В шестой части по основам Figma мы узнаем, как работать с градиентами. А именно поймем, какие существуют виды градиентов, как их создавать и настраивать на практике. Поговорим о плагинах для Figma и установим и используем несколько из них прямо во время урока.
- Градиенты и заливка цветом в Figma
- Линейный градиент (Linear)
- Радиальный градиент (Radial)
- Угловой градиент (Angular)
- Градиент в виде ромба (Diamond)
- Настройки градиентов
- Непрозрачность
- Пипетка
- Возможность задать код цвета
- Добавляем точки к градиенту
- Угол и направление градиента
- Практические примеры
- Плагины для градиентов в Figma
- Как работать с плагинами?
- Знакомство с плагинами и Figma Community на примере uiGradient
- Работа с плагином uiGradient
- Плагин Easing Gradients
- Плагин Chromatic Figma
- Домашнее задание
- Выводы
Наверное, большинство из читателей этого урока уже знают, что градиент – это плавный переход из одного цвета в другой. Для отображения градиента нужно как минимум два цвета, то есть две ключевые точки, между которыми будет образован плавный переход, состоящий из промежуточных оттенков.
С помощью ключевых точек мы можем изменять градиент, чем больше их будет, тем более сложные переходы получим.
Мы с вами уже научились окрашивать объект в цвет с помощью пипетки в пятом уроке. Так же мы можем присвоить цвет объекту без использования пипетки, выбрав его самостоятельно. Для этого используем правую боковую панель. Перейдите к объекту и нажмите на панели настроек Fill. По умолчанию объект будет залит одним цветом (Solid). Мы можем это изменить, двигая кругом выбранного цвета мышкой на панели выбора цвета.
На этой же панели в выпадающем меню Fill сверху слева вместо заливки цветом вы сможете выбрать заливку градиентом. В большинстве графических редакторов есть четыре вида градиентов: линейный, радиальный, угловой и градиент-алмаз (ромбовидный).
Переход цвета в этом типе градиенте осуществляется по прямой линии. Сразу стоит отметить, что практически во всех случаях вы будете использовать именно этот градиент. Он наиболее естественно и привлекательно передает переходы. Чтобы задать объекту заливку линейным градиентом, выберите его на панели в выпадающем списке Fill и установите цвета для точек, как показано на видео ниже.
В отличие от линейного, в радиальном градиенте цвет расходится по кругу, начиная с его центра. Цвет слева будет отображен в центре, а справа – на периферии. Чтобы использовать радиальный градиент, в меню Fill выберите Radial.
Цветовой переход в этом градиенте повторяет форму спирали и на соединениях цвета имитирует «угол». Давайте посмотрим, как это работает на панели Fill.
Создает переходы цвета, от середины алмаза до его внешних граней. Похож на радиальный градиент, но в форме ромба. Применить нужно таким образом.
Недостаточно преобразовать заливку в градиент, чтобы получить желаемый для дизайна результат. Поэтому в Figma есть дополнительные настройки, а именно:
- непрозрачность;
- пипетка;
- возможность задать конкретный код цвета;
- добавление дополнительных точек;
- угол и направление перехода.
Позволяет изменять насыщенность цветового перехода путем изменения непрозрачности ключевой точки. Например: если у нас линейный градиент, который состоит из двух точек, первая с непрозрачностью в 100%, последняя 0%, то посередине градиентного перехода непрозрачность будет 50% и редактор автоматически вычислит финальный цвет.
Позволяет скопировать цвета для ключевых точек градиента. На практике очень полезная функция, которая позволяет, например, продолжить фон объекта, затемняя/осветляя его с другого края.
Allows the designer to precisely set the color for each key point. At the same time, the Fill panel allows working in different color formats. The most popular are HEX and RGB, which are actively used when creating brand books. For example, the client in the technical specifications can specify the required colors with specific values. Examples of HEX codes: #021A0D or #C22900.
Три предыдущие функции так же работают с заливкой объекта одним цветом (режим Solid).
