We continue our introduction to the basics of Figma. Today we will learn about new techniques for working with layers, including how to select, move, group, lock, and hide them.
We will learn how to insert a raster image into a project and find out how to work with the eyedropper tool, which allows you to read the color code from images and shapes.
The last section with new commands concerns setting precise distances between objects, which is important later when working with grids.
This lesson expands our designer arsenal with new techniques that speed up and simplify the process. For example, it's hard to imagine working on a large project without grouping layers.
- Groups
- Creating and Deleting a Group
- Collapsing and Expanding a Group
- Nested Groups
- Regrouping
- Selecting Layers
- Selecting a Nested Layer
- Selecting Multiple Layers (New Method)
- Selecting a Range of Layers
- Selecting an Overlapping Layer
- Deselecting
- Working with Layers
- Locking and Hiding Layers
- Copying, Cutting, and Pasting Layers
- Inserting into the Position of Another Object
- Layer Names
- Renaming Layers
- Let's Give Meaningful Names
- Importing Images
- References and Mood Boards
- Importing from Clipboard
- Importing from File
- Eyedropper Tool
- Quick Color Assignment
- Assigning Color from Image Pixels
- Precise Positioning
- How to Share a Project
- Homework
- Conclusions
Groups
While completing the homework from the last lesson, you must have encountered the problem of managing layers. For example, any button consists of a rectangle (defining the boundaries) and text (which explains what this button does). To move the button, you will have to select each of its components first. And what if you want to move the top part of the site with the navigation menu, which consists of 5 text elements? That will take more time. You will constantly encounter such micro-tasks.
To solve this problem in Figma, there are several methods: using groups, frames, or auto-layouts. For now, we will consider the simplest option, which is grouping elements.
For example, a rectangle and text can be combined into one group by content and that will already be a button. This is very convenient and significantly speeds up the work.
Group is a special layer that contains other layers and is designed to combine and simplify further work with them. A group works with both a large number of layers and just one.
Creating and Deleting a Group
Suppose we need to combine several primitives that make up a button into a group. To do this:
- We will use the technique from the last lesson, holding down the left mouse button from the top left and dragging it to the bottom right corner, thus selecting all the primitives that make up the button. The selected layers are highlighted on the left panel;
- Right-click on any of the button components and select Group Selection from the menu. A keyboard shortcut for quick grouping is also available: Command + G on MacOS or Control + G on Windows;
- Note that in the layers panel, instead of two selected primitives, there is now one layer with a new icon and the name Group 1 – this is our button;
- Now you can work with the button like a regular layer: move, scale, duplicate, and so on without the need to select each layer individually;
- To break the button back into its components, you need to select the group and choose Ungroup from the context menu or press Shift+Command+G on MacOS or Shift+Control+ G on Windows;
Collapsing and Expanding a Group
As you noticed, after creating a group, the content is automatically hidden. This state is called a collapsed group. To show the content, you need to expand the group:
- Hover over the layers panel. A small triangular arrow pointing to the right will appear on the left opposite each group;
- Click on the arrow and the group content will become visible. The arrow will turn downwards, indicating the expanded state;
- To collapse the content again, click on the arrow once more.
Nested Groups
Groups can include other groups. To do this, simply select several layers with the group and make another group. A layer that is inside a group is called a child. A group layer that contains other layers is called a parent.
Why might this be necessary? For the same purpose: for convenient and quick work. Let's consider an example. Several buttons and a logo with a background can be combined into a so-called site header (in English – header, pronounced header) – a design element that repeats on all pages and usually contains quick navigation tools. In the eyes of Figma, this is simply a group with other nested groups.
So if we need to move the buttons inside the site header, we can expand the corresponding group and work with the group of each button.
Reorganization
Sometimes it may be necessary to move a layer from one group to another or to add new layers to a group.
To do this, simply drag the layer to the desired group in the layers panel and it will instantly be placed inside. You can also drag it to the desired position between layers within the expanded group. If you need to remove a layer from the group, you should drag it to the area above or below the group, as shown in the video:
Layer Selection
We already know how to select objects by clicking on them in the workspace or in the layers panel. Also, we know how to select multiple layers using a marquee by holding down the left mouse button in the workspace. Now we will get acquainted with new techniques and learn how to select nested layers without expanding the group.
Selecting the Nested Layer
Let's return to our example with the site header. To select the button, simply double-click on it, which will automatically expand the top group.
