Це промо-стаття присвячена гайду по типографіці для UX/UI дизайнерів. Це перша частинка великого комплексу гайдів, які допоможуть новачкам освоїти нову для себе тему, а досвідченим дизайнерам – мати під рукою вижимку знань про типографіку. Без води та ліричних відступів.
Нагадую, що у попередніх уроках, які досі є у безкоштовному доступі ми завершили вивчення графічного редактору Figma та отримали хорошу базу знань. Нас чекають нові виклики. Настав час переходити до вивчення теорії дизайну.
Мій підхід до вивчення дизайну базується на тому, що спочатку учень має отримати базові знання графічного редактору, в нашому випадку це Figma. Наступний крок – освоєння теорії візуального дизайну UI. А тільки після цього – перехід до складніших тем по UX дизайну.
Зараз ми зупинемось на другому кроці – UI дизайні та розпочнемо із його першої теми.
Хоча це може здатися незначним елементом, типографіка – це основа будь-якого дизайну. Її використання може вирішити багато проблем з читабельністю, легкістю сприйняття та загальним враженням від вашого продукту.
У веб-просторі практично не існує сайтів, у яких би не використовувся текст. Тому для UX/UI дизайнера важливо розуміти, як правильно використовувати шрифти та як оформляти текстові блоки для максимального комфорту користувачів. Правильне застосування типографіки може робити дизайн більш доступним та зрозумілим, забезпечувати зручну навігацію та високий рівень взаємодії між користувачем та дизайном.
На вас очікує два гайди. Перший – вичерпна інформація про типографіку для UX/UI дизайнерів. Гайд містить 120+ сторінок. Його зміст:
- Основні поняття типографіки;
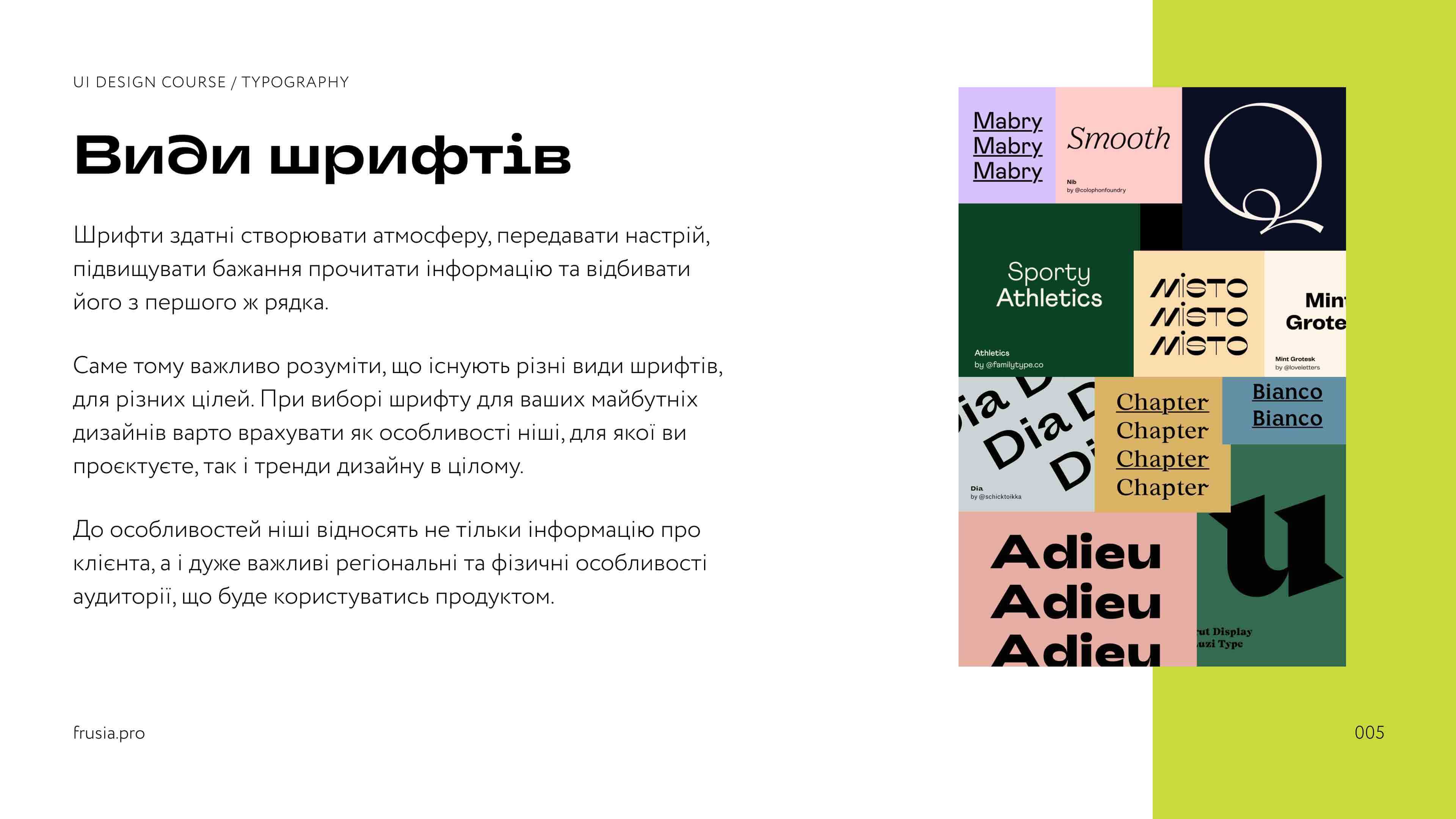
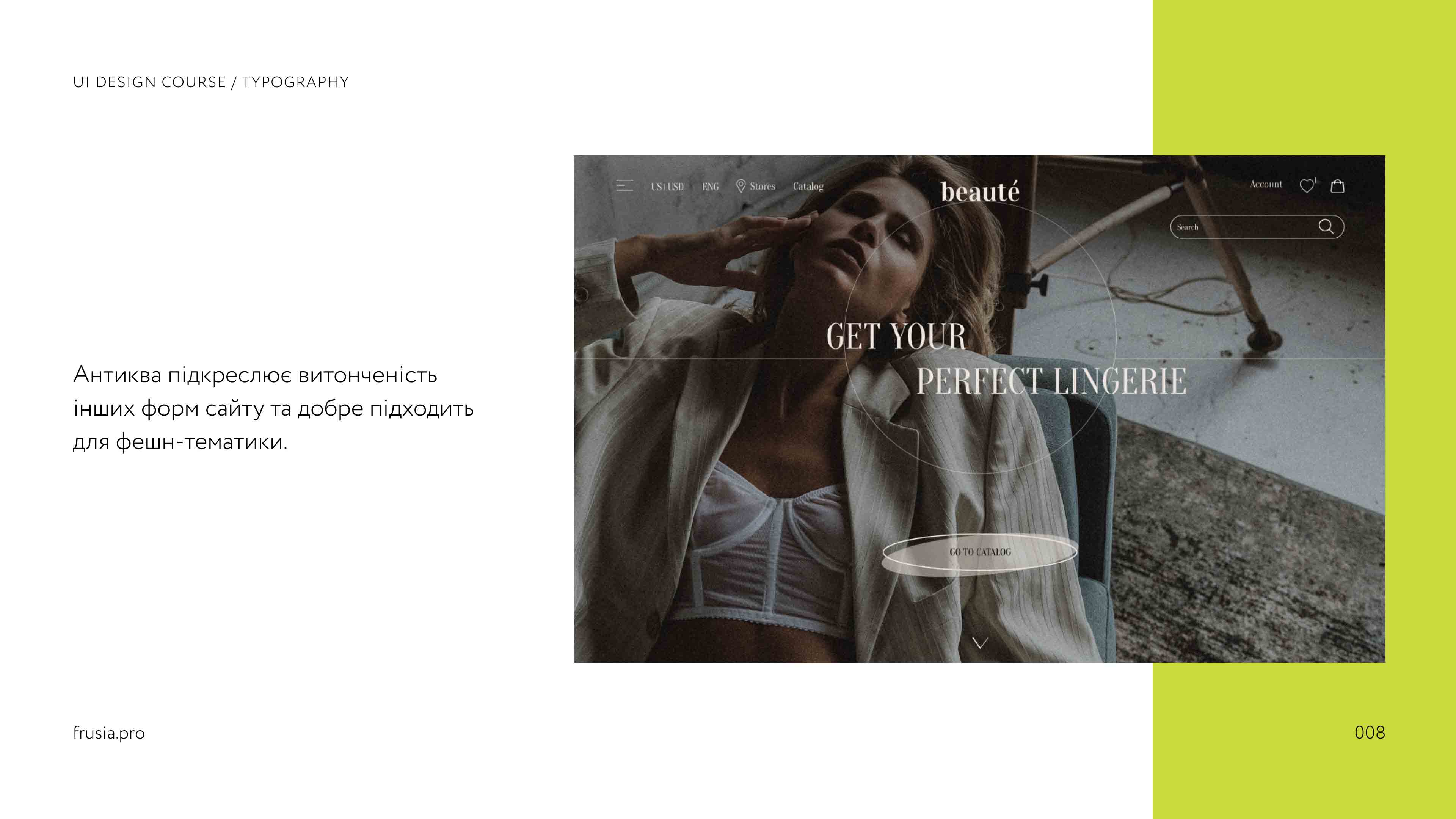
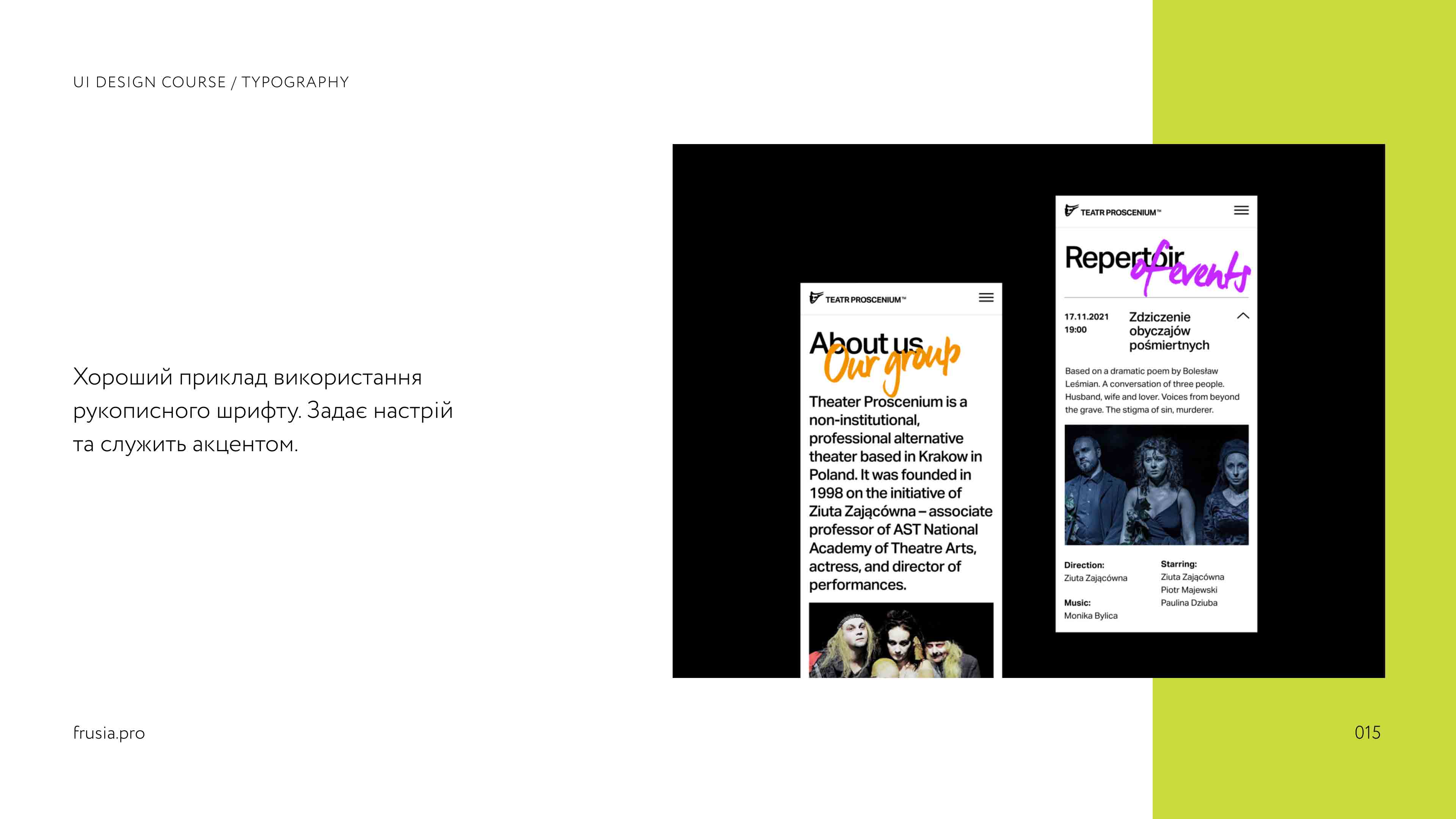
- Види шрифтів та приклади їх використання;
