Продолжаем знакомство с основами Figma. Сегодня узнаем о новых приемах работы со слоями, в том числе как их выделять, перемещать, группировать, блокировать и скрывать.
Научимся вставлять растровое изображение в проект и узнаем, как работать с пипеткой, которая позволяет считывать код цвета из изображений и фигур.
Последний раздел с новыми командами касается выставления точных расстояний между объектами, что важно впоследствии при работе с сетками.
Этот урок расширяет наш арсенал дизайнера новыми приемами, которые ускоряют и упрощают процесс. Например, трудно представить работу с большим проектом без группировки слоев.
- Группы
- Создание и удаление группы
- Свертывание и разворачивание группы
- Вложенные группы
- Перегруппировка
- Выделение слоев
- Выбираем вложенный слой
- Выбираем несколько слоев (новый способ)
- Выбираем диапазон слоев
- Выбираем перекрытый слой
- Снимаем выделение
- Работа со слоями
- Блокировка и скрытие слоев
- Копирование, вырезание и вставка слоев
- Вставка в позицию другого объекта
- Названия слоев
- Переименование слоев
- Давайте содержательные названия
- Импорт изображений
- Референсы и мудборды
- Импорт из буфера обмена
- Импорт из файла
- Инструмент пипетка
- Быстрое присвоение цвета
- Присвоение цвета пикселей изображения
- Точное позиционирование
- Как поделиться проектом
- Домашнее задание
- Выводы
Групы
Выполняя домашнее задание с прошлого урока, вы обязательно столкнулись с проблемой управления слоями. Например, любая кнопка состоит из прямоугольника (определяет границы) и текста (который объясняет, что эта кнопка делает). Чтобы переместить кнопку, вам придется сначала выделить каждую её составляющую. А если вы захотите переместить верхнюю часть сайта с навигационным меню, которое состоит из 5 текстовых элементов? Это уже займет больше времени. С такими микро-задачами будете встречаться постоянно.
Для решения этой проблемы в Figma существует несколько способов: использование групп, фреймов или автолейаутов. Пока что мы рассмотрим самый простой вариант, а именно группировку элементов.
Например, прямоугольник и текст можно объединить в одну группу по содержанию и это уже будет кнопка. Это очень удобно и значительно ускоряет работу.
Группа — это специальный слой, который вмещает другие слои и предназначена для объединения и упрощения дальнейшей работы с ними. Группа работает как с большим количеством слоев, так и с одним.
Создание и удаление группы
Допустим, что нам нужно объединить несколько примитивов, которые составляют кнопку, в группу. Для этого:
- Воспользуемся приемом из прошлого урока, зажав левую кнопку мыши вверху слева и потянув её в нижний правый угол, тем самым выделим все примитивы, из которых построена кнопка. На панели слева подсвечиваются выделенные слои;
- Нажимаем правую кнопку мыши над любым из компонентов кнопки и из меню выбираем Group Selection. Доступна и комбинация горячих клавиш для быстрого объединения: Command + G в MacOs или Control + G в Windows;
- Обратите внимание, что на панели слоев вместо двух выделенных примитивов появился один слой с новой иконкой и названием Group 1 – это и есть наша кнопка;
- Теперь вы можете работать с кнопкой, как с обычным слоем: перемещать, масштабировать, дублировать и так далее без необходимости выделять каждый слой отдельно;
- Чтобы разбить кнопку назад на составные части, нужно выделить группу и в контекстном меню выбрать Ungroup или нажать Shift+Command+G в MacOs или Shift+Control+ G в Windows;
Свертывание и развертывание группы
Как вы заметили, после создания группы содержимое автоматически скрывается. Это состояние называется свернутой группой. Чтобы показать содержимое, нужно развернуть группу:
- Наведите курсор на панель слоев. Слева напротив каждой группы появится маленькая треугольная стрелочка, указывающая вправо;
- Кликните на стрелочку, и содержимое группы станет видимым. Стрелка повернется вниз, сигнализируя о развернутом состоянии;
- Чтобы снова свернуть содержимое, еще раз нажмите на стрелку.
