В очередной части по основам Figma (уже четвертая) научимся выравнивать объекты и распределять их в пространстве. Изучим новые фигуры: эллипс, полиго́н, звезду. Они не такие простые, как кажутся на первый взгляд.
Научимся экспортировать фреймы в графические файлы. Это позволит впоследствии поделиться ими с заказчиком или разработчиками. Оглянем популярные форматы изображений и поймем, в каких случаях их использовать.
- Выравнивание одного объекта относительно другого
- Выравнивание нескольких объектов относительно другого
- Выравнивание группы объектов относительно другого с сохранением позиции
- Выравнивание отдельных объектов
- Выравнивание одного объекта внутри фрейма
- Равномерное распределение
- Новые примитивы
- Эллипс
- Многоугольник
- Звезда
- Экспорт дизайна
- Как пометить слой для экспорта и сохранить его в файл
- Формат Png
- Формат Jpg
- Формат Svg
- Формат Pdf
- Домашнее задание
- Выводы
Выравнивание можно выполнять и вручную, но чтобы повысить скорость работы Figma предоставляет специальные инструменты. Чтобы выровнять объекты, нужно:
- Выделить оба слоя с объектами. Обратите внимание, что меньший объект будет выравниваться относительно большего в том случае, если выполняется выравнивание по краю (левому, правому, верхнему, нижнему). Если делать выравнивание по центру (горизонтально или вертикально, оба объекта могут сместиться);
На правой панели кликнуть по одному из типов выравнивания. Они находятся сверху панели свойств сразу под вкладкой Design. Рассмотрим каждый вид выравнивания и горячие клавиши:
- Align Left – выровнять с левого края большего объекта. Option + A в MacOS. Alt + A в Windows;
- Align Horizontal Centers – выровнять горизонтально по центру большего объекта. Option + H в MacOS. Alt + H в Windows;
- Align Right – выровнять вправо относительно большего объекта. Option + D в MacOS. Alt + D в Windows;
- Align Top – выровнять по верхнему краю большего объекта. Option + W в MacOS. Alt + W в Windows;
- Align Vertical Centers – выровнять по верхнему краю большего объекта. Option + W в MacOS. Alt + W в Windows;
- Align Bottom – выровнять по нижнему краю большего объекта. Option + S в MacOS. Alt + S в Windows.
- Обратите внимание, что горячие клавиши для выравнивания выставлены в таком же порядке, как и кнопки-стрелочки. Еще одна аналогия для геймеров – горячие клавиши выравнивания аналогичны перемещению в любом 3D-шутере, например Counter-Strike (AWSD).
- Сразу после клика объекты будут мгновенно переставлены в новое место, координаты изменятся. Вы можете продолжать нажимать на другие типы выравнивания, наблюдая, как обновляется положение.
Тут последовательность действий такая же, как и в предыдущем случае, но выбрать нужно больше двух объектов. Выравнивание будет происходить относительно наибольшего.
Обратите внимание, что объекты, которые выравниваются, изменяют свое положение один относительно другого (поскольку они разного размера). Чтобы избежать этого, необходимо предварительно сгруппировать объекты, что показано в следующем разделе.
Звучит противоречиво, но после просмотра инструкции ниже все встанет на свои места.
Итак, предыдущее группирование позволяет сохранить относительные позиции слоев, которые выравниваются, что иногда бывает полезно. В противном случае без группирования при применении нескольких выравниваний все объекты могут перемешаться в кучу, что и произошло в начале видео.
Если выделенные объекты расположены отдельно (без большого объекта, который перекрывает по размерам другие, как в предыдущих примерах), то выравнивание будет происходить относительно границ всех выделенных объектов. На практике это выглядит так (после каждого выравнивания применяется отмена последнего действия Cmd+Z или Ctrl+Z):
Если выделить только один объект внутри кадра, он выравнивается за пределами последнего:
Как видите, в зависимости от контекста инструмент выравнивания работает по-разному. Убедитесь, что вы понимаете, как будут выровнены объекты в зависимости от ситуации. Привыкайте к горячим клавишам.