Позволяет лучше контролировать цветовые переходы: избегать переходов с грязными оттенками, а также создавать очень сложные градиенты.
Популярный удачный пример многоцветного градиента – логотип социальной сети Instagram, который уже не один год подряд популяризирует тренды на градиенты в цифровой сфере.
Думаю, из предыдущих видео вы уже визуально поняли, что мы можем задавать градиенту любой угол. Для этого нам нужно открыть наш градиент таким образом, чтобы точки были видны поверх фигуры, и вручную, зажав левую кнопку мыши, вращать его.
У градієнтів є маса застосувань як у графічному, так і в UI дизайні. Давайте розглянемо кілька прикладів, які ви зможете використати самостійно на практиці.
Добавление объема фигуре. Имитируем трёхмерный рендер, но с использованием лишь двумерных инструментов. При этом шарик кажется достаточно объемным. Цветовые переходы заменяют игру света и тени.
Имитация движения фигуры. Снова же, лишь с помощью цветового перехода и игры с непрозрачностью, человеческий глаз воспринимает объект как движущийся. Такие иллюстрации даже в статическом виде могут стать чудесным визуальным дополнением для сайта.
Объемные элементы интерфейса. Поддержать тему объемности можно и с помощью элементов интерфейса, например градиентными кнопками. Помните, что во всем нужно иметь меру!
![]()
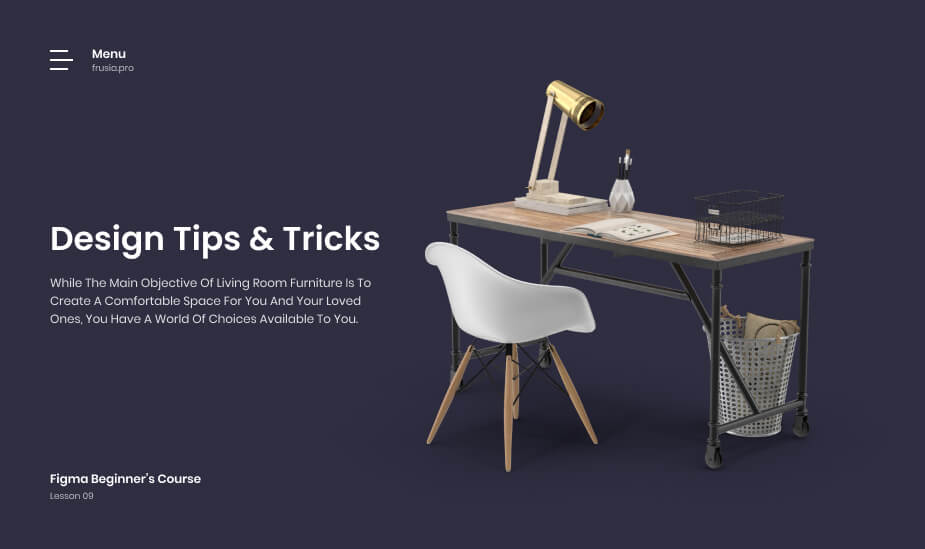
Градиент на фоне. Сравните два примера заливки ниже. Оба, конечно, имеют право на жизнь, но согласитесь, что у второго больше преимуществ. Округ человека есть за что зацепиться, светлая часть акцентирует внимание на тексте, а цветовое решение выглядит интереснее.


Еще один пример – сравните заливку фона градиентом и одним цветом. Градиент добавляет совсем немного акцентов, но делает изображение в целом интереснее.

Если вы проходили предыдущие уроки, я думаю, вы уже обратили внимание на то, что мы пока что изучаем базовый функционал графического редактора Figma. Но кроме этого существует возможность добавить новые функции с помощью плагинов.
Плагин – это отдельный модуль, созданный сторонним разработчиком для расширения функционала Figma или чтобы облегчить или ускорить работу уже существующих возможностей.
