Надеюсь, что вы уже ознакомились с задачами, которые стоят перед UX-дизайнером, и для многих из вас они могли стать открытием. Если вы еще этого не сделали, то я рекомендую вернуться к третьему уроку. А сейчас мы перейдем к задачам UI-дизайнера. Уверена, что в вашем представлении – это будет что-то более очевидное и понятное. Эти задачи в большинстве случаев имеют четкий физический результат – готовые макеты в графическом редакторе.
UI-дизайн – это про постоянный поиск баланса между креативностью и функциональностью. Это индустрия, где каждый год появляются и набирают популярность новые тренды, которые необходимо учитывать в своей работе.
- Кто такой UI–дизайнер?
- Типография
- Цвет в дизайне
- Композиция и отступы
- Принципы дизайна
- Сетки
- Работа с иконками и изображениями
- Где брать идеи?
- Создание финального дизайна страниц
- Создание адаптивного и респонсив дизайна
- UI Kits и дизайн-системы
- Типичный день UI-дизайнера
- Анимация элементов. Работа моушн-дизайнера
- Задачи графического дизайнера
- Домашнее задание
- Выводы
UI-дизайнер – это креативный специалист, который преобразует идеи, исследования и функциональные требования в визуальные решения в виде макетов сайта, приложения или любого другого интерфейса. Его еще называют визуальным дизайнером.
Основная задача UI-дизайнера – сделать взаимодействие человека с продуктом максимально интуитивным и приятным. Он тщательно подбирает цвета, шрифты, иконки и расположение элементов, учитывая как эстетику, так и удобство использования. Благодаря этому, каждый пиксель интерфейса приобретает свою важную роль в создании гармоничного и функционального продукта.
Важным фактором для эффективной работы визуального дизайнера является развитие собственного вкуса, насмотренность, знание правил и закономерностей теории дизайна. Именно к этим темам мы перейдем ниже.
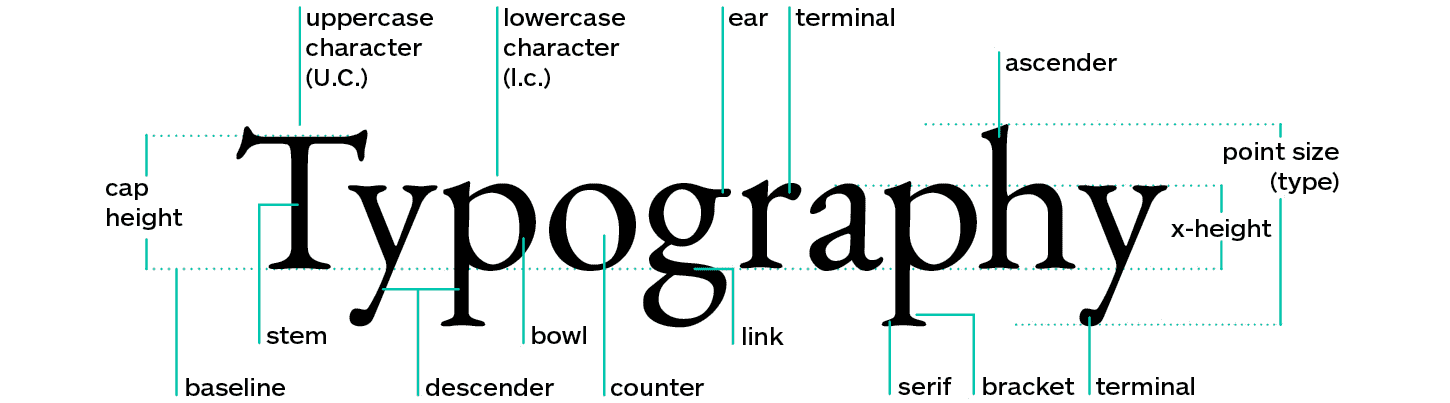
Типографія — це правила, принципи та способи оформлення тексту. Типографія є одним із розділів графічного дизайну. Дозволяє подати текст найзрозумілішим чином для сприйняття читачем. UI-дизайнер займається підбором шрифту, визначає розміри, відстані між рядками та символами. Визначає стилі заголовків, параграфів, списків та інших текстових елементів сторінки. Познайоммось з ключовими термінами.
Шрифт — це набір символів, оформлених в одному стилі, що складають єдину систему.
Гарнітура — це набір шрифтів, об'єднаних в одне сімейство.
Кегль — це висота літери шрифту.
Інтерліньяж – це міжрядковий інтервал або відстань між рядками.
Оцініть складність цієї дисципліни поглянувши на малюнок нижче.

Шрифт имеет способность создавать настроение и общий стиль не хуже, чем фотографии и цвета. Именно поэтому важно научиться подбирать шрифты под каждый проект. На каждого UI-дизайнера ждет множество препятствий на этом пути.
Первое препятствие – это научиться отличать хорошие, качественные и стильные шрифты среди всех остальных. Второе – это то, что большое количество красивых шрифтов являются платными и требуют дополнительных финансовых ресурсов. Третье препятствие будет актуально для дизайнеров, работающих с кириллицей, ведь для этого рынка количество хороших шрифтов уменьшается в десятки раз. Есть и другие незначительные препятствия.
Если вам интересно более детально узнать о типографии, вы можете приобрести мой гид, посвященный этой теме.
