В седьмой части по основам Figma вы освоите работу с кривыми на продвинутом уровне. И хотя вы уже знакомы с булевыми операциями, которые позволяют создавать сложные векторные фигуры, это лишь верхушка айсберга. С помощью инструмента Pen (переводится как перо или ручка) можно воспроизвести буквально любую форму.
Зачем дизайнеру уметь работать с кривыми? Особенно пригодится при создании собственных иконок, которые являются неотъемлемой частью любого интерфейса. Необязательно создавать пиктограммы с нуля, достаточно загрузить подходящий шаблон и подправить/подогнать его вручную под вашу задачу.
Во-вторых: рисование иллюстраций, к которым применимы те же приемы, единственное отличие: они обычно сложнее и выполняют другую функцию в отличие от иконок (привлечение внимания).
- Кривые Безье
- Виды кривых
- Инструмент Pen в Figma
- Создание линейных кривых от начала до конца
- Редактирование кривых
- Инструмент Move. Перемещение точек
- Инструменты Bend. Управление кривизной
- Инструмент Paint Bucket. Заливка замкнутых контуров
- Настройка обводки
- Скругление углов
- Добавление и удаление точек
- Преобразование обводки в кривые
- Сайты с бесплатными иконками
- Экспорт в SVG
- Домашнее задание
- Выводы
Криві Безьє – це математичний апарат для опису кривих, який використовував П'єр Безьє у 1960-х роках для проектування дизайну кузовів автомобілів компанії Renault.
Згодом це відкриття відіграло ключову роль у проектуванні та комп'ютерній графіці у 2d та 3d напрямках. Фігури на основі кривих Безьє називають по-різному, залежно від програми, але суть не змінюється. Ви можете зустріти такі терміни: сплайни (spline) та «шляхи» (path).
Все кривые Безье можно условно разделить на несколько видов в зависимости от количества точек, из которых они состоят, что определяет их сложность (смотрите рисунок сверху слева направо):
Обычно в графических приложениях используются последовательности кубических кривых Безье для построения любых форм. С теорией разобрались, переходим к практической части.
Для построения кривых в Figma есть инструмент Pen (горячая клавиша P). Интересно, что с его помощью можно создать любой примитив (прямоугольник, круг и т.д.). Более того, все примитивы можно быстро конвертировать в кривые. Но начнем с линейных кривых, особенность которых заключается в том, что контрольные точки не сглаживаются и конечная фигура выглядит грубовато.
Последовательность действий для создания кривой выглядит так:
- Выбираем Pen с помощью клавиши P или кликнув по иконке ручки на панели инструментов.
- Кликаем там, где хотим поставить первую точку. Обратите внимание, что над инструментом внизу появилась дополнительная панель. Так Figma сигнализирует, что в режиме редактирования кривой.
- Продолжаем нажимать на рабочей области для создания новых точек. Как только у нас есть две точки, начинает появляться линия между ними.
- Удерживаем клавишу Shift, чтобы временно ограничить угол наклона линий, которые создаются, и сделать их кратными 45 градусам. На практике это позволяет легко рисовать идеальные горизонтальные, вертикальные и диагональные линии.
-
Чтобы указать последнюю точку фигуры, есть несколько способов:
- Нажать клавишу Enter на клавиатуре.
- Нажать на Esc дважды. Первое нажатие заставит завершить создание кривой внутри объекта. То есть вы можете продолжить кликать и создать еще одну линию в рамках одного слоя. Второе нажатие Esc заставит Figma выйти из редактирования.
Как видите, наша кривая вышла неуклюжей. Чтобы сгладить линию, вместо клика в процессе создания нужно удерживать левую кнопку мыши и перемещать её, пока не получите нужную форму. Далее отпускаем левую кнопку мыши.
С помощью такого приема можно рисовать сглаженные линии. Сначала это может показаться сложным занятием, но с практикой вы поймете, что это довольно удобно. Плюс вы всегда можете редактировать векторную фигуру, о чем будет рассказано ниже.
Кроме того, можно создавать замкнутые фигуры, когда первая и последняя точки совпадают. Это позволит впоследствии закрасить замкнутые области.
