This promotional article is dedicated to a guide on color theory for UX/UI designers. This material is part of a larger set of guides that will help newcomers master a new topic, while experienced designers can explore the topic of color in much greater detail. Without fluff and lyrical digressions.
- Why is the topic of color more important than it may seem at first glance?
- Contents of the guide
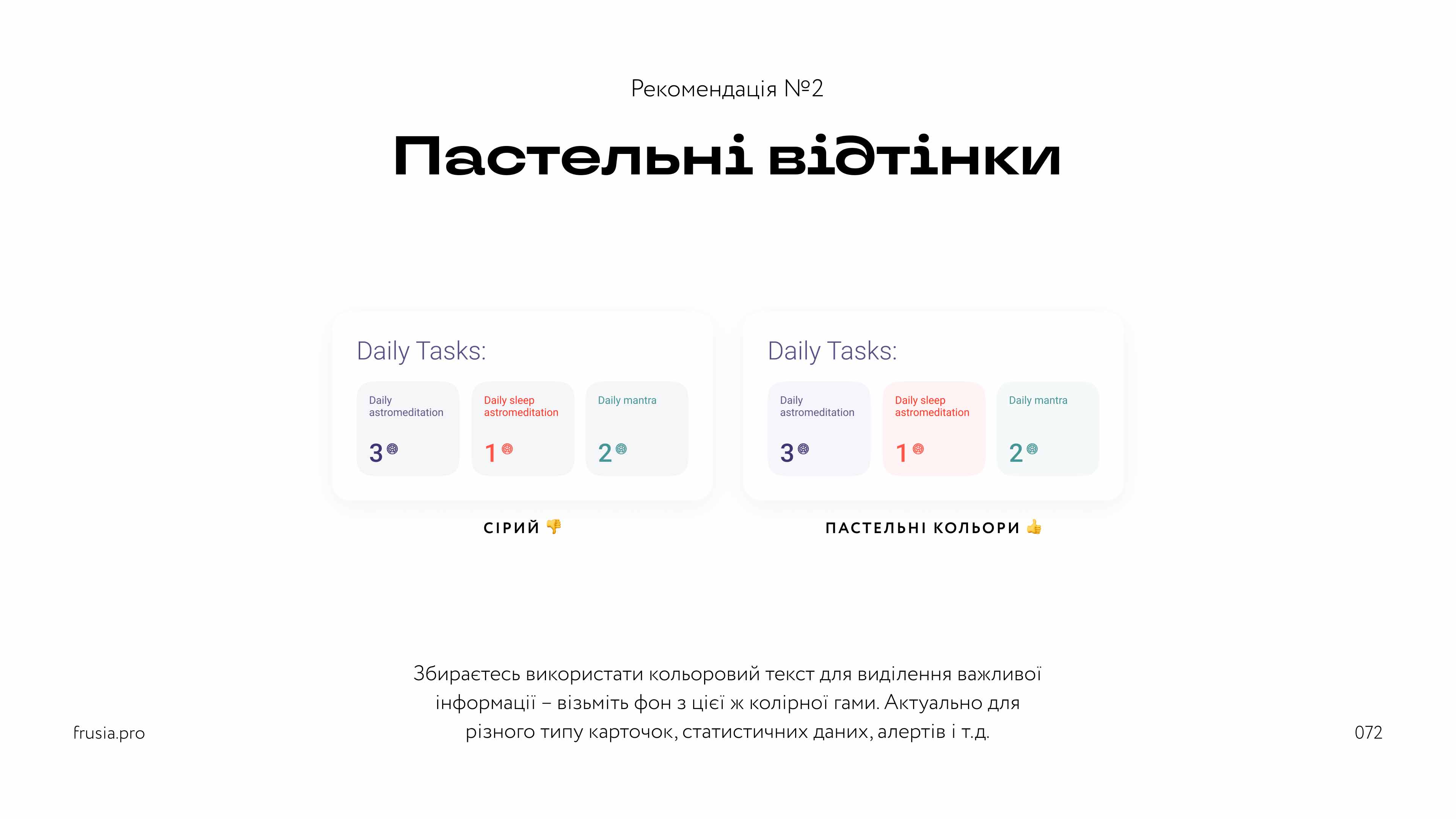
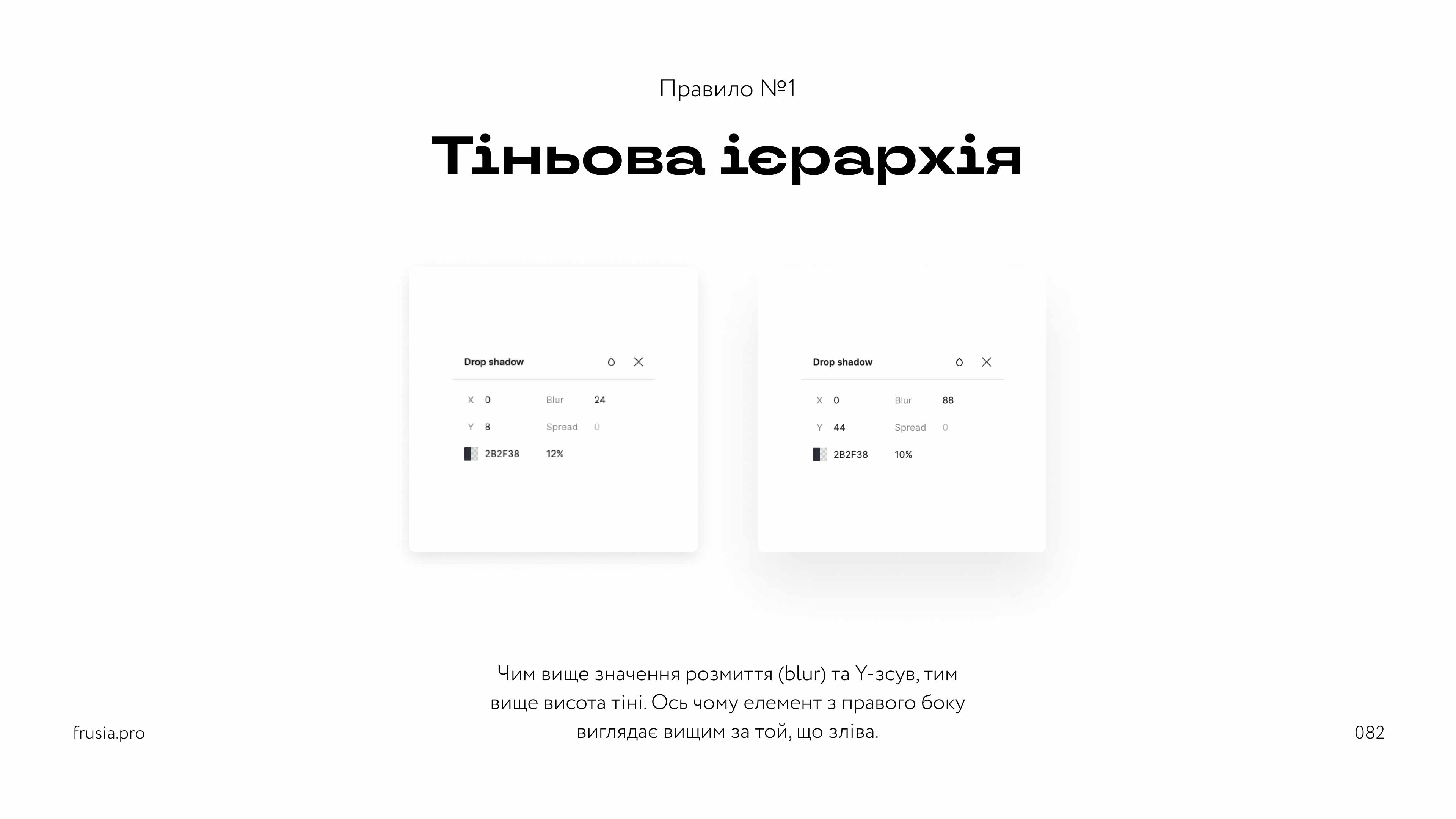
- Rules and life hacks for working with color from an experienced designer
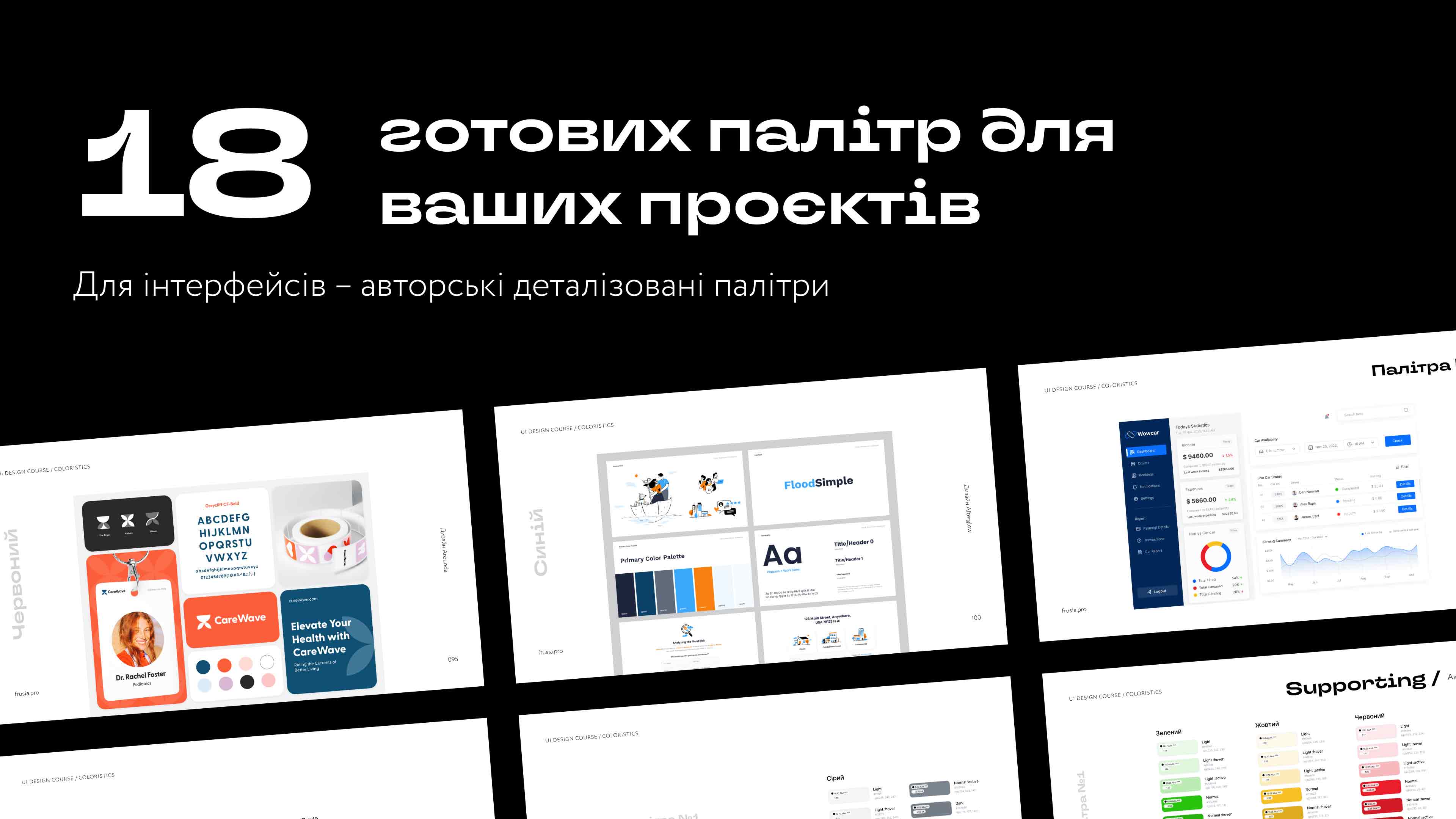
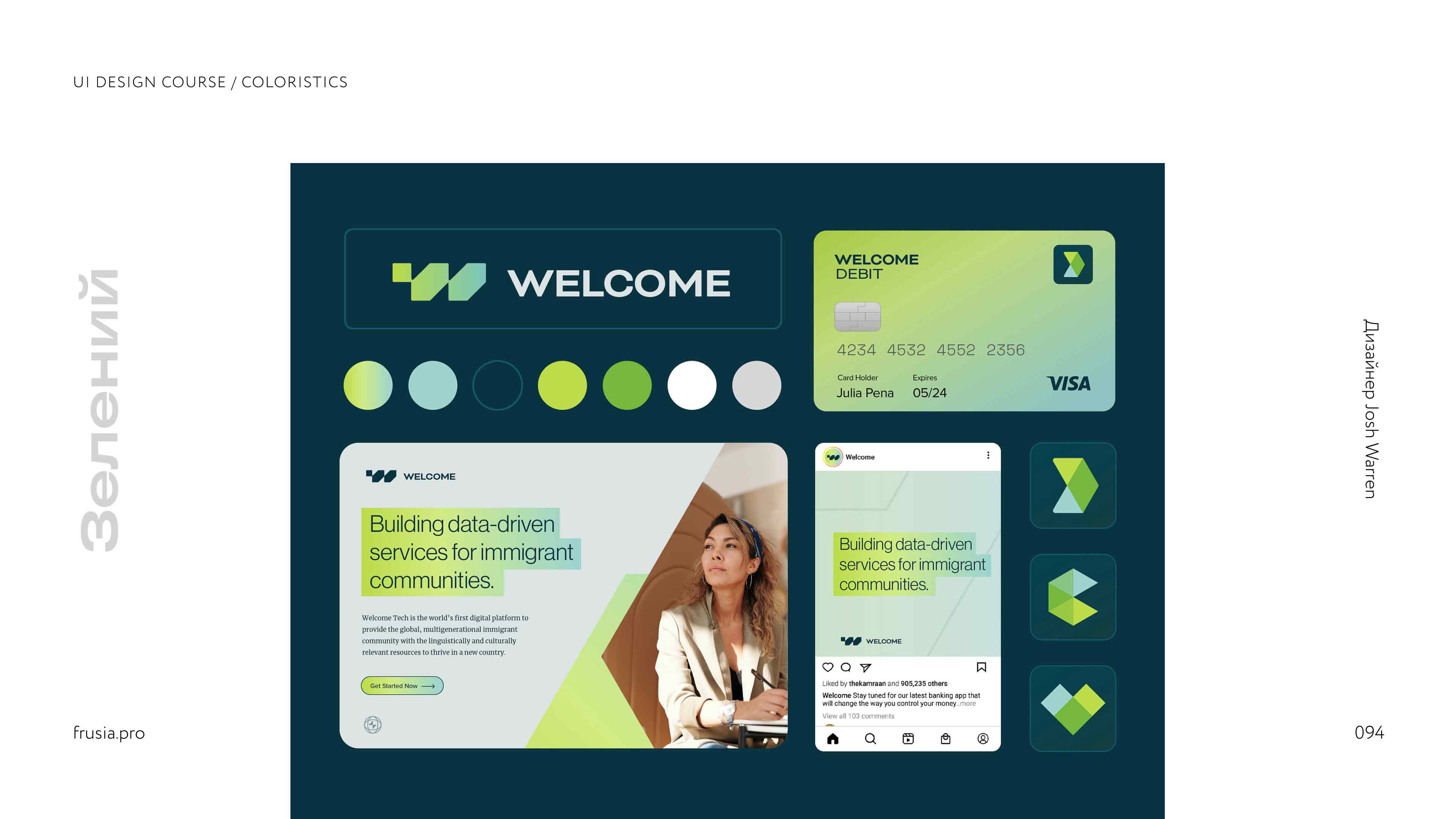
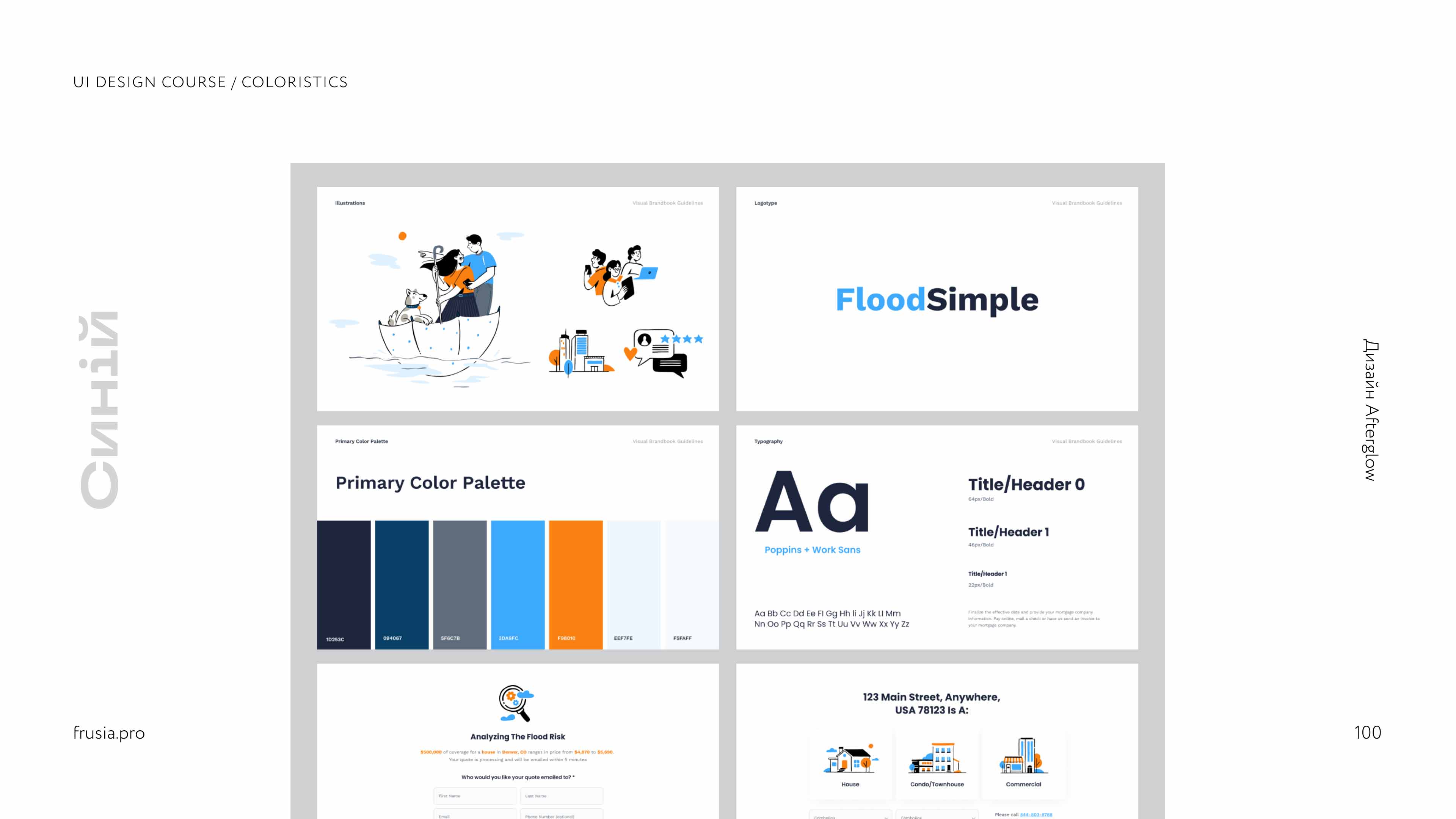
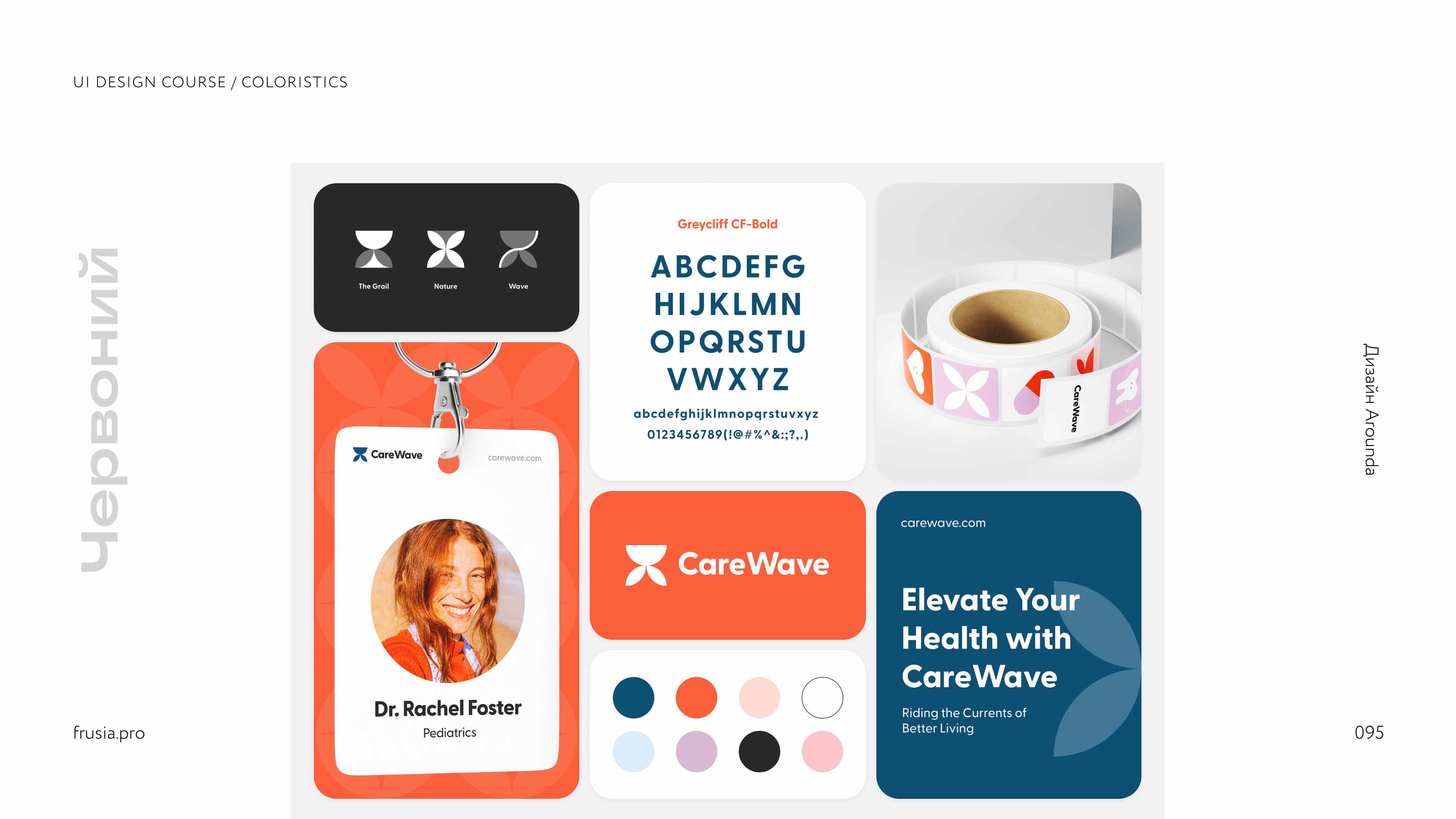
- Ready-made palettes for websites and interfaces
- Appendix to the guide
