У шостій частині по основам Figma ми дізнаємося, як працювати з градієнтами. А саме зрозуміємо, які існують види градієнтів, як їх створювати і налаштовувати на практиці. Поговоримо про плагіни для Figma та встановимо і використаємо декілька з них прямо під час уроку.
- Градієнти та заливка кольором у Figma
- Лінійний градієнт (Linear)
- Радіальний градієнт (Radial)
- Кутовий градієнт (Angular)
- Градієнт у вигляді алмазу (Diamond)
- Налаштування градієнтів
- Непрозорість
- Піпетка
- Можливість задати код кольору
- Додаємо точки до градієнту
- Кут і напрямок градієнту
- Практичні приклади
- Плагіни для градієнтів у Figma
- Як працювати з плагінами?
- Знайомство з плагінами та Figma Community на прикладі uiGradient
- Робота з плагіном uiGradient
- Плагін Easing Gradients
- Плагін Chromatic Figma
- Домашнє завдання
- Висновки
Напевно, більшість з читачів цього уроку вже знають, що градієнт – це плавний перехід з одного кольору до іншого. Для відображення градієнта потрібно щонайменше два кольори, тобто дві ключові точки, між якими буде утворений плавний перехід, що складається з проміжних відтінків.
За допомогою ключових точок ми можемо змінювати градієнт, чим більше їх буде, тим більш складні переходи отримаємо.
Ми з вами вже навчилися фарбувати об'єкт у колір за допомогою піпетки в п'ятому уроці. Так само ми можемо присвоїти колір об'єкту без використання піпетки, обравши його самостійно. Для цього використовуємо праву бокову панель. Перейдіть до об'єкта та натисніть на панелі налаштування Fill. За замовчуванням об'єкт буде залитий одним кольором (Solid). Ми можемо це змінити, рухаючи кружок обраного кольору мишкою на панелі вибору кольору.
На цій же панелі у випадаючому меню Fill зверху зліва замість заливки кольором ви зможете вибрати заливку градієнтом. У більшості графічних редакторів є чотири види градієнтів: лінійний, радіальний, кутовий та градієнт-алмаз (ромбоподібний).
Перехід кольору в цьому типі градієнту здійснюється по прямій лінії. Відразу варто відзначити, що практично у всіх випадках, ви використовуватимете саме цей градієнт. Він найбільш природно та привабливо передає переходи. Щоб задати об'єкту заливку лінійним градієнтом, виберіть його на панелі у випадаючому списку Fill і встановіть кольори для точок, як показано на відео нижче.
На відміну від лінійного, у радіальному градієнті колір розходитися по колу, починаючи з його центру. Колір зліва буде відображено по центру, а справа – на периферії. Щоб використовувати радіальний градієнт, у меню Fill оберіть Radial.
Колірний перехід у цьому градієнті повторює форму спіралі і на з'єднаннях кольору імітує «кут». Давайте подивимося, як це працює на панелі Fill.
Створює переходи кольору, від середини алмазу до його зовнішніх граней. Схожий на радіальний градієнт, але у формі ромба. Застосувати треба у такий спосіб.
Недостатньо перетворити заливку на градієнт, щоб отримати бажаний для дизайну результат. Тому у Figma є додаткові налаштування, а саме:
- непрозорість;
- піпетка;
- можливість задати конкретний код кольору;
- додавання додаткових точок;
- кут та напрямок переходу.
Дозволяє змінювати насиченість колірного переходу шляхом зміни непрозорості ключової точки. Наприклад: якщо у нас лінійний градієнт, який складається з двох точок, перша з непрозорістю в 100%, остання 0%, то посередині градієнтного переходу непрозорість буде 50% і редактор автоматично обчислить фінальний колір.
Дозволяє скопіювати кольори для ключових точок градієнта. На практиці дуже корисна функція, яка дозволяє, наприклад, продовжити фон об'єкта, затемняючи/освітлюючи його з іншого краю.
Дозволяє дизайнеру точно задати колір для кожної ключової точки. При цьому панель Fill дозволяє працювати у різних кольорових форматах. Найпопулярнішими є HEX та RGB, їх активно використовують при створенні брендбуків. Наприклад, замовник у технічному завданні може прописати потрібні кольори конкретними значеннями. Приклади HEX-кодів: #021A0D або #C22900.
