Переходим к практической части. Как вы уже догадались, будем использовать Figma. Сначала рассмотрим, какие преимущества и недостатки есть у этого графического редактора, а потом начнем изучение, как с его помощью создавать дизайн.
Начинаем с азов. Сегодня мы изучим, как нарисовать прямоугольник, линию, стрелку и текстовый блок. Этого будет достаточно для создания таск флоу всех видов и простых страниц.
В конце урока, как всегда, на вас ждет много практических заданий для закрепления материала.
- Почему стоит выбрать Figma?
- Как начать пользоваться? Регистрация
- Обзор интерфейса Figma. Главное меню. Панель инструментов. Рабочая область. Панель свойств. Панель слоев
- Рисуем прямоугольник
- Выделяем, перемещаем и изменяем размеры объектов
- Навигация. Перемещение по рабочей области. Управление масштабом. Фокус на объекте
- Настройки свойств объекта. Позиция и размер. Как зафиксировать пропорции. Угол поворота. Закругление углов. Цвет заливки. Параметры обводки.
- Окно выбора цвета. Копирование и вставка значения цвета
- Добавляем текст. Задаем границы текстового блока. Настройки текста
- Рисуем линию и стрелку
- Зачем нужны слои. Порядок рисования
- Полезные команды. Отменить последние действия. Сделать дубликат. Удалить объект. Выделяем несколько объектов сразу
- Домашнее задание
- Выводы
Почему стоит выбрать Figma?
Этот редактор чудесен во всех аспектах и мы выбираем его не из-за простоты или бесплатного доступа. На данный момент это мощный инструмент, который идеально подходит для создания сайтов, приложений или других графических интерфейсов. Рассмотрим, какие преимущества есть у Figma:
- Бесплатный – большинство функций, которые нужны дизайнеру, доступны бесплатно. Пока вы учитесь, Figma не требует никаких финансовых вложений. Покупка подписки станет актуальной, если вы захотите работать также в режиме разработчика или сделать больше чем два командных проекта с другими дизайнерами;
- Простой в освоении – разработчики Figma потратили не один год, чтобы сделать большинство функций интуитивными. Если сравнивать обучение в других редакторах, например Photoshop, то Figma кажется легкой и понятной;
- Невзрачный к компьютеру – этот графический редактор запустится на любом ноутбуке, даже самом слабом. Главное, чтобы запустился браузер. Также не имеет значения, какую операционную систему вы используете (Windows, MacOS или Linux);
- Работает в браузере – для начала вам даже не нужно ничего устанавливать. Зарегистрировались и работаем. Удобно показывать заказчикам. Десктопная версия немного быстрее на огромных проектах, поддерживает локальные шрифты, но в целом можно начать с браузерной версии, что мы и сделаем;
- Есть все необходимые функции и даже больше – предоставляет самые широкие возможности от векторного редактора до создания интерактивного прототипа, который можно мгновенно протестировать на смартфоне (выглядит, как настоящая программа). Все это мы должны изучить в будущем.
Как начать пользоваться?
Для начала работы нужно зарегистрироваться на сайте Figma с помощью компьютера или ноутбука, запустив браузер. Смартфон не подходит, потому что с него можно лишь просматривать ранее созданный дизайн. Вам нужна рабочая электронная почтовая коробка (email). Она используется как логин.
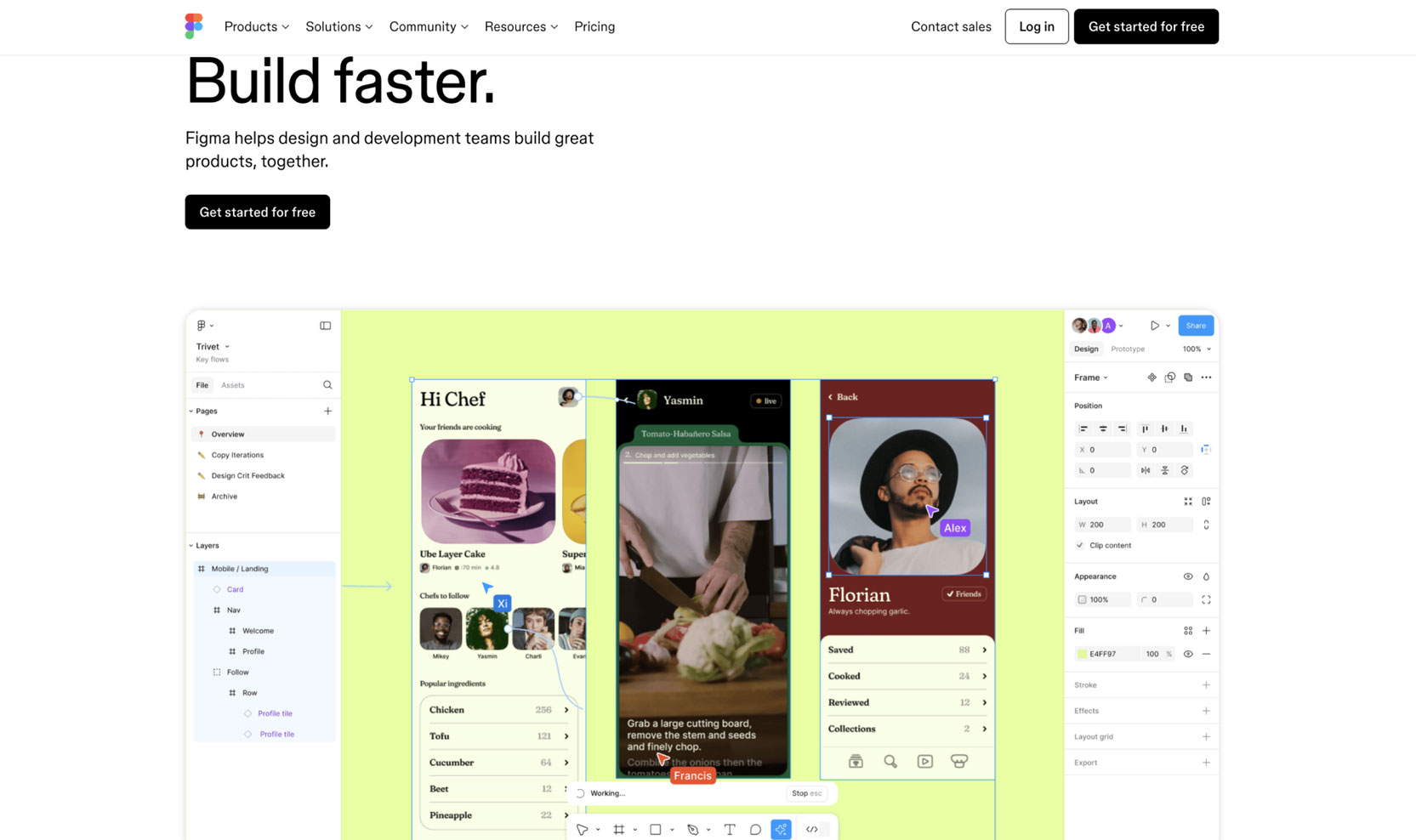
Заходим на сайт Figma — переходим на это ссылка и сразу добавляем его в закладки браузера. После регистрации и входа будем использовать эту закладку для запуска Figma как обычной программы. Нас встречает анимация, которая показывает одно из ключевых преимуществ Figma - возможность совместно и одновременно редактировать файл (возможно, вы встречали аналогичную функцию в Google Docs). Поэтому видно разноцветные курсоры с именами:
![Главная страница сайта Figma Главная страница сайта Figma]()
Переходим к форме регистрации — для этого ищем и нажимаем на кнопку Get started for free (начать бесплатно) на главной странице в правом верхнем углу:
![Кнопка регистрации на сайте Figma Кнопка регистрации на сайте Figma]()
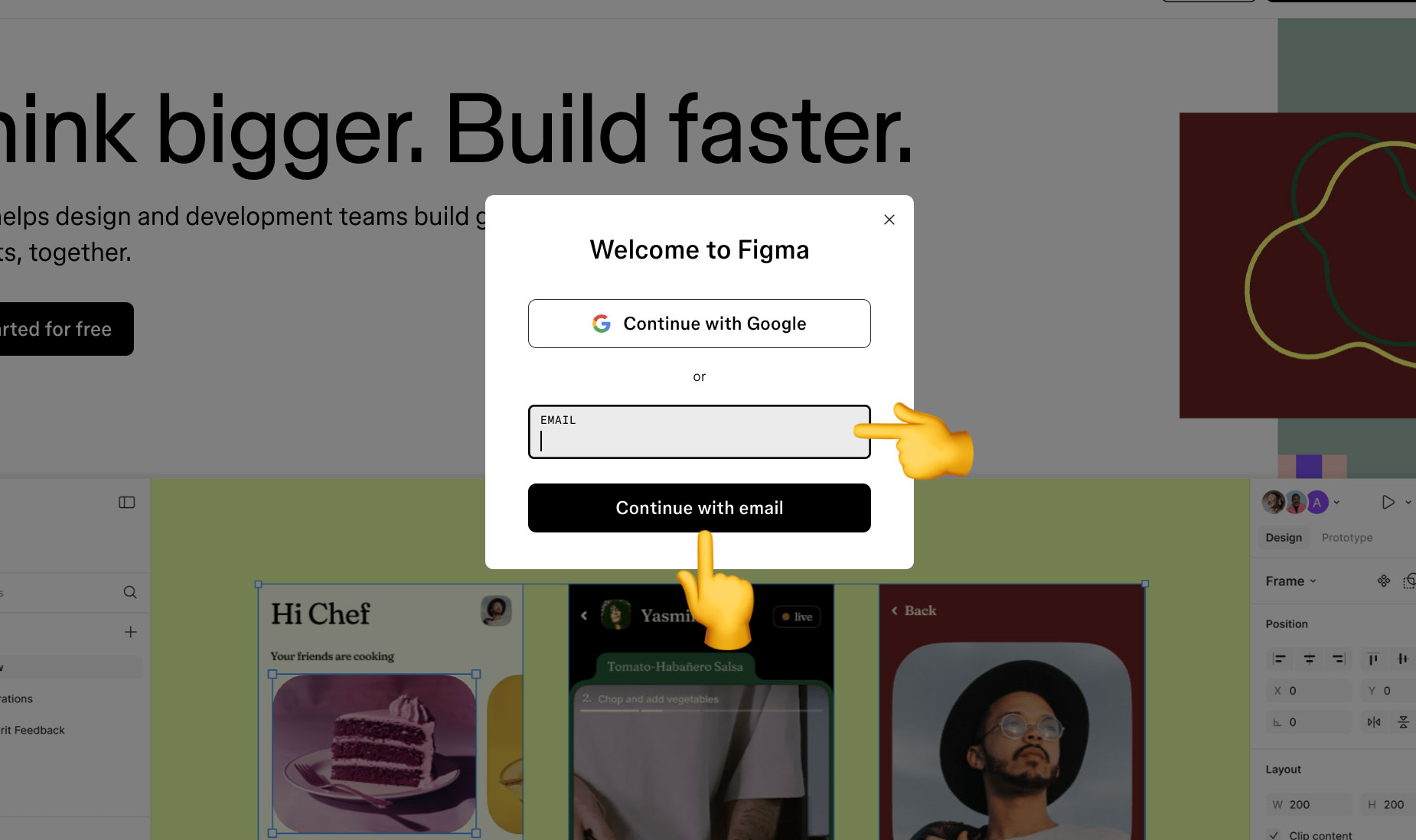
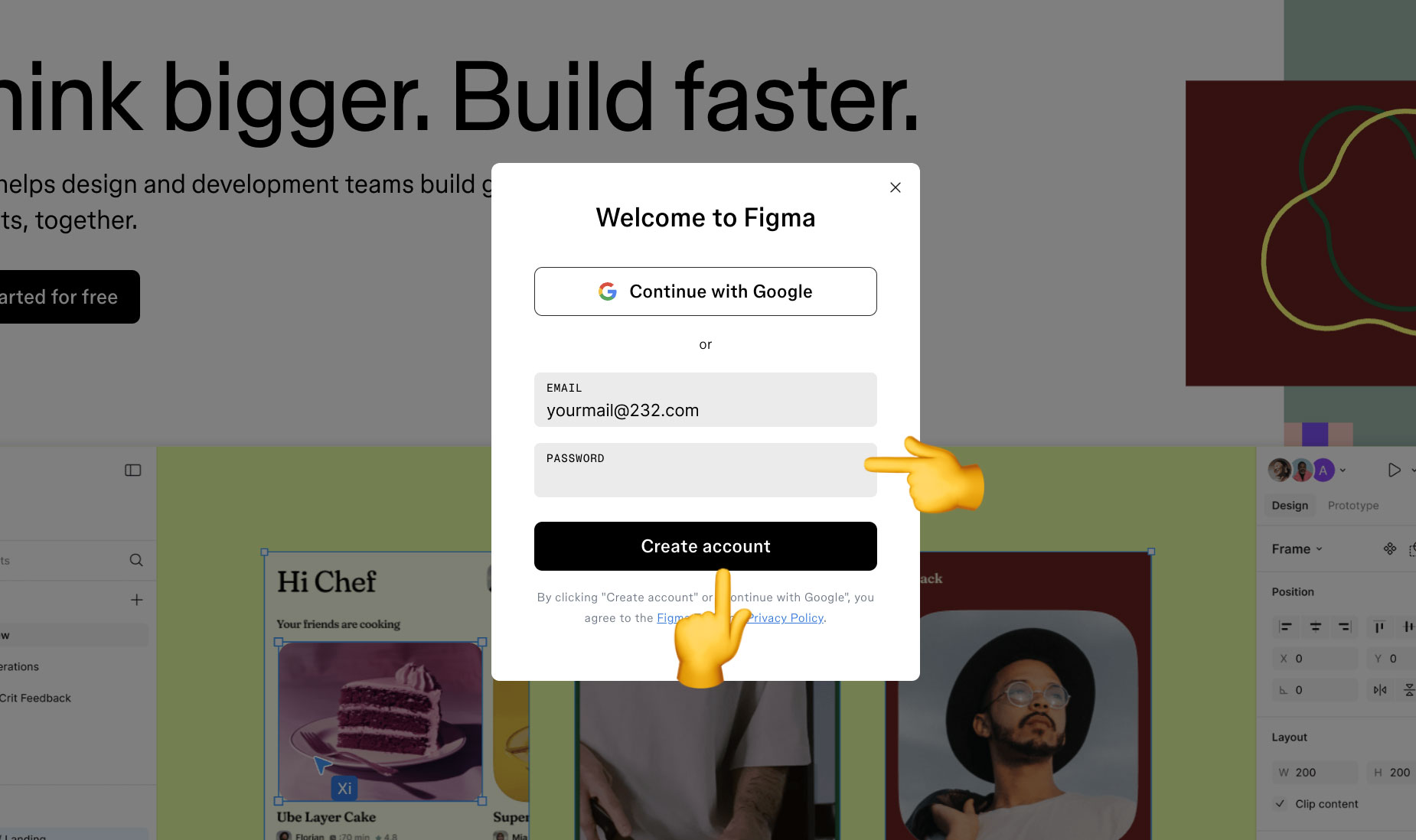
Заполняем первый шаг формы регистрации — вводим ваш электронный адрес в поле Email. Нажимаем кнопку Continue with email и переходим к следующему шагу. Есть и другие способы регистрации (например, с помощью учетной записи Google), но они не такие универсальные;
![Форма регистрации на сайте Figma. Шаг 1 Форма регистрации на сайте Figma. Шаг 1]()
Заполняем второй шаг формы регистрации — Придумываем пароль и вводим его в поле Password. Email и пароль можно будет изменить позже при необходимости.
