In the fifth part of the fundamentals of Figma, we will learn about boolean operations and how to use them in practice. This is an essential tool for working with vector graphics, especially with icons and logos.
About Boolean Operations
Boolean operations are not a new concept. They come to us from a science called logic and can be mathematically represented using set theory. They are actively used in programming to build complex conditions. For example, the logical operators "and", "or", and "not" are well-known to us even from Excel tables.
Boolean operations are needed to construct complex vector shapes from simple primitives. For example, several circles can be combined into a cloud. In Figma, there are five operations:
- Union
- Subtraction
- Intersection
- Exclusion
- Convert to curves
To work with these tools, you need two or more vector elements (shapes, primitives).
After applying one of the five boolean operation tools, we will not just get a ready-made shape. Figma combines vectors into a group and allows you to edit each element (move, change shape, undo the boolean operation by extracting the element from the group).
Union Selection
This operation should be applied when you want to create a single solid shape from several. As a result, the same fill, stroke, or other effects rules will apply to all parts of this shape.
The parameters of the future unified shape will be taken from the top layer of the selected vectors.
Let's try to make a simple icon using the boolean operation “Union”. For this:
- Pre-draw two or more (in my case - three) vector shapes.
- Using the Shift key and the left mouse button – select the necessary objects. In the center of the top panel, we see the Boolean Groups menu with a side arrow, clicking on which, we will see a list of commands.
- Select the “Union Selection.” command.
Subtracting Shapes (Subtract Selection)
Relevant if you need to cut out a part, make a hole, or bend a shape. As a result, we will see the lowest layer of our vector objects, except for those parts that were overlapped by layers above.
Let's try to create a simple icon using the Boolean operation "Subtract." To do this:
- Pre-draw vector shapes. Remember that we subtract the top layer from the bottom one.
- Using the Shift key and the left mouse button – select what you need. At the top right, we see the Boolean Groups menu with a side arrow, clicking which we will see a list of commands.
- Select the “Subtract Selection.” command.
This operation needs to be applied so that only the part where our vector shapes intersect becomes visible. Here, the fill, stroke, and other effects parameters will be taken from the top layer.
Let's try to create a simple icon using the boolean operation “Intersection”. To do this:
- Pre-draw vector shapes.
- We repeat the same actions as with the previous functions. To make the Boolean Groups panel appear, you need to hold Shift and select the shapes with the mouse.
