Створення сайту вимагає злагодженої роботи команди спеціалістів. Давайте розберемося, в якій послідовності та ким розробляються веб-сайти; яке місце в цьому процесі займає UX/UI дизайн.
Хочу звернути увагу, що у цьому уроці все написано максимально простою мовою, щоб було простіше зрозуміти суть процесу. Коли це буде засвоєно, я перейду до спеціальних термінів вже у наступному уроці.
Але без нових слів сьогодні не обійдеться.
Веб-сайт можна назвати веб-застосунком, якщо він має не тільки статичний набір сторінок, але й включає тісну взаємодію з користувачем та реакцію на його кроки для вирішення додаткових завдань (крім надання інформації).
Приклад сайту: персональний блог. Приклад Веб-програми: генератор логотипу на основі ваших вподобань, який працює з використанням нейромереж.
Чим складніший проект, тим більше фахівців потрібно задіяти і тим більше етапів треба пройти. Далі усі етапи розробки веб-сайту, в яких бере участь UX/UI дизайнер, позначені галочкою
Зверніть увагу, що у кожної компанії власні процеси, тому етапи, іх складові і навіть послідовність можуть дещо відрізнятись. У великих корпораціях кроки можуть бути більш складними, а у маленьких студіях самих етапів буде менше.
- Етап 1. Аналітика, збір інформації, написання технічного завдання
- Етап 2. Пошук референсів, створення мудбордів
- Етап 3. UX–дизайн
- Етап 4. UI–дизайн
- Етап 5. Презентація проєкту
- Етап 6. Експорт ресурсів
- Етап 7. Верстка (HTML/CSS/JS)
- Етап 8. Програмування
- Етап 9. Тестування
- Етап 10. Деплой
- Домашнє завдання
- Висновки
Перед початком розробки ризикованого проєкту, наприклад стартапу є сенс провести дослідження ринку: спробувати проаналізувати конкурентів, спрогнозувати прибуток. Цим займаються, як бізнес-аналітики, так і консалтингові компанії. Часто аналізом та збиранням інформації про проєкт займається UX-дизайнер.
Етап зустрічається на високобюджетних проєктах. Іноді бізнес-аналітиків тримають у штаті на постійній основі для проведення нових досліджень.
На основі зібраної інформації та проведеного аналізу пишеться технічне завдання – докладний опис вимог та необхідних функцій, які повинен мати веб-сайт після закінчення розробки. Менеджер проєктів та product owner (читається як продукт овнер) також займаються написанням технічної документації.
Після затвердження концепції, технічне завдання передається UX/UI дизайнеру для пошуку UX-рішень і візуального стилю. Тобто, ми шукаємо серед вже існуючих сайтів і намагаємося «вгадати», що сподобається клієнту. Для цього часто використовують такі сайти, як Behance та Dribbble. Усі знайдені вдалі приклади збираються до колекції, яка називається moodboard (читається як мудборд).
Далі мудборди показують замовнику та відмічають, що йому сподобалося, а що ні. Цей етап дозволяє заощадити час і пропустити багато невдалих спроб знайти відповідний візуальний стиль.
