Уявіть, що ви починаєте працювати над мобільним додатком для доставки їжі. Ви вже знаєте, чим він має допомогти користувачам: зекономити час та зробити замовлення максимально зручним. У попередньому уроці ми детально обговорили всі етапи дизайн-процесу: від дослідження потреб користувачів до генерації ідей. Тепер настав час зануритися в четвертий етап — прототипування. Саме на цьому етапі ваші ідеї набувають форми, а потенційні рішення стають видимими та більш відчутними.
На практиці часто буває, що дизайнери пропускають перші кроки та одразу створюють вайрфрейми або навіть фінальні макети. Це може статися, якщо потрібна інформація вже зібрана з попередніх проєктів чи користувацьких досліджень, або ж бюджет настільки обмежений, що часу на ретельний ресерч просто немає. Буває так, що клієнт приходить уже з готовими ескізами і тоді від дизайнера вимагається здебільшого UI-складова — візуальний стиль, підбір кольорів, типографіка, естетична привабливість тощо. Тут нам стануть в пригоді вайрфрейми, фінальні макети та інтерактивні прототипи.
Проте для складніших проєктів, таких як, наприклад, корпоративні системи для відстежування замовлень або мобільні додатки з багатьма сценаріями застосування, корисно спочатку уявити шлях користувача етап за етапом і лише після цього переходити до вайрфреймів та фінального дизайну кожного екрану.
Це схоже на те, як ми спочатку розбиваємо складні задачі на прості кроки, а потім виконуємо їх один за одним. Для цього використовуються юзер флоу. Цей прийом ще називають декомпозицією, тому що ми ніби збираємо конструктор з запчастин.
Готові дізнатися тонкощі усіх цих методів?Тоді рушаймо!
Fidelity (читається фіделіті) – перекладається, як точність і в дизайні використовується для позначення міри деталізації прототипу.
Будемо рухатись від більш загальних методів прототипування до найбільш деталізованих. Тобто від low-fidelity (низькодеталізованих, низькопропрацьованих, загальних) до high-fidelity (високодеталізованих, високопропрацьованих, деталізованих). Загальні методи вимагають менше зусиль, економлять час і гроші, застосовуються на початкових етапах прототипування. Це юзер флоу (user flow), лоу-фіделіті вайрфрейми (low-fidelity wireframes) і паперові прототипи (paper prototypes). Усі ці методи можна виконати на звичайному папері без застосування будь-яких програм.

Коли початкові ескізи відточені та вони довели своє право на існування, можна додавати деталей і відшліфовувати рішення за допомогою таких методів як хай-фіделіті вайрфрейми (high-fidelity wireframes), інтерактивні прототипи (interactive prototypes), готувати фінальні макети (final ui design). Тут вже без Figma не обійтись, адже на цьому рівні рішення буде дуже схожим до справжнього продукту.
User flow (читається юзер флоу) — це схема взаємодії користувача з продуктом (сайтом, мобільним додатком тощо) для розв'язання поставленої задачі. Містить фігури різної форми для позначення дій, рішень, початку і закінчення.
Розглянемо приклад. Нехай до вас, як до UX-дизайнера прийшов продукт-менеджер з проханням створити юзер флоу для користувача, який бажає замовити доставку їжі за допомогою мобільного додатку. Ось що ви можете запропонувати:
Зверніть увагу на такі деталі:
- Шлях користувача починається з головного екрану, на який він міг потрапити, наприклад, встановивши додаток за промокодом, щоб отримати безплатну доставку. Цей крок позначено кругом, тому що в юзер флоу початок і кінець позначають такою формою. Залежно від задачі початком може бути геть інший екран. Його назву і вписуємо в круг;
- в прямокутниках позначаються дії користувача для виконання поставленої мети. Як бачите, все досить прямолінійно і логічно. Ніяких розгалужень поки немає. Кожний прямокутник не обов'язково позначає один екран інтерфейсу. Наприклад, обрати та додати в корзину страву можна, як з головного екрану, так і з результатів пошуку по фільтрах. Тобто маємо випадок, коли на початкових етапах доводиться спрощувати та узагальнювати деталі;
- стрілочки вказують у якій послідовності виконуються дії та з'єднують прямокутники з діями. Іншими словами стрілочки вказують той самий потік користувача;
- ще один круг завершує схему. Крім стандартних кінець або завершення можна вказати, що буде робити користувач.
Коли будуєте юзер флоу, обов'язково тримайте в голові відповіді на такі питання:
- Хто є користувачем? У нас це користувач, який зголоднів і вирішив замовити їжу;
- Яка у нього мета? Хоче швидко пообідати;
- Які кроки необхідно зробити користувачу, щоб виконати свою ціль? Що конкретно треба робити, щоб замовити їжу? Які кнопки натиснути та через які екрани пройти?
Відповідаючи на останнє запитання, можна припустити, що користувач почне з головного екрану, де напише піца у формі пошуку або застосує фільтри. Після чого потрапить на сторінку результатів пошуку із фотографіями та цінами. Вибравши смачну страву, перейде на наступний екран з більш детальною інформацією та кнопкою додати в корзину. Натиснувши яку, перейде до корзини, а потім до оформлення замовлення. Після підтвердження покупець побачить повідомлення дякую за замовлення, ваша піца вже готується.