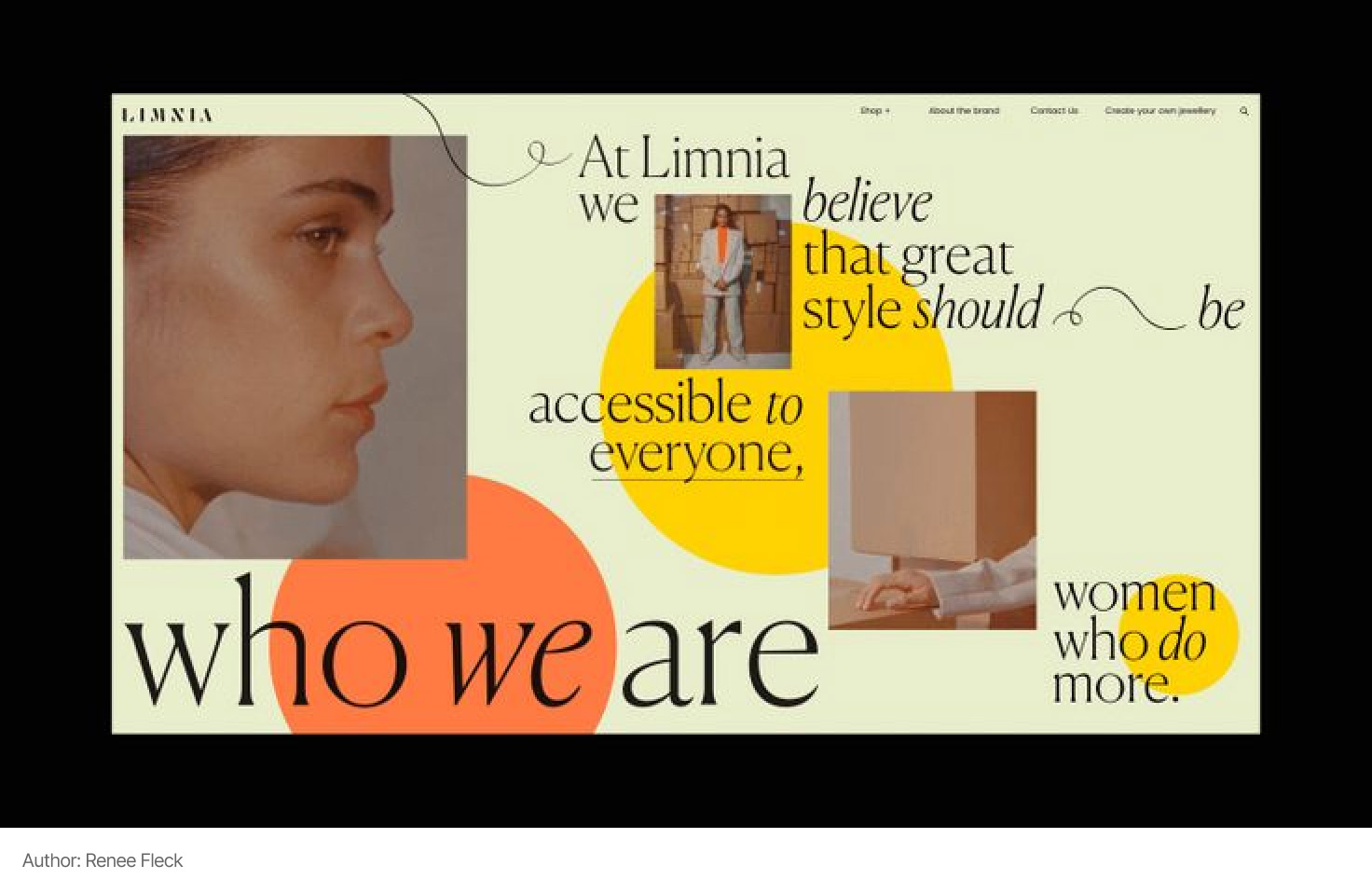
Обратите внимание на пример ниже (дизайн сайта для магазина кофе). Дизайнер с опытом вряд ли выбрал бы для сайта такие шрифты, как в верхнем примере. Они выглядят немного кривыми, а их читабельность резко падает с уменьшением размера букв. Но справедливости ради, у меня есть подозрение, что человеку без дизайнерского образования или без соответствующей надивленности такие шрифты кажутся весьма неплохими. На самом деле, добавлять рукописные шрифты в современный вебдизайн нужно с большой осторожностью. Для интерфейсов – это вообще табу.
А вот комбинация шрифтов из нижнего примера является более привычной и правильной для современного подхода к типографии сайтов.

Цвет в дизайне
Цвет в UI-дизайне– это гораздо больше, чем просто выбор приятных оттенков. Он является мощным средством коммуникации, которое способно передавать эмоции, влиять на настроение пользователя и формировать его взаимодействие с продуктом.
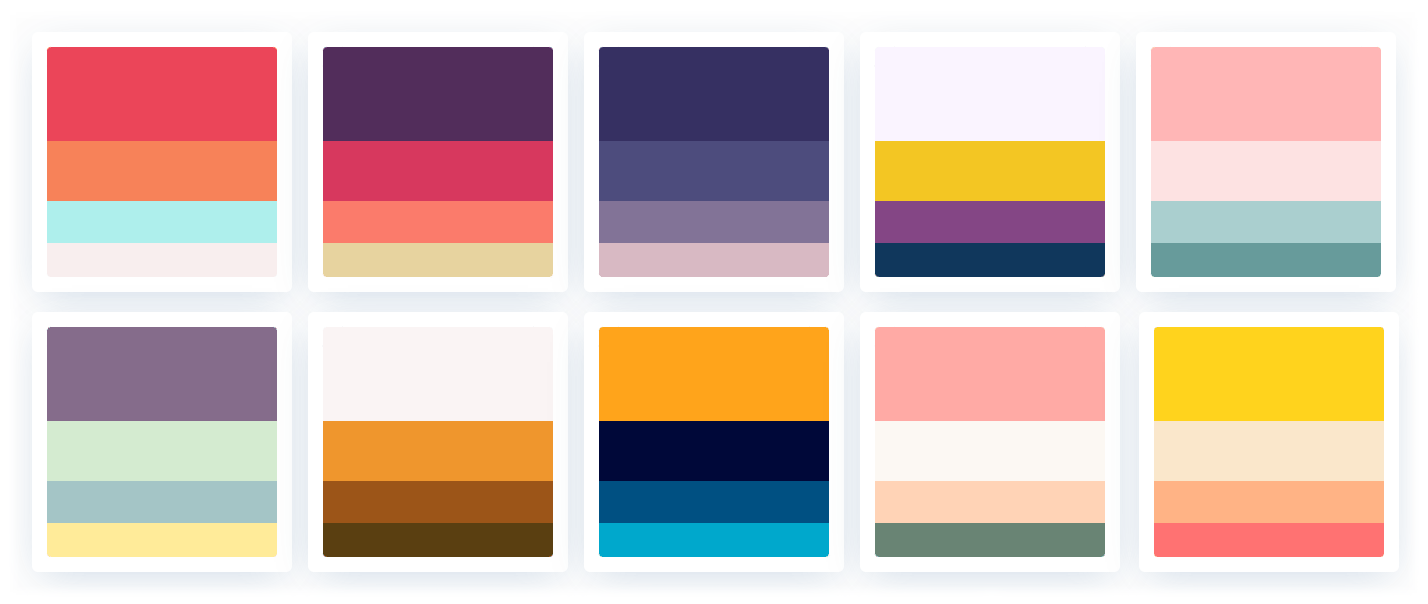
Палитра или цветовая схема — это набор базовых цветов, которые используются как основа идентификации вашего интерфейса. Помогает создавать целостные страницы, упрощает и значительно ускоряет работу, потому что подбор нужно выполнить лишь один раз.
Зазвичай використовується готова палітра, яка базується на фірмовому стилі чи рекламних матеріалах. Якщо таких немає, можна використати логотип, щоб отримати кілька базових кольорів, а решту підібрати самостійно. Якщо клієнт нічого немає, то всю кольорову схему ви робите самі. Краще займатися створенням палітри кольорів після створення вайрфреймів, щоб розуміти, які елементи інтерфейсу і відповідно кольори вам знадобляться.