- Is this original content?
- Who is the guide created for?
- Price and how to buy?
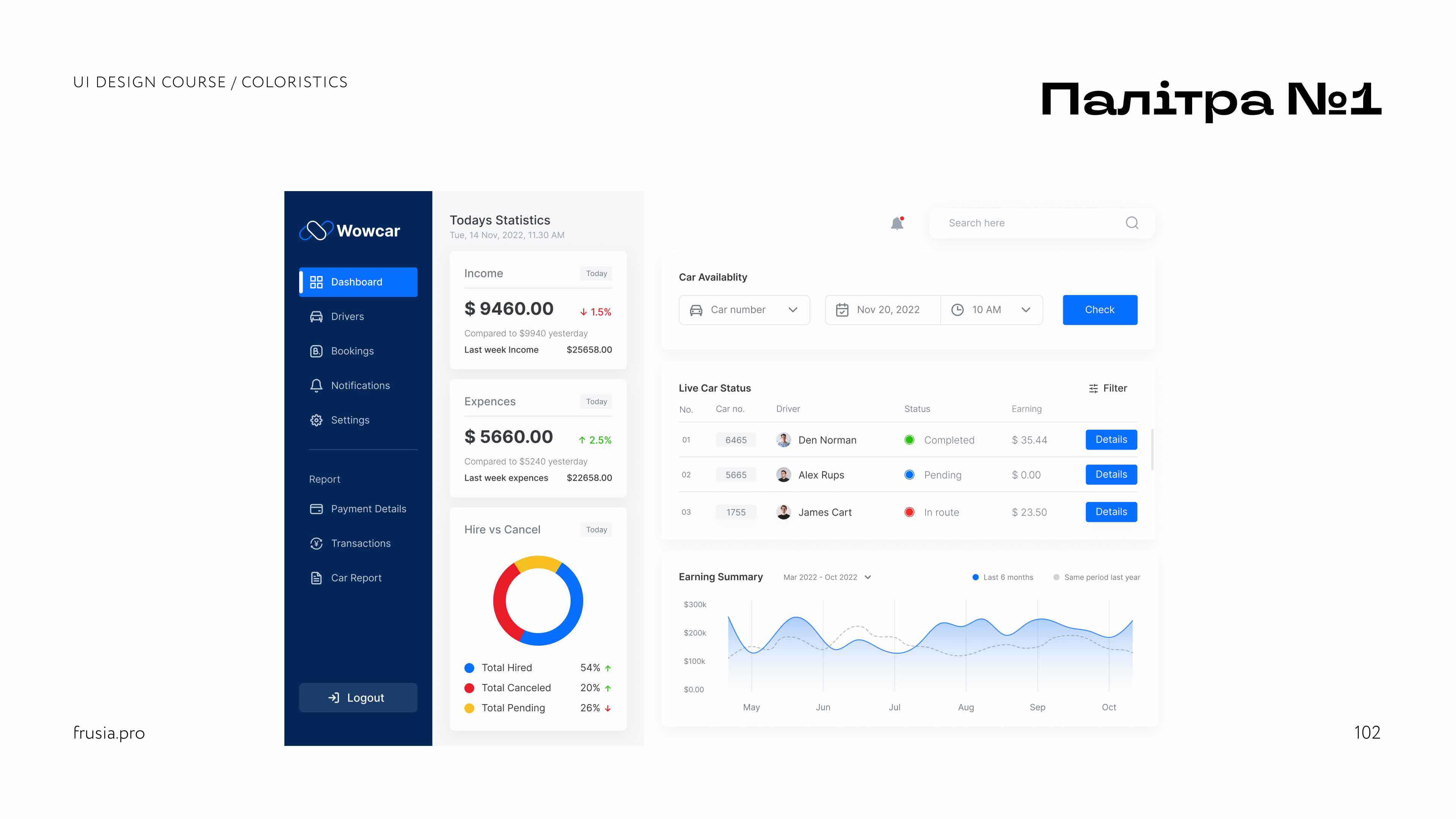
My approach to learning design is based on the idea that the student must first acquire basic knowledge of the graphic editor, in our case, this is Figma. The next step is to master the theory of visual design UI. Only after that should one move on to more complex topics in UX design.
