У черговій частині по основами Figma (уже четверта) навчимося вирівнювати об'єкти та розподіляти їх у просторі. Вивчимо нові фігури: еліпс, полігон, зірку. Вони не такі прості, як здаються на перший погляд.
Навчимось експортувати фрейми у графічні файли. Це дозволить надалі поділитися ними із замовником або розробниками. Оглянемо популярні формати зображень і зрозуміємо, у яких випадках їх використовувати.
- Вирівнювання одного об'єкта відносно іншого
- Вирівнювання кількох об'єктів відносно іншого
- Вирівнювання групи об'єктів відносно іншого зі збереженням позиції
- Вирівнювання відокремлених об'єктів
- Вирівнювання одного об'єкту всередині фрейму
- Рівномірний розподіл
- Нові примітиви
- Еліпс
- Полігон
- Зірка
- Експорт дизайну
- Як помітити прошарок для експорту та зберегти його у файл
- Формат Png
- Формат Jpg
- Формат Svg
- Формат Pdf
- Домашнє завдання
- Висновки
Вирівнювання можна виконувати й вручну, але щоб підвищити швидкість роботи Figma надає спеціальні інструменти. Щоб вирівняти об'єкти, потрібно:
- Виділити обидва прошарки з об'єктами. Зверніть увагу, що менший об'єкт буде вирівнюватись відносно більшого у тому випадку, якщо виконується вирівнювання по краю (лівому, правому, верхньому, нижньому). Якщо робити вирівнювання по центру (горизонтально або вертикально, обидва об'єкти можуть зміститись);
На правій панелі клацнути по одному з типів вирівнювання. Вони знаходяться зверху панелі властивостей відразу під вкладкою Design. Розглянемо кожен вид вирівнювання та гарячі клавіші:
- Align Left – вирівняти з лівого краю більшого об'єкта. Option + A в MacOS. Alt + A у Windows;
- Align Horizontal Centers – вирівняти горизонтально по центру більшого об'єкта. Option + H у macOs. Alt + H у Windows;
- Align Right – вирівняти праворуч відносно більшого об'єкта. Option + D у macOs. Alt + D у Windows;
- Align Top – вирівняти по верхньому краю більшого об'єкта. Option + W в MacOS. Alt + W у Windows;
- Align Vertical Centers – вирівняти по верхньому краю більшого об'єкта. Option + W в MacOS. Alt + W у Windows;
- Align Bottom – вирівняти по нижньому краю більшого об'єкта. Option + S у macOs. Alt + S у Windows.
- Зверніть увагу, що гарячі клавіші для вирівнювання виставлені в такому ж порядку, як і кнопки-стрілочки. Ще одна аналогія для геймерів – гарячі клавіші вирівнювання аналогічні до переміщення в будь-якому 3D-шутері, наприклад Counter-Strike (AWSD).
- Одразу після клацання об'єкти будуть миттєво переставлені в нове місце, координати зміняться. Ви можете продовжувати натискати на інші типи вирівнювання, спостерігаючи, як оновлюэться положення.
Тут послідовність дій така сама, як і в попередньому випадку, але вибрати потрібно більше двох об'єктів. Вирівнювання буде відбуватися відносно найбільшого.
Зверніть увагу, що об'єкти, які вирівнюються, змінюють своє положення один відносно іншого (оскільки вони різного розміру). Щоб уникнути цього, необхідно попередньо згрупувати об'єкти, що показано в наступному розділі.
Звучить суперечливо, але після перегляду інструкції нижче все стане на свої місця.
Отже, попереднє групування дозволяє зберегти відносні позиції прошарків, що вирівнюються, що іноді стає в нагоді. В іншому випадку без групування при застосуванні кількох вирівнювань усі об'єкти можуть перемішатися в купу, що і сталося на початку відео.
Якщо виділені об'єкти розташовані окремо (без великого об'єкта, який перекриває за розмірами інші, як у попередніх прикладах), то вирівнювання відбуватиметься щодо меж усіх виділених об'єктів. На практиці це виглядає так (після кожного вирівнювання застосовується скасування останньої дії Cmd+Z або Ctrl+Z):
Якщо виділити лише один об'єкт усередині кадру, він вирівнюватиметься за межами останнього:
Як бачите, залежно від контексту інструмент вирівнювання працює по-різному. Переконайтеся, що ви розумієте, як буде вирівняно об'єкти в залежності від ситуації. Привчайтесь до гарячих клавіш.