Коли підбираєте палітру самостійно, то зверніть увагу на кольори конкурентів та суміжні області. Також непогано було б ознайомитись з психологією кольору. Знайдіть якнайбільше існуючих прикладів, складіть мудборд.
Якщо хочете предметно заглибитись в тему кольору в UI-дизайні, то раджу придбати мій гайд про колір.
Є безліч сервісів для створення кольорових схем (Adobe Color, Coolors, Colormind, Colorhunt , Palettr), які генерують новий набір на основі лише одного базового кольору або завантаженого зображення.

Композиция и отступы
Композиция – это способ упорядочивания всех элементов интерфейса так, чтобы пользователь сразу понял, куда двигаться и что делать дальше. Тщательно продуманная композиция устанавливает визуальную иерархию: основные элементы выделяются благодаря размеру, цвету или расположению, а вспомогательные – органично интегрируются в общую схему.
Среди основных подходов к композиции можно выделить симметричную, асимметричную, сеточную, диагональную и радиальную. Каждый из этих вариантов имеет свои особенности и позволяет достичь определённого эмоционального и функционального эффекта, в зависимости от задач проекта.
Симметричный баланс предполагает отражение элементов относительно центральной оси. Такой подход создает ощущение гармонии, стабильности и порядка, что особенно полезно для проектов, где важно передать надежность и уверенность. Пользователям легче ориентироваться в симметричном интерфейсе, ведь все элементы упорядочены и предсказуемо расположены.

Асимметричный баланс основывается на неравномерном размещении элементов, где равновесие достигается благодаря вариациям в размере, весе, цвете или форме компонентов. Этот подход позволяет создать динамичный, современный вид, который привлекает внимание благодаря интересным визуальным акцентам. Однако асимметрия требует тщательного подбора элементов, чтобы сохранить общую гармоничность композиции.

UI-дизайнеры активно используют сеточные структуры для организации пространства, а также диагональные композиции, что добавляет ощущение движения и динамики
Отступы – это пространство между отдельными элементами, которое помогает избежать перегрузки интерфейса и способствует лучшей читабельности. Четко определенные отступы разделяют контент на логические блоки, подчеркивают связь между элементами и создают визуальную “дышащую” зону. Это позволяет пользователю быстро сориентироваться, выделить важные части страницы и сосредоточиться на основных действиях.
По тому, соблюдает ли дизайнер правильную иерархию и подход к созданию отступов, можно многое сказать о его опыте в создании визуала.

Принципы дизайна – это фундамент, на котором строится каждый эффективный интерфейс. Они помогают создать понятный визуальный язык, способствующий интуитивному восприятию информации пользователем.
К основным принципам дизайна относятся:
- Баланс: равномерное распределение визуального веса создает гармоничный и стабильный интерфейс, который облегчает восприятие информации.
- Контраст: использование различных цветов, размеров и форм позволяет выделить ключевые элементы, обеспечивая четкую визуальную иерархию.
- Иерархия: вариации в размерах, цветах и расположении элементов помогают пользователю быстро определить приоритетность информации и логику структурирования интерфейса.
- Согласованность: последовательность в использовании стилей, шрифтов и других визуальных элементов создает единый, узнаваемый вид продукта.
- Воздух: использование свободного пространства вокруг элементов делает дизайн чище и удобнее для восприятия, позволяя важным компонентам «дышать».
Также, отдельно можно выделить гештальт-принципы, которые можно применить в дизайне. Они описывают, как наш мозг организует визуальную информацию, автоматически группируя отдельные элементы в единые целостные формы. Эти принципы помогают понять, почему мы воспринимаем набор отдельных объектов как связанный блок, даже если они расположены отдельно или имеют незначительные отличия.

Применение гештальт-принципов в UI-дизайне позволяет создавать интерфейсы, которые пользователь воспринимает логично и естественно. Освоение темы принципов дизайна требует отдельного материала, где будут приведены развернутые примеры.
Сетки в UI-дизайне – это инструмент, который помогает структурировано организовать пространство на экране, разбив его на логические блоки. Они обеспечивают последовательность расположения элементов, упрощают адаптивную верстку и способствуют единству визуального оформления продукта.
Колонковые сетки являются одним из самых распространенных вариантов и базируются на делении пространства на вертикальные колонки с фиксированными или адаптивными отступами (gutters). Такой подход позволяет легко управлять шириной блоков, создавая четкий и сбалансированный макет, который автоматически подстраивается под разные размеры экранов. Использование колонковых сеток значительно упрощает работу с адаптивными дизайнами, обеспечивая сохранение пропорций и четкости структуры при изменении размеров дисплея.
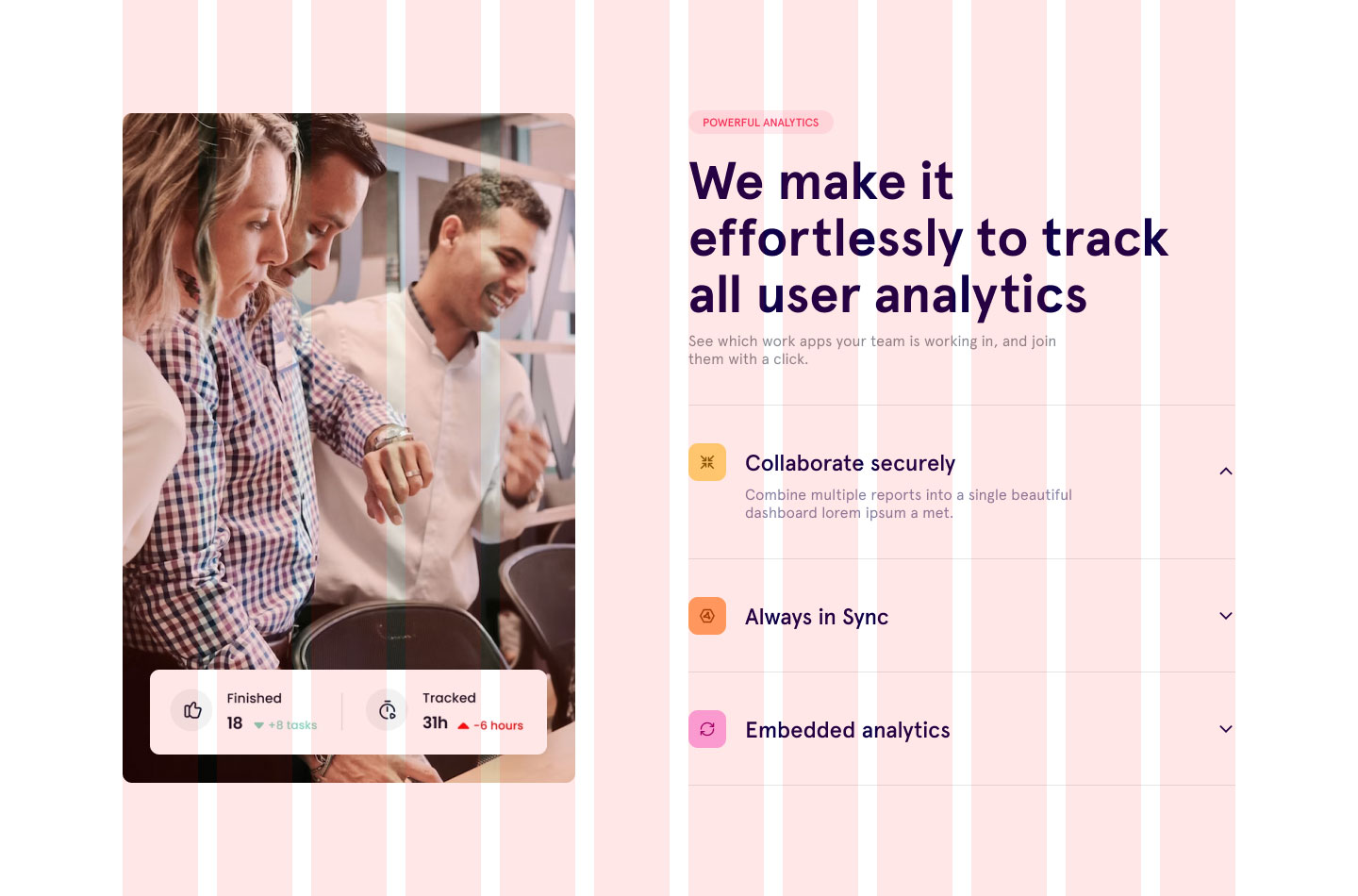
Пример использования колонковой сетки в реальном дизайне:

Базовые сетки используются для организации элементов как в горизонтальном, так и в вертикальном направлениях. Они позволяют установить единую систему рядов и колонок, благодаря которой создается четкая иерархия информации и определяется порядок размещения содержания. Такая сетка часто включает базовую линейку (baseline grid), что обеспечивает согласованность отступов и выравнивания текстовых элементов.
Модульные сетки представляют собой расширение обычных сеток, сочетая как колонки, так и ряды, формируя сетку из многочисленных модулей. Каждый модуль можно использовать как отдельную единицу для размещения контента или комбинировать для создания больших блоков, что делает макет более гибким и адаптивным.
Применение сеток в UI-дизайне позволяет уменьшить хаос в расположении элементов и обеспечивает техническую базу для построения удобных, адаптивных и последовательных интерфейсов. Используя различные типы сеток, дизайнер может достичь оптимального баланса между творческой свободой и структурированностью, что является критически важным для современных цифровых продуктов.
Иконки – это простые и четкие образы (изображения) для ускорения понимания и восприятия информации.
Основное правило, которое дизайнер должен запомнить в работе с ними заключается в том, что иконка должна передавать смысл текста, к которому привязана или который заменяет. Если образ не считывается, то иконку лучше убрать или заменить на другую.
Также важная часть – это стилистика. Иконки должны хорошо сочетаться друг с другом и, конечно же, с интерфейсом, в который их добавляют. С этим могут помочь готовые решения.
UI-дизайнеры часто используют готовые наборы иконок, которых существует множество (Fontawesome, Lineicons). Иногда иконки нужно редактировать или перекрашивать. UI-дизайнер должен следить, чтобы все иконки были выдержаны в едином стиле.
Изображения используются для улучшения подачи и дополняют текст. Фотографии и иллюстрации обрезают, подгоняют по размерам, проводят цветовую коррекцию.
Существуют бесплатные и платные сайты для подбора иллюстраций и фотографий (Freepik, Unsplash, Shutterstock). UI-дизайнеры не часто сами рисуют иконки и иллюстрации. Это больше работа графического дизайнера.
Где брать идеи?
Вдохновение в сфере UI-дизайна можно находить практически везде – главное, уметь обращать внимание на детали и анализировать, что именно делает продукт успешным. Идеи часто возникают в процессе наблюдения за работой других дизайнеров, поэтому важно постоянно обновлять свои знания и знакомиться с новыми трендами.
Важно не просто просматривать все подряд, а научиться формировать целевые запросы и искать именно нужные вам референсы. Также создавайте папки для сохранения разнообразных идей, чтобы в момент острого дефицита или кризиса идей вы могли быстро вернуться к сохраненному.
Перед стартом работы конкретного проекта, UI-дизайнер тоже формирует мудборд, то есть доску настроения. Мы еще вернемся к обсуждению мудборда в следующих уроках. Есть даже вариант сотрудничества с клиентом, когда вы соглашаетесь сначала на мудборд. Это этап идеи. А потом на основе него разрабатываете дизайн.
Представьте, что вы UI-дизайнер и сегодня вам поручено создать интерфейс для нового мобильного приложения. Сначала вы встречаетесь с клиентом и/или командой, чтобы обсудить цели проекта, потребности целевой аудитории и ключевые функции продукта. Этот начальный этап помогает вам четко понять задачу и сформировать общую концепцию будущего интерфейса.
Прежде чем погрузиться в работу в графическом редакторе, вы начинаете собирать референсы для вдохновения. Вы просматриваете работы конкурентов, ищете современные и трендовые решения, и анализируете успешные кейсы из разных сфер. Этот этап помогает вам определить визуальное направление, которое будет гармонично сочетаться с целями проекта.
Трохи про сам процес. Розвію поширений міф. UI-дизайнери рідко все вигадують самі з нуля. Найчастіше вони шукають приклади робіт на таких сайтах, як Behance та Dribbble, де найкращі колеги зі всього світу діляться своїми роботами. Це не означає, що все просто копіюється, ні. Але дизайнер може підглянути якусь деталь, вдале поєднання кольорів, шрифтів, сітку, компонування елементів.
Таким чином, новий дизайн поступово синтезується зі світогляду та вашого досвіду, а також з уже існуючих вдалих рішень. З напрацюванням проєктів у вас поступово сформується свій неповторний стиль з унікальними фішками. Але пам'ятайте, що на це потрібно дуже багато часу та зусиль.

У вас уже могут быть готовые вайрфреймы от UX-дизайнера, который уже поработал над логической структурой интерфейса. Или вы и есть этот дизайнер, потому что выполняете обе роли, UX и UI одновременно. Вайрфреймы содержат основные блоки и расположение элементов, что позволяет вам сосредоточиться на визуальном оформлении, не тратя время на разработку структуры с нуля. Они становятся вашей базой для дальнейшей работы над деталями и стилизацией.
В некоторых случаях вайрфреймы игнорируют и переходят сразу к дизайну. Но если мы говорим о мобильном приложении, то такой подход не лучшее решение. Оно может быть вполне целесообразным, если вы разрабатываете, например, небольшой креативный сайт.