Ця відповідь дуже спрощена, але має дати вам уявлення про те, яку інформацію несе в собі юзер флоу. Тепер додаймо трохи деталей і познайомимось з новими видами елементів. Подивіться на цю оновлену схему:
Через те, що місця по горизонталі мені вже не вистачає, то я трохи змінила послідовність і тепер вона не йде під лінійку, але по суті залишається лінійною, без розгалужень і місць, де користувач може обрати альтернативний шлях. Послідовність може бути й вертикально-орієнтованою, залежить від ваших вподобань, правил тут немає. Зверніть увагу на блок, де треба ввести дані доставки. Він має форму паралелепіпеда, що вказує на те, що користувач у цій дії вводить дані (вказує адресу доставки). Це може бути не лише введення тексту з клавіатури, а й світлина, яку ви робили прямо зараз або завантаження документа, який зберігається в пам'яті смартфона. Часто цією формою нехтують і використовують прямокутник, як і для решти дій. Але вам буде корисно знати таку деталь.
Отже, ви показали доповнений юзер флоу продукт-менеджеру, після обговорення з'явилась чудова думка, що було б добре пропрацювати способи оплати. Разом ви пройшлись по кожному кроку і внесли важливі коментарі, що розкривають корисні можливості, на які треба звернути увагу при створенні ваєрфреймів. Що ж, доповнімо нашу схему:
Форма ромба символізує точку, де користувачу необхідно зробити вибір. В нашому випадку, залежно від способу оплати може знадобитись введення додаткових даних, а саме інформацію про кредитну картку, щоб оплатити замовлення. Подібних розгалужень може бути багато. Як бачите, схема значно ускладнилась, але покриває вимогу продукт-менеджера та дає поштовх для продовження роботи. Нотатки і корисна інформація, що була додана ще стане вам у пригоді.
Тепер ви знаєте, які фігури можна застосувати, щоб побудувати власний юзер флоу. Правда ж, тепер значно легше орієнтуватись у тому, що робить користувач? Також зверніть увагу на циклічність процесу. Після першої ітерації (спроби) у вас була досить проста схема, яка не враховувала деяких важливих деталей. Але вже на останньому етапі, після обговорення з командою, ви внесли необхідні доповнення.
Юзер флоу є лише підвидом так званих схем або діаграм. Англійською мовою вони ще називаються flowcharts (читається флоучартс). Це візуальні схеми, які дозволяють показати, як проходить той чи інший процес залежно від ситуації. Програмісти часто використовують так звані блок-схеми, щоб зрозуміти, як має працювати алгоритм крок за кроком. Там використовується такий самий набір елементів, але є і свої унікальні (наприклад для циклів), які не використовують дизайнери в своїх юзер флоу.
Головна ідея, яку я вам хочу донести, полягає у тому, що візуалізація процесів і рішень допомагає розв'язувати проблеми не тільки дизайнерів, але і багатьох інших технічних професій, включаючи бізнес-аналітиків, інженерів, розробників. І всі вони вигадують свої власні інструменти для цього, але суть і мета залишається незмінною: краще розібратись у проблемі, адже візульне сприйняття в людині розвинено найкраще.
Task flow (читається таск флоу) — послідовність дій в рамках якогось завдання. Ця схема дуже схожа на юзер флоу, але концентрується на менших задачах. Наприклад, в нашому додатку для замовлення їжі це можуть бути такі задачі:
- Пошук ресторанів за локацією
- перегляд головного екрану з рекомендаціями
- редагування корзини (зміна кількості/видалення позицій)
- відстеження статусу замовлення в режимі реального часу
- залишення відгуку та оцінка сервісу після отримання замовлення.
В кожній з цих задач може бути багато тонкощів, які дозволяє пропрацювати саме таск флоу. Адже, якби ми це робили в рамках юзер флоу, то наша схема може набути монструозних розмірів і розібратись в ній буде дуже складно. Тому потрібно розділяти та працювати з маленькими шматочками інформації. Тому по ступеню пропрацьованості я ставлю цей метод вище юзер флоу і ближче до вайрфреймів.
Wireframe (читається вайрфрейм) – це статичне зображення конкретного екрана продукту, який визначає розташування та розмір UI-елементів. Візуальна частина завжди обмежується чорно-білою палітрою та простими фігурами.
Продовжуючи наш уявний проєкт з створенням додатка для замовлення їжі, після пропрацювання додаткових таск флоу, нас попросили спроєктувати ваєрфрейми для ключових екранів.
Залежно від завдання може використовуватися як у технічній документації для розробників, так і слугувати базою для UI-дизайнера. Часто для ваєрфреймів використовується звичайний блокнот і олівець або маркер. Але можна також застосувати фліпчарт, дошку або графічний редактор на кшталт Figma. Існують навіть спеціальні програми для створення ваєрфреймів, що імітують неакуратно намальовані від руки фігури. Наприклад, Balsamiq Wireframes.
Все це робиться, щоб визначити, як краще розмістити елементи інтерфейсу, щоб користувачам було максимально зручно виконувати конкретні завдання на сайті.
