Создание сайта требует слаженной работы команды специалистов. Давайте разберемся, в какой последовательности и кем разрабатываются веб-сайты; какое место в этом процессе занимает UX/UI дизайн.
Хочу обратить внимание, что в этом уроке все написано максимально простым языком, чтобы было проще понять суть процесса. Когда это будет усвоено, я перейду к специальным терминам уже в следующем уроке.
Но без новых слов сегодня не обойдется.
Веб-сайт можно назвать веб-приложением, если он имеет не только статический набор страниц, но и включает тесное взаимодействие с пользователем и реакцию на его действия для решения дополнительных задач (кроме предоставления информации).
Пример сайта: персональный блог. Пример Веб-приложения: генератор логотипа на основе ваших предпочтений, который работает с использованием нейросетей.
Чем сложнее проект, тем больше специалистов нужно задействовать и тем больше этапов нужно пройти. Дальше все этапы разработки веб-сайта, в которых участвует UX/UI дизайнер, обозначены галочкой
Обратите внимание, что у каждой компании свои процессы, поэтому этапы, их составные части и даже последовательность могут немного отличаться. В крупных корпорациях шаги могут быть более сложными, а в маленьких студиях самих этапов будет меньше.
- Этап 1. Аналитика, сбор информации, написание технического задания
- Этап 2. Поиск референсов, создание мудбордов
- Этап 3. UX-дизайн
- Этап 4. UI-дизайн
- Этап 5. Презентация проекта
- Этап 6. Экспорт ресурсов
- Этап 7. Верстка (HTML/CSS/JS)
- Этап 8. Программирование
- Этап 9. Тестирование
- Этап 10. Деплой