![Форма регистрации на сайте Figma. Шаг 2 Форма регистрации на сайте Figma. Шаг 2]()
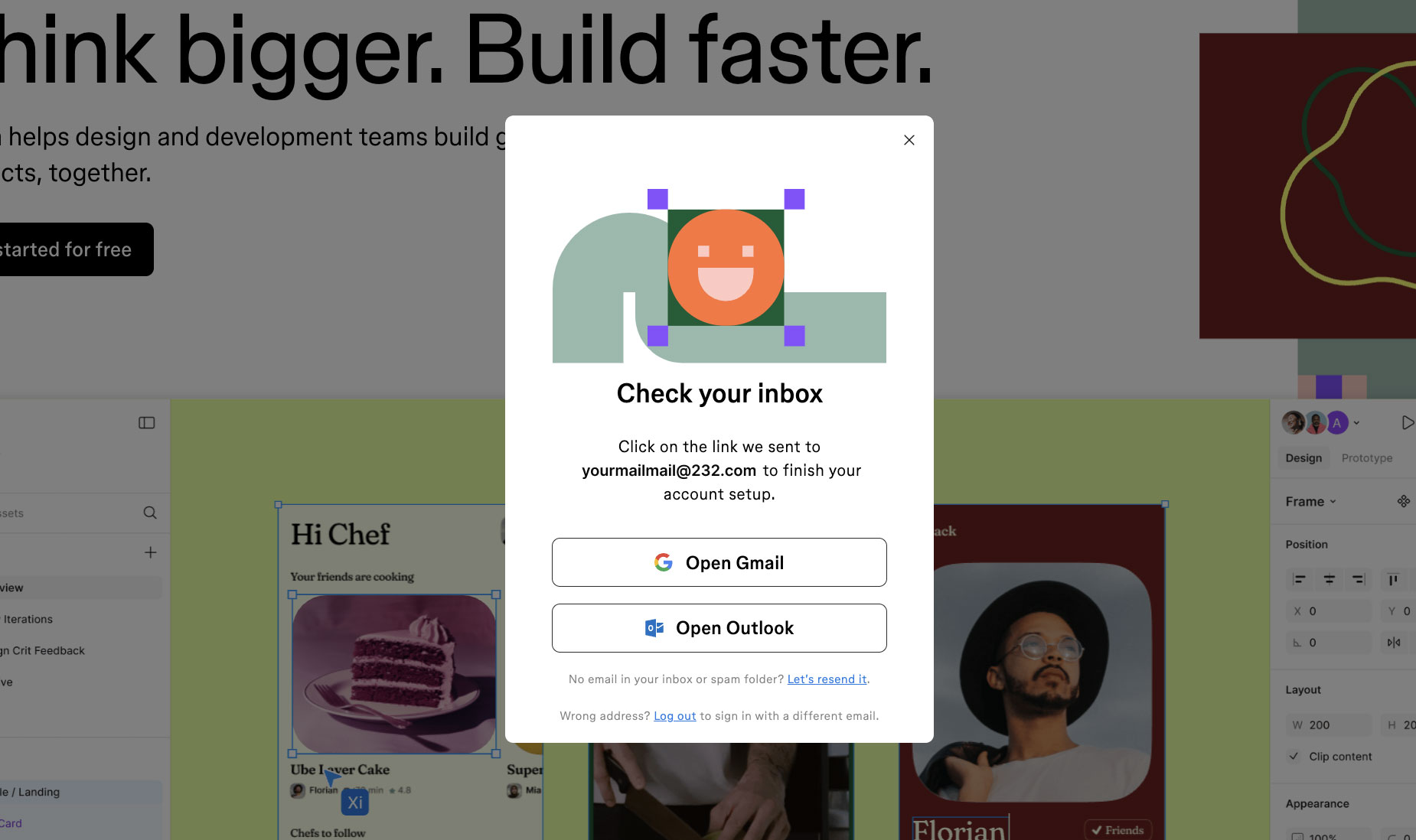
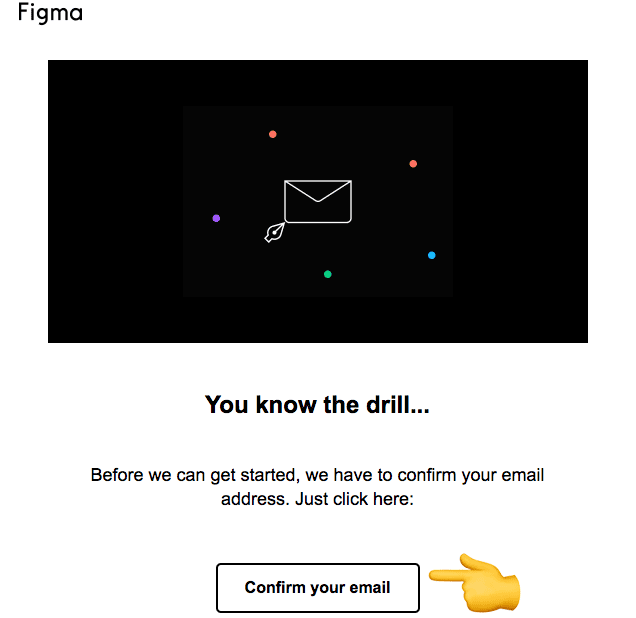
Подтверждение через почту — вы же знаете, что в большинстве сервисов нужно подтвердить адрес почты на случай, если вы, например, забудете пароль. Помните, что иногда запросы могут приходить в спам. Если письмо попало туда, то отметьте, что это не спам. В Gmail, например, для этого есть специальная кнопка Report not spam, когда открываем письмо, которое попало в спам. Это очень важный момент, так как впоследствии, когда заказчик оставит комментарии к вашему дизайну Figma, вам будет приходить письмо-уведомление об этом. А реагировать на замечания клиента нужно как можно быстрее. Итак, открываем письмо и нажимаем кнопку Confirm your email.
![Подтверждение аккаунта через почту Подтверждение аккаунта через почту]()
![Подтверждаем email в Figma Подтверждаем email в Figma]()
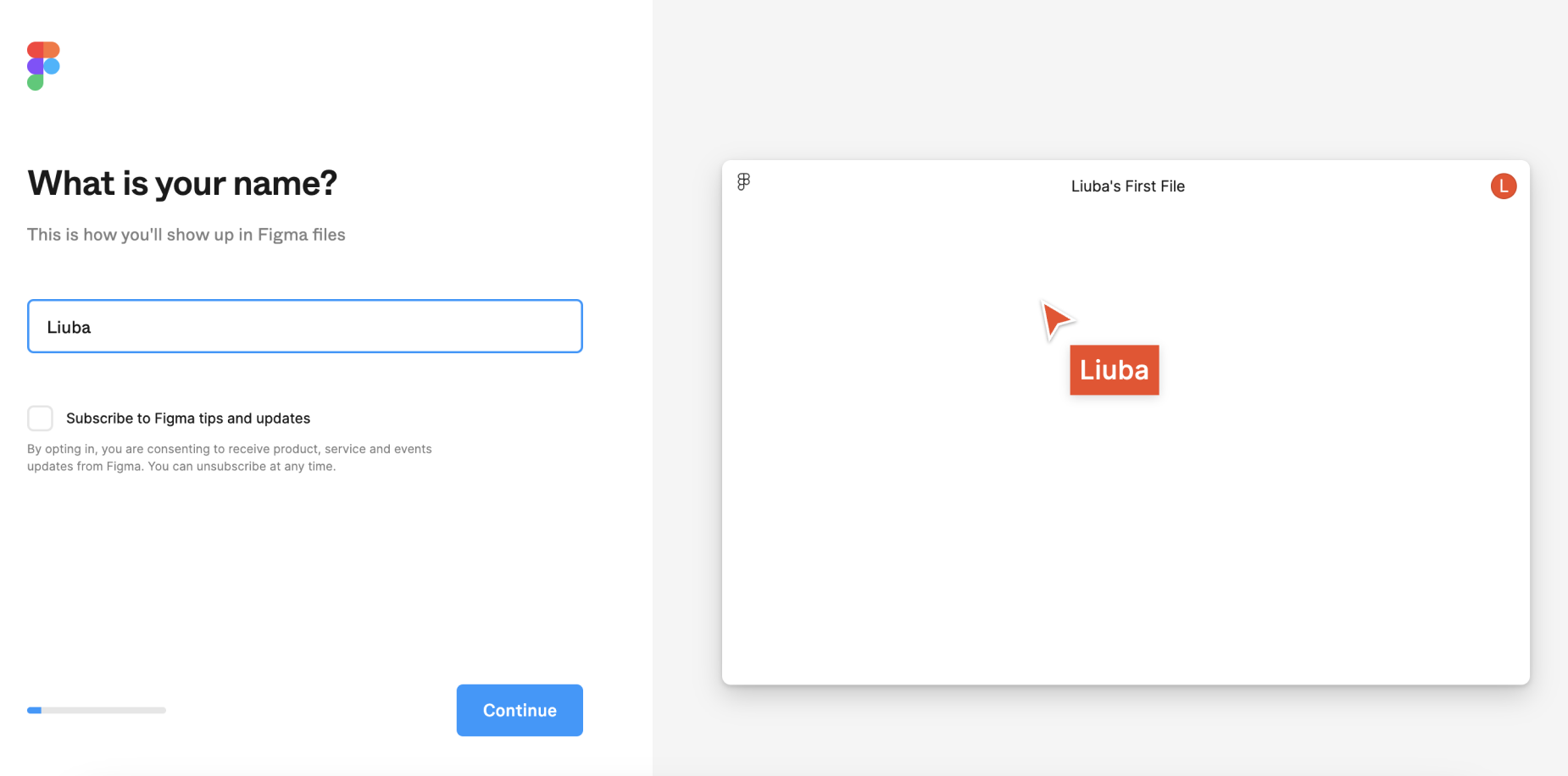
Укажите свое имя — его увидят другие участники проекта, например, ваш заказчик. Оно всегда будет отображаться в верхнем правом углу запущенной программы (точнее первая буква). Кстати, если не указывать имя, оно будет автоматически сгенерировано из адреса электронной почты. Если хотите получать новости о Figma по электронной почте, то ставим галочку напротив Subscribe to Figma tips and updates. Но вы всегда можете прочитать последние обновления в блоге.
![Укажите имя для аккаунта Figma Укажите имя для аккаунта Figma]()
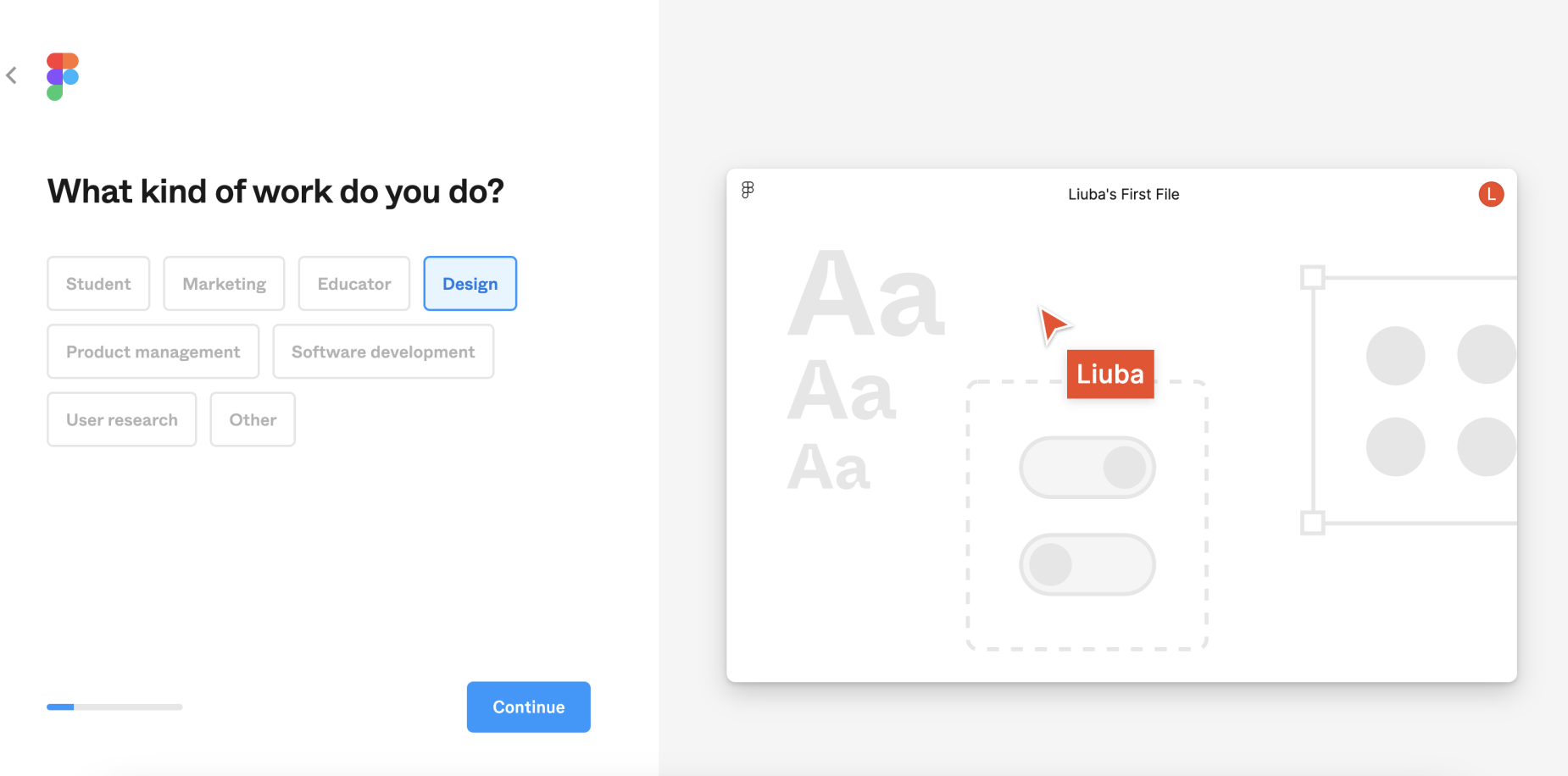
Укажите детали о себе — это сделано в виде опросника. В первом вопросе нас просят выбрать направление, в котором мы будем работать. В нашем случае актуально выбрать Дизайн (Design).