Еще один очень полезный инструмент для размещения объектов. Представьте себе ситуацию: у вас есть несколько прямоугольников (кнопок), но расстояния между ними разные, а вам нужны одинаковые. Конечно, можно самому всё расставить, но инструмент Tidy Up сделает это за вас. Для этого выбираем все объекты и нажимаем Ctrl+Alt+T в macOs или Ctrl+Alt+Shift+T в Windows. Кликаем по появившемуся полю и кнопками-стрелками (вверх и вниз) подбираем соответствующее расстояние между элементами или вписываем значение и нажимаем Enter.
Есть еще два похожих инструмента – Distribute Vertical Spacing (Ctrl+Alt+V на macOs и Ctrl+Alt+Shift+V на Windows) и Distribute Horizontal Spacing (Ctrl+Alt+H на macOs и Ctrl + Alt + Shift + H на Windows). У них есть две отличия:
- Они распределяют выделенные объекты внутри своих границ, то есть после перераспределения объектов, они займут то же самое пространство, что и до применения операции. Инструмент Tidy Up наоборот не учитывает, сколько в результате пространства займут объекты на новых позициях;
- Вам нужно указать, в каком направлении распределять объекты (горизонтально или vertically). Tidy Up делает это автоматически.
На практике это выглядит так:
Не забываем, что распределение можно применять вместе с выравниванием. Это позволяет быстро упорядочить большое количество неточно расставленных объектов.
На панели инструментов у нас осталось еще несколько незнакомых фигур. Давайте разберемся, как ими пользоваться, если вы этого еще не сделали. Уверена, вы и не подозревали, что эллипс имеет столько возможностей.
Создать эллипс просто, достаточно воспользоваться горячей клавишей O (или выбрать соответствующий пункт в меню инструментов) и далее все сделать так же, как с прямоугольником. Далее начинается самое интересное:
- Если навести курсор на только что созданный круг, то можно заметить, что справа появился белый кружочек, за который можно потянуть. Если это сделать, то круг преобразуется в дугу;
- Сразу после преобразования в дугу появится еще три кружочка: Start – начальная точка, Sweep – размах, определяет длину дуги, Ratio – соотношение внутреннего радиуса дуги к внешнему, что определяет толщину дуги.
- Эти параметры доступны и в панели свойств, там можно задать точные значения с клавиатуры;
- Полезным может быть радиус закругления, который позволит смягчить торцы. Находится в том же месте правой панели, что и в случае с прямоугольником.
Позволяет создавать многоугольники от треугольника до полигона с неограниченным количеством вершин (чаще всего до 10). Я покажу, как можно с его помощью сделать фигуру с относительно размытыми краями. Такие штуки часто используют для фона в дизайне. Их еще называют blobГорячей клавиши нет, поэтому придется воспользоваться меню инструментов. Как и в случае с эллипсом, после создания и наведения появится два кружочка, отвечающих за:
- Count – количество вершин;
- Radius – радиус закругления вершин.
Звезда
Эта фигура также не имеет горячей клавиши. Границы ее применения довольно ограничены, но не тривиальны. Фигуру, как на видео, можно использовать как фон для бейджа со скидкой. Познакомимся с кружочками, которые отвечают за параметры:
- Count – количество лучей звезды;
- Ratio – соотношение между углублениями и выступами луча. Чем меньше значение, тем длиннее лучи;
- Radius – радиус закругления.
В работе вам часто нужно преобразовать дизайн внутри Figma в изображение, которое можно переслать в виде файла. Существуют разные форматы для разных целей. Вот несколько примеров, когда это понадобится:
- Пересылайте несколько экранов в файлах в формате Png без потери качества заказчику по электронной почте или в мессенджерах;
- Передайте иконки в векторном формате Svg разработчику;
- Предоставьте фотографии товаров в файлах формата Jpg.