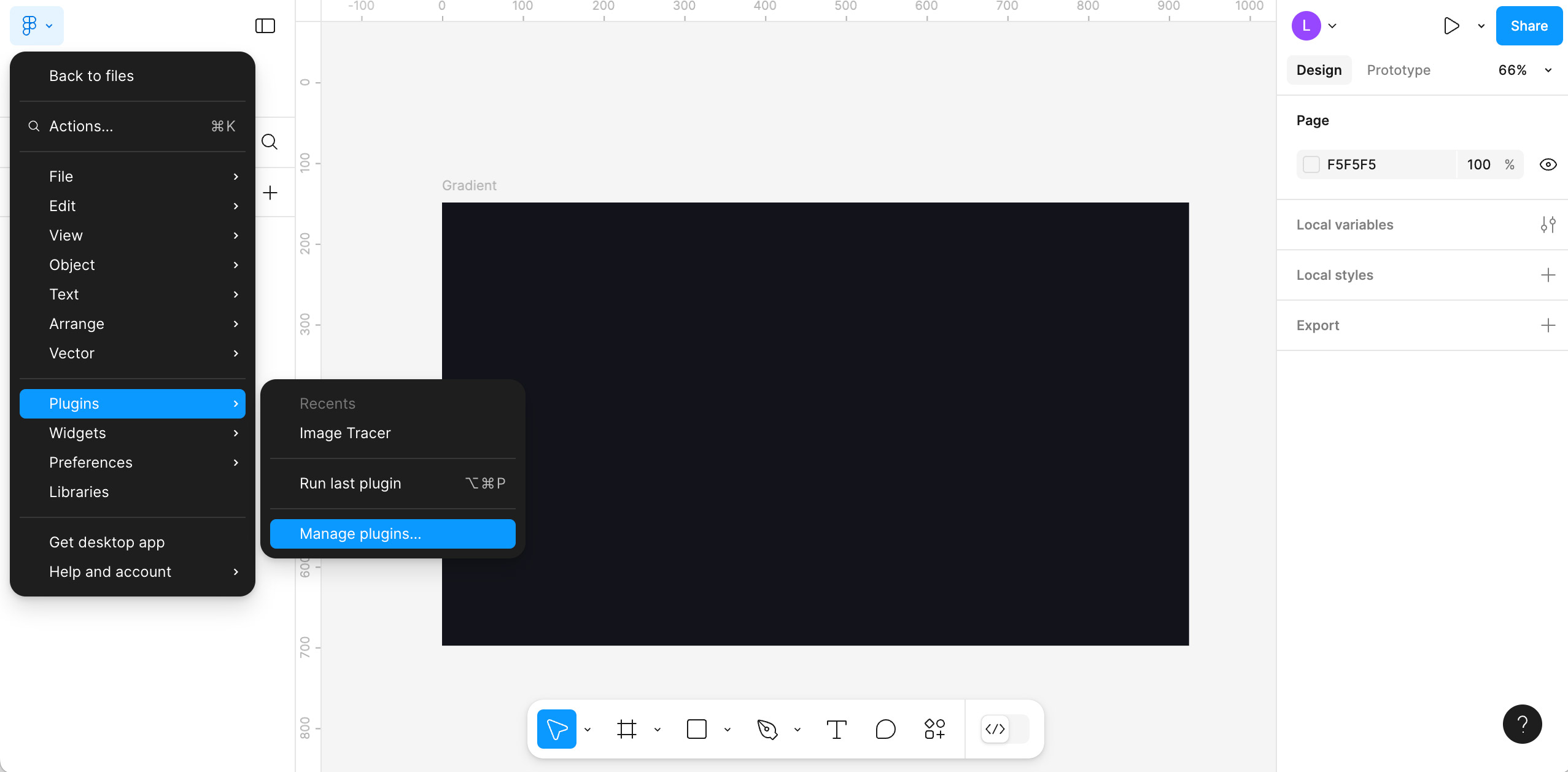
В главном меню Figma у вас есть пункт Plugins, который позволяет запускать уже установленные плагины, а также найти новые. За это отвечает пункт Manage Plugins.

