Let's move on to the practical part. As you might have guessed, we will be using Figma. First, we will look at the advantages and disadvantages of this graphic editor, and then we will start learning how to create designs with it.
We begin with the basics. Today we will learn how to draw a rectangle, a line, an arrow, and a text block. This will be enough to create task flows of all kinds and simple pages.
At the end of the lesson, as always, you will have many practical tasks to reinforce the material.
- Why choose Figma?
- How to get started? Registration
- Overview of the Figma interface. Main menu. Toolbar. Workspace. Properties panel. Layers panel
- Drawing a rectangle
- Selecting, moving, and resizing objects
- Navigation. Moving around the workspace. Managing zoom. Focusing on an object
- Setting object properties. Position and size. How to lock proportions. Rotation angle. Corner rounding. Fill color. Stroke options.
- Color picker window. Copying and pasting color value
- Adding text. Setting text block boundaries. Text settings
- Drawing a line and an arrow
- Why layers are needed. Drawing order
- Useful commands. Undo last actions. Make a duplicate. Delete an object. Select multiple objects at once
- Homework
- Conclusions
- Free – most of the features needed by a designer are available for free. While you are learning, Figma does not require any financial investment. Purchasing a subscription becomes relevant if you want to work in developer mode or create more than two team projects with other designers;
- Easy to learn – Figma's developers spent several years making most features intuitive. Compared to learning in other editors, like Photoshop, Figma seems easy and straightforward;
- Uncomplicated for computers – this graphic editor will run on any laptop, even the weakest. The main thing is to have a browser up and running. It also doesn't matter what operating system you are using (Windows, MacOS, or Linux);
- Works in the browser – to get started, you don't even need to install anything. Just register and start working. Convenient for showing clients. The desktop version is slightly faster on large projects, supports local fonts, but overall you can start with the browser version, which is what we will do;
- Includes all necessary features and even more – provides the broadest capabilities from vector editing to creating an interactive prototype that can be instantly tested on a smartphone (looks like a real app). All of this we will need to learn in the future.
How to get started?
To begin, you need to register on the Figma website using a computer or laptop by launching a browser. A smartphone is not suitable because it can only view previously created designs. You need a working email inbox. It is used as a login.
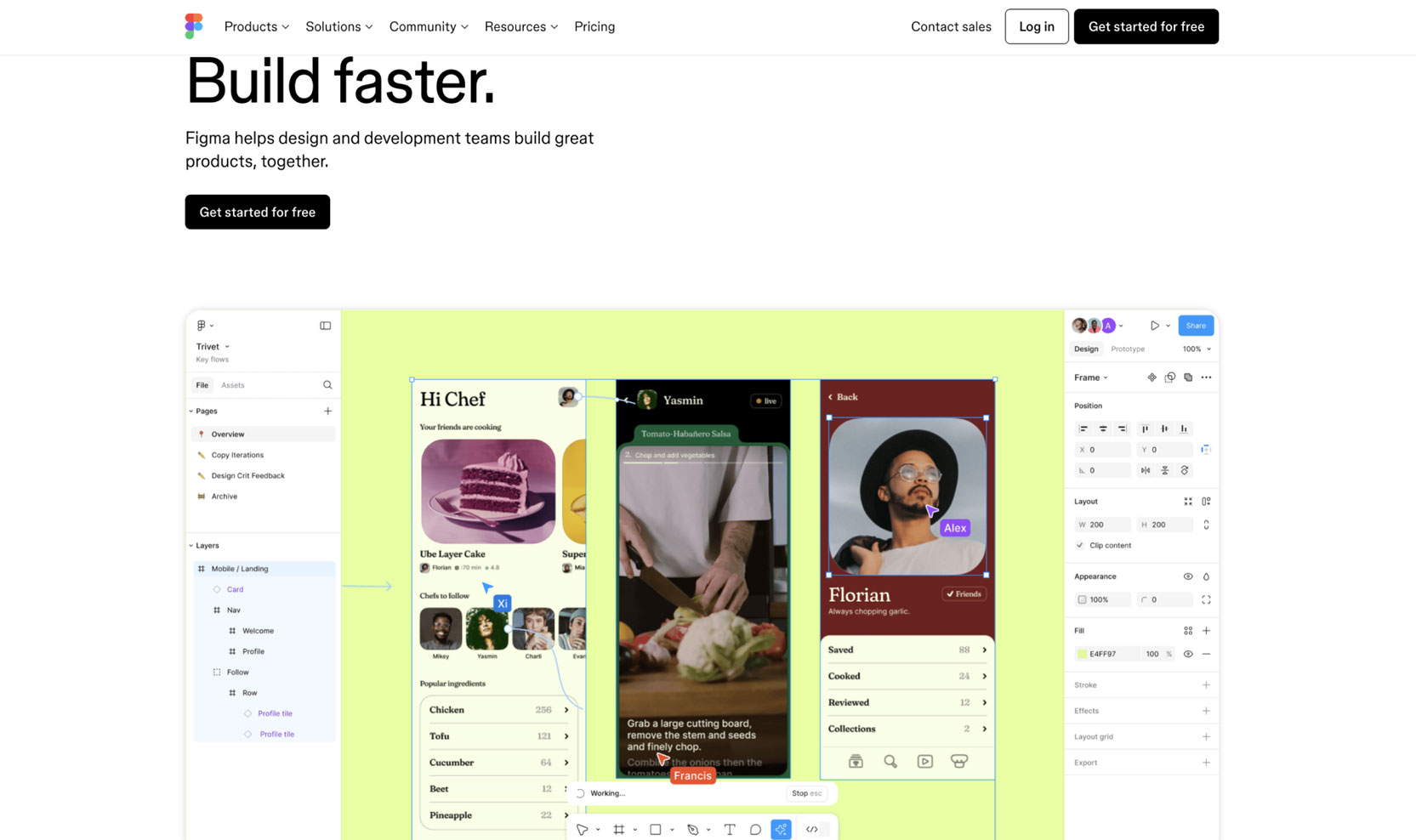
We go to the Figma website — we go to this link and immediately bookmark it in the browser. After registration and logging in, we will use this bookmark to launch Figma like a regular application. We are greeted by an animation that showcases one of Figma's key advantages - the ability to collaboratively and simultaneously edit a file (you may have encountered a similar feature in Google Docs). Therefore, you can see colorful cursors with names:
![Main page of the Figma website Main page of the Figma website]()
We go to the registration form — for this, we look for and click the Get started for free button on the main page in the upper right corner:
![Registration button on the Figma website Registration button on the Figma website]()
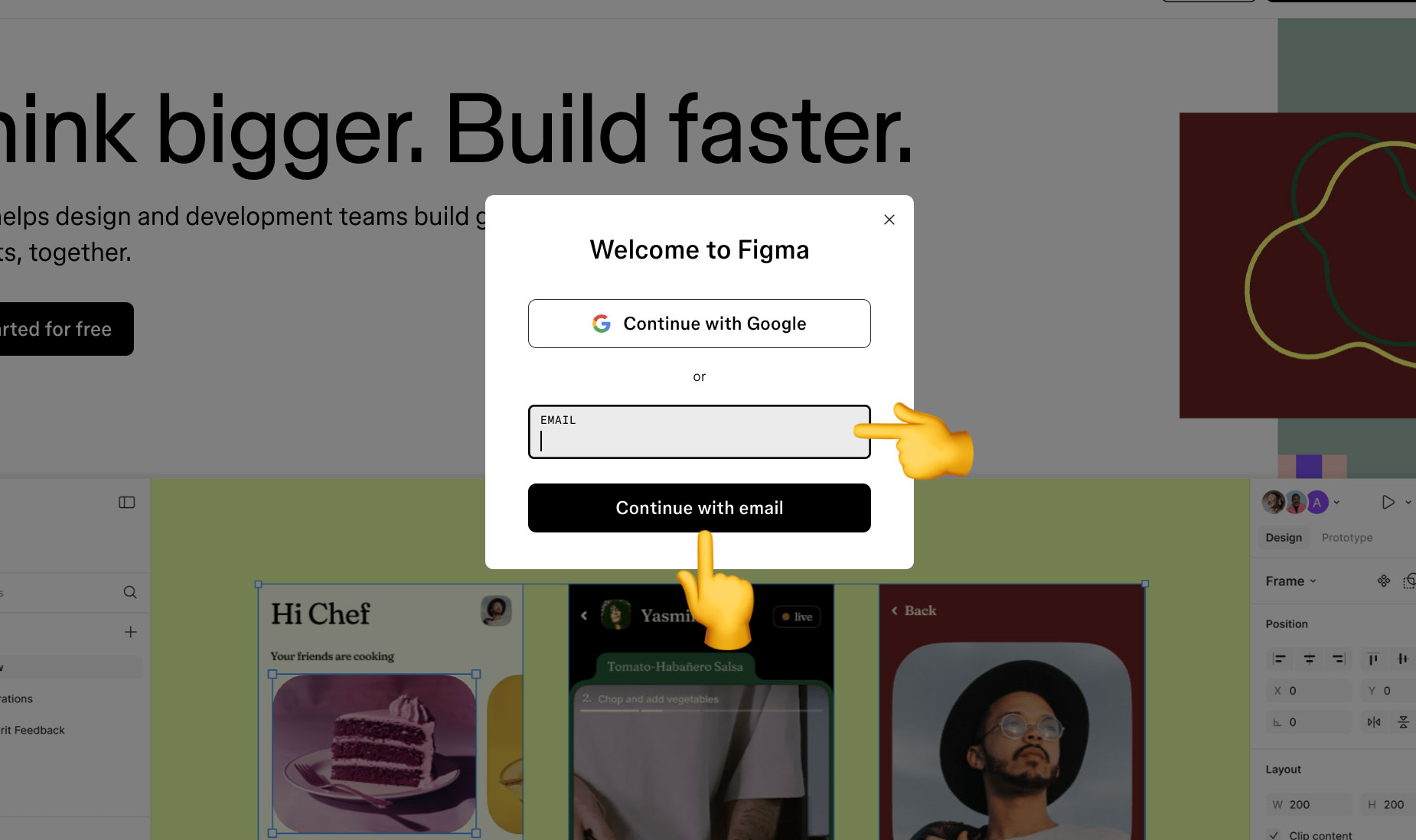
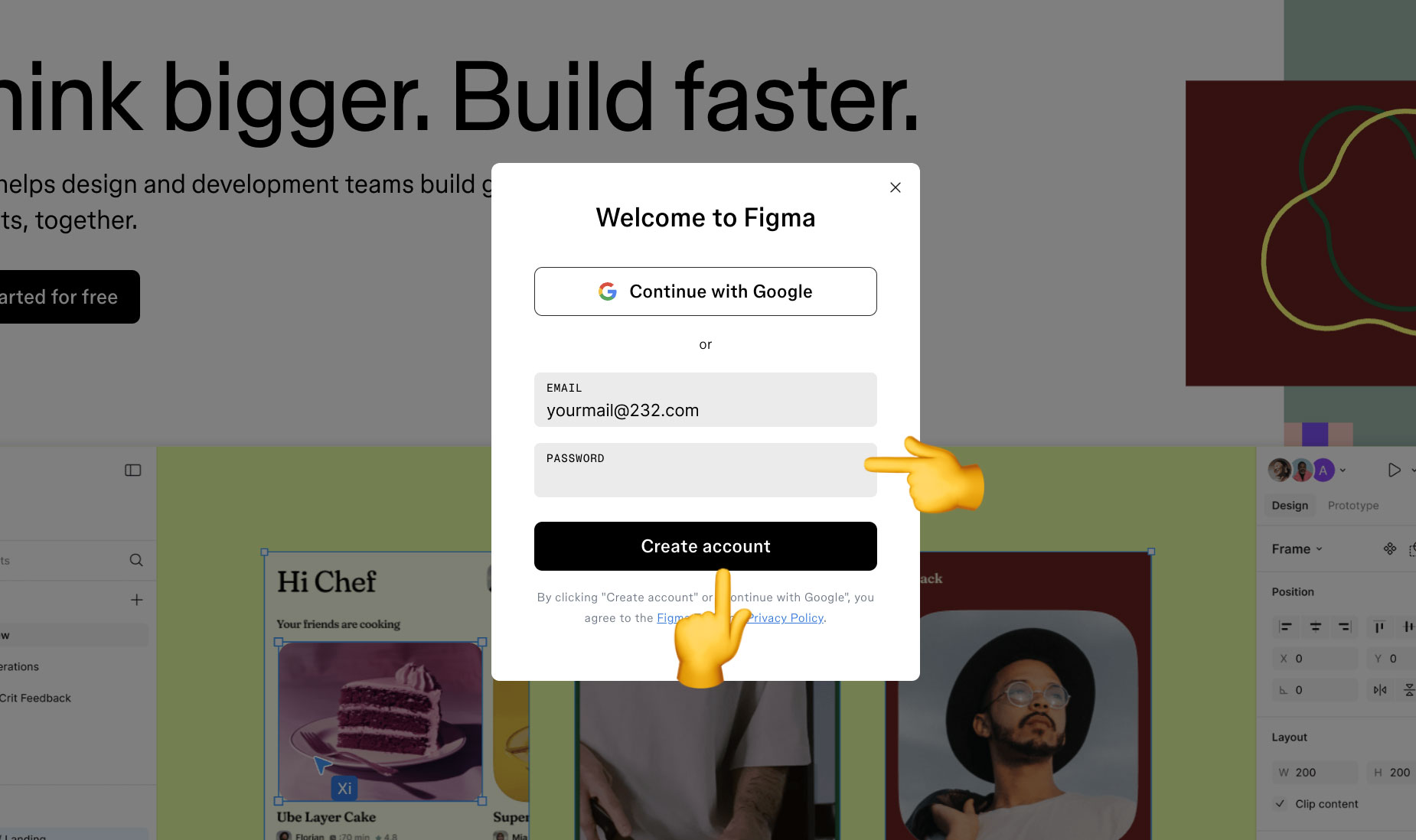
We fill out the first step of the registration form — we enter your email address in the Email field. We click the Continue with email button and proceed to the next step. There are also other ways to register (for example, using a Google account), but they are not as universal;
![Registration form on the Figma website. Step 1 Registration form on the Figma website. Step 1]()
We fill out the second step of the registration form — create a password and enter it in the Password field. You can change your email and password later if necessary.
