Представьте, что вы – детектив, который только что получил сложное дело: вместо поиска преступника, вы расследуете настоящие потребности и мотивации пользователей. Как и настоящий детектив, вы анализируете «место преступления» (интерфейс или продукт), собираете улики (отзывы и наблюдения), допрашиваете свидетелей и «подозреваемых» (пользователей, стейкхолдеров), стремясь выяснить скрытые мотивы и боли. Чтобы раскрыть это «дело», вам необходимо задавать миллион «почему?» и «зачем?», отсекая шум и отделяя главное от второстепенного. Когда вы наконец сложите все эти подсказки воедино, перед вашими глазами предстанет четкая картина: дизайн-решение, которое полностью соответствует реальным запросам пользователей.
Хотя вы не сможете сразу углубиться во все детали, но получите четкую общую картину и увидите много реальных примеров — ни одной «сухой» теории! Вас непременно удивит, что подавляющую часть работы UX-дизайнер посвящает именно общению и исследованию, а не визуалу. И только когда мы точно знаем, для кого и какую проблему решаем, наступает время проектировать интерфейс.
В основном в этом и следующем уроках мы рассматриваем роль UX-дизайнера, хотя в небольших компаниях часто акцентируют внимание на задачах UI. Например, могут сказать «быстро создать лендинг» или «обновить дизайн» за считанные дни, тогда UX-усилия сводятся к короткому брифу. Но даже если полноценный UX-процесс случается нечасто, знать его стоит.
- Кто такой UX–дизайнер?
- Какую принципиальную задачу решает UX–дизайнер?
- Почему UX–дизайнер должен уметь и любить общаться?
- Что такое дизайн–процесс
- Этапы дизайн–процесса и что такое дизайн–активности?
- Этап 1 (Observe или Empathize). Наблюдение или сопереживание (эмпатия). Как понять, чем живет пользователь?
- Этап 2. Определение проблем (Define). Какие у пользователя задачи и цели?
- Этап 3 (Ideate). Поиск решений. Какие есть варианты для решения поставленных задач?
- Этап 4 (Prototype). Прототипирование. Воплощаем лучшие идеи
- Этап 5 (Test). Тестирование. Проверяем, что работает
- При необходимости повторить
- Концепция двойного алмаза
- Как построить свой дизайн–процесс?
- Типичный день UX–дизайнера
- Домашнее задание
- Выводы
Кто такой UX–дизайнер?
UX–дизайнер – это специалист, который создает продукт (цифровой или физический) с учетом опыта пользователя. Его цель – понять потребности, поведение, окружение и мотивацию людей. А потом создать решение, которое будет удобным, эффективным в решении проблем и приятным в использовании. Для этого UX–дизайнер проводит исследования, разрабатывает прототипы, тестирует гипотезы и улучшает продукт на основе обратной связи с пользователями.
Какую принципиальную задачу решает UX–дизайнер?
Ключевая задача UX–дизайнера – найти баланс между интересами бизнеса и реальными потребностями пользователей. С одной стороны, продукт должен соответствовать стратегическим целям компании (то есть быть прибыльным), а с другой – нести практическую ценность, помогая пользователю решать конкретные задачи быстро и легко.
- Работа с командой и стейкхолдерами. UX–дизайнер не работает в вакууме: он постоянно контактирует с менеджерами, разработчиками, заказчиками и иногда даже с инвесторами.
- Сбор информации от пользователей. Большая часть UX-исследований предполагает общение в различных форматах – интервью, опросы и так далее.
- Защита идей. Чтобы команда поддержала предложенные дизайн-решения, нужно четко объяснять их ценность и полезность, “продавать” свою идею.
Все это делает общение критически важным навыком для успешного UX–дизайнера. Это относится к самым важным софт-скиллам. Если вам трудно общаться, то это может стать проблемой.
Что такое дизайн мышление или дизайн-процесс?
Дизайн-процесс – это структурированный подход к созданию нового продукта или усовершенствованию уже существующего. Его цель – найти эффективное, удобное и ориентированное на пользователя решение. Существует множество вариаций дизайн-процесса, но все они основаны на последовательных шагах: исследовать, определить проблему, сгенерировать идеи, создать прототипы и протестировать, чтобы выявить лучшее решение.
Часто дизайнер возвращается к предыдущим этапам и проходит некоторые шаги снова. Например, при тестировании выяснилось, что прототип непонятен пользователям, и они не могут с его помощью решить свою проблему. В этом случае мы можем вернуться на два этапа назад к генерации идей (ideate) с учетом найденной проблемы.
Хочу обратить внимание на то, что такие многоэтапные дизайн-процессы, которые мы сейчас будем рассматривать, относятся к сложным продуктам и проблемам, которые неизвестно как решать на начальных этапах. Возвращаясь к примерам относительно простых задач, это не касается дизайна лендинга или простого интернет-магазина. Ведь там все и так понятно. Поэтому эту работу и делают веб-дизайнеры. И тем более это не касается создания баннеров или брошюр. Это делают графические дизайнеры. А мы будущие UX-дизайнеры, и мы ничего не рисуем только для того, чтобы было красиво (хотя это тоже важно), мы проектируем и решаем сложные проблемы.
Дизайн-активности или дизайн-исследования – это комплекс практик, методов, техник и инструментов, которые помогают дизайнеру на разных этапах дизайн-процесса: от глубокого изучения потребностей и поведения пользователей до генерации идей, построения прототипов и их тестирования. Это могут быть как простые техники (скетчинг, зарисовки на бумаге или короткие интервью), так и специализированные цифровые платформы (Figma, Axure и др.). Главное, что все они направлены на более глубокое понимание проблемы и создание действенного решения.
Чтобы вам, как дизайнеру, знать, какой интерфейс сделать (какие экраны, поля ввода, кнопки, другие элементы), вам нужно исследовать, какие задачи решает пользователь, в каком контексте он действует и какие специфические потребности или ограничения имеет. Вот вам пример: как вы можете спроектировать интерфейс для заказа авто (конфигуратор), если вы не знаете, как это делается и какие опции при заказе машины существуют? Вот тут нам и пригодятся активности с первого этапа дизайн-процесса.
Далее будет очень интересно, потому что для каждого этапа я приведу вам примеры того, как конкретная активность может быть применена и какой результат даст. Помните, что в зависимости от проекта некоторые этапы могут пропускаться, а некоторые активности будут слишком дорогими или займут множество времени, и их нецелесообразно применять. О планировании собственного дизайн-процесса мы еще поговорим в конце этого урока.
Этап 1 (Obsereve або Empathize). Наблюдение или сопереживание (эмпатия). Как понять, чем живет пользователь?