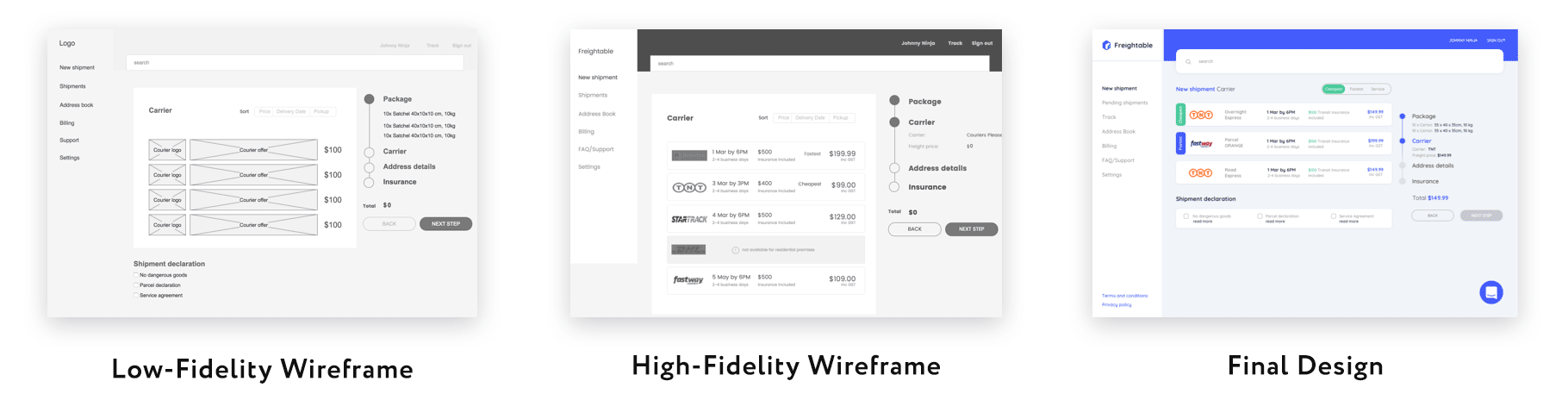
Залежно від деталізації (fidelity) вайрфрейми можна умовно поділити на low-fidelity wireframes та high-fidelity wireframes.
Лоу-фіделіті вайрфрейми
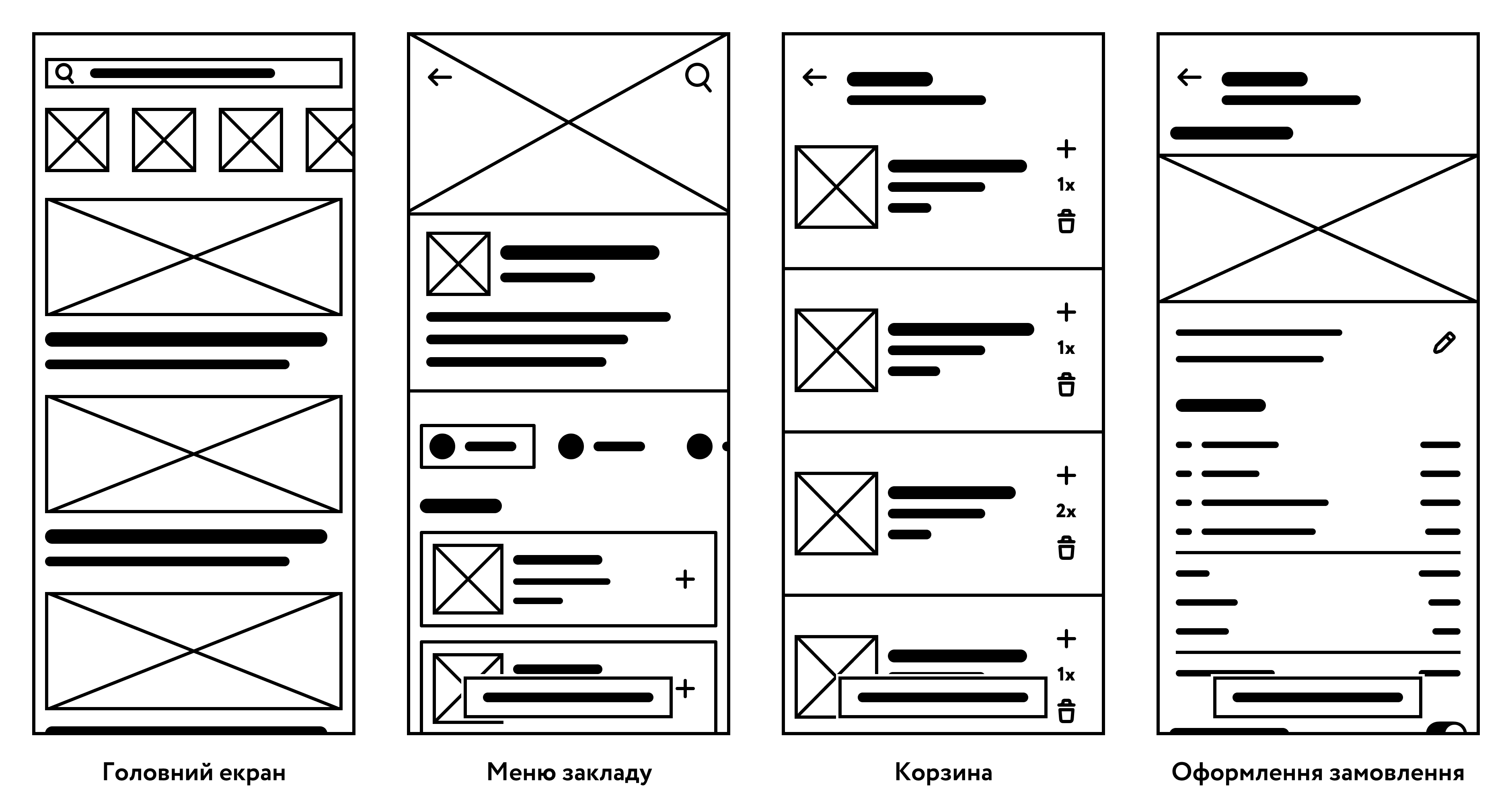
Low-fidelity wireframes (читається лоу-фіделіті вайрфреймс) – дуже грубі та швидко виконані начерки екранів. Часто робляться на папері. Продовжимо уявляти себе в ролі UX-дизайнера і подивимось, як можуть виглядати готові лоу-фі вайрфрейми для основних екранів мобільного додатку для доставки їжі.

