In the next part on the basics of Figma (already the fourth), we will learn to align objects and distribute them in space. We will study new shapes: ellipse, polygon, star. They are not as simple as they seem at first glance.
We will learn to export frames to graphic files. This will allow us to share them with the client or developers later. We will review popular image formats and understand when to use them.
- Aligning one object relative to another
- Aligning multiple objects relative to another
- Aligning a group of objects relative to another while preserving position
- Aligning separate objects
- Aligning one object inside a frame
- Even distribution
- New primitives
- Ellipse
- Polygon
- Star
- Export design
- How to mark a layer for export and save it to a file
- Png format
- Jpg format
- Svg format
- Pdf format
- Homework
- Conclusions
Alignment can also be done manually, but to increase efficiency, Figma provides special tools. To align objects, you need to:
- Select both layers with objects. Note that the smaller object will align relative to the larger one if edge alignment (left, right, top, bottom) is applied. If center alignment (horizontally or vertically) is used, both objects may shift;
On the right panel, click one of the alignment types. They are located at the top of the properties panel just below the Design tab. Let's look at each type of alignment and the hotkeys:
- Align Left – align to the left edge of the larger object. Option + A on MacOS. Alt + A on Windows;
- Align Horizontal Centers – align horizontally to the center of the larger object. Option + H on MacOS. Alt + H on Windows;
- Align Right – align to the right relative to the larger object. Option + D on MacOS. Alt + D on Windows;
- Align Top – align to the top edge of the larger object. Option + W on MacOS. Alt + W on Windows;
- Align Vertical Centers – align to the top edge of the larger object. Option + W on MacOS. Alt + W on Windows;
- Align Bottom – align to the bottom edge of the larger object. Option + S on MacOS. Alt + S on Windows.
- Note that the hotkeys for alignment are arranged in the same order as the arrow buttons. Another analogy for gamers – the alignment hotkeys are similar to movement in any 3D shooter, for example, Counter-Strike (AWSD).
- Immediately after clicking, the objects will be instantly moved to a new position, and the coordinates will change. You can continue to press other types of alignment, watching how the position updates.
The sequence of actions here is the same as in the previous case, but you need to select more than two objects. The alignment will be relative to the largest one.
Note that aligning objects changes their position relative to each other (since they are of different sizes). To avoid this, it is necessary to group the objects beforehand, as shown in the next section.
It sounds contradictory, but after reviewing the instructions below, everything will fall into place.
Thus, the previous grouping allows to maintain the relative positions of the aligned layers, which can sometimes be useful. Otherwise, without grouping, when applying multiple alignments, all objects can get mixed up in a pile, which is what happened at the beginning of the video.
If the selected objects are located separately (without a large object that overlaps the others in size, as in previous examples), the alignment will occur relative to the boundaries of all selected objects. In practice, it looks like this (after each alignment, the last action is undone using Cmd+Z or Ctrl+Z):
If only one object is highlighted within the frame, it will align outside the last one:
As you can see, depending on the context, the alignment tool works differently. Make sure you understand how objects will be aligned depending on the situation. Get used to the hotkeys.
Another very useful tool for positioning objects. Imagine the situation: you have several rectangles (buttons), but the distances between them are different, and you need them to be the same. Of course, you can arrange everything yourself, but the Tidy Up tool will do it for you. To do this, select all the objects and press Ctrl+Alt+T on macOS or Ctrl+Alt+Shift+T on Windows. Click on the field that appears, and using the arrow keys (up and down), adjust the appropriate distance between the elements or enter a value and press Enter.
There are two similar tools – Distribute Vertical Spacing (Ctrl+Alt+V on macOS and Ctrl+Alt+Shift+V on Windows) and Distribute Horizontal Spacing (Ctrl+Alt+H on macOS and Ctrl + Alt + Shift + H on Windows). They have two differences:
- They distribute the selected objects within their boundaries, meaning that after redistributing the objects, they will occupy the same space as before the operation was applied. The Tidy Up tool, on the other hand, does not take into account how much space the objects will occupy in their new positions;
- You need to specify which direction to distribute the objects (horizontally or vertically). Tidy Up does this automatically.