Три попередні функції так само працюють із заливкою об'єкта одним кольором (режим Solid).
Дозволяє краще контролювати колірні переходи: уникати переходів із брудними відтінками, а також створювати дуже складні градієнти.
Популярний вдалий приклад багатоколірного градієнта – логотип соціальної мережі Instagram, який уже не один рік поспіль популяризує тренди на градієнти у діджитал сфері.
Думаю з попередніх відео, ви вже візуально зрозуміли, що ми можемо задавати градієнту будь-який кут. Для цього нам потрібно відкрити наш градієнт таким чином, щоб точки були видні поверх фігури та вручну за допомогою затиснутої лівої кнопки миші обертати його.
У градієнтів є маса застосувань як у графічному, так і UI дизайні. Давайте розглянемо кілька прикладів, які ви зможете використати самостійно на практиці.
Додавання об'єму фігурі. Імітуємо тривимірний рендер, але з використанням лише двовимірних інструментів. При цьому кулька здається досить об'ємною. Колірні переходи замінюють гру світла та тіні.
Імітація руху фігури. Знову ж таки, лише за допомогою колірного переходу та гри з непрозорістю, людське око сприймає об'єкт як рухомий. Такі ілюстрації навіть у статичному вигляді можуть стати чудовим візуальним доповненням для сайту.
Об'ємні елементи інтерфейсу. Підтримати тему об'ємності можна і за допомогою елементів інтерфейсу, до прикладу градієнтними кнопоками. Пам'ятайте, що у всьому потрібно мати міру!
![]()
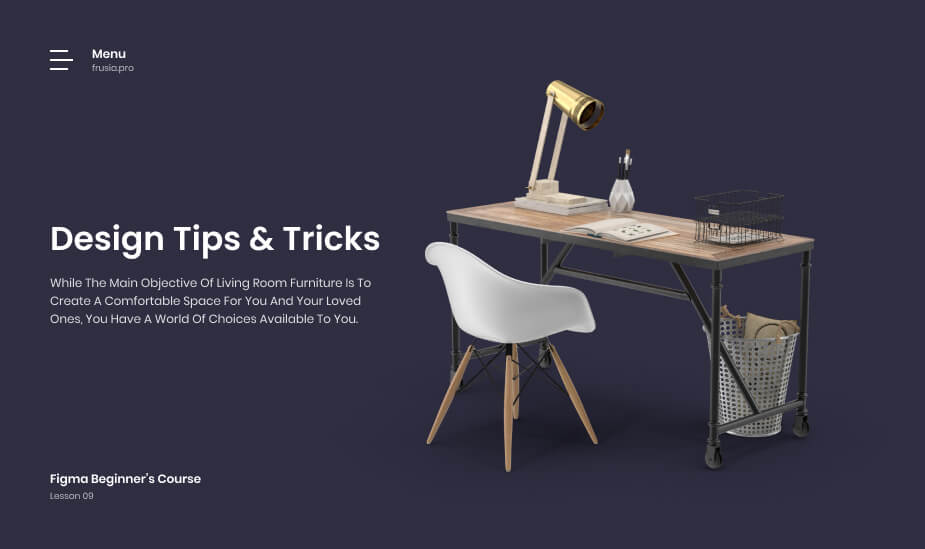
Градієнт на фоні. Порівняйте два приклади заливки нижче. Обидві звичайно мають право на життя, але погодьтеся, що у другої більше переваг. Оку людини є за що зачепитися, світла ділянка акцентує увагу на тексті, а колірне рішення виглядає цікавішим.


Ще один приклад – порівняйтея заливку фону градієнтом і одним кольором. Градієнт додає зовсім небагато акцентів, але робить зображення в цілому цікавішим.

Якщо ви проходили попередні уроки, я думаю вже звернули увагу на те, що ми поки що вивчаємо базовий функціонал графічного редактора Figma. Але крім цього існує можливість додати нові функції за допомогою плагінів.
Плагін – це окремий модуль, створений стороннім розробником для розширення функціоналу Figma або щоб полегшити чи прискорити роботу вже існуючих можливостей.