- Домашнее задание
- Выводы
Перед началом разработки рискованного проекта, например стартапа, имеет смысл провести исследование рынка: попробовать проанализировать конкурентов, спрогнозировать прибыль. Этим занимаются, как бизнес-аналитики, так и консалтинговые компании. Часто анализом и сбором информации о проекте занимается UX-дизайнер.
Этап встречается на высокобюджетных проектах. Иногда бизнес-аналитиков держат в штате на постоянной основе для проведения новых исследований.
После утверждения концепции, техническое задание передается UX/UI дизайнеру для поиска UX-решений и визуального стиля. То есть, мы ищем среди уже существующих сайтов и пытаемся «угадать», что понравится клиенту. Для этого часто используют такие сайты, как Behance и Dribbble. Все найденные удачные примеры собираются в коллекцию, которая называется moodboard (читается как мудборд).
Далее мудборды показывают заказчику и отмечают, что ему понравилось, а что нет. Этот этап позволяет сэкономить время и пропустить много неудачных попыток найти соответствующий визуальный стиль.
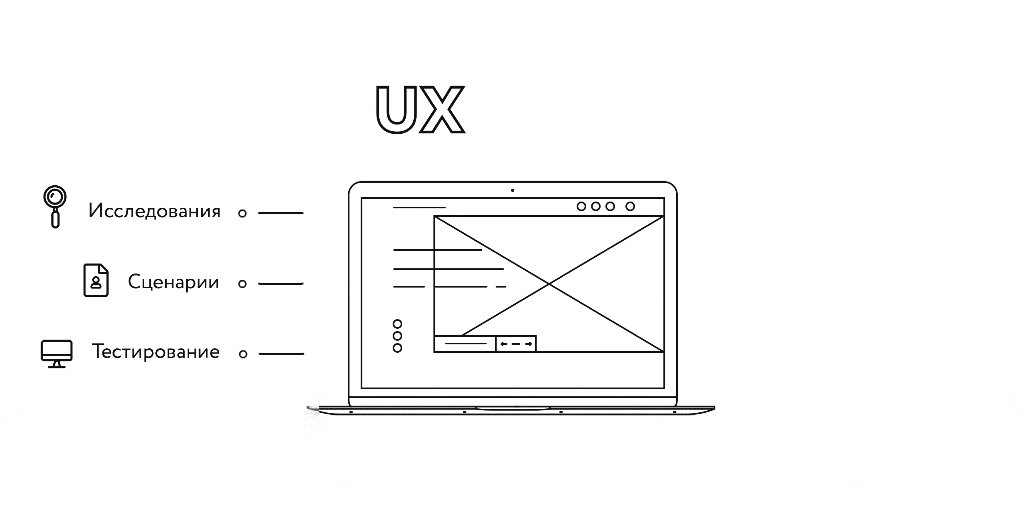
На этом этапе UX–дизайнер начинает проектировать опыт пользователя. То есть он придумывает, как пользователь будет работать с системой. В зависимости от детализации и проработки технического задания может понадобиться:
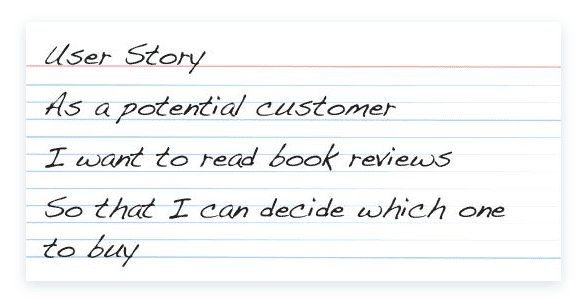
- Выявить типичных пользователей и их задачи — позволяет понять кто и как будет пользоваться веб-сайтом, прописать каждую функцию в виде последовательности действий:
![User story User story]()