![Выбор направления в работе с Figma Выбор направления в работе с Figma]()
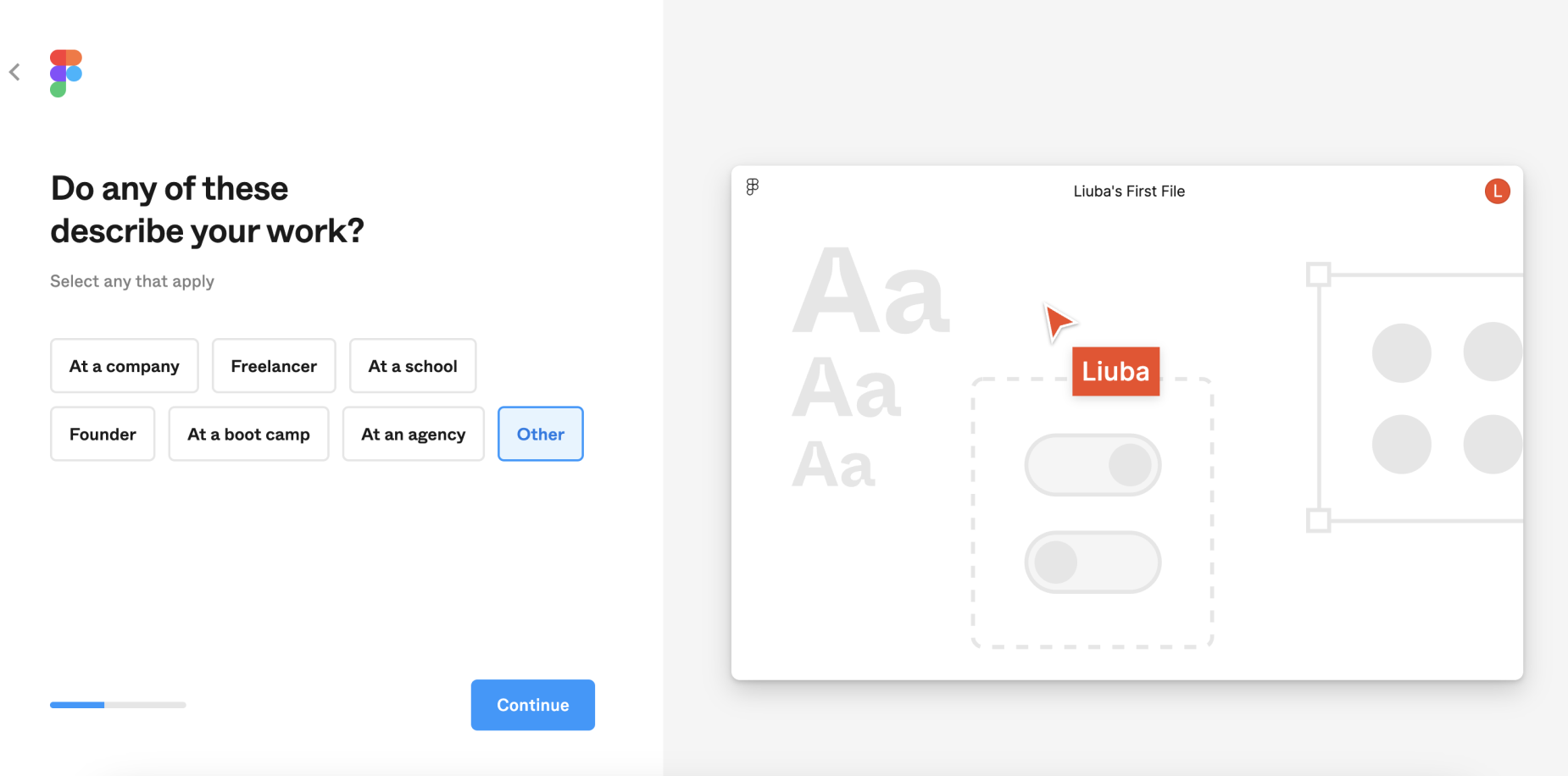
В следующем вопросе вас попросят выбрать вариант, который лучше всего описал бы вашу работу. Вы работаете в агентстве, на фрилансе или же учитесь в университете. Если сомневаетесь, что из этого выбрать, есть также вариант Другое (Other).
![Выбор статуса при работе с Figma Выбор статуса при работе с Figma]()
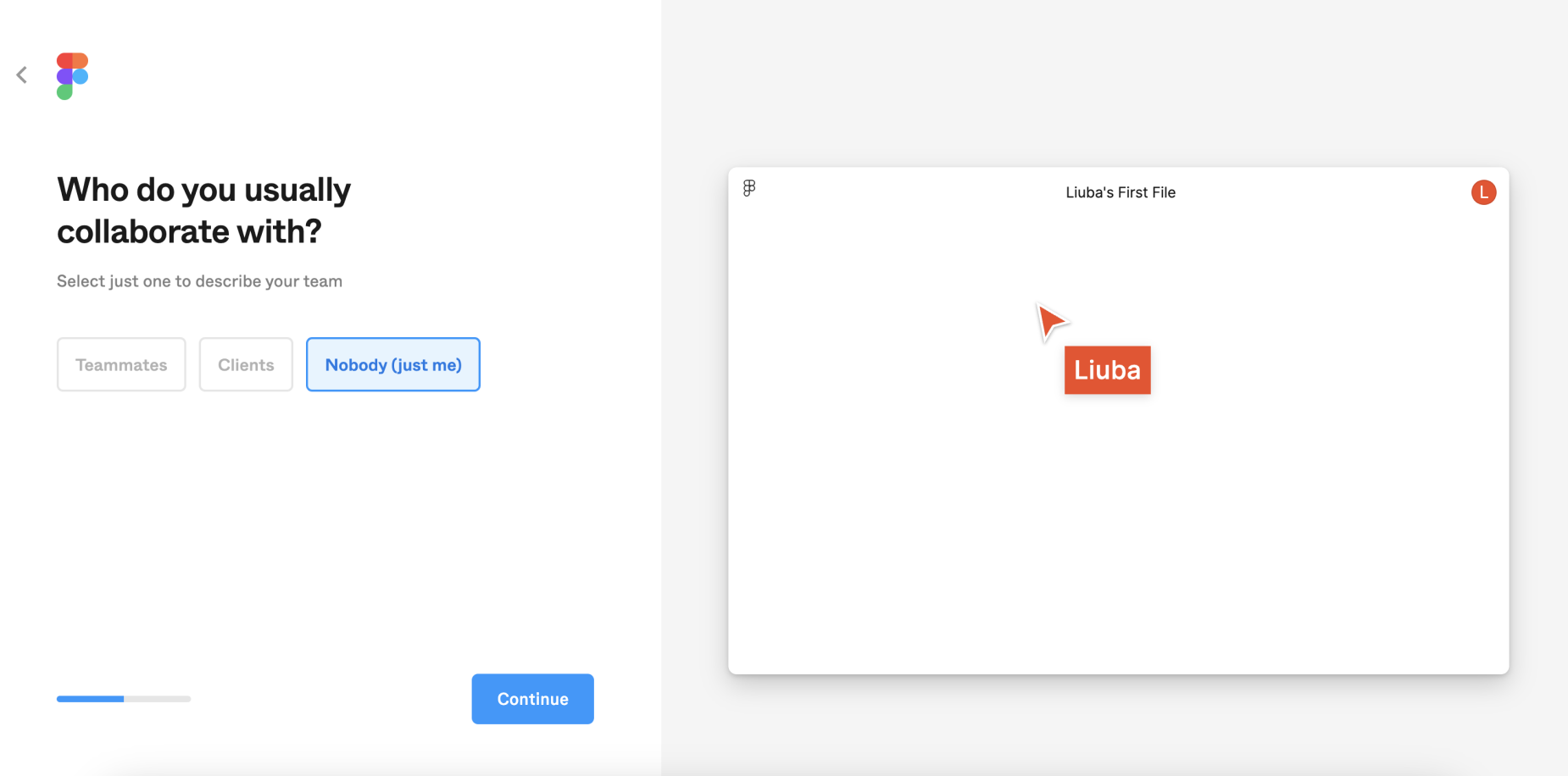
Еще один вопрос – будете ли вы сотрудничать с клиентами или командой. Поскольку мы с вами только начинаем изучение программы, то я советую выбирать Только себя (Just me).
![Совместное использование Figma Совместное использование Figma]()
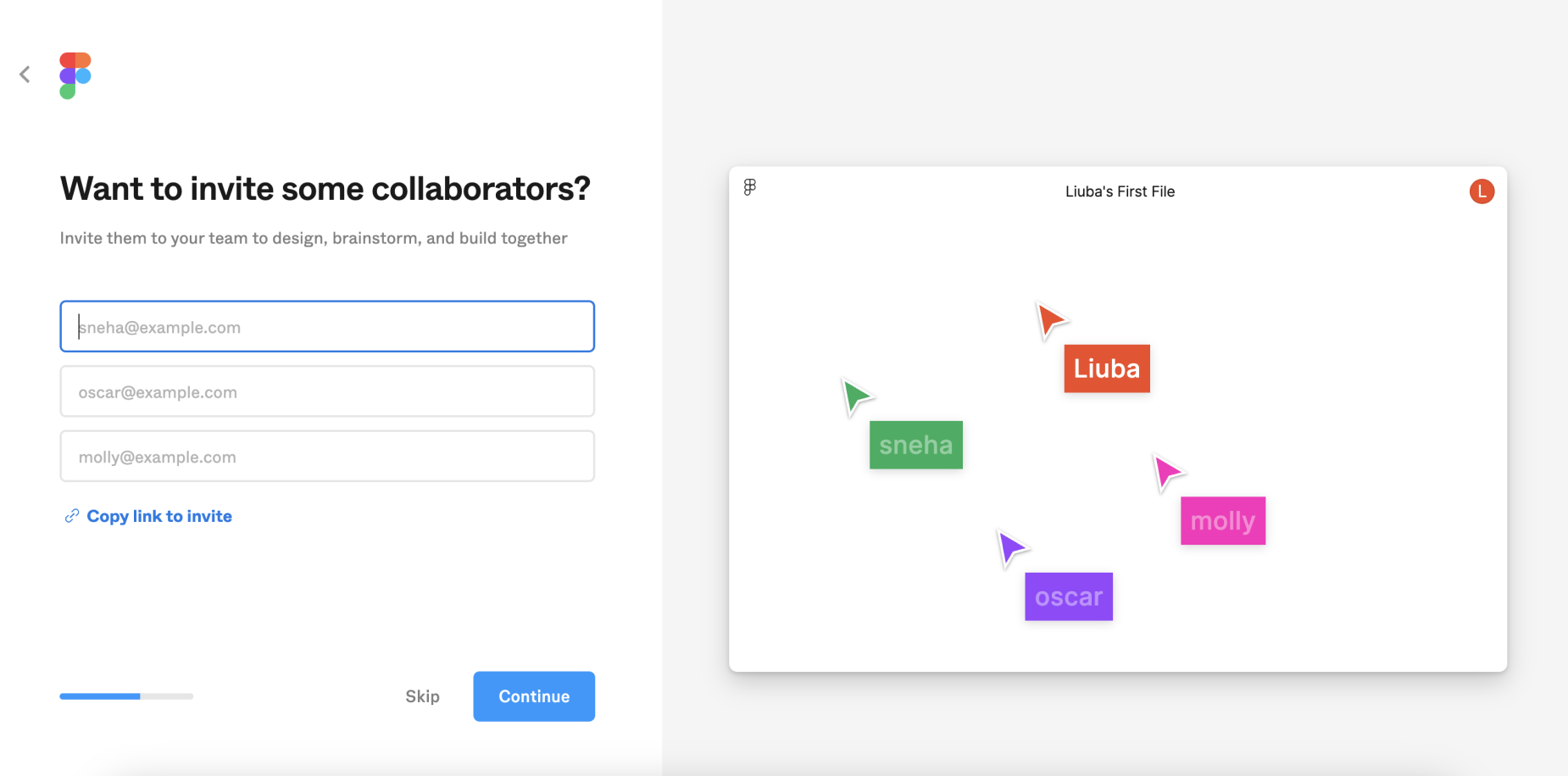
Добавление других участников. Figma предлагает нам сразу пригласить других людей и создать собственную команду. Советую пока пропустить этот шаг – нажимайте Пропустить (Skip).
![Приглашение других участников при регистрации в Figma Приглашение других участников при регистрации в Figma]()
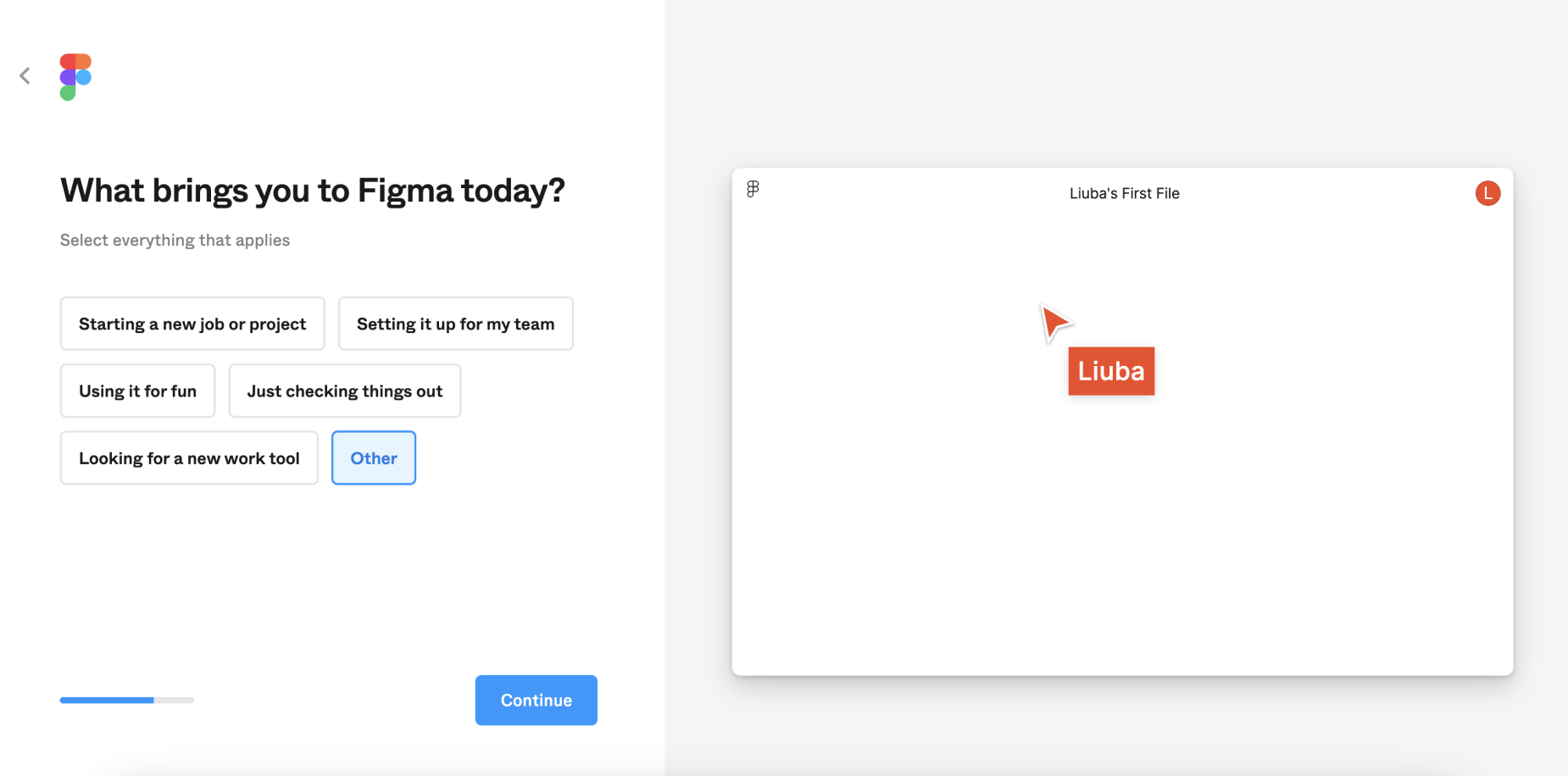
Для чего вам сейчас Figma? Так звучит следующий вопрос. Поскольку вы пока не имеете целью создания коммерческих проектов, а скорее всего каждый из вас имеет на уме что-то своё: попробовать свои силы в качестве дизайнера, подучить программу или что-то еще, то наилегче будет выбрать вариант Другое (Other).
