В пятой части основ Figma мы узнаем о булевых операциях и научимся использовать их на практике. Это незаменимый инструмент для работы с векторной графикой, особенно с иконками и логотипами.
Про булеві операції
Булеві операції – поняття не нове. Вони прийшли до нас із такої науки як логіка, а математично можуть бути записані за допомогою теорії множин. Активно використовуються у програмуванні при побудові складних умов. Наприклад, відомі нам навіть із екселівських таблиць логічні оператори «і», «або» та «не».
Булеві операції потрібні для побудови складних векторних фігур із простих примітивів. Наприклад, кілька кругів можна об'єднати у хмару. У Figma є п'ять операцій:
- Объединение
- Вычитание
- Пересечение
- Исключение
- Преобразование в кривые
Для выполнения работы с этими инструментами нужно два или больше векторных элементов (фигур, примитивов).
После применения одного из пяти инструментов булевых операций мы получим не просто готовую фигуру. Figma объединяет векторы в группу и позволяет редактировать каждый элемент (двигать, изменять форму, отменять действие булевой операции путем выноса элемента из группы).
Объединение фигур (Union Selection)
Эту операцию следует применять, когда вы хотите получить одну сплошную фигуру из нескольких. В результате для всех частей этой фигуры будут действовать одинаковые правила заливки, обводки или других эффектов.
Параметры будущей единой фигуры будут взяты из верхнего слоя выбранных векторов.
Давайте попробуем сделать простую иконку с помощью булевой операции «Объединение». Для этого:
- Заранее нарисуйте две или более (в моем случае – три) векторные фигуры.
- С помощью кнопки Shift и левой кнопки мыши – выделяем необходимые объекты. В верхней панели по центру у нас появляется меню Boolean Groups с боковой стрелочкой, нажав на которую, мы увидим перечень команд.
- Выбираем команду “Union Selection”.
Вычитание фигур (Subtract Selection)
Актуально, если вам нужно вырезать какую-то часть, сделать отверстие или изгиб в фигуре. В результате мы увидим самый нижний слой наших векторных объектов, за исключением тех его частей, которые были перекрыты слоями выше.
Давайте попробуем сделать простую иконку с помощью булевой операции «Вычитание». Для этого:
- Заздалегідь намалюйте векторні фігури. Пам'ятайте, що верхній шар ми віднімаємо з нижнього.
- За допомогою кнопки Shift та лівої кнопки миші – виділяємо потрібне. Вгорі з правого боку у нас з'являється меню Boolean Groups з боковою стрілочкою, натиснувши яку ми побачимо перелік команд.
- Обираємо команду “Subtract Selection”.
Эту операцию нужно применять для того, чтобы видимой стала только та часть, на которой пересекаются наши векторные фигуры. Здесь параметры заливки, обводки и других эффектов будут взяты из верхнего слоя.
Давайте попробуем сделать простую иконку с помощью булевой операции «Пересечение». Для этого:
- Заранее нарисуйте векторные фигуры.
- Повторяем те же действия, что и с предыдущими функциями. Чтобы панель Boolean Groups появилась, нужно зажать Shift и мышкой выбрать фигуры.
- Выбираем команду “Intersect Selection”.
- Заранее нарисуйте две векторные фигуры.
- Удерживаем Shift и ЛКМ, чтобы выбрать обе одновременно.
- На панели выбираем команду “Exclude Selection”.
Важный момент: исключение работает только с двумя векторными слоями. Если мы добавим на пересечение двух слоев третий, то он инвертирует действие. Пример:
Обычно эту операцию использую в последнюю очередь для запекания результата перед экспортом в SVG. Это позволяет оптимизировать количество точек. Ведь чем меньше места занимает иконка, тем быстрее она загрузится во время просмотра страницы, на которой будет использована.
В результате получается объединение всех элементов в одну фигуру с последующим преобразованием объектов в кривые. То есть мы больше не сможем изменять содержимое группы так же, как в “Union Selection”. Элементы нашей группы преобразованы в кривые, и мы можем редактировать их форму только с помощью кривых. Пример:
Теперь этот курс рассчитан на самостоятельное изучение и выполнение домашних заданий. Понимаю, что некоторые задания могут быть непростыми для вас.
