Уявіть, що ви – детектив, який щойно отримав складну справу: замість пошуку злочинця, ви розслідуєте справжні потреби та мотивації користувачів. Як і справжній детектив, ви аналізуєте «місце події» (інтерфейс чи продукт), збираєте докази (відгуки та спостереження), допитуєте свідків і «підозрюваних» (користувачів, стейкхолдерів), прагнучи з’ясувати приховані мотиви та болі. Щоб розкрити цю «справу», вам необхідно ставити мільйон «чому?» та «для чого?», відсіюючи шум і відокремлюючи головне від другорядного. Коли ви нарешті складете всі ці підказки до купи, перед вашими очима постане чітка картина: дизайн-рішення, що повністю відповідає реальним запитам користувачів.
Хоча ви не зможете одразу вдатися в усі деталі, але отримаєте чітку загальну картину і побачите багато реальних прикладів — жодної «сухої» теорії! Вас неодмінно здивує, що переважну частину роботи UX-дизайнер присвячує саме спілкуванню та дослідженню, а не візуалу. І лише коли ми точно знаємо, для кого і яку проблему вирішуємо, настає час проєктувати інтерфейс.
Здебільшого в цьому і наступному уроках ми розглядаємо роль UX-дизайнера, хоч у невеликих компаніях часто наголошують на задачах UI. Наприклад, можуть сказати «швидко створити лендінг» чи «оновити дизайн» за лічені дні, тоді UX-зусилля зводяться до короткого брифа. Та навіть якщо повноцінний UX-процес трапляється нечасто, знати його варто.
- Хто такий UX–дизайнер?
- Яку принципову задачу вирішує UX–дизайнер?
- Чому UX–дизайнер повинен вміти та любити спілкуватись?
- Що таке дизайн–процес
- Етапи дизайн–процесу і що таке дизайн–активності?
- Етап 1 (Obsereve або Empathize). Спостереження або співпереживання (емпатія). Як зрозуміти, чим живе користувач?
- Етап 2. Визначення проблем (Define). Які у користувача задачі і цілі?
- Етап 3 (Ideate). Пошук рішень. Які є варіанти для вирішення поставлених задач?
- Етап 4 (Prototype). Прототипування. Втілюємо найкращі ідеї
- Етап 5 (Test). Тестування. Перевіряємо, що працює
- При потребі повторити
- Концепція подвійного діаманту
- Як побудувати свій дизайн–процес?
- Типовий день UX–дизайнера
- Домашнє завдання
- Висновки
Хто такий UX–дизайнер?
UX–дизайнер – це фахівець, який створює продукт (цифровий чи фізичний) з урахуванням досвіду користувача. Його мета – зрозуміти потреби, поведінку, середовище та мотивацію людей. А потім створити рішення, що буде зручним, ефективним у розвʼязанні проблем та приємним у використанні. Для цього UX–дизайнер проводить дослідження, розробляє прототипи, тестує гіпотези та вдосконалює продукт на основі зворотного зв’язку з користувачами.
Яку принципову задачу вирішує UX–дизайнер?
Ключова задача UX–дизайнера – знайти баланс між інтересами бізнесу та реальними потребами користувачів. З одного боку, продукт має відповідати стратегічним цілям компанії (тобто бути прибутковим), а з іншого – нести практичну цінність, допомагаючи користувачу вирішувати конкретні завдання швидко та легко.
- Робота з командою і стейкхолдерами. UX–дизайнер не працює у вакуумі: він постійно контактує з менеджерами, розробниками, замовниками та інколи навіть з інвесторами.
- Збір інформації від користувачів. Більша частина UX-досліджень передбачає спілкування в різних форматах – інтерв’ю, опитування і так далі.
- Захист ідей. Щоб команда підтримала пропоновані дизайн-рішення, потрібно чітко пояснювати їхню цінність та корисність, “продавати” власну ідею.
Усе це робить спілкування критично важливою навичкою для успішного UX–дизайнера. Це відносять до найважливіших софт-скілів. Якщо вам важко комунікувати, то це може стати проблемою.
Що таке дизайн мислення або дизайн–процес?
Дизайн–процес – це структурований підхід до створення нового продукту або вдосконалення вже існуючого. Його мета – знайти ефективне, зручне та орієнтоване на користувача рішення. Існує безліч варіацій дизайн–процесу, але усі вони ґрунтуються на послідовних кроках: дослідити, визначити проблему, згенерувати ідеї, створити прототипи та протестувати, щоб виявити найкраще рішення.
Часто дизайнер повертається до попередніх етапів і проходить деякі кроки знову. Наприклад, при тестуванні виявилось, що прототип незрозумілий користувачам і вони не можуть за його допомогою розв'язати свою проблему. У цьому випадку ми можемо повернутись на два етапи назад до генерації ідей (ideate) з урахуванням знайденої проблеми.
Хочу звернути увагу на те, що такі багатоетапні дизайн-процеси, які ми зараз будемо розглядати стосуються складних продуктів і проблем, які невідомо як вирішувати на початкових етапах. Повертаючись до прикладів відносно простих задач, це не стосується дизайну лендінгу чи простого інтернет-магазину. Адже там все і так зрозуміло. Тому цю роботу і роблять веб–дизайнери. І тим паче це не стосується створення банерів чи брошур. Це роблять графічні дизайнери. А ми майбутні UX-дизайнери і ми нічого не малюємо тільки для того, щоб було гарно (хоча це теж важливо), ми проєктуємо і розвʼязуємо складні проблеми.
Дизайн-активності або дизайн-дослідження – це комплекс практик, методів, технік та інструментів, які допомагають дизайнеру на різних етапах дизайн-процесу: від глибинного вивчення потреб і поведінки користувачів до генерації ідей, побудови прототипів і їх тестування. Це можуть бути як прості техніки (скетчинг, замальовки на папері чи короткі інтерв'ю), так і спеціалізовані цифрові платформи (Figma, Axure тощо). Головне, що всі вони спрямовані на глибше розуміння проблеми та створення дієвого рішення.