![Опрос от Figma Опрос от Figma]()
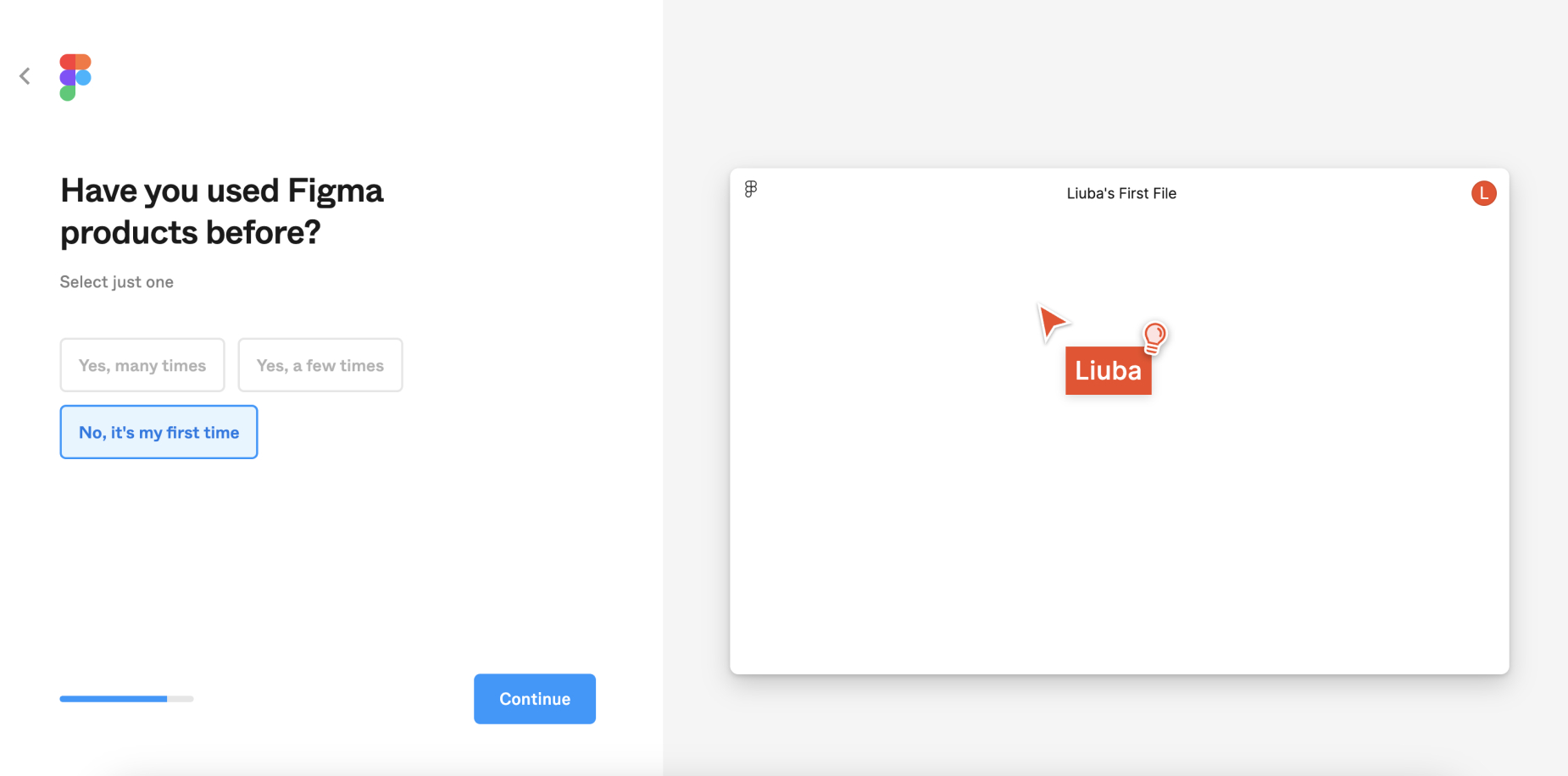
Следующий вопрос: пользовались ли вы Figma до этого? От вашего ответа будет зависеть, предложит ли программа пройти быстрое знакомство с функционалом (туториал). Поскольку далее мы будем изучать все основные функции программы вместе, вы можете нажать первый или второй вариант ответа: Да, много раз (Yes, many times) / Да, несколько раз (Yes, few times).
![Пользовались ли вы Figma Пользовались ли вы Figma]()
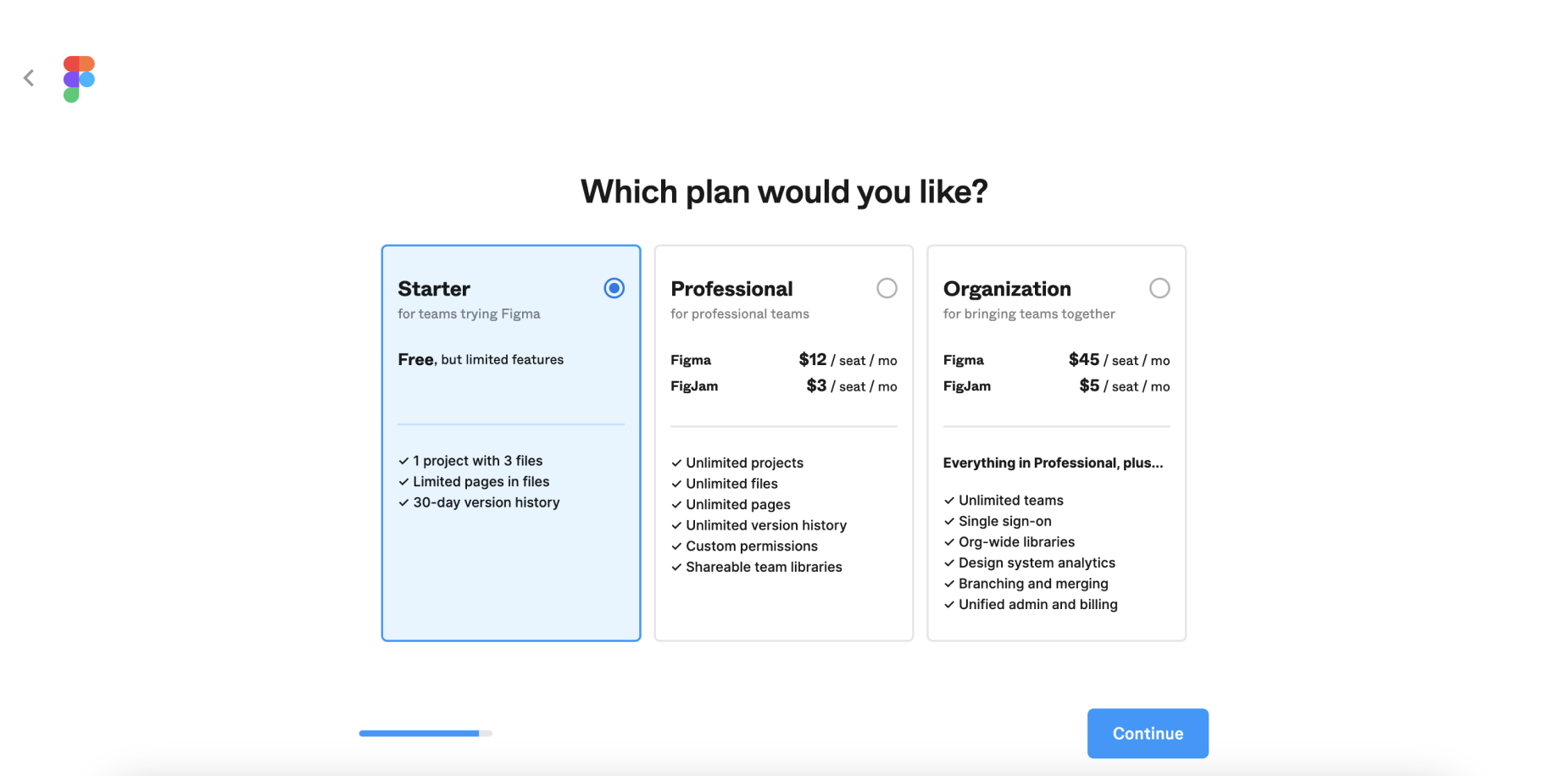
Выбираем тарифный план. В нашем случае это будет бесплатный (free) план Starter. Он не имеет никаких существенных ограничений пока вы будете самостоятельно работать над своими проектами, изучать функционал программы, создавать дизайн для собственных нужд. Также Figma дает возможность создать один полноценный проект, с тремя файлами. В него можно пригласить других участников и управлять правами доступа к этому проекту. Вы сможете давать и забирать права на совместное редактирование, ограничивать просмотр и защитить свои работы от копирования.
![Выбор тарифного плана Figma Выбор тарифного плана Figma]()
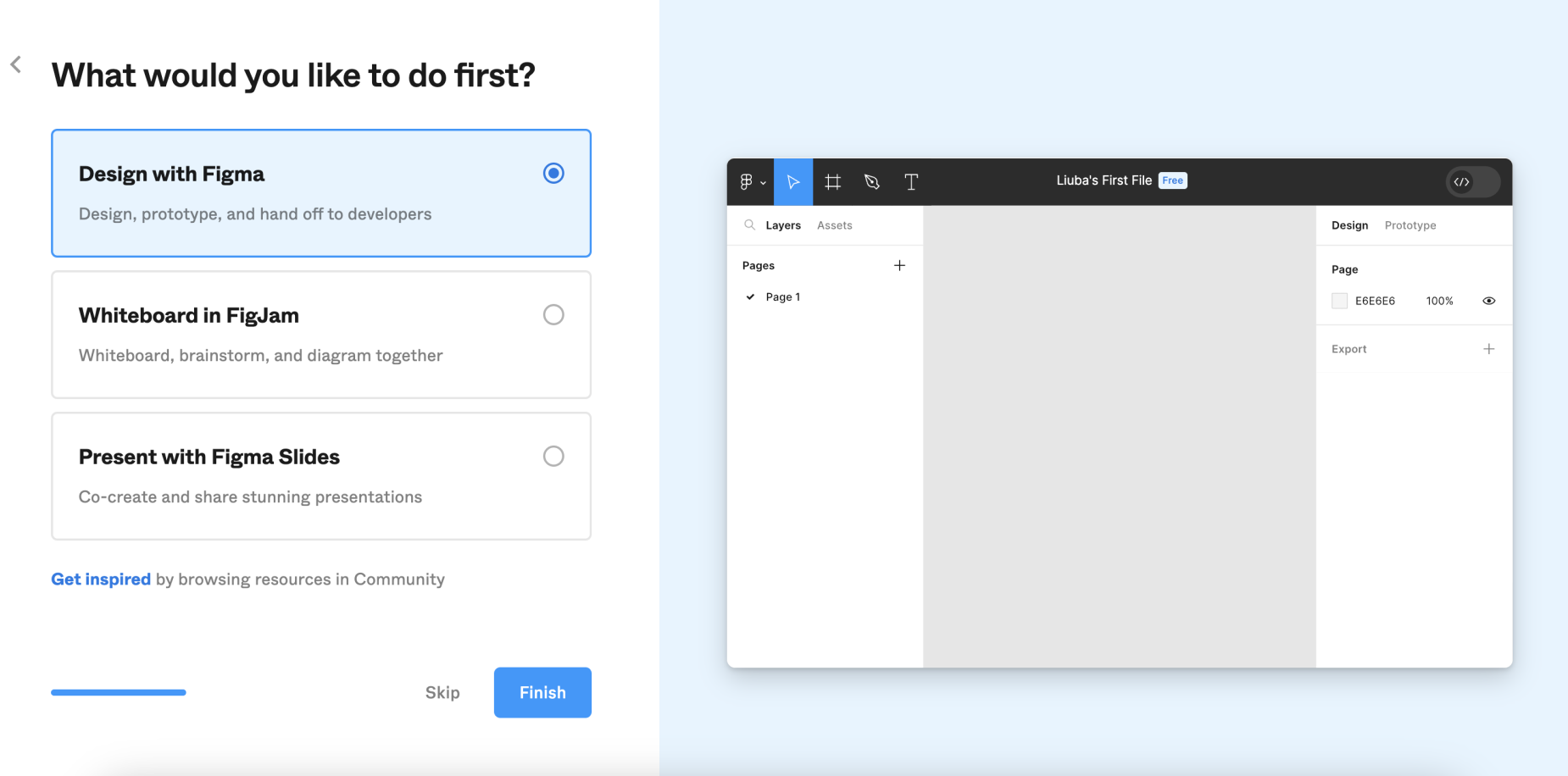
Далее Figma предлагает вам сразу выбрать один из трех вариантов взаимодействия: создание дизайна в файле (тем, чем мы будем заниматься 95% времени), создание доски в FigJam (дополнительный продукт Figma, в котором удобно оформлять результаты исследований и проводить совместные «мозговые штурмы»), или открыть нам Figma Slides (функционал для создания презентаций). Я же предлагаю вам пропустить (skip) этот шаг, чтобы не запутаться.