Следующим шагом вы начинаете создание визуальной концепции. Используя собранные референсы, вы выбираете цветовую палитру, типографику, иконки и другие графические элементы, которые помогут сделать интерфейс не только привлекательным, но и интуитивно понятным. Вы тщательно работаете над пропорциями, отступами и композицией, чтобы каждый элемент соответствовал общей концепции продукта.
На завершительном этапе вы организуете тестовую сессию, демонстрируя свой дизайн коллегам и потенциальным пользователям. Полученные отзывы позволяют внести коррективы, усовершенствовать визуальную иерархию и улучшить удобство взаимодействия с интерфейсом. Таким образом, благодаря системному подходу – от сбора референсов до финальной презентации клиентам – вы превращаете идеи в реальный, современный интерфейс, который соответствует высоким стандартам UI-дизайна.
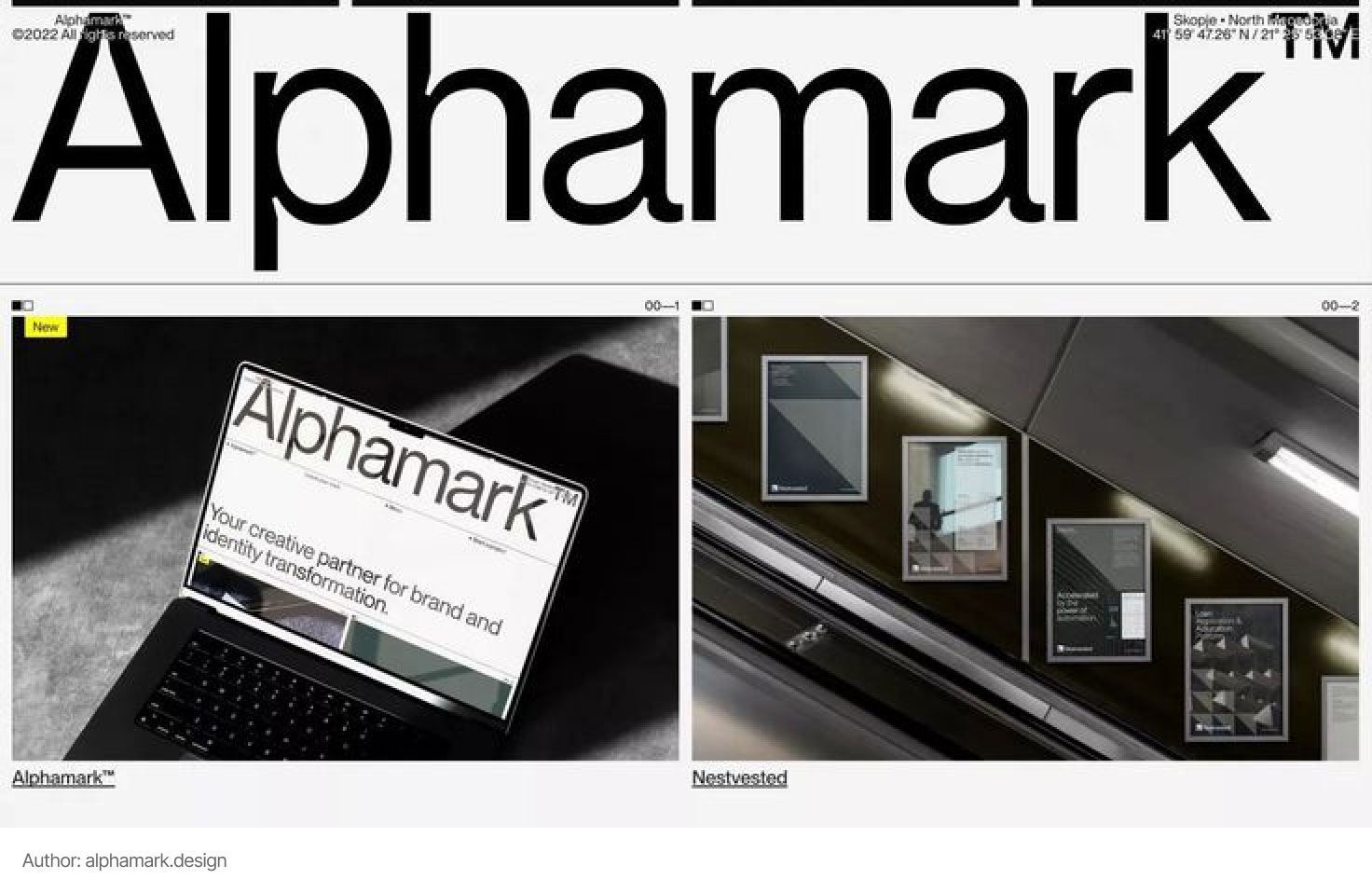
Mockup (читається мокап) — це дизайн відмальованої сторінки. Також мокапом називають дизайн сторінки або екрана, який вставлений у фотографію або ілюстрацію з пристроєм, на якому передбачається його використання. Коли ви бачите фото з ноутбуком і запущеним сайтом, знайте, що це також мокап.

Теперь возьмем к примеру другую задачу, а именно создание сайта. Обычно процесс начинается с рисования макетов для десктоп-версии (то есть версии для мониторов и ноутбуков). Но для того, чтобы команда разработки качественно воплотила ваш дизайн будет мало лишь этих макетов.
Статистика последних лет говорит о том, что все больше пользователей посещают сайты с мобильных устройств. Этому способствует значительное улучшение скорости мобильного интернета. Вебстраницы на телефоне открываются так же быстро как и с ПК или ноутбука. Поэтому дизайнер должен заранее продумать как будет выглядеть и работать сайт на смартфоне.

Розберемось в чому полягає різниця між адаптивним та респонсів дизайном.
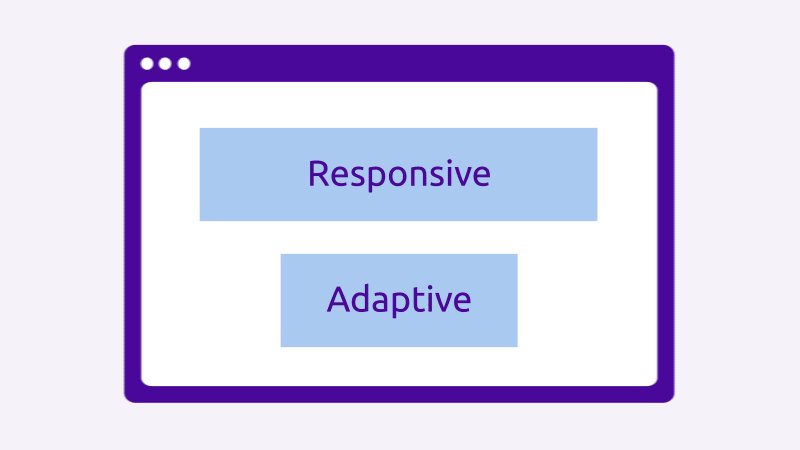
Підхід адаптивного дизайну полягає в розробці окремих, заздалегідь визначених макетів для різних розмірів екранів. Ви створюєте фіксовані версії інтерфейсу для смартфонів, планшетів і десктопів, кожна з яких оптимізована для конкретної категорії пристроїв. Це дозволяє чітко контролювати, як виглядатиме ваш дизайн у кожній точці перелому, але вимагає більше ресурсів для підтримки кількох варіантів макета.