Процесс преобразования какого-либо элемента дизайна в Figma в файл изображения называется экспортом. Экспортировать можно любой слой или фрейм как отдельно, так и все отмеченные для экспорта элементы за один раз. Вот, как это делается.
- Выбираем фрейм, группу или слой для экспорта;
- На панели свойств справа нажимаем + (плюсик) напротив надписи Export;
- Появятся опции для экспорта;
- Самое правое меню указывает, в каком формате будет сохранён файл. Убедитесь, что выбрано PNG – это формат без потери качества;
- Нажимаем кнопку Export название выбранного слоя,, которая находится под настройками. Надпись на кнопке будет соответствовать названию выбранного слоя;
- Появится окно, в котором указываем, где и с каким названием сохранить графический файл. По умолчанию название берётся из названия выбранного слоя, но это можно изменить. Не думайте менять формат файла на этом этапе (три символа после точки) – уже поздно. Если нужно, нажмите Cancel и измените формат с помощью правого выпадающего списка;
- Нажимаем кнопку Save. Окно выбора файла исчезнет. Готово! Изображение сохранено в указанном месте и файле. Теперь вы можете отправить его клиенту на утверждение или мне, как домашнее задание
PNG (Portable Network Graphics) – растровый формат без потери качества. Позволяет точно отобразить каждый пиксель исходного изображения. Другими словами, пользователь увидит его без изменений в цвете и качестве. Всегда экспортируйте дизайн в формате Png для клиента (если по каким-то причинам он не может посмотреть его прямо в Фигме) и в других случаях тоже.
Jpg (Jpeg, Joint Photographic Experts Group) – растровый формат для фотографий с потерей качества. Непомітно искажает исходное изображение, используя особенности человеческого восприятия. Позволяет значительно экономить на размере файла. Никогда не используйте Jpg для экспорта дизайна.
Svg (Scalable Vector Graphics) – векторный графический формат. Поддерживает как статические так и анимированные изображения. Figma пока что экспортирует лишь статично, хоть и поддерживает анимации. Занимает очень мало места. Всегда используйте для экспорта иконок и иллюстраций с небольшим количеством цветов (инфографика, схемы, таблицы с нетривиальной версткой). Обратите внимание, что вступительная картинка в каждом уроке была экспортирована именно в этом формате. Чтобы убедиться в этом, достаточно увеличить масштаб страницы – потери качества не произойдет и вы не увидите пиксельной лестницы.
Pdf (Portable Document Format) – формат электронных документов. Позволяет сохранять дизайн в векторной форме, но это не его прямое назначение. Часто используется для создания отчетов и презентаций для инвесторов. К сожалению, Figma генерирует очень тяжелые файлы в этом формате. Никогда не используйте Pdf для экспорта дизайна.
У каждого формата есть свои особенности и уникальные возможности. Например, Png позволяет указывать области с прозрачностью, а Jpg так не умеет. Но с этим я вас познакомлю постепенно в следующих уроках, пока выложенного материала достаточно.
С этого момента этот курс рассчитан на самостоятельное изучение и выполнение домашних заданий. Понимаю, что некоторые задания могут быть непростыми для вас.
Для дополнительной поддержки воспользуйтесь чатом в Телеграме. Здесь вы сможете задать вопросы, касающиеся уроков, или просмотреть примеры правильного выполнения от других учеников.
Чат недоступен для граждан России.