Спочатку вам може здатись, що тут нічого не зрозуміло та ескіз виглядає занадто спрощено, щоб уявити фінальний дизайн, але насправді кожен елемент щось означає і дозволяє візуалізувати основні екрани. Зверніть увагу на такі деталі:
- Перекреслений прямокутник позначає зображення. У нашому випадку, це фотографії ресторанів і закладів швидкого харчування та їх логотипи. Наприклад, на головному екрані видно, що у нас є рядок з зображеннями, що трохи заходять за межі екрана. Так ми позначаємо, що ці елементи можна скролити (прокручувати) пальцем. Нижче ви бачите широкі фотографії, на яких можна показувати основні страви кожного закладу.
- Жирна лінія позначає заголовок або текстовий рядок. На головному екрані у нас це пошуковий запит всередині стрічки пошуку, що розмістилась зверху. Нижче можна бачити назви закладів та їх коротку характеристику (наприклад час очікування, відстань до закладу і так далі).
- Прямокутник позначає поле для вводу даних або кнопку. На головному екрані нагорі є поле для пошуку, (зліва всередині прямокутника видно відповідну іконку). На екрані закладу, в корзині та при оформленні замовлення видно кнопку внизу. Вони відповідно виконують такі функції: перехід у корзину, перехід до розрахунку та підтвердження замовлення.
- Круг позначає іконку або невелике зображення. В меню закладу видно, що у нас є рубрикатор по видах страв, який використовується для швидкої навігації до відповідного списку категорії.
- Іконки. Іноді замість круга доцільніше намалювати просту іконку, щоб показати основний функціонал. На головному екрані це у нас іконка збільшуваного скла, щоб показати, що це пошук. В меню закладу в нас є стрілочка для повернення до попереднього розділу і плюсики, щоб додавати страви в корзину. В корзині в нас є іконка для зміни кількості кожної страви та видалення її з замовлення. На сторінці оформлення замовлення це іконка олівця для редагування адреси доставки.
- Текст. Можемо додавати невеликі текстові блоки для прояснення деталей. Це може бути текст на важливій кнопці або як в нашому випадку кількість замовлених страв в корзині.
Якщо призначення деяких елементів залишається загадкою, то погляньте на наступний розділ і порівняйте вайрфрейми – вам одразу стане все зрозуміло.
Хай-фіделіті вайрфрейми
High-fidelity wireframes (читається хай-фіделіті вайрфреймс) – точно виконані і деталізовані ескізи майбутнього інтерфейсу. Містять більше мілких деталей, тексту, іконок. Розташування і розміри кожного елементу більш точні та наближається до фінального дизайну. Вимагають набагато більше часу на створення, але і пояснюють значно більше деталей. Після обговорення перших вайрфреймів з командою, ви як дизайнер могли б створити такі хай фіделіті вайрфрейми:

Подивіться, наскільки детальнішими та пропрацьованими виглядають нові вайрфрейми. З'явились нові дії, наприклад, додавання до обраного. Текстові блоки стали корисними та показують коротку характеристику закладів і страв. Плейсхолдер мапи перетворився на більш реалістичний маршрут доставки. До шаблону кожного екрану додані елементи операційної системи iOS, видно характерний виріз, іконки статусу системи та час. Це додає трохи більше реалізму і підказує, для якої платформи виконується проєктування і, звісно, це не є обов'язковим елементом вайрфреймів, а додається за бажанням.
Як видно лоу фіделіті вайрфрейми підходять для швидких експериментів і початкового обговорення, тоді як хай фіделіті вайрфрейми потрібені, щоб наблизитися до реального досвіду користувача та отримати більш точний зворотний зв’язок щодо дизайну перед початком розробки.
