Маю надію, що ви вже ознайомились з завданнями, які постають перед UX-дизайнером і для багатьох з вас вони могли стати відкриттям. Якщо ви ще цього не зробили, то я раджу повернутись до третього уроку. А зараз ми перейдемо до завдань UI-дизайнера. Впевнена, що в вашому уявлені – це буде щось більш очевидне та зрозуміле. Ці завдання в більшості випадків мають чіткий фізичний результат – готові макети в графічному редакторі.
UI-дизайн – це про постійний пошук балансу між креативністю та функціональністю. Це індустрія, де кожен рік зʼявляються та набирають популярність нові тренди, які необхідно враховувати в своїй роботі.
- Хто такий UI–дизайнер?
- Типографія
- Колір в дизайні
- Композиція та відступи
- Принципи дизайну
- Сітки
- Робота з іконками та зображеннями
- Де брати ідеї?
- Створення фінального дизайну сторінок
- Створення адаптивного та респонсів дизайну
- UI Kits та дизайн-системи
- Типовий день UI-дизайнера
- Анімація елементів. Робота моушн-дизайнера
- Завдання графічного дизайнера
- Домашнє завдання
- Висновки
UI-дизайнер – це креативний спеціаліст, який перетворює ідеї, дослідження та функціональні вимоги в візуальні рішення у вигляді макетів сайту, додатку чи будь-якого іншого інтерфейсу. Його ще називають візуальним дизайнером.
Основне завдання UI-дизайнера – зробити взаємодію людини з продуктом максимально інтуїтивною та приємною. Він ретельно підбирає кольори, шрифти, іконки та розташування елементів, враховуючи як естетику, так і зручність використання. Завдяки цьому, кожен піксель інтерфейсу набуває своєї важливої ролі в створенні гармонійного та функціонального продукту.
Важливим фактором для ефективної роботи візуального дизайнера є розвиток власного смаку, надивленість, знання правил та закономірностей теорії дизайну. Саме до цих тем ми перейдемо нижче.
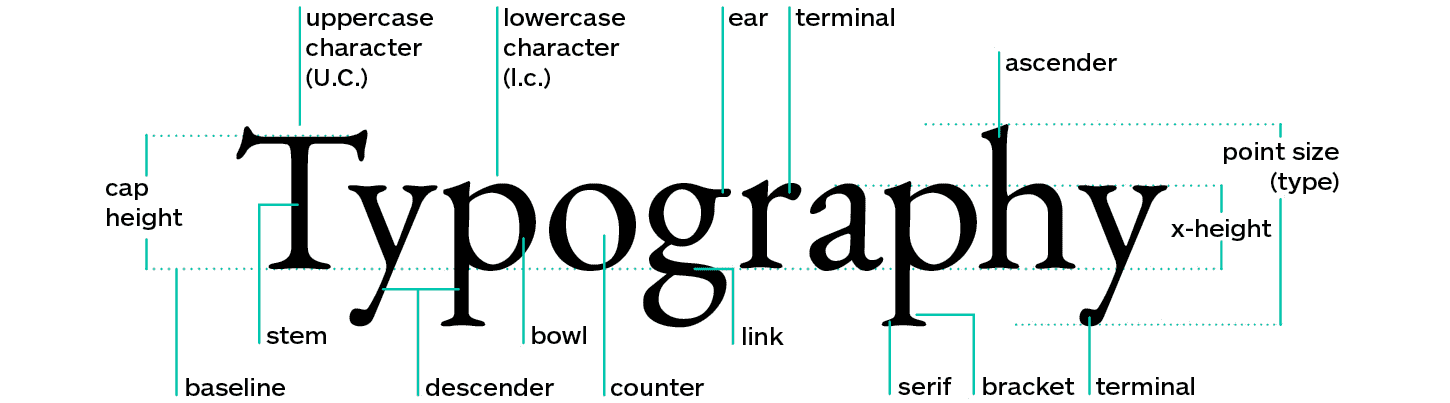
Типографія — це правила, принципи та способи оформлення тексту. Типографія є одним із розділів графічного дизайну. Дозволяє подати текст найзрозумілішим чином для сприйняття читачем. UI-дизайнер займається підбором шрифту, визначає розміри, відстані між рядками та символами. Визначає стилі заголовків, параграфів, списків та інших текстових елементів сторінки. Познайоммось з ключовими термінами.
Шрифт — це набір символів, оформлених в одному стилі, що складають єдину систему.
Гарнітура — це набір шрифтів, об'єднаних в одне сімейство.
Кегль — це висота літери шрифту.
Інтерліньяж – це міжрядковий інтервал або відстань між рядками.
Оцініть складність цієї дисципліни поглянувши на малюнок нижче.

Шрифт має здатність створювати настрій та загальний стиль не гірше, ніж фотографії та кольори. Саме тому важливо навчитись підбирати шрифти під кожен проєкт. На кожного UI-дизайнера чекає безліч перепон на цьому шляху.
Перша перепона – це навчитись відрізняти хороші, якісні та стильні шрифти серед усіх інших. Друга – це те, що велика кількість гарних шрифтів є платними та вимагають додаткового фінансового ресурсу. Третя перепона буде актуальною для дизайнерів, що працюють з кирилицею, адже для цього ринку кількість хороших шрифтів зменшується в десятки разів. Є й інші незначні перепони.
Якщо вам цікаво більш детально дізнатись про типографію, ви можете придбати мій гайд, присвячений цій темі.
Зверніть увагу на приклад нижче (дизайн сайту для магазину кави). Дизайнер з досвідом навряд обрав би для сайту такі шрифти, як у верхньому прикладі. Вони виглядають трохи кривими, а їх читабельність різко падає зі зменшенням розміру літер. Але справедливості заради, маю підозру, що людині без дизайнерської освіти або без відповідної надивленості, такі шрифти здаються вельми непоганими. Насправді ж, додавати рукописні шрифти в сучасний вебдизайн треба з великою обережністю. Для інтерфейсів – це взагалі табу.
А ось комбінація шрифтів з нижнього прикладу є більш звичною та правильною для сучасного підходу до типографії сайтів.

Колір в дизайні
Колір в UI-дизайні– це набагато більше, ніж просто вибір приємних відтінків. Він є потужним засобом комунікації, який здатний передавати емоції, впливати на настрій користувача та формувати його взаємодію з продуктом.