To go further down the nesting tree and select the text on the button, just double-click again. As you may have understood, double-clicking allows you to select objects one level of nesting below the current one.
Double-clicking speeds up selection when working with nested layers and is significantly faster than manually expanding groups. But what if there are more than one levels of nesting? Then you will have to make several double-clicks. To select an object at the lowest level of nesting, simply hold down Command on MacOs or Ctrl on Windows and click on the object – this is called deep selection.
Selecting Multiple Layers (New Method)
Press the Command button on MacOs or Ctrl on Windows and click on the layers one by one on the left panel. Hold down the Shift key and combine objects by clicking or dragging a frame in the workspace. Each new selection will be combined with the previous one. This method is very convenient for creating groups and in combination with deep selection.
Selecting a Covered Layer
Sometimes situations arise where a layer is completely covered by another and cannot be selected in the workspace. The only option left is to dig through the layers panel. In this case, simply right-click on the area where the invisible layer is located and from the dropdown menu select Select Layer, and then click on the name of the layer you need.
Another option: hold Ctrl and right-click on the layer's overlapping area. Instead of a context menu, a list of layers will appear immediately, which is significantly faster than the previous method.
These selection methods work for locked layers as well, but not for invisible ones!
Locking and Hiding Layers
Sometimes you need to work exclusively on one interface element, and accidentally selecting other layers can be distracting. In such cases, it is helpful to lock or hide some part of the design. To do this:
- Select the necessary layers;
- Hover the cursor over the selected objects in the workspace or layers panel;
- Invoke the context menu with the right mouse button;
- Select Lock/Unlock to lock or Show/Hide to hide the layer;
- If you hover the cursor over a layer in the panel, icons for actions will appear to the right of it: click on the lock to lock/unlock or on the eye to hide/show the layer;
- But it's better to use hotkeys: to lock – Shift+Command+L on MacOs or Shift+Control+L on Windows; to hide – Shift+Command+H on MacOs or Shift+Control+H on Windows;
- Unlocking and showing hidden layers are done similarly, but they should be selected in the layers panel.
Copying, Cutting, and Pasting a Layer
To copy an object, select it and press Command + C on MacOs or Ctrl + C on Windows.
To cut an object, select it and press Command + X on MacOs or Ctrl + X on Windows.
To paste, select an object or completely remove the selection and press Command + V on MacOs or Ctrl + V on Windows.
Copying, cutting, and pasting objects, commands that are familiar from other programs, can surprise some beginners in Figma. The thing is, the position where the object will be pasted depends on the currently selected object type (primitive or group) and the level of nesting it is at. Let's look at some examples:
- If nothing is selected, the paste will occur in the same location where the copied object was;
- If a group or primitive inside a group is selected, the paste will occur at the center of that group;
At first, this behavior may seem strange, but once you understand how it works, you'll get used to it over time. Watch the video, pay attention to which type of object is selected before pasting and how this affects the paste position.
Another important point: in the layers panel, the pasted object always appears above or below the selected object (which is also somewhat strange, because in other similar programs, pasting always occurs above the selected layer).
Inserting at the position of another object
The position of any Figma object is considered to be its top left corner. To make the insertion position more predictable, simply select the object after copying or cutting and press Shift+Command+V on MacOs or Shift+Ctrl+V on Windows. The new object will be inserted neatly in the top left corner of the selected layer.
Layer Names
Bringing order and making clear the chaos that occurs in the depths of any large project cannot be achieved with grouping alone. A thoughtful naming system will be required. This takes additional time, but will save nerves later when searching for the needed layer, and the frontend developer will say thank you.
Renaming Layers
To rename a layer, you need to:
- Select the desired object in the workspace or the layers panel and press Command + R on MacOs or Ctrl + R on Windows;
- Change the name of the layer;
- Press Enter to save the changes;
- You can also double-click on the layer name in the panel to enter editing mode.
To rename a group of layers, you need to:
- Select multiple layers;
- Press Command + R on MacOs or Ctrl + R on Windows;
- In the Rename to field, enter the new name and press Enter.
Give meaningful names
Names should be understandable not only to you but also to the developers who will work with your design. If you are working with a foreign company, the names must be exclusively in English. If you don't know how to translate something, use Google Translate.
It's better to set names without spaces, using a hyphen or underscore instead. The reason is that some layers will later be exported into resource files by developers. For them, it's more convenient to adhere to such rules in file names.
