В этом вводном уроке на наглядных примерах будет показано, что такое дизайн вообще и какие ключевые понятия в него входят. Овладеете основными терминами, о которых все слышали, но которые никто не понимает до конца.
Дизайн — это результат проектирования объекта с целью решения поставленных задач, в частности художественных (эстетических).
В широком смысле дизайн концентрируется не только на художественном конструировании, а и на решении ряда других проблем: технических, социальных, потребительских и т.д.
Дизайн должен решать проблему максимально эффективно.
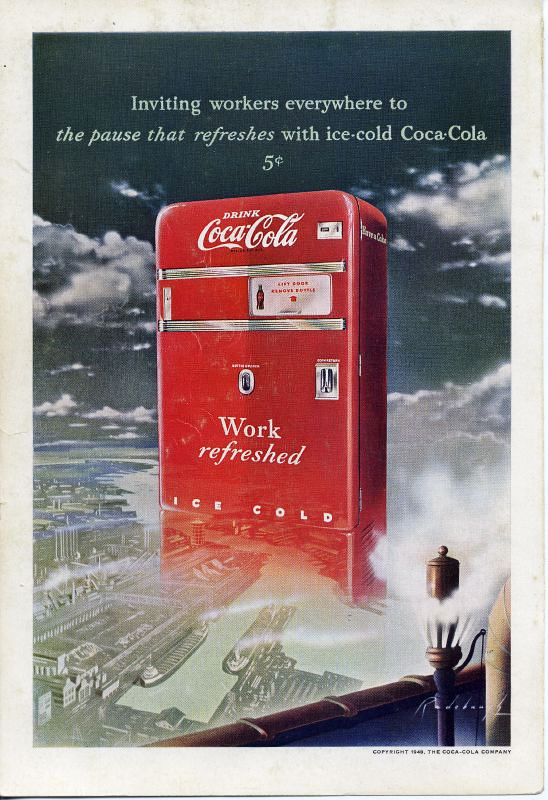
В зависимости от контекста и поставленной задачи дизайн решает проблемы по-разному. Давайте посмотрим на рекламные материалы Coca–Cola 1949 года:

С точки зрения графического дизайна этот плакат должен привлекать внимание, идентифицировать бренд, побуждать к действию — все это задача дизайна в данном контексте. В этом нам помогают композиция, теория цвета и типография — инструменты и принципы дизайна. Ключевую роль здесь также играет копирайтинг или как написанный текст, но это уже смежная дисциплина.
Теперь сконцентрируемся на красном автомате с напитками (который через аллегорию изображен парящим в небе).
Посмотрите на размер дверцы, расположение ручки и приёмника монет. Обратите внимание на петли и решетку охлаждения. Каждая деталь проработана и имеет причину, по которой она выполнена именно так.
Это результат промышленного дизайна – отдельной сложной дисциплины, в которой учитываются совсем другие аспекты: функциональные требования к изделию, технические ограничения, строение и компоновка деталей. Для создания такого дизайна уже потребуется инженерная помощь или консультации с соответствующими специалистами.
Из приведенного должно быть понятно, что дизайн бывает разным, но каждое его направление имеет границы и области применения. Мы собираемся изучать очень специфический вид дизайна — UX/UI дизайн для экранных графических интерфейсов.
Интерфейс — это набор инструментов взаимодействия двух систем. С английского interface означает «между лицами». В случае с дизайном, одной из систем всегда является человек.
Давайте розберем UI (User Interface) интерфейс пользователя микроволновой печи.

Лицевая панель включает несколько элементов, которые мы можем настраивать в зависимости от наших потребностей:
- Дверца с окном и ручкой для открытия — открывает доступ к контейнеру для еды и является индикатором. Когда идет разогрев, мы видим свет;
- Ручка мощности — определяет, с какой силой проводить разогрев;
- Ручка таймера — устанавливает, как долго проводить разогрев. Кроме того, как только мы выставляем время, сразу начинается процесс приготовления. То есть, эта ручка также является включателем.
Все вышеупомянутое является элементами интерфейса пользователя.
На примере нашей ретро микроволновой печи рассмотрим, чем являются UI и UX дизайн.
UI–дизайн (User Interface Design) или дизайн интерфейса пользователя – определяет, как выглядит интерфейс пользователя, а именно:
- Материалы и цвета — металл и стекло, кремовый и бронзовый цвета;
- Стиль механических элементов — ретро;
- Стиль иконок и надписей — плоский, шрифт без засечек.
UX–дизайн (User Experience) или опыт взаимодействия – определяет, как пользователь работает с интерфейсом, а именно:
- Какие элементы интерфейса выбрать — вместо механических ручек UX-дизайнер мог поставить дисплей с сенсорным управлением и индикаторами состояния. Также он мог установить дополнительный переключатель для включения/выключения печи или кнопку открытия дверей;
- Размер и расположение элементов интерфейса — с какой стороны поставить ручку, какого размера окно установить в дверцах, насколько большими должны быть ручки.
В круг обязаностей UX–дизайнера также входит поиск сценариев использования продукта на основе ролей пользователей. Например, в нашем случае можно выделить несколько сценариев:
- Студент разогревает замороженную пиццу перед завтраком — кажется, разогревать будут часто, может стоит задуматься о единой кнопке, которая автоматически выставит мощность в 240 ватт и таймер на 3 минуты?
- Мама готовит рыбу в пакете для запекания — это может занять целый час, стоит задуматься о громком сигнале окончания приготовления, в этот момент мама может находиться в другой комнате.