Вложенные группы
Группы могут включать другие группы. Для этого достаточно выбрать несколько слоев в группе и создать еще одну группу. Слой, который находится внутри группы, называется дочерним. Слой-группа, в которой находятся другие слои, называется родительской.
Зачем это может понадобиться? Все с той же целью: для удобной и быстрой работы. Рассмотрим пример. Несколько кнопок и логотип с подкладкой могут быть объединены в так называемую шапку сайта (на английском – header, читается хедер) – элемент дизайна, который повторяется на всех страницах и обычно содержит средства быстрой навигации. В глазах Figma это просто группа с другими вложенными группами.
Так вот, если нам потребуется переместить кнопки внутри шапки сайта, то мы можем развернуть соответствующую группу и работать с группой каждой кнопки.
Перегруппировка
Иногда может понадобиться переместить слой из одной группы в другую или дополнить группу новыми слоями.
Для этого достаточно перетащить слой на нужную группу в панели слоев, и он мгновенно окажется внутри. Также можно перетащить его в нужное место между слоями внутри развернутой группы. Если слой нужно убрать из группы, его нужно перетащить в область над группой или под ней, как показано в видео:
Выделение слоев
Мы уже умеем выделять объекты с помощью щелчка по ним в рабочей области или на панели слоев. Также, мы знаем, как выделить несколько слоев с помощью рамки, зажав левую кнопку мыши в рабочей области. Сейчас познакомимся с новыми приемами и узнаем, как выделять вложенные слои без развертывания группы.
Выбираем вложенный слой
Вернемся к нашему примеру с шапкой сайта. Чтобы выделить кнопку, достаточно сделать двойной клик по ней, что автоматически развернет верхнюю группу.
Чтобы спуститься ниже по дереву вложенности и выделить надпись на кнопке, достаточно сделать еще один двойной клик. Как вы уже поняли, двойной клик позволяет выделить объекты на один уровень вложенности ниже текущего.
Двойной клик ускоряет выделение во время работы с вложенными слоями и значительно быстрее, чем разворачивание групп вручную. Но что если уровней вложенности больше одного? Тогда придется делать несколько двойных кликов. Чтобы выделить объект на нижнем уровне вложенности, достаточно зажать Command в MacOs или Ctrl в Windows и сделать клик по объекту – это называется глубокое выделение (deep selection).
Выбираем несколько слоев (новый способ)
Удерживайте кнопку Command на MacOs или Ctrl на Windows и кликайте на слои один за другим на панели слева. Удерживайте клавишу Shift и объединяйте объекты кликом или рамкой в рабочей области. Каждое новое выделение будет объединяться с предыдущим. Этот способ очень удобен при создании групп и в комбинации с глубоким выделением.
Выбираем перекрытый слой
Иногда случаются ситуации, когда слой полностью перекрыт другим и его невозможно выделить в рабочей области. Остается только копаться в панели слоев. В таком случае достаточно кликнуть правой кнопкой мыши по области, где находится невидимый слой и из выпадающего меню выбрать Select Layer, а потом кликнуть по названию нужного вам слоя.
Еще один вариант: зажмите Ctrl и нажмите правую кнопку мыши на область перекрытия слоя. Вместо контекстного меню сразу появится список слоев, что значительно быстрее, чем предыдущий способ.
Эти способы выделения работают и для заблокированных слоев, но не для невидимых!
Блокировка и скрытие слоев
Иногда приходится работать исключительно над одним элементом интерфейса, и случайное выделение других слоев только мешает. В таких случаях полезно заблокировать или скрыть некоторую часть дизайна. Для этого:
- Выделите нужные слои;
- Наведите курсор на выделенные объекты в рабочей области или панели слоев;
- Вызовите контекстное меню правой кнопкой мыши;
- Выберите Lock/Unlock, чтобы заблокировать или Show/Hide, чтобы скрыть слой;
- Если навести курсор на слой в панели, то справа от него появятся иконки действий: нажмите на замок, чтобы заблокировать/разблокировать или на око, чтобы скрыть/показать слой;
- Но лучше пользоваться горячими кнопками: заблокировать – Shift+Command+L на MacOs или Shift+Control+L на Windows; скрыть – Shift+Command+H на MacOs или Shift+Control+H на Windows;
- Разблокировка и показ скрытых слоев выполняются аналогично, но выделять их следует на панели слоев.