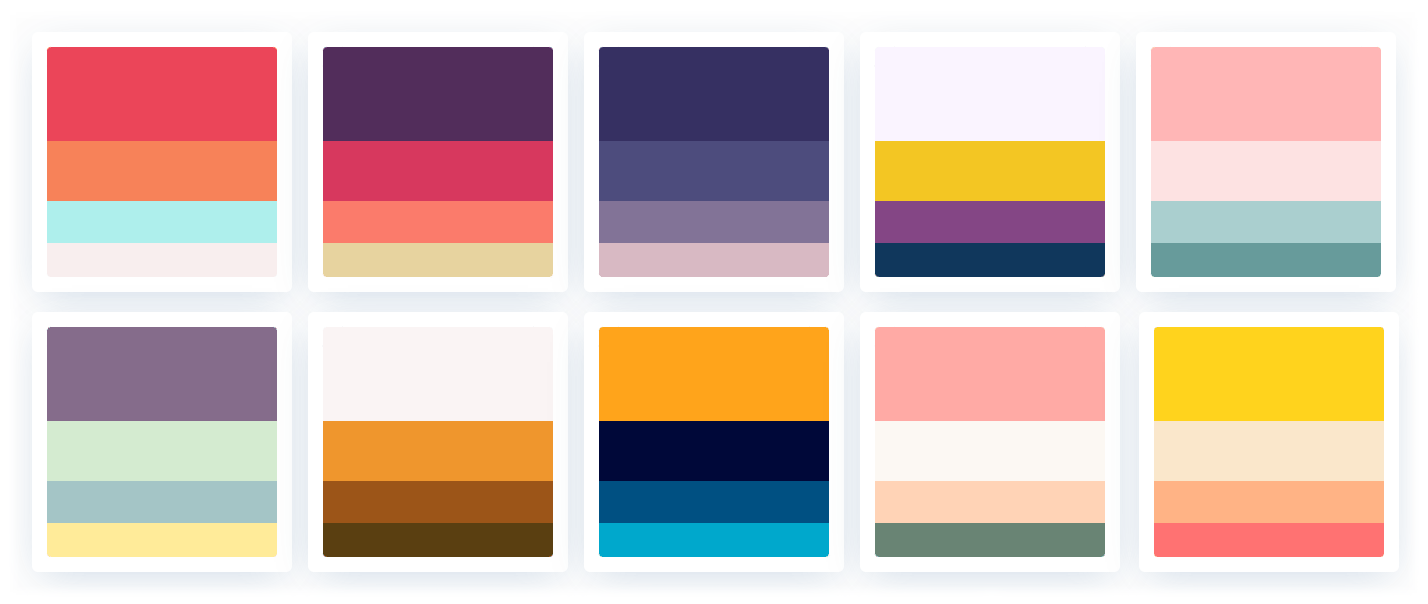
Палітра або кольорова схема — це набір базових кольорів, які використовуються, як основа ідентифікації вашого інтерфейсу. Допомагає створювати цілісні сторінки, спрощує та значно прискорює роботу, тому що підбір потрібно виконати лише один раз.
Зазвичай використовується готова палітра, яка базується на фірмовому стилі чи рекламних матеріалах. Якщо таких немає, можна використати логотип, щоб отримати кілька базових кольорів, а решту підібрати самостійно. Якщо клієнт нічого немає, то всю кольорову схему ви робите самі. Краще займатися створенням палітри кольорів після створення вайрфреймів, щоб розуміти, які елементи інтерфейсу і відповідно кольори вам знадобляться.
Коли підбираєте палітру самостійно, то зверніть увагу на кольори конкурентів та суміжні області. Також непогано було б ознайомитись з психологією кольору.Знайдіть якнайбільше існуючих прикладів, складіть мудборд.
Якщо хочете предметно заглибитись в тему кольору в UI-дизайні, то раджу придбати мій гайд про колір.
Є безліч сервісів для створення кольорових схем (Adobe Color, Coolors, Colormind, Colorhunt , Palettr), які генерують новий набір на основі лише одного базового кольору або завантаженого зображення.

Композиція та відступи
Композиція – це спосіб впорядкування всіх елементів інтерфейсу так, щоб користувач одразу зрозумів, куди рухатись і що робити далі. Ретельно продумана композиція встановлює візуальну ієрархію: основні елементи виділяються завдяки розміру, кольору чи розташуванню, а допоміжні – органічно інтегруються у загальну схему.
Серед основних підходів до композиції можна виділити симетричну, асиметричну, сіткову, діагональну та радіальну. Кожен із цих варіантів має свої особливості та дозволяє досягти певного емоційного та функціонального ефекту, залежно від завдань проєкту.
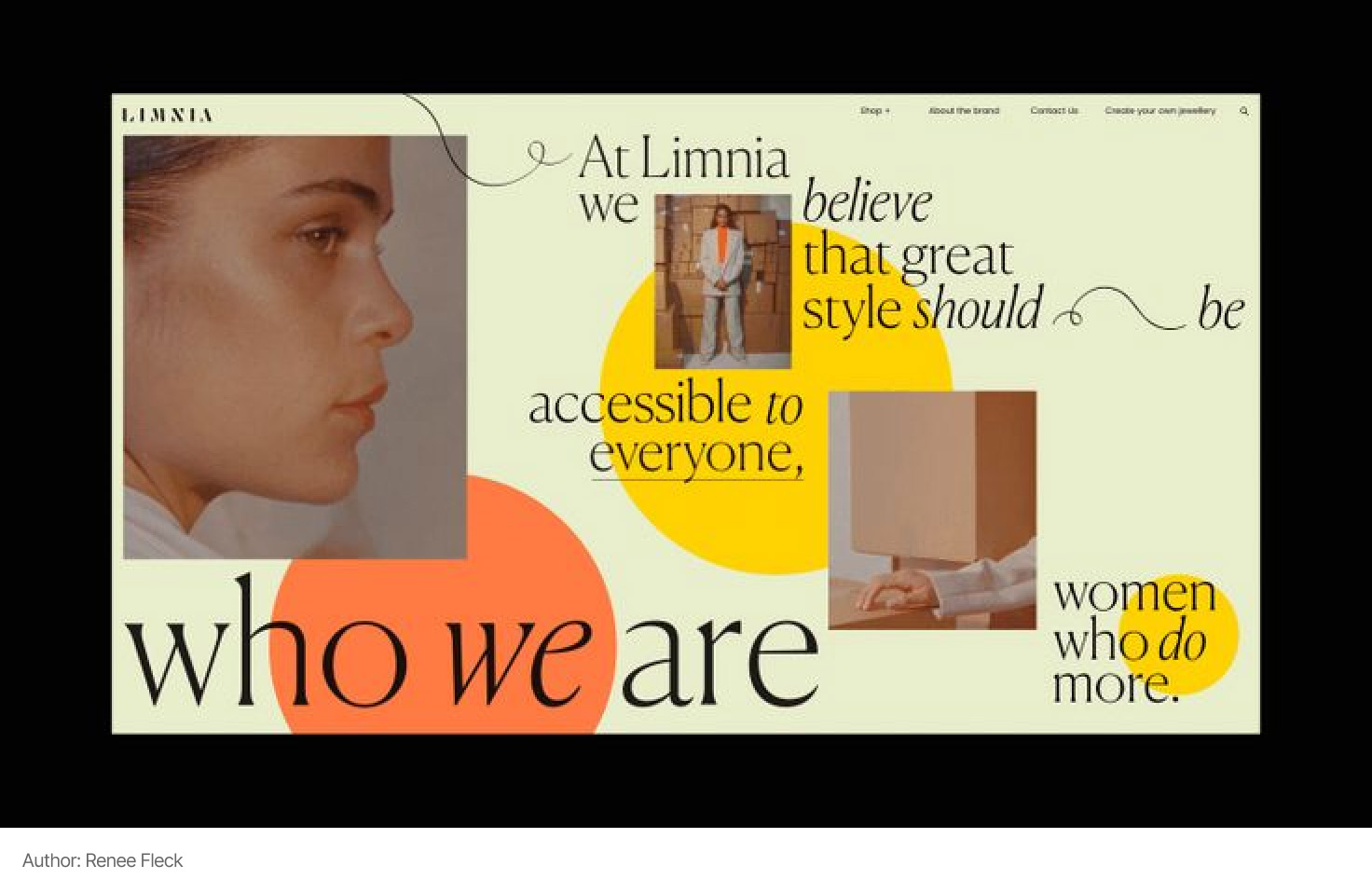
Симетричний баланс передбачає віддзеркалення елементів відносно центральної осі. Такий підхід створює відчуття гармонії, стабільності та порядку, що особливо корисно для проєктів, де важливо передати надійність та впевненість. Користувачам легше орієнтуватися у симетричному інтерфейсі, адже всі елементи впорядковано та передбачувано розташовані.

Асиметричний баланс базується на нерівномірному розташуванні елементів, де рівновага досягається завдяки варіаціям у розмірі, вазі, кольорі або формі компонентів. Цей підхід дозволяє створити динамічний, сучасний вигляд, який притягує увагу завдяки цікавим візуальним акцентам. Проте асиметрія вимагає ретельного підбору елементів, щоб зберегти загальну гармонійність композиції.