![Registration form on the Figma website. Step 2 Registration form on the Figma website. Step 2]()
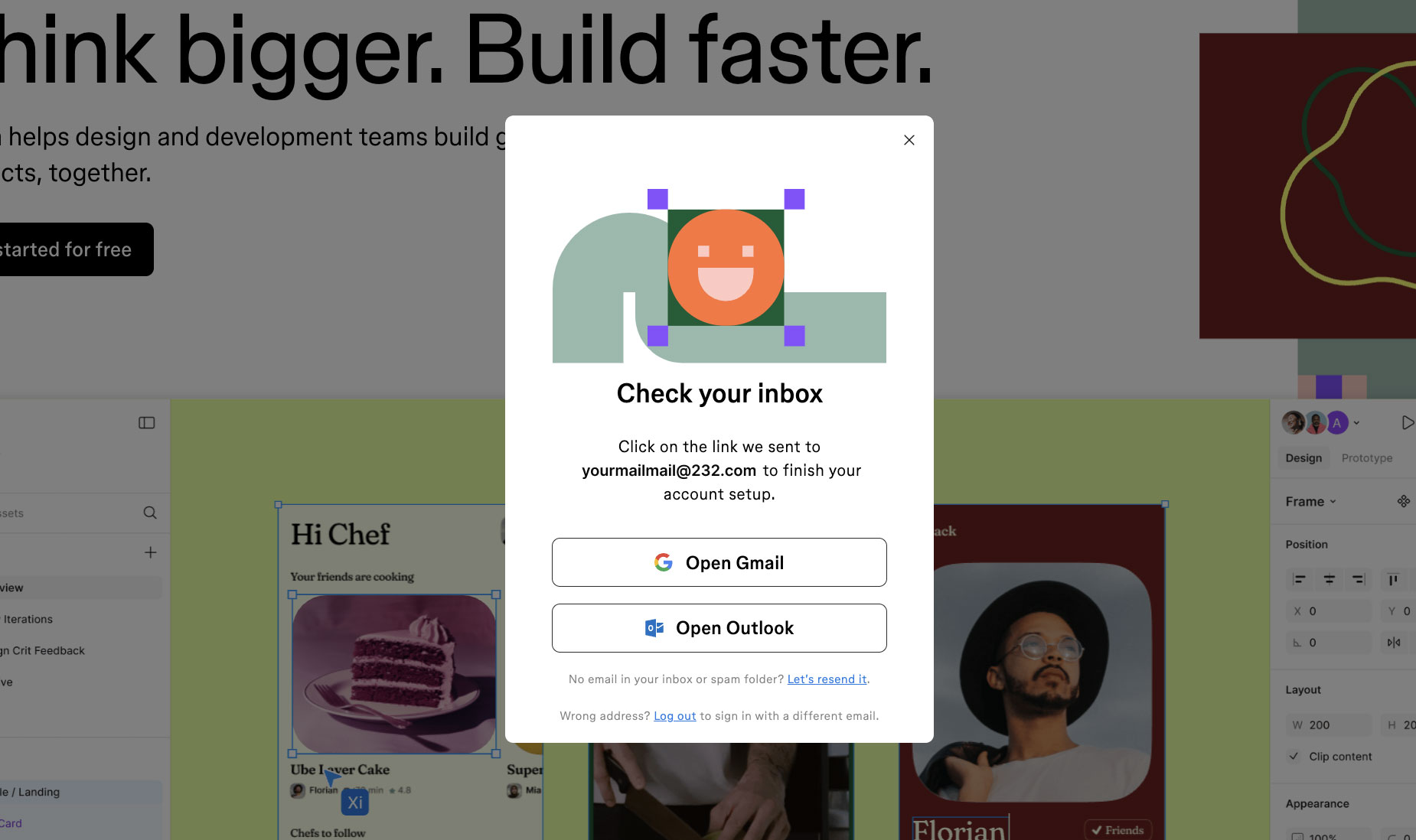
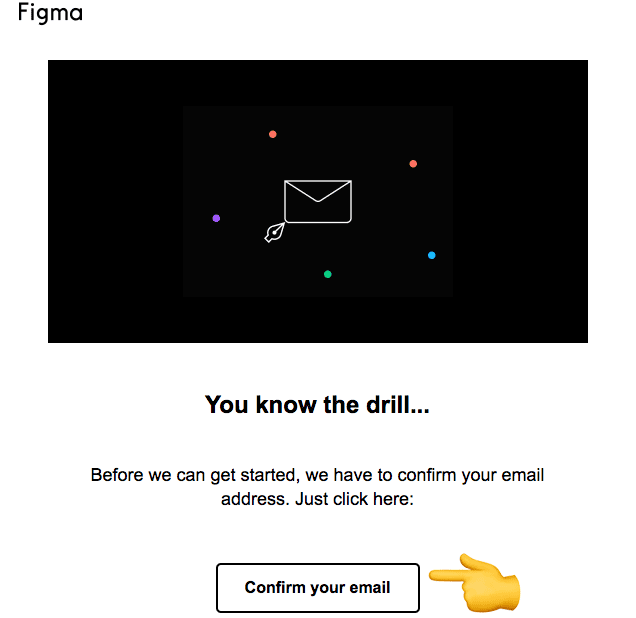
Email confirmation — you know that most services require you to confirm your email address in case you, for example, forget your password. Remember that sometimes requests can end up in spam. If the letter got there, mark it as not spam. In Gmail, for example, there is a special button Report not spam when we open the letter that ended up in spam. This is a very important point, as later, when the client leaves comments on your Figma design, you will receive a notification email about it. And you should respond to the client's remarks as quickly as possible. So, we open the letter and click the Confirm your email button.
![Account confirmation via email Account confirmation via email]()
![Confirming email in Figma Confirming email in Figma]()
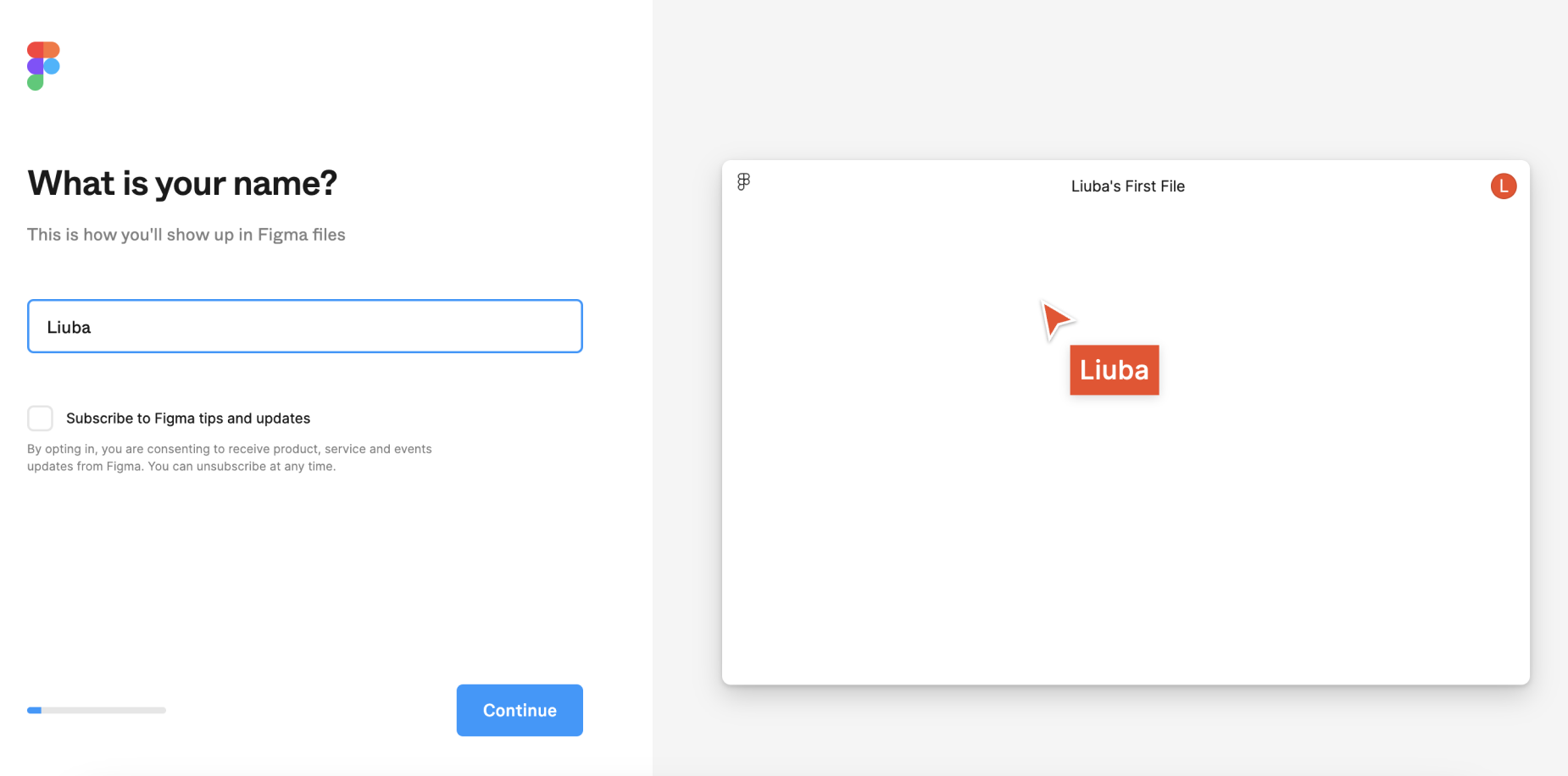
Specify your name — it will be seen by other project participants, for example, your client. It will always be displayed in the upper right corner of the launched application (more precisely, the first letter). By the way, if you do not specify a name, it will be automatically generated from your email address. If you want to receive news about Figma via email, check the box next to Subscribe to Figma tips and updates. But you can always read the latest updates in the blog.
![Specify a name for your Figma account Specify a name for your Figma account]()
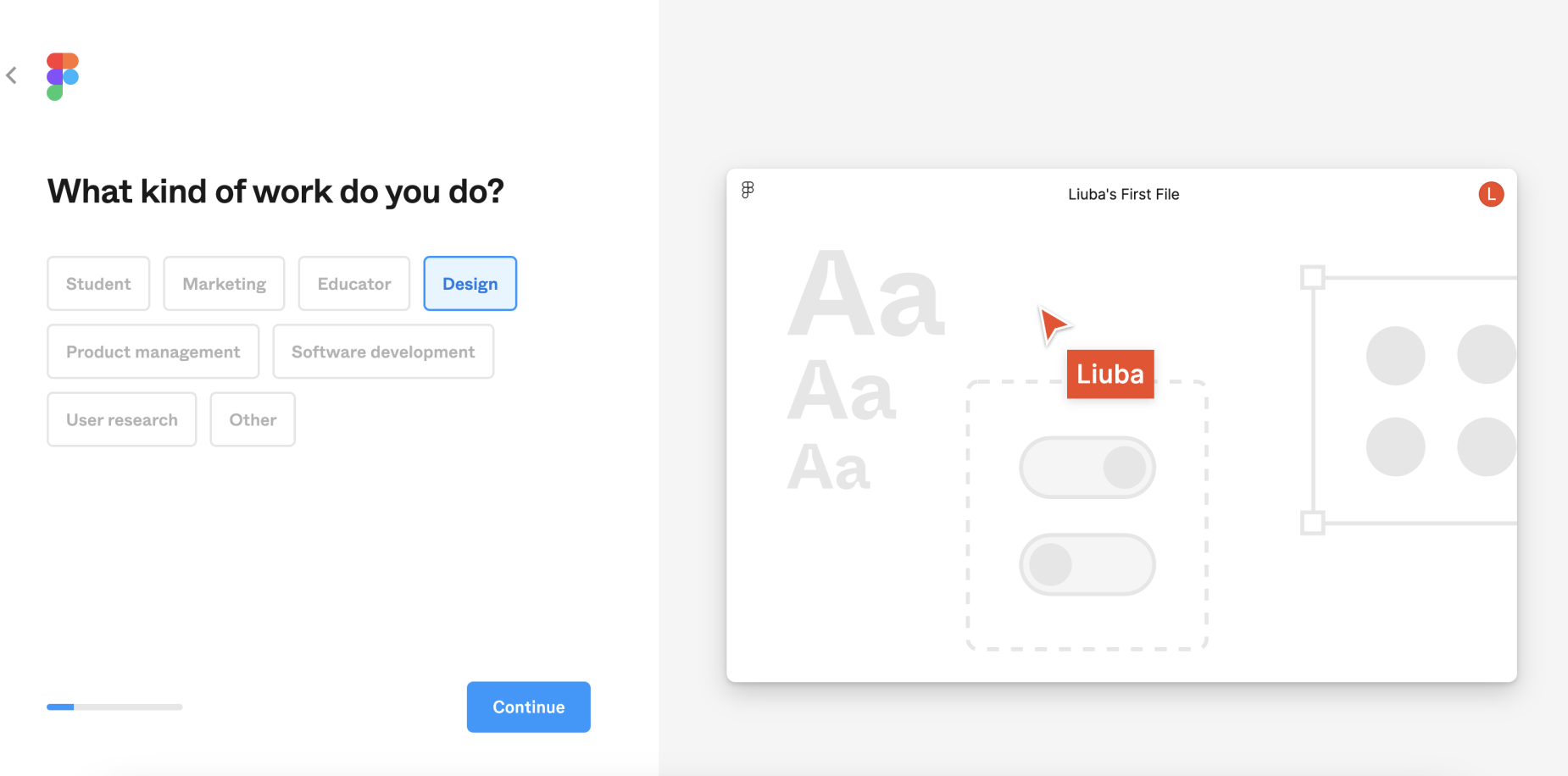
Provide details about yourself — this is done in the form of a questionnaire. In the first question, we are asked to choose the field in which we will work. In our case, it is relevant to choose Design (Design).