Копирование, вырезание и вставка слоя
Для копирования объекта выделите его и нажмите Command + C на MacOs или Ctrl + C на Windows.
Чтобы вырезать объект, выделите его и нажмите Command + X на MacOs или Ctrl + X на Windows.
Для вставки выберите объект или полностью уберите выделение и нажмите Command + V на MacOs или Ctrl + V на Windows.
Копирование, вырезание и вставка объектов, такие привычные по другим программам команды, у некоторых новичков Figma вызывают удивление. Дело в том, что позиция, куда будет вставлен объект, зависит от того, какой сейчас выбран тип объекта (примитив или группа) и на каком уровне вложенности он находится. Рассмотрим на примерах:
- Если ничего не выбрать, то вставка произойдет в том же месте, где находился скопированный объект;
- Если выбрать группу или примитив внутри группы, то вставка произойдет в центре этой группы;
Сначала такое поведение кажется странным, но если понимать, как это работает, то со временем вы привыкнете. Просмотрите видео, обратите внимание, какой тип объекта выбран перед вставкой и как от этого изменяется позиция вставки.
Еще один важный момент: на панели слоев вставленный объект всегда оказывается выше или ниже выбранного объекта (что тоже несколько странно, потому что в других подобных программах вставка происходит всегда выше выбранного слоя).
Вставка в позицию другого объекта
Позиция любого объекта Figma считается его верхним левым углом. Чтобы сделать позицию вставки более предсказуемой, достаточно после копирования или вырезания выбрать объект и нажать Shift+Command+V на MacOs или Shift+Ctrl+V на Windows. Новый объект будет вставлен аккуратно в левом верхнем углу выделенного слоя.
Названия слоев
Навести порядок и сделать понятным тот хаос, который происходит в недрах любого большого проекта, одними группировками не выйдет. Понадобится продуманная система именования. Это занимает дополнительное время, но потом сэкономит нервы при поиске нужного слоя, и frontend-разработчик скажет спасибо.
Переименование слоев
Чтобы переименовать слой нужно:
- Выбрать нужный объект на рабочей области или панели слоев и нажать Command + R на MacOs или Ctrl + R на Windows;
- Изменить название слоя;
- Нажать Enter, чтобы сохранить изменения;
- Также можно сделать двойной клик по названию слоя на панели, чтобы войти в режим редактирования.
Чтобы переименовать группу слоев нужно:
- Выбрать несколько слоев;
- Нажать Command + R на MacOs или Ctrl + R на Windows;
- В поле Rename to вписать новое название и нажать Enter.
Задавайте содержательные названия
Названия должны быть понятны не только вам, а и разработчикам, которые будут работать с вашим дизайном. Если вы работаете с зарубежной компанией, то названия должны быть исключительно на английском языке. Если вы не знаете, как что-то перевести, используйте Google Translate.
Названия лучше задавать без пробелов, а вместо них используйте знак минус или нижнее подчеркивание. Дело в том, что впоследствии некоторые слои будут экспортироваться в файлы ресурсов разработчиками. А для них удобнее придерживаться именно таких правил в названиях файлов.
Вот небольшой список типичных названий слоев, чтобы у вас было представление:
- Header
- Footer
- button_cta
- modal-export
- Icon_Reload
- img_banner
Ни в коем случае не запрещаю вам называть слои так, как вы хотите, подстраивайтесь под потребности вашего проекта и команды. Это лишь совет для новичков.
Импорт изображений
Фотографии и иллюстрации можно использовать не только как составную часть дизайна, но и как примеры, на которые стоит ориентироваться перед началом работы. Рассмотрим несколько терминов, с которыми мы уже сталкивались в втором уроке.