In practice, it looks like this:
Remember that distribution can be applied together with alignment. This allows you to quickly arrange a large number of inaccurately placed objects.
In the toolbar, we still have a few unfamiliar shapes. Let's figure out how to use them if you haven't done so already. I'm sure you didn't even suspect that the ellipse has so many possibilities.
Creating an ellipse is easy, just use the hotkey O (or select the corresponding item in the tools menu) and then do everything the same way as with a rectangle. Next comes the most interesting part:
- If you hover the cursor over the newly created circle, you will notice that a white circle has appeared on the right, which can be dragged. If you do this, the circle will transform into a arc;
- Immediately after the transformation into an arc, three more circles will appear: Start – the starting point, Sweep – the sweep, which defines the length of the arc, Ratio – the ratio of the inner radius of the arc to the outer one, which defines the thickness of the arc.
- These parameters are also available in the properties panel, where you can enter precise values from the keyboard;
- A useful feature may be the rounding radius, which will soften the edges. It is located in the same place on the right panel as in the case of the rectangle.
Allows creating polygons from triangles to polygons with an unlimited number of vertices (usually up to 10). I will show how to use it to create a shape with relatively blurry edges. Such things are often used for backgrounds in design. They are also called blob. There is no hotkey, so you will have to use the tools menu. As with the ellipse, after creation and hovering, two circles will appear that correspond to:
- Count – number of vertices;
- Radius – radius of rounding vertices.
Star
This shape also does not have a hotkey. Its application boundaries are quite limited, but not trivial. The shape as shown in the video can be used as a background for a discount badge. Let's get acquainted with the circles that correspond to the parameters:
- Count – the number of rays of the star;
- Ratio – the ratio between the indentations and projections of the ray. The smaller the value, the longer the rays;
- Radius – the rounding radius.
In your work, you often need to convert designs from Figma into images that can be sent as files. There are different formats for different purposes. Here are a few examples when this will be necessary:
- Forward several screens in Png format files without quality loss to the client via email or messaging apps;
- Transfer icons in Svg vector format to the developer;
- Provide product photos in Jpg format files.
The process of converting a design element in Figma into an image file is called exporting. You can export any layer or frame either separately or all marked elements for export at once. Here’s how it’s done.
- Select a frame, group, or layer for export;
- On the properties panel to the right, click + (plus) next to the Export label;
- Options for export will appear;
- The rightmost menu indicates the format in which the file will be saved. Make sure PNG is selected – this is a lossless format;
- Click the Export name of the selected layer, button located under the settings. The text on the button will correspond to the name of the selected layer;
- A window will appear where you specify where and under what name to save the graphic file. By default, the name is taken from the name of the selected layer, but this can be changed. Don't think about changing the file format at this stage (three characters after the dot) – it's too late. If necessary, click Cancel and change the format using the right dropdown menu;
- Click the Save. button. The file selection window will disappear. Done! The image has been saved to the specified location and file. You can now send it to the client for approval or to me as homework
PNG (Portable Network Graphics) – a raster format without loss of quality. It allows for an accurate representation of each pixel of the original image. In other words, the recipient will see it without distortions. Always export the design in Png format for the client (if for some reason they cannot view it directly in Figma) and in all other cases.
Jpg (Jpeg, Joint Photographic Experts Group) – raster format for photographs with lossy quality. It imperceptibly distorts the original image using the characteristics of human perception. Allows for significant savings on file size. Never use Jpg for exporting design.
Svg (Scalable Vector Graphics) – vector graphic format. Supports both static and animated images. Figma currently exports only statically, although it supports animations. Takes up very little space. Always use for exporting icons and illustrations with a small number of colors (infographics, diagrams, tables with non-trivial layouts). Note that the introductory image in each lesson was exported in this format. To verify this, simply zoom in on the page – there will be no loss of quality and you will not see pixelation.
Pdf (Portable Document Format) – a format for electronic documents. It allows for the preservation of design in vector form, but that is not its primary purpose. It is often used for creating reports and presentations for investors. Unfortunately, Figma generates very large files in this format. Never use Pdf for exporting designs.
