У цьому вступному уроці на наочних прикладах буде показано, що таке дизайн взагалі і які ключові поняття у нього входять. Опануєте основні терміни, про які всі чули, але які ніхто не розуміє до кінця.
Дизайн — це результат проєктування об'єкта з метою розв'язання поставлених задач, зокрема художніх (естетичних).
У широкому сенсі дизайн концентрується не лише на художньому конструюванні, а й на вирішенні низки інших проблем: технічних, соціальних, споживчих тощо.
Дизайн повинен вирішувати проблему максимально ефективно.
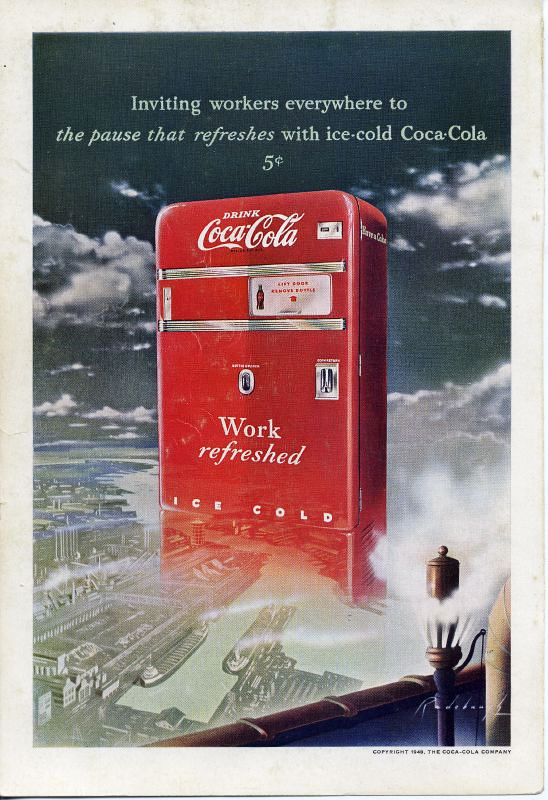
Залежно від контексту та поставленого завдання дизайн вирішує проблеми по-різному. Подивимося на рекламні матеріали Coca–Cola 1949 року:

З точки зору графічного дизайну цей плакат має привертати увагу, ідентифікувати бренд, спонукати до дії — все це завдання дизайну в даному контексті. У цьому нам допомагає композиція, теорія кольору та типографіка — інструменти та принципи дизайну. Ключову роль тут також відіграє копірайтинг або як написаний текст, але це вже суміжна дисципліна.
Тепер сконцентруймося на червоному автоматі з напоями (який через алегорією зображений паруючим у небі).
Погляньте на розмір дверцят, розташування ручки та приймача монет. Зверніть увагу на петлі та решітку охолодження. Кожна деталь опрацьована і має причину, через яку вона виконана саме так.
Це результат промислового дизайну – окремої складної дисципліни, в якій враховуються зовсім інші аспекти: функціональні вимоги до виробу, технічні обмеження, будова та компонування деталей. Для створення такого дизайну вже знадобиться інженерна допомога або консультації з відповідними фахівцями.
З викладеного повинно бути зрозумілим, що дизайн буває різним, але кожен його напрям має межі та області застосування. Ми збираємося вивчати дуже специфічний вид дизайну — UX/UI дизайн для екранних графічних інтерфейсів.
Інтерфейс — це набір інструментів взаємодії двох систем. З англійської interface означає «між обличчями». У випадку з дизайном, однією із систем завжди є людина.
Давайте розберемо UI (User Interface) інтерфейс користувача мікрохвильової печі.

Лицьова панель включає кілька елементів, які ми можемо налаштовувати залежно від наших потреб:
- Дверцята з вікном та ручкою для відкриття — відкриває доступ до контейнера для їжі та є індикатором. Коли йде розігрів, то ми бачимо світло;
- Ручка потужності — визначає, з якою силою проводити розігрів;
- Ручка таймера — встановлює, як довго проводити розігрів. Крім того, як тільки ми виставляємо час, так одразу починається процес приготування. Тобто, ця ручка ще є вмикачем.
Все вищезгадане є елементами інтерфейсу користувача.
На прикладі нашої ретро мікрохвильової печі розглянемо, чим є UI та UX дизайн.
UI–дизайн (User Interface Design) або дизайн інтерфейсу користувача – визначає, як виглядає інтерфейс користувача, а саме:
- Матеріали та кольори — метал та скло, кремовий та бронзовий кольори;
- Стиль механічних елементів — ретро;
- Стиль іконок та написів — плоский, шрифт без засічок.
UX–дизайн (User Experience) або досвід взаємодії – визначає, як користувач працює з інтерфейсом, а саме:
- Які елементи інтерфейсу вибрати — замість механічних ручок UX–дизайнер міг поставити дисплей із сенсорним керуванням та індикаторами стану. Також він міг встановити додатковий перемикач для увімкнення/вимкнення печі або кнопку відкриття дверей;
- Розмір та розташування елементів інтерфейсу — з якого боку поставити ручку, якого розміру вікно встановити у дверцята, наскільки великими мають бути крутилки.
У коло обов'язків UX–дизайнера також входить пошук сценаріїв використання продукту на основі ролей користувачів. Наприклад, у нашому випадку можна виділити кілька сценаріїв:
- Студент розігріває заморожену піцу перед сніданком — здається розігрівати будуть часто, може варто задуматися про єдину кнопку, яка автоматично виставить потужність в 240 ват і таймер на 3 хвилини?
- Мама готує рибу у пакеті для запікання — це може зайняти цілу годину, варто задуматися про гучний сигнал закінчення приготування, в цей момент мама може перебувати в іншій кімнаті.
Інтерфейс мікрохвильової печі можна описати як фізичний і навіть механічний. Але дизайнери UX/UI працюють з графічними екранними інтерфейсами. Тобто, всі елементи інтерфейсу знаходяться на екрані монітора або мобільного пристрою (смартфон, планшет).
Дуже важливо розуміти, що екран монітора настільного комп'ютера та екран смартфона мають важливі відмінності. А саме те, як ми з ними взаємодіємо:
- У настільних комп'ютерах використовується клавіатура та миша;
- У смартфонах, планшетах та розумних годинниках замість миші та клавіатури використовують тільки пальці. Це накладає свої обмеження. Наприклад, не можна зробити кнопку на мобільному пристрої занадто маленькою, оскільки по ній неможливо влучити пальцем.
Отже, UX/UI дизайнери створюють графічні екранні інтерфейси, а саме дизайн для:
- Веб–сайтів — що ми посилено вивчатимемо;
- Мобільних додатків — торкнемося лише поверхнево;
- Програми для настільних комп'ютерів.