Референсы и мудборды
Референс, референсы (от англ. reference – рекомендация, эталон, намек, ссылка) — один или несколько примеров изображений, которые предоставляет заказчик, чтобы показать, что он хочет получить в результате вашей работы. Референс может касаться не всего сайта, а лишь какого-то конкретного аспекта. Например, будет просьба сделать цвета как в первом референсе, структура шапки – как во втором, а навигационное меню мобильной версии – как в третьем. Референсы сопровождают техническое задание и делают его более понятным. Референсом может быть не только изображение, а и ссылка на сайт или даже фото/видео.
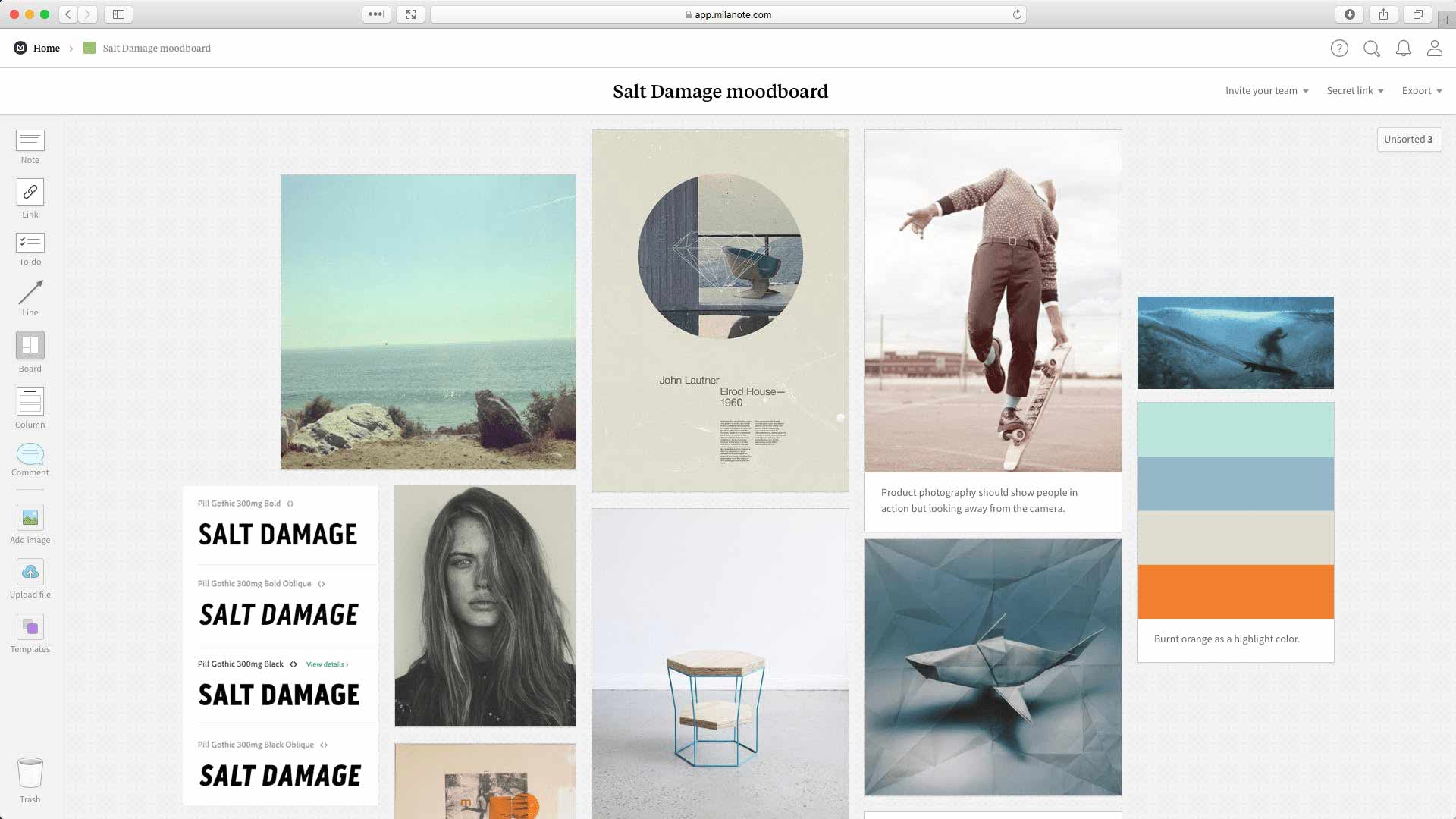
Мудборд (от англ. mood board – доска настроения) — это подборка изображений, которую составляет дизайнер, с целью показать заказчику и получить общее впечатление на раннем этапе, еще до начала работы. С помощью таких подборок мы пытаемся понять вкус клиента, его предпочтения. Лучшие экземпляры из мудборда впоследствии могут использоваться как отправная точка для начала дизайна. Как и в случае с референсами, изображениями для мудборда могут выступать дизайны других сайтов, фотографии (как примеры удачных сочетаний цветов), иллюстрации, шрифты, наборы цветов и так далее.