У головному меню Figma у вас є пункт Plugins, який дозволяє запускати вже встановлені плагіни, а також знайти нові. За це відповідає пункт Manage Plugins.

Community у Figma – це спільнота користувачів Figma, де дизайнери діляться корисними напрацюваннями один з одним. Ви знайдете там як безкоштовний, так і платний контент. Крім плагінів, ви побачите там набори іконок, макети сайтів, мокапи, шаблони, ілюстрації та багато іншого.
uiGradient – це плагін, який швидко застосує градієнт до вашої вибраної фігури. Він містить десятки чудово підібраних кольорових комбінацій. Якщо вам важко підібрати хороший градієнт, то uiGradient було створено для вас.
Пробуємо встановити ваш перший плагін для Figma:
- Перейдіть на головну сторінку Figma.
- Далі клацаєм по Explore community у лівому нижньому кутку.
- Ви можете скористатись табом Plugins для пошуку необхідних плагінів вручну. Але значно швидше буде ввести у пошукове поле назву нашого розширення «uiGradient» та натиснути Enter.
- Пошук видасть список результатів, знайдіть потрібний плагін та відкрийте в одному з ваших файлів.
Цю ж дію можна було зробити також через вкладку Plugins та функцію Manage Plugins. Але було важливо показати вам інший спосіб, аби надалі ви змогли самостійно досліджувати напрацювання Figma Community.
Розширення вікрите. Тепер треба зрозуміти, як з ним працювати. Для початку виділіть об'єкт, який хочете перефарбувати. Далі запускаємо uiGradients одним з цих способів:
- через пункт контекстного меню Plugins, вибравши потрібне розширення зі списку. Щоб викликати контекстне меню клацніть правою кнопкою миші;