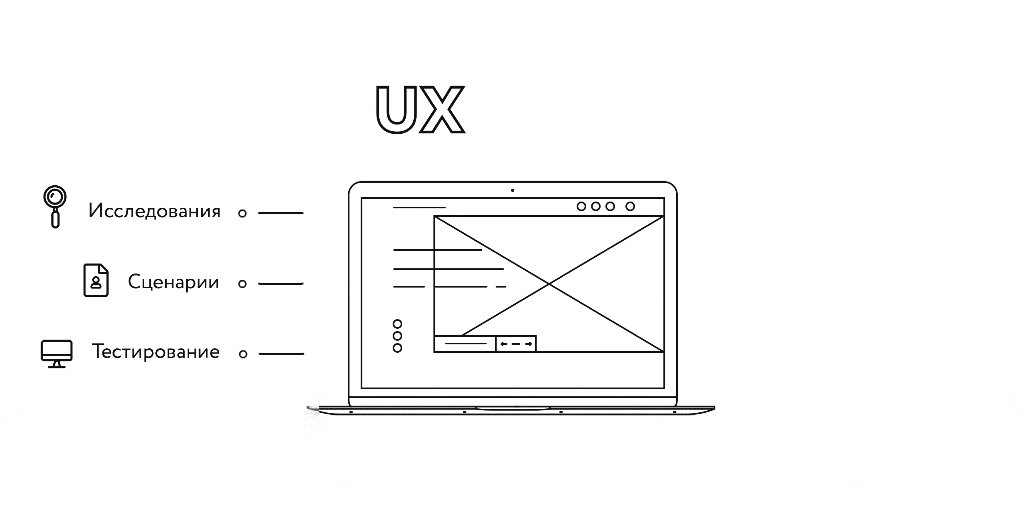
На цьому етапі UX–дизайнер починає проектувати досвід користувача. Тобто він придумує, як користувач буде працювати з системою. Залежно від деталізації та опрацювання технічного завдання може знадобитися:
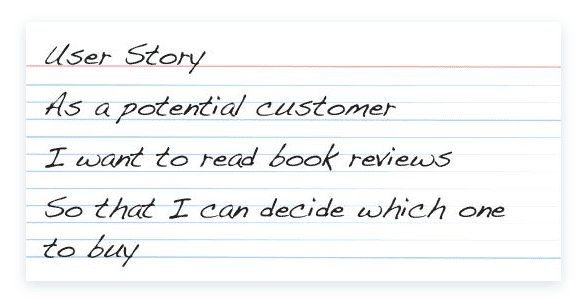
- Виявити типових користувачів та їх завдання — дозволяє зрозуміти хто і як буде користуватись веб-сайтом, прописати кожну функцію у вигляді послідовності дій:
![User story User story]()
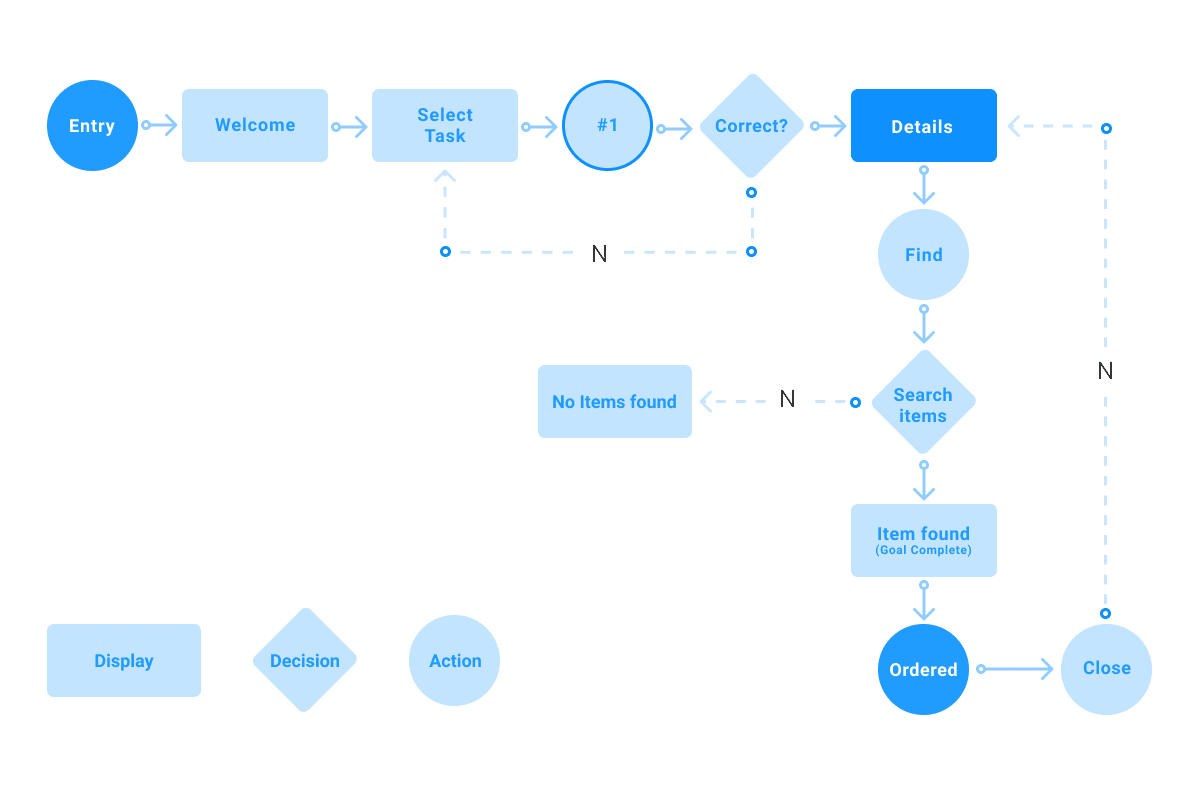
- Розбити веб-сайт на екрани і показати їх у вигляді схеми. Логіка переходів між екранами задається саме на цьому етапі:
![Юзер флоу User flow]()
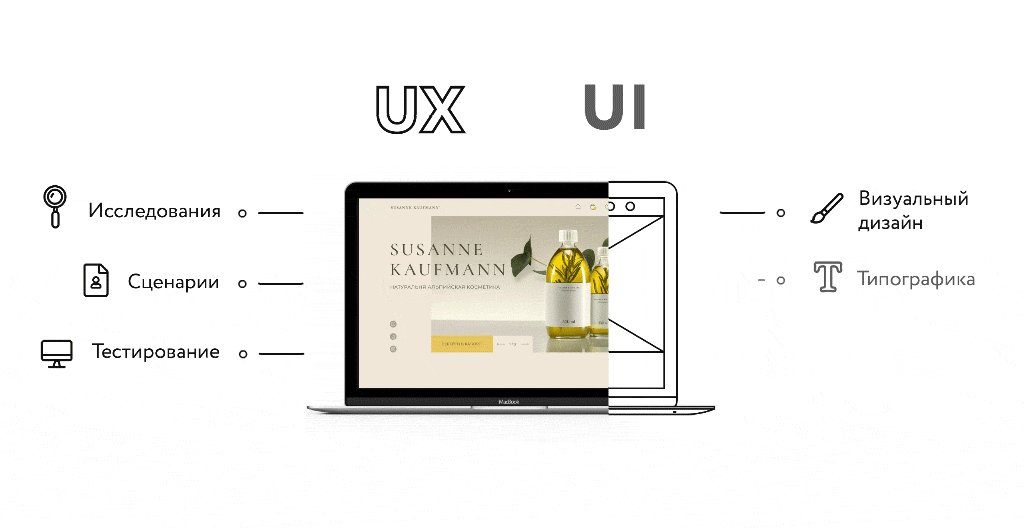
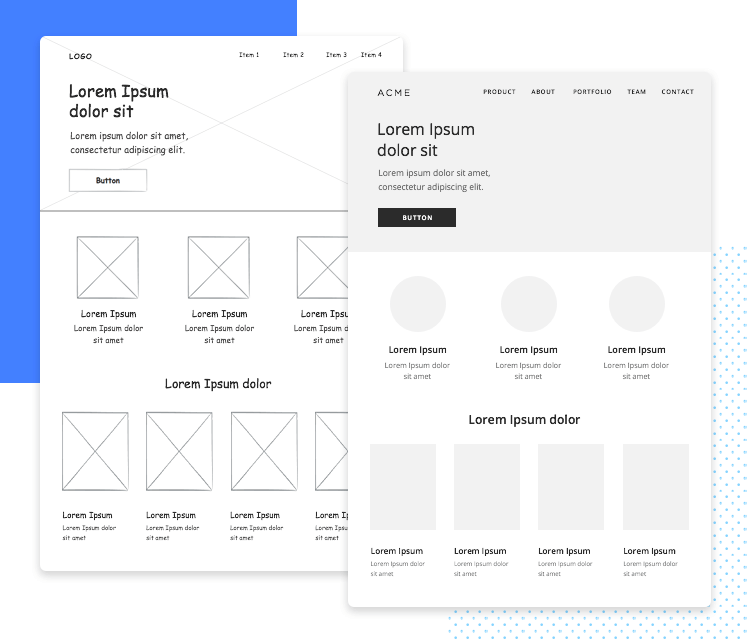
- Відмалювати скетчі екранів — на основі попередніх етапів UX–дизайнер визначає розташування та розміри елементів інтерфейсу. На цьому етапі кольори і візуальний стиль ігноруються, зазвичай все малюється в чорно-білих або сірих кольорах. Нижче зображений один і той самий малюнок екрану виконаний у різних стилях, що ніяк не впливає на закладений зміст:
![Скетчі екрану Скетчі екрану]()
- Створити інтерактивні екрани – на основі попередніх начерків UX–дизайнер робить інтерфейс, з яким може взаємодіяти користувач (він стає інтерактивним). Тобто ви можете натискати на кнопочки і веб-сайт буде на це реагувати (наприклад, переходити між екранами). При цьому ви заощаджуєте час, оскільки програмування не потрібне. Вже зараз ви зможете протестувати своє рішення на реальних користувачах, адже інтерфейс працює наче у браузері. Мабуть, це один із найбільш вражаючих та корисних етапів. Ви можете провести дослідження і подивитися, як користувачі виконують певні завдання, з якими проблеми зіштовхуються і тут же їх виправити.
![Прототип Прототип]()
Для простих веб-сайтів, наприклад, сайти-візитки, блоги, інтернет-магазини достатньо відмалювати лише скетчі екранів (у студіях часто ігнорується і цей етап). Це і логічно, адже ці види сайтів можуть бути настільки детально відпрацьовані, що UX–дизайн і так очевидний.
Але не варто недооцінювати цей етап для складних та унікальних веб-додатків. Наприклад, вам потрібно створити інтерфейс для підрахунку калорій та нутрієнтів на основі вашого раціону. Це завдання можна вирішити безліччю способів, але виявити найкращий на основі лише статичних начерків неможливо. А ось протестувавши інтерфейс на користувачах та отримавши їх відгуки, вже можна робити висновки.
Коли визначилися зі скетчами всіх екранів UI дизайнер працює над пошуком візуального стилю: підбирає кольорову гаму, шрифти, іконки, вибудовує сітку та відмальовує ключові скетчі з попереднього етапу.
Коли візуальний стиль затверджений замовником, відмальовується решта екранів. Важливо розуміти, що на цьому етапі вирішується, як має виглядати сайт після завершення розробки (на відміну від попереднього етапу, де визначалася структура кожного екрана).

Після того, як усі екрани відмальовано UX/UI дизайнер готує презентацію проєкту.