Here's a small list of typical layer names to give you an idea:
- Header
- Footer
- button_cta
- modal-export
- Icon_Reload
- img_banner
In no way do I forbid you to name layers as you wish; adapt to the needs of your project and team. This is just advice for beginners.
Image Import
Photographs and illustrations can be used not only as a component of the design but also as examples to refer to before starting work. Let's consider a few terms we have already encountered in the second lesson.
References and Mood Boards
Reference, references (from English reference – recommendation, benchmark, hint, link) – one or several examples of images provided by the client to show what they want to achieve as a result of your work. A reference may relate not to the entire site but only to some specific aspect. For example, there may be a request to make the colors like in the first reference, the header structure – like in the second, and the navigation menu of the mobile version – like in the third. References accompany the technical task and make it clearer. A reference can be not only an image but also a link to a website or even a photo/video.
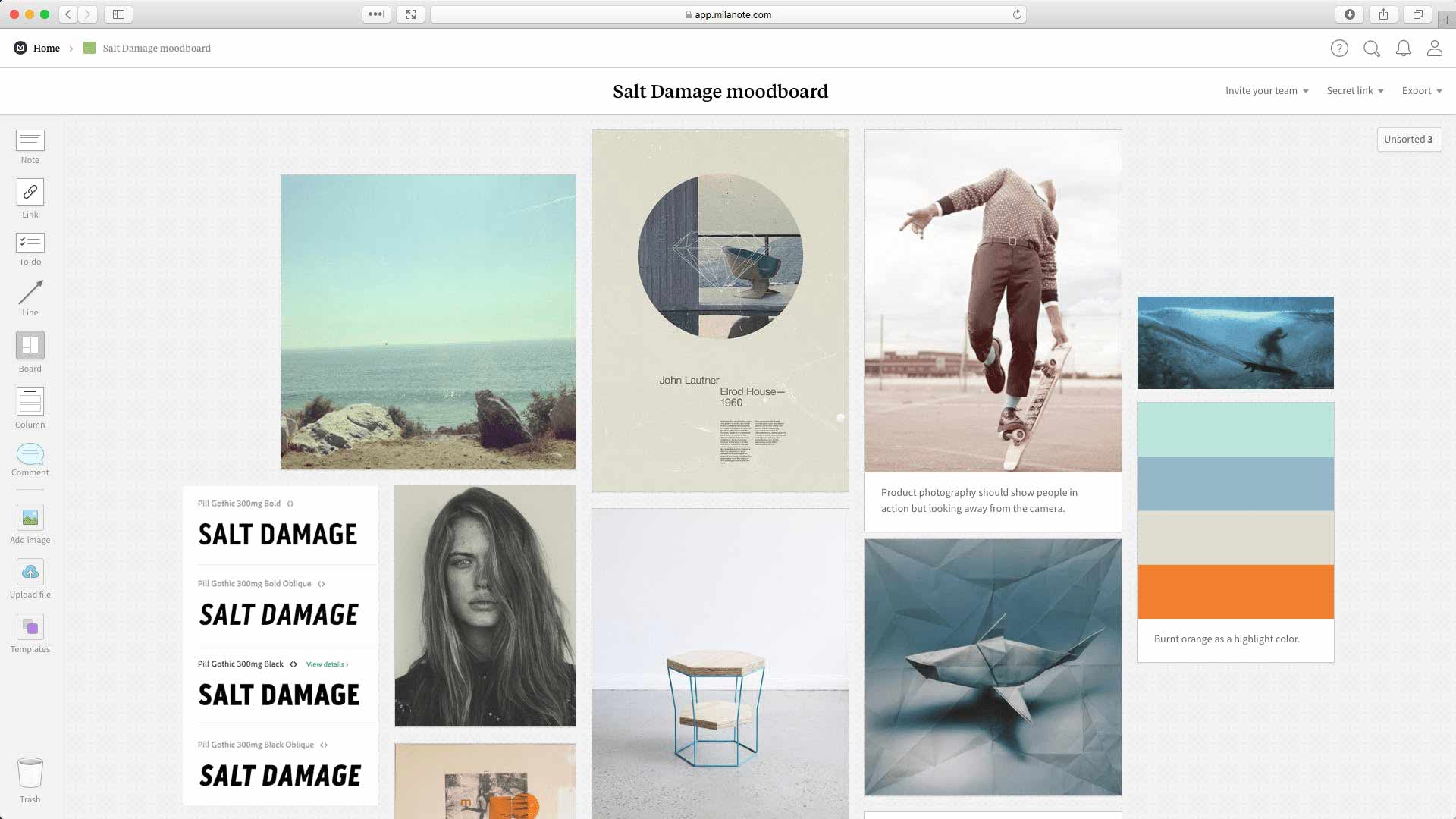
Mood board (from English mood board – mood board) – is a collection of images compiled by the designer to show to the client and get a general impression at an early stage, even before starting work. Through such collections, we try to understand the client's taste and preferences. The best examples from the mood board can later be used as a starting point for the design process. As with references, images for the mood board can include designs from other websites, photographs (as examples of successful color combinations), illustrations, fonts, color sets, and so on.