Щоб вам, як дизайнеру, знати, який інтерфейс зробити (які екрани, поля вводу, кнопки, інші елементи), вам треба дослідити, які задачі вирішує користувач, у якому контексті він діє та які специфічні потреби чи обмеження має. Ось вам приклад: як ви можете спроєктувати інтерфейс для замовлення авто (конфігуратор), якщо ви не знаєте як це робиться і які опції при замовленні машини існують? Ось тут нам і стануть у пригоді активності з першого етапу дизайн-процесу.
Далі буде дуже цікаво, тому що для кожного етапу я наведу вам приклади того, як конкретна активність може бути застосована і який результат дати. Пам'ятайте, що залежно від проєкту деякі етапи можуть пропускатись, а деякі активності будуть занадто дорогими або займуть безліч часу і їх недоцільно застосовувати. Про планування власного дизайн-процесу ми ще поговоримо в кінці цього уроку.
Етап 1 (Obsereve або Empathize). Спостереження або співпереживання (емпатія). Як зрозуміти, чим живе користувач?
На першому етапі намагаємось зрозуміти реальні потреби, мотивації й контекст цільової аудиторії. Дизайнеру треба «зануритись» у середовище користувача, щоб відчути, з якими проблемами вони стикаються та які завдання вирішують. Популярні дизайн-активності на цьому етапі:
Дослідження предметної області (Domain Research)
Що це? Вивчення специфіки відповідної галузі ринку (фінанси, медицина, виробництво тощо): термінологія, аналіз конкурентів, трендів і так далі тощо. Сюди входить гугління незрозумілих термінів, дослідження документації по продукту, пошук відгуків від користувачів, дослідження предмета, щоб добре зрозуміти чому і як все працює.
Коли застосовується? Коли дизайнер не розуміє предметну сферу і йому треба розібратись в деталях. Наприклад, ви розробляєте вебдодаток для обліку власного інвестиційного портфеля. Треба розібратись, які бувають класи активів, як вони взаємодіють між собою, впливають на ризики і дохідність. Опанувати фінансові метрики: ROI, IRR, P/E, дивідендна дохідність. І це лише невелика частина знань, які необхідно мати у цій галузі. Шукати інформацію можна, як в пошукових системах, так і в фінансових книгах, на форумах, у конкурентів (аналогічні вже наявні продукти) тощо.
Результат. Глибоке розуміння контексту, у якому буде існувати продукт. Дозволяє вам спілкуватись зі спеціалістами з цієї сфери (замовники, розробники, користувачі).
Приклади застосування та отримана користь
- Розробляючи додаток для замовлення клінінгових послуг (прибирання), переглянула відгуки в App Store у конкурентів, де користувачі скаржилися на те, що не бачать вміст мийних засобів. Тепер у нашому інтерфейсі є деталі про кожен засіб і можливість обрати «еко»-опцію.
- Коли робила мобільний додаток для бухгалтерського обліку, я вивчила базові норми податкового законодавства й паралельно читала коментарі приватних підприємців у соцмережах, які часто губилися між рахунками. У підсумку ми спростили інтерфейс: створили окремий розділ для податкових платежів з автоматичними нагадуваннями про терміни.
Інтерв’ю з користувачами (User Interview)
Що це? Особисті віч-на-віч або онлайн зустрічі, де користувачі розповідають про свій досвід, болі та очікування. Виконується відповідно до попередньо створеного плану (ще називають скриптом) і складається з відкритих питань (відповідь не може бути просто так чи ні) про минулий досвід у розвʼязуванні поставленої задачі. В таких інтерв'ю важливо ставити уточнювальні питання (як, чому), щоб ще глибше зануритись у проблему і докопатись до суті.
Коли застосовується? На початку проєкту, щоб дізнатися про «болючі» точки, з якими зіштовхуються користувачі. Наприклад, вам треба розробити систему для обліку пацієнтів у лікарні. Щоб це зробити, вам треба чітко розуміти, через які етапи проходить кожний пацієнт, яка інформація важлива для лікарів, скільки це займає часу. Тут ідеально підійдуть інтерв'ю з працівниками медичних закладів.
Результат. Якісні інсайти про потреби користувачів, їх болі, проблеми та задачі. Один із найцінніших джерел отримання інформації.
Приклади застосування і отримана користь
- Під час роботи над застосунком для фітнесу я провела розмови з людьми, які тільки починають тренуватися. Вони розповіли, що часто не розуміють, як правильно виконувати вправи. Тож ми додали відеоінструкції й покрокові підказки.
- Створюючи інструмент для нотаток, я зустрілася з фрилансерами, які працюють над кількома проєктами одночасно. Вони сказали, що потребують простого способу групувати ідеї за темами. Ми додали функцію віртуальних «папок» з можливістю задати колір та іконку, щоб кожен міг швидше орієнтуватись у списках власних справ.
- У проєкті програми для читання електронних книг я поспілкувалася з активними книголюбами й з’ясувала, що їм часто не вистачає можливості робити помітки чи виділяти цитати. Завдяки цим відгукам ми додали зручний блокнот, куди можна одразу заносити улюблені уривки та ділитися ними з друзями.
Спостереження (Field Studies)
Що це? Непомітне спостереження за користувачами в їх типових середовищах. Вони дають змогу побачити реальну поведінку людей та непомітні в офісі нюанси використання продукту чи послуги.
Коли застосовується? На початкових етапах, щоб переосмислити задачі та цілі дизайну. Також на пізніших етапах (оцінювання готового продукту), щоб перевірити, як продукт використовується в реальних умовах.
Результат. Виявлення прихованих поведінкових патернів та проблем, про які користувачі можуть самі не здогадуватися.
Приклади застосування та отримана користь
- У роботі над додатком для домашніх рецептів я спостерігала за людьми, коли вони готували. Виявилося, що руки часто зайняті або в борошні, тож їм незручно гортати екран. Після цього ми додали режим голосового керування й великі кнопки перегортання в один дотик.
- Працюючи над системою для менеджерів магазинів, я прийшла в один супермаркет і дивилася, як адміністратори міняють цінники й перевіряють залишки товарів. Виявилося, що їм зручніше користуватися планшетом, а не стаціонарним комп’ютером, бо треба часто ходити між полицями. Тож ми адаптували інтерфейс під мобільний пристрій.