Для создания мудбордов существуют специальные бесплатные сервисы: Milanote, Pinterest . Но не спешите там регистрироваться, для начала нам хватит возможностей Figma.

Импорт из буфера обмена
Чтобы работать с референсами и создавать мудборды, нам нужно каким-то образом вставить картинки прямо в рабочую область. В Figma есть несколько механизмов для этого. Сначала познакомимся с самым простым из них. Чтобы вставить картинку, нужно:
- Найти любое изображение в браузере;
- Кликнуть правой кнопкой мыши по нему, чтобы вызвать контекстное меню;
- Выбрать команду Copy Image, что заставит браузер скопировать изображение в буфер обмена;
- Перейти обратно в Figma;
- Нажать Command + V в MacOs или Ctrl + V в Windows, чтобы вставить изображение из буфера;
- Обратите внимание, что если изображение окажется большим, то при его вставке оно перекроет всю рабочую область. Не стоит этого пугаться, достаточно уменьшить картинку;
- Далее с изображением можно работать, как с прямоугольником: изменять положение, размеры и т.д.
В Figma есть ограничение на вставку больших растровых изображений: если ширина или высота изображения превышает 4096 пикселей, то вставленный объект будет автоматически отмасштабирован до указанных величин.
Импорт из файла
Иногда графические ресурсы отправляют в архивах или файлы уже находятся на вашем компьютере. Достаточно перетащить файл изображения на рабочую область Figma, как показано в видео. Позиция вставленного изображения будет зависеть от того, где вы отпустите левую кнопку мыши после перетаскивания – центр картинки окажется под курсором.
Инструмент пипетка
Пипетка или Eyedropper Tool или Color Picker – позволяет считывать цвет с любого примитива и назначать его выбранному объекту. Очень полезен для выбора цветовой гаммы на основе изображений. Мы уже знаем, как скопировать значение цвета с одного объекта и вставить его в другой. Но есть и более быстрый способ.
Быстрое присвоение цвета
Для быстрого копирования цвета достаточно:
- Выбрать один или несколько объектов, которые нужно перекрасить. Если у него есть заливка или обводка, то ее цвет будет заменен. Если объект имеет и заливку, и обводку, то заменен будет лишь цвет заливки;
- Нажать кнопку I или Ctrl+C, чтобы активировать пипетку;
- Навести курсор на точку рабочей области, с которой нужно считать цвет. Обратите внимание на увеличительное кольцо с пиксельной сеткой в верхнем правом углу, которое появляется для вашего удобства;
- Осталось кликнуть левой кнопкой мыши для подтверждения;
- Если выбранный объект содержит цвет заливки и обводки и вы хотите изменить цвет обводки с помощью пипетки, то для этого нужно нажать на цвет обводки, чтобы вызвать окно выбора цвета и только потом вызвать пипетку.