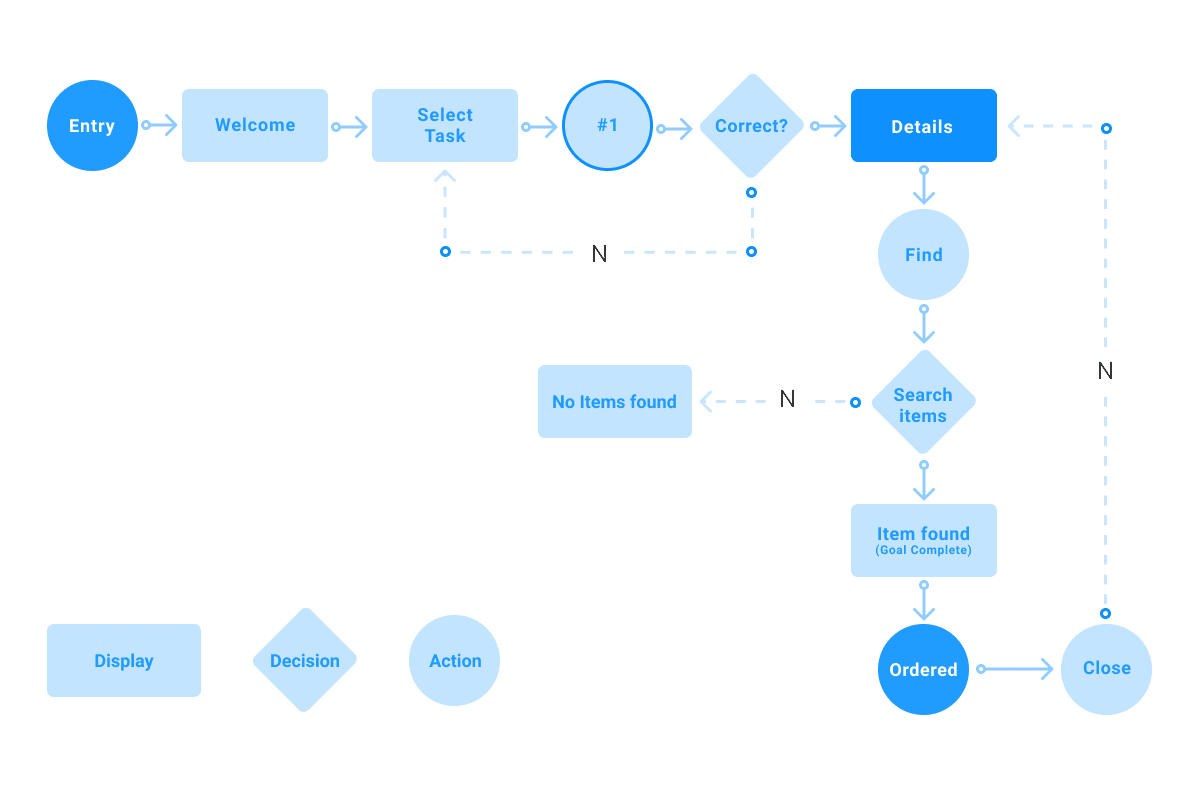
- Разбить веб-сайт на экраны и показать их в виде схемы. Логика переходов между экранами задается именно на этом этапе:
![Юзер флоу User flow]()
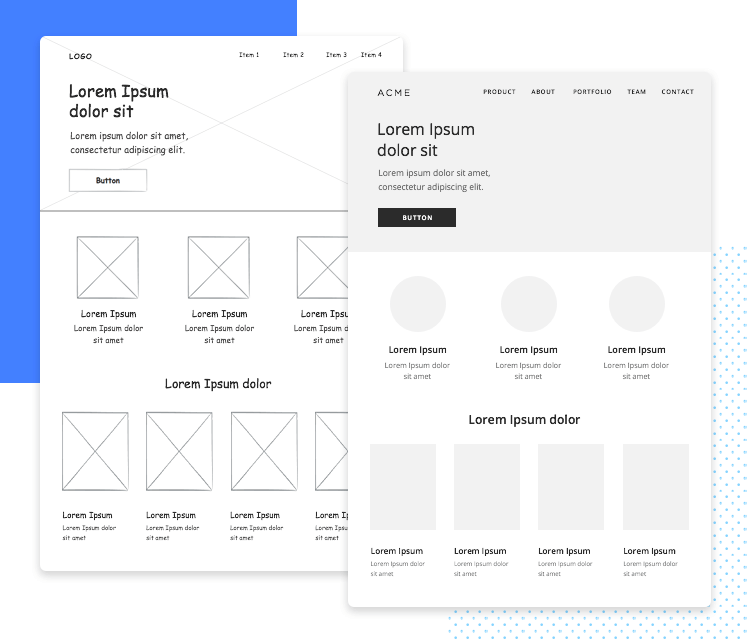
- Нарисовать скетчи экранов — на основе предыдущих этапов UX-дизайнер определяет расположение и размеры элементов интерфейса. На этом этапе цвета и визуальный стиль игнорируются, обычно все рисуется в черно-белых или серых тонах. Ниже изображен один и тот же рисунок экрана, выполненный в разных стилях, что никак не влияет на заложенный смысл:
![Скетчи экрана Скетчи экрана]()
- Создать интерактивные экраны – на основе предыдущих набросков UX-дизайнер делает интерфейс, с которым может взаимодействовать пользователь (он становится интерактивным). То есть вы можете нажимать на кнопочки, и веб-сайт будет на это реагировать (например, переходить между экранами). При этом вы экономите время, поскольку программирование не нужно. Уже сейчас вы сможете протестировать свое решение на реальных пользователях, ведь интерфейс работает как в браузере. Возможно, это один из самых впечатляющих и полезных этапов. Вы можете провести исследование и посмотреть, как пользователи выполняют определенные задачи, с какими проблемами сталкиваются и тут же их исправить.
![Прототип Прототип]()
Для простых веб-сайтов, например, сайты-визитки, блоги, интернет-магазины достаточно нарисовать лишь скетчи экранов (в студиях часто игнорируется и этот этап). Это и логично, ведь эти виды сайтов могут быть настолько детально проработаны, что UX–дизайн и так очевиден.