- Я планувала покращити дизайн електронного журналу в школі. Я зайшла в клас і побачила, як учителі користуються ним під час уроку. З’ясувалося, що вони поквапливо вводять оцінки, і будь-яке зайве вікно їх дратує. Тому я спростила інтерфейс до однієї таблиці з рядками учнів і колонками для швидкого запису оцінок.
Етап 2. Визначення проблем (Define). Які у користувача задачі і цілі?
На другому етапі формуємо чіткі проблеми, які потрібно вирішити на основі інформації, що ми отримали на першому етапі. Тут ми структуруємо ідеї та інсайти, здобуті під час попередніх досліджень. Існує багато методів, щоб структурувати, описати, зафіксувати проблеми та задачі користувачів. Також окрему важливу частину займають методи пріорітезації, тобто виявлення найважливіших проблем. В рамках цього уроку ми їх не розглядаємо, але знайте, що вони є. Ось перелік деяких з них: RICE, Kano, MoSCoW.
Формулювання проблеми (Problem Statement)
Що це? Короткий опис суті «болю» користувачів, яку потрібно розв’язати, побудовані на основі попередніх досліджень. Зазвичай достатньо декількох речень, щоб описати одну проблему. В рамках одного проєкту можна сформувати декілька проблем.
Коли застосовується? Після проведення інтерв’ю з користувачами, спостережень, дослідження предмета та аналізу всього цього має скластись загальна картинка. На її основі проводиться ця активність.
Результат. Конкретне «що» і «чому» ми вирішуємо з додаванням важливих деталей.
Приклади визначених проблем
- Інструмент для керування підписками на різні сервіси. Користувачі забувають про свої активні підписки та продовжують платити за непотрібні сервіси. Проблема в тому, що в них немає єдиного місця, де можна контролювати всі підписки й витрати на них.
- Платформа з порадами з кар’єри та профорієнтації. Майбутні абітурієнти не уявляють, як їхній вибір професії співвідноситься з ринком праці. Проблема в тому, що відсутнє зрозуміле порівняння спеціальностей, прогнозів на майбутнє та необхідних навичок для кожної галузі.
- Мобільний додаток для замовлення ліків. Люди, яким потрібно швидко купити медпрепарати, не завжди знають, у якій аптеці є потрібний товар і яка в нього ціна. Проблема — відсутність зручного способу перевірити наявність та оформити замовлення, не виходячи з дому.
Користувацькі історії (User Stories)
Що це? Стислий опис цінності, яку продукт надає користувачу (у форматі «Я як [роль користувача] хочу [дія], щоб [користь]»). Лаконічний формат дозволяє описувати, як загальні задачі продукту, так і невеликі фічі. Такі історії часто використовують не лише дизайнери, а й менеджери та продукт овнери.
Коли застосовується? Під час складання вимог, щоб команда розуміла сценарії використання.
Результат. Список історій, що допомагає тримати фокус на тому, що цінно для користувачів. Зазвичай під час розробки проєкту у вас може бути декілька десятків користувацьких історій, щоб покрити головний функціонал продукту. Пам'ятайте, що кожна історія вирішує якусь проблему або дозволяє користувачу досягти його цілі.
Приклади користувацьких історій
- Я як житель мегаполіса хочу заздалегідь бронювати паркувальне місце через застосунок, щоб не витрачати час на пошуки вільної стоянки.
- Я як студент хочу дивитися порівняння спеціальностей та умов університетів, щоб обрати найкращий варіант для продовження навчання.
- Я як відвідувач фітнес-залу хочу отримувати нагадування про мої тренування, щоб не пропускати заняття та дотримуватися розкладу.
Персони (User Personas)
Що це? Умовні «портрети» різних типів користувачів з описом їхніх характеристик, потреб, мотивацій, болю. Дозволяє створювати окремі типи користувачів, на основі їх характеристик, таких як: вік, стать, професія, сімейний стан, захоплення і так далі. Може включати специфічні параметри, які важливі для вашого продукту. Наприклад, індекс маси тіла для фітнес-додатку або наявність домашнього улюбленця для сервісу витримки тварин.
Коли застосовується? Після збору достатньої кількості даних і коли зрозуміло, що користувачів можна віднести до одної або більше категорій, з притаманними лише їм особливостями. І хоча це дуже популярний метод, але іноді UX–дизайнери відмовляються від використання персон на користь, наприклад, Jobs to Be Done. Цей підхід описує не користувачів, а конкретні задачі. Ось вам декілька прикладів.
- Якщо ми розробляємо продукт для широкої аудиторії, наприклад, соціальну мережу, то стає очевидним, що наш користувач може бути будь-хто і застосувати тут персони буде важко.
- А от якщо ми розробляємо інструмент для викладачів та студентів, то персони допоможуть розмежувати базові та просунуті сценарії використання: що необхідно для проведення інтерактивних занять, як найкраще налаштувати перевірку домашніх завдань тощо.
Результат. Візуалізація цільових користувачів, що допомагає команді зрозуміти, для кого вони проєктують.
Приклади персон
-
Денис, 21 роки, студент ІТ-факультету
Мотивації: навчатися нових технологій, підвищувати рівень навичок для майбутньої роботи
Потреби: зручні курси з реальними кейсами, обговорення завдань із менторами
Болі: несистематизована інформація, відсутність практичного застосування теорії -
Мар’яна, 56 років, викладач історії
Мотивації: зробити навчання цікавим для учнів, використовувати сучасні методи
Потреби: платформа зі структурованим матеріалом, можливість додавати інтерактивні завдання
Болі: надмірна технічна складність, нездатність швидко адаптувати контент -
Макс, 34 роки, менеджер із продажу
Мотивації: збільшити обсяг угод, швидко отримувати свіжі дані про клієнтів
Потреби: CRM із простим інтерфейсом, швидкий доступ до контактів і історії взаємодії
Болі: неструктуровані списки клієнтів, дублювання або втрата даних
Мапування шляху користувача (Journey Mapping, Customer Journey Map)
Що це? Схематичне зображення шляху, який проходить користувач під час взаємодії з продуктом, сервісом чи компанією. CJM допомагає зрозуміти досвід користувача, його емоції, потреби та болі на кожному етапі. Головна мета цієї карти — виявити проблеми, що виникають у користувачів, та знайти способи їх вирішення, щоб покращити загальне враження від продукту.