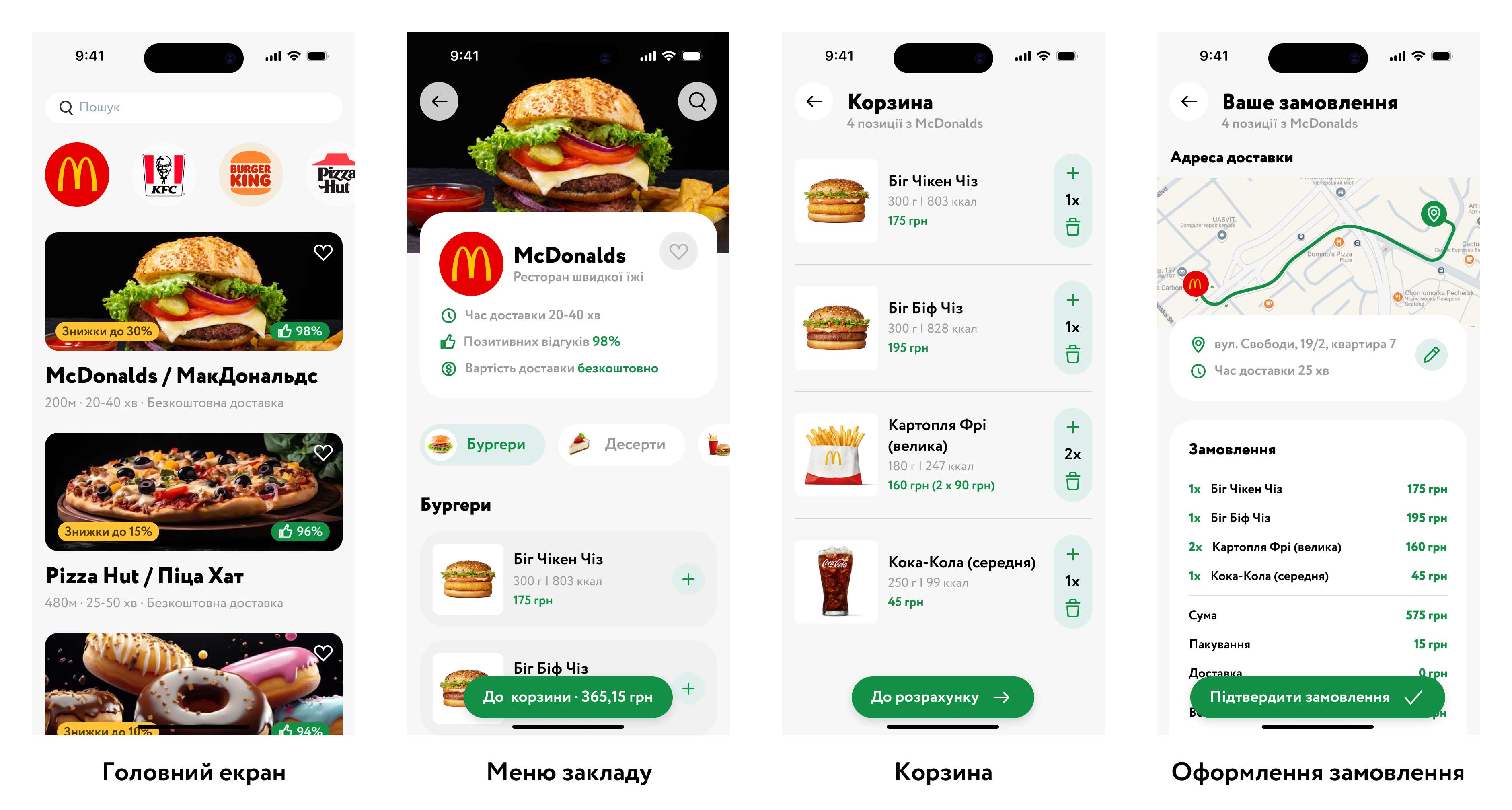
Що ж, вайрфрейми сподобались команді та замовнику. Після невеликих правок вам доручили створити фінальний UI-дизайн для вже знайомих екранів і надали вам одну неділю часу на це завдання. Подивімось, що у вас вийшло:

Ось які відмінності в порівнянні з хай фіделіті вайрфреймами можна помітити:
- Перекреслені прямокутники замінені на фотографії або логотипи
- Прямокутники замінені на поля вводу та кнопки
- Додані декоративні елементи та прийоми для покращення естетичного вигляду: картки, заокруглення, тіні
- Застосовано кольорову схему до усіх елементів
- Додано мапу з маршрутом
Створення фінального UI макету вимагає від дизайнера глибокої уваги до деталей та роботи з різними аспектами візуального оформлення. UI-дизайнер працює з типографією, підбираючи відповідні шрифти, їх розміри, інтервали між літерами та рядками, щоб забезпечити гарну читабельність і стилістичну відповідність. Колір у дизайні відіграє важливу роль у створенні атмосфери, підкресленні важливих елементів та забезпеченні доступності для всіх користувачів.
Композиція та відступи впливають на сприйняття дизайну: правильні відстані між елементами роблять інтерфейс чистим і впорядкованим. Сітки допомагають зберігати структуру та узгодженість макета на різних екранах, що особливо важливо для адаптивного дизайну.
UI-дизайнер також враховує принципи дизайну, такі як контраст, баланс, ієрархія та юзабіліті, щоб створити привабливий та функціональний інтерфейс. Окрему увагу він приділяє роботі з іконками – вони повинні бути зрозумілими, стильними та відповідати загальній візуальній мові продукту.