При розробці цього виду дизайну виділяють ключові варіанти відображення, між якими відбувається різкий перехід. Ці точки ще називають breakpoints (читається брейкпоінтс). При зміні розміру вікна браузера сайт буде адаптовуватись «ривками» при перемиканні від одного відображення до іншого. Кожне відображення може мати унікальне компонування.
Наприклад, відображення для настільних комп'ютерів (де зазвичай використовуються великі монітори), дизайн може включати праву колонку з додатковою інформацією. У відображенні для смартфона того ж сайту ця бічна колонка сховається, оскільки екран вузький.
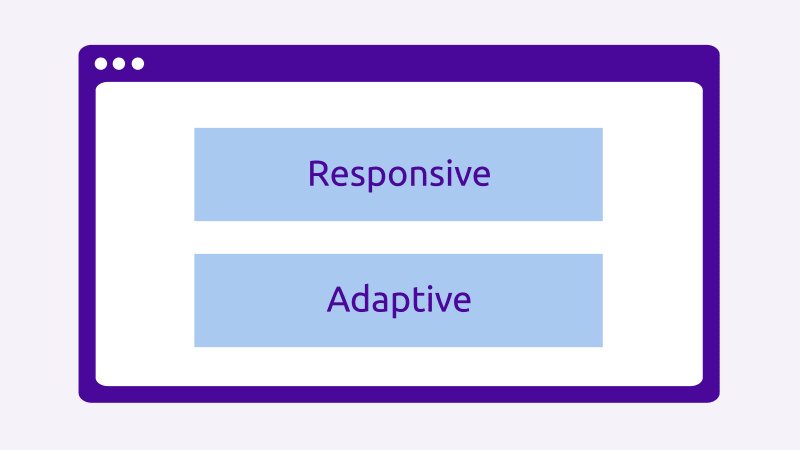
Респонсів дизайн, навпаки, базується на гнучких сітках та відносних одиницях виміру, що дозволяє інтерфейсу плавно адаптуватися до будь-якого розміру екрана. Ви встановлюєте правила для елементів, які масштабуються залежно від простору, і таким чином забезпечуєте безперервну трансформацію макета, незалежно від конкретних точок перелому. Цей підхід забезпечує більшу універсальність, але може вимагати ретельного тестування для досягнення ідеальної зручності на всіх пристроях.
При зміні розміру вікна браузера дизайн підлаштовується ніби він зроблений з гуми. Тобто структура компонування статична і бічні колонки не зникають.

Зі свого досвіду скажу, що респонсів дизайн добре працює з простими макетами, де багато однотипних елементів: слайдерів, карточок, простих текстів. Якщо ж ми хочемо досягти більшої креативності або демонструвати користувачам відмінні від десктоп-версії підходи, то краще працювати з адаптивним дизайном.
Створення макетів для окремих версій сайту вимагає від дизайнера наступних вмінь:
- Анализ аудитории и устройств: определение основных размеров экранов и точек перелома, которые используют ваши пользователи.
- Гибкая сетка: использование адаптивных сеток для логического распределения контента на странице.
- Оптимизация контента: масштабирование изображений и иконок, использование современных форматов для быстрого загрузки.
- Адаптивная типография: обеспечение удобства использования кнопок, меню и форм на различных устройствах, включая сенсорные экраны.
- Интерактивные элементы и особенности устройств: обеспечение удобства использования кнопок, меню и форм на различных устройствах, включая сенсорные экраны. Помните о общепринятых приёмах (тапы, свайпы и т.д.).
- Доступность: использование высокого контраста и понятной навигации для обеспечения комфортного пользования для всех групп пользователей.
UI Kits и дизайн-системы
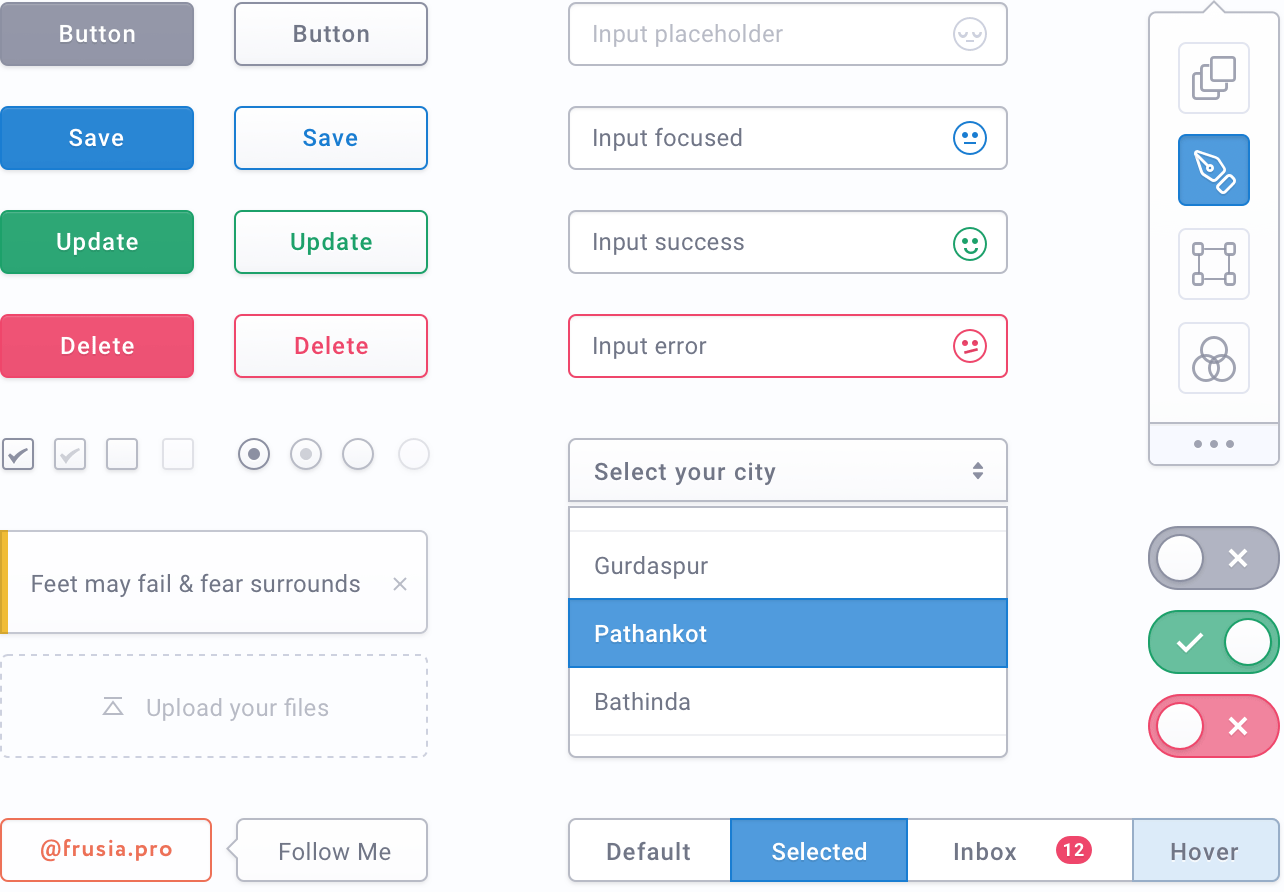
UI-kit (читается юай-кіт) или User Interface Kit — это набор элементов интерфейса для дальнейшего проектирования страниц сайта. Набор будет отличаться для стартапа, блога и социальной сети. Наиболее распространённые элементы: кнопки, элементы навигации, поля ввода, списки, переключатели, формы и так далее.