Точное позиционирование
Figma имеет очень удобный инструмент для точного позиционирования, который показывает расстояние между объектами. Чтобы им воспользоваться:
- Выделите объект, который вы хотите точно подогнать;
- Зажмите кнопку Option на MacOs или Alt на Windows;
- Подведите курсор к другому объекту, чтобы увидеть расстояние в пикселях;
- Одновременно изменяйте положение выделенного объекта с помощью кнопок-стрелок.
Как поделиться проектом
Давайте договоримся, что впредь все домашние задания вы будете отправлять в виде ссылки. Для этого в Figma есть кнопка Share в верхнем правом углу. Инструкция:
- Нажмите Share;
- Проверьте, что в разделе Who has access (Кто имеет доступ) стоит настройка Anyone. Это означает, что любой сможет просмотреть ваш файл, если вы отправите на него ссылку. Обычно эта настройка стоит по умолчанию в драфтах;
- Нажмите Copy link, чтобы скопировать ссылку в буфер обмена;
- Теперь отправьте ссылку человеку, с которым хотите поделиться вашим файлом. Доступ будет только для просмотра: все, кто перейдет по ссылке, не смогут ничего изменить.
Теперь этот курс рассчитан на самостоятельное изучение и выполнение домашних заданий. Понимаю, что некоторые задания могут быть непростыми для вас.