Now we will focus on the second step – UI design and continue to explore it by delving into the topic of colors. The first step was mastering typography. Guides on this topic you can find here.
Color affects the emotional state of users, creates an atmosphere, and determines the impression of the product. The right color can facilitate navigation, improve usability, and even influence conversion.
I suggest you no longer work with colors by choosing them by eye or at random. Also, do not confine yourself to client colors. This approach not only improves product interaction but also increases its accessibility for all users, making the design inclusive and suitable for a wide audience.
So, inside the guide you will find the following:
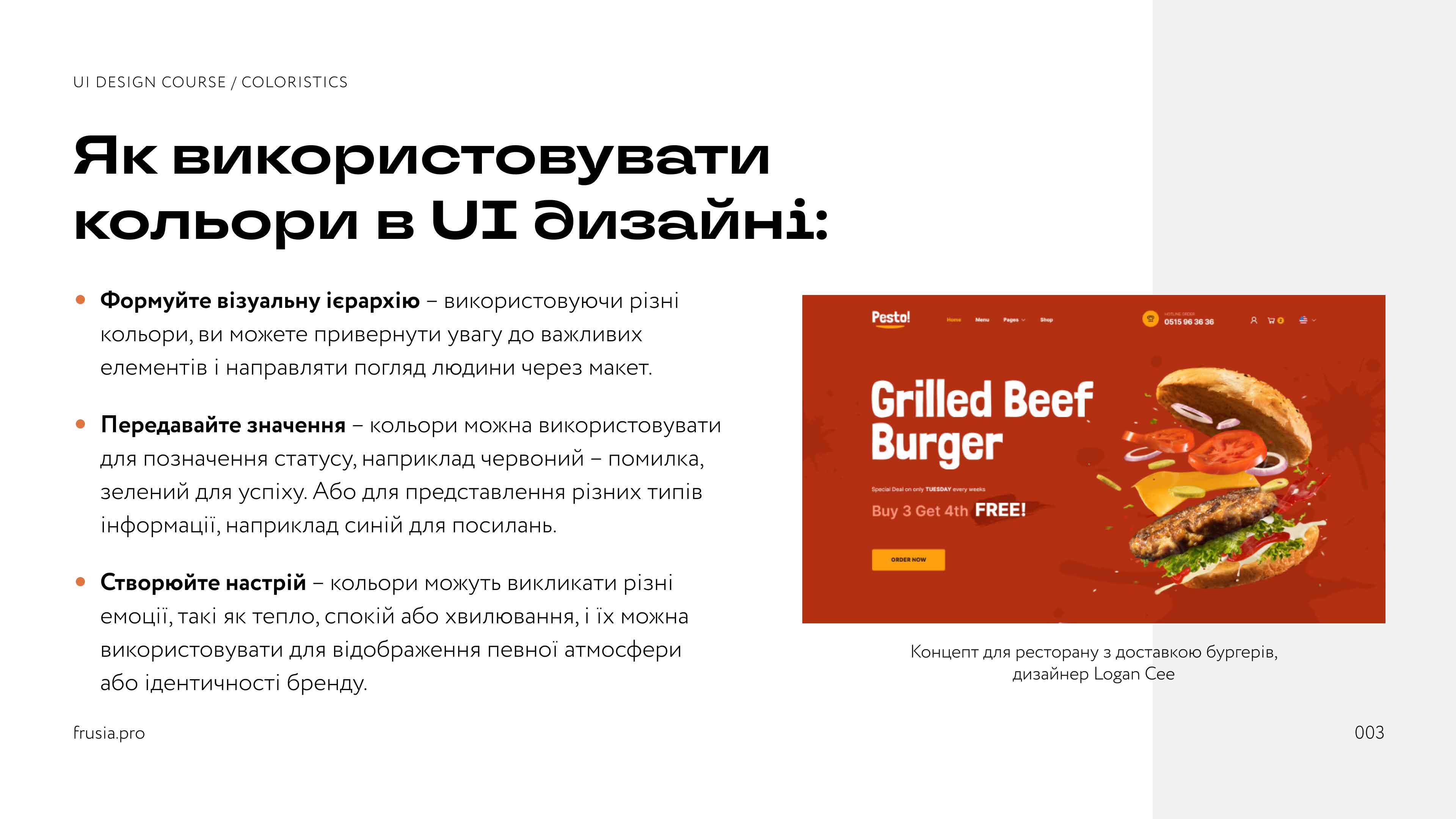
- Basic concepts of color theory and the use of colors in UI design;
- Types of color models: let's explore together the differences and when to use each one;
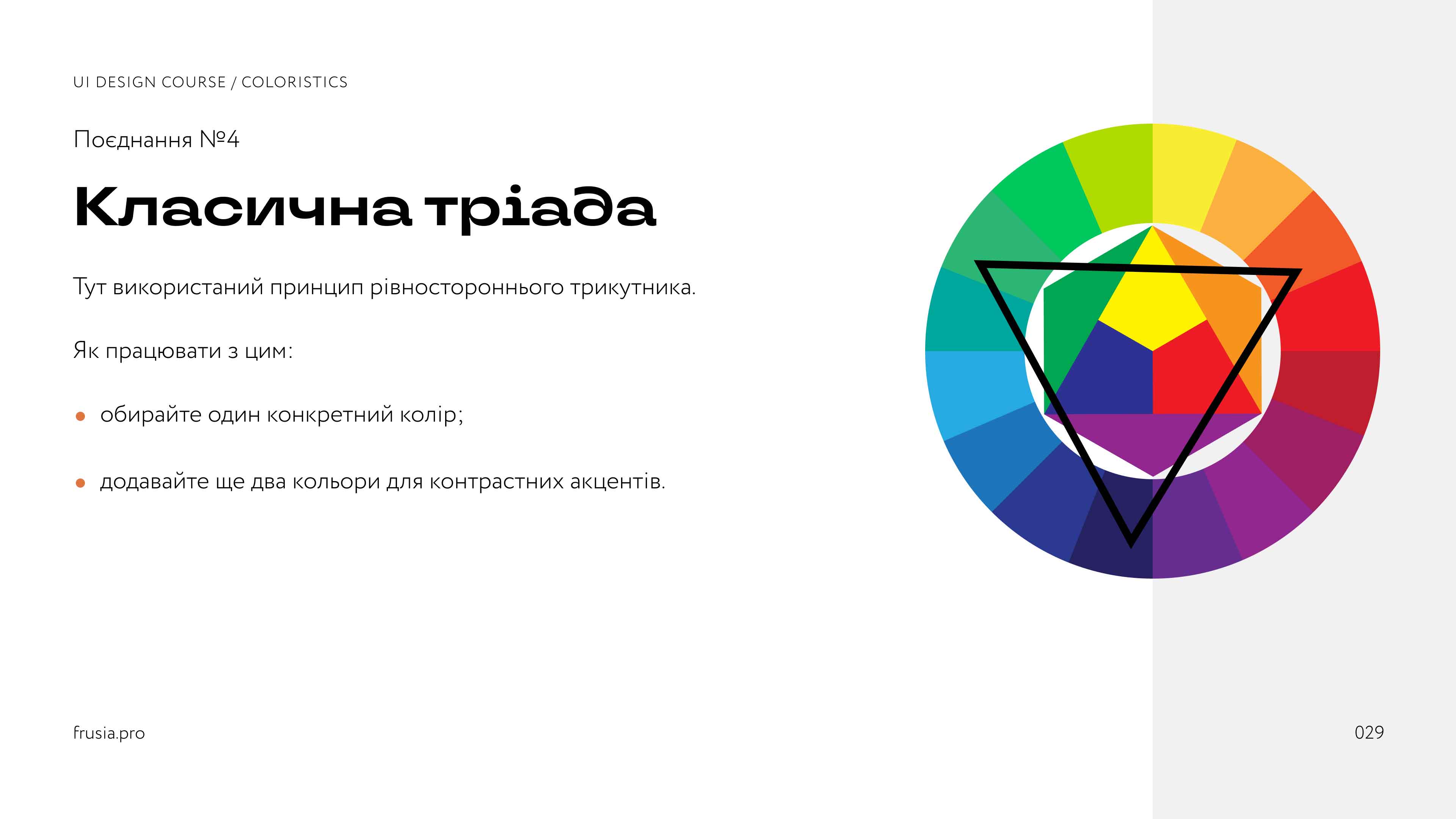