Ще один дуже корисний інструмент для розміщення об'єктів. Уявіть собі ситуацію: у вас є кілька прямокутників (кнопок), але відстані між ними є різними, а вам потрібні однакові. Звичайно, можна самому все розставити, але інструмент Tidy Up зробить це за вас. Для цього вибираємо усі об'єкти та натискаємо Ctrl+Alt+T у macOs або Ctrl+Alt+Shift+T у Windows. Клацаємо по полю, що з'явилося, і кнопками-стрілками (вгору і вниз) підбираємо відповідну відстань між елементами або вписуємо значення і натискаємо Enter.
Є ще два схожі інструменти – Distribute Vertical Spacing (Ctrl+Alt+V у macOs та Ctrl+Alt+Shift+V у Windows) та Distribute Horizontal Spacing (Ctrl+Alt+H у macOs та Ctrl + Alt + Shift + H у Windows). Вони мають дві відмінності:
- Вони розподіляють виділені об'єкти всередині своїх кордонів, тобто після перерозподілу об'єктів, вони займатимуть той самий простір, що й до застосування операції. Інструменту Tidy Up навпаки не враховує те, скільки в результаті простору займуть об'єкти на нових позиціях;
- Вам потрібно вказати, у якому напрямку розподіляти об'єкти (горизонтально або вертикально). Tidy Up робить це автоматично.
На практиці це виглядає так:
Не забуваємо, що розподіл можна застосовувати разом з вирівнюванням. Це дозволяє швидко впорядкувати велику кількість неточно розставлених об'єктів.
У панелі інструментів у нас залишилося ще кілька незнайомих фігур. Давайте розберемося, як ними користуватись, якщо ви цього ще не зробили. Упевнена, ви й не підозрювали, що еліпс має стільки можливостей.
Створити еліпс просто, досить скористатися гарячою клавішею O (або вибрати відповідний пункт у меню інструментів) і далі все зробити так само, як з прямокутником. Далі починається найцікавіше:
- Якщо навести курсор на щойно створене коло, то можна помітити, що праворуч з'явився білий кружечок, за який можна потягнути. Якщо це зробити, то коло перетвориться на дугу;
- Одразу після перетворення на дугу з'явиться ще три кружечка: Start – початкова точка, Sweep – розмах, визначає довжину дуги, Ratio – співвідношення внутрішнього радіусу дуги до зовнішнього, що визначає товщину дуги.
- Ці параметри доступні і в панелі властивостей, там можна задати точні значення з клавіатури;
- Корисним може бути радіус заокруглення, який дозволить пом'якшити торці. Знаходиться у тому ж місці правої панелі, що й у випадку з прямокутником.
Дозволяє створювати багатокутники від трикутника до полігону з необмеженою кількістю вершин (найчастіше до 10). Я покажу, як можна з його допомогою зробити фігуру з відносно розмитими краями. Такі штуки часто використовують для фону у дизайні. Їх ще називають blobГарячої клавіші немає, тому доведеться скористатися меню інструментів. Як і у випадку з еліпсом після створення та наведення з'явиться два кружечки, що відповідають за:
- Count – кількість вершин;
- Radius – радіус заокруглення вершин.
Зірка
Ця фігура також не має гарячої клавіші. Межі її застосування досить обмежені, але не тривіальні. Фігуру як на відео можна використати як фон для бейджу зі знижкою. Познайомимося з кружечками, що відповідають за параметрами:
- Count – кількість променів зірки;
- Ratio – співвідношення між заглибленнями та виступами променя. Чим менше значення, тим довші промені;
- Radius – радіус заокруглення.
У роботі вам часто потрібно перетворити дизайн всередині Figma у зображення, яке можна переслати у вигляді файлу. Існують різні формати для різних цілей. Ось кілька прикладів, коли це знадобиться:
- Переслати кілька екранів у файлах у форматі Png без втрати якості замовнику електронною поштою або у месенджерах;
- Передати іконки у векторному форматі Svg розробнику;
- Надати фотографії товарів у файлах формату Jpg.