Відображає ключові точки контакту користувача з продуктом у вигляді покрокової таблиці, а також емоційні стани та дії, які користувач здійснює на кожному етапі. Карта може також включати дані про контекст, цілі користувача та бар'єри, які заважають досягненню цих цілей.
Коли застосовується? Коли необхідно побачити, де в ланцюжку взаємодій користувач стикається з бар’єрами або емоційними піками. Це дослідження дозволяє дуже детально пропрацювати, що саме робить людина, коли намагається вирішити свою проблему. Якщо розробляється продукт для декількох персон, наприклад, викладач і студент, то у нас буде декілька шляхів для кожної ролі. У складних випадках може бути декілька подорожей навіть для одної ролі.
Результат. Перелік “точок дотику” (touchpoints), болю та можливостей для покращень.
Приклад мапування шляху користувача для замовлення їжі через сервіс доставки
-
Крок: Вибір ресторану
Дія: Користувач переглядає список ресторанів у додатку.
Емоція: Очікування.
Біль: Неповна інформація про меню. -
Крок: Вибір страв
Дія: Користувач додає страви у кошик.
Емоція: Задоволення.
Біль: Відсутність фотографій страв. -
Крок: Оплата та підтвердження
Дія: Користувач вводить дані картки та очікує доставку.
Емоція: Хвилювання.
Біль: Тривалий час очікування.
Після того, як знайдено вагомі проблеми та задачі користувачів, переходимо до придумування ідей, як їх вирішити та їх оцінки. На цьому етапі існує безліч методів. Давайте розглянемо самі цікаві з них.
Як ми можемо…? (How Might We)
Що це? Метод постановки креативних питань, які допомагають знайти інноваційні рішення для конкретних проблем. Фраза "How might we" створює позитивний настрій і стимулює генерацію ідей, підкреслюючи можливість досягнення результату. Наприклад, замість твердження "Користувачі не можуть швидко знайти потрібну функцію", можна сформулювати питання: "Як ми можемо зробити доступ до функції швидким і зручним для користувачів?" Цей метод допомагає команді сфокусуватися на пошуку варіантів і розширює рамки мислення.
Коли застосовується? Після того, як проблему чітко визначено.
Результат. Набір орієнтовних напрямків, куди «копати» для пошуку ідей.
Приклад HMW–питань та отриманих ідей
Застосунок для вивчення іноземних мов
HMW: Як ми можемо інтегрувати елементи гейміфікації та соціальних взаємодій, аби користувачі відчували прогрес і не втрачали мотивацію?
Приклад рішень:
- «Квестові» уроки з рівнями складності: користувач заробляє бали чи монети, переходить на вищі рівні, відкриває бонусні завдання.
- Групові чати / виклики з друзями, де кожен отримує завдання дня і може порівнювати результати.
- Автоматичне визначення рівня на основі результатів тестів, щоб виклики завжди були «трохи складніші» за поточні навички.
Сервіс доставки збалансованої їжі
HMW: Як ми можемо запропонувати збалансоване меню, побудоване навколо харчових вподобань користувачів, без ускладнень у процесі замовлення?
Приклад рішень:
- Розумний фільтр дієт (вегетаріанська, кето, безглютенова тощо), що одразу формує набір страв від різних ресторанів.
- «Спробувати тиждень» — користувач оформляє підписку, і сервіс автоматично підбирає щоденний раціон, враховуючи калорійність.
- Система лояльності з персоналізованими знижками (наприклад, якщо користувач підтримує місцеві заклади).
Застосунок для особистих фінансів
HMW: Як ми можемо допомогти користувачам налагодити здорові фінансові звички, зробивши контроль витрат і заощаджень простим і навіть цікавим?
Приклад рішень:
- Автоматичне розподілення витрат за категоріями (продукти, транспорт, розваги) з інфографікою в реальному часі.
- «Фінансові челенджі»: виклики на зразок «Зекономити 10% від доходу» або «Витрачати менше на каву».
- Поради й підказки штучного інтелекту: застосунок аналізує патерни витрат і пропонує корисні звички (наприклад, оплатити рахунки вчасно).
Брейнстормінг (Brainstorming)
Що це? Колективний «штурм» проблеми, де кожен може запропонувати ідею без критики з боку інших учасників. Основна мета брейнстормінгу — створити максимально багато ідей за короткий час, уникаючи критики та оцінювання на початковому етапі. Учасники можуть вільно висловлювати навіть найсміливіші або нестандартні ідеї, що сприяє креативності. Процес зазвичай складається з двох фаз: генерування ідей і подальший відбір найкращих із них для подальшого опрацювання. Метод ефективний у розв'язанні складних завдань і стимулює командну роботу.
Коли застосовується? На початку етапу генерування ідей.
Результат. Перелік різноманітних (іноді навіть незвичних) ідей, які потім оцінюються й групуються.
Приклади ідей, отриманих під час мозкового штурму
- Створити інтерактивну мапу для відображення локацій користувачів у реальному часі.
- Інтегрувати ігрові досягнення (бейджі, трофеї) за успішне виконання завдань або цілей.
- Додати персоналізовану стрічку рекомендацій з урахуванням поведінки і вподобань користувача.
- Реалізувати інтеграцію з чат-ботом для швидких консультацій або підтримки клієнтів.
- Застосувати голосовий інтерфейс, щоб користувачі могли виконувати команди без ручного вводу.
- Впровадити механіку «щоденних викликів» з автоматичною статистикою та аналізом результатів.