![Choosing a direction when working with Figma Choosing a direction when working with Figma]()
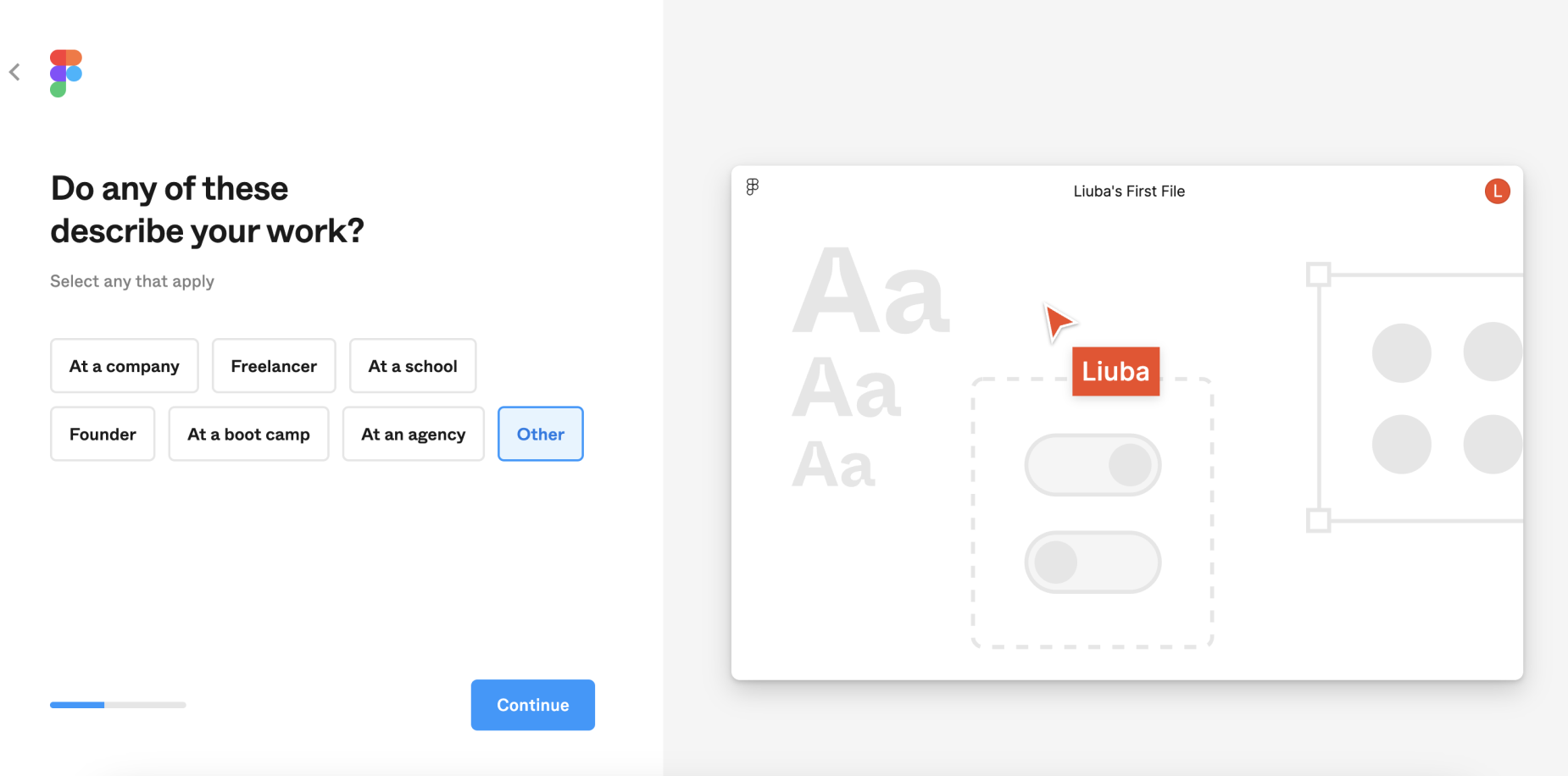
In the next question, you will be asked to choose an option that best describes your work. You work in an agency, freelance, or study at a university. If you are unsure about what to choose, there is also an option Other (Other).
![Choosing status when working with Figma Choosing status when working with Figma]()
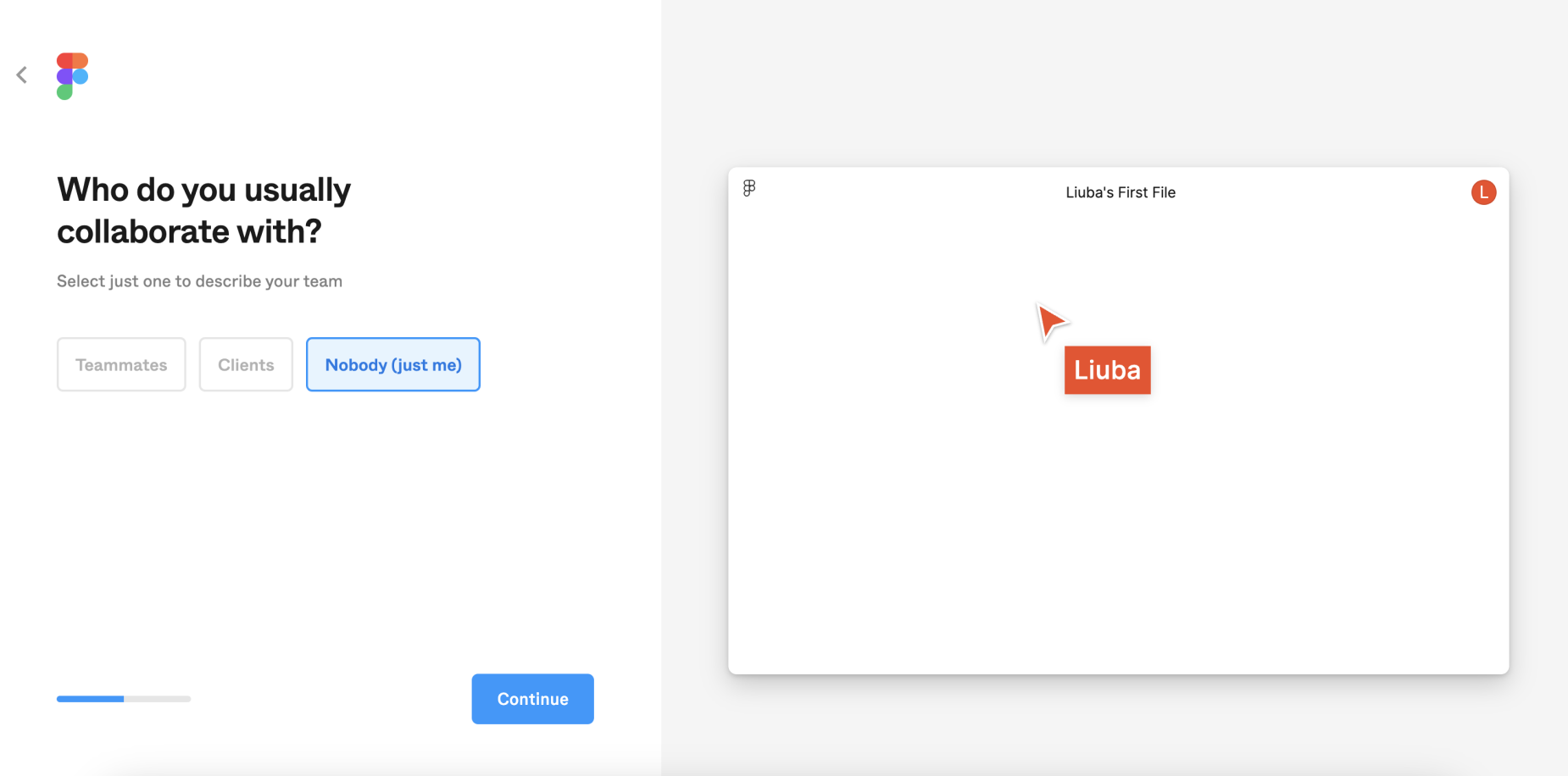
Another question – will you collaborate with clients or a team? Since we are just starting to learn the program, I recommend choosing Just me (Just me).
![Collaborative use of Figma Collaborative use of Figma]()
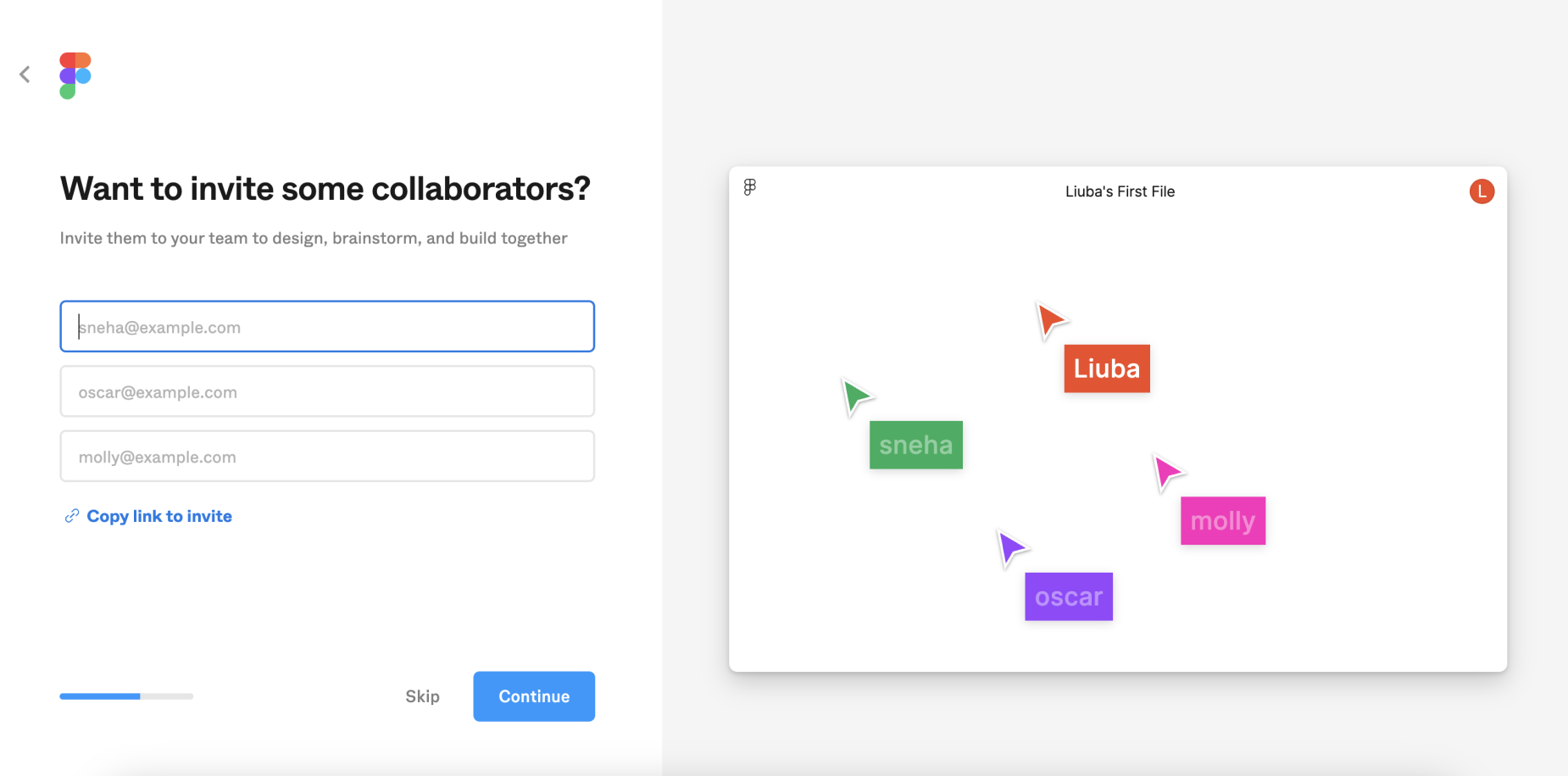
Inviting other participants. Figma immediately offers us to invite others and create our own team. I recommend skipping this step for now – click Skip.
![Inviting other participants during registration in Figma Inviting other participants during registration in Figma]()
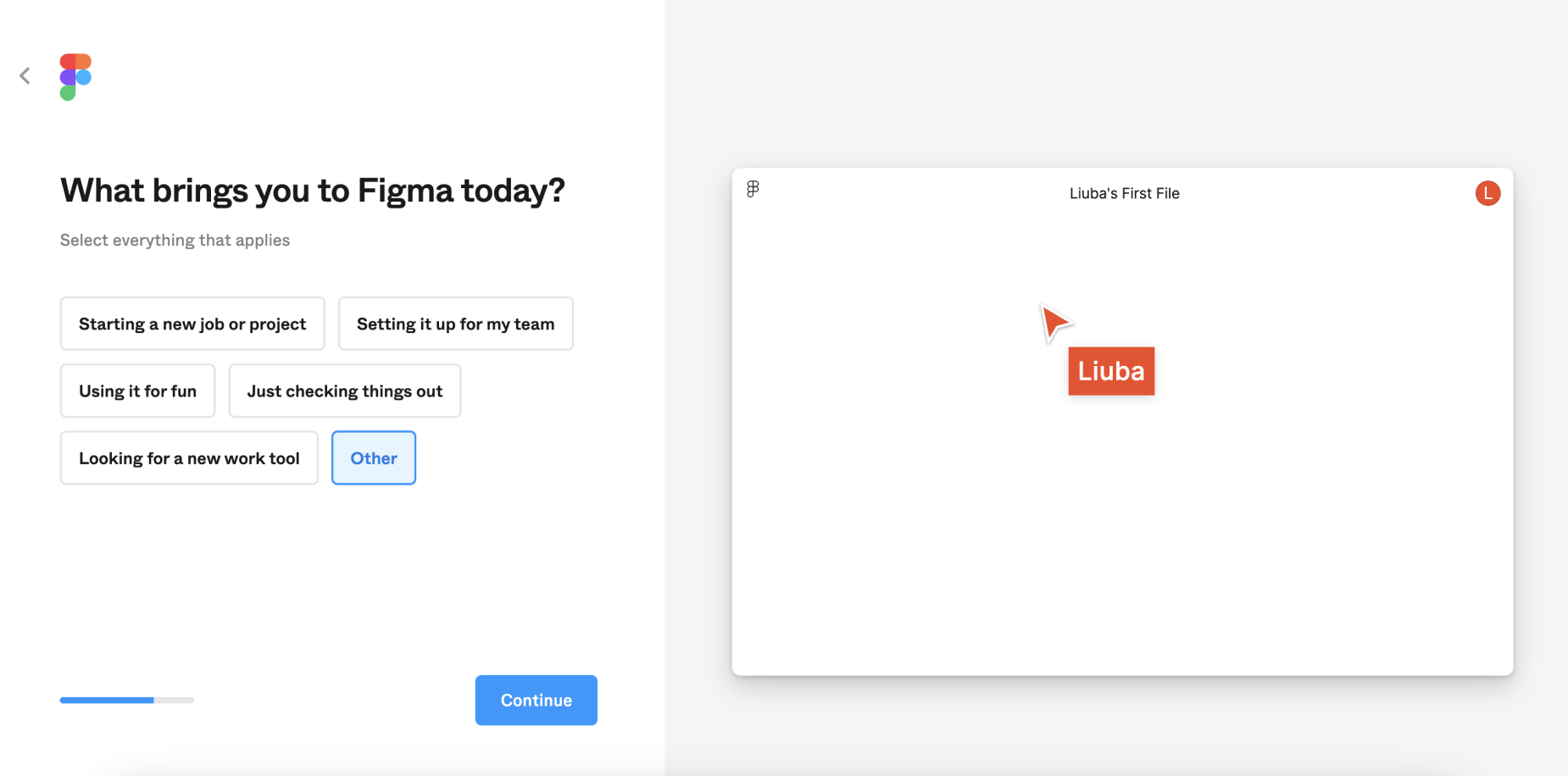
What do you need Figma for right now? This is the next question. Since you do not currently aim to create commercial projects, and most likely each of you has your own goal: to test your skills as a designer, to learn the program, or anything else, the easiest option would be to choose Other (Other).