UI-дизайнери активно використовують сіткові структури для організації простору, а також діагональні композиції, що додають відчуття руху і динаміки
Відступи – це простір між окремими елементами, який допомагає уникнути перевантаження інтерфейсу та сприяє кращій читабельності. Чітко визначені відступи розділяють контент на логічні блоки, підкреслюють зв’язок між елементами та створюють візуальну “дихаючу” зону. Це дозволяє користувачу швидко зорієнтуватися, виділити важливі частини сторінки і зосередитися на основних діях.
По тому чи дотримується дизайнер правильної ієрархії та підходу до створення відступів, можна багато сказати про його досвід у створенні візуалу.

Принципи дизайну – це фундамент, на якому будується кожен ефективний інтерфейс. Вони допомагають створити зрозумілу візуальну мову, що сприяє інтуїтивному сприйняттю інформації користувачем.
До основних принципів дизайну відносять:
- Баланс: рівномірний розподіл візуальної ваги створює гармонійний і стабільний інтерфейс, що полегшує сприйняття інформації.
- Контраст: використання різних кольорів, розмірів та форм дозволяє виділити ключові елементи, забезпечуючи чітку візуальну ієрархію.
- Ієрархія: варіації у розмірах, кольорах і розташуванні елементів допомагають користувачу швидко визначити пріоритетність інформації та логіку структурування інтерфейсу.
- Узгодженість: послідовність у використанні стилів, шрифтів та інших візуальних елементів створює єдиний, впізнаваний вигляд продукту.
- Повітря: використання вільного простору навколо елементів робить дизайн чистішим та зручнішим для сприйняття, дозволяючи важливим компонентам «дихати».
Також, окремо можна виділити гештальт-принципи, які можна застосувати у дизайні. Вони описують, як наш мозок організовує візуальну інформацію, автоматично групуючи окремі елементи в єдині цілісні форми. Ці принципи допомагають зрозуміти, чому ми сприймаємо набір окремих об'єктів як зв’язаний блок, навіть якщо вони розташовані окремо або мають незначні відмінності.

Застосування гештальт-принципів у UI-дизайні дозволяє створювати інтерфейси, які користувач сприймає логічно та природно. Освоєння теми принципів дизайну вимагає окремого матеріалу, де будуть наведені розгорнуті приклади.
Сітки в UI-дизайні – це інструмент, що допомагає структуровано організувати простір на екрані, розбивши його на логічні блоки. Вони забезпечують послідовність розташування елементів, спрощують адаптивну верстку та сприяють єдності візуального оформлення продукту.