- Select the command “Intersect Selection.”
- Pre-draw two vector shapes.
- Hold Shift and LMB to select both at the same time.
- In the panel, choose the command “Exclude Selection”.
Important point: the exclusion works only with two vector layers. If we add a third layer at the intersection of the two layers, it will invert the action. Example:
Usually, I use this operation as a last resort for baking the result before exporting to SVG. This allows optimizing the number of points. After all, the less space the icon takes, the faster it will load when viewing the page on which it will be used.
As a result, it combines all elements into one shape with subsequent conversion of objects into curves. That is, we can no longer change the contents of the group in the same way as in “Union Selection”. The elements of our group have been converted into curves, and we can only edit their shape using curves. Example:
From now on, this course is designed for independent study and completing homework. I understand that some tasks may be challenging for you.
For additional support, use the chat on Telegram. Here you can ask questions related to the lessons or view examples of correct completions from other students.
The chat is not available for citizens of Russia.
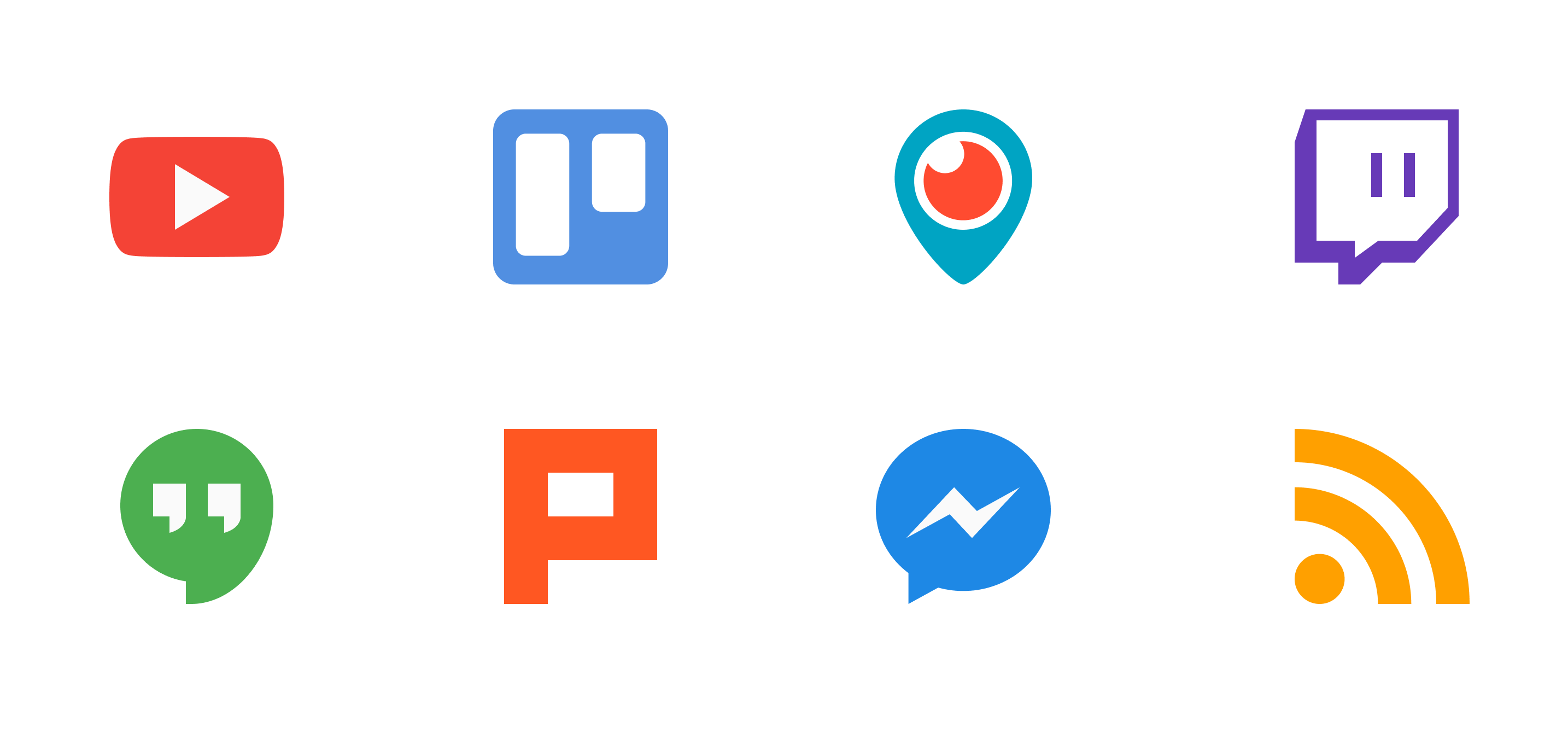
Task 1. Did you know that some of the most popular icons that designers use on most websites are social networks and various services? Let's try to draw the icons shown below in the picture. Use the boolean operations that you learned in this lesson for drawing. Try to independently understand which operation is relevant for each of them. For easier and more accurate representation, transfer the picture to Figma. Remember that in the end, each icon should be grouped.

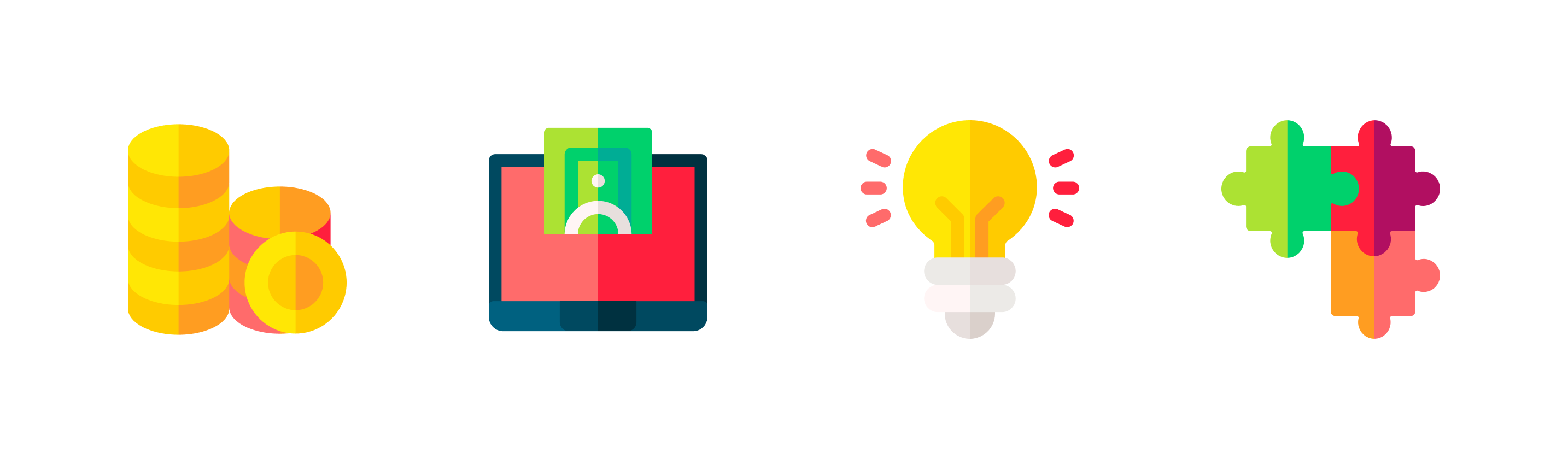
Task 2 (increased difficulty). Use boolean operations to replicate the following four icons as accurately as possible. Pay special attention to the colors and particles they consist of.

For review, please send the link to the file in Figma. I hope you remember that finished icons need to have meaningful names.
Today you learned about boolean operations, which will help you when creating complex interface elements, icons, simple illustrations, and even parts of infographics. While we previously grouped primitives, we are now familiar with more efficient and convenient ways to build vector graphics.
We still need to study working with curves at the level of points and levers, but we will cover this in the next lessons.
Д/з до 11 уроку
https://www.figma.com/design/0SDPTdBSJ3vqYIx5laHMLG/Homework-11?node-id=0-1&t=cUyArslaPSU7v51p-1
Коментар frusia.pro:
Привіт, Анастасія!
Бачу дуже схожі по формі й ідентичні по кольорам іконки до першого завдання. Ви чудово засвоїли булеві операції. Файл має охайну структуру з точки зору шарів та їх назв. Гарно попрацювали, молодець! Переходьте до наступного уроку!