Как я раньше упоминала, с помощью кривых можно нарисовать всё, что угодно. Знаю, что круг не самая сложная форма из возможных, но хорошее упражнение для новичка. Кроме того, нам нужно попрактиковаться в построении сглаженных и замкнутых фигур. Чтобы упростить себе задачу, я нарисовала вспомогательную сетку. Дело в том, что при рисовании идеального круга, нужно отметить точки на одинаковом расстоянии и с идентичными степенями сглаживания. Начнём.
Помните, что создавать точки нужно, зажимая левую кнопку и двигая курсор. Отпускать левую кнопку следует только в тот момент, когда вы будете довольны кривизной линии. Выделите хотя бы 10 минут времени и попрактикуйтесь в рисовании сглаженных контуров, чтобы адаптироваться.
Как и в случае с примитивами, вы можете изменить пропорции векторных объектов, просто выделив их и потянув за любой из углов или сторон. Но на этом возможности редактирования не заканчиваются, вы можете:
- Добавить еще линий
- Изменить или переместить точки
- Настроить кривизну
- Добавить заливку замкнутым контурам
Для начала нужно войти в режим редактирования:
- Выделите векторный объект. Это может быть не только кривая, но и большинство примитивов: прямоугольник, эллипс, линия и т.д.
Далее один из вариантов ниже:
- Нажмите клавишу Enter
- Сделайте двойной клик на векторном объекте. И здесь предварительно выделять не нужно. Наверное, это самый простой способ.
- Кликните левой иконкой квадратика (Edit Object) сверху в центре.
После этого панель инструментов будет изменена. Слева появятся новые кнопки для работы с инструментами редактирования сплайнов.
Горячая клавиша V. Позволяет выделить и переместить одну или несколько точек векторного объекта мышкой. Здесь работает нажатие клавиши Shift, как и при построении новой кривой. Также для перемещения точек можно использовать клавиатуру (клавиши со стрелками). Этот инструмент активируется по умолчанию, когда вы переходите в режим редактирования.
Сначала активируем инструмент Bend (в переводе означает сгибать, что уже подсказывает назначение), нажав на иконку закругленной линии с двумя точками (первая) на дополнительной панели инструментов. Для управления сглаживанием линии:
- Подносим курсор к любой линии между двумя точками. В нижнем правом углу курсора появится иконка изогнутой линии.
- Зажимаем левую кнопку мыши и тянем. Линия начнет повторять ваши движения, пытаясь подстроиться под положение курсора. Если фигура имела неровные углы, выглядела неуклюже, то одновременно появятся направляющие точки, которые и задают кривизну.
- Отпускаем левую кнопку мыши, чтобы зафиксировать кривизну.
Для управления сглаживанием через точку кривой:
- Подносим курсор к любой точке кривой. В правом нижнем углу курсора появится иконка с точкой и двумя направляющими.
- Зажимаем левую кнопку мыши и тянем. Из точки вытянутся две симметричные направляющие, линии с боков точки сгладятся. Чтобы управлять только одной направляющей, нажмите кнопку Alt. Чтобы включить привязку к углу наклона (кратная 45 градусам), нажмите кнопку Shift.
- Отпускаем левую кнопку мыши, чтобы зафиксировать кривизну.
Ниже показаны все перечисленные выше приемы, включая использование клавиш Shift и Alt:
Для управления сглаживанием через направляющие точки:
- Подносим курсор к любой направляющей точке кривой. В правом нижнем углу курсора появится иконка с точкой и двумя направляющими.
- При нажатии левой кнопкой мыши направляющая будет удалена.
- Щелкаем левой кнопкой мыши и тянем курсор, чтобы изменить угол направляющей вместе с противоположной направляющей, то есть симметрично. Если вы хотите изменить угол исключительно одной направляющей, нажмите клавишу Alt. Также здесь работает зажатие кнопки Shift для привязки к углу наклона.
Часто случается, что направляющих не видно, но по форме линии видно, что они там есть. В таких случаях нужно перейти на инструмент Move и выделить нужную точку. Появятся направляющие, после чего нужно вернуться обратно в режим Bend.