![Функционал Figma Функционал Figma]()
Все! — Figma готова к работе. Разверните браузер на весь экран, чтобы получить максимум полезного пространства. Есть еще несколько нюансов, прежде чем мы начнем;
![Figma готова к работе Figma готова к работе]()
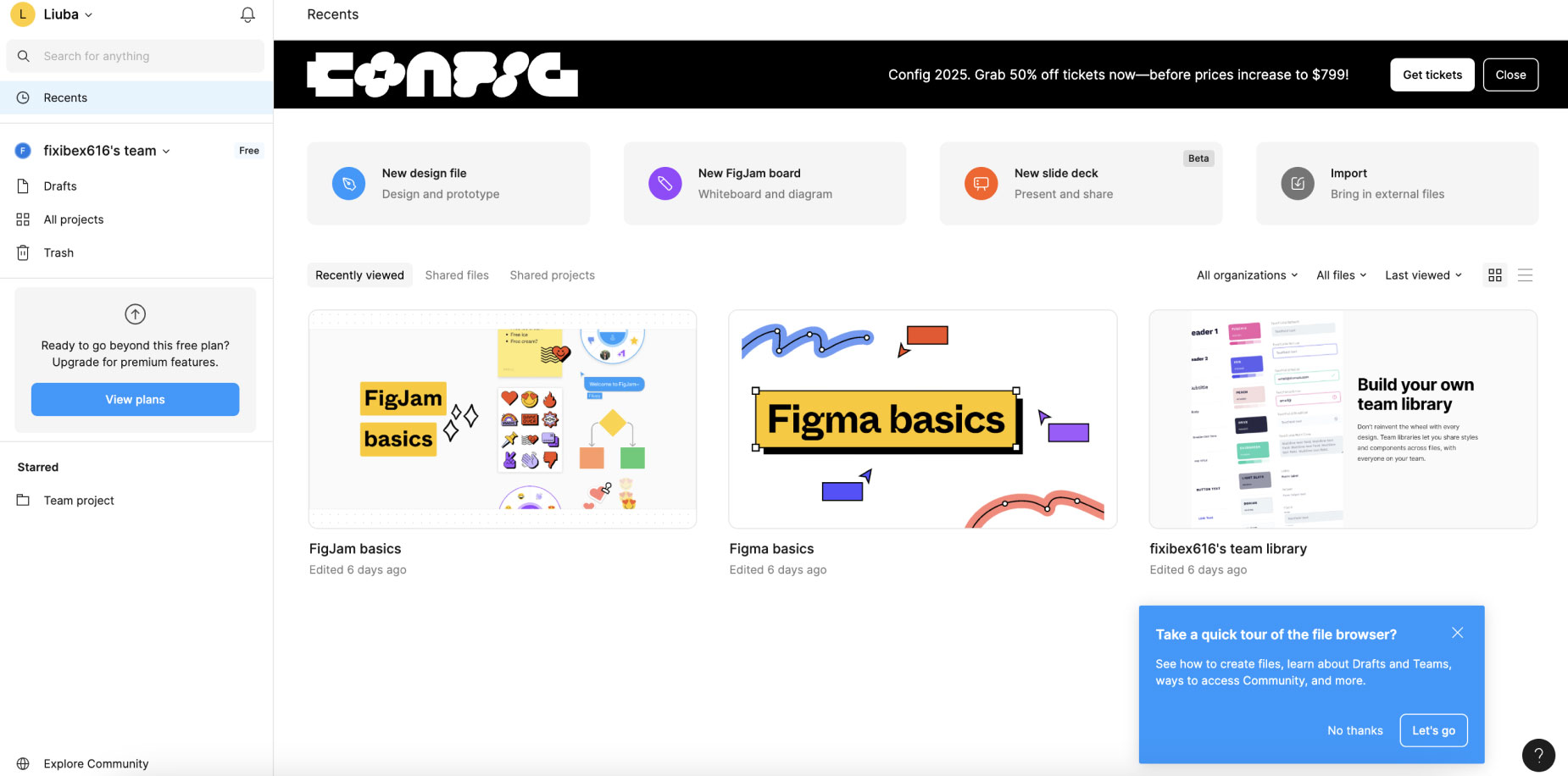
Как видите, мы перенаправлены на страницу Figma с недавно отредактированными проектами (файлами). Figma сохраняет все ваши проекты на удаленном сервере (это еще называют «в облаке»). Это означает, что вам не нужно ничего сохранять у себя на компьютере, все делается автоматически. Справа вы можете видеть изображения ваших проектов. Смотрите, Figma добавила несколько для ознакомления.
![Страница с недавно отредактированными проектами в Figma Страница с недавно отредактированными проектами в Figma]()
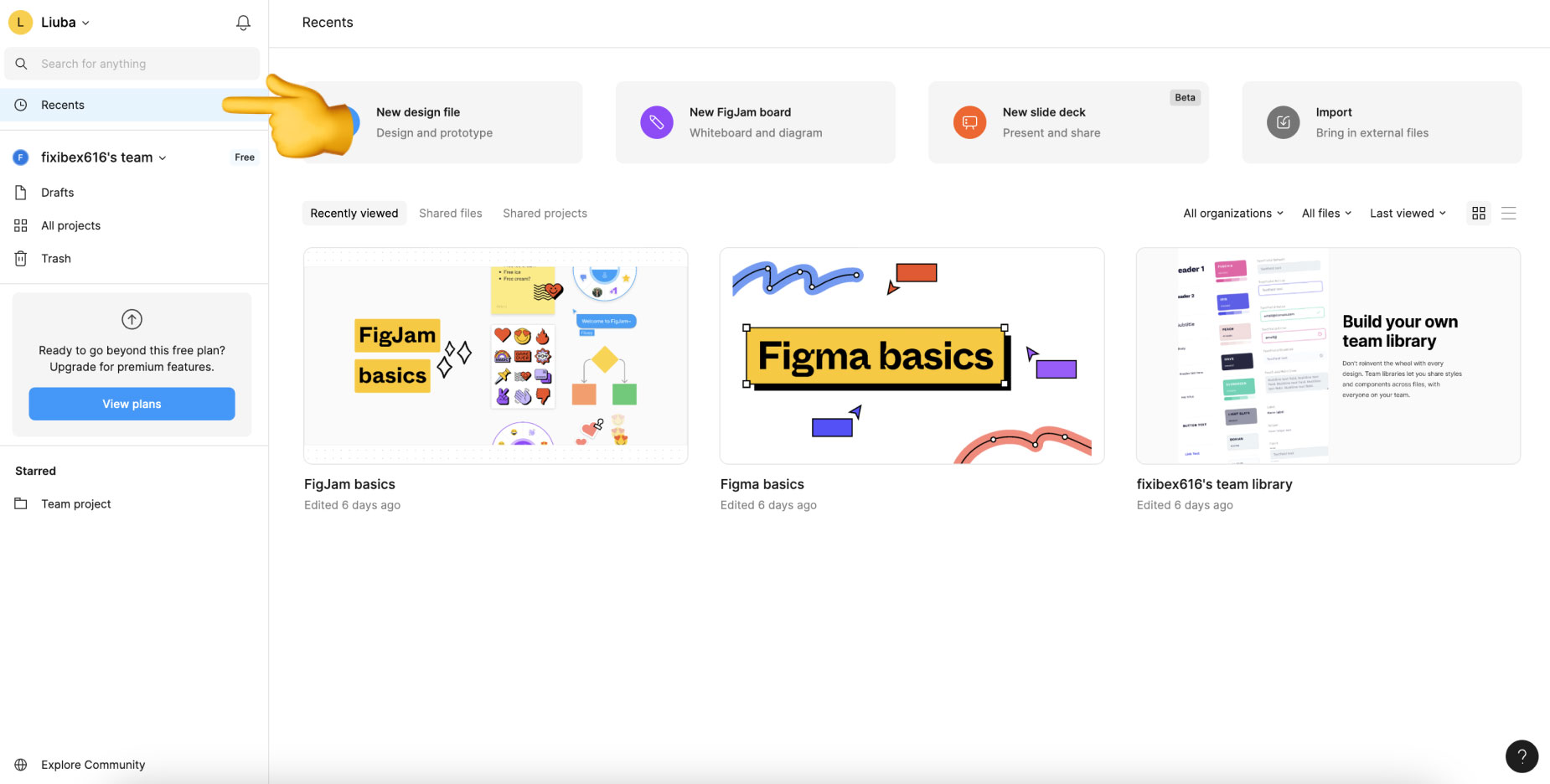
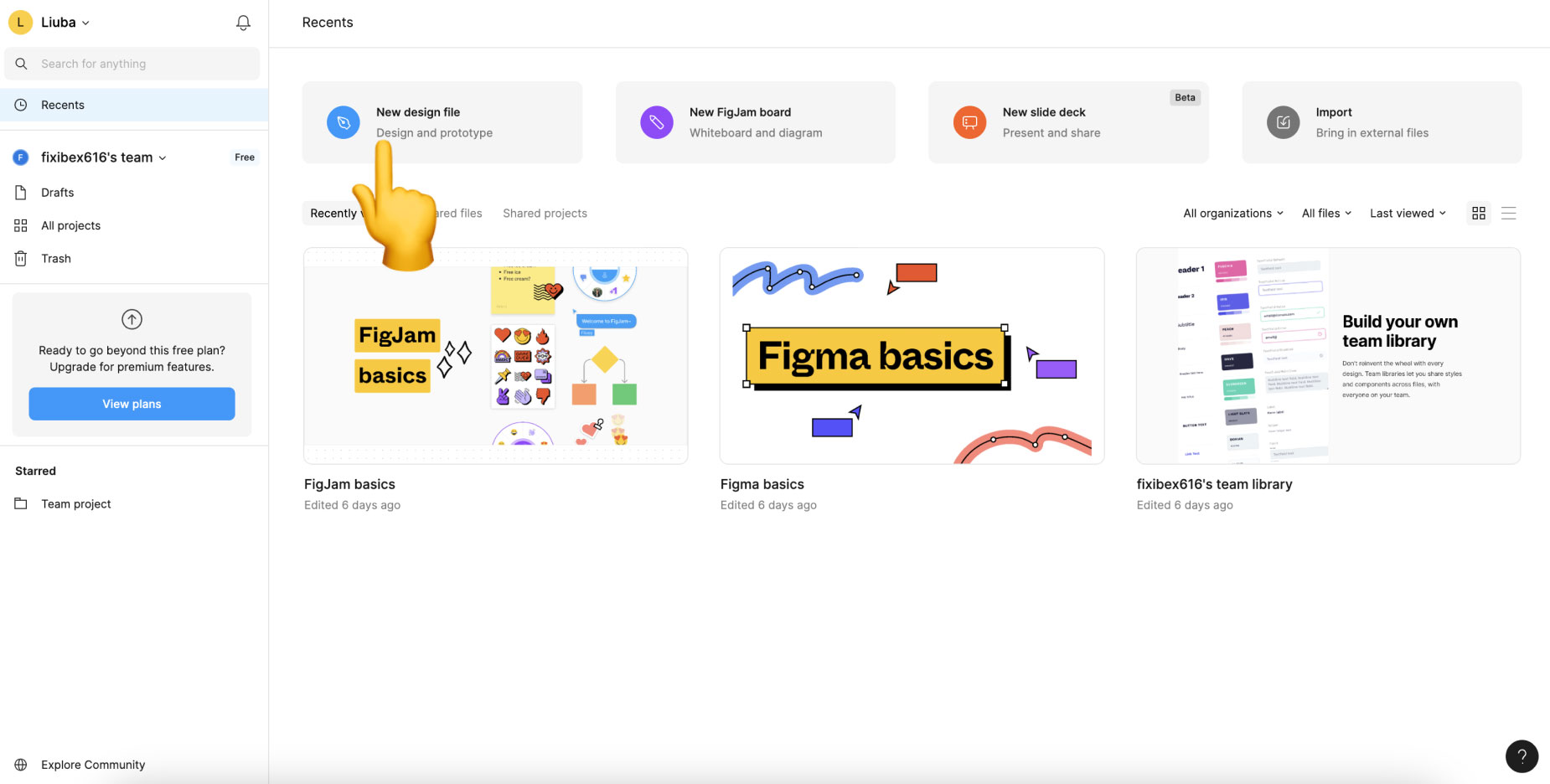
Чтобы создать первый проект, нужно нажать на кнопку "New Design File". Теперь можно перейти к изучению интерфейса Figma.
![Создание первого дизайн файла Создание первого дизайн файла]()
Главная страница Figma и создание нового файла
Вы уже имели возможность ознакомиться с тарифными планами Figma и увидели, что на данный момент мы выбрали самый простой и бесплатный тариф. Он дает вам возможность создавать неограниченное количество проектов для персонального использования. Разработчики Figma назвали их черновиками (Drafts).
На главном экране слева вы увидите список разделов:
- Ваше имя – первый пункт сверху. Здесь вы можете настроить свой профиль: изменить имя, почтовый адрес и пароль. Другие настройки сейчас не важны;
- Search – поиск по проектам по названию. Если у вас будет много файлов, этот раздел может оказаться полезным;
- Recent – Недавно открытые файлы. Все упорядочено в хронологическом порядке. Сверху недавно использованные файлы;
- Drafts – черновики (с полноценным функционалом) для личного пользования, обучения и т.д.
- All Projects – это по сути папки, которые позволяют удобно разделять вашу личную и коммерческую работу. Они разработаны для удобного сортирования файлов. В бесплатной версии нам доступен только один проект, в который мы можем переместить файлы из наших черновиков и получить возможность бесплатно протестировать функционал, доступный по подписке.
- Trash – архив удаленных проектов. С ними можно сделать две манипуляции: восстановить или удалить навсегда.
- Community – наработки сообщества: шаблоны, плагины и другие полезности. О них мы поговорим в следующих уроках, еще рано;
Обратите внимание, что с файлами можно проводить различные манипуляции (создавать копию, удалять, переименовывать, распространять и т.д.), нажав на их миниатюру на общей странице. Смотрите видео ниже.