Для дополнительной поддержки воспользуйтесь чатом в телеграме. Здесь вы сможете задать вопросы, касающиеся уроков, или посмотреть примеры правильного выполнения от других учеников.
Чат недоступен для граждан россии.
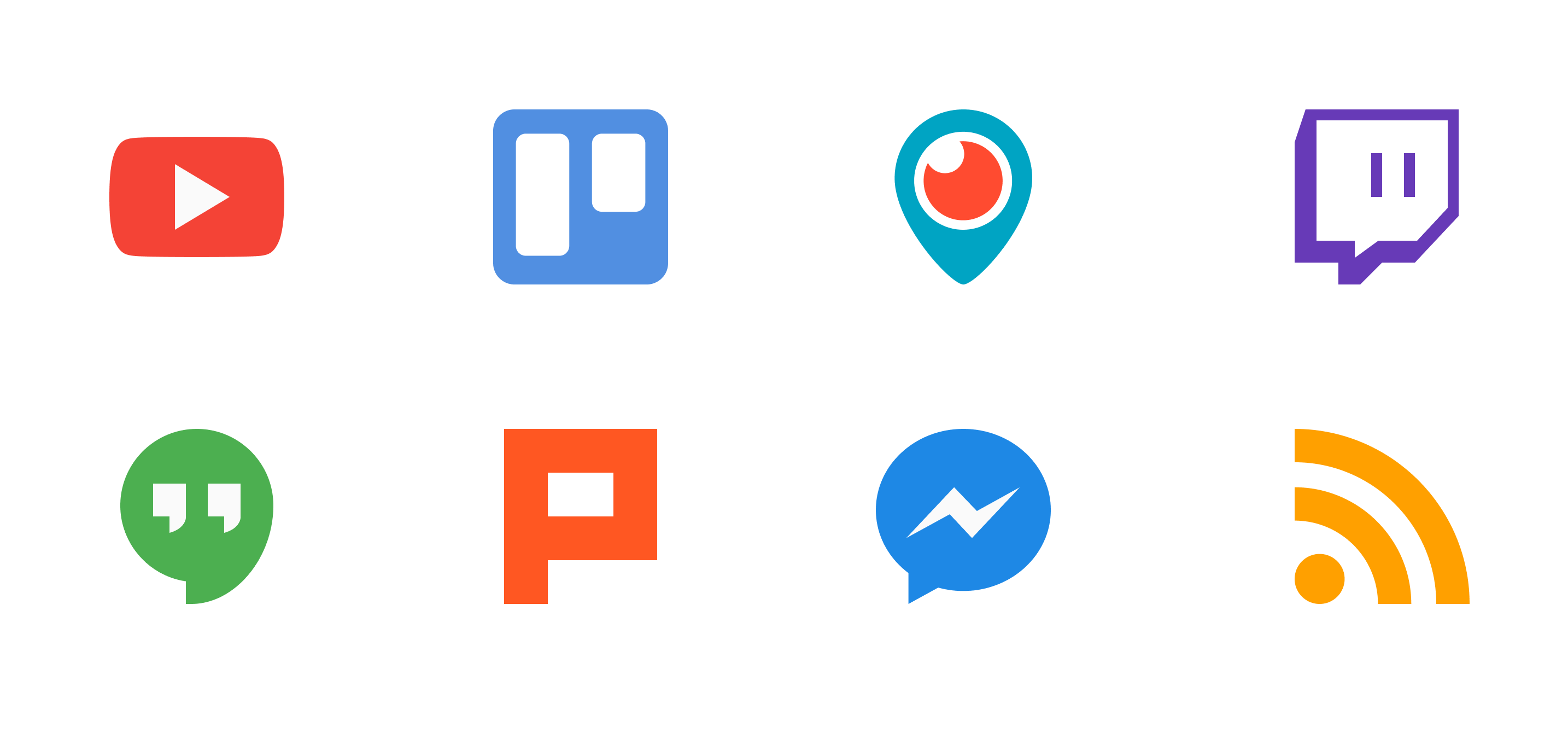
Задание 1. А вы знали, что одни из самых популярных иконок, которые дизайнеры используют на большинстве сайтов – это социальные сети и различные сервисы? Попробуем нарисовать иконки, которые приведены ниже на картинке. Используйте для рисования булевы операции, о которых узнали на этом уроке. Попробуйте самостоятельно понять, какая операция актуальна для каждой из них. Для более легкого и точного отображения перенесите картинку в Figma. Помните, что в финале каждая иконка должна быть сгруппирована.