Етап створення UI-дизайну становить собою окрему професію, але як ви вже зрозуміли, частіше вони об'єднуються з UX-обов'язками та формують UX/UI-дизайнера. Кожна ітерація макета перевіряється, уточнюється та узгоджується зі стейкхолдерами, щоб досягти єдиного, зручного та естетично завершеного дизайну. Про задачі UI-дизайнера більш детально поговоримо вже у наступному уроці.
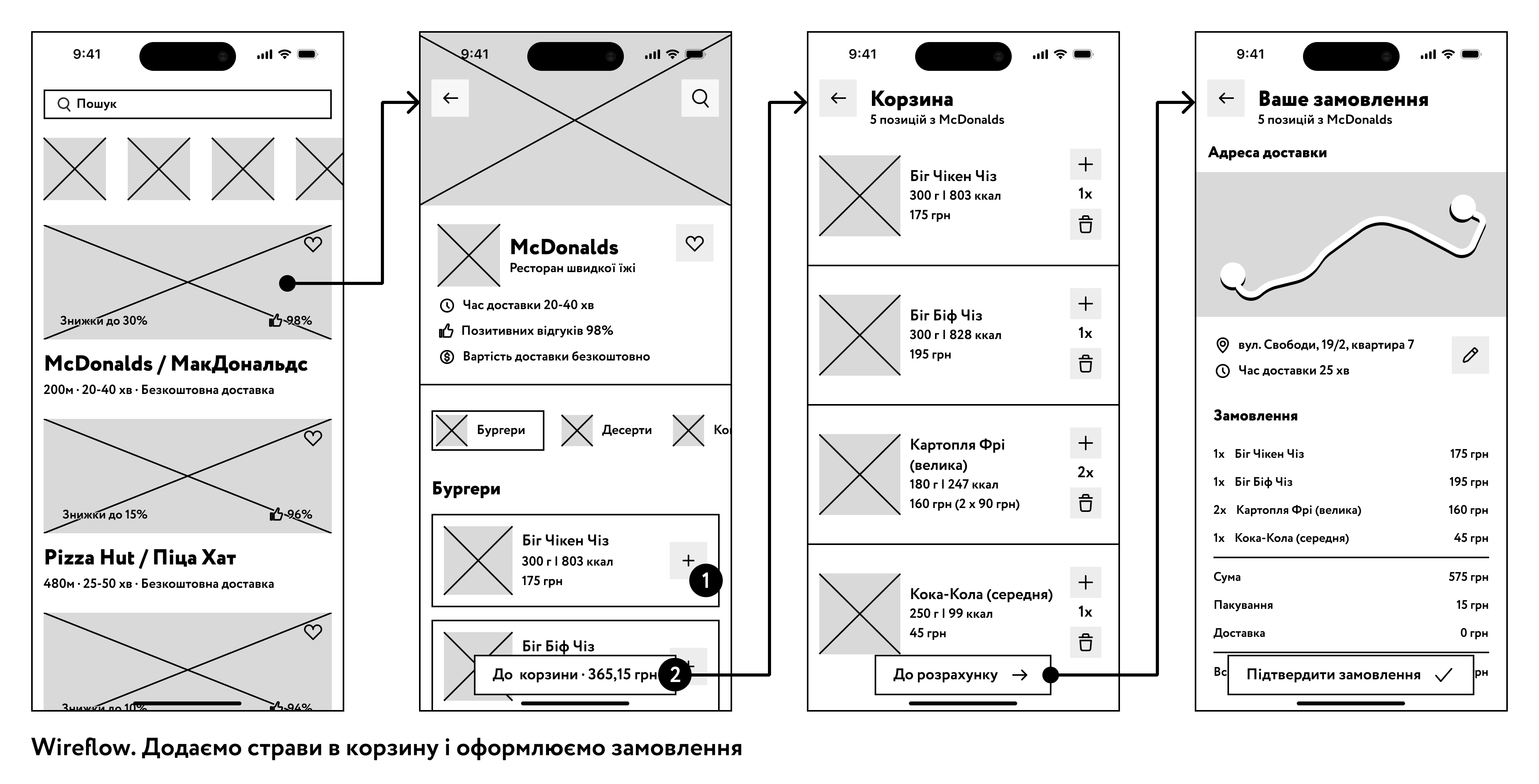
Wireflow (пишається разом, читається вайрфлоу) — це послідовність нарисів екранів (вайрфреймів), що покривають якусь задачу користувача. Іншими словами це більш деталізована версія юзерфлоу або таск флоу з застосуванням вайрфреймів екранів замість прямокутників дій. Тобто замість прямокутника з написом оформити замовлення в нас тепер буде екран корзини з поміченим елементом, який треба тапнути користувачу, щоб перейти у відповідний екран.

Ви можете бачити декілька нових елементів при застосуванні цього методу:
- Екрани з'єднані між собою, як в юзер флоу, утворюючи послідовність дій або шлях користувача.
- Іноді потрібно показати послідовність дій в рамках одного екрану. Як у нас на другому екрані зліва: користувач спочатку додає страви до корзини за допомогою кнопки з іконкою плюсика, а вже потім тапає по кнопці внизу для переходу до корзини. Щоб показати послідовність, використовуємо числа, позначаючи перший, другий і так далі крок.
- Якщо потрібно внизу відповідного екрану можна розписати, що відбувається. Наприклад, 1 – додати страву в корзину, 2 – перейти до корзини.