UI-kit в современных графических редакторах делается на основе компонентов. Это позволяет значительно ускорить внесение изменений. Представьте себе ситуацию. У вас есть 20 изображённых экранов. Внезапно заказчик захотел изменить скругление кнопок несмотря на все уговоры дизайнеров. Используя UI-kit на основе компонентов, вам придётся внести изменения только в одном месте, правки на всех страницах будут сделаны автоматически и мгновенно. Разве это не магия? Без компонентов (например, если вы используете Photoshop) вам придётся пройтись по всем страницам и переделать каждую кнопку вручную.

Дизайн-система – это более комплексный инструмент, который включает не только визуальные компоненты, но и набор правил, принципов, документированных шаблонов, а также рекомендации по использованию цветов, шрифтов, отступов и даже кода. Дизайн-система создается для того, чтобы обеспечить единый стандарт для всей команды, включая как дизайнеров, так и разработчиков, и гарантировать последовательность во всех продуктах компании.
Разница между UI Kits и дизайн-системами заключается в масштабе и глубине информации. UI Kits обычно являются статическими наборами графических элементов, которые используются для быстрого создания прототипов или как база для визуального оформления. Дизайн-система же намного шире: она включает как визуальные элементы, так и принципы, которые регулируют их использование, что позволяет создавать не только красивые, но и функциональные интерфейсы, которые легко поддерживать и масштабировать.
Первые помогают быстро генерировать идеи и создавать прототипы, а вторые – поддерживать долгосрочную единство, эффективность и масштабируемость продукта.
Запомните также, что и дизайн-система, и UI-Kit имеют целью помогать не только команде дизайнеров, но и значительно облегчить и ускорить разработку интерфейса.
Типичный день UI-дизайнера
Как и UX-дизайнера, утро начинается с проверки почты, планирования задач или совместных колов с командой или заказчиками. Далее – непосредственная работа с поисковиками, стоками, техническим заданием, проведенными исследованиями и, конечно же, графическим редактором.
Львиная доля времени UI-дизайнера посвящена поиску. Мы ищем идеи и конкретные референсы для мудборда и макетов. Мы ищем хорошие, чаще бесплатные, шрифты. Мы ищем цвета и композиционные приемы. Также иногда мы ищем контент. Это могут быть как временные фото, видео, иконки, так и те, что будут использованы в конечном продукте.
Поскольку на поиск может уходить довольно много времени, важно оптимизировать скорость работы с графическим редактором. Чтобы можно было оперативно реализовать идею, накидать несколько вариантов и т.д. Работа с компонентами, вариантами и автолейауты вам в помощь.
UI-дизайнеры создают экраны интерфейсов с нуля или визуализируют уже имеющиеся вайрфреймы.
Как видите, UI-дизайнер меньше общается с людьми и больше рисует. Но прокачивать коммуникацию необходимо в любом случае. Ведь существует этап презентации, когда дизайнер обязан защищать свои идеи. И когда мы говорим о визуале, то со стороны других здесь может включаться иррациональный фактор вкусов и предпочтений. Именно поэтому дизайнеру необходимо умение объяснять и отстаивать свои решения.
Анимация элементов. Работа моушн-дизайнера
В UI-дизайне анимации используются для направления внимания, объяснения изменений состояний, создания плавных переходов и вау-эффекта. Главная цель анимации – обеспечить интуитивное взаимодействие: она помогает пользователю понять, что происходит, и создает ощущение непрерывности в процессе использования продукта.
Микроанимации – это короткие, тонкие эффекты, которые подтверждают действия пользователя, сигнализируют об активных элементах или облегчают восприятие интерфейса. Они могут отображаться при нажатии кнопок, загрузке контента или изменении состояний элементов, делая взаимодействие более понятным и приятным. Такие анимации несложно создать, работая в Figma. Для сложных анимаций обычно используют Adobe After Effects или Adobe Animate.


На самом деле UI-дизайнер не должен концентрировать все свое внимание на работе с анимациями. Потому что это отдельное направление с отдельным специалистом – моушн-дизайнером. Основные задачи моушн-дизайнера:
- Разработка концепций и идей для анимаций.
- Создание сторибордов и прототипов движений.
- Интеграция анимаций в конечный продукт. Например, использование технологии Lottie.
- Тестирование и оптимизация анимаций для различных устройств.
- Сотрудничество с UI/UX-дизайнерами и разработчиками для согласования движений с общим дизайном.
Также стоит отметить, что большая часть анимаций, реализованных в современных веб-продуктах, создана разработчиками с помощью специальных готовых css и js библиотек. Работая в команде с фронт-энд разработчиками, можно попробовать реализовать анимации без помощи моушн-дизайнера.
Задачи графического дизайнера
Сюда входит широкий круг задач, но я выделила лишь основные, которые пересекаются с UX/UI-дизайном:
- Создание логотипа и фирменного стиля;
- Отрисовка иллюстраций и иконок;
- Создание баннеров, маркетинговых материалов, упаковки.
В отличие от дизайнера UX/UI, графический дизайнер иногда использует дополнительное оборудование, например, графический планшет. Кроме того, художественное образование и умение рисовать может очень помочь в профессии.
Домашнее задание
С этого момента этот курс рассчитан на самостоятельное изучение и выполнение домашних заданий. Понимаю, что некоторые задания могут быть непростыми для вас.