Процес перетворення якогось елемента дизайну у Figma у файл зображення називається експортом. Експортувати можна будь-який прошарок або фрейм як окремо, так і всі помічені для експорту елементи за один раз. Ось, як це робиться.
- Вибираємо фрейм, групу чи прошарок для експорту;
- На панелі властивостей праворуч натискаємо + (плюсик) навпроти напису Export;
- З'являться опції для експорту;
- Найправіше меню, вказує, у якому форматі буде збережений файл. Переконайтеся, що вибрано PNG – це формат без втрати якості;
- Натискаємо кнопку Export назва вибраного прошарку, яка знаходиться під налаштуваннями. Напис на кнопці буде відповідати назві вибраного прошарку;
- З'явиться вікно, у якому вказуємо, де і з якою назвою зберегти графічний файл. За замовчуванням назва береться з назви вибраного прошарку, але це можна змінити. Не думайте змінювати формат файлу на цьому етапі (три символи після точки) – вже пізно. Якщо потрібно, натисніть Cancel і змініть формат за допомогою правого випадаючого списку;
- Натискаємо кнопку Save. Вікно вибору файлу зникне. Готово! Зображення збережено у зазначеному місці і файлі. Тепер ви можете надіслати його клієнту на затвердження або мені, як домашнє завдання
PNG (Portable Network Graphics) – растровий формат без втрати якості. Дозволяє точно відобразити кожен піксель вихідного зображення. Іншими словами, одержувач побачить його без спотворень. Завжди експортуйте дизайн у форматі Png для клієнта (якщо з якоїсь причини він не може подивитися його прямо у Figma) та у всіх інших випадках.
Jpg (Jpeg, Joint Photographic Experts Group) – растровий формат для фотографій із втратою якості. Непомітно спотворює вихідне зображення використовуючи особливості людського сприйняття. Дозволяє значно заощаджувати на розмірі файлу. Ніколи не використовуйте Jpg для експорту дизайну.
Svg (Scalable Vector Graphics) – векторний графічний формат. Підтримує як статичні так і анімовані зображення. Figma поки що експортує лише статично, хоч і підтримує анімації. Займає дуже мало місця. Завжди використовуйте для експорту іконок та ілюстрацій з невеликою кількістю кольорів (інфографіка, схеми, таблиці з нетривіальною версткою). Зверніть увагу, що вступна картинка у кожному уроці була експортована саме у цьому форматі. Щоб переконатися у цьому, достатньо збільшити масштаб сторінки – втрати якості не відбудеться і ви не побачите піксельної драбинки.
Pdf (Portable Document Format) – формат електронних документів. Дозволяє зберігати дизайн у векторній формі, але це не його пряме призначення. Часто використовується для створення звітів та презентацій для інвесторів. На жаль, Figma генерує дуже важкі файли у цьому форматі. Ніколи не використовуйте Pdf для експорту дизайну.
У кожного формату є свої особливості та унікальні можливості. Наприклад, Png дозволяє вказувати ділянки з прозорістю, а Jpg так не вміє. Але з цим я вас познайомлю поступово в наступних уроках, поки викладеного матеріалу достатньо.
Відтепер цей курс розрахований на самостійне вивчення та виконання домашніх завдань. Розумію, що деякі завдання можуть бути непростими для вас.
Для додаткової підтримки скористайтесь чатом у телеграмі. Тут ви зможете поставити запитання, що стосуються уроків або переглянути приклади правильного виконання від інших учнів.
Чат недоступний для громадян росії.