- Як і в юзер флоу в вайрфлоу може бути розгалуження, де користувач робить вибір. Для цього можна застосувати фігуру ромба посередині переходу між екранами або від одного екрану може одразу йти дві стрілочки на інші екрани. Додавайте пояснення за потребою, якщо деякі деталі неочевидні.
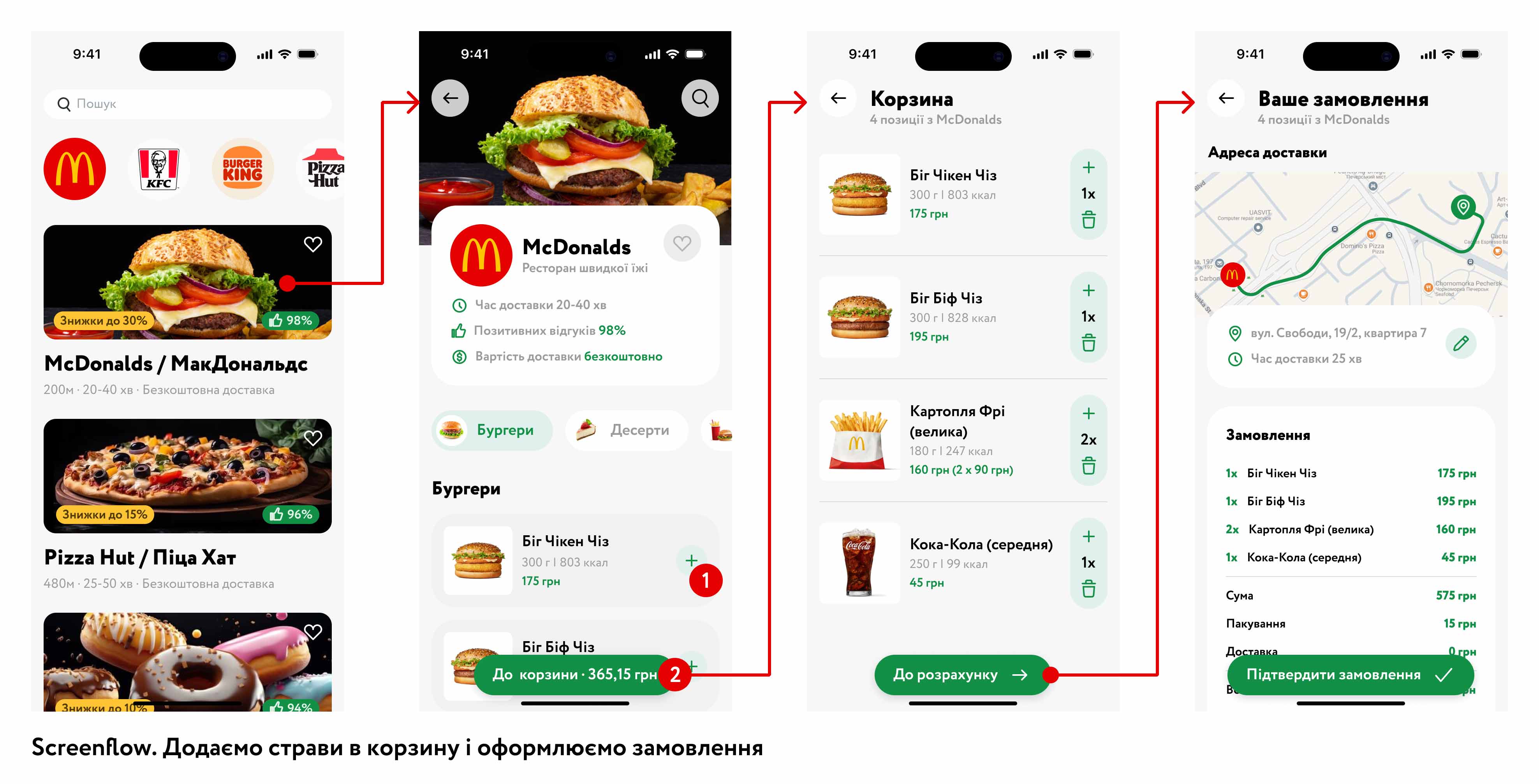
Screenflow (пишеться разом, читається скрінфлоу) — послідовність екранів із готовою UI-частиною. Цей вид використовується на пізніх етапах розробки. Тут дизайн кожного екрану виконаний із максимальною (фінальною) деталізацією. По суті це той самий вайрфлоу але з більшою деталізацією. Або іншими словами це юзер флоу з макетами UI-дизайну замість прямокутників. В нашому випадку це може виглядати так:

Скрінфлоу є одним з найбільш деталізованих артефактів, що може зробити UX/UI-дизайнер. Але можна піти ще далі та створити інтерактивний прототип, який буде виглядати та працювати немов справжній продукт. Далі переходимо до розгляду різних видів прототипів.
Паперові прототипи — це один із найшвидших і найдоступніших способів візуалізувати і протестувати ідеї інтерфейсу на ранніх етапах розробки. Вони являють собою звичайні ескізи на папері або картках, де елементи інтерфейсу (кнопки, поля введення, іконки тощо) зображені у спрощеному вигляді. Головна перевага такого підходу — можливість швидко фіксувати ідеї, перекреслювати й виправляти помилки без додаткових витрат часу та ресурсів.