Community у Figma – это сообщество пользователей Figma, где дизайнеры делятся полезными наработками друг с другом. Вы найдете там как бесплатный, так и платный контент. Кроме плагинов, вы увидите там наборы иконок, макеты сайтов, мокапы, шаблоны, иллюстрации и многое другое.
Пробуем установить ваш первый плагин для Figma:
- Перейдите на главную страницу Figma.
- Далее нажмите на Explore community в левом нижнем углу.
- Вы можете воспользоваться табом Plugins для поиска необходимых плагинов вручную. Но значительно быстрее будет ввести в поисковое поле название нашего расширения «uiGradient» и нажать Enter.
- Поиск выдаст список результатов, найдите нужный плагин и откройте в одном из ваших файлов.
Эту же операцию можно было выполнить также через вкладку Plugins и функцию Manage Plugins. Но было важно показать вам другой способ, чтобы в дальнейшем вы могли самостоятельно исследовать наработки Figma Community.
Расширение открыто. Теперь нужно понять, как с ним работать. Для начала выделите объект, который хотите перекрасить. Далее запускаем uiGradients одним из этих способов:
- через пункт контекстного меню Plugins, выбрав нужное расширение из списка. Чтобы вызвать контекстное меню, щелкните правой кнопкой мыши;
- через поиск, нажав Ctrl (Cmd) + / и написав в строке поиска название + Enter.