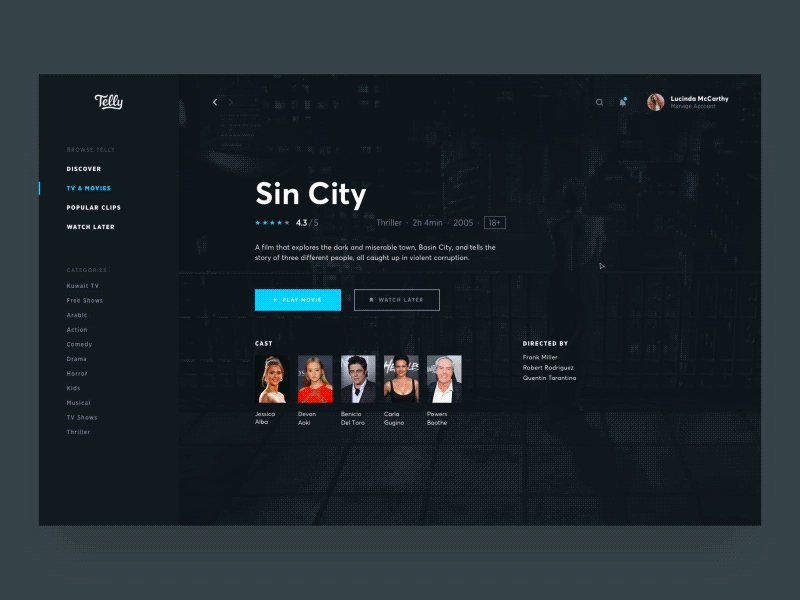
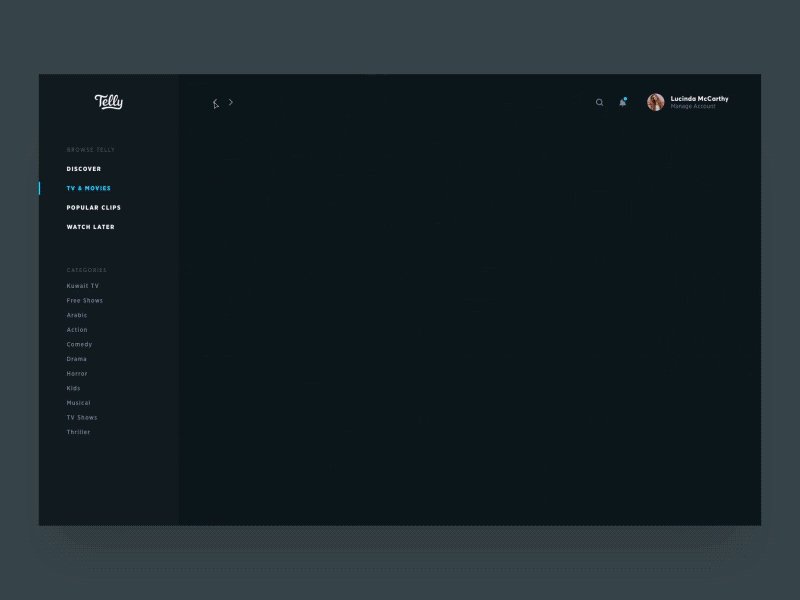
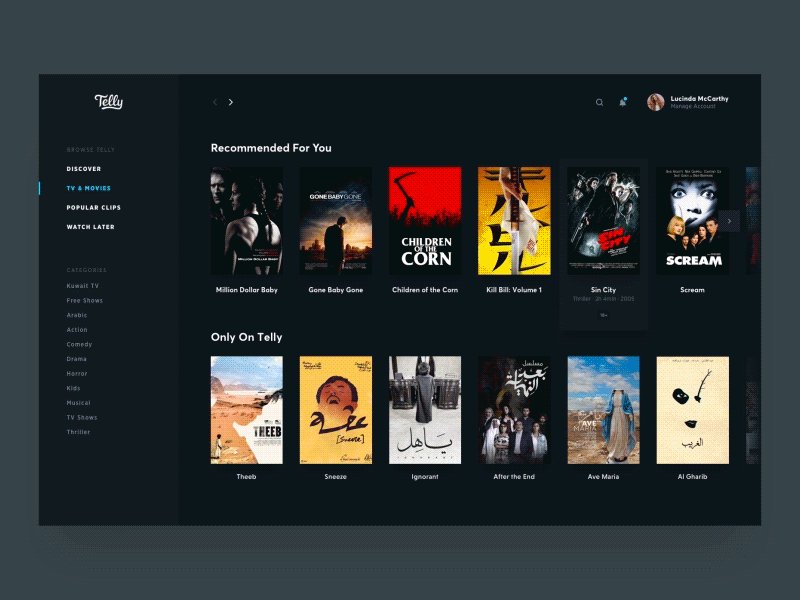
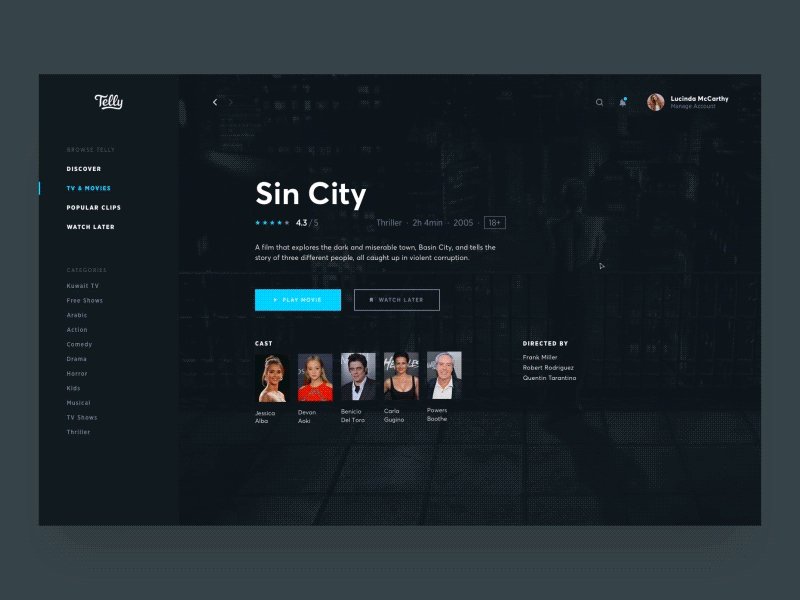
Зазвичай достатньо статичної презентації, але надалі ми познайомимося з інтерактивними прототипами. Дивіться приклад нижче та зверніть увагу на анімацію появи елементів та що відбувається, коли користувач клацає на картку фільму.

Після успішної презентації та затвердження проект переходить у стадію верстки та програмування. Вони можуть виконуватись паралельно. Щоб почати верстати Frontend–розробникам потрібні всі іконки, картинки, ілюстрації в окремих файлах, які називають ресурсами.
Підготовку та експорт ресурсів виконує UX/UI–дизайнер. Що таке верстка, пояснює наступний параграф.
Верстка – це написання коду, що дозволяє отримати статичні сторінки без переходів між екранами. Такі сторінки мають всі елементи інтерфейсу, візуально все виглядає, як готовий продукт. Ці сторінки відкриваються в браузері, але як тільки ви натискаєте якусь кнопку або хочете перейти за посиланням (намагаєтесь взаємодіяти) — нічого не відбувається.
Проводячи аналогію з мікрохвильовою піччю на цьому етапі верстальники створюють лише лицьову панель з ручками, дверима та корпус — це frontend (читається як фронтенд). Інші деталі (магнетрон, керуюча плата, ролер), які забезпечують функціональність пристрою відсутні.
Цю роботу виконують верстальники і frontend-розробники з використанням таких технологій:
- HTML (HyperText Markup Language) — мова гіпертекстової розмітки, за допомогою якої задаються елементи веб-сторінки та її вміст;
- CSS (Cascading Style Sheets) — каскадні таблиці стилів, за допомогою яких задається зовнішній вигляд елементів, які ми створили за допомогою HTML;
- JS (JavaScript) — мова програмування, за допомогою якої можна «оживити» деякі елементи інтерфейсу: додати мікроанімацію, змусити працювати слайдер і так далі.
Часто використовують frontend–фрейморки — набір інструментів та готових до використання компонентів, які працюють на основі HTML, CSS та JS. Це значно зменшує час розробки.
