У сьомій частині за основами Figma ви освоїте роботу з кривими на просунутому рівні. І хоча ви вже знайомі з булевими операціями, які дозволяють створювати складні векторні фігури, це лише верхівка айсберга. За допомогою інструмента Pen (перекладається як перо або ручка) можна відтворити буквально будь-яку форму.
Навіщо дизайнеру вміти працювати з кривими? Особливо знадобиться у створенні власних іконок, які є невід'ємною частиною будь-якого інтерфейсу. Необов'язково створювати піктограми з нуля, достатньо завантажити підходящу заготовку та підправити/підігнати її вручну під ваше завдання.
По-друге: малювання ілюстрацій, до яких застосовні ті самі прийоми, єдина відмінність: вони зазвичай складніші і виконують іншу функцію на противагу іконками (привернення уваги).
- Криві Безьє
- Види кривих
- Інструмент Pen у Figma
- Створення лінійних кривих від початку до кінця
- Редагування кривих
- Інструмент Move. Переміщення точок
- Інструменти Bend. Управління кривизною
- Інструмент Paint Bucket. Заливання замкнутих контурів
- Налаштування обводки
- Скруглення кутів
- Додавання та видалення точок
- Перетворення обводки в криві
- Сайти з безкоштовними іконками
- Експорт у SVG
- Домашнє завдання
- Висновки
Криві Безьє – це математичний апарат для опису кривих, який використовував П'єр Безьє у 1960-х роках для проектування дизайну кузовів автомобілів компанії Renault.
Згодом це відкриття відіграло ключову роль у проектуванні та комп'ютерній графіці у 2d та 3d напрямках. Фігури на основі кривих Безьє називають по-різному, залежно від програми, але суть не змінюється. Ви можете зустріти такі терміни: сплайни (spline) та «шляхи» (path).
Усі криві Безьє можна умовно поділити на кілька видів залежно від кількості точок, з яких вони складені, що визначає їх складність (дивіться малюнок зверху зліва направо):
- лінійні
- квадратичні
- кубічні
- вищих порядків
Зазвичай у графічних додатках використовуються послідовності кубічних кривих Безьє для побудови будь-яких форм. З теорією розібралися, переходимо до практичної частини.
Для побудови кривих у Figma є інструмент Pen (гаряча клавіша P). Цікаво, що з його допомогою можна створити будь-який примітив (прямокутник, коло тощо). Більш того, усі примітиви можна швидко конвертувати у криві. Але почнемо з лінійних кривих, особливість яких полягає у тому, що контрольні точки не згладжуються і кінцева фігура виглядає грубовато.
Послідовність дій для створення кривої виглядає так:
- Вибираємо Pen за допомогою клавіші P або клікнувши по іконці ручки на панелі інструментів.
- Клікаємо там, де хочемо поставити першу точку. Зверніть увагу, що над інструментом внизу зʼявилась додаткова панель. Так Figma сигналізує, що у режимі редагування кривої.
- Продовжуємо натискати на робочій області для створення нових точок. Як тільки ми маємо дві точки, починає з'являтись лінія між ними.
- Затискаємо клавішу Shift, щоб тимчасово обмежити кут нахилу ліній, що створюються, і зробити їх кратними 45 градусам. На практиці це дозволяє легко малювати ідеальні горизонтальні, вертикальні і діагональні лінії.
-
Щоб вказати останню точку фігури, є кілька способів:
- Натиснути клавішу Enter на клавіатурі.
- Натиснути на Esc двічі. Перше натискання змусить завершити створення кривої всередині об'єкта. Тобто ви можете продовжити клікати та створити ще одну лінію в рамках одного шару. Друге натискання Esc змусить Figma вийти з редагування.
Як бачите, наша крива вийшла незграбною. Щоб згладити лінію, замість кліка в процесі створення потрібно затиснути ліву кнопку миші і переміщати її, поки не отримаєте потрібну форму. Далі відпускаємо ліву кнопку миші.