Дизайн для веб–сайтів та мобільних програм – це те, над чим UX/UI дизайнери працюють 99% часу. У цьому курсі ми зробимо акцент на дизайні для сайтів, це називають веб–дизайном.
Для кращого розуміння ось вам ще кілька видів незвичайних інтерфейсів. Ми не будемо з ними працювати, але вони існують:
- Символьний інтерфейс або командний рядок — один із перших комп'ютерних інтерфейсів, який і сьогодні використовується професіоналами. Вимагає високої технічної підготовки, але натомість забезпечує гнучке і ефективне управління комп'ютером. Для роботи використовує виключно клавіатуру;
- Жестовий інтерфейс — управління за допомогою жестів рук та сенсорного екрану. Також можливе розпізнавання без дотиків. Так, наприклад, мультимедійна система останніх моделей автомобілів BMW дозволяє керувати гучністю музики за допомогою інтуїтивного жесту покручування вказівного пальця;
- Голосовий інтерфейс — один із найзрозуміліших способів взаємодії з комп'ютерними системами за допомогою людської мови. Особливо актуальний, коли пристрій позбавлений клавіатури або коли його використання відволікає від основного заняття (наприклад, водія у дорозі).
Нові інтерфейси продовжують розроблятись і сьогодні. Компанія Ілона Маска Neuralink працює над створенням нейроінтерфейсу, який забезпечить взаємодію мозку людини та комп'ютера напряму. Тільки уявіть собі наскільки зміниться якість досвіду користувача, коли ви зможете керувати курсором думкою і вводити текст не вимовляючи й слова.
Відтепер цей курс розрахований на самостійне вивчення та виконання домашніх завдань. Розумію, що деякі завдання можуть бути непростими для вас.
Для додаткової підтримки скористайтесь чатом у телеграмі. Тут ви зможете поставити запитання, що стосуються уроків або переглянути приклади правильного виконання від інших учнів.
Чат недоступний для громадян росії.
Завдання 1. Розберіть інтерфейс двох конкретних предметів, з якими ви самі взаємодієте. Наприклад, фен, пральна машина, пульт від телевізора і так далі. Те, чим ви часто користуєтесь. А саме — розкажіть, що у вибраному пристрої є UI (зовнішній вигляд: колір, стиль, шрифти і так далі), а чим є UX (чому у предмета саме така форма, чому елементи розташували саме так, а не інакше). Намагайтесь докопатися до суті. Наприклад, ручка має таку форму, щоб її було зручно тримати в руці.
Якщо не вдається виконати це завдання, перечитайте розділ Що таке UX, UI дизайн і в чому різниця? цього уроку.
Завдання 2 (підвищенної складності, виконувати за бажанням). Розберіть предмет, у якого немає кнопок та електроніки, наприклад, ложку. Де там UX та UI частини дизайну? Чому вона має саме таку форму?
Завдання 3. Назвіть один новий вид інтерфейсу, який не описаний в уроці. Вони точно існують, можете й свій вигадати.
Сьогодні ви познайомилися із основними термінами дизайну. Будь ласка, переконайтеся, що ви добре в них знаєтеся. Зробіть домашнє завдання у повному обсязі, перш ніж переходити до наступного уроку. Перечитайте урок ще раз через деякий час.
Пройти тест
Щоб урок зарахувався, як пройдений, вам потрібно правильно відповісти на 80% питань з тесту. Щоб пройти тест і перевірити свої знання, вам треба увійти в систему та записатись на курс або зареєструватись, якщо ви ще цього не зробили.
Продовжити навчання
Коментар frusia.pro:
Вітаю, дякую за відгук та слушні зауваження! Все виправила.