На первом этапе пытаемся понять реальные потребности, мотивации и контекст целевой аудитории. Дизайнеру нужно «погрузиться» в среду пользователя, чтобы почувствовать, с какими проблемами они сталкиваются и какие задачи решают. Популярные дизайн-активности на этом этапе:
Исследование предметной области (Domain Research)
Что это? Изучение специфики соответствующей отрасли рынка (финансы, медицина, производство и т.д.): терминология, анализ конкурентов, трендов и так далее. Сюда входит гугление непонятных терминов, исследование документации по продукту, поиск отзывов от пользователей, исследование предмета, чтобы хорошо понять почему и как все работает.
Когда применяется? Когда дизайнер не понимает предметную область и ему нужно разобраться в деталях. Например, вы разрабатываете веб-приложение для учета собственного инвестиционного портфеля. Необходимо разобраться, какие бывают классы активов, как они взаимодействуют друг с другом, влияют на риски и доходность. Овладеть финансовыми метриками: ROI, IRR, P/E, дивидендная доходность. И это лишь небольшая часть знаний, которые необходимо иметь в этой области. Искать информацию можно как в поисковых системах, так и в финансовых книгах, на форумах, у конкурентов (аналогичные уже имеющиеся продукты) и т.д.
Результат. Глубокое понимание контекста, в котором будет существовать продукт. Позволяет вам общаться со специалистами из этой сферы (заказчики, разработчики, пользователи).
Примеры применения и полученная выгода
- Разрабатывая приложение для заказа клининговых услуг (уборки), просмотрела отзывы в App Store у конкурентов, где пользователи жаловались на то, что не видят содержимое моющих средств. Теперь в нашем интерфейсе есть детали о каждом средстве и возможность выбрать «эко»-опцию.
- Когда делала мобильное приложение для бухгалтерского учета, я изучила базовые нормы налогового законодательства и параллельно читала комментарии частных предпринимателей в соцсетях, которые часто терялись между счетами. В итоге мы упростили интерфейс: создали отдельный раздел для налоговых платежей с автоматическими напоминаниями о сроках.
Интервью с пользователями (User Interview)
Что это? Личные встречи лицом к лицу или онлайн, где пользователи рассказывают о своем опыте, болях и ожиданиях. Проводится согласно заранее подготовленному плану (также называется скриптом) и состоит из открытых вопросов (ответ не может быть просто да или нет) о прошлом опыте в решении поставленной задачи. В таких интервью важно задавать уточняющие вопросы (как, почему), чтобы еще глубже погрузиться в проблему и докопаться до сути.
Когда применяется? В начале проекта, чтобы узнать о «болевых» точках, с которыми сталкиваются пользователи. Например, вам нужно разработать систему для учета пациентов в больнице. Чтобы это сделать, вам нужно четко понимать, через какие этапы проходит каждый пациент, какая информация важна для врачей, сколько это занимает времени. Здесь идеально подойдут интервью с работниками медицинских учреждений.
Результат. Качественные инсайты о потребностях пользователей, их болях, проблемах и задачах. Один из самых ценных источников получения информации.
Примеры применения и полученная польза
- Во время работы над приложением для фитнеса я провела разговоры с людьми, которые только начинают тренироваться. Они рассказали, что часто не понимают, как правильно выполнять упражнения. Так что мы добавили видеоинструкции и пошаговые подсказки.
- Создавая инструмент для заметок, я встретилась с фрилансерами, которые работают над несколькими проектами одновременно. Они сказали, что нуждаются в простом способе группировать идеи по темам. Мы добавили функцию виртуальных «папок» с возможностью задать цвет и иконку, чтобы каждый мог быстрее ориентироваться в списках собственных дел.
- В проекте программы для чтения электронных книг я пообщалась с активными книголюбами и выяснила, что им часто не хватает возможности делать заметки или выделять цитаты. Благодаря этим отзывам мы добавили удобный блокнот, куда можно сразу заносить любимые отрывки и делиться ими с друзьями.
Наблюдение (Field Studies)
Что это? Неприметное наблюдение за пользователями в их типичных средах. Они позволяют увидеть реальное поведение людей и незаметные в офисе нюансы использования продукта или услуги.
Когда применяется? На начальных этапах, чтобы переосмыслить задачи и цели дизайна. Также на более поздних этапах (оценка готового продукта), чтобы проверить, как продукт используется в реальных условиях.
Результат. Выявление скрытых поведенческих паттернов и проблем, о которых пользователи могут сами не догадываться.
Примеры применения и полученная польза
- В работе над приложением для домашних рецептов я наблюдала за людьми, когда они готовили. Выяснилось, что руки часто заняты или в муке, так что им неудобно листать экран. После этого мы добавили режим голосового управления и большие кнопки перелистывания в один клик.
- Работая над системой для менеджеров магазинов, я пришла в один супермаркет и смотрела, как администраторы меняют ценники и проверяют остатки товаров. Выяснилось, что им удобнее пользоваться планшетом, а не стационарным компьютером, потому что нужно часто ходить между полками. Так что мы адаптировали интерфейс под мобильное устройство.
- Я планировала улучшить дизайн электронного журнала в школе. Я зашла в класс и увидела, как учителя пользуются им во время урока. Выяснилось, что они торопливо вводят оценки, и любое лишнее окно их раздражает. Поэтому я упростила интерфейс до одной таблицы с строками учеников и колонками для быстрого ввода оценок.
Этап 2. Определение проблем (Define). Какие у пользователя задачи и цели?
На втором этапе формируем четкие проблемы, которые нужно решить на основе информации, что мы получили на первом этапе. Здесь мы структурируем идеи и инсайты, полученные во время предыдущих исследований. Существует много методов, чтобы структурировать, описать, зафиксировать проблемы и задачи пользователей. Также отдельную важную часть занимают методы приоритизации, то есть выявления самых важных проблем. В рамках этого урока мы их не рассматриваем, но знайте, что они есть. Вот перечень некоторых из них: RICE, Kano, MoSCoW.
Формулирование проблемы (Problem Statement)
Что это? Краткое описание сути «боли» пользователей, которую нужно решить, построенные на основе предыдущих исследований. Обычно достаточно нескольких предложений, чтобы описать одну проблему. В рамках одного проекта можно сформировать несколько проблем.
Когда применяется? После проведения интервью с пользователями, наблюдений, исследования предмета и анализа всего этого должна сложиться общая картинка. На ее основе проводится эта активность.
Результат. Конкретное «что» и «почему» мы решаем с добавлением важных деталей.
Примеры определенных проблем
- Инструмент для управления подписками на различные сервисы. Пользователи забывают о своих активных подписках и продолжают платить за ненужные сервисы. Проблема в том, что у них нет единого места, где можно контролировать все подписки и расходы на них.
- Платформа с советами по карьере и профориентации. Будущие абитуриенты не представляют, как их выбор профессии соотносится с рынком труда. Проблема в том, что отсутствует понятное сравнение специальностей, прогнозов на будущее и необходимых навыков для каждой отрасли.