![Survey from Figma Survey from Figma]()
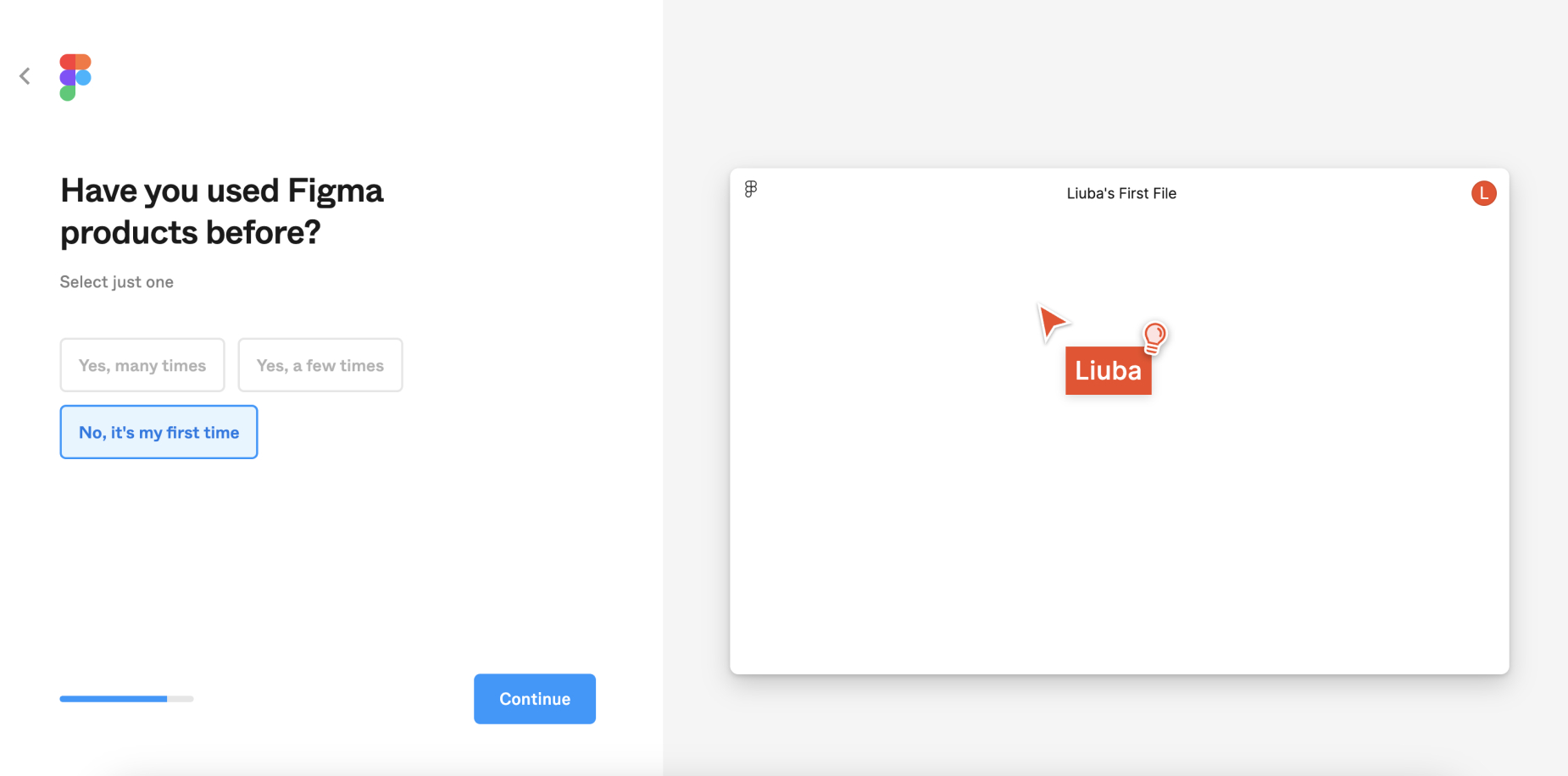
The next question: have you used Figma before? Your answer will determine whether the program offers to go through a quick introduction to the functionality (tutorial). Since we will study all the main functions of the program together, you can click either the first or second answer option: Yes, many times (Yes, many times) / Yes, few times (Yes, few times).
![Have you used Figma Have you used Figma]()
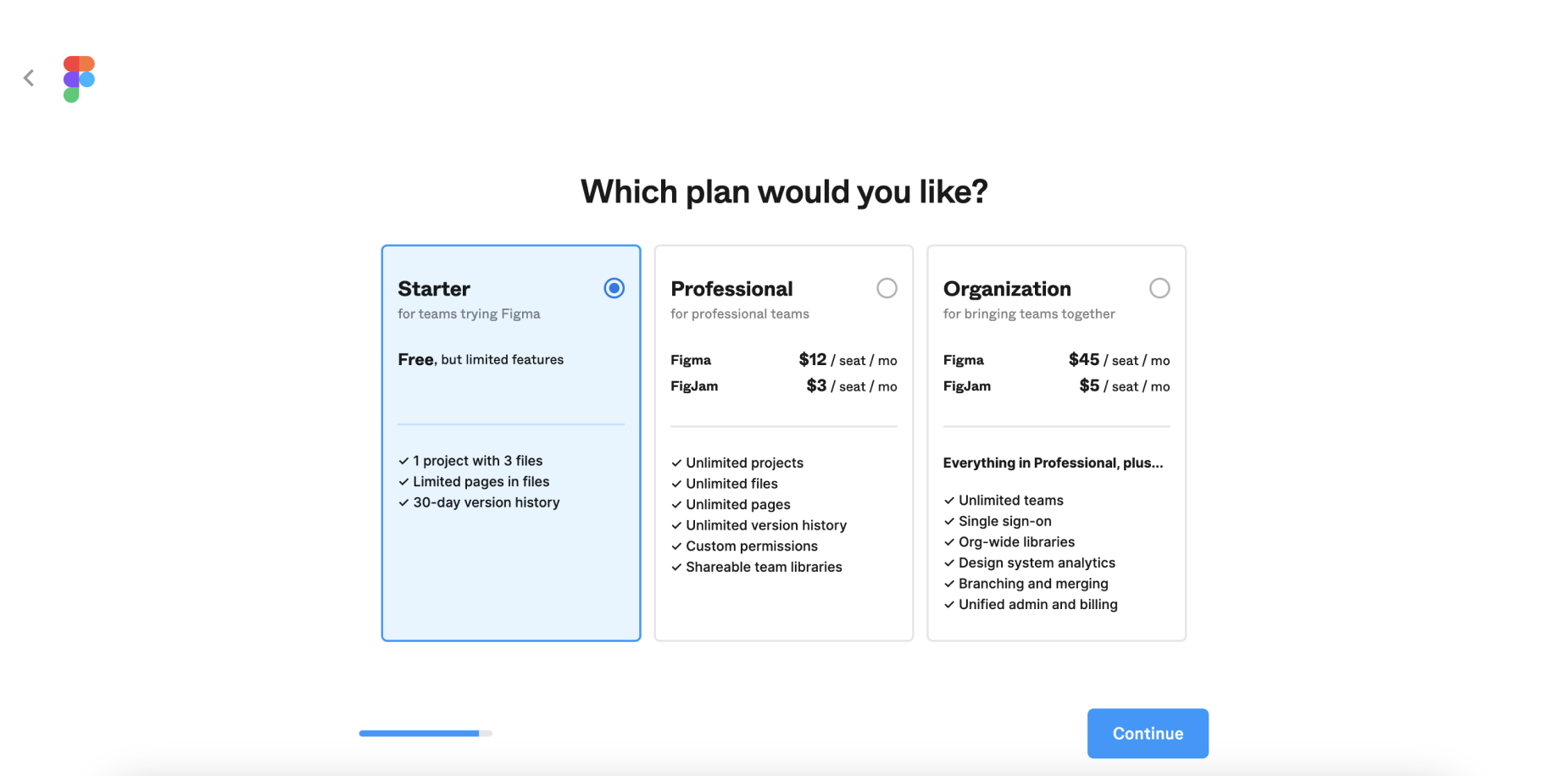
Choose a pricing plan. In our case, this will be the free (free) Starter plan. It has no significant limitations as long as you work on your projects independently, learn the program's functionality, and create designs for your own needs. Figma also allows you to create one full project with three files. You can invite other participants to it and manage access rights to this project. You will be able to grant and revoke editing rights, limit viewing, and protect your work from copying.
![Choosing a Figma pricing plan Choosing a Figma pricing plan]()
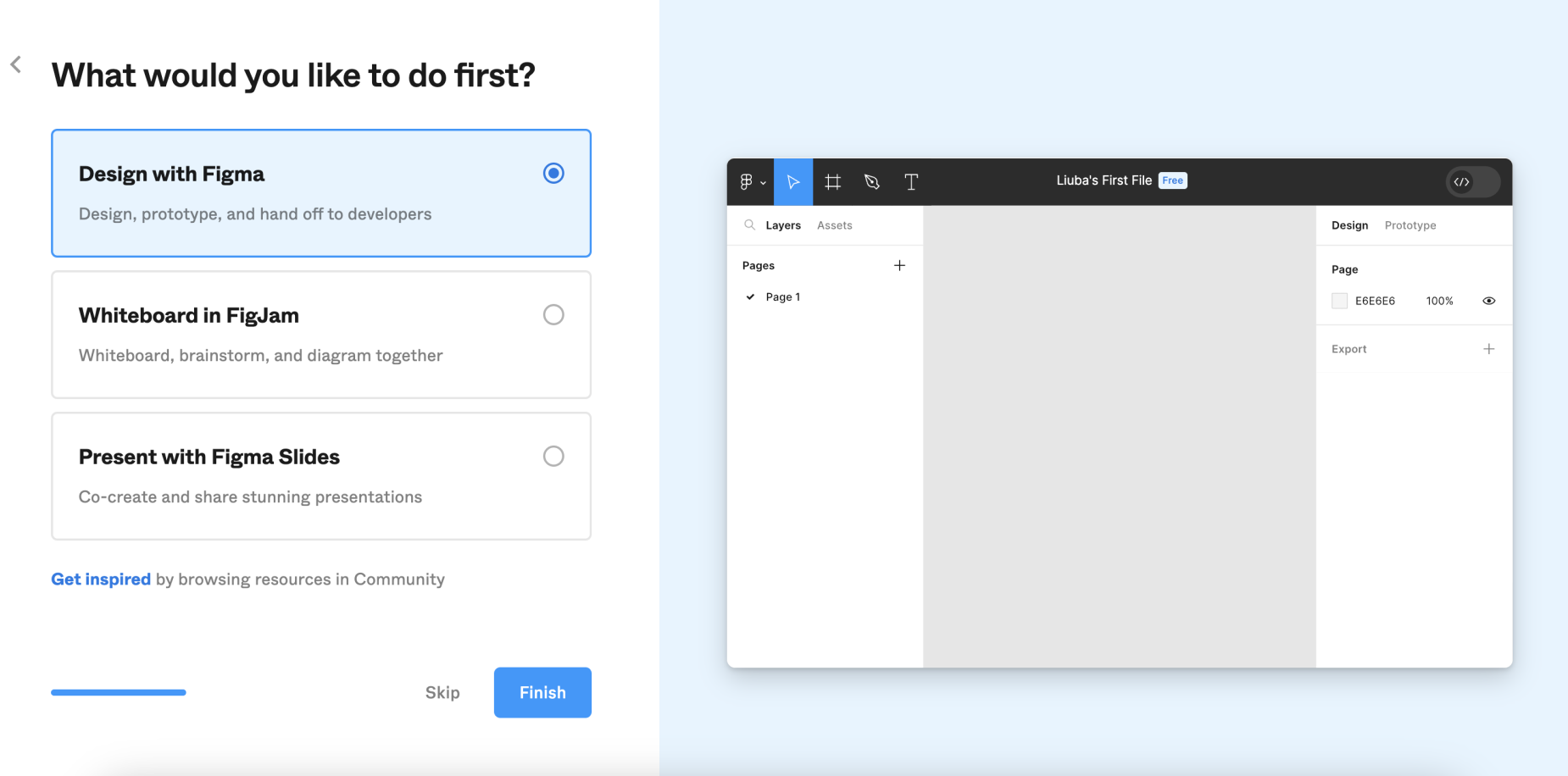
Next, Figma offers you to immediately choose one of three interaction options: creating design in a file (what we will be doing 95% of the time), creating a board in FigJam (an additional Figma product that is convenient for organizing research results and conducting joint "brainstorming" sessions), or open Figma Slides (functionality for creating presentations). I recommend that you skip this step to avoid confusion.