There are special free services for creating mood boards: Milanote, Pinterest. But don't rush to register there; for now, the capabilities of Figma will be enough for us.

Import from Clipboard
To work with references and create mood boards, we need to somehow insert images directly into the workspace. Figma has several mechanisms for this. First, let's get acquainted with the simplest one. To insert an image, you need to:
- Find any image in your browser;
- Right-click on it to bring up the context menu;
- Select the Copy Image command, which will make the browser copy the image to the clipboard;
- Go back to Figma;
- Press Command + V on MacOs or Ctrl + V on Windows to paste the image from the clipboard;
- Note that if the image turns out to be large, when you paste it, it will cover the entire workspace. Don't be alarmed, just reduce the image;
- You can then work with the image like a rectangle: change its position, size, etc.
Figma has limitations on pasting large raster images: if the width or height of the image exceeds 4096 pixels, the inserted object will be automatically scaled to those dimensions.
Import from File
Sometimes graphic resources are sent in archives or the files are already on your computer. Just drag the image file into the Figma workspace, as shown in the video. The position of the inserted image will depend on where you release the left mouse button after dragging – the center of the picture will be under the cursor.
Eyedropper Tool
Eyedropper or Eyedropper Tool or Color Picker – allows you to read the color from any primitive and assign it to the selected object. Very useful for choosing a color palette based on images. We already know how to copy the color value from one object and paste it into another. But there is a faster way.
Quick Color Assignment
To quickly copy a color, simply:
- Select one or more objects that need to be recolored. If it has a fill or stroke, its color will be changed. If the object has both a fill and a stroke, only the fill color will be changed;
- Press the I key or Ctrl+C to activate the eyedropper;
- Hover the cursor over the point in the workspace from which you want to read the color. Note the magnifying circle with a pixel grid in the upper right corner that appears for your convenience;
- Just click the left mouse button to confirm;
- If the selected object contains both fill and stroke colors and you want to change the stroke color using the eyedropper, you need to click on the stroke color to invoke the color selection window, and only then invoke the eyedropper.
Exact Positioning
Figma has a very convenient tool for exact positioning that shows the distance between objects. To use it:
- Select the object you want to align precisely;
- Hold down the Option key on MacOs or Alt on Windows;
- Hover the cursor over another object to see the distance in pixels;
- Simultaneously adjust the position of the selected object using the arrow keys.
How to share a project
Let's agree that from now on all homework assignments will be sent as a link. For this, Figma has a Share button in the upper right corner. Instructions:
- Click Share;
- Check that the setting in the Who has access section is set to Anyone. This means that anyone will be able to view your file if you send them the link. Usually, this setting is the default in drafts;
- Click Copy link to copy the link to the clipboard;
- Now send the link to the person you want to share your file with. Access will be view-only: anyone who clicks the link will not be able to make any changes.
From now on, this course is designed for independent study and completing homework assignments. I understand that some tasks may be challenging for you.
For additional support, use the chat in Telegram. Here you can ask questions related to the lessons or view examples of correct completions from other students.
The chat is not available for citizens of Russia.
Task 1. Go back to the file with the first and second tasks from the last lesson and organize it: group and rename the layers (come up with meaningful names) so that it is easy to navigate.
Task 2. Visit the website Behance (where designers share their work), scroll through the page until you find illustrations (not to be confused with photographs). Illustrations (see the example in the video from the previous section "How to Share a Project") are perfect for us because it's easier to extract the main colors from them. Copy five images that you like (to enable the Copy Image command, you need to click on the work first, it will enlarge). For each image, draw 4-8 circles of the same size and color them in the key colors of the illustration (use the eyedropper tool).