Не самый удобный способ показать направляющие. Но есть решение. Достаточно постоянно работать в режиме Move, чтобы выбирать точки и показывать направляющие. А в режиме Bend переходить с помощью горячей кнопки Ctrl или Command на MacOs. Обратите внимание, что горячую клавишу нужно удерживать, пока вы используете инструмент, так как сразу после отпускания клавиши вы вернетесь в режим Move.
Посмотрим, как это выглядит на практике. Обратите внимание, мы начинаем в режиме Bend, видно направляющие только двух точек. Далее переключаемся в режим Move, выделяем нужные точки и зажимаем Ctrl (Command на MacOs), чтобы быстро подправить направляющие точек или кривизну линий:
Позволяет выборочно закрасить замкнутые контуры векторной фигуры. Настройки заливки доступны в разделе Fill и полностью повторяют возможности обычных примитивов. Инструкция по использованию:
- Выбираем инструмент, кликнув по иконке капли или нажав горячую клавишу B.
- Кликаем внутри замкнутого контура, чтобы закрасить область. К иконке капли добавится плюс.
- Повторно кликаем внутри закрашенного контура, чтобы убрать заливку.
Казалось бы, в чем преимущество этого инструмента? Ведь можно задать заливку через секцию Fill в панели свойств справа. Все верно, но если нужно закрасить не все контуры, а лишь некоторые, то это сделать не так просто.
Мы уже знакомы с некоторыми настройками обводки из первого урока Figma. Давайте теперь разберем и продвинутые опции:
- Выпадающие меню внизу слева и справа задают форму начальной и конечной точки контура. Конечно, если контур замкнут, мы ничего не заметим.
- Нажав на иконку с тремя точками внизу справа, можно получить доступ к расширенным настройкам. Смотрите ниже пункты
- Stroke style — стиль обводки: Solid — сплошная, Dashed — пунктирная. При выборе пунктирного стиля добавляются дополнительные параметры: Dash — длина штриха, Gap — длина пробела, Dash cap — форма штриха.
- Join — форма соединения точек: Miter — автоматически скашивается если угол наклона меньше заданного полем Miter angle, Bevel — постоянно скошенная, Round — закругленная.
Закруглить точки кривой можно, и альтернативным способом:
- Перейдите в режим редактирования.
- Выделите необходимые точки.
- Укажите степень закругления в поле Corner radius на панели свойств справа.
Обратите внимание, что такой способ округления не влияет на направляющие точки и работает только с углами контуров. Если вы задали кривизну линий с помощью инструмента Bend, округление не будет работать.
Как я упоминала выше, добавить и удалить точки можно в любой момент. Предварительно войдя в режим редактирования, попробуйте следующее для копирования точки:
- Выбираем инструмент Move (клавиша V).
- Наводим курсор на точку, которую хотим скопировать.
- Зажимаем кнопку Alt. Курсор изменится на двойной, словно подсказывая нам, что готов к копированию.
- Зажимаем левую кнопку мыши и перетаскиваем курсор. Новая точка пойдет за курсором. Обратите внимание, что образуется еще одна линия, так как оригинальная точка была связана с другой линией.
Для добавления точки внутри существующей линии:
- Выбираем инструмент Pen (клавиша P).
- Наводим курсор в середину линии туда, куда собираемся добавить точку. Figma будет подсказывать нам середину линии. Также к курсору в правом нижнем углу добавится плюс.
- Делаем клик левой кнопкой мыши. Точка добавлена.
Для удаления точки:
- Выбираем инструмент Pen (клавиша P).
- Наводим курсор на точку, которую хотим удалить.
- Удерживаем клавишу Alt. К курсору добавится минус в нижнем правом углу.
- Делаем клик левой кнопкой мыши. Точка удалена.
- Еще один хороший вариант: если выделить точку инструментом Move и удалить её кнопкой Delete, то Figma не будет соединять соседние точки и может образоваться отдельный контур внутри слоя. Этот способ идеален, если вы удаляете отдельные контуры, например, лишние элементы загруженной иконки, чтобы упростить её.
Добавлять точки можно и вне существующих линий. В таком случае векторный объект будет состоять из нескольких контуров.