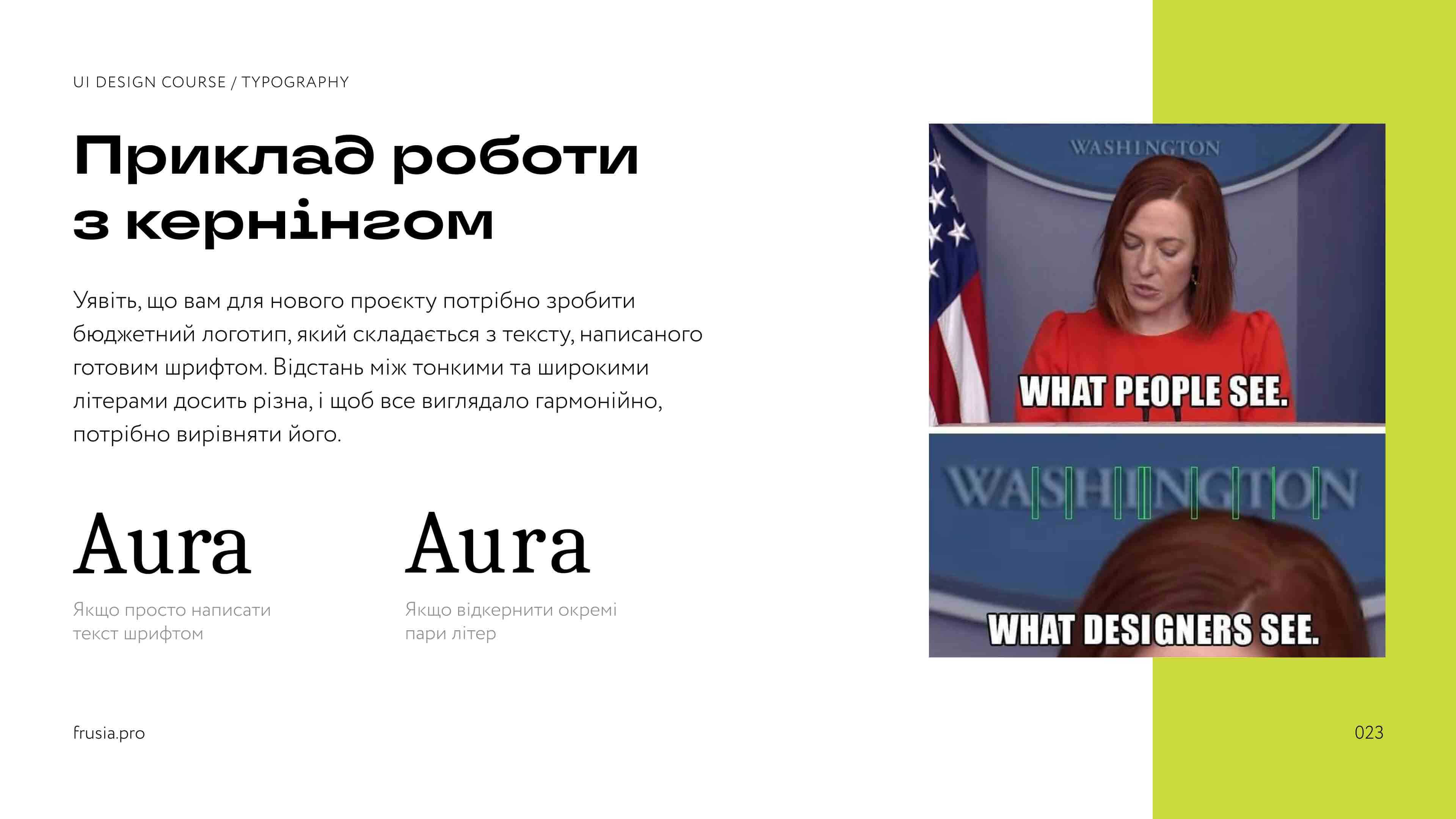
- Налаштування відображення шрифтів: дизайн-підхід до роботи із текстами. Знаючи ці правила ви розкриєте секрет, чому у дизайнерів з досвідом так гарно виходить;
- Робота з ієрархією в макетах: як будувати власну систему роботи з текстами в проєкті;
- Підбір шрифтів для макетів;
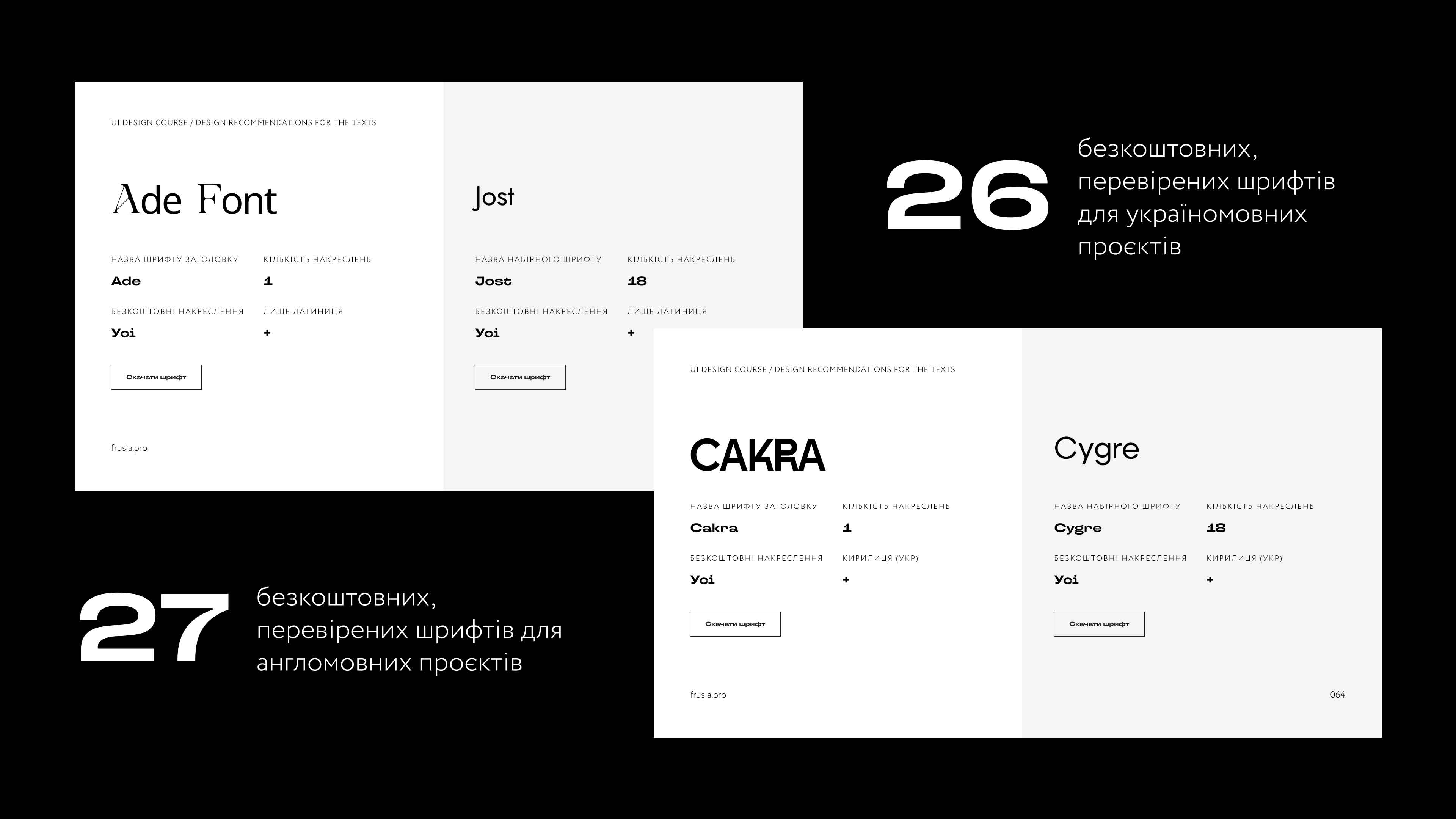
- Безкоштовні шрифти для кирилиці: free-ліцензія, приклади поєднання в одній композиції, підтримка української мови та можливість скачування;
- Безкоштовні шрифти для латиниці: free-ліцензія, приклади поєднання в одній композиції та можливість скачування;