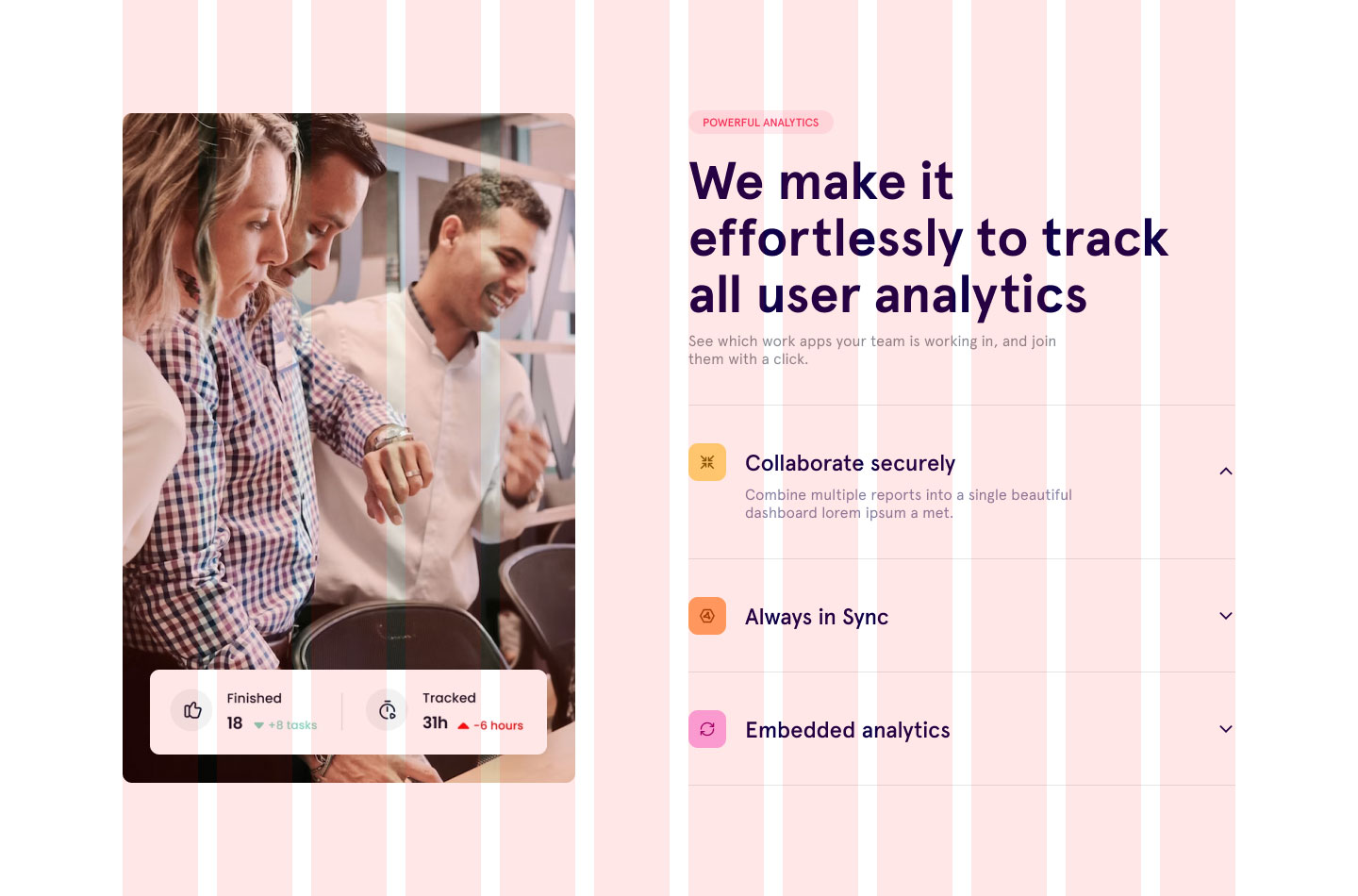
Колонкові сітки є одним із найпоширеніших варіантів і базуються на поділі простору на вертикальні колонки з фіксованими або адаптивними відступами (gutters). Такий підхід дозволяє легко управляти шириною блоків, створюючи чіткий і збалансований макет, що автоматично підлаштовується під різні розміри екранів. Використання колонкових сіток значно спрощує роботу з адаптивними дизайнами, забезпечуючи збереження пропорцій та чіткості структури при зміні розмірів дисплея.
Приклад використання колонкової сітки у реальному дизайні:

Базові сітки використовуються для організації елементів як у горизонтальному, так і в вертикальному напрямках. Вони дозволяють встановити єдину систему рядків і колонок, завдяки якій створюється чітка ієрархія інформації та визначається порядок розміщення вмісту. Така сітка часто включає базову лінійку (baseline grid), що забезпечує узгодженість відступів та вирівнювання текстових елементів.
Модульні сітки являють собою розширення звичайних сіток, поєднуючи як колонки, так і рядки, що формують сітку з численних модулів. Кожен модуль можна використовувати як окрему одиницю для розміщення контенту або комбінувати для створення більших блоків, що робить макет більш гнучким та адаптивним.
Застосування сіток у UI-дизайні дозволяє зменшити хаос у розташуванні елементів і забезпечує технічну базу для побудови зручних, адаптивних та послідовних інтерфейсів. Використовуючи різні типи сіток, дизайнер може досягти оптимального балансу між творчою свободою і структурованістю, що є критично важливим для сучасних цифрових продуктів.
Іконки – це прості та чіткі образи (зображення) для прискорення розуміння та сприйняття інформації.
Основне правило, яке дизайнер має запамʼятати у роботі з ними полягає в тому, що іконка має передавати зміст тексту до якого привʼязана або який замінює. Якщо образ не зчитується, то іконку краще прибрати або замінити на іншу.
Також важлива частина – це стилістика. Іконки мають добре поєднуватись один з одним та звісно ж з інтерфейсом, в який їх додають. З цим можуть допомогти готові рішення.
UI-дизайнери часто використовують готові набори іконок, яких існує безліч (Fontawesome, Lineicons). Іноді іконки потрібно редагувати або перефарбовувати. UI-дизайнер повинен стежити, щоб усі іконки були витримані у єдиному стилі.
Зображення використовуються для покращення подачі та доповнюють текст. Фотографії та ілюстрації обрізають, підганяють по розмірах, проводять кольорову корекцію.
Існують безплатні та платні сайти для підбору ілюстрацій та фотографій (Freepik, Unsplash, Shutterstock). UI-дизайнери не часто самі малюють іконки і ілюстрації. Це більше робота графічного дизайнера.
Де брати ідеї?