На некоторых этапах работы, особенно перед экспортом иконки в формат SVG может понадобиться преобразовать все линии в контуры. То есть конвертировать обводку в закрытые контуры с заливкой. Это нужно делать для того, чтобы иконки корректно отображались в браузере. После этой операции вы уже не сможете настроить толщину обведения или любые другие её свойства, кроме цвета. Поэтому выполняйте эту операцию в последнюю очередь. Чтобы конвертировать, есть несколько способов:
- Выделите векторный объект и нажмите Ctrl+Shift+O или Shift+Command+O на MacOs.
- Вызовите контекстное меню, нажав правой кнопкой мыши на нужном векторном объекте. Выберите Outline stroke.
Чтобы убедиться, что преобразование прошло успешно, достаточно войти в режим редактирования и увидеть новые точки и кривые.
Теперь вы знаете большинство приемов работы с кривыми. На втором уроке работы с Figma вы узнали, как импортировать файл с помощью перетаскивания. Тогда мы использовали растровые файлы, но с векторными SVG-файлами все происходит так же.
Существует множество сайтов с бесплатными SVG-иконками. Они удобны тем, что позволяют искать по ключевым словам. Здесь нам не обойтись без знаний английского языка или Google Translate. А вот и наш список:
- The Noun Project — 3 000 000+ (так, более 3 миллионов) бесплатных иконок с удобным поиском. Много готовых наборов на темы.
- Font Awesome — 1600+ бесплатных иконок в одном стиле с рубрикатором.
- Cursor.in — крошечный сайт с коллекцией всех курсоров MacOs.
Чтобы загрузить иконку на The Noun Project, воспользуйтесь строкой поиска. Например, я ввела ключевое слово energy и нажала Enter. Загрузится список иконок. Выберите ту, что понравилась. На странице, которая открылась, нужно нажать кнопку Get this icon. Далее выбираем Basic Download, потом Continue. Теперь нажимаем кнопку SVG. Иконка загружается.
Для экспорта иконки в SVG-файл её нужно предварительно подготовить:
- Создать пустой фрейм и вставить внутрь объект. Их может быть несколько. Размеры кадров для иконок обычно кратны 8 пикселям. Подойдут такие: 16x16, 24x24, 32x32 и т.д. Если иконка не влезает, уменьшаем её.
- Выравнять иконку по центру фрейма. Убедиться, что вертикальные и горизонтальные отступы равномерные.
- Перевести все обводки в кривые.
- Перекрасить все элементы в черный цвет. Дело в том, что разработчики могут перекрашивать иконки, если нужно.
Теперь всё готово. Осталось выполнить сам экспорт:
- Выделяем фрейм с иконкой.
- В правой панели кликаем по плюсику напротив секции Export (она последняя).
- В выпадающем меню меняем формат на SVG.
С этого момента этот курс рассчитан на самостоятельное изучение и выполнение домашних заданий. Понимаю, что некоторые задания могут быть непростыми для вас.
Для дополнительной поддержки воспользуйтесь чатом в телеграме. Здесь вы сможете задать вопросы, касающиеся уроков, или просмотреть примеры правильного выполнения от других учеников.
Чат недоступен для граждан россии.