![Figma functionality Figma functionality]()
All set! — Figma is ready to work. Maximize your browser to get the most useful space. There are a few nuances before we start;
![Figma is ready to work Figma is ready to work]()
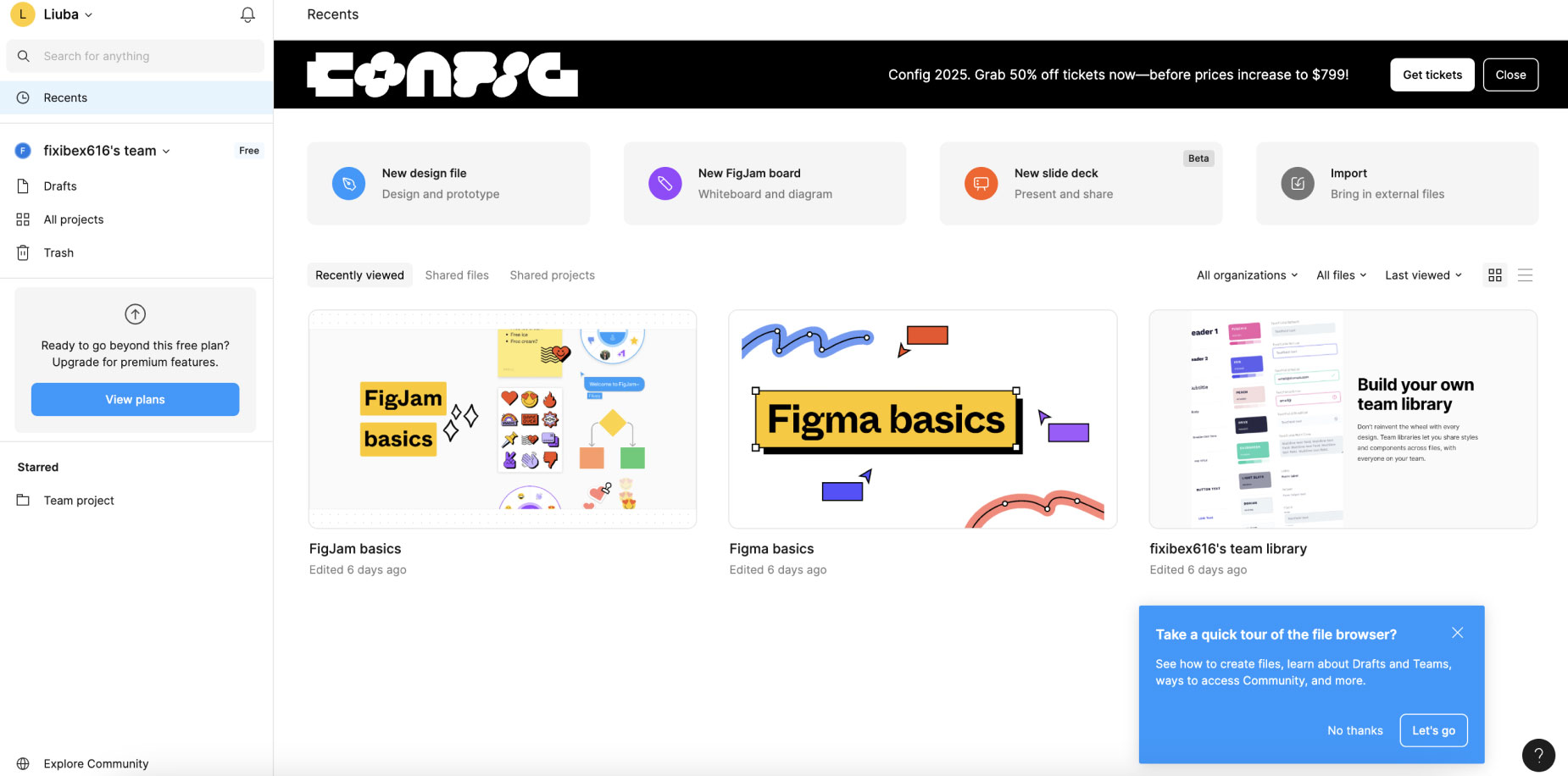
As you can see, we have been redirected to the Figma page with recently edited projects (files). Figma saves all your projects on a remote server (also known as "in the cloud"). This means you do not need to save anything on your computer; everything is done automatically. On the right, you can see images of your projects. Look, Figma has added a few for you to explore.
![Page with recently edited projects in Figma Page with recently edited projects in Figma]()
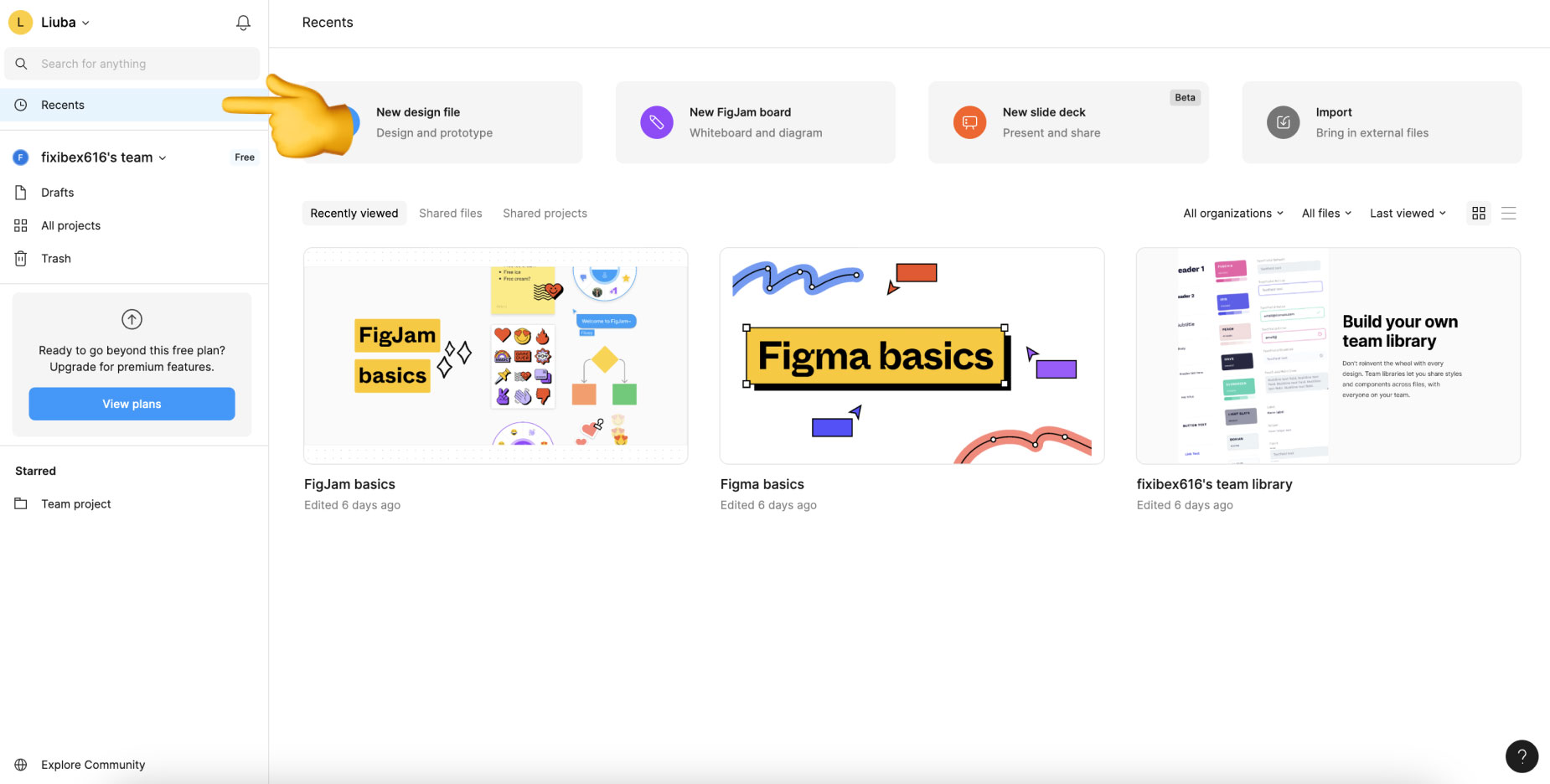
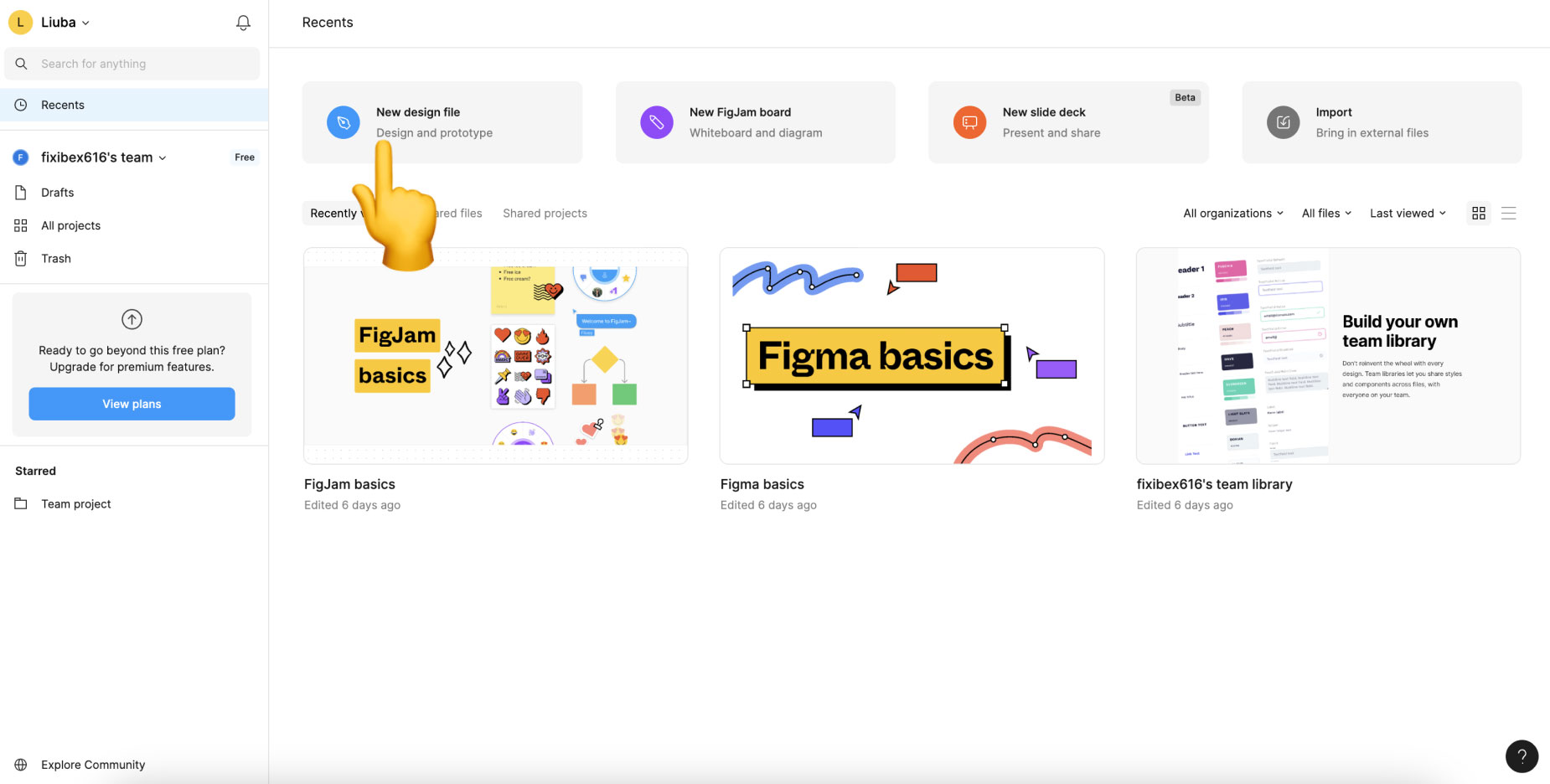
To create your first project, you need to click the "New Design File" button. Now we can move on to exploring the Figma interface.
![Creating the first design file Creating the first design file]()
Main Page of Figma and Creating a New File
You have already had the opportunity to familiarize yourself with Figma's pricing plans and have seen that we have chosen the simplest and free plan for now. It allows you to create an unlimited number of projects for personal use. The Figma developers called them drafts (Drafts).
On the main screen to the left, you will see a list of sections:
- Your Name – the first item at the top. Here you can set up your profile: change your name, email address, and password. Other settings are not important at this time;
- Search – search for projects by name. If you have many files, this section can be useful;
- Recent – Recently opened files. Everything is organized in chronological order. At the top are the recently used files;
- Drafts – drafts (with full functionality) for personal use, learning, etc.
- All Projects – these are essentially folders that allow you to conveniently separate your personal and commercial work. They are designed for easy sorting of files. In the free version, we have access to only one project, into which we can move files from our drafts and get the opportunity to test the functionality available with a subscription for free.
- Trash – archive of deleted projects. You can perform two actions with them: restore or delete permanently.
- Community – community contributions: templates, plugins, and other useful resources. We will talk about them in the next lessons, it's still too early;
Note that you can perform various actions with files (create a copy, delete, rename, share, etc.) by clicking on their thumbnail on the main page. See the video below.