- через пошук натиснувши Ctrl (Cmd) + / і написавши в пошуковому рядку назву + Enter.
Другий спосіб може бути зручнішим у тому випадку, якщо ви захочете поставити багато плагінів у майбутньому і їх складніше буде швидко знаходити у списку.
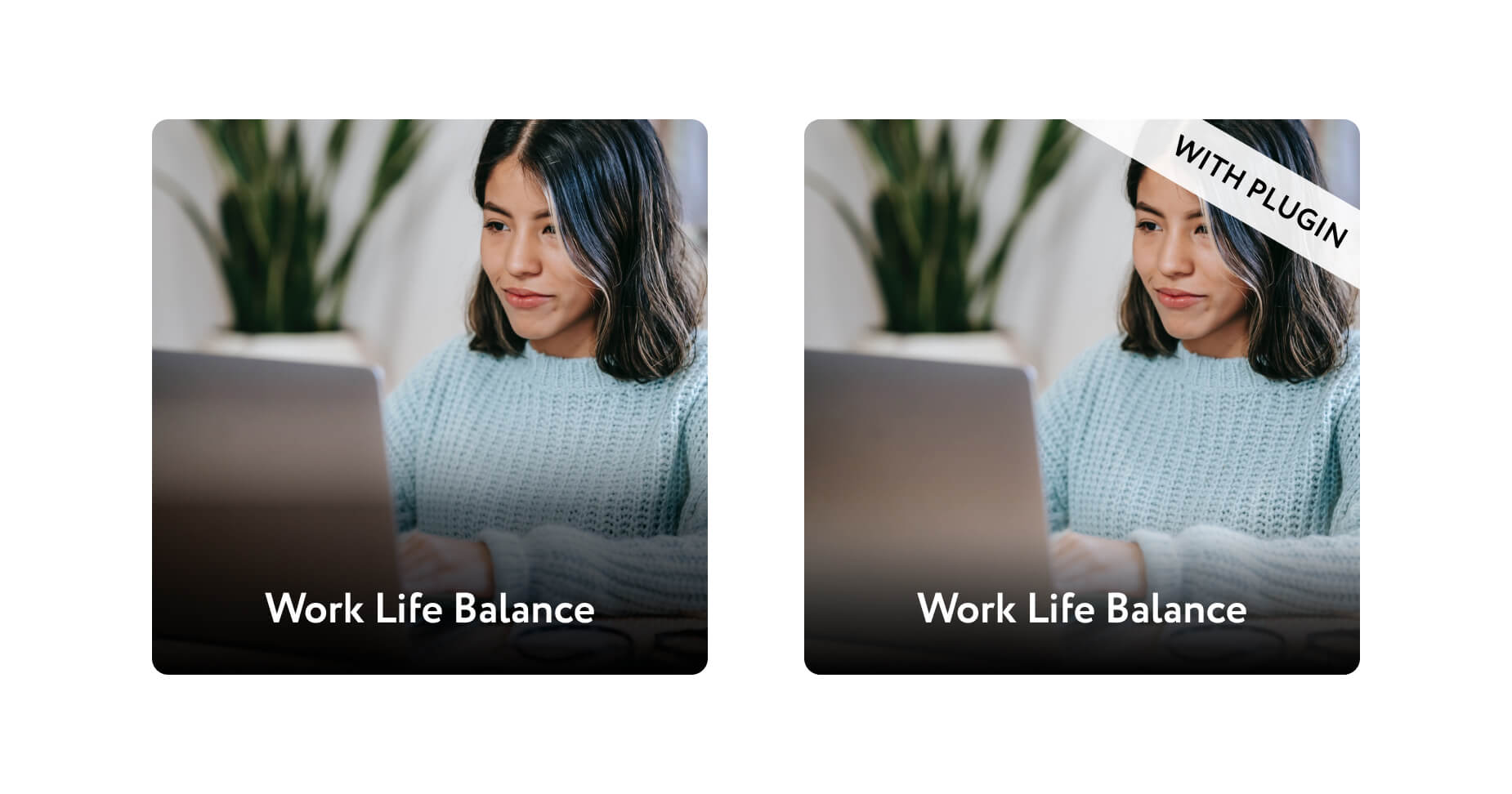
Це хороший інструмент, що дозволяє робити переходи більш м'якішими в середині самого градієнта. По суті, розширення призначене для градієнтів, які використовують у ключових точках прохорість. Особливо класно видно результат з чорно-білою гамою.
Приклад: дуже часто, для поліпшення читабельності тексту на фото, з одного боку роблять градієнтну заливку, яка повинна плавно зникати у фотографії. Але у випадку невеликого розміру зображення перехід може бути досить помітним. Саме тут і знадобиться Easing Gradients, що дозволяє поправити стрімкість переходу за допомогою кривих.
Для того, щоб плагін спрацював, потрібно спочатку виділити фігуру з вже нанесеним градієнтом, а потім запустити плагін через меню або пошук.

Іншою проблемою, після жорстких переходів, є так звана «брудність кольору». Між двома ключовими точками градієнта комп'ютер іноді підбирає досить брудний перехід. Виправити цю проблему можна вручну, додаючи нові ключові точки з більш чистими відтінками кольору.
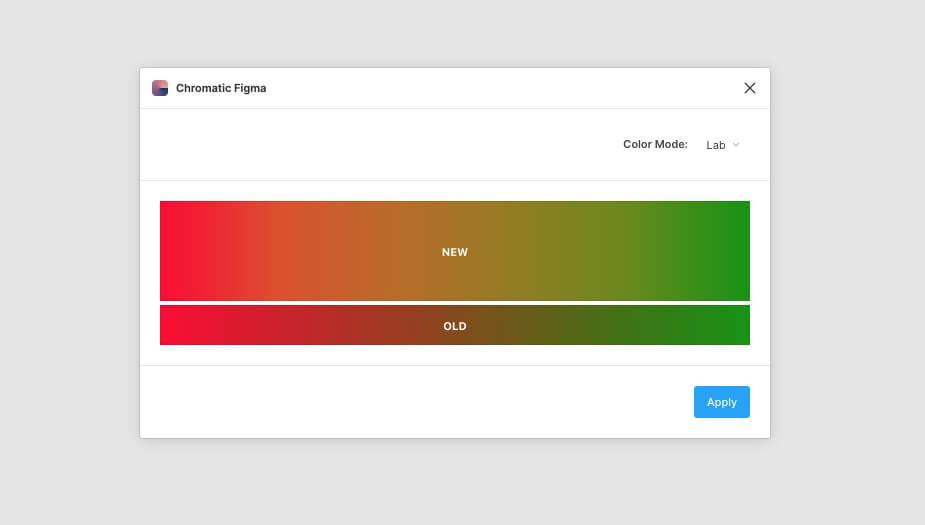
Але якщо ви ще недостатньо добре відчуваєте кольори, а це властиво усім новачкам, то можна скористатися плагіном Chromatic Figma, який візуально покращить градієнт та буквально зробить брудну роботу за вас.