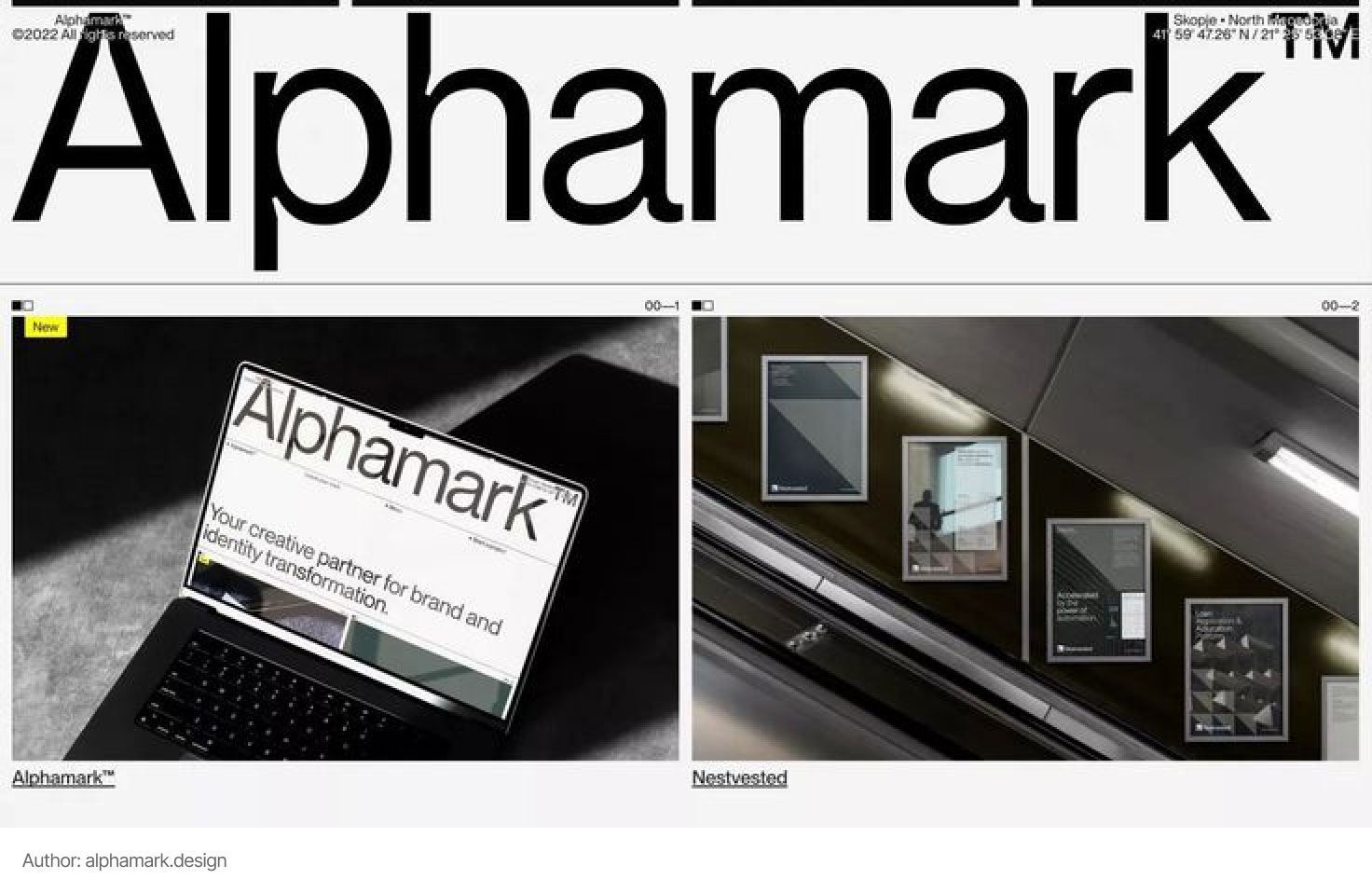
Натхнення у сфері UI-дизайну можна знаходити практично скрізь – головне, уміти звертати увагу на деталі та аналізувати, що саме робить продукт успішним. Ідеї часто виникають у процесі спостереження за роботою інших дизайнерів, тому важливо постійно оновлювати свої знання та ознайомлюватися з новими трендами.
Важливо не просто переглядати все підряд, а навчитись формувати цільові запити та шукати саме потрібні вам референси. Також створюйте папки для збереження різноманітних ідей, щоб в момент гострої потреби або кризи ідей, ви могли швидко повернутись до збереженого.
Перед стартом роботи конкретного проєкту, UI-дизайнер теж формує мудборд, тобто дошку настрою. Ми ще повернемось до обговорення мудборду в наступних уроках. Є навіть варіант співпраці з клієнтом, коли ви погоджуєте спочатку мудборд. Це етап ідеї. А потім на основі нього розробляєте дизайн.
Уявіть, що ви UI-дизайнер і сьогодні вам доручено створити інтерфейс для нового мобільного додатку. Спершу ви зустрічаєтеся з клієнтом та/або командою, щоб обговорити цілі проєкту, потреби цільової аудиторії та ключові функції продукту. Цей початковий етап допомагає вам чітко зрозуміти завдання і сформувати загальну концепцію майбутнього інтерфейсу.
Перш ніж зануритися у роботу в графічному редакторі, ви починаєте збирати референси для натхнення. Ви переглядаєте роботи конкурентів, шукаєте сучасні та трендові рішення, і аналізуєте успішні кейси з різних сфер. Цей етап допомагає вам визначити візуальний напрямок, який буде гармонійно поєднуватися з цілями проєкту.
Трохи про сам процес. Розвію поширений міф. UI-дизайнери рідко все вигадують самі з нуля. Найчастіше вони шукають приклади робіт на таких сайтах, як Behance та Dribbble, де найкращі колеги зі всього світу діляться своїми роботами. Це не означає, що все просто копіюється, ні. Але дизайнер може підглянути якусь деталь, вдале поєднання кольорів, шрифтів, сітку, компонування елементів.
Таким чином, новий дизайн поступово синтезується зі світогляду та вашого досвіду, а також з уже існуючих вдалих рішень. З напрацюванням проєктів у вас поступово сформується свій неповторний стиль з унікальними фішками. Але пам'ятайте, що на це потрібно дуже багато часу та зусиль.

У вас вже можуть бути готові вайрфрейми від UX-дизайнера, який уже попрацював над логічною структурою інтерфейсу. Або ви і є цим дизайнером, бо виконуєте обидві ролі, UX та UI одночасно. Вайрфрейми містять основні блоки та розташування елементів, що дозволяє вам зосередитися на візуальному оформленні, не витрачаючи час на розробку структури з нуля. Вони стають вашою базою для подальшої роботи над деталями та стилізацією.
В деяких випадках вайрфрейми ігнорують та переходять одразу до дизайну. Але якщо ми говоримо про мобільний додаток, то такий підхід не найкраще рішення. Воно може бути цілком доцільним, якщо ви розробляєте, наприклад невеликий креативний сайт.
Наступним кроком ви розпочинаєте створення візуальної концепції. Використовуючи зібрані референси, ви обираєте колірну палітру, типографіку, іконки та інші графічні елементи, які допоможуть зробити інтерфейс не лише привабливим, а й інтуїтивно зрозумілим. Ви ретельно працюєте над пропорціями, відступами та композицією, щоб кожен елемент відповідав загальній концепції продукту.
На завершальному етапі ви організовуєте тестову сесію, демонструючи свій дизайн колегам і потенційним користувачам. Отримані відгуки дозволяють внести корективи, удосконалити візуальну ієрархію та покращити зручність взаємодії з інтерфейсом. Таким чином, завдяки системному підходу – від збору референсів до фінальної презентації клієнтам – ви перетворюєте ідеї у реальний, сучасний інтерфейс, який відповідає високим стандартам UI-дизайну.