- Мобильное приложение для заказа лекарств. Люди, которым нужно быстро купить медицинские препараты, не всегда знают, в какой аптеке есть нужный товар и какая у него цена. Проблема — отсутствие удобного способа проверить наличие и оформить заказ, не выходя из дома.
Пользовательские истории (User Stories)
Что это? Краткое описание ценности, которую продукт предоставляет пользователю (в формате «Я как [роль пользователя] хочу [действие], чтобы [польза]»). Лаконичный формат позволяет описывать как общие задачи продукта, так и небольшие функции. Такие истории часто используют не только дизайнеры, но и менеджеры и продуктовые владельцы.
Когда применяется? При составлении требований, чтобы команда понимала сценарии использования.
Результат. Список историй, который помогает держать фокус на том, что ценно для пользователей. Обычно во время разработки проекта у вас может быть несколько десятков пользовательских историй, чтобы покрыть основной функционал продукта. Помните, что каждая история решает какую-то проблему или позволяет пользователю достичь его цели.
Примеры пользовательских историй
- Я как житель мегаполиса хочу заранее бронировать парковочное место через приложение, чтобы не тратить время на поиски свободной стоянки.
- Я как студент хочу смотреть сравнение специальностей и условий университетов, чтобы выбрать лучший вариант для продолжения обучения.
- Я как посетитель фитнес-зала хочу получать напоминания о моих тренировках, чтобы не пропускать занятия и придерживаться расписания.
Персони (User Personas)
Что это? Условные «портреты» различных типов пользователей с описанием их характеристик, потребностей, мотиваций, болей. Позволяет создавать отдельные типы пользователей, на основе их характеристик, таких как: возраст, пол, профессия, семейное положение, увлечения и так далее. Может включать специфические параметры, которые важны для вашего продукта. Например, индекс массы тела для фитнес-приложения или наличие домашнего любимца для сервиса ухода за животными.
Когда применяется? После сбора достаточного количества данных и когда понятно, что пользователей можно отнести к одной или нескольким категориям, с присущими только им особенностями. И хотя это очень популярный метод, иногда UX-дизайнеры отказываются от использования персон в пользу, например, Jobs to Be Done. Этот подход описывает не пользователей, а конкретные задачи. Вот вам несколько примеров.
- Если мы разрабатываем продукт для широкой аудитории, например, социальную сеть, то становится очевидным, что наш пользователь может быть кто угодно, и применить здесь персоны будет сложно.
- А вот если мы разрабатываем инструмент для преподавателей и студентов, то персоны помогут разграничить базовые и продвинутые сценарии использования: что необходимо для проведения интерактивных занятий, как лучше настроить проверку домашних заданий и т.д.
Результат. Визуализация целевых пользователей, что помогает команде понять, для кого они проектируют.
Примеры персон
-
Денис, 21 год, студент ИТ-факультета
Мотивации: учиться новым технологиям, повышать уровень навыков для будущей работы
Потребности: удобные курсы с реальными кейсами, обсуждение задач с менторами
Боли: несистематизированная информация, отсутствие практического применения теории -
Марьяна, 56 лет, преподаватель истории
Мотивации: сделать обучение интересным для учеников, использовать современные методы
Потребности: платформа со структурированным материалом, возможность добавлять интерактивные задания
Боли: чрезмерная техническая сложность, неспособность быстро адаптировать контент -
Макс, 34 года, менеджер по продажам
Мотивации: увеличить объем сделок, быстро получать свежие данные о клиентах
Потребности: CRM с простым интерфейсом, быстрый доступ к контактам и истории взаимодействия
Боли: неструктурированные списки клиентов, дублирование или потеря данных
Мапування шляху користувача (Journey Mapping, Customer Journey Map)
Що це? Схематичне зображення шляху, який проходить користувач під час взаємодії з продуктом, сервісом чи компанією. CJM допомагає зрозуміти досвід користувача, його емоції, потреби та болі на кожному етапі. Головна мета цієї карти — виявити проблеми, що виникають у користувачів, та знайти способи їх вирішення, щоб покращити загальне враження від продукту.
Відображає ключові точки контакту користувача з продуктом у вигляді покрокової таблиці, а також емоційні стани та дії, які користувач здійснює на кожному етапі. Карта може також включати дані про контекст, цілі користувача та бар'єри, які заважають досягненню цих цілей.
Коли застосовується? Коли необхідно побачити, де в ланцюжку взаємодій користувач стикається з бар’єрами або емоційними піками. Це дослідження дозволяє дуже детально пропрацювати, що саме робить людина, коли намагається вирішити свою проблему. Якщо розробляється продукт для декількох персон, наприклад, викладач і студент, то у нас буде декілька шляхів для кожної ролі. У складних випадках може бути декілька подорожей навіть для однієї ролі.
Результат. Перелік “точок дотику” (touchpoints), болю та можливостей для покращень.
Пример маппирования пути пользователя для заказа еды через сервис доставки
-
Шаг: Выбор ресторана
Действие: Пользователь просматривает список ресторанов в приложении.
Эмоция: Ожидание.
Боль: Неполная информация о меню. -
Шаг: Выбор блюд
Действие: Пользователь добавляет блюда в корзину.
Эмоция: Удовлетворение.
Боль: Отсутствие фотографий блюд. -
Шаг: Оплата и подтверждение
Действие: Пользователь вводит данные карты и ожидает доставку.
Эмоция: Волнение.
Боль: Долгое время ожидания.
После того, как найдены весомые проблемы и задачи пользователей, переходим к придумыванию идей, как их решить и их оценке. На этом этапе существует множество методов. Давайте рассмотрим самые интересные из них.
Как мы можем…? (How Might We)
Что это? Метод постановки креативных вопросов, которые помогают найти инновационные решения для конкретных проблем. Фраза "How might we" создает позитивный настрой и стимулирует генерацию идей, подчеркивая возможность достижения результата. Например, вместо утверждения "Пользователи не могут быстро найти нужную функцию", можно сформулировать вопрос: "Как мы можем сделать доступ к функции быстрым и удобным для пользователей?" Этот метод помогает команде сфокусироваться на поиске вариантов и расширяет рамки мышления.
Когда применяется? После того, как проблему четко определено.
Результат. Набор ориентировочных направлений, куда «копать» для поиска идей.
Примеры HMW-вопросов и полученных идей
Приложение для изучения иностранных языков
HMW: Как мы можем интегрировать элементы геймификации и социальных взаимодействий, чтобы пользователи чувствовали прогресс и не теряли мотивацию?
Примеры решений:
- «Квестовые» уроки с уровнями сложности: пользователь зарабатывает баллы или монеты, переходит на более высокие уровни, открывает бонусные задания.
- Групповые чаты / вызовы с друзьями, где каждый получает задание дня и может сравнивать результаты.