Обзор интерфейса Figma
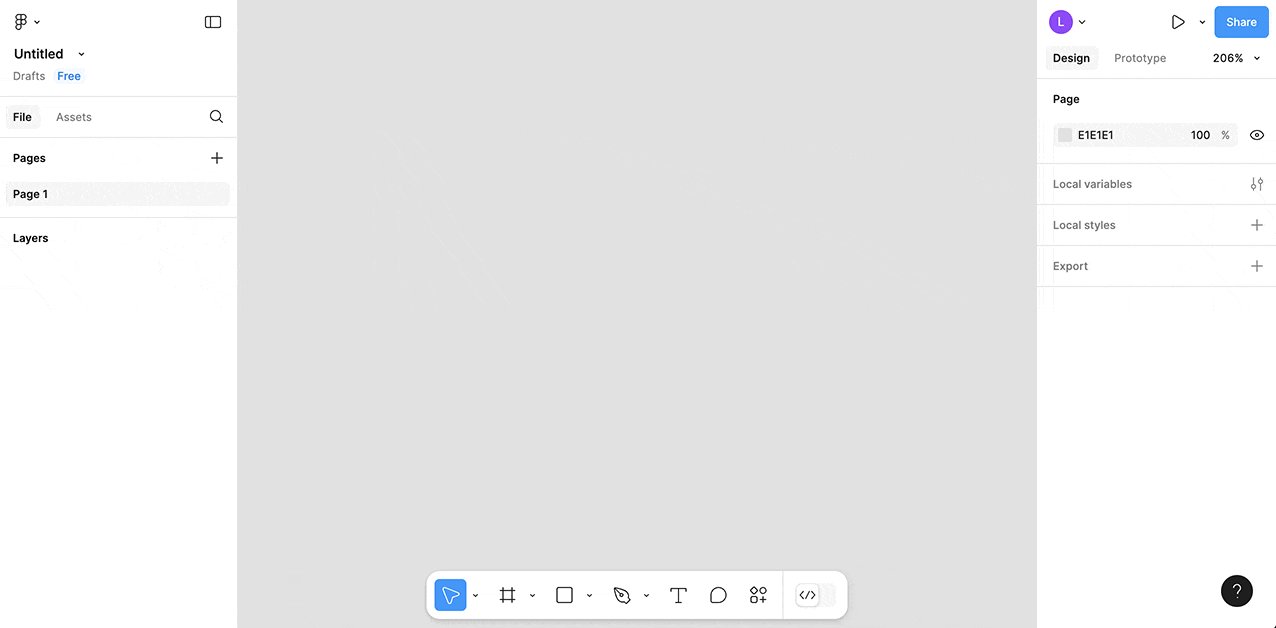
Интерфейс любого графического редактора можно условно разделить на несколько ключевых элементов. Каждый из них выполняет специфическую функцию и активно используется во время работы. Рассмотрим каждую часть:

- Главное меню — состоит из списка команд, как глобальных (что не касается проекта, с которым мы сейчас работаем), так и контекстных, которые применяются, например, к выбранному объекту. Рассмотрим несколько примеров. Глобальная команда: перейти к списку проектов (файлов). Локальная команда: Удалить выбранный объект. Все команды мы рассмотрим отдельно во всех подробностях. Сейчас вам нужно лишь знать, что при нажатии на эту кнопку выпадает огромное меню с командами, которые выполняются при нажатии на них;
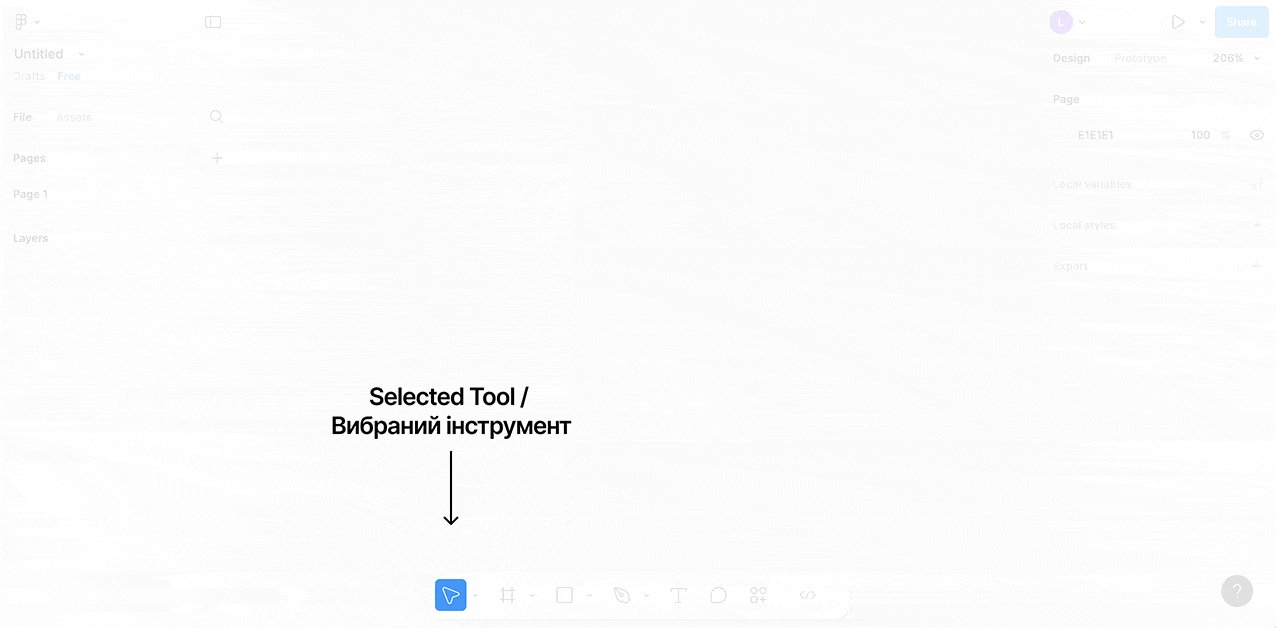
- Панель инструментов — каждая иконка на панели является отдельным инструментом. Чтобы его выбрать, мы нажимаем на иконку, и она подкрашивается в синий цвет, сигнализируя, что всё готово к работе. После выбора инструмента его используют в рабочей области (следующий пункт). Например, есть инструмент рисования прямоугольников. Сегодня познакомимся с несколькими полезными экземплярами;
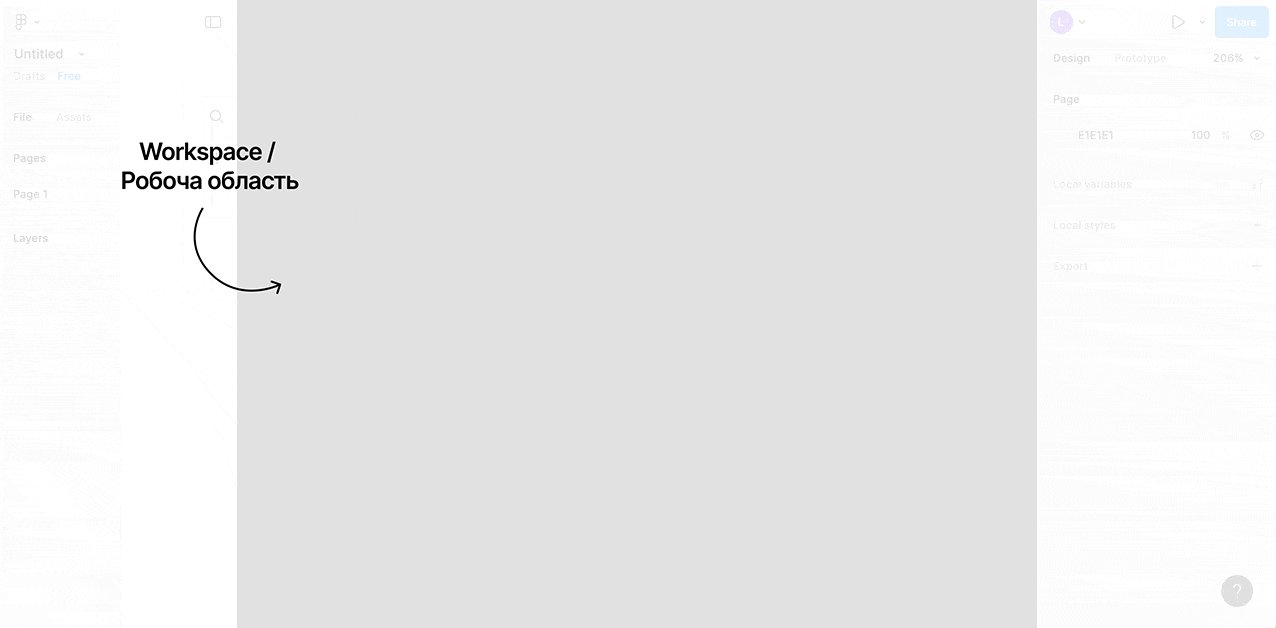
- Рабочая область (полотно) – вся магия происходит здесь. Здесь мы рисуем фигуры, используя инструменты. Выделяем примитивы, чтобы изменить их свойства (например, цвет) на панели свойств (следующий пункт);
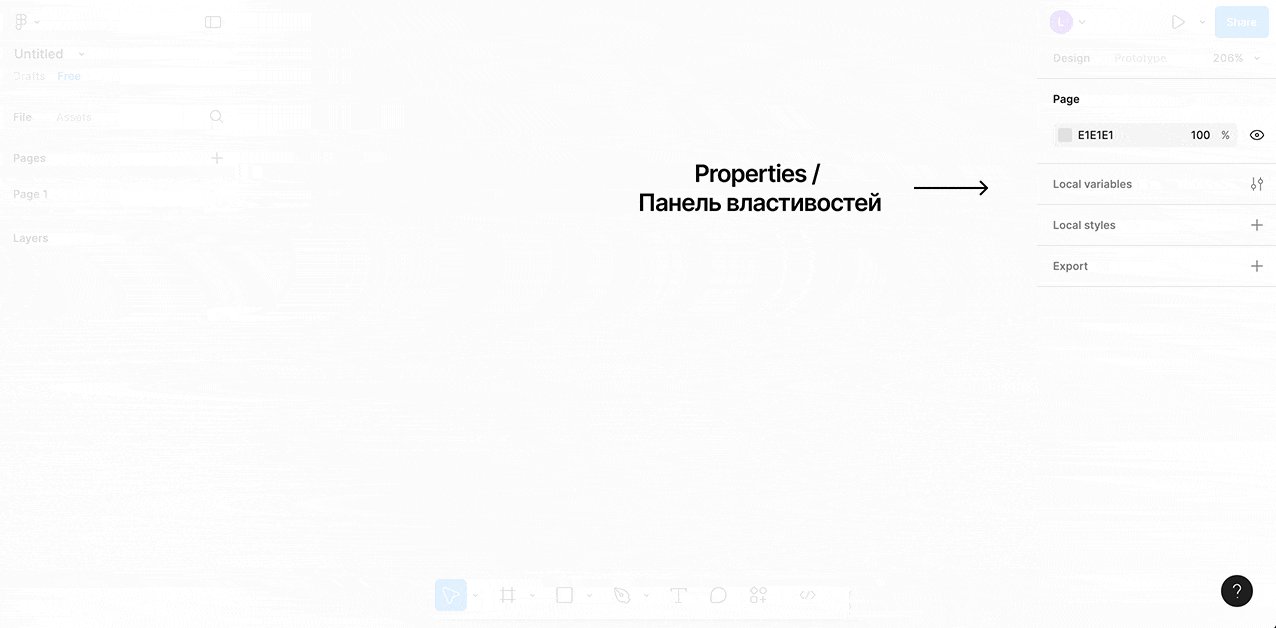
- Панель свойств — каждый вид объекта имеет уникальный набор свойств. Например, прямоугольник имеет размер, позицию и цвет. Текст, помимо свойств прямоугольника, имеет еще и межстрочный интервал и выравнивание (влево, вправо, по центру). В зависимости от выбранного объекта панель может изменяться до неузнаваемости;
- Панель слоев — хранится список всех созданных объектов. Кроме того, здесь мы определяем, в какой последовательности их показывать (об этом позже). На панели слоев можно выбирать объекты так же, как на рабочей области. Это лишь другой способ выделить объект, чтобы отредактировать или изменить его свойства.
Знаю, звучит сложно, но, по сути, у нас получается такая последовательность действий, когда мы создаем дизайн:
- Выбираем инструмент — на панели инструментов;
- Используем инструмент — в рабочей области. Например, добавляем прямоугольник или надпись;
- Выбираем существующий объект — с помощью рабочей области или панели слоев;
- Изменяем выбранный — с помощью панели свойств (меняем расположение, размеры, цвет) или используя контекстную команду главного меню (делаем копию);
- Изменяем последовательность отображения объектов — используя панель слоев;
Рисуем прямоугольник
Прямоугольник (Rectangle) – часто используемый примитив. Его можно применить для рисования не только прямоугольнику, квадрату, а и даже кругу. Для рисования выполняем такую последовательность:
- Выбираем инструмент Rectangle — щелкаем на иконку прямоугольника на панели инструментов. Или нажимаем клавишу R на клавиатуре. Кнопка должна подсвечиваться синим;
- Задаем начальную точку — для этого кликаем и удерживаем левую кнопку мыши в любом месте рабочей области, чтобы задать "начало" прямоугольника. Не отпускаем левую кнопку мыши;
- Задаем размеры — перемещаем мышь в любом направлении с удерживаемой левой кнопкой – вуаля – начинает вырисовываться прямоугольник;
- Задаем конечную точку — теперь отпускаем левую кнопку мыши, чтобы окончательно задать размеры фигуры. Готово!
Так это выглядит в действии (чтобы развернуть видео на весь экран, используйте вторую кнопку внизу справа плеера):
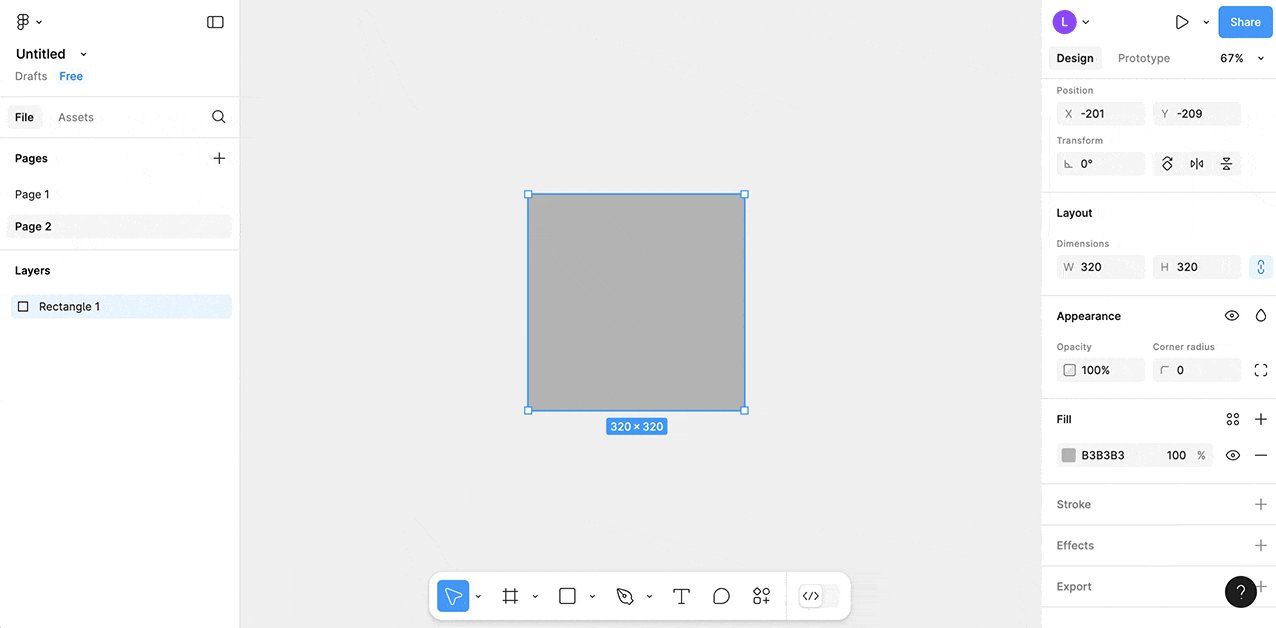
Проанализируем, что произошло. Во время и после отображения прямоугольника вы заметите, что у него появилась синяя рамка – это означает, что объект выделен. Это называют bounding box (читается баундинг бокс), что означает ограничивающая рамка. Под ней указано размер объекта в пикселях – про них мы говорили на предыдущем уроке.
Панель свойств справа моментально подстраивается под выделенный прямоугольник. Появились такие параметры:
- X – позиция объекта по оси X (по горизонтали). Начало координат проходит в левом верхнем углу (сейчас будем двигать прямоугольник, и все поймете);
- Y – позиция объекта по оси Y (по вертикали);
- W – width (читается виз) или ширина объекта;
- H – height (читается хайт) или высота объекта.
Все эти свойства указываются в пикселях. Чтобы изменить одно из них, достаточно нажать на него и ввести новое число с клавиатуры, после чего нажать Enter. Объект мгновенно отреагирует.
В панели слоев слева появился рядок "Rectangle 1" с иконкой прямоугольника. При создании примитива автоматически создается новый слой. Он подсказывает графическому редактору, в какой последовательности рисовать фигуры. Пока что это не имеет смысла, но когда объектов станет много, я покажу полезность слоев на примере.
Нарисуйте еще два прямоугольника. Обратите внимание, что каждый раз вам нужно снова выделить инструмент прямоугольника, потому что после использования он сбрасывается. Также после каждой новой фигуры в панели слоев появляется новая строка.
Выделяем, перемещаем и изменяем размеры объектов
Сначала убедитесь, что вы выбрали инструмент Move (читается мув), что означает перемещать. Иконка выглядит как курсор и является первой на панели инструментов. Для быстрого вызова нажмите V. Далее:
- Чтобы выделить объект достаточно нажать на него в рабочей области. Также можно нажать по названию слоя в левой панели. При каждом выделении панель свойств и панель слоев обновляются. Для снятия выделения, кликаем по пустому пространству рабочей области или панели слоев;
- По углам выделенного объекта есть белые квадратики, с помощью которых можно изменить размеры. Для этого наведите курсор на квадратик, зажмите левую кнопку мыши и переместите её. Отпустите левую кнопку мыши, чтобы применить новый размер;
- чтобы переместить объект нужно навести на него курсор, зажать левую кнопку мыши и, не отпуская, переместить мышку. В этот момент объект выделится и будет следовать за мышкой, пока вы не отпустите левую кнопку.