Но не стоит недооценивать этот этап для сложных и уникальных веб-приложений. Например, вам нужно создать интерфейс для подсчета калорий и нутриентов на основе вашего рациона. Это задание можно решить множеством способов, но выявить лучший на основе лишь статических набросков невозможно. А вот протестировав интерфейс на пользователях и получив их отзывы, уже можно делать выводы.
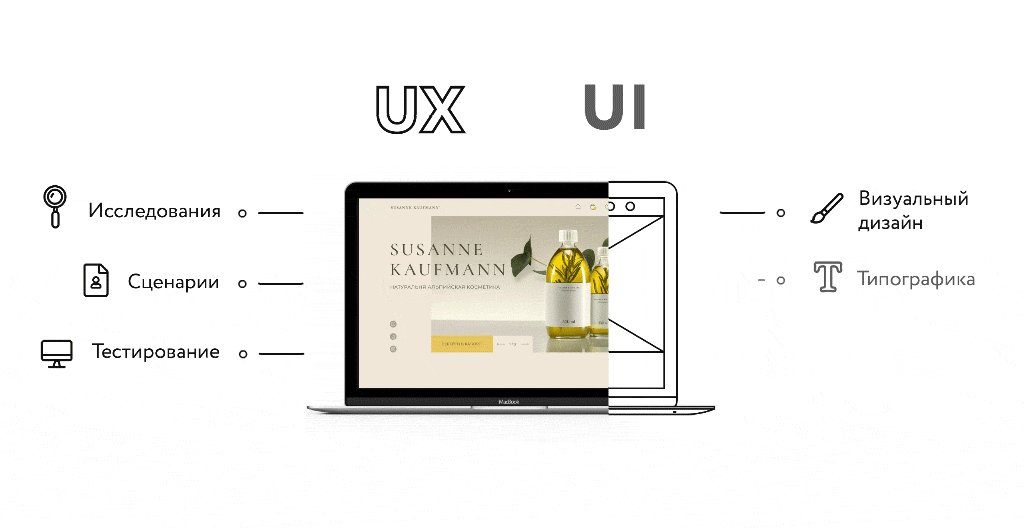
Когда определились со скетчами всех экранов UI дизайнер работает над поиском визуального стиля: подбирает цветовую гамму, шрифты, иконки, выстраивает сетку и отрисовывает ключевые скетчи с предыдущего этапа.
Когда визуальный стиль утвержден заказчиком, отрисовываются остальные экраны. Важно понимать, что на этом этапе решается, как должен выглядеть сайт после завершения разработки (в отличие от предыдущего этапа, где определялась структура каждого экрана).

После того, как все экраны отрисованы UX/UI дизайнер готовит презентацию проекта.
Обычно достаточно статичной презентации, но впоследствии мы познакомимся с интерактивными прототипами. Смотрите пример ниже и обратите внимание на анимацию появления элементов и что происходит, когда пользователь кликает на карточку фильма.

После успешной презентации и утверждения проект переходит в стадию верстки и программирования. Они могут выполняться параллельно. Чтобы начать верстать Frontend–разработчикам нужны все иконки, картинки, иллюстрации в отдельных файлах, которые называют ресурсами.
Подготовку и экспорт ресурсов выполняет UX/UI–дизайнер. Что такое верстка, объясняет следующий параграф.
Верстка – это написание кода, который позволяет получить статические страницы без переходов между экранами. Такие страницы имеют все элементы интерфейса, визуально все выглядит, как готовый продукт. Эти страницы открываются в браузере, но как только вы нажимаете какую-то кнопку или хотите перейти по ссылке (попытаетесь взаимодействовать) — ничего не происходит.
Проводя аналогию с микроволновой печью на этом этапе верстальщики создают лишь лицевую панель с ручками, дверями и корпусом — это frontend (читается как фронтенд). Другие детали (магнетрон, управляющая плата, ролик), которые обеспечивают функциональность устройства отсутствуют.