Завдяки своїй простоті паперові прототипи дозволяють легко залучати до процесу обговорення всіх учасників проєкту: дизайнерів, розробників, бізнес-аналітиків та навіть майбутніх користувачів. Усі бачать, як приблизно виглядатиме інтерфейс, і можуть швидко вносити пропозиції чи змінювати розташування елементів. Це стимулює командну роботу і сприяє кращому розумінню цілей продукту.
Під час тестування користувач може вказати пальцем на елемент, який хоче «клікнути», наприклад, кнопку. UX дизайнер пояснює, що має статися після цієї дії, і швидко підставляє наступний аркуш з ескізом, що відповідає очікуваному результату. Таким чином, спостерігаємо послідовність дій, що допомагає виявити можливі проблеми у логіці навігації та зручності використання інтерфейсу.
Prototype (читається прототайп) або інтерактивний прототип – це дизайн екрана, який реагує на дії користувача. Тобто це не статична картинка, як у випадку з вайрфреймами або юзер флоу. Прототипи дозволяють зрозуміти, як працюватиме продукт до початку програмування, виявити проблемні та незручні екрани. Часто використовуються для тестування з реальними користувачами.
Інтерактивні прототипи запускаються в браузері на комп'ютері або у спеціальних додатках на смартфоні та можуть виглядати, як справжні закінчені продукти. Але насправді це лише підробки, жодних серйозних обчислень чи обробки даних там виконуватись не може. Зазвичай в прототипах немає свободи дій і користувач може взаємодіяти з обмеженою кількістю елементів інтерфейсу. Весь функціонал максимально обмежується для пришвидшення створення прототипу.
Наш інтерактивний прототип на основі попередніх методів може бути використаний для подальшого тестування. Для однієї функції іноді може бути розроблено кілька прототипів і вже на основі звітів usability-тестування приймається рішення, який варіант затверджувати.

Відтепер цей курс розрахований на самостійне вивчення та виконання домашніх завдань. Розумію, що деякі завдання можуть бути непростими для вас.
Для додаткової підтримки скористайтесь чатом у телеграмі. Тут ви зможете поставити запитання, що стосуються уроків або переглянути приклади правильного виконання від інших учнів.
Чат недоступний для громадян росії.
Завдання 1. Оберіть мобільний додаток, вебсервіс або сайт, яким ви часто користуєтесь. Створіть юзер флоу в блокноті для типових сценаріїв використання обраного продукту.
Завдання 2. Придумайте нову функцію для продукту, яким ви користуєтесь. Необов'язково для вашого улюбленця з першого завдання. Створіть таск флоу для цієї нової функції.
Завдання 3. Створіть вайрфлоу для юзер флоу з першого завдання. Можете використовувати олівець або ручку, що витирається, щоб робити правки. Постарайтеся наблизитись до оригіналу.
Завдання 4. Створіть вайрфлоу для сценарію з другого завдання. Це завдання підвищеної складності. Тобто вам треба створити серію вайрфреймів для нової функції, що ви придумали. Тут потрібно бути дуже спостережливим, тому що ви не знаєте, всіх елементи інтерфейсу, що існують та як вони використовуються. Але ви можете дивитись інші продукти та надихатись ними. Зверніть увагу, як інші дизайнери застосовували кнопки, картки, текстові блоки та як це можна використати у вашому випадку.
Висновки
На цьому завершуємо наше знайомство з етапом прототипування дизайн-процесу. Саме цей проміжок відповідальності звичайно представляється, як робота дизайнера. Адже тут дизайнер створює інтерфейс, з яким буде взаємодіяти користувач. В подальшому ми ще глибше зануримось в нюанси цієї роботи. А поки виконуйте домашнє завдання і після його завершення переходьте до наступного уроку, де ви більше дізнаєтесь про роботу UI-дизайнера та з суміжними спеціальностями.
Пройти тест
Щоб урок зарахувався, як пройдений, вам потрібно правильно відповісти на 80% питань з тесту. Щоб пройти тест і перевірити свої знання, вам треба увійти в систему та записатись на курс або зареєструватись, якщо ви ще цього не зробили.
Продовжити навчання
https://www.figma.com/design/EJsMRVz7Mg2OKXa4pPFwtv/Untitled?node-id=0-1&p=f&t=nk73zWl6TqqWFwMS-0
Коментар frusia.pro:
Привіт! Рада, що вам сподобалось. Бачу усі чотири завдання, але маю деякі зауваження.
Завдання 1. Тут замість ромба треба застосувати форму паралелепіпеда, адже користувач не робить вибір, а лише вводить якісь дані, в нашому випадку прописує свої плани.
Завдання 2. Така сама проблема, як і у першому завданні. Вибору немає, тому можем замінити ромб на прямокутник.
Завдання 3. Все правильно, з вайрфлоу мені зрозуміло, як саме користувач має вводити свої плани в обраний день календаря.
Завдання 4. Тут також все зрозуміло, молодець!
Хочу також окремо похвалити за те, що ви одразу все зробили у Фігмі! Отже, чекаю від вас виправлень, добре попрацювали, але треба внести зазначені зміни і тоді все буде ідеально.