Mockup (читається мокап) — це дизайн відмальованої сторінки. Також мокапом називають дизайн сторінки або екрана, який вставлений у фотографію або ілюстрацію з пристроєм, на якому передбачається його використання. Коли ви бачите фото з ноутбуком і запущеним сайтом, знайте, що це також мокап.

Тепер візьмімо до прикладу іншу задачу, а саме створення сайту. Зазвичай процес починається із відмалювання макетів для десктоп-версії (тобто версії для моніторів та ноутбуків). Але для того, щоб команда розробки якісно втілила ваш дизайн буде замало лише цих макетів.
Статистика останніх років говорить про те, що все більше юзерів відвідують сайти з мобільних пристроїв. Цьому сприяє значне покращення швидкості мобільного інтернету. Вебсторінки на телефоні відкриваються так само швидко як і з ПК або ноута. Тому дизайнер має наперед продумати як буде виглядати та працювати сайт на смартфоні.

Розберімось в чому полягає різниця між адаптивним та респонсів дизайном.
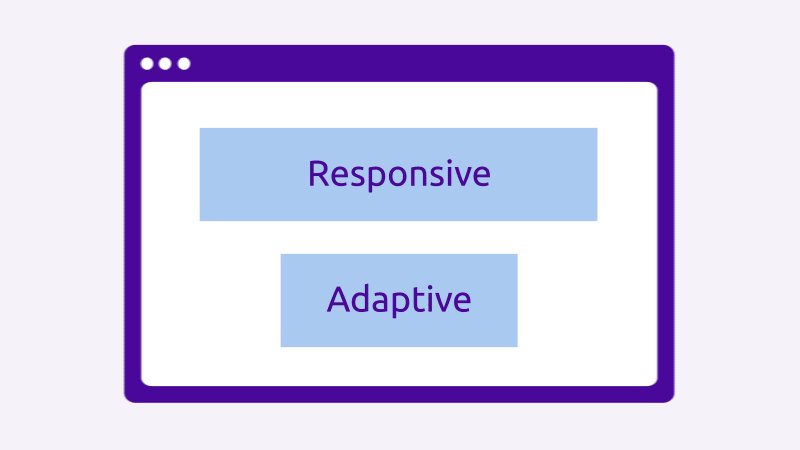
Підхід адаптивного дизайну полягає в розробці окремих, заздалегідь визначених макетів для різних розмірів екранів. Ви створюєте фіксовані версії інтерфейсу для смартфонів, планшетів і десктопів, кожна з яких оптимізована для конкретної категорії пристроїв. Це дозволяє чітко контролювати, як виглядатиме ваш дизайн у кожній точці перелому, але вимагає більше ресурсів для підтримки кількох варіантів макета.
При розробці цього виду дизайну виділяють ключові варіанти відображення, між якими відбувається різкий перехід. Ці точки ще називають breakpoints (читається брейкпоінтс). При зміні розміру вікна браузера сайт буде адаптовуватись «ривками» при перемиканні від одного відображення до іншого. Кожне відображення може мати унікальне компонування.
Наприклад, відображення для настільних комп'ютерів (де зазвичай використовуються великі монітори), дизайн може включати праву колонку з додатковою інформацією. У відображенні для смартфона того ж сайту ця бічна колонка сховається, оскільки екран вузький.
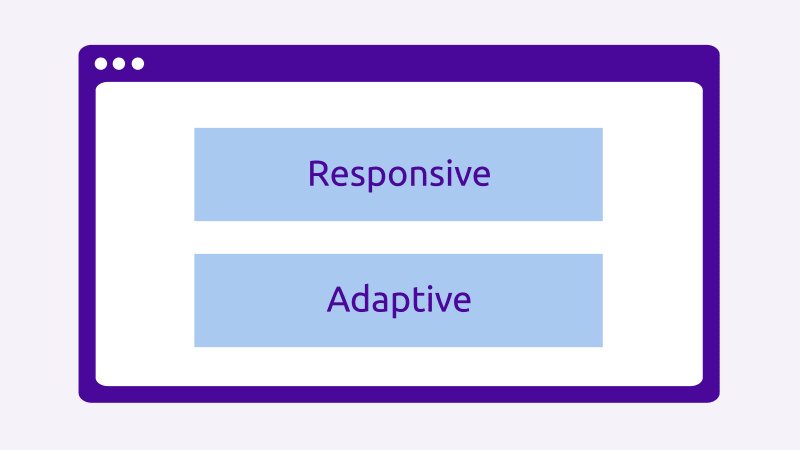
Респонсів дизайн, навпаки, базується на гнучких сітках та відносних одиницях виміру, що дозволяє інтерфейсу плавно адаптуватися до будь-якого розміру екрана. Ви встановлюєте правила для елементів, які масштабуються залежно від простору, і таким чином забезпечуєте безперервну трансформацію макета, незалежно від конкретних точок перелому. Цей підхід забезпечує більшу універсальність, але може вимагати ретельного тестування для досягнення ідеальної зручності на всіх пристроях.
При зміні розміру вікна браузера дизайн підлаштовується ніби він зроблений з гуми. Тобто структура компонування статична і бічні колонки не зникають.

Зі свого досвіду скажу, що респонсів дизайн добре працює з простими макетами, де багато однотипних елементів: слайдерів, карточок, простих текстів. Якщо ж ми хочемо досягти більшої креативності або демонструвати користувачам відмінні від десктоп-версії підходи, то краще працювати з адаптивним дизайном.
Створення макетів для окремих версій сайту вимагає від дизайнера наступних вмінь:
- Аналіз аудиторії та пристроїв: визначення основних розмірів екранів і точок перелому, які використовують ваші користувачі.
- Гнучка сітка: використання адаптивних сіток для логічного розподілу контенту на сторінці.
- Оптимізація контенту: масштабування зображень та іконок, використання сучасних форматів для швидкого завантаження.
- Адаптивна типографія: забезпечення зручності використання кнопок, меню та форм на різних пристроях, включаючи сенсорні екрани.
- Інтерактивні елементи та особливості девайсів: забезпечення зручності використання кнопок, меню та форм на різних пристроях, включаючи сенсорні екрани. Памʼятайте про загальноприйняті прийоми (тапи, свайпи і т.д.).
- Доступність: використання високого контрасту і зрозумілої навігації для забезпечення комфортного користування для всіх груп користувачів.