Эту работу выполняют верстальщики и frontend-разработчики с использованием таких технологий:
- HTML (HyperText Markup Language) — язык гипертекстовой разметки, с помощью которого задаются элементы веб-страницы и её содержимое;
- CSS (Cascading Style Sheets) — каскадные таблицы стилей, с помощью которых задаётся внешний вид элементов, которые мы создали с помощью HTML;
- JS (JavaScript) — язык программирования, с помощью которого можно «оживить» некоторые элементы интерфейса: добавить микроанимацию, заставить работать слайдер и так далее.
Часто используют frontend–фреймворки — набор инструментов и готовых к использованию компонентов, которые работают на основе HTML, CSS и JS. Это значительно уменьшает время разработки.
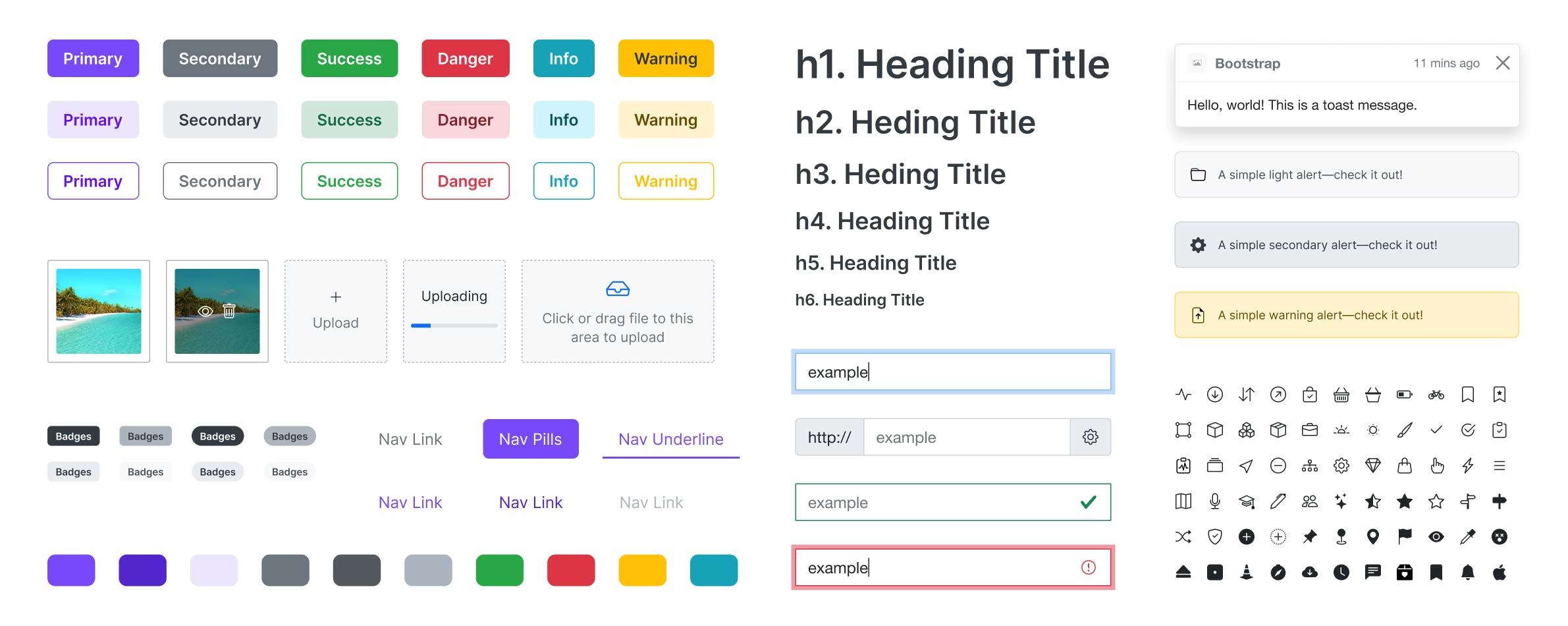
Bootstrap — самый популярный frontend–фреймворк, который включает шаблоны оформления для веб–форм, кнопок, меток, типографики, блоков навигации и других компонентов.