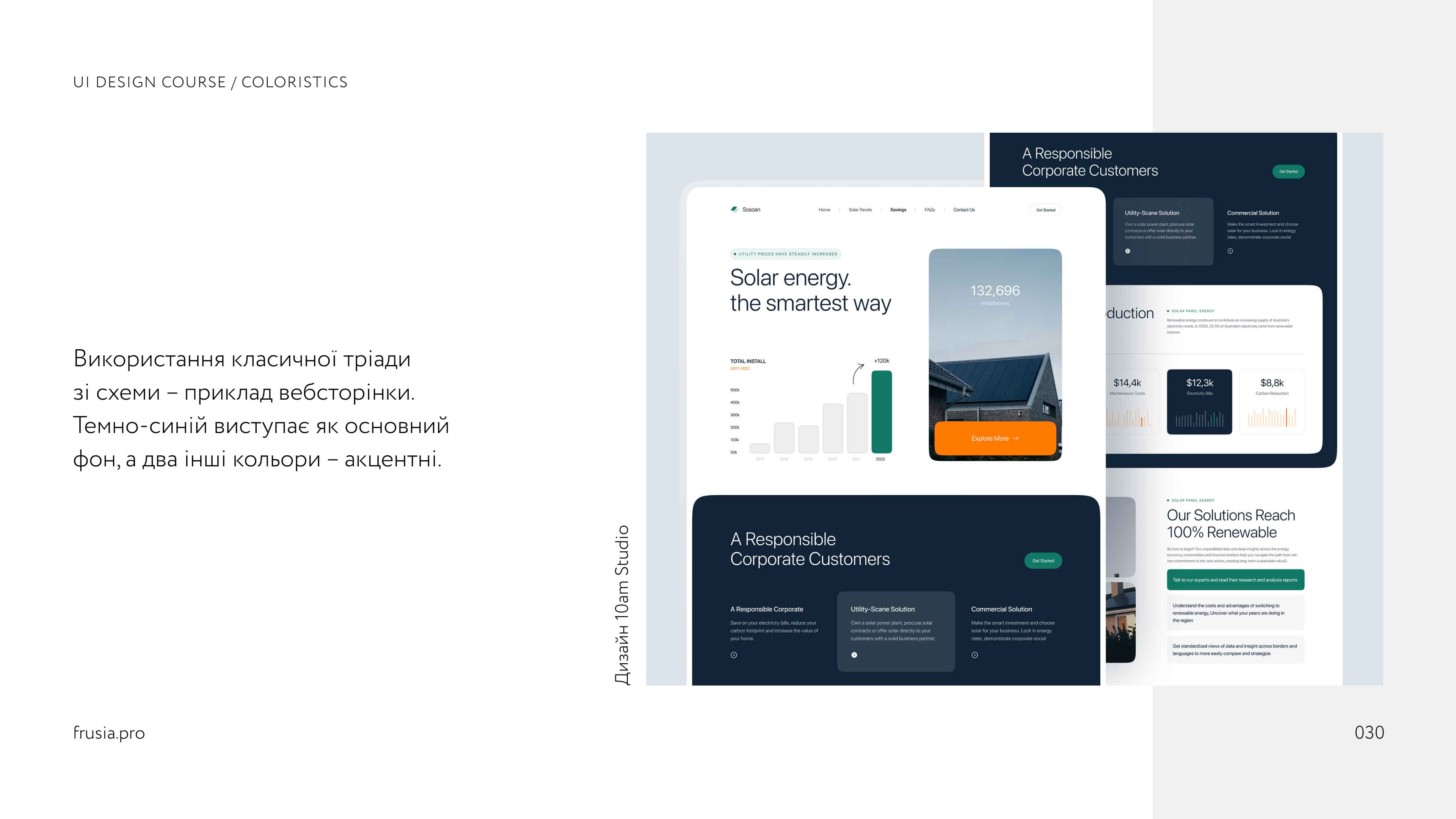
- Itte's color wheel: how to work with it through real examples;
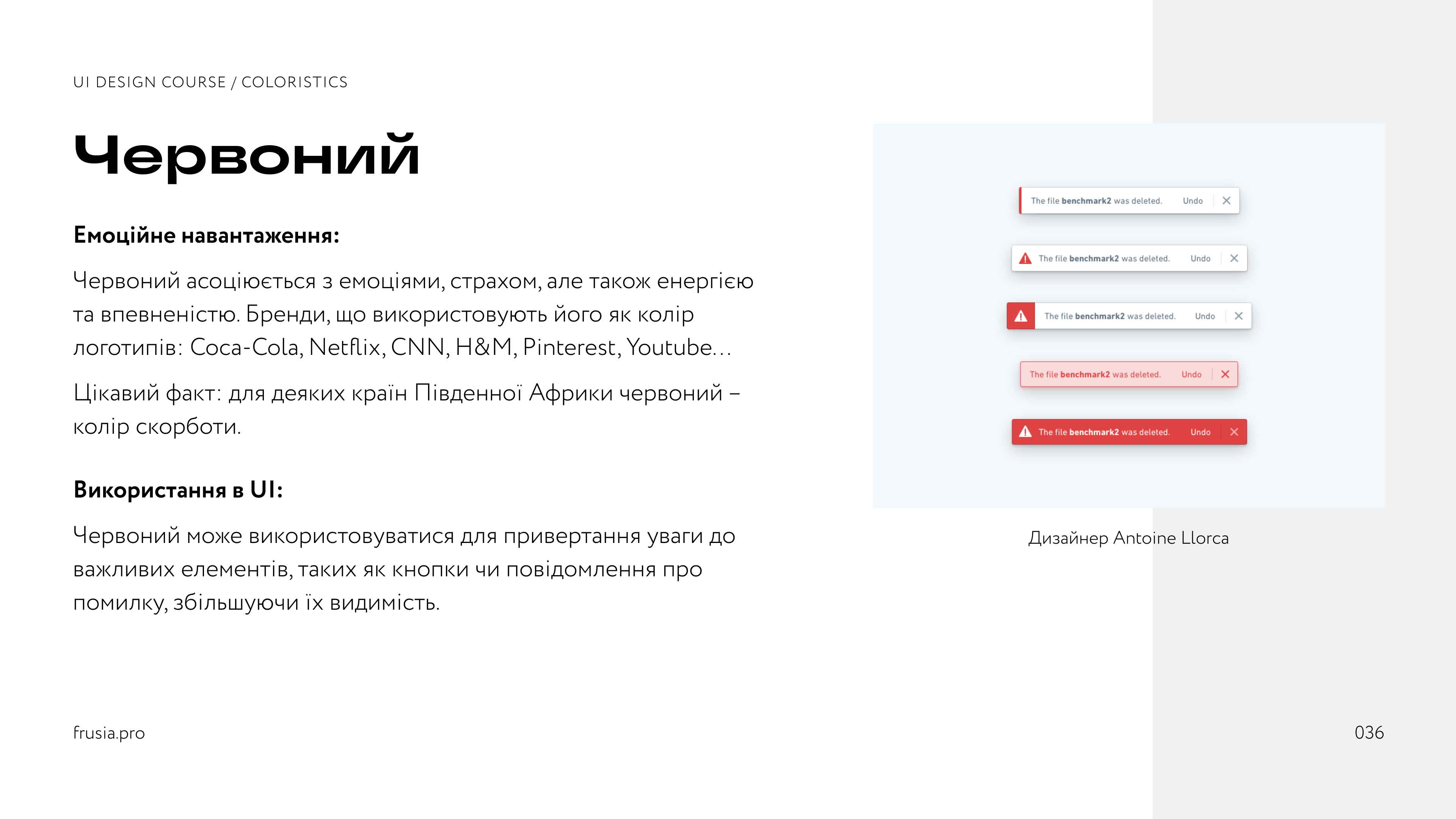
- Color psychology: about emotional impact and its use in UI design;
- Choosing colors for a project depending on its scale. How to avoid mistakes;
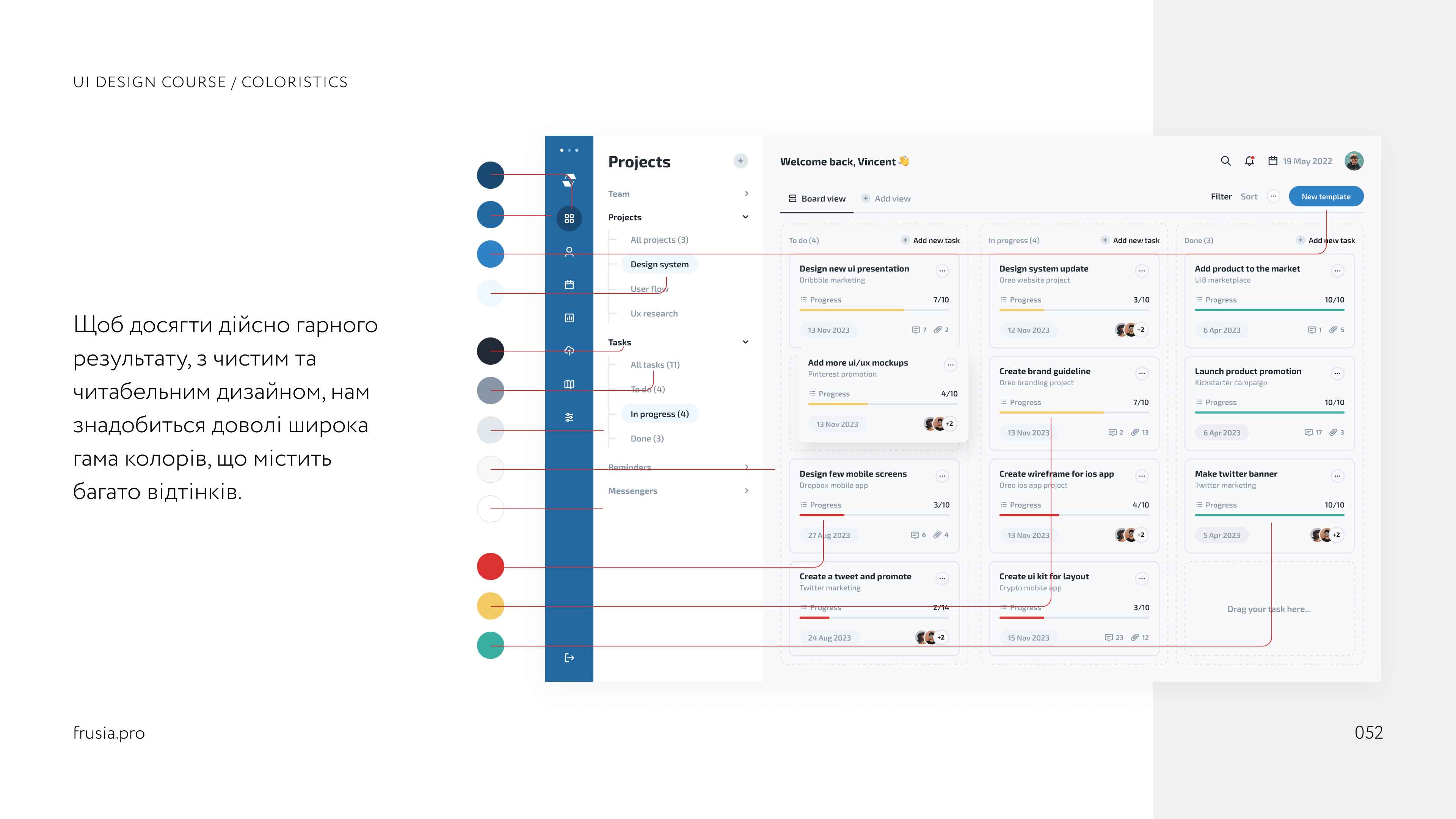
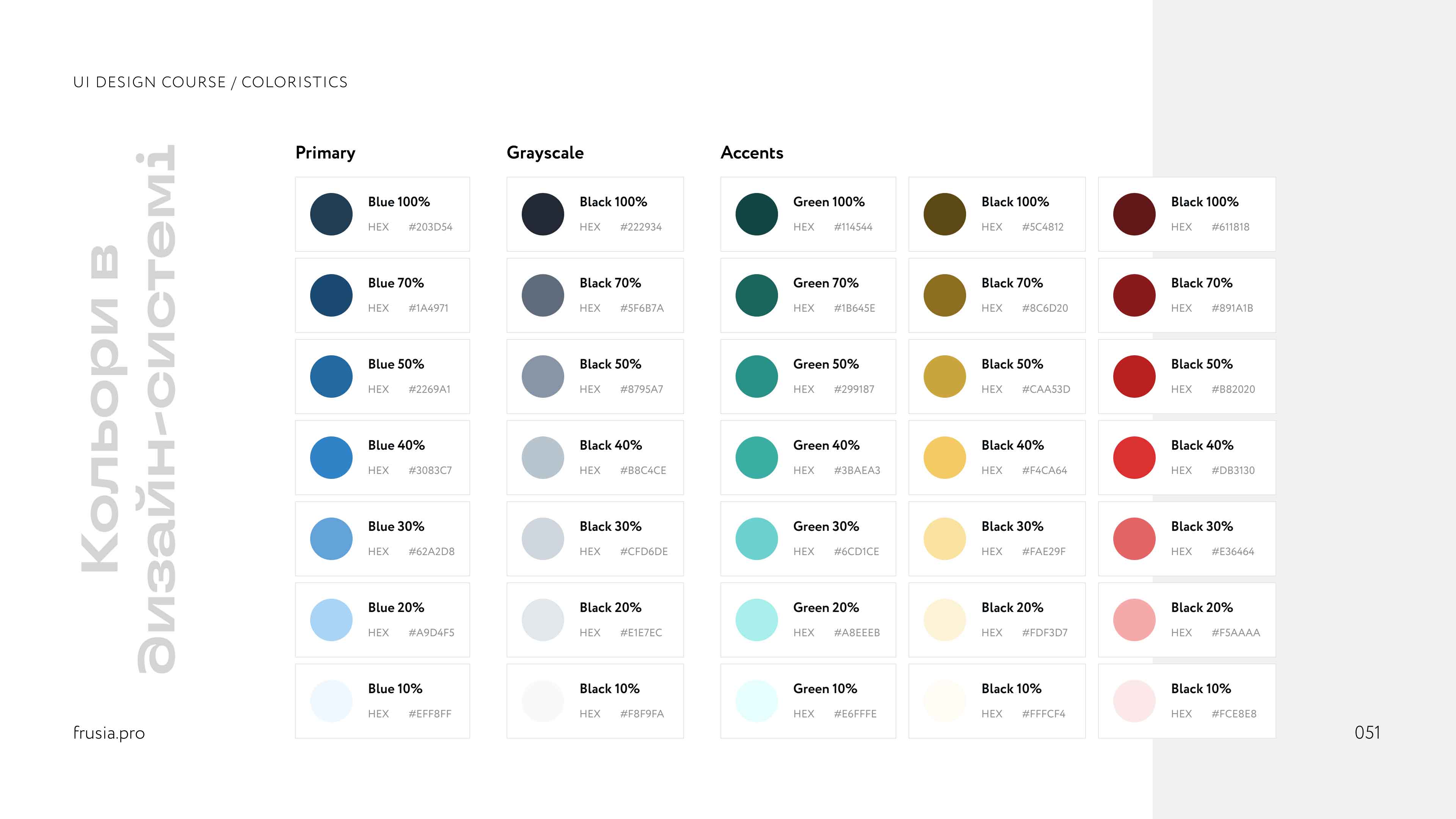
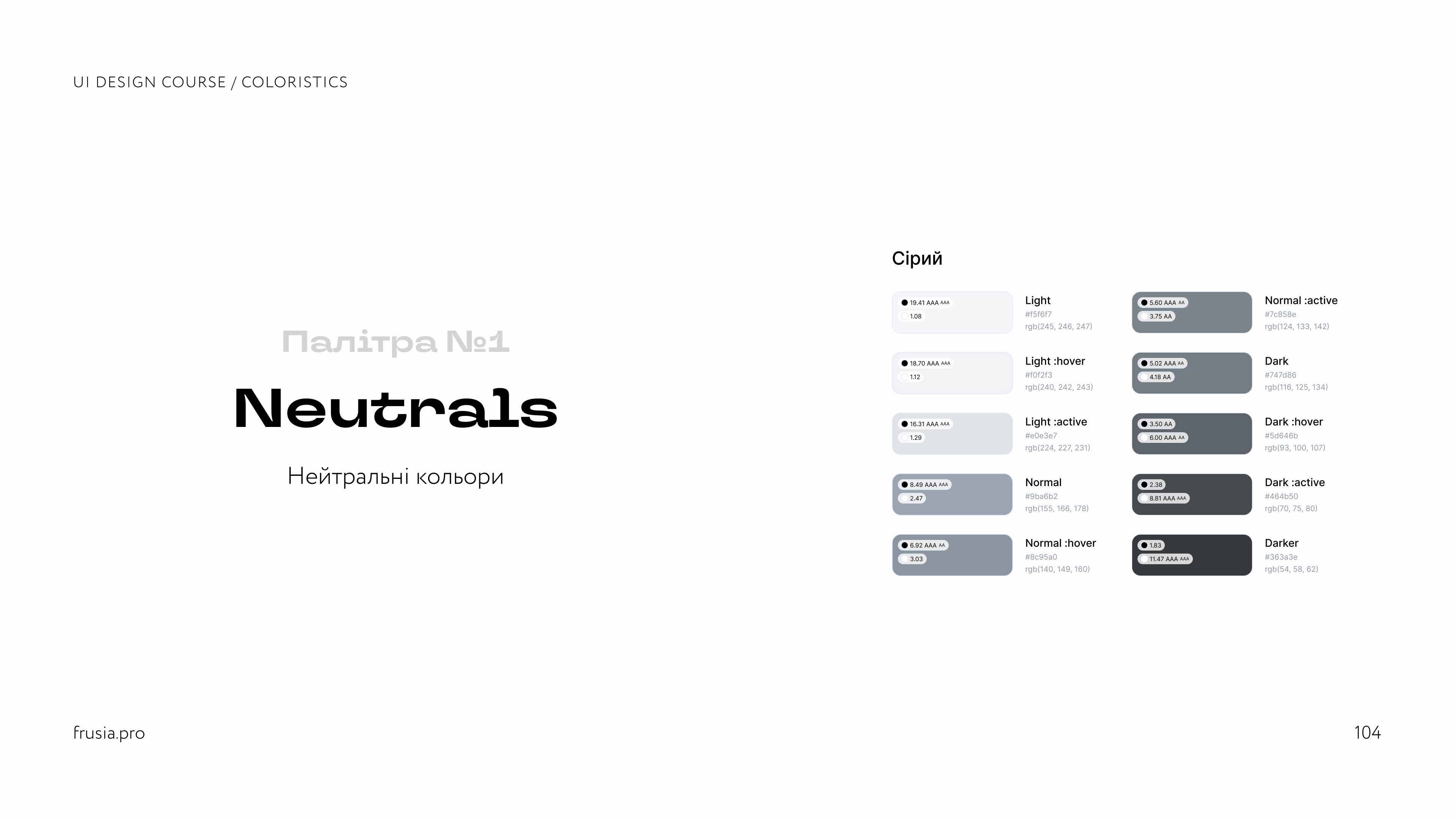
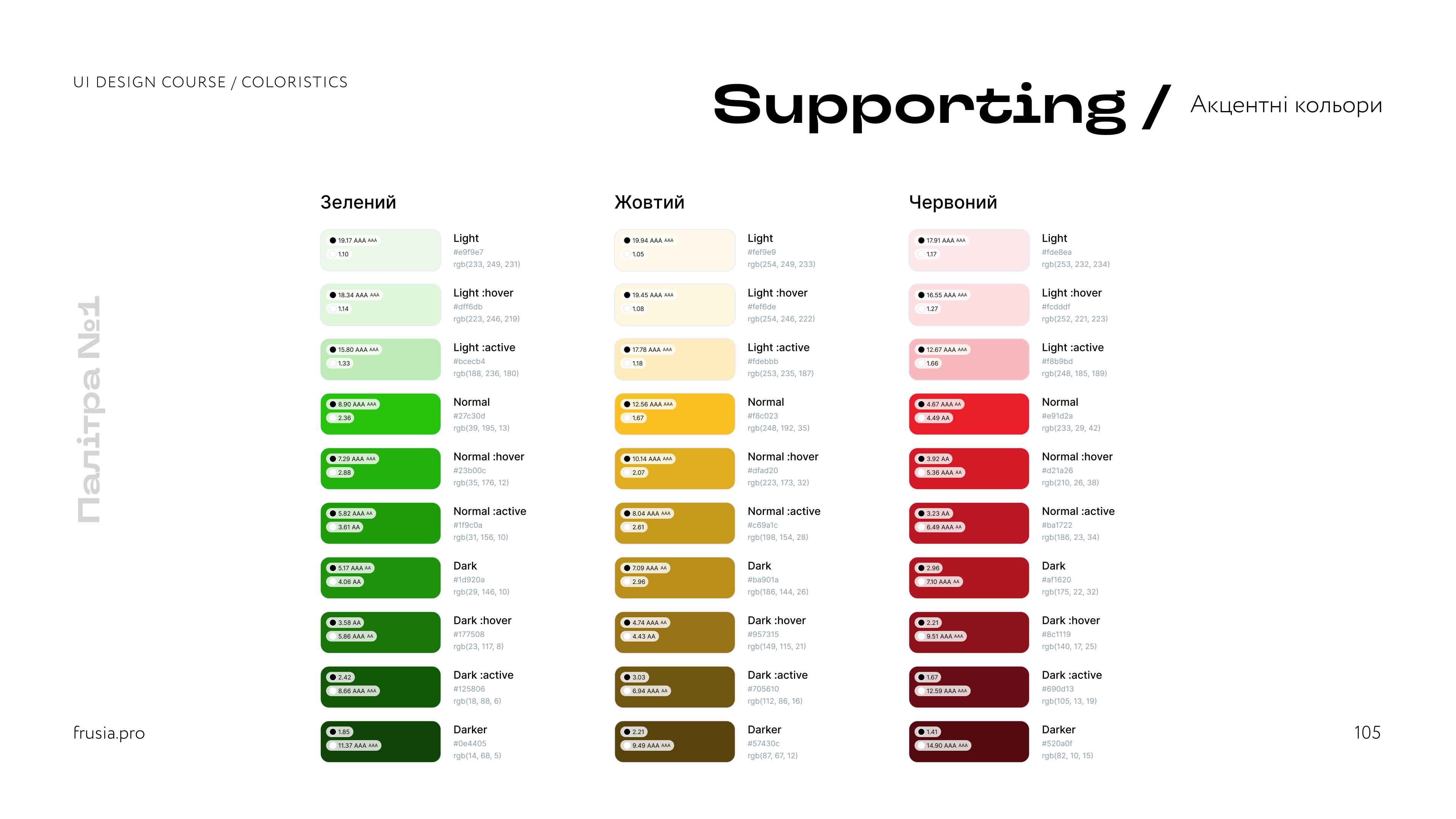
- How to create a color palette for your project independently? Building a hierarchy step by step with just the primary color;
- Rules and life hacks: working with color for text, background, and shadows;
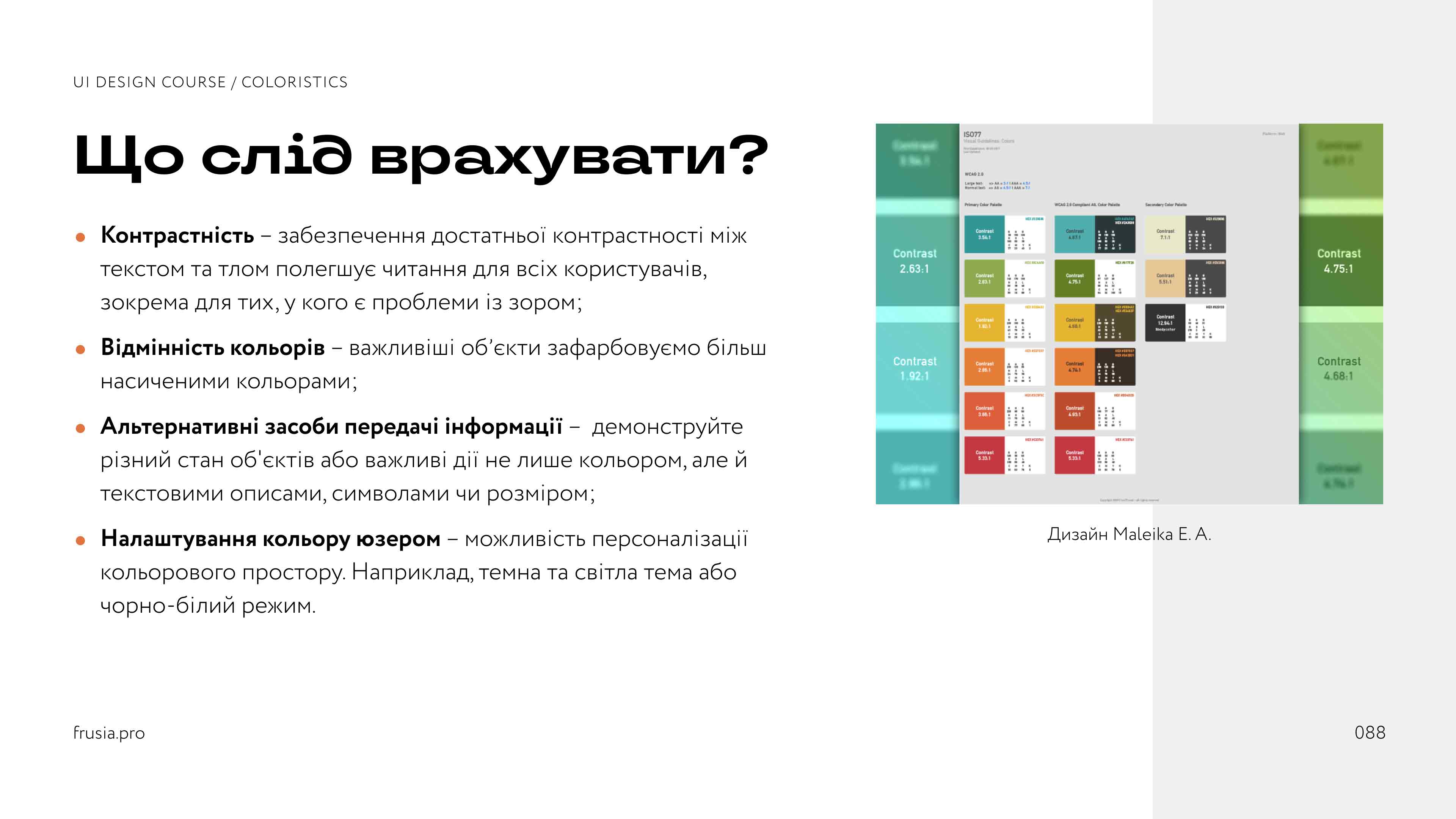
- Accessibility or checking the product for accessibility. What is it about and how to work with it;
- Palettes for inspiration. Websites. 10 detailed palettes for your interface with implementation examples;
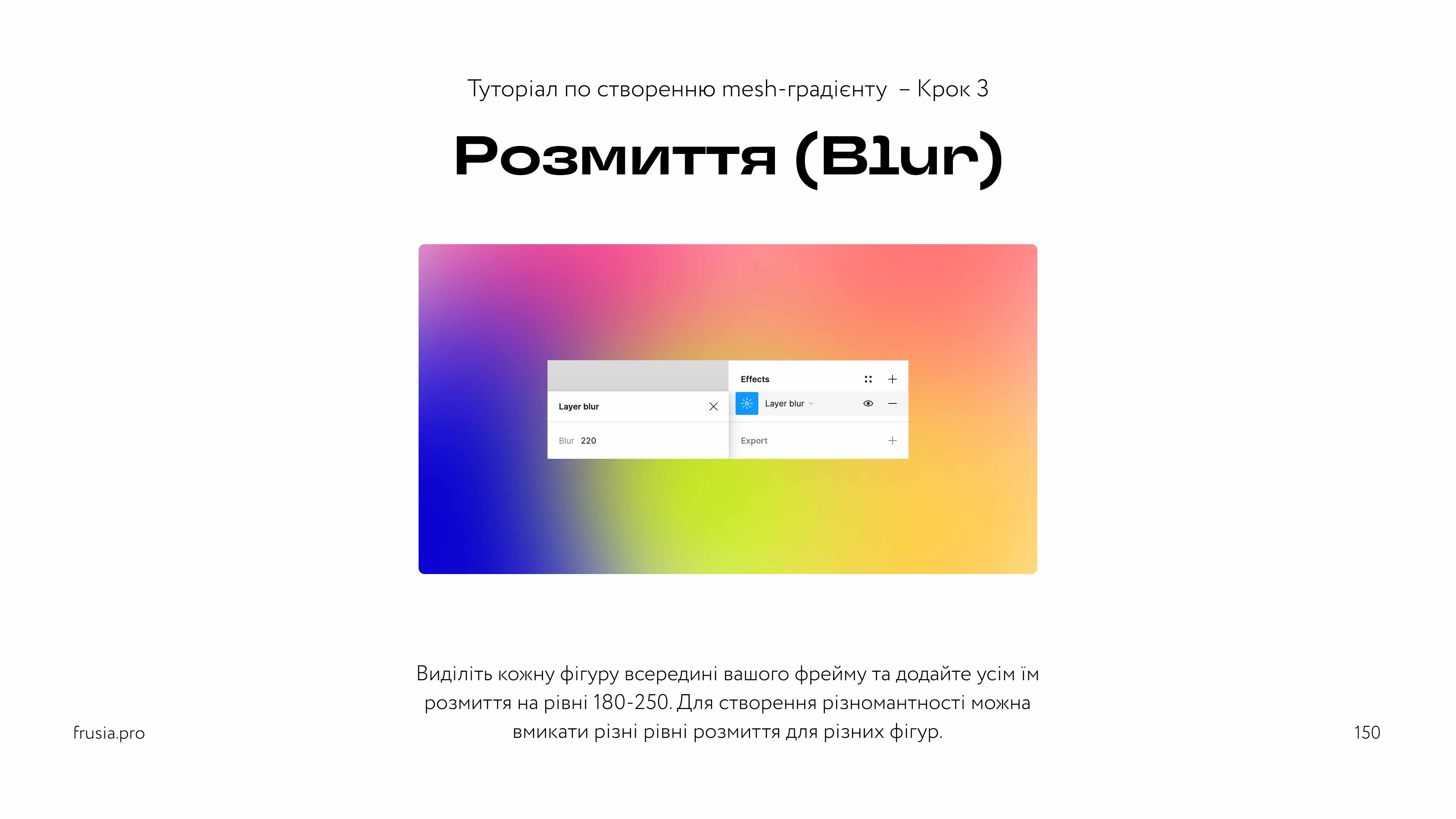