- Автоматическое определение уровня на основе результатов тестов, чтобы вызовы всегда были «чуть сложнее» текущих навыков.
Сервис доставки сбалансированной еды
HMW: Как мы можем предложить сбалансированное меню, построенное вокруг пищевых предпочтений пользователей, без осложнений в процессе заказа?
Примеры решений:
- Умный фильтр диет (вегетарианская, кето, безглютеновая и т.д.), который сразу формирует набор блюд от разных ресторанов.
- «Попробовать неделю» — пользователь оформляет подписку, и сервис автоматически подбирает ежедневный рацион, учитывая калорийность.
- Система лояльности с персонализированными скидками (например, если пользователь поддерживает местные заведения).
Приложение для личных финансов
HMW: Как мы можем помочь пользователям наладить здоровые финансовые привычки, сделав контроль расходов и сбережений простым и даже интересным?
Примеры решений:
- Автоматическое распределение расходов по категориям (продукты, транспорт, развлечения) с инфографикой в реальном времени.
- «Финансовые челленджи»: вызовы на тему «Сэкономить 10% от дохода» или «Тратить меньше на кофе».
- Советы и подсказки искусственного интеллекта: приложение анализирует паттерны расходов и предлагает полезные привычки (например, оплачивать счета вовремя).
Брейнстормінг (Brainstorming)
Что это? Коллективный «штурм» проблемы, где каждый может предложить идею без критики со стороны других участников. Основная цель брейнсторминга — создать максимально много идей за короткое время, избегая критики и оценивания на начальном этапе. Участники могут свободно высказывать даже самые смелые или нестандартные идеи, что способствует креативности. Процесс обычно состоит из двух фаз: генерации идей и дальнейшего отбора лучших из них для последующей проработки. Метод эффективен в решении сложных задач и стимулирует командную работу.
Когда применяется? В начале этапа генерации идей.
Результат. Перечень разнообразных (иногда даже необычных) идей, которые потом оцениваются и группируются.
Примеры идей, полученных во время мозгового штурма
- Создать интерактивную карту для отображения локаций пользователей в реальном времени.
- Интегрировать игровые достижения (бейджи, трофеи) за успешное выполнение заданий или целей.
- Добавить персонализированную ленту рекомендаций с учетом поведения и предпочтений пользователя.
- Реализовать интеграцию с чат-ботом для быстрых консультаций или поддержки клиентов.
- Применить голосовой интерфейс, чтобы пользователи могли выполнять команды без ручного ввода.
- Внедрить механику «ежедневных вызовов» с автоматической статистикой и анализом результатов.
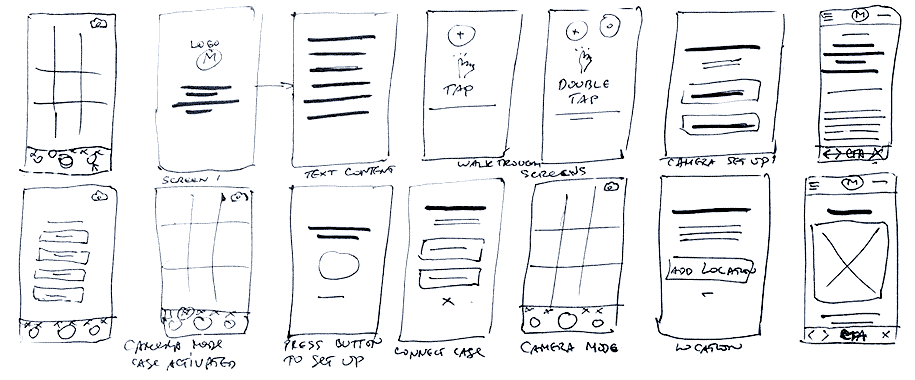
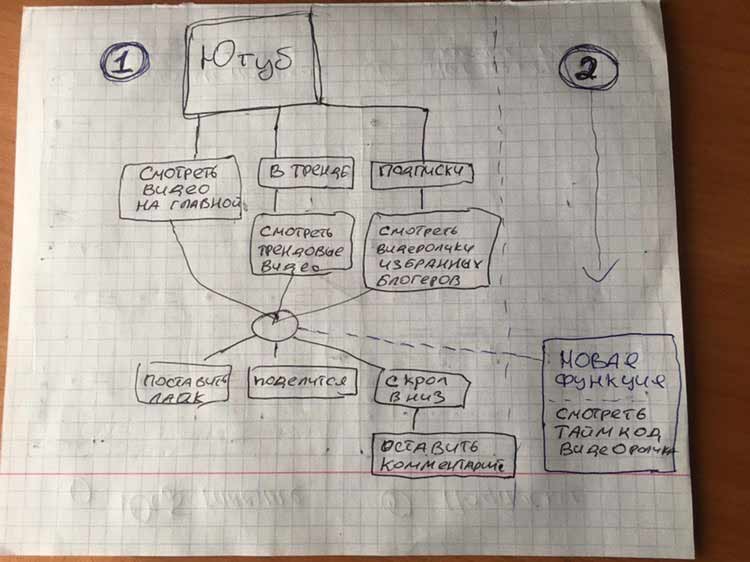
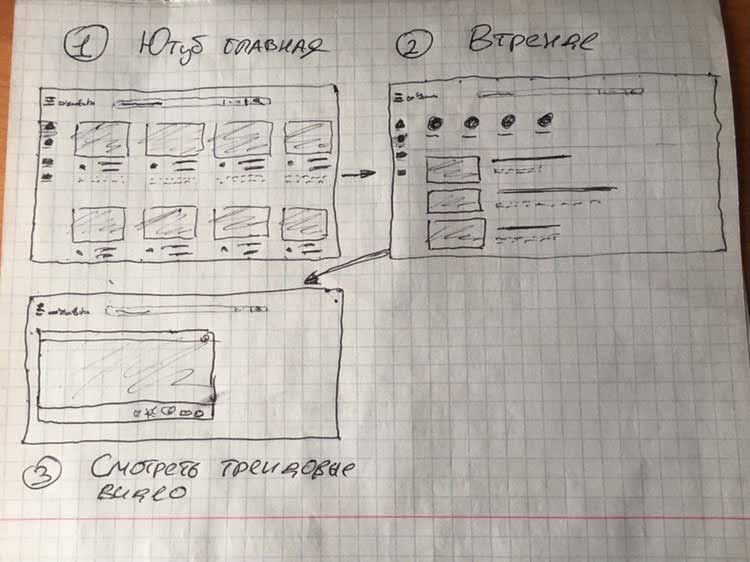
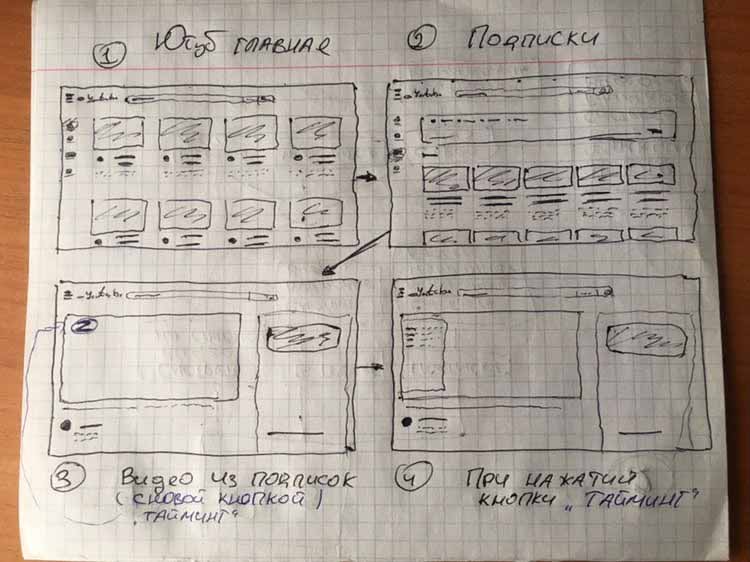
Скетчинг (Sketching)
Что это? Быстрое визуальное фиксирование идей на бумаге или в цифровом виде. В UX-дизайне скетчинг используется для быстрого изображения интерфейсов, структур страниц или ключевых функций продукта. Главная цель — не создать идеальный дизайн, а передать концепцию и обеспечить основу для обсуждения в команде или с клиентами. Скетчинг помогает быстро исследовать различные варианты, снижая затраты времени и ресурсов на сложные макеты. Это простой, но эффективный инструмент для начальных этапов дизайна, который способствует креативности и совместному принятию решений.