Програмісти або backend–розробники (читається, як бекенд) занимаются созданием функциональной части сайта, всего того, что заставляет работать элементы лицевой панели микроволновой печи (frontend). Вся эта система невидима и скрыта внутри, но именно она позволяет веб-сайту реагировать на действия пользователей. В микроволновой печи это будет магнитрон, управляющая плата и роллер — backend.
Backend-розробники используют широкий спектр языков программирования и технологий. Приведу лишь несколько из них:
- HTML, CSS & JS — все те, что используют верстальщики;
- PHP (PHP: Hypertext Preprocessor) — язык программирования, который широко используется для разработки веб-приложений. Чтобы вы понимали суть, язык PHP позволяет динамически генерировать HTML–код, в ответ на обстоятельства, которые сложились, и действия пользователей;
- MySQL — система управления базами данных. Позволяет веб-сайтам хранить и обрабатывать информацию. Например, учетные записи пользователей и их сообщения в социальной сети хранятся в базах данных.
Не стоит пугаться программирования, как и в дизайне там все придумано так, чтобы его инструменты обеспечивали максимальную гибкость и эффективность при решении задач.
Более того, во многих графических редакторах встроенный язык программирования похож на JavaScript (та же, которую используют верстальщики и frontend–разработчики). Это позволяет автоматизировать рутинные действия.
Наведу реальный пример из области графического дизайна. Вам нужно нарисовать 10 000 (десять тысяч) билетов с уникальным штрих-кодом, посадочным местом и сохранить каждый из них в отдельном файле. Вручную у вас уйдут на это недели работы. Кроме того, чем больше билетов, тем выше шанс ошибиться. Написав скрипт в Adobe Illustrator на языке программирования JavaScript и выполнив его, вы получите все необходимые материалы в течение 10 минут.

В процессе разработки каждая новая функция тщательно проверяется тестировщиками и QA–специалистами (QA читается кьюей – Quality Assurance в переводе проверка качества):
- Вручную — тестировщик запускает сайт и проходит по всем сценариям пользователей, пытаясь выявить ошибки в работе;
- Автоматически — QA-специалист пишет скрипт, который запускает настоящий браузер и выполняет все действия вместо человека.
Иногда для тестирования привлекаются обычные пользователи, но их предупреждают, что сайт еще не готов и может содержать ошибки. Это называется открытым бета-тестированием.
Deploy (читается как деплой) или развертывание веб-сайта — это процесс переноса и запуска сайта на сервере в сети Интернет. Дело в том, что разработка сайта выполняется локально. То есть сайт, который разрабатывается, недоступен в Интернете вообще.
Системные администраторы и devops–инженеры (читается как девопс) обеспечивают бесперебойную работу веб-сайта. Кстати, эти работы выполняются в терминале, который использует символьный графический интерфейс.
С этого момента этот курс рассчитан на самостоятельное изучение и выполнение домашних заданий. Понимаю, что некоторые задания могут быть непростыми для вас.
Для дополнительной поддержки воспользуйтесь чатом в телеграме. Здесь вы сможете задать вопросы, касающиеся уроков, или просмотреть примеры правильного выполнения от других учеников.
Чат недоступен для граждан россии.
Задание. Прочитайте статью Профессии IT сферы: обзор должностей. Она содержит дополнительные специальности, о которых ни слова не сказано в этом уроке. Хорошо подумайте и укажите эти новые специальности, а также этап, на котором они задействованы. Попробуйте объяснить свою точку зрения. Если для какого-либо этапа вы не нашли новую специальность, то его пропускаем.