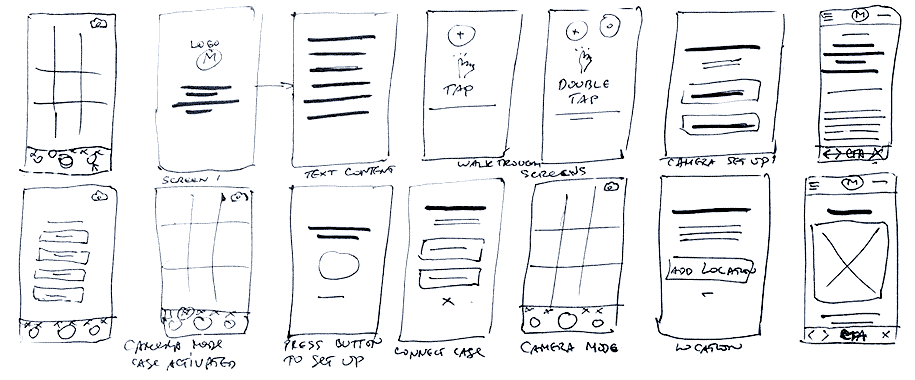
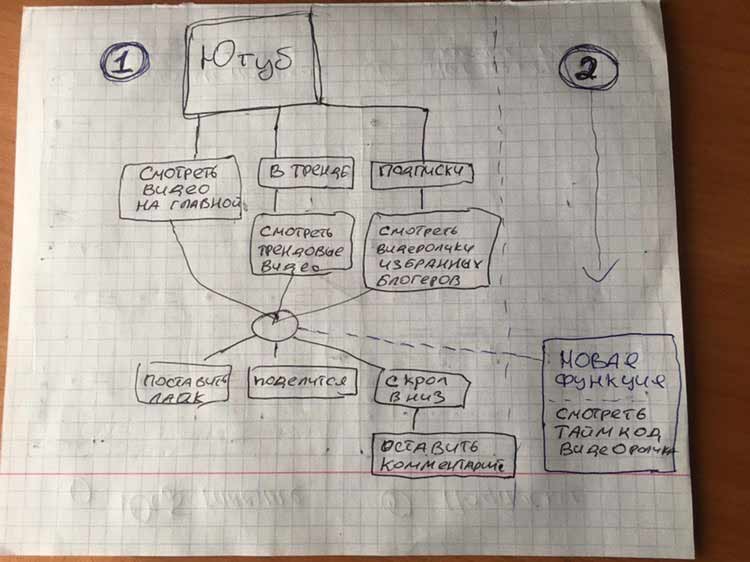
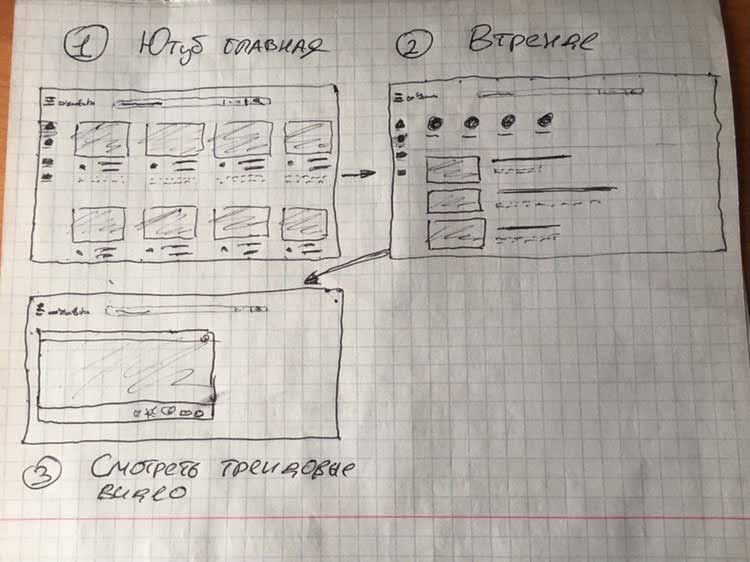
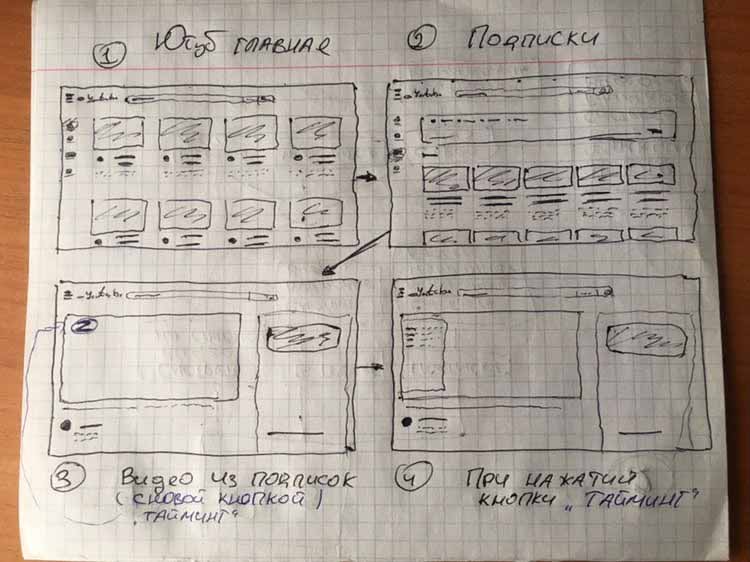
Скетчинг (Sketching)
Що це? Швидке візуальне фіксування ідей на папері або у цифровому вигляді. У UX-дизайні скетчинг використовується для швидкого зображення інтерфейсів, структур сторінок або ключових функцій продукту. Головна мета — не створити ідеальний дизайн, а передати концепцію та забезпечити основу для обговорення в команді або з клієнтами. Скетчинг допомагає швидко досліджувати різні варіанти, знижуючи витрати часу та ресурсів на складні макети. Це простий, але ефективний інструмент для початкових етапів дизайну, що сприяє креативності та спільному прийняттю рішень.
Коли застосовується? Під час чи одразу після брейнстормінгу, щоб швидко проілюструвати можливі інтерфейси чи концепції.
Результат. Перші візуальні концепти, якими легко поділитися і обговорити. Вони можуть бути схожі на дуже прості вайрфрейми.