З допомогою такого прийому можна малювати згладжені лінії. Спочатку це може здатись складним заняттям, але з практикою ви зрозумієте, що це досить зручно. Плюс ви завжди можете редагувати векторну фігуру, про що буде розказано нижче.
Крім того, можна створювати замкнуті фігури, коли перша та остання точки збігаються. Це дозволить надалі зафарбувати замкнені області.
Як я раніше згадувала, за допомогою кривих можна намалювати все, що завгодно. Знаю, що коло не найскладніша форма з можливих, але гарна вправа для новачка. До того ж, нам потрібно попрактикуватися у побудові згладжених та замкнутих фігур. Щоб спростити собі завдання, я намалювала допоміжну сітку. Справа в тому, що при малюванні ідеального кола, потрібно відзначити точки на однаковій відстані та з ідентичними ступенями згладжування. Почнемо.
Пам'ятайте, що створювати точки потрібно затискаючи ліву кнопку та рухаючи курсор. Відпускати ліву кнопку слід тільки в той момент, коли ви будете задоволені кривизною лінії. Виділіть хоча б 10 хвилин часу та попрактикуйтеся в малюванні згладжених контурів, щоб пристосуватися.
Як і у випадку з примітивами, ви можете змінити пропорції векторних об'єктів, просто виділивши їх і потягнувши за будь-який з кутів або сторін. Але на цьому можливості редагування не закінчуються, ви можете:
- Додати ще ліній
- Змінити або перемістити точки
- Налаштувати кривизну
- Додати заливку замкнутим контурам
Для початку потрібно увійти в режим редагування:
- Виділити векторний об'єкт. Це може бути не лише крива, а й більшість примітивів: прямокутник, еліпс, лінія тощо.
Далі один із варіантів нижче:
- Натиснути клавішу Enter
- Зробити подвійний клік у векторному об'єкті. І тут попередньо виділяти не потрібно. Мабуть, це найпростіший спосіб.
- Клікнути лівою іконкою квадратика (Edit Object) зверху в центрі.
Після цього панель інструментів буде змінена. Ліворуч з'являться нові кнопки для роботи з інструментами редагування сплайнів.
Гаряча клавіша V. Дозволяє виділити та перемістити одну або кілька точок векторного об'єкта мишкою. Тут працює затискання кнопки Shift, як і при побудові нової кривої. Також для переміщення точок можна використати клавіатуру (клавіші зі стрілками). Цей інструмент активується за замовчуванням, коли ви переходите в режим редагування.
Спочатку активуємо інструмент Bend (у перекладі означає згинати, що вже підказує призначення), натиснувши на іконку закругленої лінії з двома точками (перша) на додатковій панелі інструментів. Для керування згладжуванням лінії:
- Підносимо курсор до будь-якої лінії між двома точками. У нижньому правому куті курсору з'явиться іконка зігнутої лінії.
- Затискаємо ліву кнопку миші та тягнемо. Лінія почне повторювати ваші рухи, намагаючись підлаштуватися під положення курсору. Якщо фігура мала нерівні кути, виглядала незграбно, то одночасно з'являться напрямні точок, які і задають кривизну.
- Відпускаємо ліву кнопку миші, щоб зафіксувати кривизну.
Для керування згладжуванням через точку кривої:
- Підносимо курсор до будь-якої точки кривої. У правому нижньому куті курсору з'явиться іконка з точкою та двома направляючими.
- Затискаємо ліву кнопку миші та тягнемо. З точки витягнеться дві симетричні напрявляючі, лінії з боків точки згладяться. Щоб керувати лише однією напрявляючою, натисніть кнопку Alt. Щоб увімкнути прив'язку до кута нахилу (кратна 45 градусів), натисніть кнопку Shift.
- Відпускаємо ліву кнопку миші, щоб зафіксувати кривизну.
Нижче показані всі перераховані вище прийоми, включаючи використання клавіш Shift і Alt:
Для керування згладжуванням через напрявляючі точки:
- Підносимо курсор до будь-якої напрявляючої точки кривої. У правому нижньому куті курсору з'явиться іконка з точкою та двома направляючими.