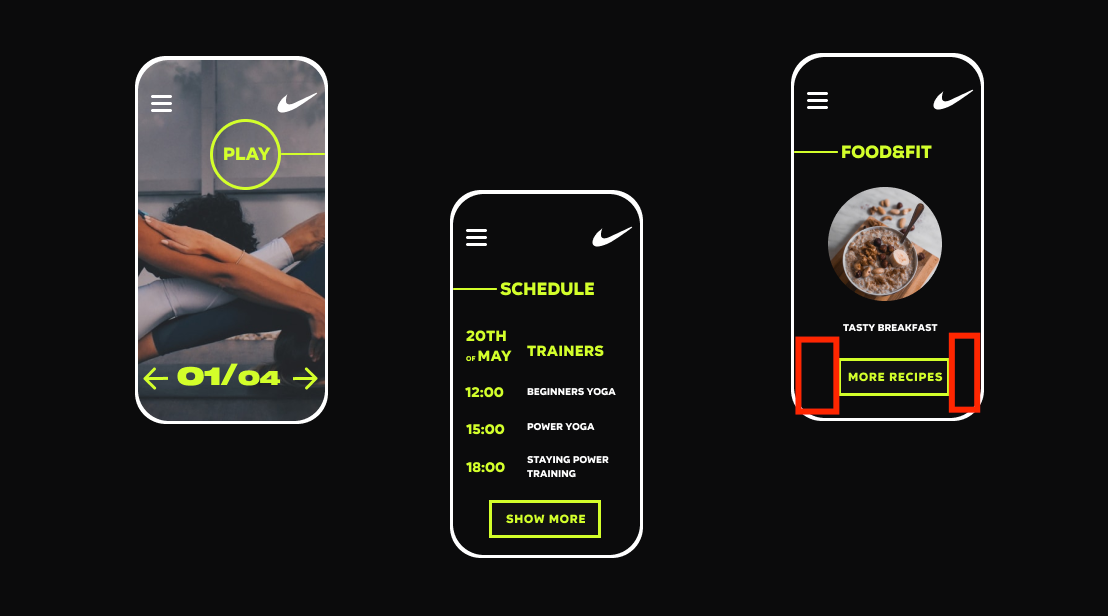
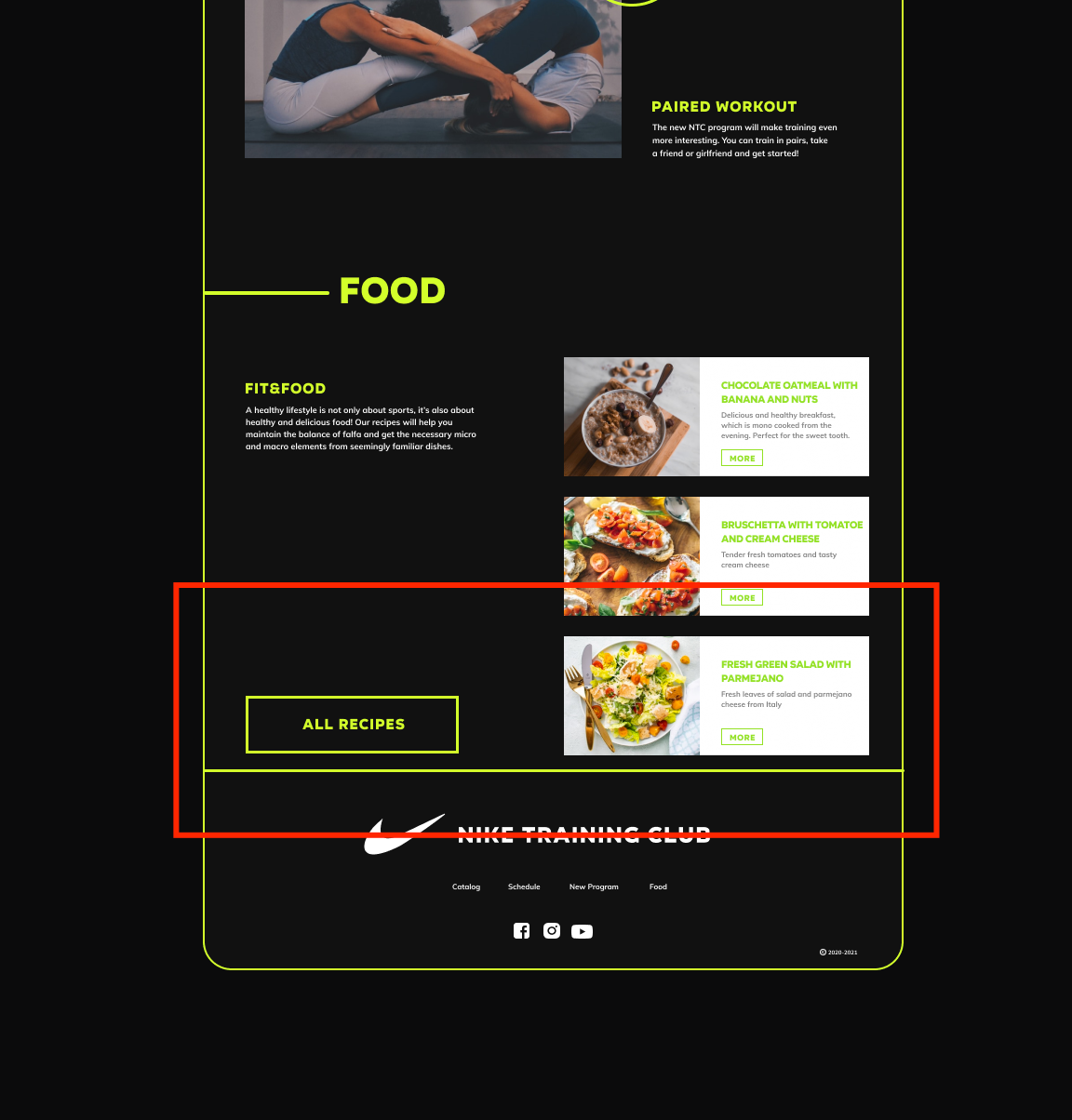
Task 3. Enter the search term "UI web app" in the Behance search bar. Try to find a simple website design and redraw it as detailed as you can (ignore what you cannot reproduce yet). Replace illustrations and photos with your own, look for them on the website Unsplash.
Task 4. Practice your amazement. Visit the website Awwwards and browse the sites listed there for at least 10 minutes a day – it features the best examples of web design. You can also use this site for the previous task.
Task 5 (advanced difficulty, to be done at your discretion). Draw one page from any two websites you find on Behance or Awwwards.
During the execution of these tasks, use groups and hotkeys. Try to practice as many techniques from this lesson as possible. Pay special attention to the amazement; do not skip this important exercise.
Today we continued to get acquainted with new techniques for effective work. And although now you know much more, this is not enough for full-fledged work.
Be patient, complete all homework assignments, and review old lessons from time to time. Keep practicing and gaining experience. Think about how much easier it would be to complete the homework from the previous lesson if you knew all the techniques that we learned today.


Завдання 2, 3 -- https://www.figma.com/design/rBAKV50B0k6gSRTYrBLtbM/Untitled?node-id=0-1&t=XzSfRfdGjjFgKVbB-0