Після вибору найкращих ідей переходимо до їх втілення у вигляді дизайну різної міри пропрацьованості для подальшого тестування. Залежно від наявного бюджету і часу це можуть бути як низькопропрацьовані статичні макети з маленькою кількістю деталей, так і деталізовані інтерактивні прототипи, які виглядають як закінчений продукт.
Але навіть перед тим як створювати прості вайрфрейми буває корисно зробити умовну схему і показати, на які екрани буде потрапляти користувач, щоб виконати своє завдання. Наприклад, щоб купити щось в інтернет-магазині потрібно знайти товар, додати його до кошика, вказати адресу доставки і провести оплату. Це вже як мінімум три екрани (сторінка товару, кошик, оформлення замовлення).
В наступному уроці ми дуже детально познайомимось з видами та нюансами створення юзер флоу і вайрфреймів, а поки тримайте короткий опис.
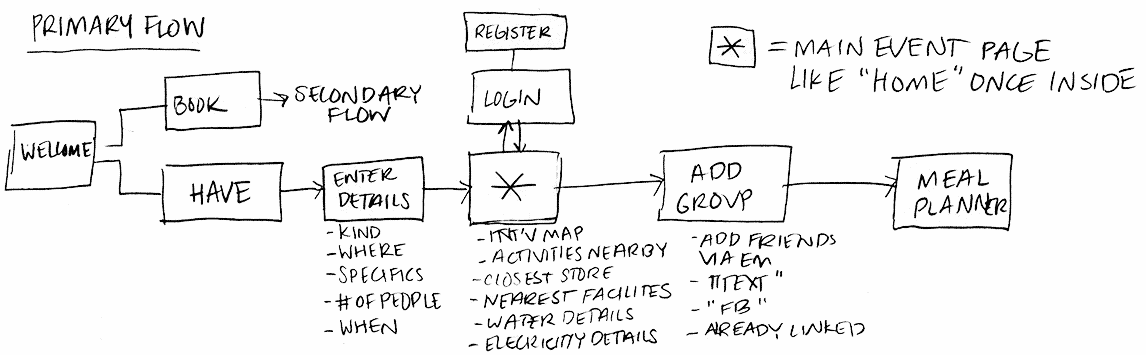
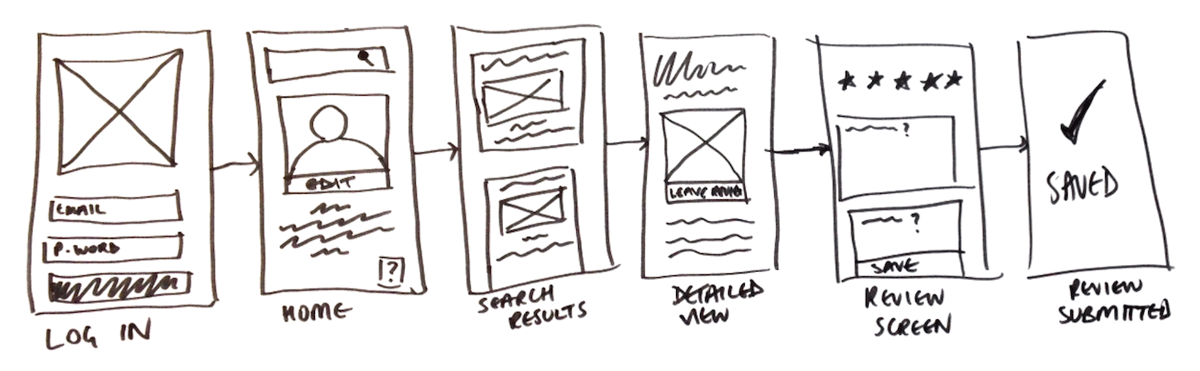
Юзер флоу (User Flow)
Що це? Візуальна схема послідовності кроків, які виконує користувач у межах конкретного сценарію. В одному юзер флоу можуть бути розгалуження. Тобто користувач може піти різними шляхами і побачити різні екрани. Наприклад, якщо оплата пройшла успішно, то буде одне повідомлення, а якщо ні, то зовсім інше з кнопками для розв'язання проблеми (повторити платіж, ввести іншу картку).
Коли застосовується? До або під час створення вайрфреймів, щоб узгодити логіку переходів між екранами.
Результат. Чітка структура переходів між екранами продукту.

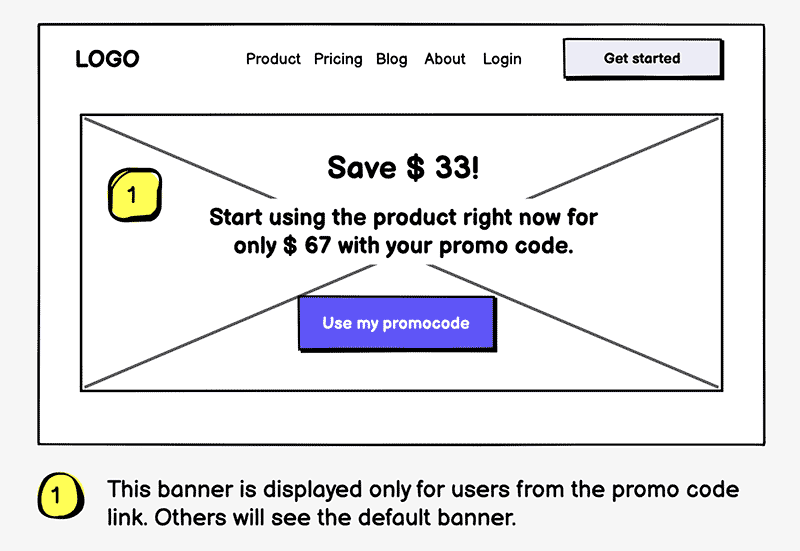
Вайрфрейми (Wireframes)
Що це? Макети екранів, які показують розташування основних елементів інтерфейсу (кнопок, полів форми, розташування зображень і так далі). Існують Lo-fidelity (низької деталізації) – спрощені схеми, Hi-fidelity (високої деталізації) – вже схожі на кінцевий дизайн.
Коли застосовується? Lo-fi – на початку, щоб швидко тестувати ідеї; Hi-fi – коли логіка вже відшліфована.