- При натисканні лівою кнопкою миші направляюча буде видалена.
- Клацаємо лівою кнопкою миші і тягнемо курсор, щоб змінити кут направляючої разом з протилежною направляючою, тобто симетрично. Якщо ви бажаєте змінити кут виключно однієї направляючої, натисніть клавішу Alt. Також тут працює затискання кнопки Shift для прив'язки до кута нахилу.
Часто трапляється, що направляючих не видно, але по формі лінії видно, що вони там є. У таких випадках потрібно перейти на інструмент Move і виділити потрібну точку. З'являться направляючі, після чого потрібно перейти назад до режиму Bend.
Не найзручніший спосіб показати направляючі. Але є рішення. Достатньо постійно працювати в режимі Move, щоб вибирати точки та показувати направляючі. А в режим Bend переходити за допомогою гарячої кнопки Ctrl або Command на MacOs. Зверніть увагу, що гарячу клавішу потрібно затиснути, доки ви використовуєте інструмент, оскільки відразу після відпускання клавіші ви повернетеся в режим Move.
Подивимося, як це виглядають на практиці. Зверніть увагу, ми починаємо в режимі Bend, видно напрявляючі лише двох точок. Далі переключаємося в режим Move, виділяємо потрібні точки та затискаємо Ctrl (Command на MacOs), щоб швидко підправити направляючі точок або кривизну ліній:
Дозволяє вибірково зафарбувати замкнуті контури векторної фігури. Налаштування заливки доступні в розділі Fill і повністю повторюють можливості звичайних примітивів. Інструкція по використанню:
- Вибираємо інструмент, клацнувши по іконці краплі або натиснувши гарячу клавішу B.
- Клікаємо всередині замкнутого контуру, щоб зафарбувати область. До іконки краплі додасться плюс.
- Повторно клікаємо всередині зафарбованого контуру, щоб забрати заливку.
Здавалося б, у чому перевага цього інструменту? Адже можна задати заливку через секцію Fill у панелі властивостей праворуч. Все правильно, але якщо потрібно зафарбувати не всі контури, а лише деякі, то це зробити не так просто.
Ми вже знайомі з деякими налаштуваннями обводки з першого уроку Figma. Давайте тепер розберемо та просунуті опції:
- Випадаючі меню внизу ліворуч і праворуч задають форму початкової та кінцевої точки контуру. Звісно, якщо контур замкнутий, ми нічого не помітимо.
- Натиснувши іконку з трьома точками внизу праворуч, можна отримати доступ до просунутих налаштувань. Дивіться нижче пункти
- Stroke style — стиль обводки: Solid — суцільна, Dashed — пунктирна. При виборі пунктирного стилю додаються додаткові параметри: Dash — довжина пунктиру, Gap — довжина пропуску, Dash cap — форма пунктиру.
- Join — форма з'єднання точок: Miter — автоматично скошується якщо кут нахилу менше заданого полем Miter angle, Bevel — постійно скошена, Round — заокруглена.
Заокруглити точки кривої можна, і альтернативним способом:
- Перейдіть до режиму редагування.
- Виділіть потрібні точки.
- Вкажіть ступінь заокруглення в полі Corner radius на панелі властивостей праворуч.
Зауважте, що такий спосіб заокруглення не впливає на направляючі точок і працює тільки з кутами контурів. Якщо ви задали кривизну ліній за допомогою інструмента Bend, заокруглення не буде працювати.
Як я згадувала вище, додати та видалити точки можна у будь-який момент. Попередньо увійшовши в режим редагування, спробуйте наступне для копіювання точки:
- Вибираємо інструмент Move (клавіша V).
- Наводимо курсор на точку, яку хочемо скопіювати.
- Затискаємо кнопку Alt. Курсор зміниться на подвійний, начебто підказуючи нам, що готовий до копіювання.
- Затискаємо ліву кнопку миші та перетягуємо курсор. Нова точка піде за курсором. Зверніть увагу, що утворюється ще одна лінія, оскільки оригінальна точка була пов'язана з іншою лінією.