UI Kits та дизайн-системи
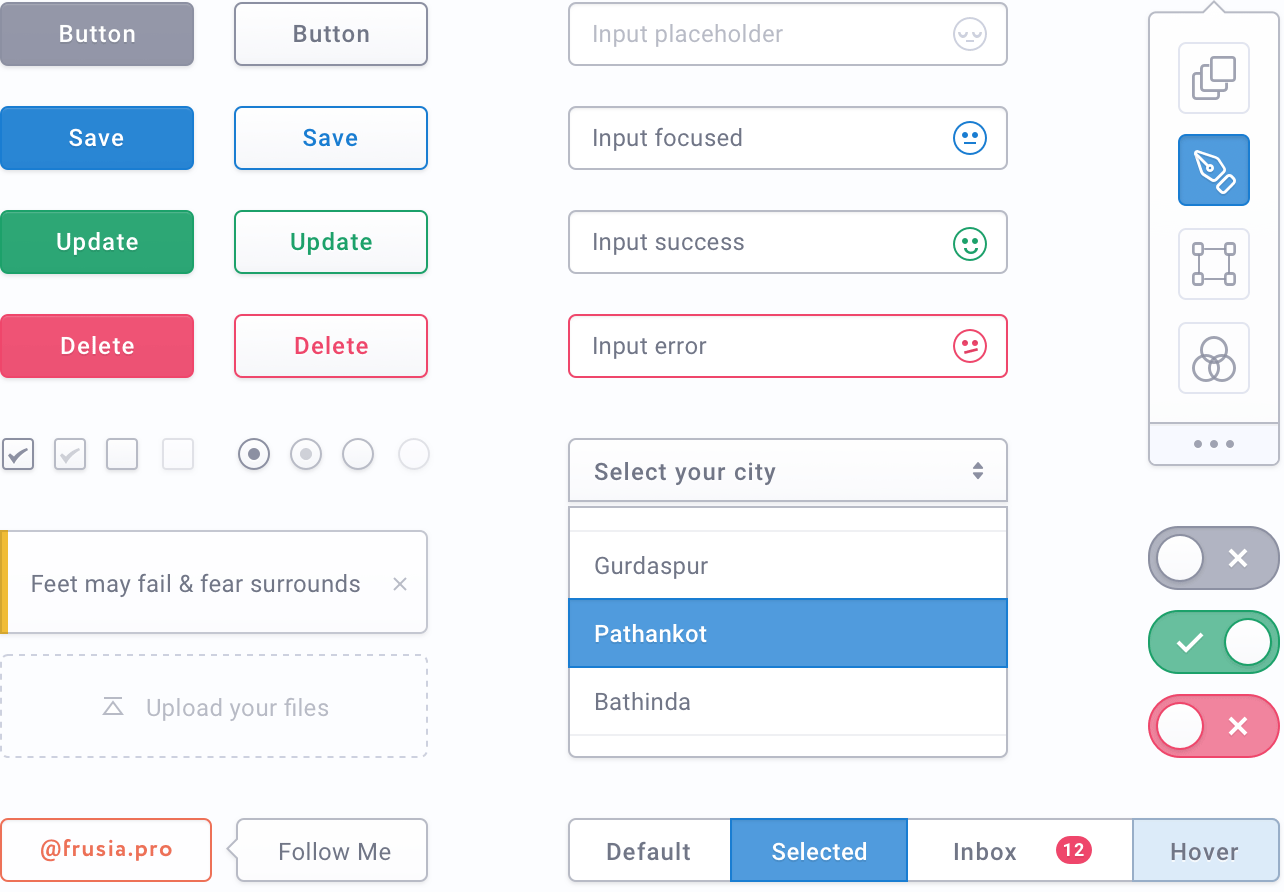
UI-kit (читається юай-кіт) або User Interface Kit — це набір елементів інтерфейсу для подальшого проєктування сторінок сайту. Набір буде відрізнятись для стартапу, блогу та соціальної мережі. Найпоширеніші елементи: кнопки, елементи навігації, поля вводу, списки, перемикачі, форми й так далі.
UI-kit у сучасних графічних редакторах робиться на основі компонентів. Це дозволяє значно прискорити внесення змін. Уявіть собі ситуацію. У вас є 20 зображених екранів. Несподівано замовник захотів змінити заокруглення кнопок попри всі вмовляння дизайнерів. Використовуючи UI-кіт на основі компонентів, вам доведеться внести зміни лише в одному місці, правки на всіх сторінках будуть зроблені автоматично і миттєво. Чи це не магія? Без компонентів (наприклад, якщо ви використовуєте Photoshop) вам доведеться пройтись по усім сторінкам і переробити кожну кнопку вручну.

Дизайн-система – це більш комплексний інструмент, який включає не лише візуальні компоненти, а й набір правил, принципів, документованих шаблонів, а також рекомендації щодо використання кольорів, шрифтів, відступів і навіть коду. Дизайн-система створюється для того, щоб забезпечити єдиний стандарт для всієї команди, включаючи як дизайнерів, так і розробників, і гарантувати послідовність у всіх продуктах компанії.
Різниця між UI Kits та дизайн-системами полягає у масштабі та глибині інформації. UI Kits зазвичай є статичними наборами графічних елементів, які використовуються для швидкого створення прототипів або як база для візуального оформлення. Дизайн-система ж набагато ширша: вона включає як візуальні елементи, так і принципи, що регулюють їх використання, що дозволяє створювати не лише гарні, а й функціональні інтерфейси, які легко підтримувати та масштабувати.
Перші допомагають швидко генерувати ідеї та створювати прототипи, а другі – підтримувати довгострокову єдність, ефективність та масштабованість продукту.Запамʼятайте також, що і дизайн-система, і UI-Kit мають на меті допомагати не лише команді дизайнерів, але і значно полегшити та пришвидшити розробку інтерфейсу.
Типовий день UI-дизайнера
Як і UX-дизайнера ранок починається з перевірки пошти, планування завдань або спільних колів з командою чи замовниками. Далі – безпосередня робота з пошуковиками, стоками, технічним завданням, проведеними дослідженнями та звісно ж, графічним редактором.
Левова частка часу UI-дизайнера присвячена пошуку. Ми шукаємо ідеї та конкретні референси для мудборду та макетів. Ми шукаємо хороші, частіше безкоштовні, шрифти. Ми шукаємо кольори та композиційні прийоми. Також часом ми шукаємо контент. Це можуть бути як тимчасові фото, відео, іконки, так і ті, що будуть використані у кінцевому продукті.