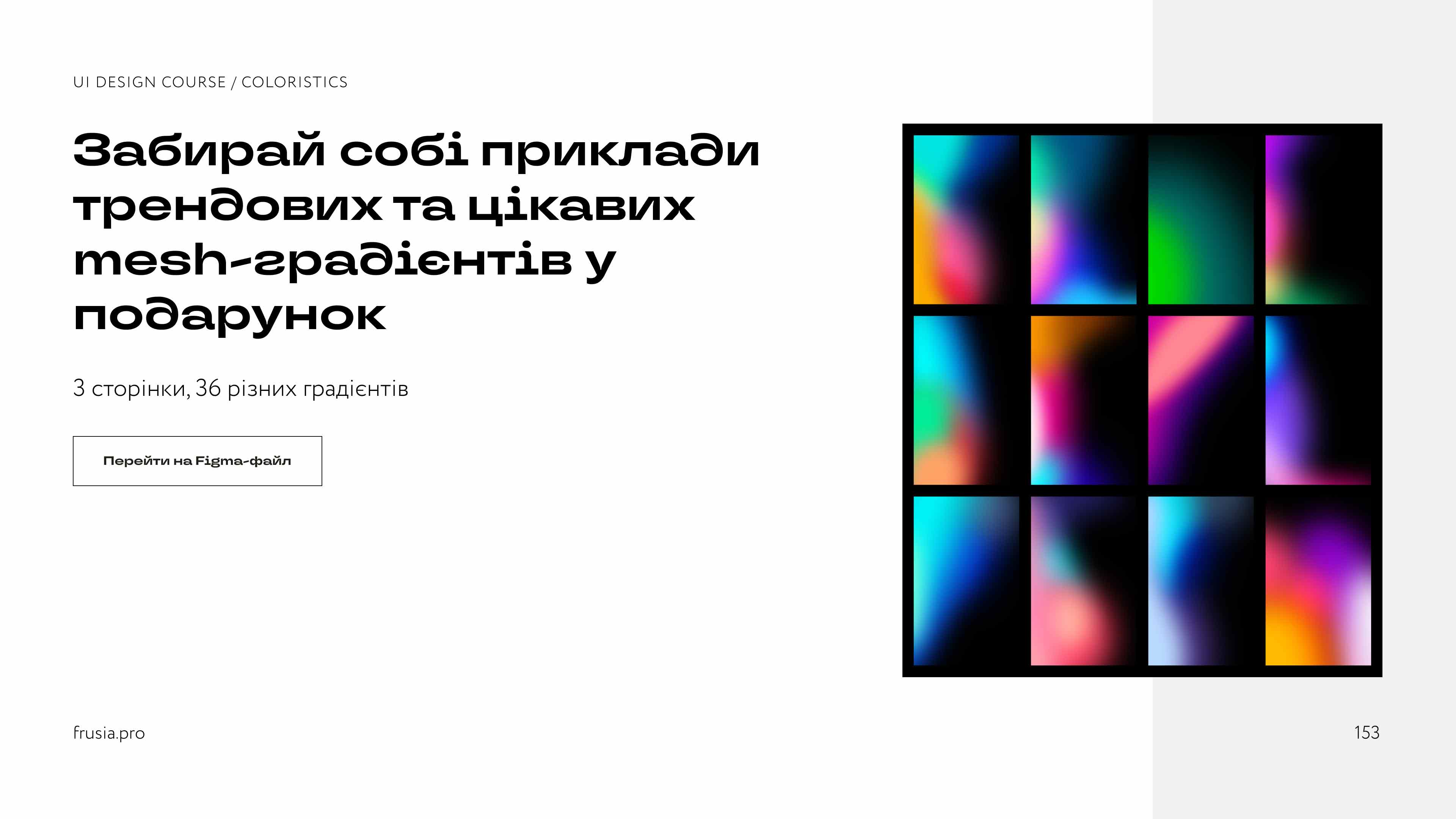
- Mesh gradients. Tutorial on creating a mesh gradient in Figma;
- Gift – 36 stylish vector gradients in a separate file;
- Resources: color palettes, books, and plugins for Figma.
I think you have noticed more than once that choosing colors on your own does not yield the same results as with others, more skilled, designers? It's not about any magic, although of course there are gifted people who can eye the perfect combinations. But most of us (including me) are not from that selection of people :) We are craftsmen and must hone our skills to improve the outcome.
Therefore, I suggest you familiarize yourself with and adopt a collection of techniques that will enhance your design and reveal the secret of why experienced designers can create such great work even without using references.
In the guide, you will find collections of detailed ready-made palettes that can be used in your projects. For designing interface layouts, I have selected 10 