Результат. Набір екранів, зрозумілих усім членам команди, який можна швидко коригувати.

Інтерактивні прототипи (Interactive Prototypes)
Що це? Клікабельні макети, створені в Figma, Protopie, Axure тощо, що імітують справжній додаток чи сайт. Такий прототип можна запустити на комп'ютері або смартфоні. Він буде працювати наче справжній сайт або застосунок. Але насправді він дуже обмежений у функціоналі.
Коли застосовується? Коли обрали хорошу ідею і потрібно ретельно її протестувати. Дозволяє перевірити логіку та зручність взаємодії до залучення реальних розробників, що значно економить бюджет.
Результат. Майже «живий» досвід, де можна переходити між екранами, заповнювати поля тощо. Дозволяє протестувати обране рішення і переконатись, що воно ефективно вирішує проблему.

На останньому етапі перевіряємо, наскільки створені прототипи задовольняють потреби користувачів і чи дійсно розвʼязують їх проблему. Дозволяють зрозуміти, які зміни потрібно внести, щоб ще вдосконалити продукт. Тому після тестування дизайнери повертаються до прототипів і вдосконалюють їх, адже зазвичай дуже складно створити ідеальне рішення з першої спроби.
Партизанське тестування (Guerilla Testing)
Що це? Швидкий та неформальний метод перевірки прототипів або дизайну «на ходу» з випадковими людьми (часто в місцях великого скупчення, як-от кав’ярні, торгові центри тощо). Це можуть бути як паперові прототипи, коли ви показуєте скетчі на папері та запитуєте, що робив би користувач для вирішення поставленого завдання, так і інтерактивні прототипи у Figma.
Коли застосовується? Коли є перші прототипи для перевірки та суттєві обмеження по часу.
Результат. За короткий проміжок часу можна перевірити, наскільки зрозумілий інтерфейс, чи є проблеми зі сценаріями взаємодії, і одразу ж зібрати первинні ідеї для покращення. Звісно, Guerilla Testing не замінює повноцінне юзабіліті тестування із детальним сценарієм і ретельно відібраними учасниками, але це чудовий спосіб отримати перші реакції, коли продукт перебуває на ранніх етапах розробки або коли час та бюджет обмежені.
Юзабіліті тестування (Usability Testing)
Що це? Usability-тестування (юзабіліті) або перевірка ергономічності – це дослідження, щоб перевірити, наскільки зручно використовувати інтерфейс для виконання конкретного завдання. Такі тести виконуються на реальних людях із використанням інтерактивних прототипів або на готових продуктах.
У більшості випадків UX-дизайнер дає пристрій із запущеним прототипом, пояснює, що потрібно зробити та спостерігає за користувачем. Далі все ретельно конспектується та надалі аналізується. Іноді для коментарів використається диктофон. Провівши безліч тестів, можна робити висновки про те, наскільки вдале обране рішення або яка гіпотеза спрацювала краще.
Користувачі виконують реальні завдання з прототипом/продуктом, а дизайнер спостерігає, де виникають труднощі. Кожне завдання виконується декілька разів різними користувачами, щоб заміряти ефективність рішення (чи багато часу пішло, скільки помилок було допущено і так далі).
Існують спеціальні сервіси для віддаленого usability-тестування. Там прототипи запускаються на комп'ютерах користувачів і ведеться відеозапис екрана з голосовими коментарями досліджуваних (іноді пишеться відео з вебкамери, так що ви можете навіть бачити вираз обличчя та емоції користувача).
Коли застосовується? Після створення прототипу, перед фінальною розробкою. Або вже після створення продукту, якщо хочемо його покращити й виявити проблеми.
Результат. Список проблем і таблиця з метриками по ефективності вирішення задач користувача. А також рекомендації щодо покращення.
При потребі повторити
Як вже було зазначено, у дизайн-процесі часто виникає необхідність повертатися до попередніх кроків, щоб переглянути або вдосконалити напрацьовані рішення. Наприклад, під час тестування прототипу можуть виявитися проблеми, які потребують змін у початкових концепціях або навіть у формулюванні проблеми. Якщо користувачі демонструють непередбачену поведінку, дизайнери можуть повернутися до етапу дослідження, щоб краще зрозуміти їхні потреби, і після цього скорегувати ідеї чи створити новий прототип. Такий підхід гарантує, що кінцевий продукт максимально відповідає очікуванням користувачів.
Концепція подвійного діаманта
Якщо проаналізувати усі етапи, що ми щойно розглянули, то можна побачити, що у процесу розвʼязання проблем є структура з двох кроків: дослідження проблеми та створення рішень. Кожен крок включає дві фази: розширення (генерація ідей, дослідження) та звуження (аналіз і вибір найважливіших проблем і найкращого підходу для рішення).
Модель допомагає уникнути типових помилок, забезпечуючи глибоке розуміння проблеми та зосередженість на потребах користувача. Вона сприяє створенню ефективних та інноваційних рішень.
Як побудувати свій дизайн-процес?
Ваш дизайн-процес повинен бути гнучким і адаптованим до конкретних умов, враховуючи обмеження часу, бюджету та ресурсів. Не всі етапи, що ми розглянули обов’язково потрібні в кожному проєкті. Наприклад, у невеликих проєктах з обмеженим бюджетом можна скоротити або об’єднати етапи дослідження й аналізу, спираючись на вже наявні знання. Водночас складні проєкти можуть потребувати більш детального підходу з повним циклом етапів.
Ключовим фактором при побудові процесу є баланс між якістю результату та доступними ресурсами. Якщо часу чи коштів недостатньо, важливо приоритизувати етапи, які дадуть найбільший внесок у досягнення цілей проєкту. Наприклад, у разі обмеженого бюджету особливу увагу можна приділити швидкому прототипуванню і тестуванню з користувачами, що дозволяє оперативно отримати зворотний зв’язок і вдосконалити продукт.
Гнучкість процесу та здатність адаптуватися до умов є ключем до успішного завершення проєкту, водночас збереження фокуса на потребах користувача та основних бізнес-цілях.