Второй способ может быть более удобным в том случае, если вы захотите установить много плагинов в будущем, и их сложнее будет быстро находить в списке.
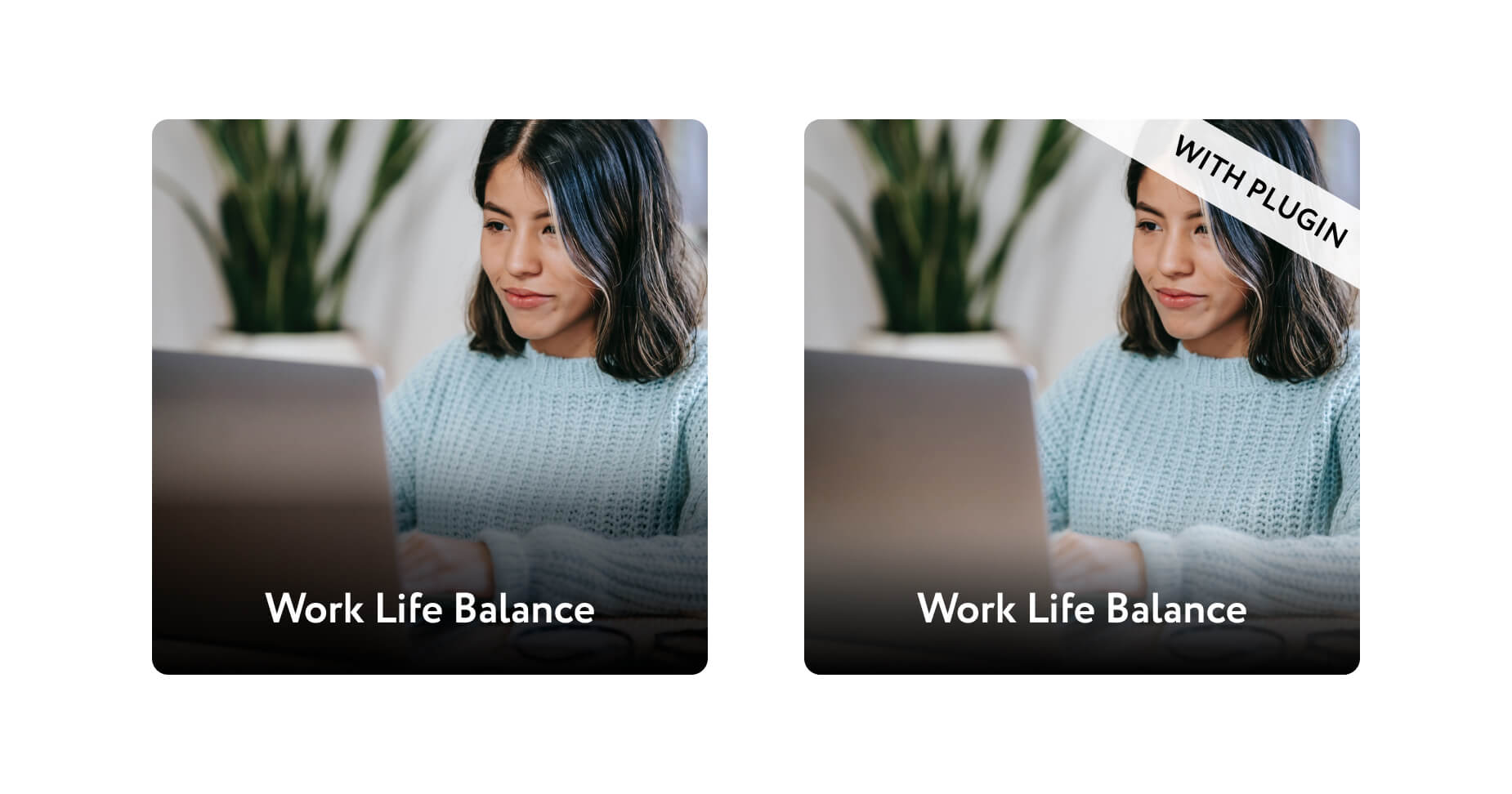
Это хороший инструмент, который позволяет делать переходы более мягкими внутри самого градиента. По сути, расширение предназначено для градиентов, которые используют в ключевых точках плавность. Особенно классно видно результат с черно-белой гаммой.
Пример: очень часто, для улучшения читаемости текста на фото, с одной стороны делают градиентную заливку, которая должна плавно исчезать в фотографии. Но в случае небольшого размера изображения переход может быть достаточно заметным. Именно здесь и пригодится Easing Gradients, который позволяет поправить стремительность перехода с помощью кривых.
Чтобы плагин сработал, нужно сначала выделить фигуру с уже нанесённым градиентом, а потом запустить плагин через меню или поиск.

Другой проблемой, после резких переходов, является так называемая «грязность цвета». Между двумя ключевыми точками градиента компьютер иногда подбирает довольно грязный переход. Исправить эту проблему можно вручную, добавляя новые ключевые точки с более чистыми оттенками цвета.
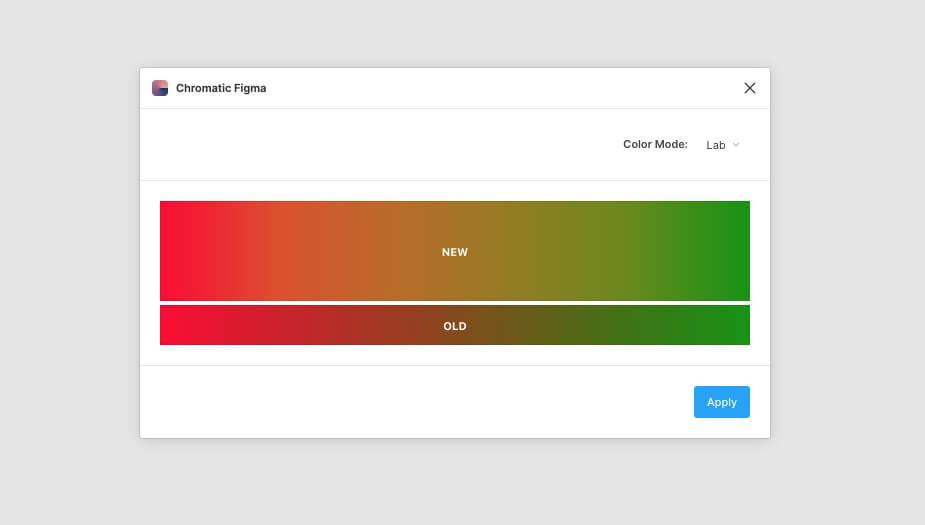
Но если вы еще недостаточно хорошо чувствуете цвета, а это свойственно всем новичкам, то можно воспользоваться плагином Chromatic Figma, который визуально улучшит градиент и буквально сделает грязную работу за вас.