Для дополнительной поддержки воспользуйтесь чатом в телеграме. Здесь вы сможете задать вопросы, касающиеся уроков, или просмотреть примеры правильного выполнения от других учеников.
Чат недоступен для граждан россии.
Задание 1. Вернитесь к файлу с первым и вторым заданием из прошлого урока и наведите там порядок: сгруппируйте и переименуйте слои (придумайте содержательные названия), чтобы в них было легко ориентироваться.
Задание 2. Зайдите на сайт Behance (здесь дизайнеры делятся своими работами), прокручивайте страницу, пока не найдете иллюстрации (не путать с фотографиями). Иллюстрации (смотрите пример в видео из предыдущего раздела «Как поделиться проектом») нам идеально подходят, потому что из них проще выделить основные цвета. Скопируйте себе пять картинок, которые вам нравятся (чтобы стала доступна команда Copy Image, нужно предварительно нажать на работу, она увеличится). Для каждой картинки нарисуйте 4-8 кругов одинаковых размеров и раскрасьте их в ключевые цвета иллюстрации (используйте пипетку).
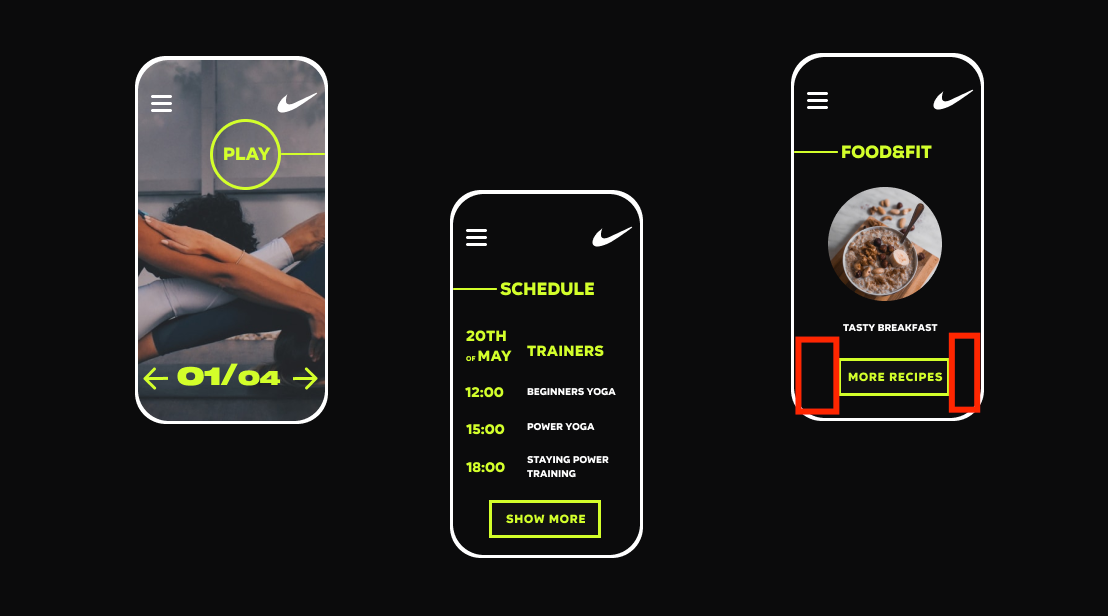
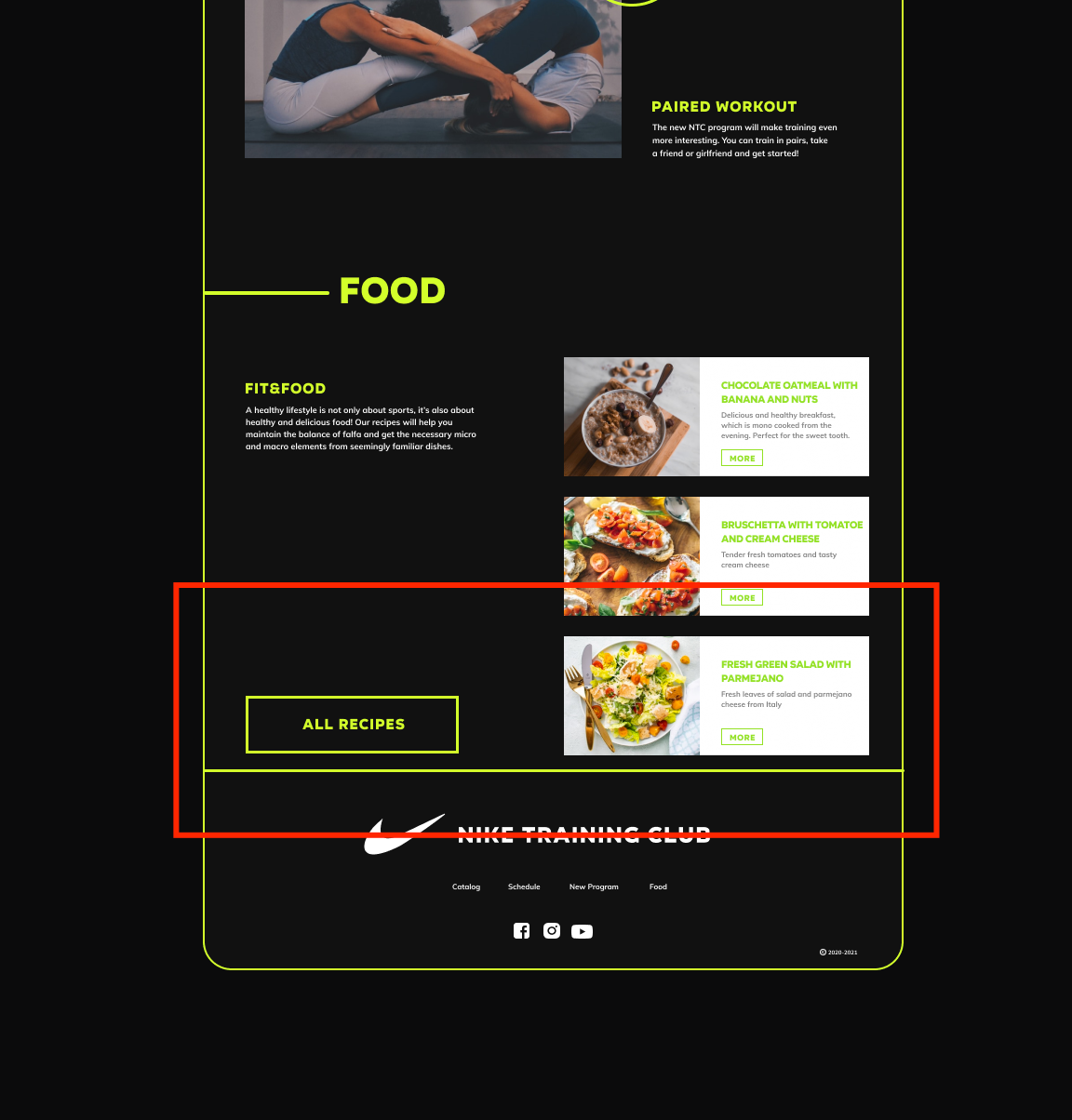
Задание 3. Введите в поисковом строке Behance запрос "UI web app". Старайтесь найти простой дизайн сайта и перерисуйте его как можно детальнее, насколько у вас получится (игнорируйте то, что пока не можете воспроизвести). Иллюстрации и фото замените своими, ищите их на сайте Unsplash.