Когда применяется? Во время или сразу после брейнсторминга, чтобы быстро проиллюстрировать возможные интерфейсы или концепции.
Результат. Первые визуальные концепты, которыми легко поделиться и обсудить. Они могут быть похожи на очень простые вайрфреймы.

После выбора лучших идей переходим к их воплощению в виде дизайна различной степени проработанности для дальнейшего тестирования. В зависимости от наличного бюджета и времени это могут быть как низкопроработанные статические макеты с маленьким количеством деталей, так и детализированные интерактивные прототипы, которые выглядят как законченный продукт.
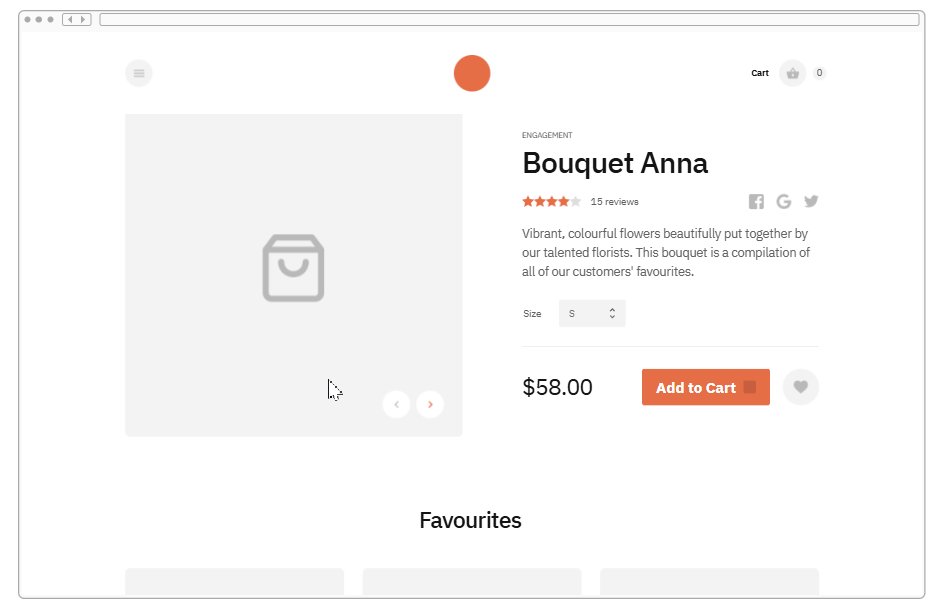
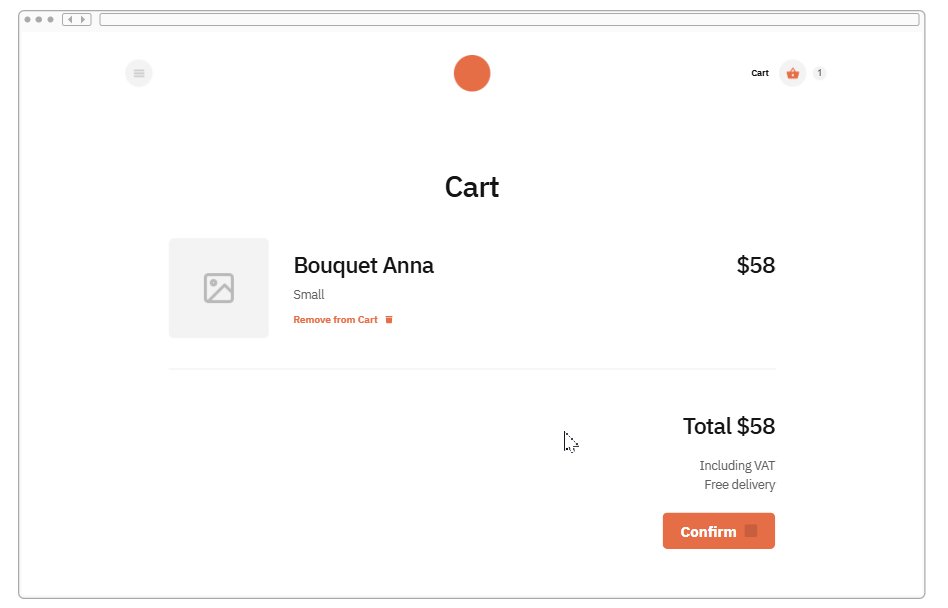
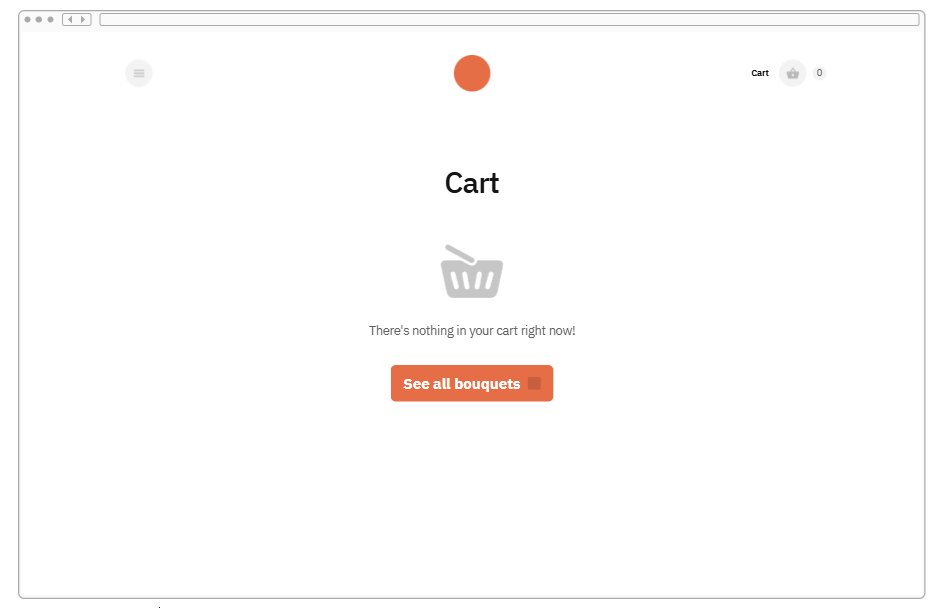
Но даже перед тем как создавать простые вайрфреймы бывает полезно сделать условную схему и показать, на какие экраны будет попадать пользователь, чтобы выполнить свою задачу. Например, чтобы купить что-то в интернет-магазине нужно найти товар, добавить его в корзину, указать адрес доставки и провести оплату. Это уже как минимум три экрана (страница товара, корзина, оформление заказа).