Типовий день UX–дизайнера
Типовий день UX-дизайнера складається з різноманітних задач, що залежать від етапу розробки проєкту. Ранок зазвичай починається з перевірки пошти, планування завдань і зустрічей. Далі дизайнер може проводити дослідження: аналізувати користувацькі дані, переглядати аналітику або спілкуватися з користувачами. Частину дня займає створення прототипів та макетів у спеціалізованих інструментах, таких як Figma чи Protopie. Регулярно проводяться командні зустрічі, де обговорюються результати роботи, отримується зворотний зв’язок або уточнюються вимоги проєкту. Наприкінці дня дизайнер може займатися тестуванням своїх рішень, працювати над покращенням функціональності або готувати матеріали для передачі розробникам.
Відтепер цей курс розрахований на самостійне вивчення та виконання домашніх завдань. Розумію, що деякі завдання можуть бути непростими для вас.
Для додаткової підтримки скористайтесь чатом у телеграмі. Тут ви зможете поставити запитання, що стосуються уроків або переглянути приклади правильного виконання від інших учнів.
Чат недоступний для громадян росії.
Будемо практикуватись робити користувацькі інтерв'ю з першого етапу дизайн-процесу (спостереження). Для початку треба обрати тему проєкту, над яким ми будемо працювати. Це вигаданий продукт, але уявіть, що ви будете працювати на ньому UX–дизайнером. А ось і список, обирайте що вам більше подобається (або можете придумати власний продукт):
- Мобільний застосунок для фітнесу. Відстеження тренувань, планування харчування, мотиваційні нагадування.
- Сервіс з доставки готової їжі. Різні раціони, підписки, персоналізовані рекомендації.
- Застосунок для планування бюджету (фінансів). Витрати, заощадження, щоденники витрат, нагадування про платежі.
- Застосунок для вивчення іноземних мов. Щоденні уроки, гейміфікація, соціальні взаємодії між користувачами.
- Онлайн-платформа для пошуку репетиторів чи курсів. Рейтинг викладачів, розклад занять, відгуки, пошук за спеціалізаціями.
- Додаток для турботи про психологічне здоров’я. Медитації, поради щодо зняття стресу, щоденник настрою.
Чудово! Тепер вам потрібно скласти список з 5–8 основних питань, які ви будете задавати потенційним користувачам. Ось декілька порад, як це правильно зробити:
- Формулюйте відкриті питання. Відкрите запитання заохочує респондента розказати деталі, приклади, історії. Наприклад, замість «Чи зручно вам користуватися таким сервісом?» спитайте: «Розкажіть, як ви зазвичай виконуєте цю дію?».
- Фокусуйтеся на минулому досвіді та реальних сценаріях. Уникайте питань на кшталт «А що, якби...?». Натомість запитуйте про те, що користувач вже робив або робить зараз. Приклад: «Пригадайте останній раз, коли ви записувалися до спортзалу. Як це відбувалося?».
- Уникайте навідних питань. Наприклад, не треба питати: «Ви, мабуть, любите робити покупки онлайн, правда?». Замість цього краще: «Розкажіть про свій досвід покупок онлайн. Чим це відрізняється від офлайн-покупок?».
- Ставте уточнювальні питання. Якщо користувач відповідає коротко, обов’язково дізнайтеся більше: «Що саме було складним у цьому процесі?», «Чому ви прийняли таке рішення?»
- Структуруйте інтерв’ю.. Представтесь, розкажіть про себе і мету інтерв'ю. Спочатку запитуйте щось загальне («Які додатки/програми ви найчастіше використовуєте і чому?»). Далі переходьте до конкретних сценаріїв, що стосуються вашого продукту/ідеї. В кінці подякуйте за приділений час і чому це важливо.
Приклади питань:
- Розкажіть, як ви зараз слідкуєте за своїми фінансами/фізичною формою/харчуванням?
- Які основні труднощі виникають у цьому процесі?
- Що спонукає вас продовжувати або, навпаки, завадило б користуватися додатком?
А тепер найцікавіше! Ви знаходите декількох людей, які можуть бути потенційними користувачами вашого додатка і проводите з ними інтерв'ю. Це можуть бути ваші родичі, друзі, знайомі і навіть незнайомі добровольці, яких можна знайти в чаті.
Після проведеного інтерв'ю вам треба повиписувати інсайти, тобто факти та неочевидні речі, які дозволяють глибше зрозуміти потреби користувачів, те що не було помітно на поверхні. Інсайти дозволяють по-новому подивитись на досвід людей і виявити суттєві “больові точки” або приховані можливості для покращення продукту.
Далі ви переходите в чат, знаходите відповідний урок і публікуєте: тему продукту, список питань, список інсайтів. Спочатку я буду перевіряти домашні завдання самостійно, але надалі я надіюсь на досвідчених учнів. Також задавайте там питання і діліться досвідом. Удачі!
Висновки
Вітаю! Ви щойно подолали один із найскладніших, але водночас найзахопливіших уроків курсу. Тепер ви уявляєте, що означає бути UX-дизайнером у реальному житті — з усіма новими термінами, викликами та відкриттями. Не забувайте, що без практики будь-яка теорія втрачає сенс, тож вивчайте матеріал і обов’язково виконайте домашнє завдання. Попереду — ще більше захопливих тем, перш ніж ми перейдемо до Figma. Обіцяю, далі буде ще цікавіше!
Пройти тест
Щоб урок зарахувався, як пройдений, вам потрібно правильно відповісти на 80% питань з тесту. Щоб пройти тест і перевірити свої знання, вам треба увійти в систему та записатись на курс або зареєструватись, якщо ви ще цього не зробили.
Продовжити навчання




https://www.figma.com/file/nvSYfkq63m2kn0QDaZHriK/%D0%9D%D0%B0%D0%B2%D1%87%D0%B0%D0%BD%D0%BD%D1%8F-%D1%83-Frusia.Pro?type=design&node-id=0-1&mode=design&t=iFwMGBcfNgKScjtH-0
Коментар frusia.pro:
Залишила коментарі до усіх завдань у фігмі, переглянете. Якщо коротко – добре справились з усіма завданнями, треба лише виправити деякі нюанси.