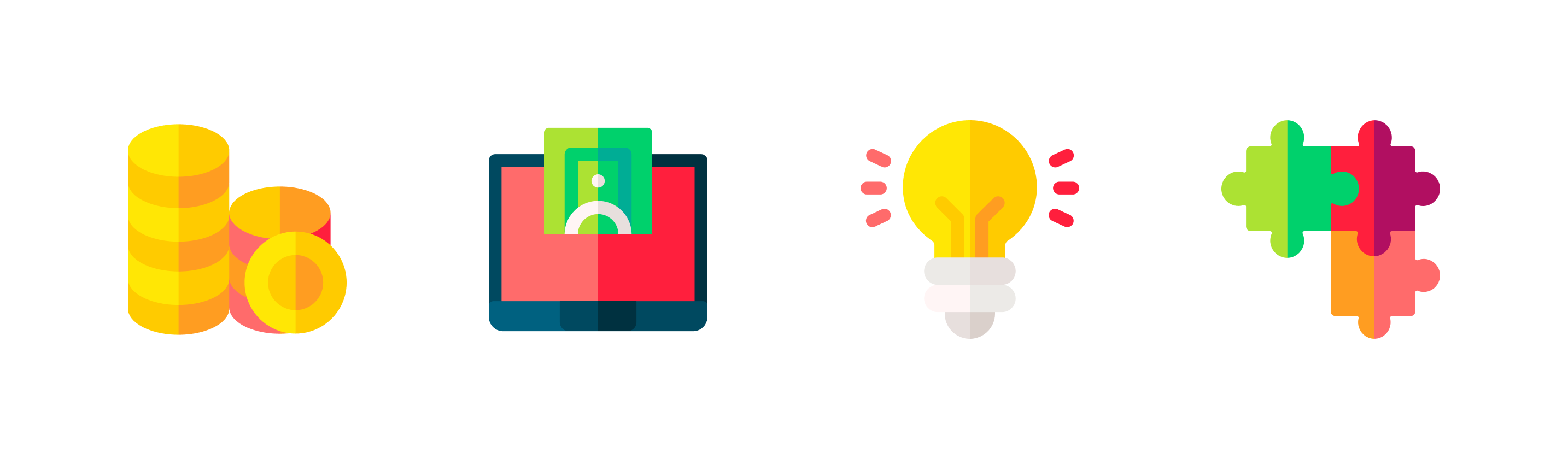
Задание 2 (повышенной сложности). Используйте булевы операции для того, чтобы максимально точно повторить следующие четыре иконки. Обратите особое внимание на цвета и частицы, из которых они состоят.

На проверку отправляйте ссылку на файл в Figma. Надеюсь, вы помните, что готовым иконкам нужно дать содержательные названия.
Сегодня вы познакомились с булевыми операциями, которые выручают вас при создании сложных элементов интерфейса, иконок, простых иллюстраций и даже частей инфографики. Если раньше мы объединяли примитивы в группы, то сейчас мы знакомы с более эффективными и удобными способами построения векторной графики.
Нам еще нужно изучить работу с кривыми на уровне точек и рычагов, но об этом в следующих уроках.
Пройти тест
Чтобы урок был засчитан как пройденный, вам нужно правильно ответить на 80% вопросов из теста. Чтобы пройти тест и проверить свои знания, вам нужно войти в систему и записаться на курс или зарегистрироваться, если вы еще этого не сделали.
Продолжить обучение
Д/з до 11 уроку
https://www.figma.com/design/0SDPTdBSJ3vqYIx5laHMLG/Homework-11?node-id=0-1&t=cUyArslaPSU7v51p-1
Коментар frusia.pro:
Привіт, Анастасія!
Бачу дуже схожі по формі й ідентичні по кольорам іконки до першого завдання. Ви чудово засвоїли булеві операції. Файл має охайну структуру з точки зору шарів та їх назв. Гарно попрацювали, молодець! Переходьте до наступного уроку!