diverse color combinations and demonstrated with a real example how to work with them. There are also 8 palettes for websites, applications, presentations, or other needs.
To provide even more value to this material, I have prepared a gift for you in the form of 36 trendy vector gradients. These are not just backgrounds with two points, but full-fledged interesting mesh gradients.

Yes, I created the guide based on my knowledge, verified sources, and the experience I gained while mentoring my students. Therefore, I have an understanding of both the needs of beginners in mastering the material and what specific information will be needed in the work of a designer.
- Beginners who want to start learning UX/UI design;
- Existing designers who have gaps in their knowledge about color;
- All designers who want to apply a systematic approach to color selection in their projects and learn how to build a color hierarchy;
- Those interested in in-depth information on how to create an entire palette from a single color;
- Designers who want to have ready information on the topic of colors in UI design without fluff;
- People from other professions who often deal with presentation design or advertising creatives and are interested in color psychology.
The cost of the guide is 399 UAH. You can purchase the guide in three ways:
Using the “Buy” button. You will be redirected to the contactless payment page through the secure service LiqPay. Visa / Mastercard bank cards are required for use. By clicking “Buy”, you agree to the terms of the Public Offer.
Transfer to a cashless account in Ukraine. To receive the details for the transfer, write to us on Instagram @frusia.pro or Telegram @frusia.
Transfer to a PayPal account. For international payments. To receive the details for the transfer, write to us on Instagram @frusia.pro or Telegram @frusia.
After payment confirmation, you will immediately receive a link to the guide. Happy learning :)