Тренируемся на прямоугольниках:
Во время перемещения и изменения размеров изменяются соответствующие параметры на панели свойств. Но это лишь самые простые способы взаимодействия с фигурами. Существует еще несколько не столь очевидных приемов, но работать с их помощью значительно эффективнее:
- Если перед началом перемещения зажать кнопку Shift, то объект будет смещаться строго вертикально или горизонтально в зависимости от того, куда вы поведете курсор после нажатия левой кнопки мыши;
- Можно изменить размер объекта, потянув за одну из его граней, а не за угол, чтобы изменить только высоту или ширину;
- Для сохранения пропорций во время изменения размера объекта нужно зажать кнопку Shift. В этом случае соотношение сторон сохранится, и, например, квадрат останется квадратом;
- Ювелирно точно подогнать позицию фигуры можно с помощью стрелок на клавиатуре. Одно нажатие переместит выделенный объект на один пиксель в соответствующую сторону. Чтобы увеличить шаг до 10 пикселей, нужно зажать клавишу Shift, одновременно нажимая на стрелку. Можно также зажимать стрелки, чтобы получить непрерывное перемещение.
Есть и другие приемы, но этого пока что будет достаточно для комфортной работы. Испробуйте новые способы управления объектами:
Навигация
Тот пространство, что вы видите в рабочей области, это лишь малая её часть. Представьте, что на огромное полотно направлена видеокамера. Вы можете наблюдать лишь то, на что сфокусирован объектив. Конечно, вы можете выбирать удобную позицию и даже приближаться, чтобы увидеть детали. Или удаляться, чтобы оценить дизайн в целом. Ознакомимся с новыми приемами для удобной навигации по проекту:
- Для перемещения камеры задайте пробел, одновременно зажав левую кнопку мыши и переместите курсор в нужном направлении. Объекты на рабочей области начнут перемещаться в соответствии с новым положением камеры. Как видите, вокруг много пустого пространства. Во время этой манипуляции курсор примет изображение руки, напоминая, что находится в другом режиме. Вместо аналогии с камерой можно также представить, что таким образом мы перемещаем полотно, на котором изображены фигуры;
- В верхнем правом углу отображается текущее значение масштаба камеры. Так, например, 100% означает, что мы все видим 1 к 1, то есть натуральный размер. 200% означает, что всё увеличено вдвое. 25% – всё уменьшено вчетверо. Чтобы увеличить масштаб, нажмите кнопку + (плюс). Чтобы уменьшить масштаб, нажмите - (минус). Ещё удобнее использовать колесико прокрутки мыши. Если у вас Windows, то просто прокрутите его, чтобы приблизить/удалить камеру. На MacOs ещё нужно зажать кнопку Command;
- Чтобы быстро сбросить масштаб до 100%, нажмите Shift + 0. Если выбрать какой-то слой на панели слева, кликнув по нему, то указанная комбинация переместит камеру таким образом, что содержимое окажется по центру рабочей области. Это удобно, когда вы потеряли из виду нужный вам объект и хотите сфокусироваться на нём;
- Если нужно увидеть всё, что есть на странице – нажмите комбинацию Shift + 1;
Эти три приема позволяют очень быстро ориентироваться в пространстве:
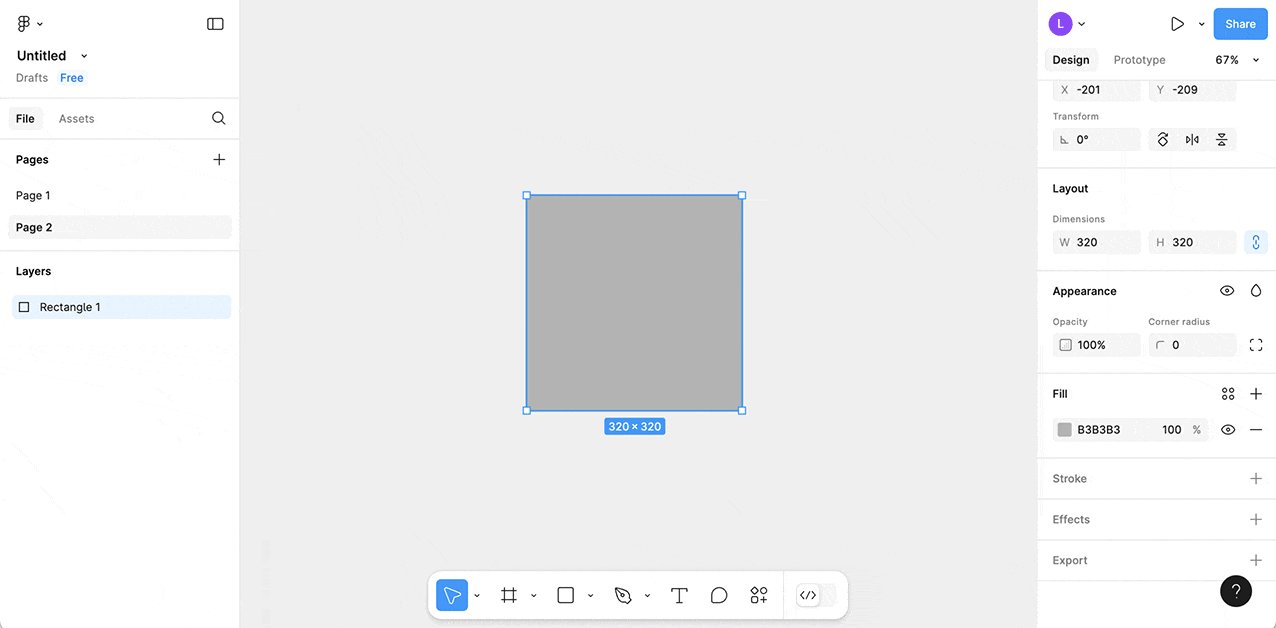
- Позиция и размер — после клика на поле можно увеличивать/уменьшать значение с шагом в единицу с помощью кнопок-стрелок вверх/вниз. Чтобы увеличить шаг до 10, зажимаем Shift. Также стоит отметить, что в этих полях работают простейшие арифметические операции. Например, можно добавить к текущему значению число, написав +8 и нажав Enter. Также поддерживаются операции вычитания, умножения и деления. Чтобы быстро перейти к следующему свойству, нажмите Tab. Чтобы перейти к предыдущему, нажимаем Shift + Tab;
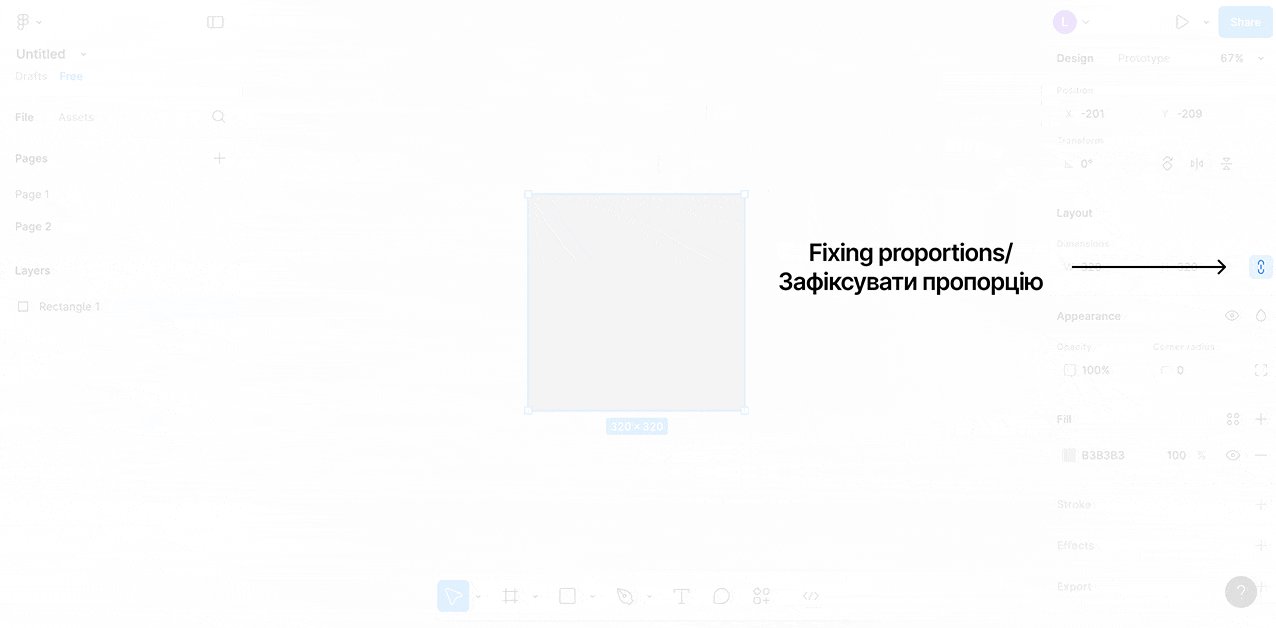
- Зафиксировать пропорции — позволяет сохранить пропорции при изменении ширины или высоты через поля свойств;
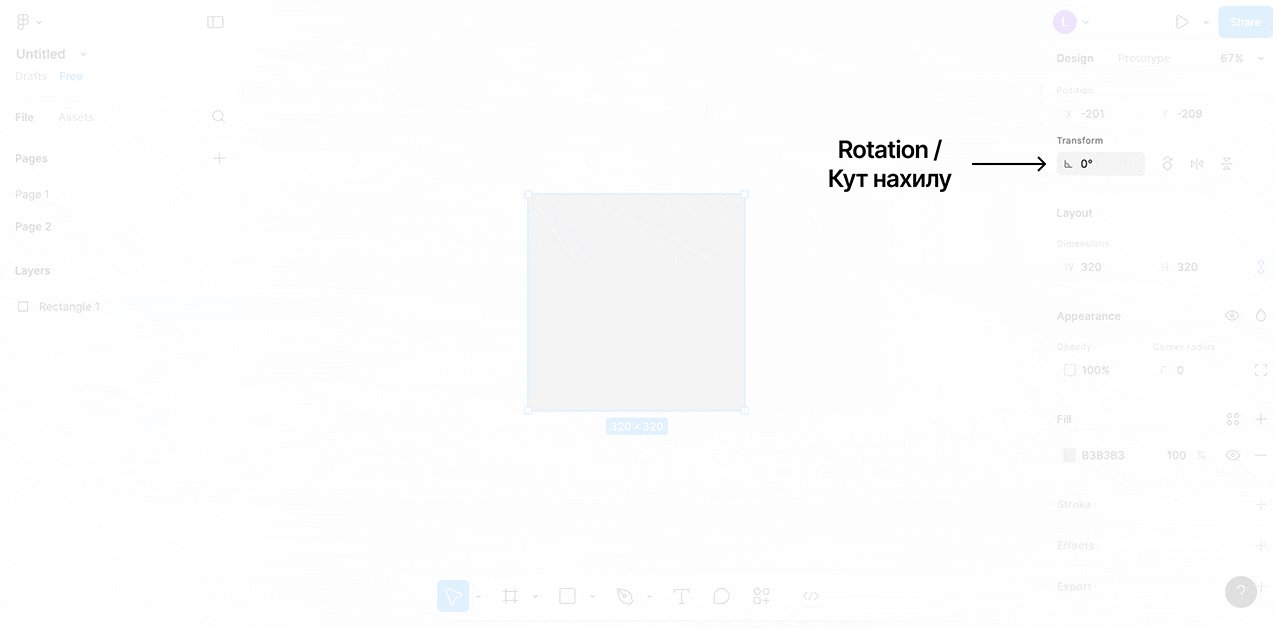
- Угол поворота — позволяет повернуть объект на произвольный угол;
- Закругление углов — задает радиус закругления всех углов;

- Цвет заливки — задает цвет прямоугольника. По клику появится окно, после чего нужно выбрать соответствующий цвет и его насыщенность. Далее кликаем на крестик в правом верхнем углу окна или в любом месте вне окна, чтобы сохранить изменения;
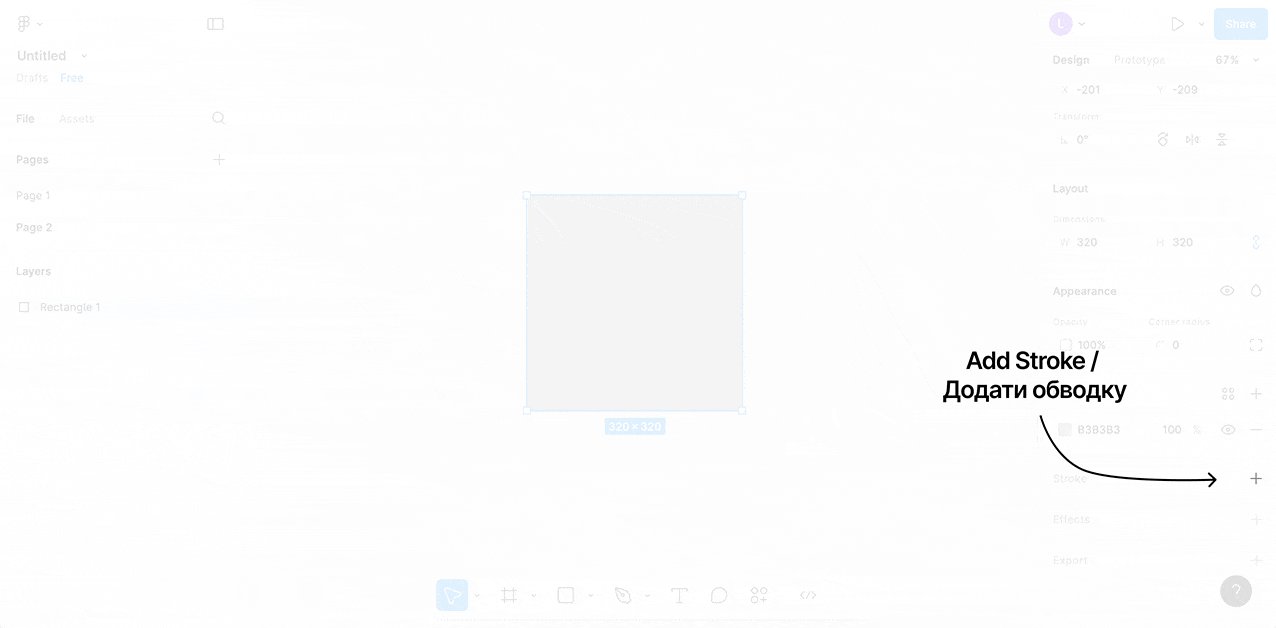
- Добавить обводку — добавить эффект обводки по контуру фигуры. После активации появятся новые настройки;
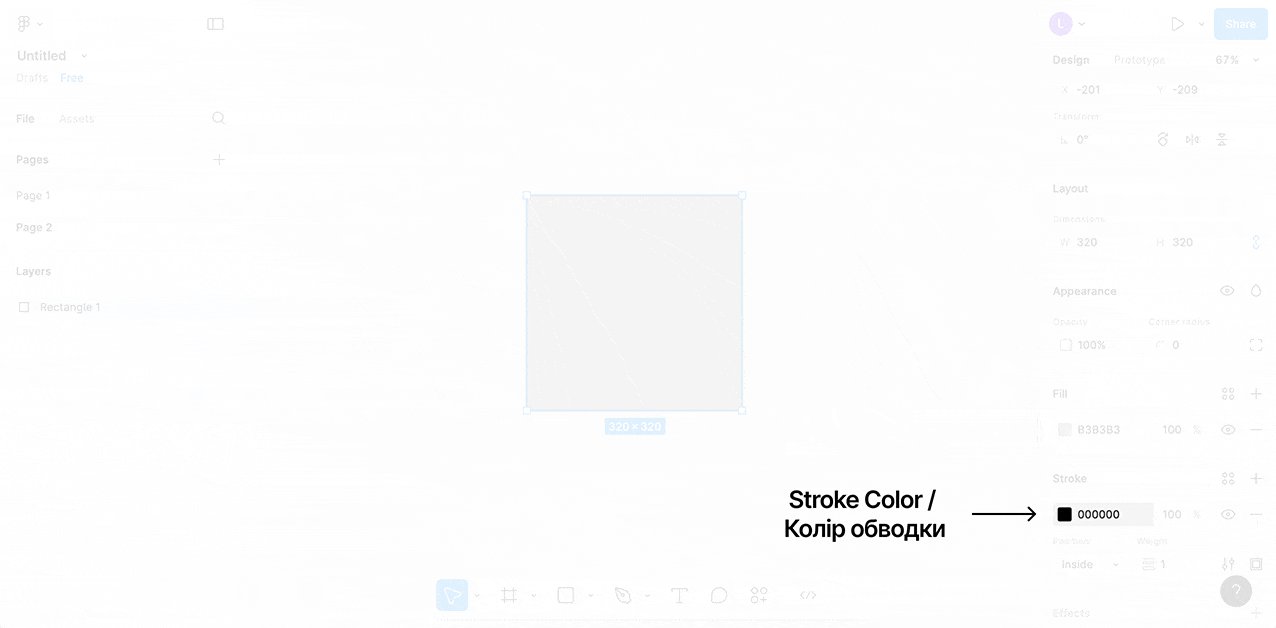
- Цвет обводки – по клику появится такое же окно, как и для цвета заливки;
- Толщина обводки — указываем толщину линии;
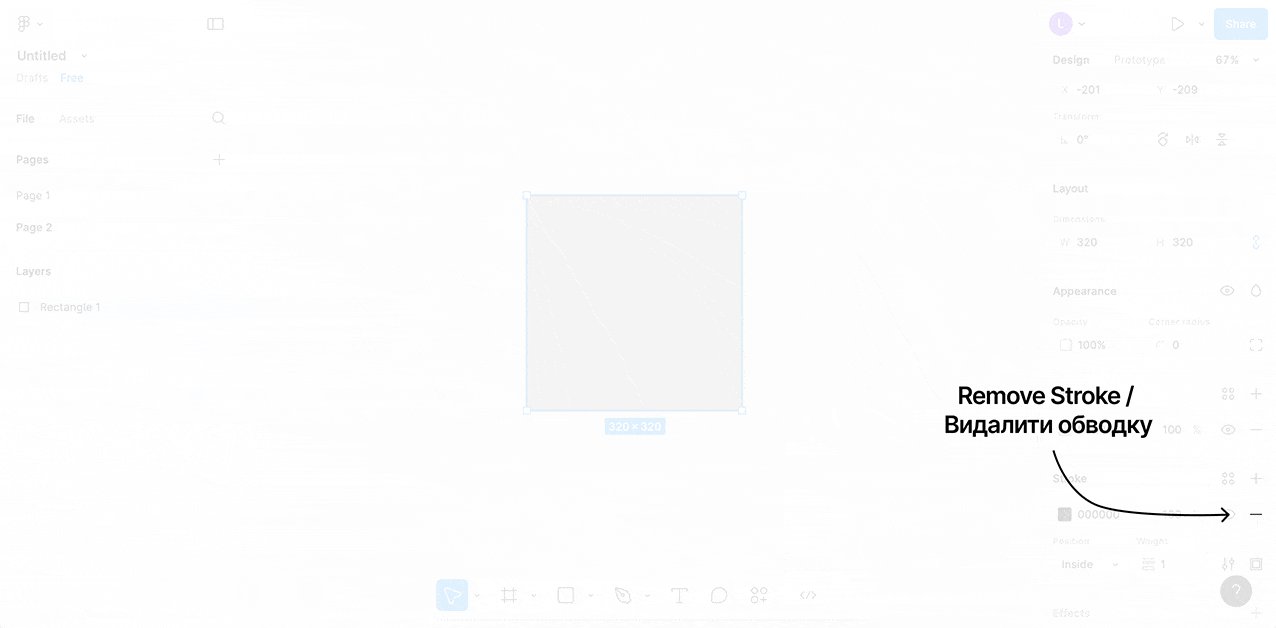
- Удалить обводки — если она вам не нужна.
Эти свойств вам хватит с головой. В следующих уроках мы познакомимся с ними более подробно. А теперь посмотрим, как это можно использовать. В частности, наибольший интерес для нас имеет возможность задать цвет и закруглить углы фигуры:
Окно выбора цвета
Остановимся подробнее на окне выбора цвета. Оно позволяет очень гибко настраивать его оттенок, насыщенность и даже прозрачность. Кроме того, каждый цвет имеет свое точное значение, которое можно скопировать и вставить в цвет заливки или обводки другого объекта.
Для этого нужно нажать на поле со значением цвета, выделить его, нажать правую кнопку мыши и выбрать Copy (скопировать). Далее выбираем объект, к которому хотим применить скопированный цвет, кликаем по его полю цвета заливки или цвета обводки, выделяем все значение, нажимаем правую кнопку мыши, выбираем Paste (вставить) и нажимаем. Намного быстрее использовать комбинации Command + C, Command + V для MacOs и Ctrl + C, Ctrl + V для Windows.
Есть еще более быстрые приемы для копирования и вставки цветов, но об этом в следующих уроках. А пока что осваиваем показанные способы.
Добавляем текст
Это проще простого. Сначала выбираем инструмент Text на панели инструментов. Его иконка выглядит как большая буква T. Либо используем горячую клавишу T. Далее выполняем такую последовательность действий:
- Задаем границы текстового блока — это делается так же, как создание прямоугольника. Эти границы указывают, где текст будет автоматически переноситься на новую строку, если ширины недостаточно. Кроме того, они задают рамки, относительно которых текст будет выравниваться;
- Вводим текст — после создания границ текстового блока мигающий курсор намекает, что, собственно, настало время вводить текст. Чтобы сохранить наш текст, нажмите Escape;
- Изменяем внешний вид текста — теперь мы можем установить шрифт, цвет, размер, вертикальное и горизонтальное выравнивание. Выравнивание позволяет указать, по какому краю размещать текст (слева, справа или по центру). Все эти параметры находятся на панели свойств. Убедитесь, что текстовый блок выделен.
Весь процесс показан на видео ниже. Работе с текстом будет посвящено отдельные уроки, это очень объемная тема.
Рисуем линию и стрелку