В следующем уроке мы очень детально познакомимся с видами и нюансами создания юзер флоу и вайрфреймов, а пока держите короткое описание.
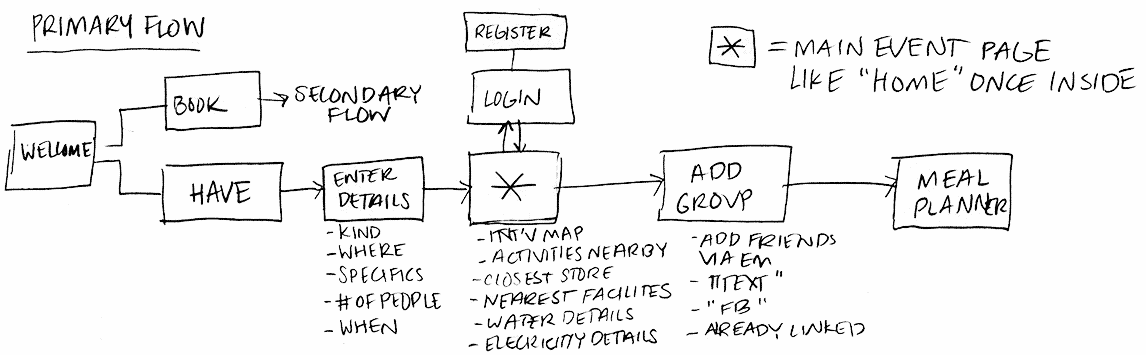
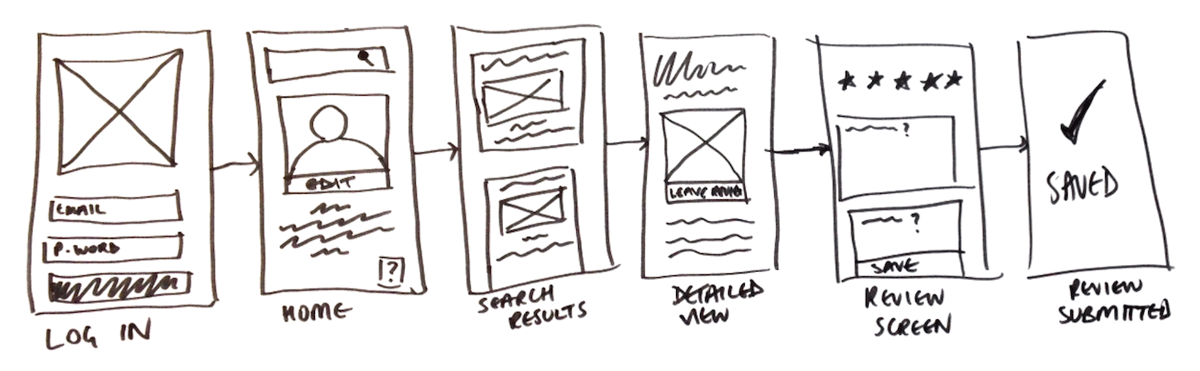
Юзер флоу (User Flow)
Что это? Визуальная схема последовательности шагов, которые выполняет пользователь в рамках конкретного сценария. В одном юзер флоу могут быть разветвления. То есть пользователь может пойти разными путями и увидеть разные экраны. Например, если оплата прошла успешно, то будет одно сообщение, а если нет, то совсем другое с кнопками для решения проблемы (повторить платеж, ввести другую карту).
Когда применяется? До или во время создания вайрфреймов, чтобы согласовать логику переходов между экранами.
Результат. Четкая структура переходов между экранами продукта.

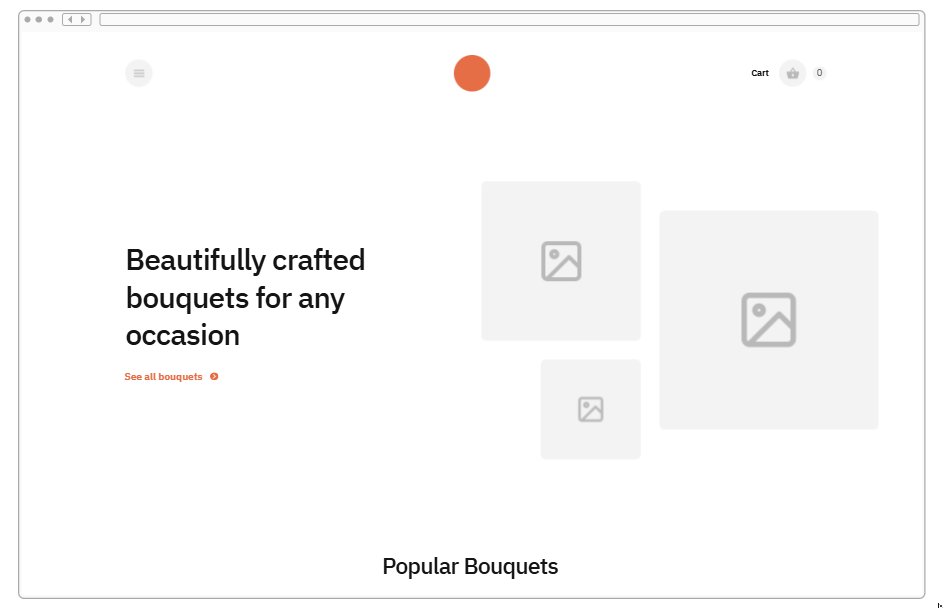
Вайрфреймы (Wireframes)
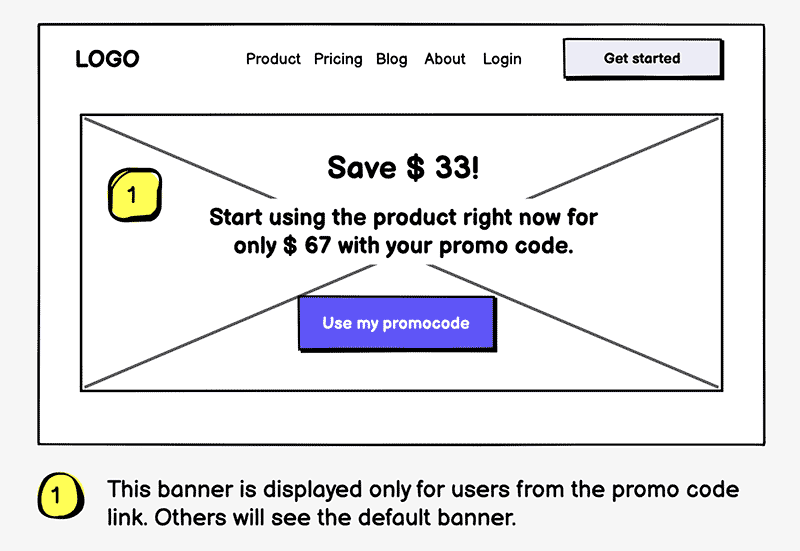
Что это? Макеты экранов, которые показывают расположение основных элементов интерфейса (кнопок, полей формы, расположения изображений и так далее). Существуют Lo-fidelity (низкой детализации) – упрощенные схемы, Hi-fidelity (высокой детализации) – уже похожие на конечный дизайн.