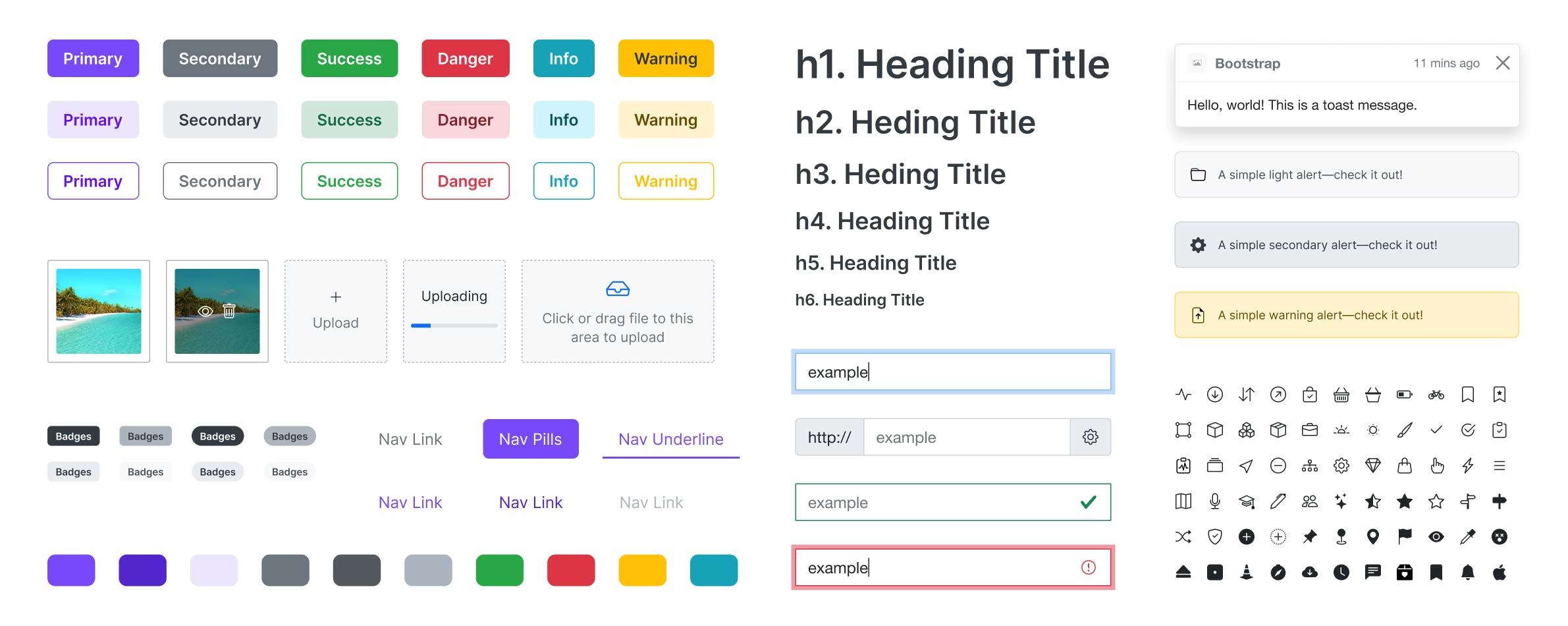
Bootstrap — найпопулярніший frontend–фреймворк, який включає шаблони оформлення для веб–форм, кнопок, міток, типографіки, блоків навігації та інших компонентів.

Програмісти або backend–розробники (читається, як бекенд) займаються створенням функціональної частини сайту, всього того, що змушує працювати елементи лицьової панелі мікрохвильової печі (frontend). Вся ця система невидима і захована всередині, але саме вона дозволяє веб-сайту реагувати на дії користувачів. У мікрохвильовій печі це буде магнітрон, керуюча плата та роллер — backend.