Оскільки на пошук може йти доволі багато часу, то важливо оптимізувати швидкість роботи з графічним редактором. Щоб можна було оперативно реалізувати ідею, накидати декілька варіантів і т.д. Робота з компонентами, варіантами та автолейаути вам у допомогу.
UI-дизайнери створюють екрани інтерфейсів з нуля або візуалізують вже наявні вайрфрейми.
Як бачите, UI-дизайнер менше спілкується з людьми та більше малює. Але прокачувати комунікацію необхідно у будь-якому випадку. Адже існує етап презентації, коли дизайнер зобовʼязаний захищати свої ідеї. І коли ми говоримо про візуал, то зі сторони інших тут може включатись ірраціональний фактор смаків та вподобань. Саме тому дизайнеру необхідне вміння пояснювати та відстоювати свої рішення.
Анімація елементів. Робота моушн-дизайнера
У UI-дизайні анімації використовуються для спрямування уваги, пояснення змін станів, створення плавних переходів та вау-ефекту. Головна мета анімації – забезпечити інтуїтивну взаємодію: вона допомагає користувачу зрозуміти, що відбувається, і створює відчуття безперервності у процесі використання продукту.
Мікроанімації – це короткі, тонкі ефекти, які підтверджують дії користувача, сигналізують про активні елементи або полегшують сприйняття інтерфейсу. Вони можуть відображатися при натисканні кнопок, завантаженні контенту або зміні станів елементів, роблячи взаємодію більш зрозумілою та приємною. Такі анімації неважко створити, працюючи у Figma. Для складних анімацій зазвичай використовують Adobe After Effects або Adobe Animate.


Насправді UI-дизайнер не повинен концентрувати усю свою увагу на роботі за анімаціями. Бо це окремий напрямок з окремим спеціалістом – моушн-дизайнером. Основні задачі моушн-дизайнера:
- Розробка концепцій та ідей для анімацій.
- Створення сторібордів і прототипів рухів.
- Інтеграція анімацій у кінцевий продукт. Наприклад використання технології Lottie.
- Тестування та оптимізація анімацій для різних пристроїв.
- Співпраця з UI/UX-дизайнерами та розробниками для узгодження рухів з загальним дизайном.
Також варто зазначити, що велика частина анімацій, що реалізована у сучасних вебпродуктах, створена розробниками за допомогою спеціальних готових css та js бібліотек. Працюючи у команді з фронт-енд розробниками, можна спробувати реалізувати анімації без допомоги моушн-дизайнера.
Завдання графічного дизайнера
Сюди входить широке коло завдань, але я виділила лише основні, які перетинаються з UX/UI-дизайном:
- Створення логотипу та фірмового стилю;
- Відмальовка ілюстрацій і іконок;
- Створення банерів, маркетингових матеріалів, упаковки.
На відміну від дизайнера UX/UI, графічний дизайнер іноді використовує додаткове обладнання, наприклад, графічний планшет. Крім того, художня освіта і вміння малювати може дуже допомогти у професії.
Домашнє завдання
Відтепер цей курс розрахований на самостійне вивчення та виконання домашніх завдань. Розумію, що деякі завдання можуть бути непростими для вас.
Для додаткової підтримки скористайтесь чатом у телеграмі. Тут ви зможете поставити запитання, що стосуються уроків або переглянути приклади правильного виконання від інших учнів.
Чат недоступний для громадян росії.
Завдання 1. Зайдіть на сайт Behance та збережіть собі варіанти портфоліо трьох різних дизайнерів: UX/UI дизайнера, графічного дизайнера та моушн-дизайнера. Ще одна умова – портфоліо повинні вам подобатись. Можете поділитись посиланнями у телеграм-чаті.
Завдання 2. Уявіть собі ситуацію: ви працюєте в команді та погодили з замовником вайрфрейми його майбутнього додатку. Але він гадки не має, яким додаток має бути візуально. Тепер ваше завдання знайти для замовника 2-3 референси, які будуть відрізнятись стилістикою. Оскільки це вигадане завдання, оберіть тему додатку самостійно із списку нижче.
- Мобільний застосунок для фітнесу. Відстеження тренувань, планування харчування, мотиваційні нагадування.
- Сервіс з доставки готової їжі. Різні раціони, підписки, персоналізовані рекомендації.
- Застосунок для планування бюджету (фінансів). Витрати, заощадження, щоденники витрат, нагадування про платежі.
- Застосунок для вивчення іноземних мов. Щоденні уроки, гейміфікація, соціальні взаємодії між користувачами.
- Онлайн-платформа для пошуку репетиторів чи курсів. Рейтинг викладачів, розклад занять, відгуки, пошук за спеціалізаціями.
- Додаток для турботи про психологічне здоров’я. Медитації, поради щодо зняття стресу, щоденник настрою.
Референси шукайте на тому ж Behance та збережіть собі в якості посилань.
Висновки
Вітаю! Це був ще один обʼємний урок цього безкоштовного курсу. Маю надію, що тепер вам стало більш очевидно, які знання потрібні UI-дизайнеру та які задачі щоденно постають перед ним. Щоб стати умілим спеціалістом з цього напрямку, потрібно окремо заглибитись у кожен із розділів. Удачі!
Виконуйте домашнє завдання. Лише практика по-справжньому наблизить вас до омріяної професії.
Пройти тест
Щоб урок зарахувався, як пройдений, вам потрібно правильно відповісти на 80% питань з тесту. Щоб пройти тест і перевірити свої знання, вам треба увійти в систему та записатись на курс або зареєструватись, якщо ви ще цього не зробили.
Продовжити навчання
графічний - https://www.behance.net/NegativoPeru
ux ui - https://www.behance.net/vlad_g
Додаток про психологічне здоров’я. Медитації
Референси : [https://www.behance.net/gallery/221897061/Soulspace-Mobile-app-UX-UI?tracking_source=search_projects|meditation&l=0]
[https://www.behance.net/gallery/231356027/Calm-meditation-and-yoga-app?tracking_source=search_projects|meditation&l=4]
[https://www.behance.net/gallery/230684935/Yoga-And-Meditation-Mobile-App?tracking_source=search_projects|meditation&l=10]
Коментар frusia.pro:
Добрий день, Марго! Бачу правильно підібрані портфоліо моушн-дизайнера, граф дизайнера та ux/ui-дизайнера. Референси для додатку психологічне здоров'я також відповідні та мають класний стиль.
У вас добре виходить, переходьте до наступного уроку!