Each format has its own features and unique capabilities. For example, Png allows you to specify areas with transparency, while Jpg cannot do that. But I will introduce you to this gradually in the upcoming lessons, as the material covered is sufficient for now.
From now on, this course is designed for independent study and completing homework assignments. I understand that some tasks may not be easy for you.
For additional support, use the chat in Telegram. Here you can ask questions related to the lessons or view examples of correct completion from other students.
The chat is not available for citizens of Russia.
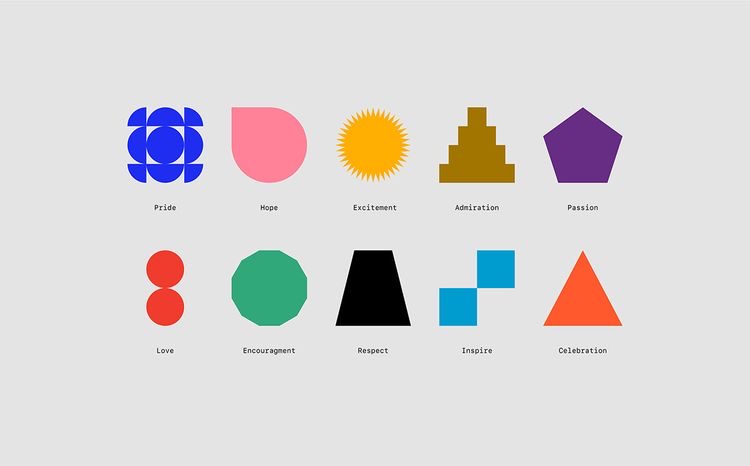
Task 1. Create a new file in Figma. For each task, create a separate page. Repeat the drawing below by redrawing all the shapes along with text labels in separate frames using the tools you know. Then export each shape with its name, frames of the same size into separate png files. After that, import the newly created png files back into Figma. Arrange them in a separate frame. As a result, you should have three frames on the page from top to bottom: 1) with the image of the task itself (reference); 2) with the redrawn shapes (with names under each shape); 3) with the redrawn shapes in raster format that you imported. All three frames should be as similar as possible.

Task 2. Choose any object from the previous task and redraw what the properties panel in Figma looks like at this moment (it is located on the right) in a separate frame. Then change the colors to match the dark theme of the interface. See the example of the dark theme of the interface below.

Task 3. Go to Behance or Awwwards (google it if you forgot what it is) and find two website designs. Draw a new design using the structure from one site, and the colors and illustrations from the other. This is a very challenging task, considering that you know nothing about the basics of design, but at least give it a try.
Send a link to the file. Let's not forget that each task should be completed on a separate page. Carefully read each point, there are many nuances. Use the new techniques from this lesson. Don't forget about the alignment that will come in handy.
You continue to move forward in mastering Figma. Ahead of you are even more interesting topics that will reveal new possibilities of this powerful tool. So don't hesitate and complete all practical tasks to gain valuable experience.
https://www.figma.com/design/QghsxbrpwUtGOmeaKkfLWk/Homework-10?node-id=0-1&t=2oiZCQNhge6YjMZd-1
Коментар frusia.pro:
Привіт, Анастасія! Ви чудово впорались з цією домашкою, мені подобається вам кропіткий підхід до виконання, так тримати.
Завдання 1. Усі фігури максимально схожі, як по геометрії, так і по кольорам. Гарна робота!
Завдання 2. Бачу темну тему, тут теж все добре. Можу порадити вам під час створення ліній затискати клавішу Shift на клавіатурі, тоді вони будуть завжди під кутом кратним 45 градусам. Я це пишу, тому що деякі лінії у вас поставлені під мінімальним нахилом. Так от, використання Shift дозволяє уникнути цієї проблеми.
Завдання 3. Бачу симбіоз візуальної частини з одного сайту і структури з іншої. Гарне поєднання! Є невеликі зауваження по боковим відступам: вони трохи відрізняються. Десь 34 пікселі, десь 40 пікселів. Але зараз це не має значення. По структурі й організації файлу також все добре. В цілому дуже хороша робота!
Чудовий прогрес, сміливо переходьте до вивчення наступних уроків, молодець!