Выберите фигуру с градиентом, запустите плагин, выберите Fix Gradient и нажмите Apply.

С этого момента курс рассчитан на самостоятельное изучение и выполнение домашних заданий. Понимаю, что некоторые задания могут быть непростыми для вас.
Для дополнительной поддержки воспользуйтесь чатом в телеграме. Здесь вы сможете задать вопросы, касающиеся уроков, или посмотреть примеры правильного выполнения от других учеников.
Чат недоступен для граждан россии.
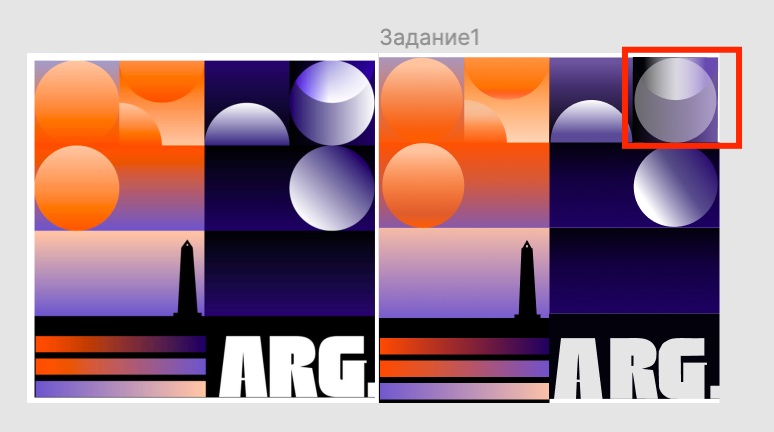
Задание 1. Максимально точно воспроизведите картинку с иллюстрацией, представленную ниже. Опирайтесь на только что приобретенные навыки работы с градиентами.

Задание 2. Установите все три расширения для градиентов, с которыми познакомились на уроке.
Задание 3. Нарисуйте любые три фигуры и самостоятельно настройте различные градиенты. После этого создайте дубликаты этих фигур и примените к ним плагин Chromatic Figma. Результат отправляйте ссылкой на файл Figma.
Навыки работы с градиентами в Figma значительно расширят ваши возможности и сделают ваш дизайн более интересным и разнообразным. А информация о существовании и использовании плагинов облегчит работу в будущем. Надеюсь, вы хорошо усвоили материал этого урока и выполните домашние задания, которые я для вас подготовила, ведь впереди вас ждет еще более захватывающий мир дизайна.
Пройти тест
Чтобы урок был засчитан как пройденный, вам нужно правильно ответить на 80% вопросов из теста. Чтобы пройти тест и проверить свои знания, вам нужно войти в систему и записаться на курс или зарегистрироваться, если вы еще этого не сделали.
Продолжить обучение



Д/з до уроку 12. Але щодо третього завдання я використала плагін Chromatic Figma, але різниці сильної не помітно.
https://www.figma.com/design/VFVFfmMTCjhgpprIJNzNnJ/Homework-12?node-id=9-109&t=DoMcO6xqTPX5eU75-1
Коментар frusia.pro:
Добрий день, Анастасія!
Завдання 1. Перемалювати ілюстрацію в векторі. У вас вийшло дуже схоже, добре попрацювали! Лише башта залишилась у вигляді растрового зображення. У наступному уроці ви побачите, як можна з легкістю повторити її складну форму. Бачу, що з градієнтами ви розібрались на відмінно.
Завдання 3. Застосувати плагін до намальованих фігур. Дійсно, різниця непомітна у вашому випадку, але це і не є критичним. Важливо, що ви зрозуміли, як працюють плагіни у Фігмі.
У вас дуже добре виходить, продовжуйте навчання, вам залишилось пройти лише один урок, щоб закінчити курс!