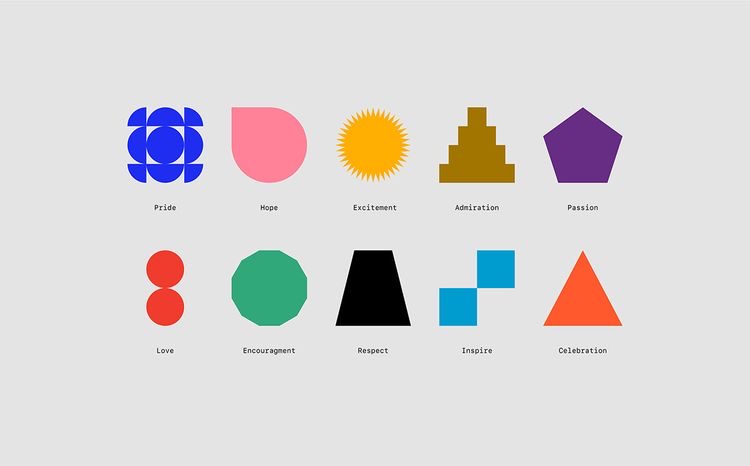
Задание 1. Создайте новый файл в Figma. Для каждого задания сделайте отдельную страницу. Повторите рисунок ниже, нарисовав все фигурки вместе с текстовыми названиями в отдельных фреймах, используя известные вам инструменты. Далее экспортируйте каждую фигуру с названием, фреймы одинаковых размеров в отдельные png-файлы. Затем импортируйте обратно в Figma только что созданные png-файлы. Расположите их в отдельном фрейме. В результате у вас должно быть на странице три фрейма сверху вниз: 1) с изображением самого задания (референс); 2) с нарисованными фигурками (с названиями под каждой фигурой); 3) с нарисованными фигурками в растровом формате, которые вы импортировали. Все три фрейма должны быть максимально похожи.

Задание 2. Выберите любой объект из предыдущего задания и нарисуйте, как выглядит в этот момент панель свойств Figma (она находится справа) в отдельном фрейме. Затем измените цвета так, чтобы они соответствовали темной теме интерфейса. Пример темной темы интерфейса смотрите ниже.

Задание 3. Зайдите на Behance или Awwwards (гуглим, если забыли, что это) и найдите два дизайна веб-сайта. Нарисуйте новый дизайн, используя структуру с одного сайта, а цвета и иллюстрации – с другого. Это очень сложное задание, учитывая, что вы ничего не знаете об основах дизайна, но хотя бы попробуйте.
На проверку отправляйте ссылку на файл. Не забываем, что каждое задание должно быть выполнено на отдельной странице. Внимательно читайте каждый пункт, там много нюансов. Используйте новые приемы из этого урока. Не забывайте о выравнивании, которое пригодится.
Вы продолжаете двигаться вперед в освоении Figma. В дальнейшем вас ждет еще больше интересных тем, которые откроют новые возможности этого мощного инструмента. Поэтому не медлите и выполняйте все практические задания, чтобы получить ценный опыт.
Пройти тест
Чтобы урок был засчитан как пройденный, вам нужно правильно ответить на 80% вопросов из теста. Чтобы пройти тест и проверить свои знания, вам нужно войти в систему и записаться на курс или зарегистрироваться, если вы еще этого не сделали.
Продолжить обучение
https://www.figma.com/design/QghsxbrpwUtGOmeaKkfLWk/Homework-10?node-id=0-1&t=2oiZCQNhge6YjMZd-1
Коментар frusia.pro:
Привіт, Анастасія! Ви чудово впорались з цією домашкою, мені подобається вам кропіткий підхід до виконання, так тримати.
Завдання 1. Усі фігури максимально схожі, як по геометрії, так і по кольорам. Гарна робота!
Завдання 2. Бачу темну тему, тут теж все добре. Можу порадити вам під час створення ліній затискати клавішу Shift на клавіатурі, тоді вони будуть завжди під кутом кратним 45 градусам. Я це пишу, тому що деякі лінії у вас поставлені під мінімальним нахилом. Так от, використання Shift дозволяє уникнути цієї проблеми.
Завдання 3. Бачу симбіоз візуальної частини з одного сайту і структури з іншої. Гарне поєднання! Є невеликі зауваження по боковим відступам: вони трохи відрізняються. Десь 34 пікселі, десь 40 пікселів. Але зараз це не має значення. По структурі й організації файлу також все добре. В цілому дуже хороша робота!
Чудовий прогрес, сміливо переходьте до вивчення наступних уроків, молодець!