Overview of the Figma Interface
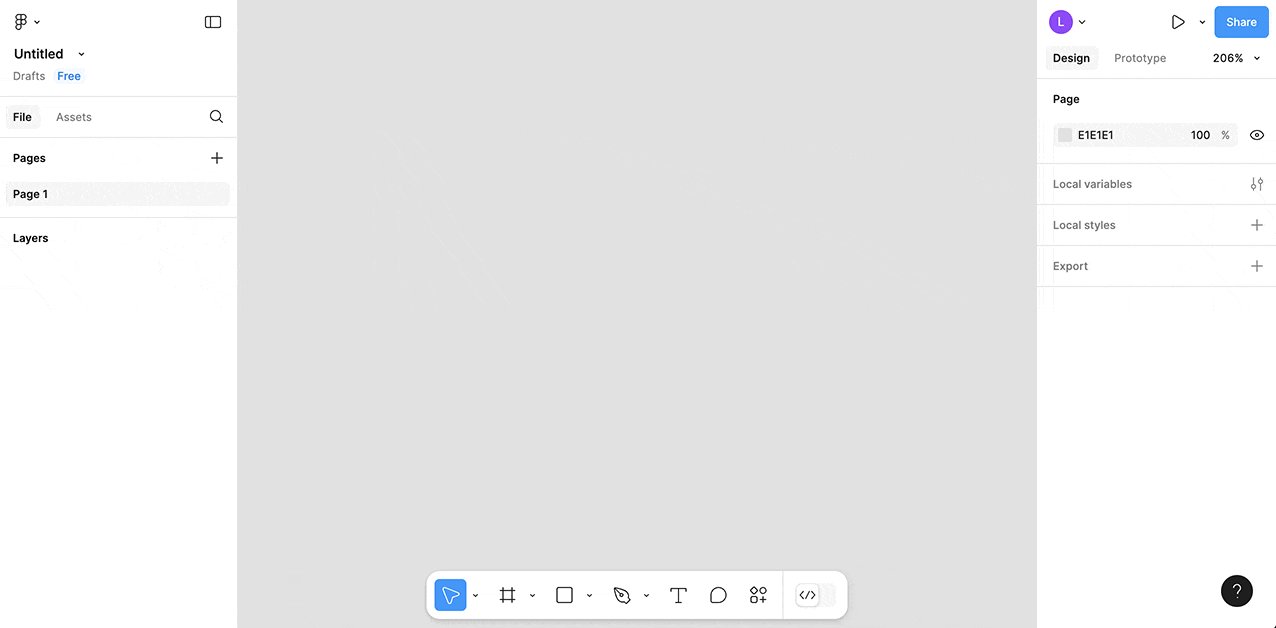
The interface of any graphic editor can be conditionally divided into several key elements. Each of them performs a specific function and is actively used during work. Let's consider each part:

- Main Menu — consists of a list of commands, both global (not related to the project we are currently working on) and contextual, which apply, for example, to the selected object. Let's consider a few examples. Global command: go to the list of projects (files). Local command: Delete the selected object. We will discuss all commands separately in detail. For now, you just need to know that when you click this button, a huge menu with commands that are executed when clicked appears;
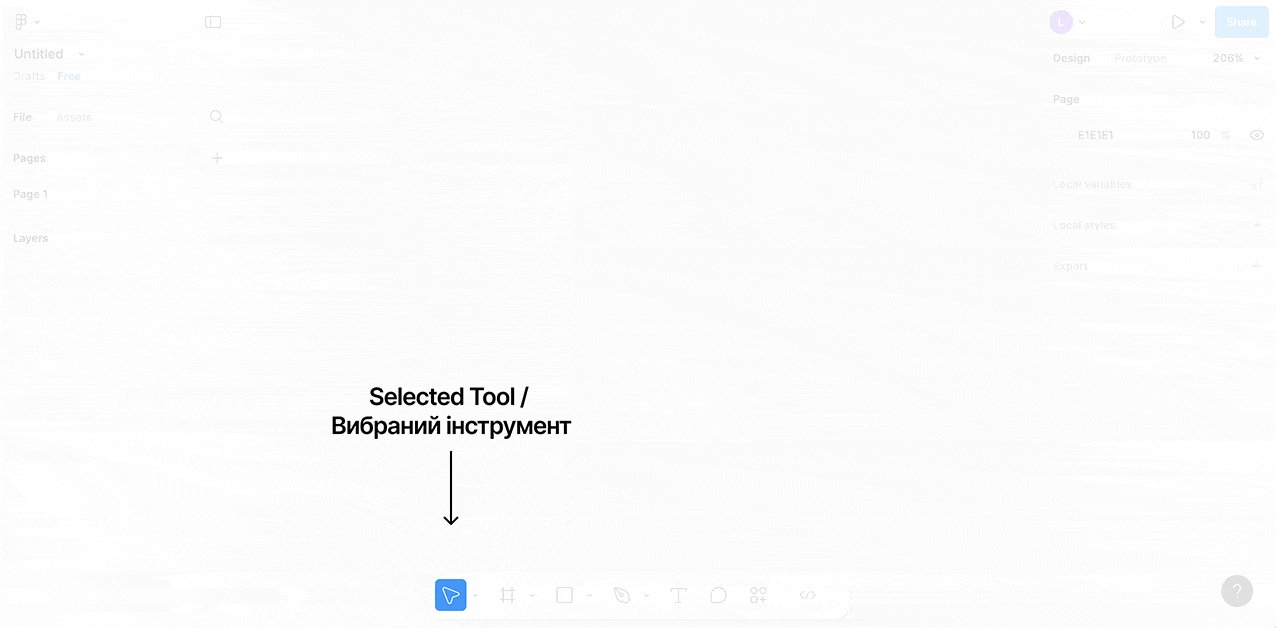
- Toolbar — each icon on the toolbar is a separate tool. To select it, we click on the icon, and it gets highlighted in blue, indicating that everything is ready to work. After selecting a tool, it is used in the workspace (next point). For example, there is a rectangle drawing tool. Today we will get acquainted with several useful instances;
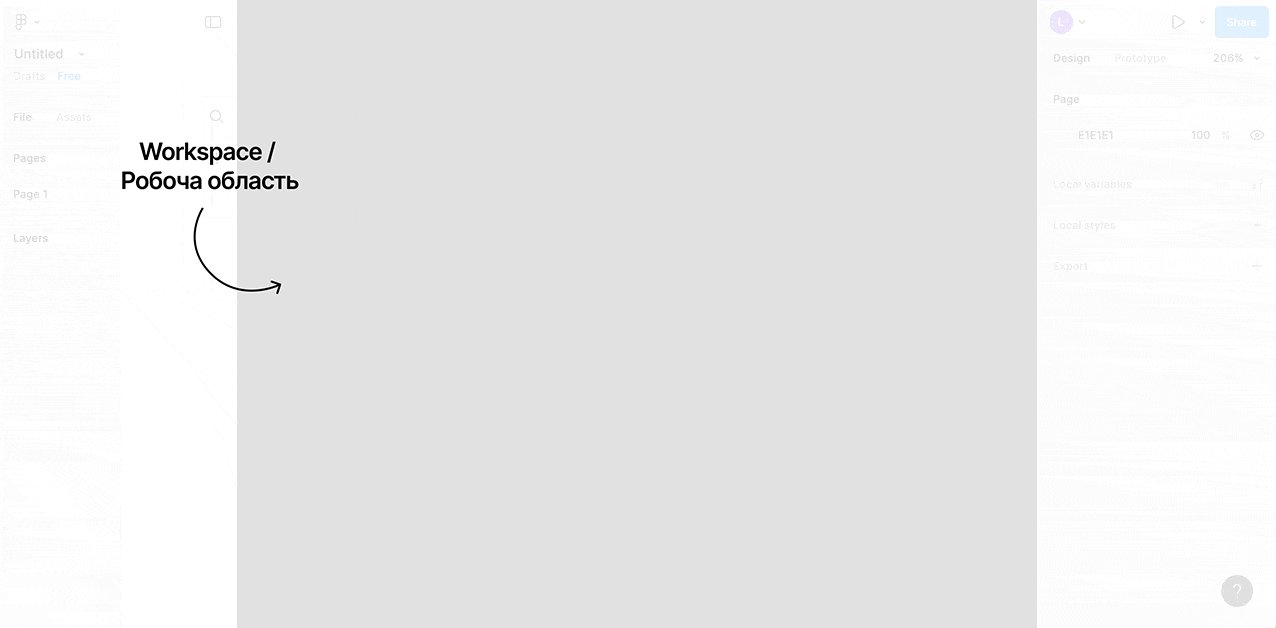
- Workspace (Canvas) – all the magic happens here. Here we draw shapes using the tools. We select primitives to change their properties (for example, color) in the properties panel (next point);
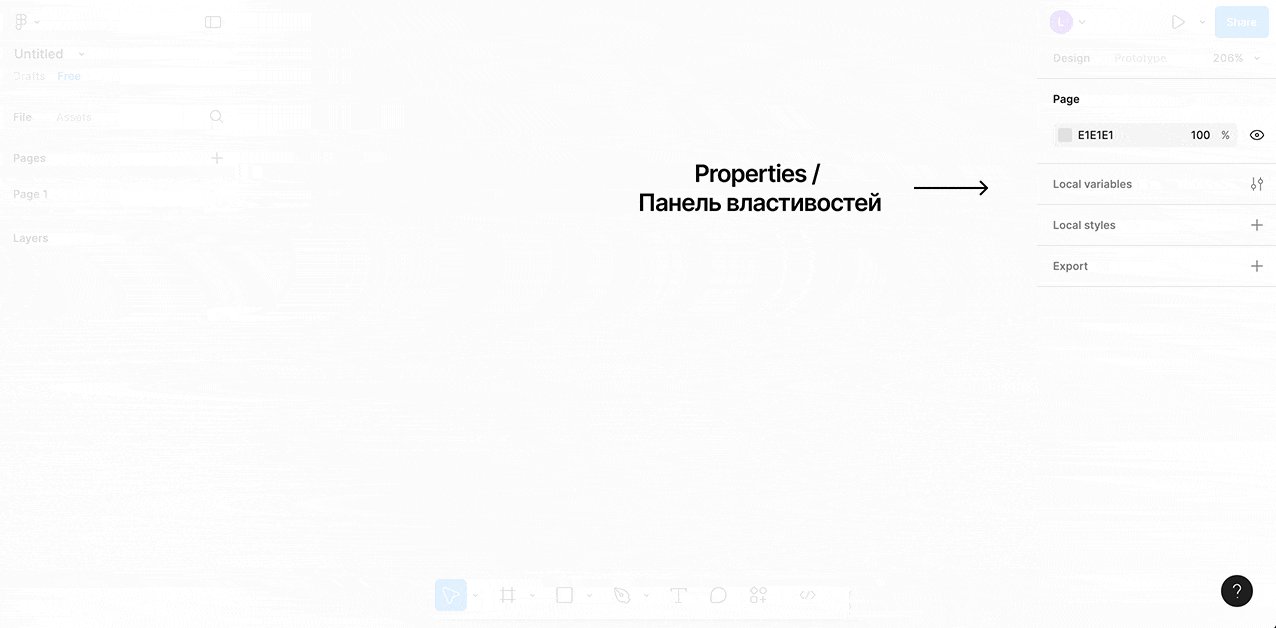
- Properties Panel — each type of object has a unique set of properties. For example, a rectangle has size, position, and color. Text, in addition to the properties of the rectangle, also has line spacing and alignment (left, right, center). Depending on the selected object, the panel can change beyond recognition;
- Layers Panel — stores a list of all created objects. Additionally, here we determine the order in which to display them (more on this later). In the layers panel, objects can be selected just like in the workspace. It is just another way to select an object for editing or changing its properties.
I know it sounds complicated, but essentially we have the following sequence of actions when we create a design:
- Selecting the tool — on the toolbar;
- Using the tool — in the workspace. For example, adding a rectangle or text;
- Selecting an existing object — using the workspace or the layers panel;
- Modifying the selected — using the properties panel (changing position, size, color) or using the context command from the main menu (making a copy);
- Changing the display order of objects — using the layers panel;
Drawing a Rectangle
Rectangle – a commonly used primitive. It can be used to draw not only rectangles and squares but also circles. To draw, follow this sequence:
- Select the Rectangle tool — click on the rectangle icon in the toolbar. Or press the R key on the keyboard. The button should be highlighted in blue;
- Set the starting point — for this click and hold the left mouse button anywhere in the workspace to set the "start" of the rectangle. Do not release the left mouse button;
- Set the dimensions — move the mouse in any direction while holding the left button – voilà – the rectangle starts to be drawn;
- Set the endpoint — now release the left mouse button to finalize the dimensions of the shape. Done!