Интерфейс микроволновой печи можно описать как физический и даже механический. Но дизайнеры UX/UI работают с графическими экранными интерфейсами. То есть, все элементы интерфейса находятся на экране монитора или мобильного устройства (смартфон, планшет).
Очень важно понимать, что экран монитора настольного компьютера и экран смартфона имеют важные отличия. А именно то, как мы с ними взаимодействуем:
- На настольных компьютерах используется клавиатура и мышь;
- На смартфонах, планшетах и умных часах вместо мыши и клавиатуры используют только пальцы. Это накладывает свои ограничения. Например, нельзя сделать кнопку на мобильном устройстве слишком маленькой, поскольку по ней невозможно попасть пальцем.
Итак, UX/UI дизайнеры создают графические экранные интерфейсы, а именно дизайн для:
- Веб–сайтов — что мы усиленно будем изучать;
- Мобильных приложений — коснемся лишь поверхностно;
- Программ для настольных компьютеров.
Дизайн для веб–сайтов и мобильных приложений – это то, над чем UX/UI дизайнеры работают 99% времени. В этом курсе мы сделаем акцент на дизайне для сайтов, это называют веб–дизайном.
Для лучшего понимания вот вам еще несколько видов необычных интерфейсов. Мы не будем с ними работать, но они существуют:
- Символьный интерфейс или командная строка — один из первых компьютерных интерфейсов, который и сегодня используется профессионалами. Требует высокой технической подготовки, но взамен обеспечивает гибкое и эффективное управление компьютером. Для работы использует исключительно клавиатуру;
- Жестовой интерфейс — управление с помощью жестов рук и сенсорного экрана. Также возможно распознавание без касаний. Так, например, мультимедийная система последних моделей автомобилей BMW позволяет управлять громкостью музыки с помощью интуитивного жеста покручивания указательного пальца;
- Голосовой интерфейс — один из самых понятных способов взаимодействия с компьютерными системами с помощью человеческой речи. Особенно актуален, когда устройство лишено клавиатуры или когда его использование отвлекает от основного занятия (например, водителя в пути).
Новые интерфейсы продолжают разрабатываться и сегодня. Компания Илона Маска Neuralink работает над созданием нейроинтерфейса, который обеспечит взаимодействие мозга человека и компьютера напрямую. Только представьте себе, насколько изменится качество опыта пользователя, когда вы сможете управлять курсором мыслью и вводить текст, не произнося ни слова.
С этого момента этот курс предназначен для самостоятельного изучения и выполнения домашних заданий. Понимаю, что некоторые задания могут быть непростыми для вас.
Для дополнительной поддержки воспользуйтесь чатом в телеграме. Здесь вы сможете задать вопросы, касающиеся уроков, или просмотреть примеры правильного выполнения от других учеников.
Чат недоступен для граждан россии.
Задание 1. Разберите интерфейс двух конкретных предметов, с которыми вы сами взаимодействуете. Например, фен, стиральная машина, пульт от телевизора и так далее. То, чем вы часто пользуетесь. А именно — расскажите, что в выбранном устройстве есть UI (внешний вид: цвет, стиль, шрифты и так далее), а чем является UX (почему у предмета именно такая форма, почему элементы расположены именно так, а не иначе). Постарайтесь докопаться до сути. Например, ручка имеет такую форму, чтобы её было удобно держать в руке.
Если не удается выполнить это задание, перечитайте раздел Что такое UX, UI дизайн и в чем разница? этого урока.
Задание 2 (повышенной сложности, выполнять по желанию). Разберите предмет, у которого нет кнопок и электроники, например, ложку. Где там UX и UI части дизайна? Почему она имеет именно такую форму?
Задание 3. Назовите один новый вид интерфейса, который не описан в уроке. Они точно существуют, можете и свой придумать.
Сегодня вы познакомились с основными терминами дизайна. Пожалуйста, убедитесь, что вы хорошо в них разбираетесь. Сделайте домашнее задание в полном объеме, прежде чем переходить к следующему уроку. Прочитайте урок еще раз через некоторое время.
Пройти тест
Чтобы урок был засчитан как пройденный, вам нужно правильно ответить на 80% вопросов из теста. Чтобы пройти тест и проверить свои знания, вам нужно войти в систему и записаться на курс или зарегистрироваться, если вы еще этого не сделали.
Продолжить обучение
uх
- маленький розмір повербанку дозволяє брати з собою на роботу шо дуже зручно
-ручка для носіння повербанку дозволяє завжди його брати із собою
- вбудовані розєми для різних моделей зарядних пристроїв дозволяє не переживати за наушники, які можуть в любий момент розрядитися
-тримає заряд до 5 годин
-вистачає на 3 повних заряда телефону
ui
-має чорний колір
-гладенький на дотик
-коли заряджається має червоний колір , що дозволяє відслідковувати стан зарядки
2. кільцева лампа
ux
- має опору на 3 ніжки
- висота лампи 1 + метра що дозволяє себе знімати на повний ріст
- гарна фіксація ніжок які дозволяють утримувати вагу телефону та рвновагу
- різні розміри кільцевої лампи
-шнур з різними опціями для керуванням потужності ламп
-може працювати від світла і від повербанка
ui
- має чорний колір
-лампа має 4 кольори та різні освіщення (жовтий, білий, рожений і т.д,
Коментар frusia.pro:
Повер банк. Все правильно, тільки замість гладенька на дотик краще писати, що має блискучу поверхню.
Кільцева лампа. Все супер. Розібрано правильно, молодець!
Чудовий початок, переходьте до наступного уроку!