Теперь мы знаем, из каких шагов состоит процесс создания нового сайта и какие специалисты в этом участвуют. В следующей части мы сконцентрируемся на типичных задачах UX/UI-дизайнера и разберемся, какие программы для этого используются.
Пройти тест
Чтобы урок был засчитан как пройденный, вам нужно правильно ответить на 80% вопросов из теста. Чтобы пройти тест и проверить свои знания, вам нужно войти в систему и записаться на курс или зарегистрироваться, если вы еще этого не сделали.
Продолжить обучение




На мою думку, не вистачає наступних фахівців.
Етап 1. Аналітика, збір інформації, написання технічного завдання
CEO (Chief Executive Officer) – від нього залежить чи буде цей проект прийнятий до роботи.
CFO (Chief Financial Officer) - надає аналітику стосовно грошових потоків ( наскільки це буде рентабельна для компанії).
HR або Human Resources (читається ейчар) – займається пошуком та підбором співробітників для компанії, а також підтримкою нормального психологічного клімату в колективі.
Етап 2. Пошук референсів, створення мудбордів
Product Designer – розробляє дизайн для окремого продукту. Це може бути стартап, при цьому концентруючись на основних функціях та проблемах цього продукту, його покращенні.
Scrum Master – організовує робочий процес у команді, якщо проєкт ведеться за гнучкою методологією Scrum. Стежить за правильним перебігом спринтів, допомагає закривати поточні проблеми.
Crysis Manager – допомагає вийти із кризових ситуацій. Зазвичай винаймається на нетривалий термін, коли є завал на проєкті або загальна криза в компанії. Може глянути на ситуацію зі сторони і підштовхнути керівництво до рішучих дій на кшталт звільнення неефективних співробітників або перенаправлення фінансових потоків. Наприклад, треба сконцентруватись на розробці замість реклами того, що ще не існує.
Етап 3. UX–дизайн
Web-розробники – розробляють сайти для Інтернету.
Mobile-розробники – створюють програми для смартфонів.
Tech Lead – лідер команди розробки.
UX (User Experience) Writer – пише тексти для інтерфейсів. Основне завдання такої людини зробити інтерфейс більш зрозумілим та приємним за допомогою текстових підказок. Також часто займається документацією.
Етап 4. UI–дизайн
Graphic Designer – робить дизайн логотипів, брендінг, малює банери для соціальних мереж, іллюстрації та інше. Відповідає за айдентику і фірмовий стиль. Часто створює дизайн для друкованої продукції, поліграфії, мерчу.
VR/AR Designer – дизайнер займається розробкою продуктів для віртуальної чи розширеної реальності. Професія нова, але з кожним роком набирає обертів.
Art-Director – керівник відділу дизайну. Задає основні вектори розвитку для дизайнерів, модерує їхню роботу, бере участь у колективних обговореннях, зустрічається з клієнтами.
Tech Lead – лідер команди розробки.
Copywriter – займається написанням текстів для блогу та соціальних мереж компанії.
Етап 5. Презентація проєкту
Motion Designer – працює з інтерактивними елементами продукту. Наприклад, робить анімацію для сайту, придумує мікроанімації інтерфейсу додатку або презентує замовнику за допомогою відео, як працюватиме його продукт після релізу.
Technical Writer – спрощує та адаптує технічну документацію для звичайного користувача.
Етап 8. Програмування
CTO (Chief Technology Officer) – відповідає за розробку нових продуктів та впровадження технологій.
Етап 9. Тестування
QC (Quality Control) – аналізує результати тестування, перевіряє продукт на відповідність основним вимогам, прописаним у документації.
Коментар frusia.pro:
Добрий вечір! Ви дуже добре розібрались у спеціальностях і в процесі розробці веб-сайту. Лише я би прибрала кризового менеджера з етапу підбору референсів. Адже це досить простий етап роботи і навряд потребує допомоги. А от на етапі розробки буде корисним.
Переходьте до наступного уроку!