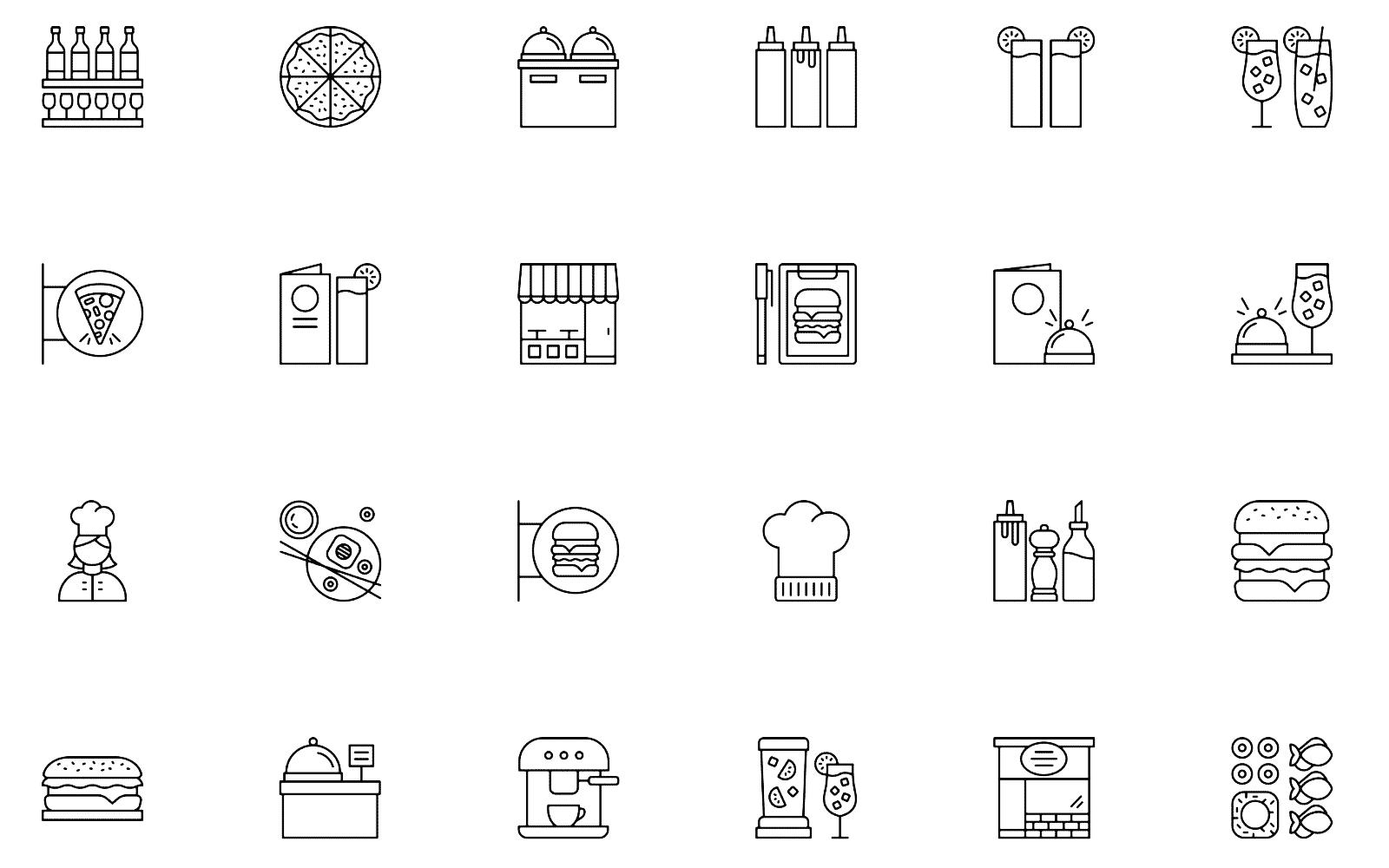
Задание 1. Перемалюйте 8 иконок с изображения внизу (тема общественное питание, всего есть 24 иконки на ваш выбор). Используя все известные вам инструменты, а также Pen, который мы изучили на этом уроке.
Задание 2 (повышенной сложности, выполнять не обязательно). Выберите 4 иконки, упростите их (уменьшите количество элементов) и сделайте более толстую обводку.
Задание 3. Подготовьте все нарисованные иконки и экспортируйте их в формате Svg в две отдельные папки (light - с первого задания, regular – для толстых иконок со второго задания). Убедитесь, что иконки имеют понятные названия. Поместите две папки в zip-архив. Самостоятельно научитесь архивировать файлы, если не умеете.

В этом уроке вы познакомились с продвинутыми техниками работы с кривыми. Объединив эти знания с булевыми операциями, можно рисовать иконки и иллюстрации любой сложности. Но это уже больше специализация графического дизайнера. Нам важно научиться, как редактировать иконки и подстраивать их под нужный стиль.
Хочу поздравить вас с завершением курса! Если у вас была проверка домашних заданий, то напишите мне в Instagram, чтобы я сделала вам персональный сертификат об успешном окончании.
Пройти тест
Чтобы урок был засчитан как пройденный, вам нужно правильно ответить на 80% вопросов из теста. Чтобы пройти тест и проверить свои знания, вам нужно войти в систему и записаться на курс или зарегистрироваться, если вы еще этого не сделали.
Продолжить обучение