И последняя на сегодня пара примитивов. Процесс создания также очень похож на прямоугольник, а все важные свойства мы уже рассмотрели. Для выбора инструмента Line (линия) или Arrow (стрелка) нужно сначала нажать на стрелку рядом с иконкой прямоугольника, а затем из меню выбрать нужный инструмент. Существуют и горячие клавиши для быстрой активации: Line - L, Arrow - Shift + L. Смотрим видео и пробуем самостоятельно:
Есть один полезный прием. Если во время создания линии или стрелки зажать Shift, то фигура будет рисоваться под углом кратным 45 градусам.
Зачем нужны слои?
Проведу аналогию с реальным миром, чтобы была понятна концепция. Представьте, что у вас есть несколько файлов формата А4. Эти прозрачные файлы, в которые вставляется офисная бумага. Так вот, в каждый из этих файлов вставляем одну вырезанную из цветного картона фигуру (круг, прямоугольник и так далее). У нас получилось несколько фигур в прозрачных файлах. Теперь вставляем их в папку и переворачиваем все файлы на один бок. Теперь можно увидеть, что некоторые фигуры накладываются на другие. В этой аналогии папка – это панель слоев, файл – слой, а картонная фигура – это примитив внутри этого слоя. Посмотрим, зачем нужны слои в Figma:
Упорядочивают и группируют объекты — в следующих уроках мы научимся создавать группы и фреймы, которые позволяют свернуть несколько слоев с примитивами в один. Слои можно переименовывать, что позволяет объединять их по содержанию (например, кнопки, списки, окна, экраны и т.д.). Кроме того, группы и фреймы можно вложить друг в друга, создавая целые иерархии. Все эти возможности позволяют быстро и удобно работать с очень большими проектами. Продолжая аналогию с реальным миром, представим, что в прозрачный файл можно вставить несколько картона фигур;
Для возможности выделить и сфокусироваться на объекте – кроме того, в панели слоев есть поиск по названию;
Определяют последовательность отображения – слои одноименной панели расположены один за другим списком сверху вниз. Самый верхний слой всегда будет нарисован первым, а самый нижний - последним. С файлами такая же ситуация, фигуры в верхних файлах перекрывают нижние.
Посмотрите на наглядный пример ниже. Чтобы изменить порядок рисования, достаточно перетащить слой в левой панели вниз или вверх. Представьте, что мы переставляем файлы в папке выше или ниже, чтобы получить такой же эффект.
А теперь попробуем сформулировать определение слоя в Figma. Слой (layer) – это абстрактный объект с названием, который отображает помещенный в него примитив (фигуру) в соответствии с глубиной рисования. Слои можно объединять в фреймы (то есть группировать по смыслу), но об этом в следующем уроке.
Полезные команды
- Отменить последние действия — иногда можно что-то сделать по неосторожности и нужно вернуться во времени на несколько действий назад. Для этого нажимаем Command + Z на MacOs или Ctrl + Z на Windows. Можно выполнить несколько раз, пока не откатимся до нужного состояния;
- Создаем дубликат объекта — выделяем нужный объект и нажимаем Command + D на MacOs или Ctrl + D на Windows. Копия появится на том же месте, где был оригинал и будет выделенной. Вы сразу можете начать работать с ней, например, перемещать стрелочками, что очень удобно;
- Удаляем объект — выделяем нужный объект и нажимаем Delete. Он сразу исчезнет из рабочей области и панели слоев;
- Выделяем несколько объектов сразу — зажимаем левую кнопку мыши и тянем курсор в любом направлении, чтобы в рамку, которая появилась, попало несколько объектов. Далее отпускаем левую кнопку мыши и имеем несколько выделенных объектов. Что теперь можно сделать с ними? Можно переместить их вместе как один объект или изменить размеры. Если объекты одного типа, можно изменить свойства для всех сразу.
С этого момента этот курс рассчитан на самостоятельное изучение и выполнение домашних заданий. Понимаю, что некоторые задания могут быть непростыми для вас.
Для дополнительной поддержки воспользуйтесь чатом в телеграме. Здесь вы сможете задать вопросы, касающиеся уроков, или просмотреть примеры правильного выполнения от других учеников.
Чат недоступен для граждан россии.
Задание 1. Выберите один сайт и постарайтесь максимально близко нарисовать его главную страницу (достаточно первого экрана), используя инструменты из этого урока. Старайтесь подбирать похожие цвета, размеры, пропорции блоков, шрифты. Отправляйте ссылку на изображения нарисованных экранов. Можете сделать фото на смартфоне, если не знаете, как сделать снимок экрана. Также, не забудьте указать адрес сайта, который перерисовываете. Поделитесь, с какими трудностями вы столкнулись;
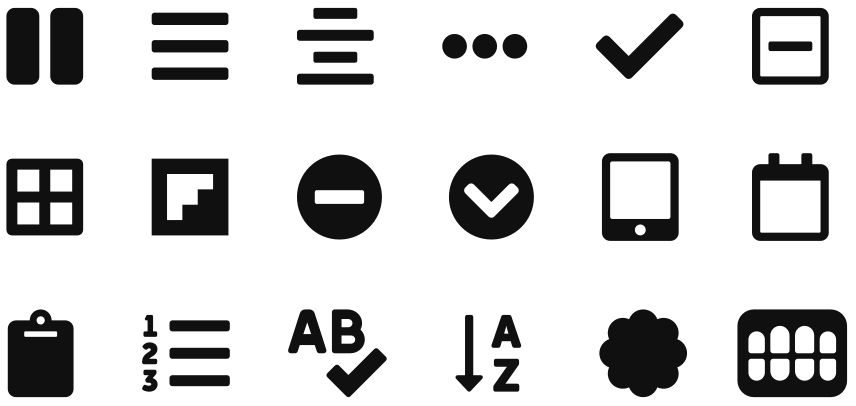
Задание 2. Нарисуйте по одной иконке из каждого ряда, приведенного ниже, используя изученные инструменты. Вы должны хорошо разбираться в свойствах фигур, чтобы выполнить это задание. Не нужно пытаться повторить иконки один в один, они могут немного отличаться;

Задание 3. Перерисуйте один вайрфрейм с четвертого урока на ваш выбор.
Задание 4 (повышенной сложности, выполнять не обязательно, по желанию). Перерисуйте еще один сайт. Нарисуйте остальные иконки.
Если не можете выполнить какое-либо задание, прочитайте урок еще раз и попробуйте снова. Если совсем не получается, пишите в комментариях или в директ. Помните, здесь сосредоточено большое количество работы, не рассчитывайте всё сделать за один вечер.
Первый практический урок подходит к концу. Вы узнали минимум информации, которую мы постепенно будем наращивать. В дальнейшем нас ждет еще несколько частей об основах Figma, и только потом мы вернемся к теории дизайна.
Обязательно выполните все домашние задания. Создание и манипуляция примитивами, а также навигация должны выполняться вами на уровне рефлексов (не задумываясь). Это придет с временем и практикой.
Информации много, поэтому перечитайте урок снова через несколько дней, чтобы ничего не забыть.
Пройти тест
Чтобы урок был засчитан как пройденный, вам нужно правильно ответить на 80% вопросов из теста. Чтобы пройти тест и проверить свои знания, вам нужно войти в систему и записаться на курс или зарегистрироваться, если вы еще этого не сделали.
Продолжить обучение



















https://www.figma.com/design/cz3rxF7GTiVo1Cy6EDPHLv/Untitled?node-id=0-1&p=f&t=sNeGBHH06VL7Xgua-0
Коментар frusia.pro:
Привіт, Марго! Мої коментарі по кожному завданню:
Завдання 1. Перемалювати сайт. Те, що вам сподобався процес, це дуже хороший знак. Можливо дизайн це ваша професія :) Вийшло дуже добре.
Завдання 2. Відмалювати всі іконки. Бачу, що ви відмалювали усі іконки, супер!
Завдання 3. Відмалювати вайрфлоу з попереднього уроку. Бачу один вайрфрейм, але він з самого уроку, тобто для додатку замовлення їжі, а не вашого планера. Але це завдання зараховується, так як ви в попередньому уроці все одразу зробили в Фігмі, а не в блокноті. Тому все добре :)
Завдання 4. Відмалювати усі іконки і ще два сайти (за бажанням). Ви відмалювали усі уконки, молодець!
Гарно попрацювали, переходьте до шостого уроку!