This is what it looks like in action (to expand the video to full screen, use the second button at the bottom right of the player):
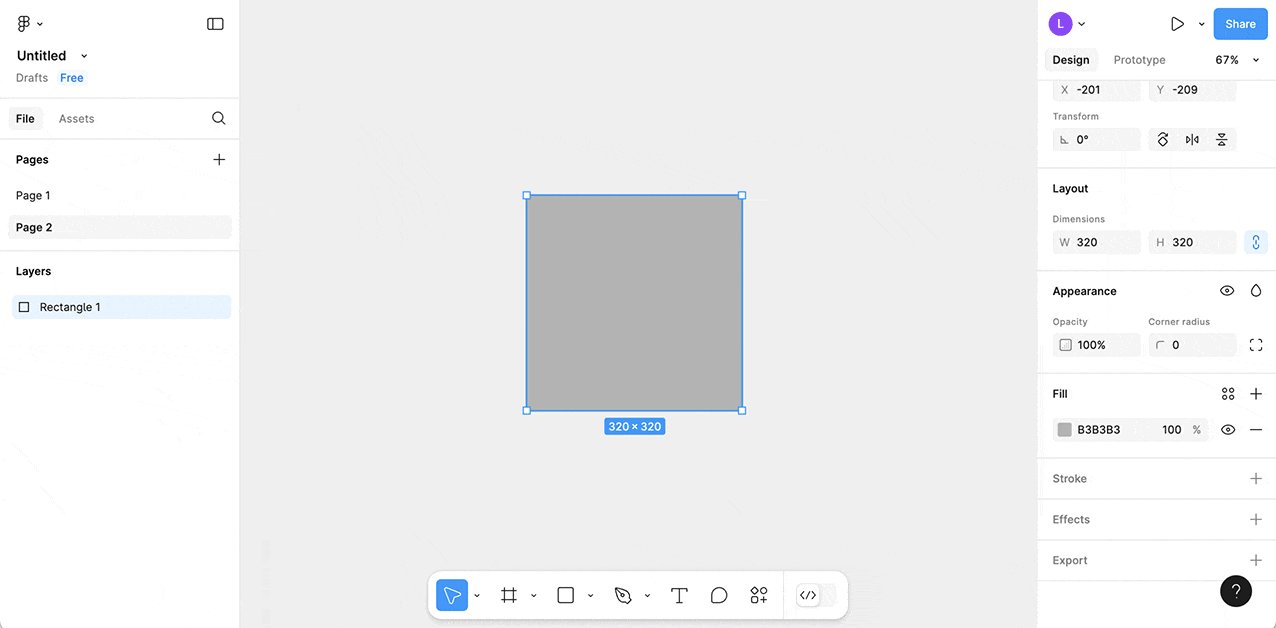
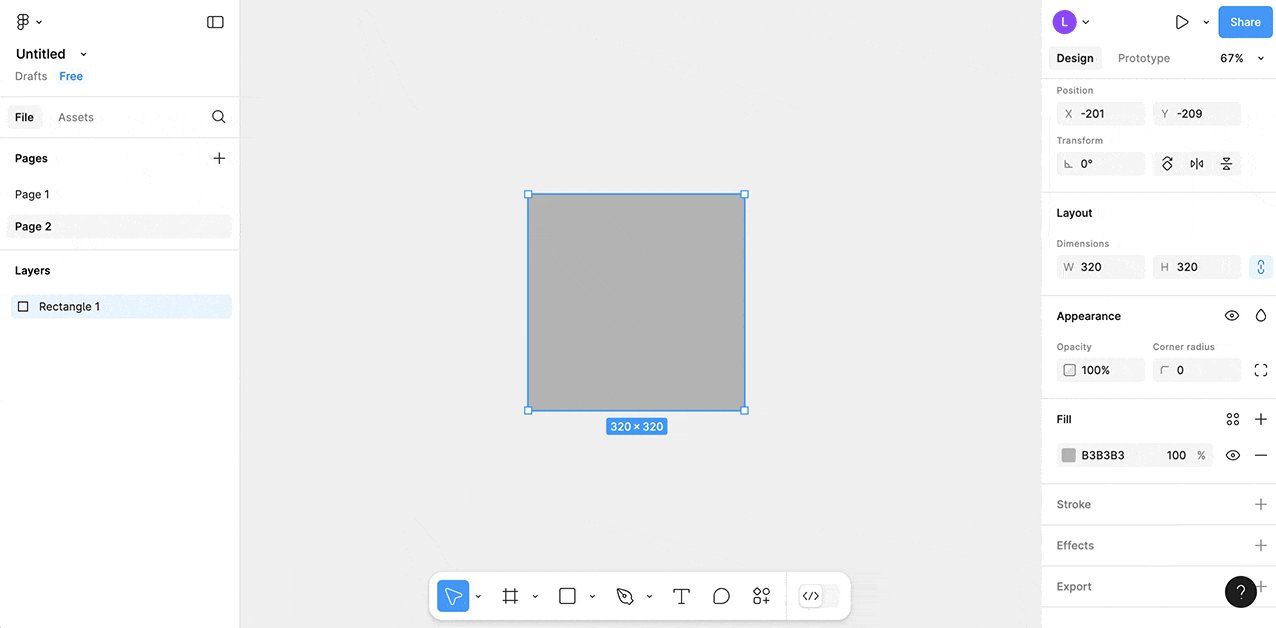
Let's analyze what happened. During and after the rectangle is displayed, you will notice that it has a blue border – this means that the object is selected. This is called a bounding box, which means limiting frame. Below it, the size of the object is indicated in pixels – we talked about them in the previous lesson.
Properties Panel on the right is instantly adjusted to the selected rectangle. The following parameters have appeared:
- X – object position on the X-axis (horizontally). The origin point is at the top left (we will move the rectangle now and you will understand everything);
- Y – object position on the Y-axis (vertically);
- W – width (pronounced wiz) or the width of the object;
- H – height (pronounced hight) or the height of the object.
All these properties are specified in pixels. To change one of them, simply click on it and enter a new number from the keyboard, then press Enter. The object will react instantly.
In the layers panel on the left, a row "Rectangle 1" with a rectangle icon has appeared. When a primitive is created, a new layer is automatically created. It informs the graphic editor in which order to draw the shapes. For now, this doesn't make sense, but when there are many objects, I will show the usefulness of layers with an example.
Draw two more rectangles. Note that each time you need to select the rectangle tool again, as it resets after use. Also, after each new shape, a new row appears in the layers panel.
Selecting, Moving, and Resizing Objects
First, make sure you have selected the Move tool (pronounced moov), which means to move. The icon looks like a cursor and is the first one on the toolbar. For a quick call, press V. Next:
- To select an object, simply click on it in the workspace. You can also click on the layer name in the left panel. Each time you select, the properties panel and layers panel are updated. To deselect, click on an empty space in the workspace or layers panel;
- At the corners of the selected object are white squares, which can be used to resize. To do this, hover the cursor over the square, hold down the left mouse button, and move it. Release the left mouse button to apply the new size;
- To move an object, you need to hover the cursor over it, hold down the left mouse button, and drag the mouse. At this moment, the object will be selected and will follow the mouse until you release the left button.
Let's practice with rectangles:
During movement and resizing, the corresponding parameters on the properties panel change. But these are just the simplest ways to interact with shapes. There are a few less obvious techniques, but working with them is much more efficient:
- If you hold down the Shift key before starting to move, the object will shift exactly vertically or horizontally depending on where you move the cursor after holding down the left mouse button;
- You can resize the object by dragging one of its edges, not the corner, to change only the height or width;
- To maintain proportions while resizing the object, you need to hold down the Shift key. In this case, the aspect ratio will be preserved and, for example, a square will remain a square;
- You can precisely adjust the position of the shape using the arrow keys on the keyboard. One press will move the selected object by one pixel in the corresponding direction. To increase the step to 10 pixels, you need to hold down the Shift key while pressing the arrow. You can also hold down the arrows for continuous movement.
There are other techniques, but this will be enough for comfortable work for now. Try out new ways to control objects:
Navigation
The space you see in the workspace is just a small part of it. Imagine a video camera is focused on a huge canvas. You can only observe what the lens is focused on. Of course, you can choose a comfortable position and even zoom in to see the details. Or zoom out to assess the design as a whole. Let's explore new techniques for convenient navigation through the project:
- To move the camera hold the spacebar while simultaneously holding the left mouse button and move the cursor in the desired direction. Objects in the workspace will start to move according to the new camera position. As you can see, there is a lot of empty space around. During this manipulation, the cursor will take on a hand icon, indicating that it is in a different mode. Instead of the camera analogy, you can also imagine that we are moving the canvas on which the figures are drawn;
- In the upper right corner, the current camera zoom level is displayed. For example, 100% means that we all see 1 to 1, i.e., the actual size. 200% means everything is zoomed in twice. 25% means everything is reduced to a quarter. To zoom in, press the + (plus) button. To zoom out, press - (minus). It is even more convenient to use the mouse scroll wheel. If you are on Windows, just scroll it to zoom in/out the camera. On MacOs, you also need to hold down the Command button;
- To quickly reset the zoom to 100%, press Shift + 0. If you select a layer on the left panel by clicking on it, the specified combination will move the camera so that the content is centered in the workspace. This is convenient when you have lost sight of the object you need and want to focus on it;
- If you need to see everything on the page – press the combination Shift + 1;
These three techniques allow you to navigate the space very quickly:
- Position and Size — after clicking on the field, you can increase/decrease the value in increments of one using the up/down arrow buttons. To increase the increment to 10, hold down Shift. It is also worth noting that basic arithmetic operations work in these fields. For example, you can add a number to the current value by typing +8 and pressing Enter. Subtraction, multiplication, and division operations are also supported. To quickly move to the next property, press Tab. To go to the previous one, press Shift + Tab;
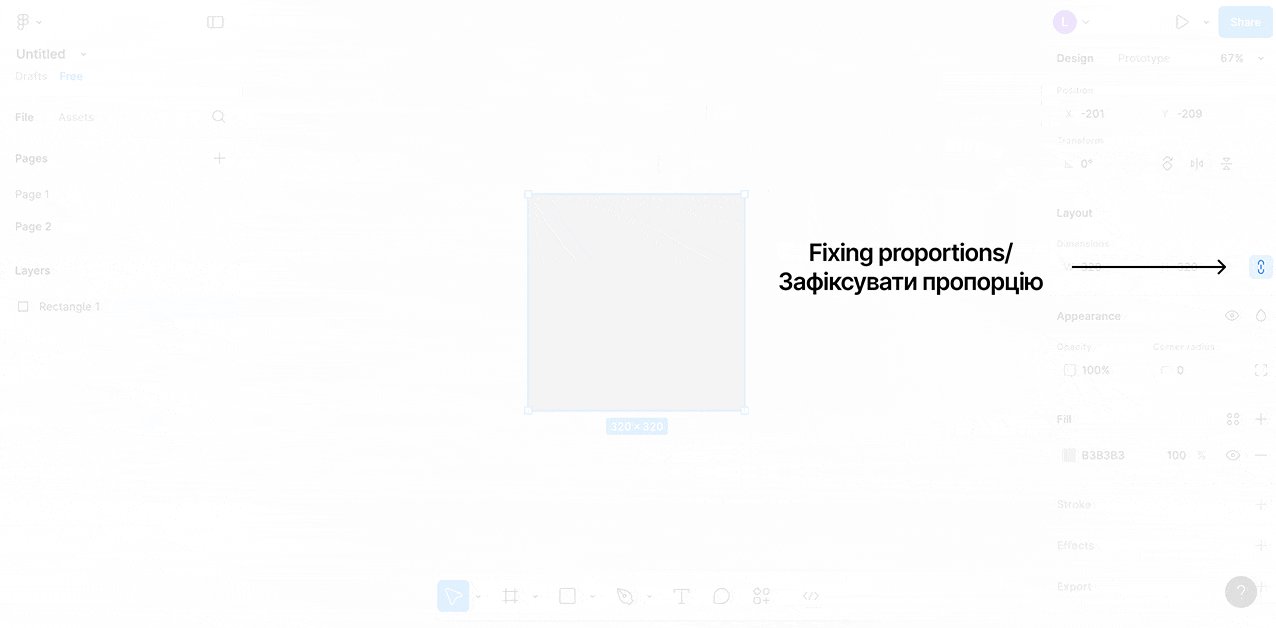
- Lock Proportions — allows you to maintain proportions when changing the width or height through the property fields;
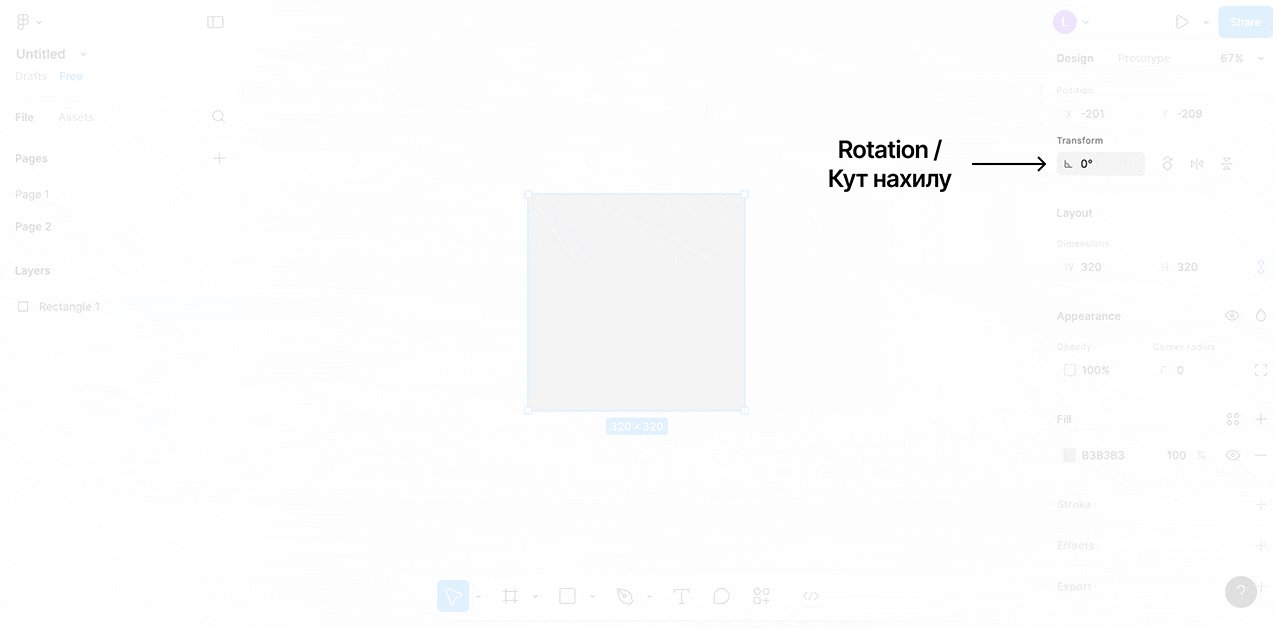
- Rotation Angle — allows you to rotate the object by any angle;
- Corner Rounding — sets the radius for rounding all corners;

- Fill Color — sets the color of the rectangle. Clicking will open a window, after which you need to select the appropriate color and its saturation. Then click on the cross in the upper right corner of the window or anywhere outside the window to save the changes;
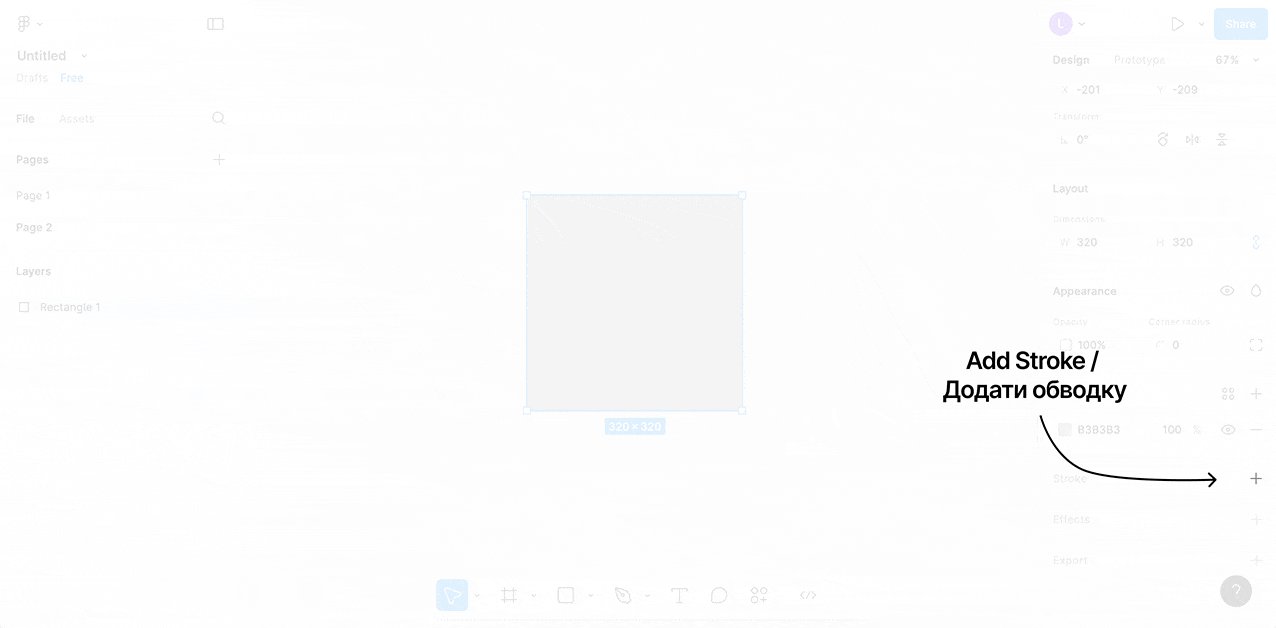
- Add Stroke — adds a stroke effect along the outline of the shape. After activation, new settings will appear;
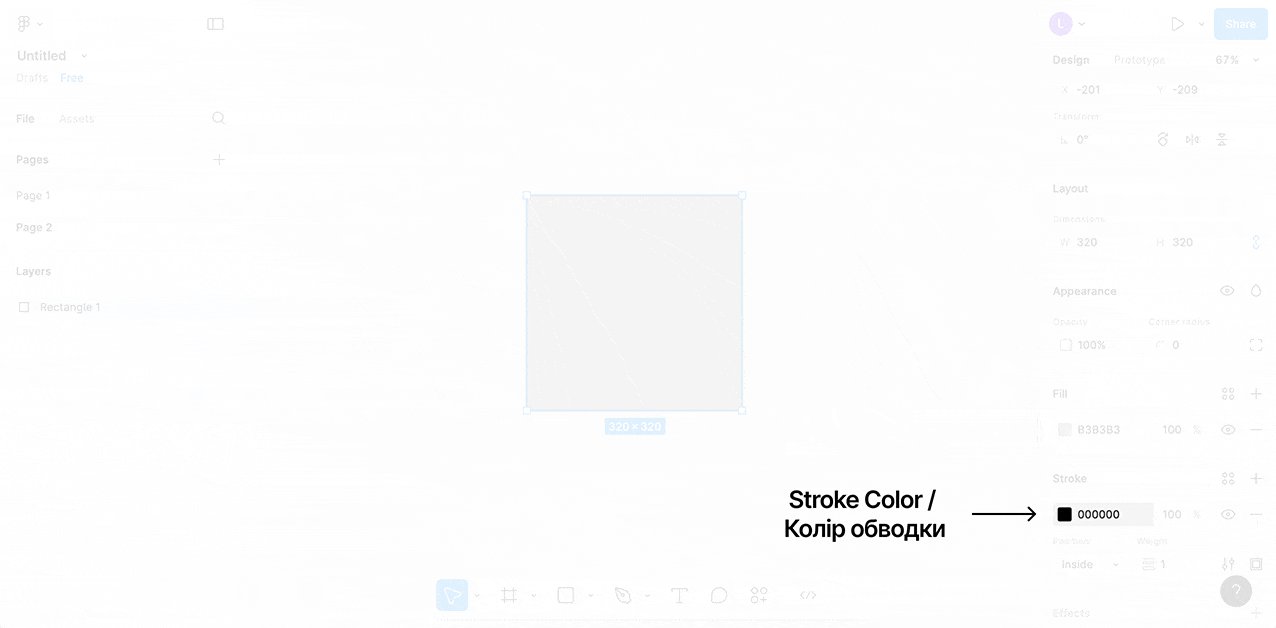
- Stroke Color – a similar window will appear upon clicking, just like for the fill color;
- Stroke Thickness — specify the thickness of the line;
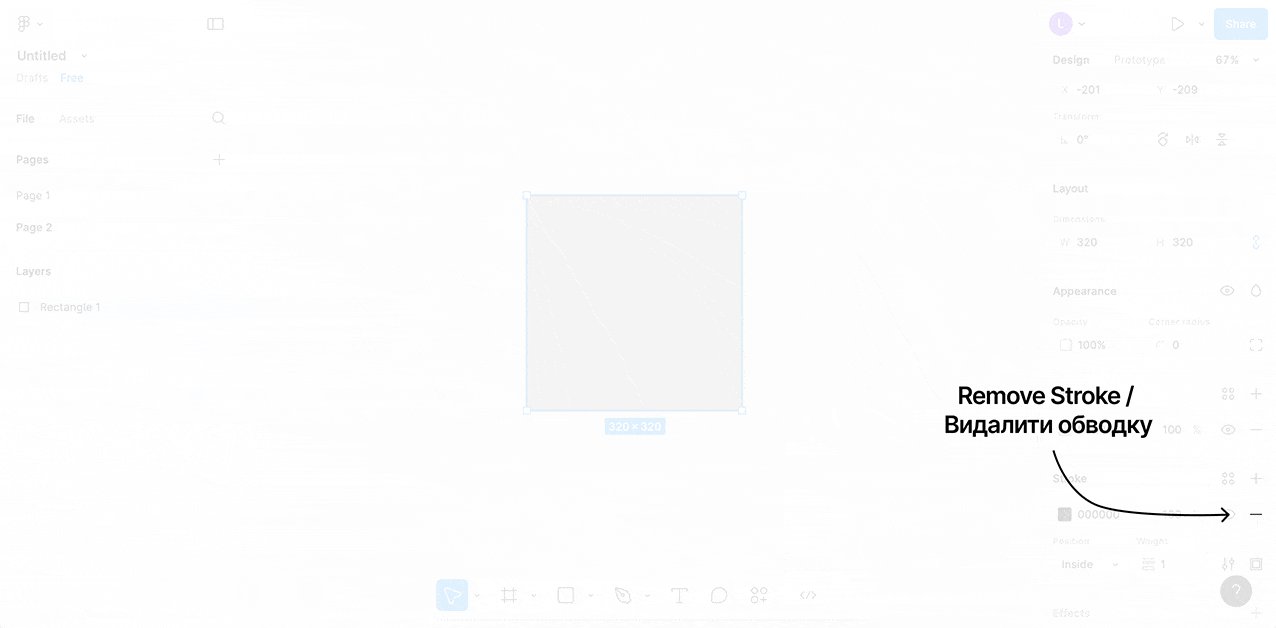
- Remove Strokes — if you do not need it.
You will have more than enough of these properties. In the following lessons, we will get to know them in more detail. And now let's see how this can be used. In particular, the most interesting aspect for us is the ability to set the color and round the corners of the shape:
Color Picker Window
Let's take a closer look at the color picker window. It allows you to flexibly adjust its hue, saturation, and even transparency. Additionally, each color has its precise value that can be copied and pasted into the fill or stroke color of another object.
To do this, you need to click on the field with the color value, highlight it, right-click, and select Copy. Next, we select the object to which we want to apply the copied color, click on its fill color or stroke color field, highlight all the values, right-click, select Paste, and click. It is much faster to use the combinations Command + C, Command + V for MacOs and Ctrl + C, Ctrl + V for Windows.