Для додавання точки всередині існуючої лінії:
- Вибираємо інструмент Pen (клавіша P).
- Наводимо курсор у середину лінії туди, куди збираємося додати точку. Figma підказуватиме нам середину лінії. Також до курсора в правому нижньому кутку додасться плюс.
- Робимо клік лівою кнопкою миші. Точку додано.
Для видалення точки:
- Вибираємо інструмент Pen (клавіша P).
- Наводимо курсор на точку, яку хочемо видалити.
- Затискаємо клавішу Alt. До курсора додасться мінус у нижньому правому кутку.
- Робимо клік лівою кнопкою миші. Точку видалено.
- Ще один хороший варіант: якщо виділити точку інструментом Move і видалити її кнопкою Delete, то Figma не з'єднуватиме сусідні точки і може утворитися окремий контур усередині шару. Цей спосіб ідеальний, якщо ви видаляєте окремі контури, наприклад, зайві елементи завантаженої іконки, щоб спростити її.
Додавати точки можна і поза існуючими лініями. У такому разі векторний об'єкт складатиметься з кількох контурів.
На деяких етапах роботи, особливо перед експортом іконки у формат SVG може знадобитися перетворити всі лінії в контури. Тобто конвертувати обводку в закриті контури із заливкою. Це потрібно робити для того, щоб іконки коректно відображалися у браузері. Після цієї операції ви вже не зможете налаштувати товщину обведення або будь-які інші її властивості, крім кольору. Тому виконуйте цю операцію в останню чергу. Щоб конвертувати, є кілька способів:
- Виділіть векторний об'єкт і натисніть Ctrl+Shift+O або Shift+Command+O на MacOs.
- Викличте контекстне меню, натиснувши правою кнопкою миші на потрібному векторному об'єкті. Виберіть Outline stroke.
Щоб переконатися, що перетворення пройшло успішно, достатньо увійти в режим редагування і побачити нові точки і криві.
Тепер ви знаєте більшість прийомів роботи із кривими. У другому уроці роботи з Figma ви дізналися, як імпортувати файл за допомогою перетягування. Тоді ми використовували растрові файли, але з векторними SVG-файлами все відбувається так само.
Існує безліч сайтів із безкоштовними SVG-іконками. Вони зручні тим, що дозволяють шукати за ключовими словами. Тут нам не обійтися без знань англійської мови або Google Translate. А ось і наш список:
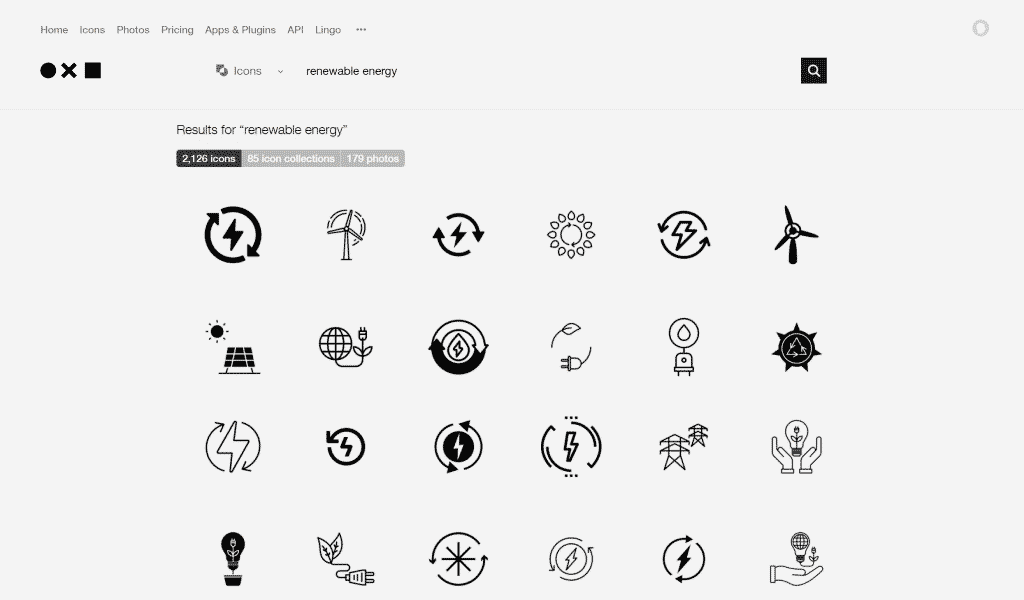
- The Noun Project — 3 000 000+ (так, понад 3 мільйони) безкоштовних іконок зі зручним пошуком. Багато готових наборів на теми.