Виберіть фігуру з градієнтом, запустіть плагін, виберіть Fix Gradient і натисніть Apply.

Відтепер цей курс розрахований на самостійне вивчення та виконання домашніх завдань. Розумію, що деякі завдання можуть бути непростими для вас.
Для додаткової підтримки скористайтесь чатом у телеграмі. Тут ви зможете поставити запитання, що стосуються уроків або переглянути приклади правильного виконання від інших учнів.
Чат недоступний для громадян росії.
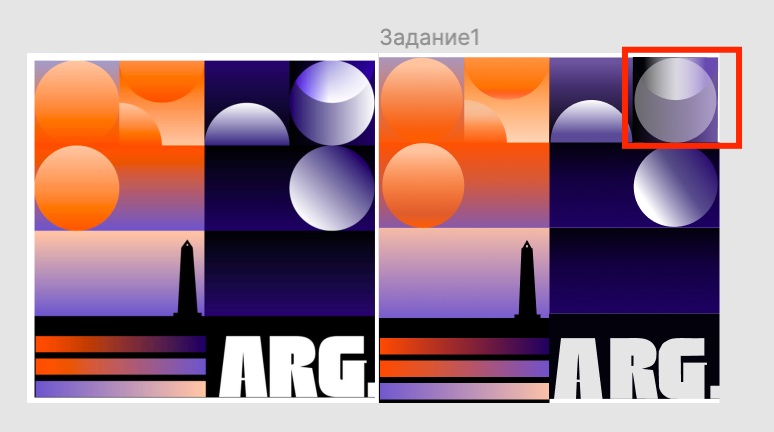
Завдання 1. Максимально точно відмалюйте зображення з ілюстрацією, що представлена нижче. Спирайтесь на щойно набуті вміння роботи з градієнтами.

Завдання 2. Встановіть усі три розширення для градієнтів, з якими познайомились на уроці.
Завдання 3. Намалюйте будь-які три фігури і самостійно налаштуйте різні градієнти. Після цього зробіть дублікати цих фігур та застосуйте до них плагін Chromatic Figma. Результат надсилайте посиланням на файл Figma.
Навички вправлятись з градієнтами у Figma значно розширить ваші можливості і зробить ваш дизайн більш цікавим і різноманітним. А інформація про існування та використання плагінів полегшить роботу у майбутньому. Сподіваюся ви добре засвоїли матеріал цього уроку і виконайте домашні завдання, які я для вас підготувала, адже попереду на вас чекає ще більш захоплюючий світ дизайну.
Пройти тест
Щоб урок зарахувався, як пройдений, вам потрібно правильно відповісти на 80% питань з тесту. Щоб пройти тест і перевірити свої знання, вам треба увійти в систему та записатись на курс або зареєструватись, якщо ви ще цього не зробили.
Продовжити навчання



Д/з до уроку 12. Але щодо третього завдання я використала плагін Chromatic Figma, але різниці сильної не помітно.
https://www.figma.com/design/VFVFfmMTCjhgpprIJNzNnJ/Homework-12?node-id=9-109&t=DoMcO6xqTPX5eU75-1
Коментар frusia.pro:
Добрий день, Анастасія!
Завдання 1. Перемалювати ілюстрацію в векторі. У вас вийшло дуже схоже, добре попрацювали! Лише башта залишилась у вигляді растрового зображення. У наступному уроці ви побачите, як можна з легкістю повторити її складну форму. Бачу, що з градієнтами ви розібрались на відмінно.
Завдання 3. Застосувати плагін до намальованих фігур. Дійсно, різниця непомітна у вашому випадку, але це і не є критичним. Важливо, що ви зрозуміли, як працюють плагіни у Фігмі.
У вас дуже добре виходить, продовжуйте навчання, вам залишилось пройти лише один урок, щоб закінчити курс!