There are even faster techniques for copying and pasting colors, but we'll cover that in the next lessons. For now, let's master the methods shown.
Adding Text
This is the simplest part. First, select the Text tool on the toolbar. Its icon looks like a large letter T. Or use the hotkey T. Next, follow this sequence of actions:
- Set the boundaries of the text block — this is done just like creating a rectangle. These boundaries indicate where the text will automatically wrap to a new line if the width is insufficient. Additionally, they set the frames against which the text will align;
- Enter the text — after creating the boundaries of the text block, a blinking cursor will indicate that it is time to enter the text. To save our text, press Escape;
- Change the appearance of the text — now we can set the font, color, size, vertical and horizontal alignment. Alignment allows you to specify which edge to place the text (left, right, or center). All these parameters are located on the properties panel. Make sure the text block is selected.
The entire process is shown in the video below. There will be separate lessons dedicated to working with text, as this is a very extensive topic.
Drawing a Line and an Arrow
And the last pair of primitives for today. The process of creation is also very similar to the rectangle, and we have already covered all the important properties. To select the Line or Arrow tool, you first need to click on the arrow next to the rectangle icon, and then choose the desired tool from the menu. There are also hotkeys for quick activation: Line - L, Arrow - Shift + L. Let's watch the video and try it ourselves:
There is one useful tip. If you hold down Shift while creating a line or arrow, the shape will be drawn at an angle that is a multiple of 45 degrees.
Why are layers needed?
I will draw an analogy with the real world to clarify the concept. Imagine that you have several A4 format files. Those transparent files in which office paper is inserted. So, in each of these files, we insert one cut-out figure made of colored cardboard (circle, rectangle, etc.). We now have several figures in the transparent files. Now we insert them into a folder and turn all the files to one side. Now we can see that some figures overlap others. In this analogy, the folder is the layers panel, the file is the layer, and the cardboard figure is a primitive within that layer. Let's see why layers are needed in Figma:
Organize and group objects — in the following lessons, we will learn to create groups and frames that allow collapsing several layers with primitives into one. Layers can be renamed, allowing them to be grouped by content (for example, buttons, lists, windows, screens, etc.). Additionally, groups and frames can be nested within each other, creating entire hierarchies. All these capabilities allow for quick and convenient handling of very large projects. Continuing the analogy with the real world, imagine that a transparent file can contain several cardboard figures;
To enable selection and focus on an object – additionally, the layers panel has a search by name;
Determine the order of appearance – layers in the same panel are arranged one after another in a list from top to bottom. The highest layer will always be drawn first, and the lowest last. The situation is the same with files; figures in upper files overlap those below.
Take a look at the visual example below. To change the drawing order, simply drag the layer in the left panel up or down. Imagine that we are rearranging files in the folder above or below to achieve the same effect.
And now let's try to formulate the definition of a layer in Figma. Layer (layer) is an abstract object with a name that represents the primitive (shape) placed within it according to the drawing depth. Layers can be combined into frames (that is, grouped by meaning), but we'll discuss that in the next lesson.
Useful Commands
- Undo Last Actions — sometimes you can accidentally do something and need to go back in time a few actions. To do this, press Command + Z on MacOs or Ctrl + Z on Windows. You can perform this multiple times until you revert to the desired state;
- Create a Duplicate of an Object — select the desired object and press Command + D on MacOs or Ctrl + D on Windows. A copy will appear in the same location as the original and will be selected. You can immediately start working with it, for example, moving it with the arrow keys, which is very convenient;
- Delete an Object — select the desired object and press Delete. It will immediately disappear from the workspace and the layers panel;
- Select Multiple Objects at Once — hold down the left mouse button and drag the cursor in any direction so that several objects fall within the appearing box. Then release the left mouse button and you will have several selected objects. What can you do with them now? You can move them all together as one object or resize them. If the objects are of the same type, you can change the properties for all of them at once.
From now on, this course is designed for independent study and completion of homework assignments. I understand that some tasks may be challenging for you.
For additional support, use the chat in Telegram. Here you can ask questions related to the lessons or view examples of correct execution from other students.
The chat is not available for citizens of Russia.
Task 1. Choose one website and try to closely recreate its main page (the first screen is sufficient), using the tools from this lesson. Try to match similar colors, sizes, proportions of blocks, and fonts. Send links to the images of the recreated screens. You can take a photo with your smartphone if you don't know how to take a screenshot. Also, don't forget to specify the address of the website you are recreating. Share the difficulties you encountered;
Task 2. Draw one icon from each row listed below, using the tools learned. You should have a good understanding of the properties of shapes to complete this task. There is no need to try to replicate the icons exactly; they can be slightly different;

Task 3. Redraw one wireframe from the fourth lesson of your choice.
Task 4 (increased difficulty, optional to complete, if desired). Redraw another website. Draw the remaining icons.
If you cannot complete a task, read the lesson again and try again. If you still can't do it, write in the comments or in direct messages. Remember, there is a large volume of work concentrated here, do not expect to do everything in one evening.
The first practical lesson is coming to an end. You have learned the minimum information that we will gradually build upon. Next, we have a few more parts about the basics of Figma, and only then will we return to design theory.
Make sure to complete all the homework. Creating and manipulating primitives, as well as navigation, should be done by you at the level of reflexes (without thinking). This will come with time and practice.
There is a lot of information, so reread the lesson again in a few days to not forget anything.



















https://www.figma.com/design/cz3rxF7GTiVo1Cy6EDPHLv/Untitled?node-id=0-1&p=f&t=sNeGBHH06VL7Xgua-0
Коментар frusia.pro:
Привіт, Марго! Мої коментарі по кожному завданню:
Завдання 1. Перемалювати сайт. Те, що вам сподобався процес, це дуже хороший знак. Можливо дизайн це ваша професія :) Вийшло дуже добре.
Завдання 2. Відмалювати всі іконки. Бачу, що ви відмалювали усі іконки, супер!
Завдання 3. Відмалювати вайрфлоу з попереднього уроку. Бачу один вайрфрейм, але він з самого уроку, тобто для додатку замовлення їжі, а не вашого планера. Але це завдання зараховується, так як ви в попередньому уроці все одразу зробили в Фігмі, а не в блокноті. Тому все добре :)
Завдання 4. Відмалювати усі іконки і ще два сайти (за бажанням). Ви відмалювали усі уконки, молодець!
Гарно попрацювали, переходьте до шостого уроку!