- Font Awesome — 1600+ безкоштовних іконок в одному стилі з рубрикатором.
- Cursor.in — крихітний сайт із колекцією всіх курсорів MacOs.
Щоб завантажити іконку на The Noun Project, скористайтесь рядком пошуку. Наприклад я ввела ключове слово energy і натиснула Enter. Завантажиться список іконок. Оберіть ту, що сподобалась. У сторінці, що відкрилася, потрібно натиснути кнопку Get this icon. Далі обираємоBasic Download, потім Continue. Тепер натискаємо кнопку SVG. Іконка завантажується.
Для експорту іконки в SVG-файл її потрібно попередньо підготувати:
- Створити порожній фрейм і вставити всередину об'єкт. Їх може бути кілька. Розміри кадрів для іконок зазвичай кратні 8 пікселів. Підійдуть такі: 16x16, 24x24, 32x32 і т.д. Якщо іконка не влазить, зменшуємо її.
- Вирівняти іконку по центру фрейму. Переконатися, що вертикальні та горизонтальні відступи рівномірні.
- Перевести всі обводки в криві.
- Перефарбуйте всі елементи в чорний колір. Справа в тому, що розробники можуть перефарбовувати іконки, якщо потрібно.
Тепер усе готово. Залишилось виконати сам експорт:
- Виділяємо фрейм з іконкою.
- У правій панелі клацаємо по плюсику навпроти секції Export (вона остання).
- У меню, що випадає, міняємо формат на SVG.
Відтепер цей курс розрахований на самостійне вивчення та виконання домашніх завдань. Розумію, що деякі завдання можуть бути непростими для вас.
Для додаткової підтримки скористайтесь чатом у телеграмі. Тут ви зможете поставити запитання, що стосуються уроків або переглянути приклади правильного виконання від інших учнів.