Backend-розробники використовують широкий спектр мов програмування та технологій. Наведу лише кілька із них:
- HTML, CSS & JS — все те, що використовують верстальщики;
- PHP (PHP: Hypertext Preprocessor) — мова програмування, що широко використовується для розробки веб-додатків. Щоб ви розуміли суть, мова PHP дозволяє динамічно генерувати HTML–код, у відповідь на обставини, що склалися, і дії користувачів;
- MySQL — система керування базами даних. Дозволяє веб-сайтам зберігати та обробляти інформацію. Наприклад, облікові записи користувачів та їх повідомлення у соціальній мережі зберігаються у базах данних.
Не варто лякатися програмування, як і в дизайні там все придумано так, щоб його інструменти забезпечували максимальну гнучкість та ефективність при вирішенні завдань.
Більш того, в багато графічних редакторах вбудована мова програмування схожа на JavaScript (та сама, яку використовують верстальщики і frontend–розробники). Це дозволяє автоматизувати рутинні дії.
Наведу реальний приклад із області графічного дизайну. Вам потрібно намалювати 10 000 (десять тисяч) квитків з унікальним штрих-кодом, посадковим місцем і зберегти кожен з них в окремому файлі. Вручну у вас підуть на це тижні роботи. Крім того, що більше квитків, тим вище шанс помилитися. Написавши скрипт в Adobe Illustrator на мові програмування JavaScript та виконавши його, ви отримаєте всі необхідні матеріали протягом 10 хвилин.

У процесі розробки кожна нова функція ретельно перевіряється тестувальниками та QA–фахівцями (QA читається кьюей – Quality Assurance в перекладі перевірка якості):
- Вручну — тестувальник запускає сайт і проходиться по усім сценаріям користувачів, намагаючись виявити помилки у роботі;
- Автоматично — QA-спеціаліст пише скрипт, який запускає справжній браузер та виконує всі дії замість людини.
Deploy (читається як деплой) або розгортання веб-сайту — це процес перенесення та запуску сайту на сервері в мережі Інтернет. Справа в тому, що розробка сайту виконується локально. Тобто сайт, який розробляється не доступний в Інтернеті взагалі.
Системні адміністратори та devops–інженери (читається як девопс) забезпечують безперебійну роботу веб-сайту. До речі, ці роботи виконуються в терміналі, який використовує символьний графічний інтерфейс.
Відтепер цей курс розрахований на самостійне вивчення та виконання домашніх завдань. Розумію, що деякі завдання можуть бути непростими для вас.
Для додаткової підтримки скористайтесь чатом у телеграмі. Тут ви зможете поставити запитання, що стосуються уроків або переглянути приклади правильного виконання від інших учнів.
Чат недоступний для громадян росії.
Завдання. Прочитайте статтю Професії IT сфери: огляд посад. Вона містить додаткові спеціальності, про які жодного слова не сказано в цьому уроці. Добре подумайте і вкажіть ці нові спеціальності, а також етап, на якому вони задіяні. Спробуйте пояснити свою думку. Якщо для якогось етапу ви не знайшли нову спеціальність, то його пропускаємо.
Тепер ми знаємо, з яких кроків складається процес створення нового сайту та які фахівці у цьому беруть участь. У наступній частині ми сконцентруємося на типових завданнях UX/UI–дизайнера та розберемося, які програми для цього використовуються.
Пройти тест
Щоб урок зарахувався, як пройдений, вам потрібно правильно відповісти на 80% питань з тесту. Щоб пройти тест і перевірити свої знання, вам треба увійти в систему та записатись на курс або зареєструватись, якщо ви ще цього не зробили.
Продовжити навчання




Доброго дня, лекцію пройшла, тест виконала вірно, але дз не розумію як робити. Я тільки-тільки почала цікавитися ве дизайном .Чи можна перейти до уроку 3?
Коментар frusia.pro:
Привіт! Так, звісно, ви можете перейти до третього уроку. Можливо ви можете вказати що конкретно вам незрозуміло? Я спробую пояснити. Ви також можете подивитись приклади вже виконаних домашніх завдань.