Для дополнительной поддержки воспользуйтесь чатом в телеграме. Здесь вы сможете задать вопросы, касающиеся уроков, или просмотреть примеры правильного выполнения от других учеников.
Чат недоступен для граждан россии.
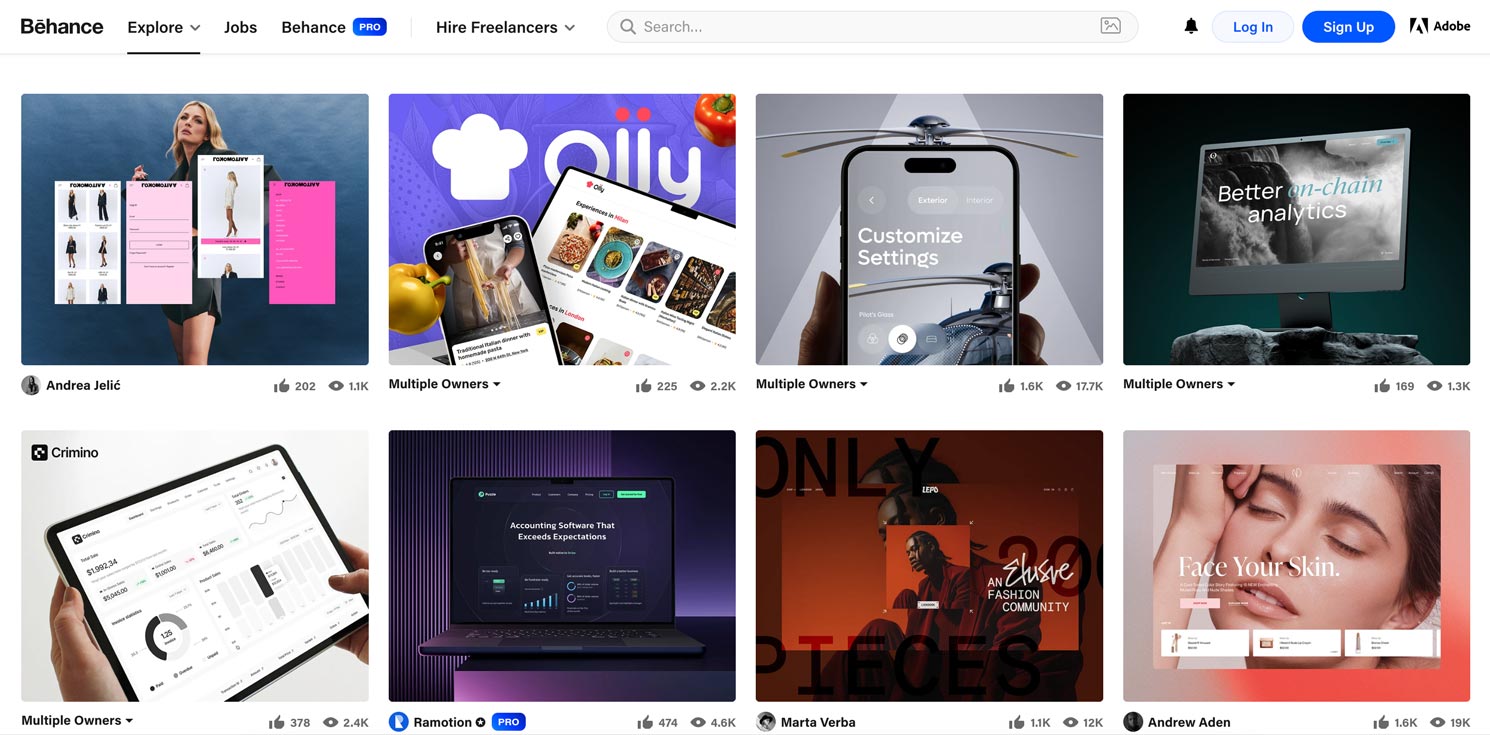
Задание 1. Зайдите на сайт Behance и сохраните себе варианты портфолио трех разных дизайнеров: UX/UI дизайнера, графического дизайнера и моушн-дизайнера. Еще одно условие – портфолио должны вам нравиться. Можете поделиться ссылками в телеграм-чате.
Задание 2. Представьте себе ситуацию: вы работаете в команде и согласовали с заказчиком вайрфреймы его будущего приложения. Но он понятия не имеет, каким приложение должно быть визуально. Теперь ваше задание найти для заказчика 2-3 референса, которые будут отличаться стилистикой. Поскольку это вымышленное задание, выберите тему приложения самостоятельно из списка ниже.
- Мобильное приложение для фитнеса. Отслеживание тренировок, планирование питания, мотивационные напоминания.
- Сервис по доставке готовой еды. Разные рационы, подписки, персонализированные рекомендации.
- Приложение для планирования бюджета (финансов). Расходы, сбережения, дневники расходов, напоминания о платежах.
- Приложение для изучения иностранных языков. Ежедневные уроки, геймификация, социальные взаимодействия между пользователями.
- Онлайн-платформа для поиска репетиторов или курсов. Рейтинг преподавателей, расписание занятий, отзывы, поиск по специализациям.
- Приложение для заботы о психологическом здоровье. Медитации, советы по снижению стресса, дневник настроения.
Референсы ищите на том же Behance и сохраните себе в качестве ссылок.
Выводы
Здравствуйте! Это был еще один объемный урок этого бесплатного курса. Надеюсь, что теперь вам стало более очевидно, какие знания нужны UI-дизайнеру и какие задачи ежедневно возникают перед ним. Чтобы стать умелым специалистом в этой области, нужно отдельно углубиться в каждый из разделов. Удачи!
Выполняйте домашнее задание. Только практика по-настоящему приблизит вас к заветной профессии.
Пройти тест
Чтобы урок был засчитан как пройденный, вам нужно правильно ответить на 80% вопросов из теста. Чтобы пройти тест и проверить свои знания, вам нужно войти в систему и записаться на курс или зарегистрироваться, если вы еще этого не сделали.
Продолжить обучение
графічний - https://www.behance.net/NegativoPeru
ux ui - https://www.behance.net/vlad_g
Додаток про психологічне здоров’я. Медитації
Референси : [https://www.behance.net/gallery/221897061/Soulspace-Mobile-app-UX-UI?tracking_source=search_projects|meditation&l=0]
[https://www.behance.net/gallery/231356027/Calm-meditation-and-yoga-app?tracking_source=search_projects|meditation&l=4]
[https://www.behance.net/gallery/230684935/Yoga-And-Meditation-Mobile-App?tracking_source=search_projects|meditation&l=10]
Коментар frusia.pro:
Добрий день, Марго! Бачу правильно підібрані портфоліо моушн-дизайнера, граф дизайнера та ux/ui-дизайнера. Референси для додатку психологічне здоров'я також відповідні та мають класний стиль.
У вас добре виходить, переходьте до наступного уроку!