Чат недоступний для громадян росії.
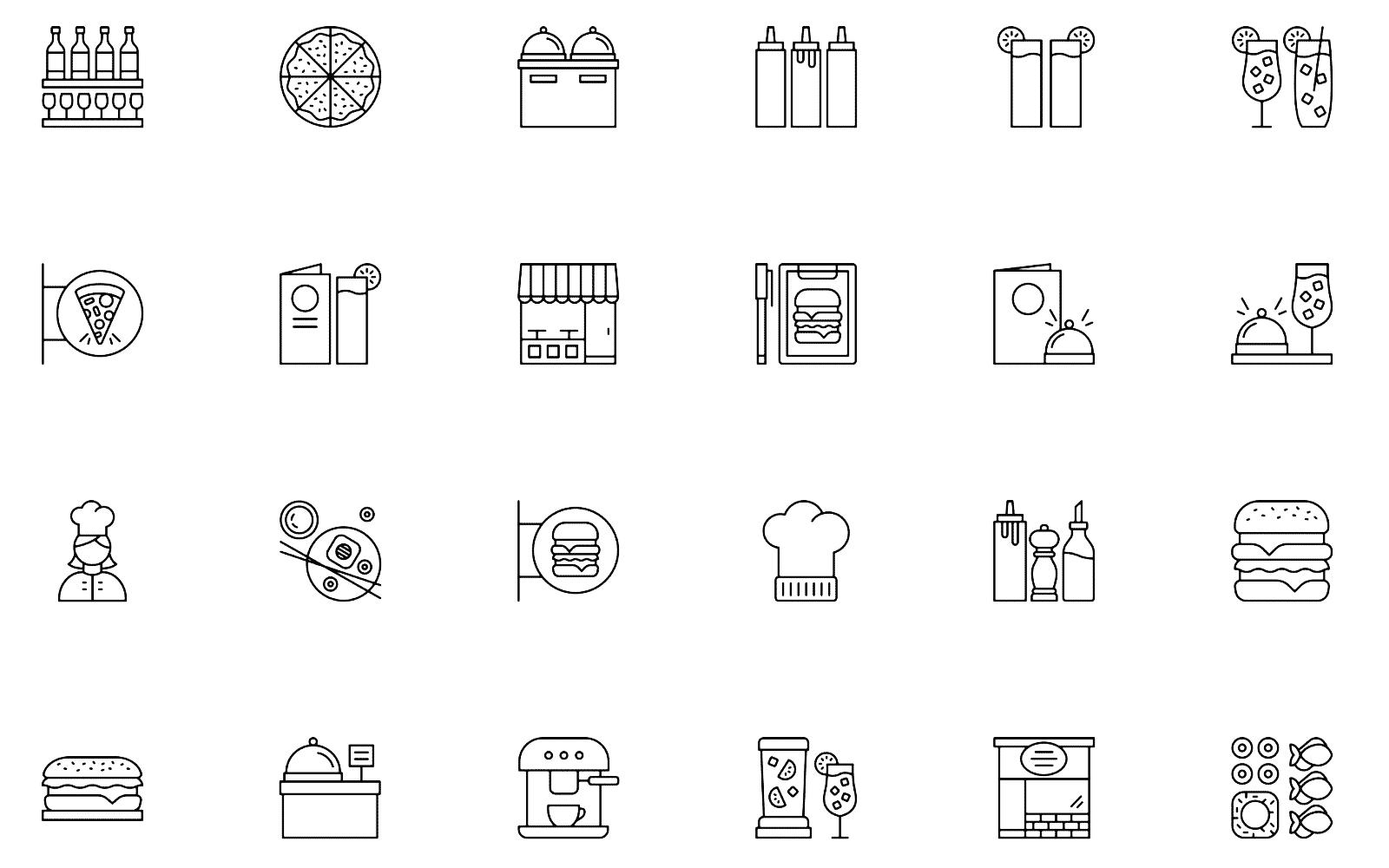
Завдання 1. Перемалюйте 8 іконок з зображення внизу (тема громадське харчування, всього є 24 іконки на ваш вибір). Використовуючи усі відомі вам інструменти, а також Pen, який ми вивчили на цьому уроці.
Завдання 2 (підвищеної складності, виконувати не обов'язково). Оберіть 4 іконки, спростіть їх (зменште кількість елементів) і зробіть товстішу обводку.
Завдання 3. Підготуйте всі намальовані іконки та експортуйте їх в форматі Svg у дві окремі папки (light - з першого завдання, regular – для товстих іконок з другого завдання). Переконайтеся, що іконки мають зрозумілі назви. Помістіть дві папки у zip-архів. Самостійно навчіться архівувати файли, якщо не вмієте.

У цьому уроці ви познайомилися з просунутими техніками роботи з кривими. Об'єднавши ці знання з булевими операціями, можна малювати іконки та ілюстрації будь-якої складності. Але це вже більше спеціалізація графічного дизайнера. Нам важливо навчитися, як редагувати іконки та підлаштовувати їх під потрібний стиль.
Хочу привітати вас з завершенням курсу! Якщо у вас була перевірка домашніх завдань, то напишіть мені в Instagram, щоб я зробила вам персональний сертифікат про успішне закінчення.
Пройти тест
Щоб урок зарахувався, як пройдений, вам потрібно правильно відповісти на 80% питань з тесту. Щоб пройти тест і перевірити свої знання, вам треба увійти в систему та записатись на курс або зареєструватись, якщо ви ще цього не зробили.
Продовжити навчання