Задание 4. Тренируйте удивленность. Заходите на сайт Awwwards и просматривайте размещенные там сайты не менее 10 минут в день – здесь собраны лучшие примеры веб-дизайна. Вы также можете использовать этот сайт для предварительного задания.
Задание 5 (повышенной сложности, выполнять по желанию). Нарисуйте по одной странице с любых двух сайтов, которые вы найдете на Behance или Awwwards.
Во время выполнения этих заданий используйте группы и горячие клавиши. Старайтесь использовать на практике как можно больше приемов из этого урока. Особое внимание уделите внимательности, не пропускайте это важное упражнение.
Сегодня мы продолжили знакомиться с новыми приемами для эффективной работы. И хотя теперь вы знаете намного больше, этого недостаточно для полноценной работы.
Наберитесь терпения, выполните все домашние задания и перечитывайте старые уроки время от времени. Продолжайте практиковаться и набирать опыт. Подумайте, насколько удобнее было бы выполнять домашнее задание с предыдущего урока, если бы вы знали все приемы, которые мы изучили сегодня.
Пройти тест
Чтобы урок был засчитан как пройденный, вам нужно правильно ответить на 80% вопросов из теста. Чтобы пройти тест и проверить свои знания, вам нужно войти в систему и записаться на курс или зарегистрироваться, если вы еще этого не сделали.
Продолжить обучение


Завдання 2, 3 -- https://www.figma.com/design/rBAKV50B0k6gSRTYrBLtbM/Untitled?node-id=0-1&t=XzSfRfdGjjFgKVbB-0
Третє завдання не перемалювала дизайн, а зробила свій - основою був дизайн референс : https://www.behance.net/gallery/225959077/Website-Design-UIUX-Design?tracking_source=search_projects|+website+design&l=12
Коментар frusia.pro:
Привіт, Марго! Перевірила вашу домашку:
Завдання 1. Навести порядок. Бачу впорядковані та лаконічно названі шари, групи і фрейми. Все добре, але раджу вам давати назви англійською мовою. Це дуже поширена практика навіть в українських командах. Якщо привчитись, то в подальшому вам буде простіше працювати. Також іноді доводиться спілкуватись з англомовними розробниками, їм це також стане у нагоді. Доречі, не треба дуже запарюватись з назвами, достатньо загальних: Header, Footer, Item, Img, List, Text, Icon. Описувати детально, що саме зображено на малюнку або вставляти увесь текст текстового блоку не треба, це не спростить навігацію і не принесе ніякої користі, лише втратите час.
Завдання 2. Підібрати кольори. Все супер!
Завдання 3. Перемалювати сайт з заміною зображень. Дуже добре вийшло, молодець! З розмірами і відступами все непогано. Щоб трохи покращити ці моменти можете використовувати сітку в 8 пікселів. Тобто усі розміри і віступи мають бути кратні 8 пікселям (наприклад, 8, 16, 24, 32, 40, 48 пікселів і так далі). Відступи у 2 і 4 пікселя також допустимі.
В цілому у вас все дуже добре виходить. Врахуйте в подальшому моє зауваження щодо назв шарів і переходьте до наступного уроку!