Когда применяется? Lo-fi – в начале, чтобы быстро тестировать идеи; Hi-fi – когда логика уже отшлифована.
Результат. Набор экранов, понятных всем членам команды, который можно быстро корректировать.

Интерактивные прототипы (Interactive Prototypes)
Что это? Кликабельные макеты, созданные в Figma, Protopie, Axure и т.д., которые имитируют настоящий приложение или сайт. Такой прототип можно запустить на компьютере или смартфоне. Он будет работать как настоящий сайт или приложение. Но на самом деле он очень ограничен в функционале.
Когда применяется? Когда выбрали хорошую идею и нужно тщательно ее протестировать. Позволяет проверить логику и удобство взаимодействия до привлечения реальных разработчиков, что значительно экономит бюджет.
Результат. Почти «живой» опыт, где можно переходить между экранами, заполнять поля и т.д. Позволяет протестировать выбранное решение и убедиться, что оно эффективно решает проблему.

На последнем этапе проверяем, насколько созданные прототипы удовлетворяют потребности пользователей и действительно ли решают их проблему. Позволяют понять, какие изменения нужно внести, чтобы еще усовершенствовать продукт. Поэтому после тестирования дизайнеры возвращаются к прототипам и улучшают их, ведь обычно очень сложно создать идеальное решение с первой попытки.
Партизанское тестирование (Guerilla Testing)
Что это? Быстрый и неформальный метод проверки прототипов или дизайна «на ходу» с случайными людьми (часто в местах большого скопления, как-то кафе, торговые центры и т.д.). Это могут быть как бумажные прототипы, когда вы показываете скетчи на бумаге и спрашиваете, что сделал бы пользователь для решения поставленной задачи, так и интерактивные прототипы в Figma.
Когда применяется? Когда есть первые прототипы для проверки и существенные ограничения по времени.
Результат. За короткий промежуток времени можно проверить, насколько понятен интерфейс, есть ли проблемы со сценариями взаимодействия, и сразу же собрать первичные идеи для улучшения. Конечно, Guerilla Testing не заменяет полноценное юзабилити тестирование с детальным сценарием и тщательно отобранными участниками, но это отличный способ получить первые реакции, когда продукт находится на ранних этапах разработки или когда время и бюджет ограничены.
Юзабіліті тестування (Usability Testing)
Что это? Usability-тестирование (юзабіліті) или проверка эргономичности – это исследование, чтобы проверить, насколько удобно использовать интерфейс для выполнения конкретного задания. Такие тесты выполняются на реальных людях с использованием интерактивных прототипов или на готовых продуктах.
В большинстве случаев UX-дизайнер дает устройство с запущенным прототипом, объясняет, что нужно сделать и наблюдает за пользователем. Далее все тщательно конспектируется и впоследствии анализируется. Иногда для комментариев используется диктофон. Проведя множество тестов, можно делать выводы о том, насколько удачное выбранное решение или какая гипотеза сработала лучше.
Пользователи выполняют реальные задачи с прототипом/продуктом, а дизайнер наблюдает, где возникают трудности. Каждое задание выполняется несколько раз разными пользователями, чтобы измерить эффективность решения (сколько времени ушло, сколько ошибок было допущено и так далее).
Существуют специальные сервисы для удаленного usability-тестирования. Там прототипы запускаются на компьютерах пользователей и ведется видеозапись экрана с голосовыми комментариями исследуемых (иногда пишется видео с вебкамеры, так что вы можете даже видеть выражение лица и эмоции пользователя).
Когда применяется? После создания прототипа, перед финальной разработкой. Или уже после создания продукта, если хотим его улучшить и выявить проблемы.
Результат. Список проблем и таблица с метриками по эффективности решения задач пользователя. А также рекомендации по улучшению.
При необходимости повторить
Как уже было отмечено, в дизайн-процессе часто возникает необходимость возвращаться к предыдущим шагам, чтобы просмотреть или усовершенствовать наработанные решения. Например, во время тестирования прототипа могут выявиться проблемы, которые требуют изменений в начальных концепциях или даже в формулировке проблемы. Если пользователи демонстрируют непредсказуемое поведение, дизайнеры могут вернуться к этапу исследования, чтобы лучше понять их потребности, и после этого скорректировать идеи или создать новый прототип. Такой подход гарантирует, что конечный продукт максимально соответствует ожиданиям пользователей.
Концепция двойного алмаза
Если проанализировать все этапы, что мы только что рассмотрели, то можно увидеть, что у процесса решения проблем есть структура из двух шагов: исследование проблемы и создание решений. Каждый шаг включает две фазы: расширение (генерация идей, исследование) и сужение (анализ и выбор наиболее важных проблем и наилучшего подхода для решения).
Модель помогает избежать типичных ошибок, обеспечивая глубокое понимание проблемы и сосредоточенность на потребностях пользователя. Она способствует созданию эффективных и инновационных решений.
Как построить свой дизайн-процесс?