- Таблиця сумісності шрифтових пар: ідеально для новачків;
- Ресурси: де брати хороші шрифти та що почитати, щоб прокачатись ще більше.
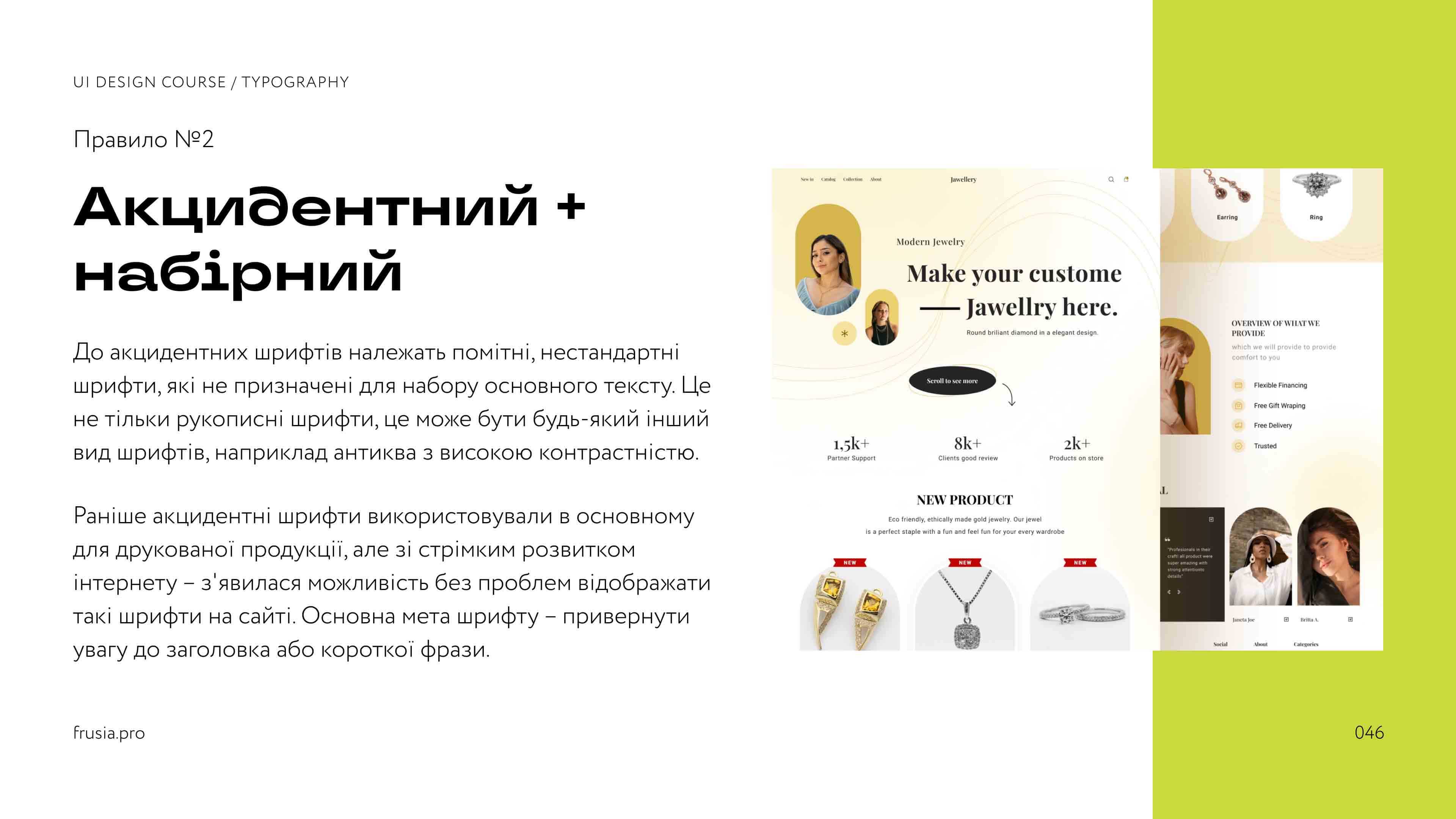
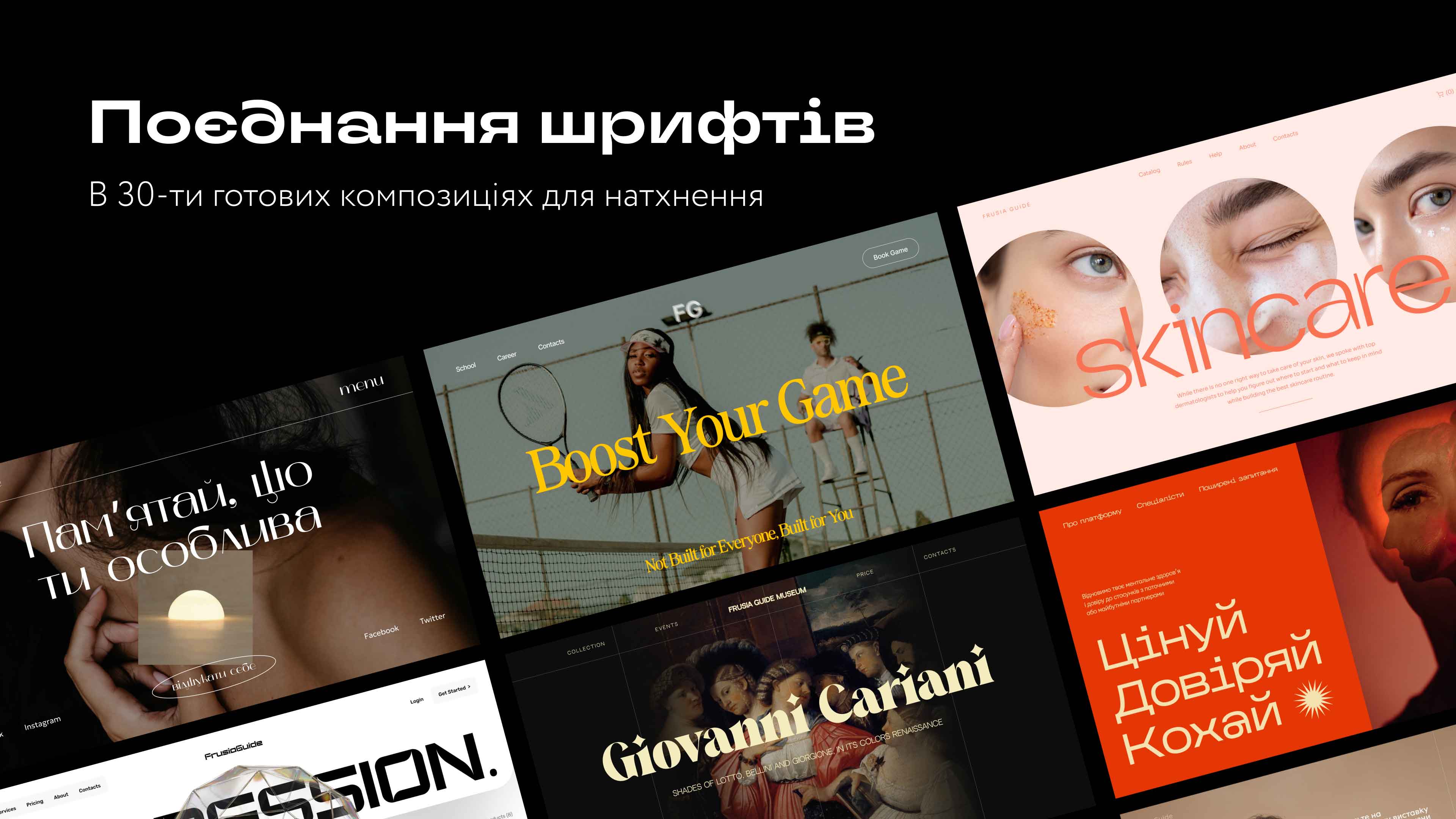
На зображеннях нижче приклад слайдів гайду.
Пропоную вам знайти ідеї для натхнення у готових композиціях. Бачу певну місію у тому, щоб показати дизайнерам варіанти хорошої типографіки для українських текстів. Але все ж розумію, що глобальних англомовний ринок також треба враховувати. Тому ви знайдете для себе 50+ шрифтів для різних цілей з можливістю миттєвого скачування.