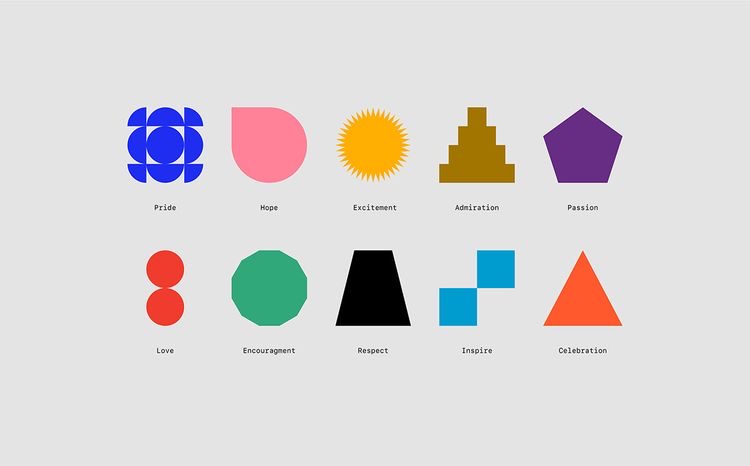
Завдання 1. Створіть новий файл у Figma. Для кожного завдання зробіть окрему сторінку. Повторіть малюнок нижче, відмалювавши усі фігурки разом з текстовими назвами в окремих фреймах, використовуючи відомі вам інструменти. Далі експортуйте кожну фігуру з назвою, фрейми однакових розмірів в окремі png-файли. Потім імпортуйте назад у Figma щойно створені png-файли. Розташуйте їх в окремому фреймі. У результаті у вас має бути на сторінці три фрейми зверху вниз: 1) з зображенням самого завдання (референс); 2) із відмальованими фігурками (з назвами під кожною фігурою); 3) з відмальованими фігурками у растровому форматі, які ви імпортували. Усі три фрейми мають бути максимально схожими.

Завдання 2. Оберіть будь-який об'єкт з попереднього завдання та відмалюйте, як виглядає в цей момент панель властивостей Figma (вона знаходиться праворуч) в окремому фреймі. Потім змініть кольори так, щоб вони відповідати темній темі інтерфейсу. Приклад темної теми інтерфейсу дивіться нижче.

Завдання 3. Зайдіть на Behance або Awwwards (гуглимо, якщо забули, що це) і знайдіть два дизайни веб-сайту. Намалюйте новий дизайн, використовуючи структуру з одного сайту, а кольори та ілюстрації – з іншого. Це дуже складне завдання, враховуючи, що ви нічого не знаєте про основи дизайну, але хоча б спробуйте.
На перевірку надсилайте посилання на файл. Не забуваємо, що кожне завдання має бути виконане на окремій сторінці. Уважно читайте кожен пункт, там багато нюансів. Використовуйте нові прийоми з цього уроку. Не забувайте про вирівнювання, яке стане у нагоді.
Ви продовжуєте рухатися вперед у освоєнні Figma. Надалі вас чекає ще більше цікавих тем, що розкриють нові можливості цього потужного інструменту. Тому не зволікайте і виконуйте усі практичні завдання, щоб здобути цінний досвід.
Пройти тест
Щоб урок зарахувався, як пройдений, вам потрібно правильно відповісти на 80% питань з тесту. Щоб пройти тест і перевірити свої знання, вам треба увійти в систему та записатись на курс або зареєструватись, якщо ви ще цього не зробили.
Продовжити навчання
https://www.figma.com/design/QghsxbrpwUtGOmeaKkfLWk/Homework-10?node-id=0-1&t=2oiZCQNhge6YjMZd-1
Коментар frusia.pro:
Привіт, Анастасія! Ви чудово впорались з цією домашкою, мені подобається вам кропіткий підхід до виконання, так тримати.
Завдання 1. Усі фігури максимально схожі, як по геометрії, так і по кольорам. Гарна робота!
Завдання 2. Бачу темну тему, тут теж все добре. Можу порадити вам під час створення ліній затискати клавішу Shift на клавіатурі, тоді вони будуть завжди під кутом кратним 45 градусам. Я це пишу, тому що деякі лінії у вас поставлені під мінімальним нахилом. Так от, використання Shift дозволяє уникнути цієї проблеми.
Завдання 3. Бачу симбіоз візуальної частини з одного сайту і структури з іншої. Гарне поєднання! Є невеликі зауваження по боковим відступам: вони трохи відрізняються. Десь 34 пікселі, десь 40 пікселів. Але зараз це не має значення. По структурі й організації файлу також все добре. В цілому дуже хороша робота!
Чудовий прогрес, сміливо переходьте до вивчення наступних уроків, молодець!