Третє завдання не перемалювала дизайн, а зробила свій - основою був дизайн референс : https://www.behance.net/gallery/225959077/Website-Design-UIUX-Design?tracking_source=search_projects|+website+design&l=12
Коментар frusia.pro:
Привіт, Марго! Перевірила вашу домашку:
Завдання 1. Навести порядок. Бачу впорядковані та лаконічно названі шари, групи і фрейми. Все добре, але раджу вам давати назви англійською мовою. Це дуже поширена практика навіть в українських командах. Якщо привчитись, то в подальшому вам буде простіше працювати. Також іноді доводиться спілкуватись з англомовними розробниками, їм це також стане у нагоді. Доречі, не треба дуже запарюватись з назвами, достатньо загальних: Header, Footer, Item, Img, List, Text, Icon. Описувати детально, що саме зображено на малюнку або вставляти увесь текст текстового блоку не треба, це не спростить навігацію і не принесе ніякої користі, лише втратите час.
Завдання 2. Підібрати кольори. Все супер!
Завдання 3. Перемалювати сайт з заміною зображень. Дуже добре вийшло, молодець! З розмірами і відступами все непогано. Щоб трохи покращити ці моменти можете використовувати сітку в 8 пікселів. Тобто усі розміри і віступи мають бути кратні 8 пікселям (наприклад, 8, 16, 24, 32, 40, 48 пікселів і так далі). Відступи у 2 і 4 пікселя також допустимі.
В цілому у вас все дуже добре виходить. Врахуйте в подальшому моє зауваження щодо назв шарів і переходьте до наступного уроку!