Все, що ви бачите на картинках є у гайді.
Другий гайд – рекомендації по офомленню текстів. Не знаєте як працювати з лапками? А як щодо тире, числових значень або нерозривних пробілів? Написання дат, часу та номерів телефону. Все це також тут.
Так, гайди створила я, опираючись на свої знання, перевірені джерела та досвід, який я отримала в процесі менторства моїх учнів. Тому маю розуміння як про потреби новачків у освоєнні матеріалу, так і у тому, яка саме інформація знадобиться в роботі дизайнеру.
Ці гайди будуть корисні:
- Новачкам, які хочуть почати вивчення UX/UI дизайну;
- Вже працюючим дизайнерам, які мають пробіли у знаннях з типографіки та потребують гарних прикладів поєднання;
- Усім дизайнерам, які мають потребу підбирати стильні шрифти з безкоштовною ліцензією для свої проєктів за лічені хвилини;
- Дизайнерам, які хочуть мати під рукою готову інформацію на тему типографіки без води;
- Людям інших професій, які часто мають справу з оформленням текстів для вебу. Наприклад створенням презентацій, рекламних креативів тощо.
Гайди продаються комплектом. Разом мають 130+ сторінок якісної інформації. Вартість обох гайдів 399 грн. Купити гайди можна трьома способами:
За допомогою кнопки «Купити» . Вас перенаправить на сторінку безконтактної оплати через безпечний сервіс LiqPay. Для використання необхідні банківські картки Visa / Mastercard. Натискаючи «Купити», ви погоджуєтесь з умовами Публічної оферти.
Переказ на безготівковий рахунок по Україні. Щоб отримати реквізити для переказу напиши в Instagram @frusia.pro або Telegram @frusia.
Переказ на рахунок PayPal. Для міжнародних платежів. Щоб отримати реквізити для переказу напиши нам в Instagram @frusia.pro або Telegram @frusia.
Після підтвердження оплати, ви одразу отримаєте лінк на гайди. Приємного навчання :)