Ваш дизайн-процесс должен быть гибким и адаптированным к конкретным условиям, учитывая ограничения времени, бюджета и ресурсов. Не все этапы, которые мы рассмотрели, обязательно нужны в каждом проекте. Например, в небольших проектах с ограниченным бюджетом можно сократить или объединить этапы исследования и анализа, опираясь на уже имеющиеся знания. В то же время сложные проекты могут потребовать более детального подхода с полным циклом этапов.
Ключевым фактором при построении процесса является баланс между качеством результата и доступными ресурсами. Если времени или средств недостаточно, важно приоритизировать этапы, которые дадут наибольший вклад в достижение целей проекта. Например, в случае ограниченного бюджета особое внимание можно уделить быстрому прототипированию и тестированию с пользователями, что позволяет оперативно получить обратную связь и усовершенствовать продукт.
Гибкость процесса и способность адаптироваться к условиям являются ключом к успешному завершению проекта, одновременно сохраняя фокус на потребностях пользователя и основных бизнес-целях.
Типичный день UX–дизайнера
Типичный день UX-дизайнера состоит из разнообразных задач, которые зависят от этапа разработки проекта. Утро обычно начинается с проверки почты, планирования задач и встреч. Далее дизайнер может проводить исследования: анализировать пользовательские данные, просматривать аналитику или общаться с пользователями. Часть дня занимает создание прототипов и макетов в специализированных инструментах, таких как Figma или Protopie. Регулярно проводятся командные встречи, где обсуждаются результаты работы, получается обратная связь или уточняются требования проекта. В конце дня дизайнер может заниматься тестированием своих решений, работать над улучшением функциональности или готовить материалы для передачи разработчикам.
С этого момента этот курс рассчитан на самостоятельное изучение и выполнение домашних заданий. Понимаю, что некоторые задания могут быть непростыми для вас.
Для дополнительной поддержки воспользуйтесь чатом в телеграме. Здесь вы сможете задать вопросы, касающиеся уроков, или просмотреть примеры правильного выполнения от других учеников.
Чат недоступен для граждан россии.
Будем практиковаться делать пользовательские интервью с первого этапа дизайн-процесса (наблюдение). Для начала нужно выбрать тему проекта, над которым мы будем работать. Это вымышленный продукт, но представьте, что вы будете работать над ним UX–дизайнером. А вот и список, выбирайте что вам больше нравится (или можете придумать собственный продукт):
- Мобильное приложение для фитнеса. Отслеживание тренировок, планирование питания, мотивационные напоминания.
- Сервис по доставке готовой еды. Различные рационы, подписки, персонализированные рекомендации.
- Приложение для планирования бюджета (финансов). Расходы, сбережения, дневники расходов, напоминания о платежах.
- Приложение для изучения иностранных языков. Ежедневные уроки, геймификация, социальные взаимодействия между пользователями.
- Онлайн-платформа для поиска репетиторов или курсов. Рейтинг преподавателей, расписание занятий, отзывы, поиск по специализациям.
- Приложение для заботы о психологическом здоровье. Медитации, советы по снятию стресса, дневник настроения.
Чудово! Теперь вам нужно составить список из 5–8 основных вопросов, которые вы будете задавать потенциальным пользователям. Вот несколько советов, как это правильно сделать:
- Формулируйте открытые вопросы. Открытый вопрос поощряет респондента рассказать детали, примеры, истории. Например, вместо «Удобно ли вам пользоваться таким сервисом?» спросите: «Расскажите, как вы обычно выполняете это действие?».
- Фокусируйтесь на прошлом опыте и реальных сценариях. Избегайте вопросов наподобие «А что, если...?». Вместо этого спрашивайте о том, что пользователь уже делал или делает сейчас. Пример: «Вспомните последний раз, когда вы записывались в спортзал. Как это происходило?».
- Избегайте наводящих вопросов. Например, не стоит спрашивать: «Вы, наверное, любите делать покупки онлайн, правда?». Вместо этого лучше: «Расскажите о своем опыте покупок онлайн. Чем это отличается от офлайн-покупок?».
- Ставьте уточняющие вопросы. Если пользователь отвечает коротко, обязательно уточните: «Что именно было сложным в этом процессе?», «Почему вы приняли такое решение?»
- Структурируйте интервью.. Представьтесь, расскажите о себе и цели интервью. Сначала спрашивайте что-то общее («Какие приложения/программы вы чаще всего используете и почему?»). Затем переходите к конкретным сценариям, связанным с вашим продуктом/идеей. В конце поблагодарите за уделенное время и объясните, почему это важно.
Примеры вопросов:
- Расскажите, как вы сейчас следите за своими финансами/физической формой/питанием?
- Какие основные трудности возникают в этом процессе?
- Что побуждает вас продолжать или, наоборот, помешало бы пользоваться приложением?
А теперь самое интересное! Вы находите нескольких людей, которые могут быть потенциальными пользователями вашего приложения и проводите с ними интервью. Это могут быть ваши родственники, друзья, знакомые и даже незнакомые добровольцы, которых можно найти в чате.
После проведенного интервью вам нужно выписать инсайты, то есть факты и неочевидные вещи, которые позволяют глубже понять потребности пользователей, то что не было заметно на поверхности. Инсайты позволяют по-новому взглянуть на опыт людей и выявить существенные “болевые точки” или скрытые возможности для улучшения продукта.
Далее вы переходите в чат, находите соответствующий урок и публикуете: тему продукта, список вопросов, список инсайтов. Сначала я буду проверять домашние задания самостоятельно, но впоследствии я надеюсь на опытных учеников. Также задавайте там вопросы и делитесь опытом. Удачи!
Выводы
Приветствую! Вы только что преодолели один из самых сложных, но в то же время самых увлекательных уроков курса. Теперь вы представляете, что значит быть UX-дизайнером в реальной жизни — со всеми новыми терминами, вызовами и открытиями. Не забывайте, что без практики любая теория теряет смысл, так что изучайте материал и обязательно выполните домашнее задание. Впереди — еще больше увлекательных тем, прежде чем мы перейдем к Figma. Обещаю, дальше будет еще интереснее!
Пройти тест
Чтобы урок был засчитан как пройденный, вам нужно правильно ответить на 80% вопросов из теста. Чтобы пройти тест и проверить свои знания, вам нужно войти в систему и записаться на курс или зарегистрироваться, если вы еще этого не сделали.
Продолжить обучение




https://www.figma.com/file/nvSYfkq63m2kn0QDaZHriK/%D0%9D%D0%B0%D0%B2%D1%87%D0%B0%D0%BD%D0%BD%D1%8F-%D1%83-Frusia.Pro?type=design&node-id=0-1&mode=design&t=iFwMGBcfNgKScjtH-0
Коментар frusia.pro:
Залишила коментарі до усіх завдань у фігмі, переглянете. Якщо коротко – добре справились з усіма завданнями, треба лише виправити деякі нюанси.