Це промо-стаття присвячена гайду по колористиці для UX/UI дизайнерів. Цей матеріал є частиною великого комплексу гайдів, які допоможуть новачкам освоїти нову для себе тему, а досвідченим дизайнерам – відкрити для себе тему кольору значно детальніше. Без води та ліричних відступів.
Мій підхід до вивчення дизайну базується на тому, що спочатку учень має отримати базові знання графічного редактора, в нашому випадку це Figma. Наступний крок – освоєння теорії візуального дизайну UI. А тільки після цього – перехід до складніших тем по UX дизайну.
Зараз ми зупинимось на другому кроці – UI дизайні та продовжимо вивчати його, розібравшись в темі кольорів. Першим кроком було освоєння типографіки. Гайди на цю тему ви можете знайти тут.
Колір впливає на емоційний стан користувачів, створює атмосферу та визначає враження від продукту. Правильно підібраний колір може полегшити навігацію, покращити зручність використання та навіть вплинути на конверсію.
Пропоную вам більше не працювати з кольорами, обирачи їх на око або навмання. Також не замикати себе в рамках клієнтських кольорів. Такий підхід не лише поліпшує взаємодію з продуктом, а й підвищує його досяжність для всіх користувачів, роблячи дизайн інклюзивним та придатним для широкого кола аудиторії.
Отже, всередині гайду ви знайдете наступне:
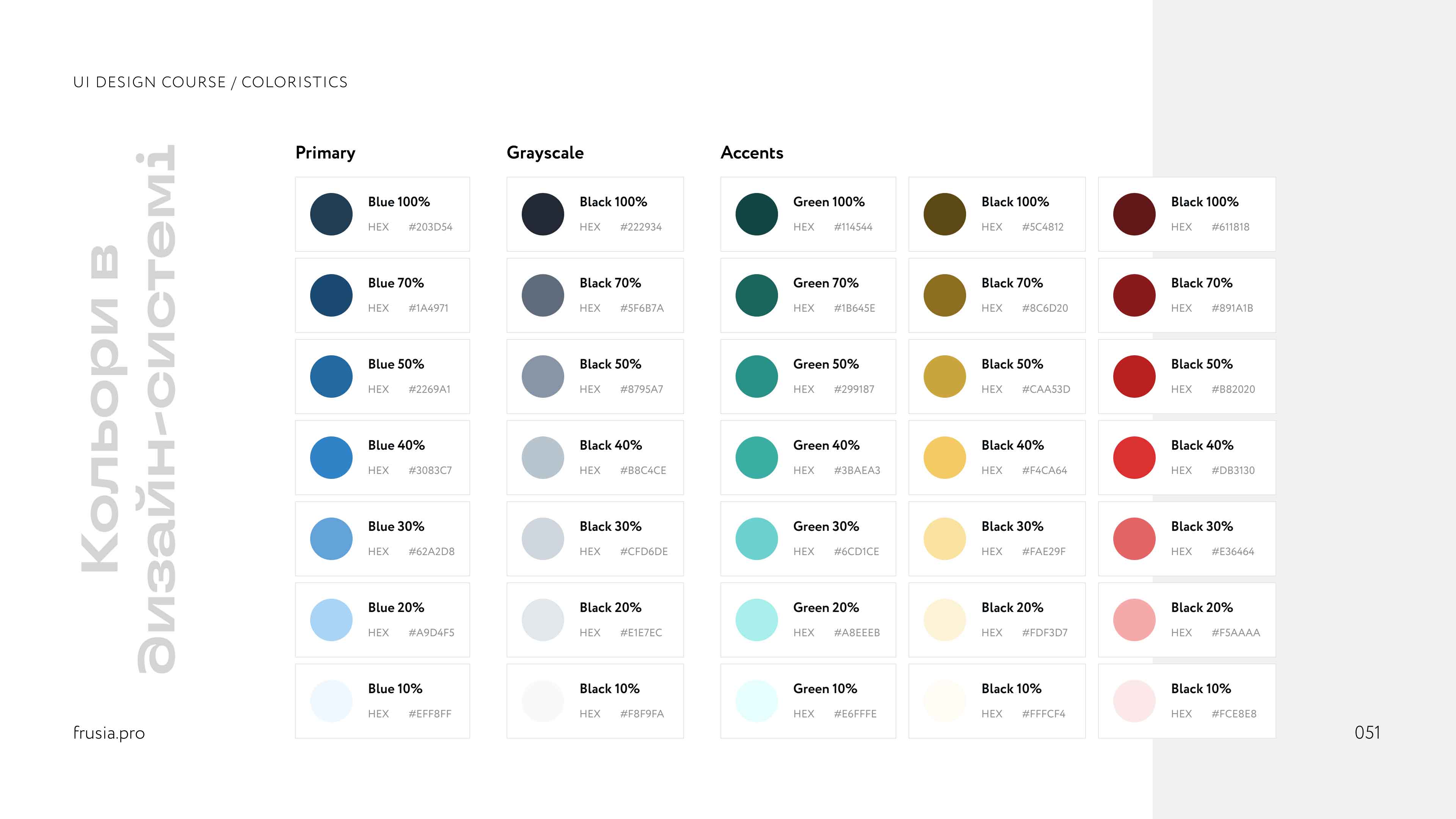
- Основні поняття колористики та використання кольорів в UI дизайні;
- Типи колірних моделей: розбираємось разом в чому різниця та коли яку використати;
- Колірне колесо Іттена: як з ним працювати на реальних прикладах;
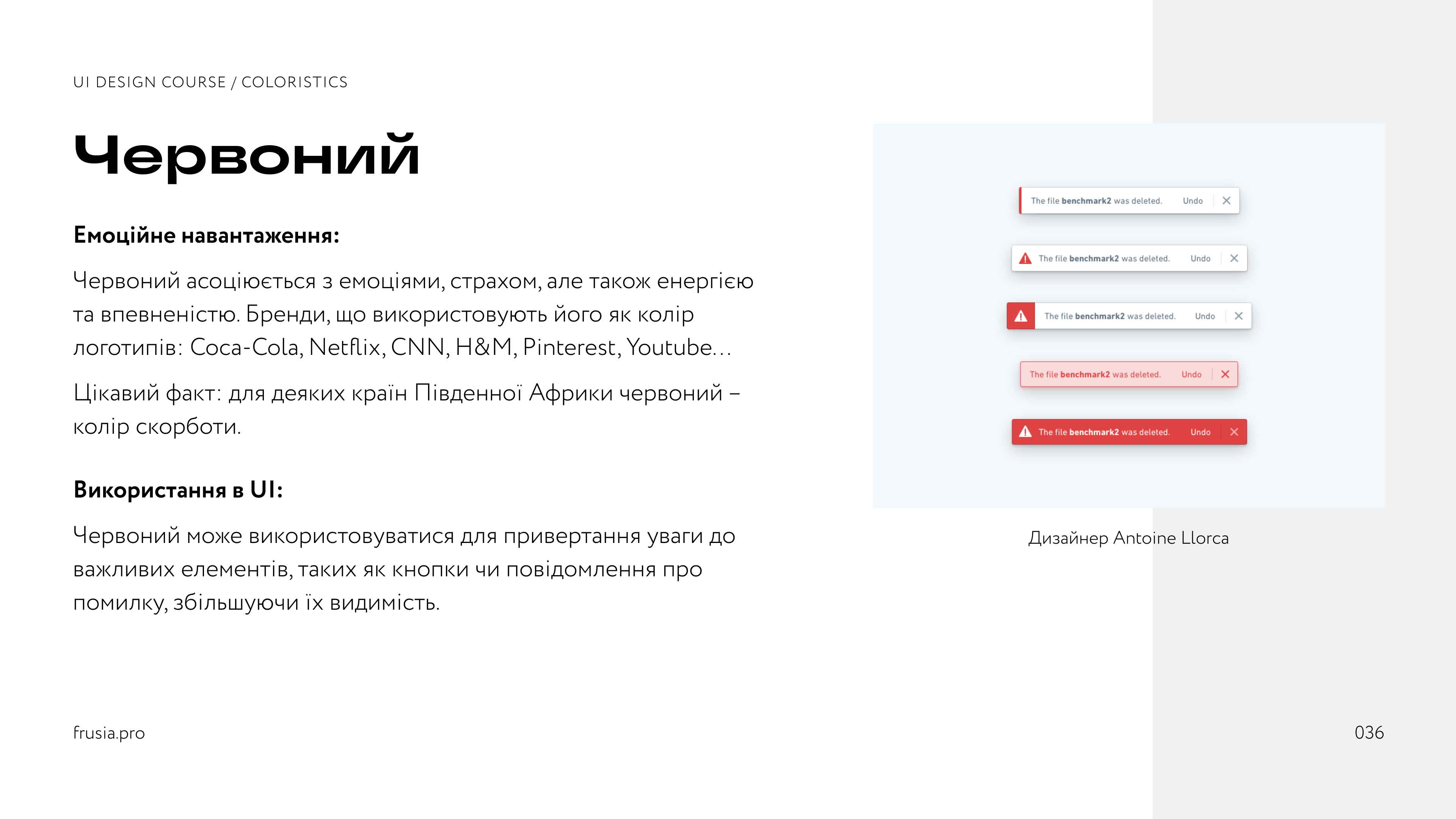
- Психологія кольорів: про емоційне навантаження та використання в UI дизайні;
- Вибір кольорів для проєкту залежно від його масштабності. Як не наробити помилок;
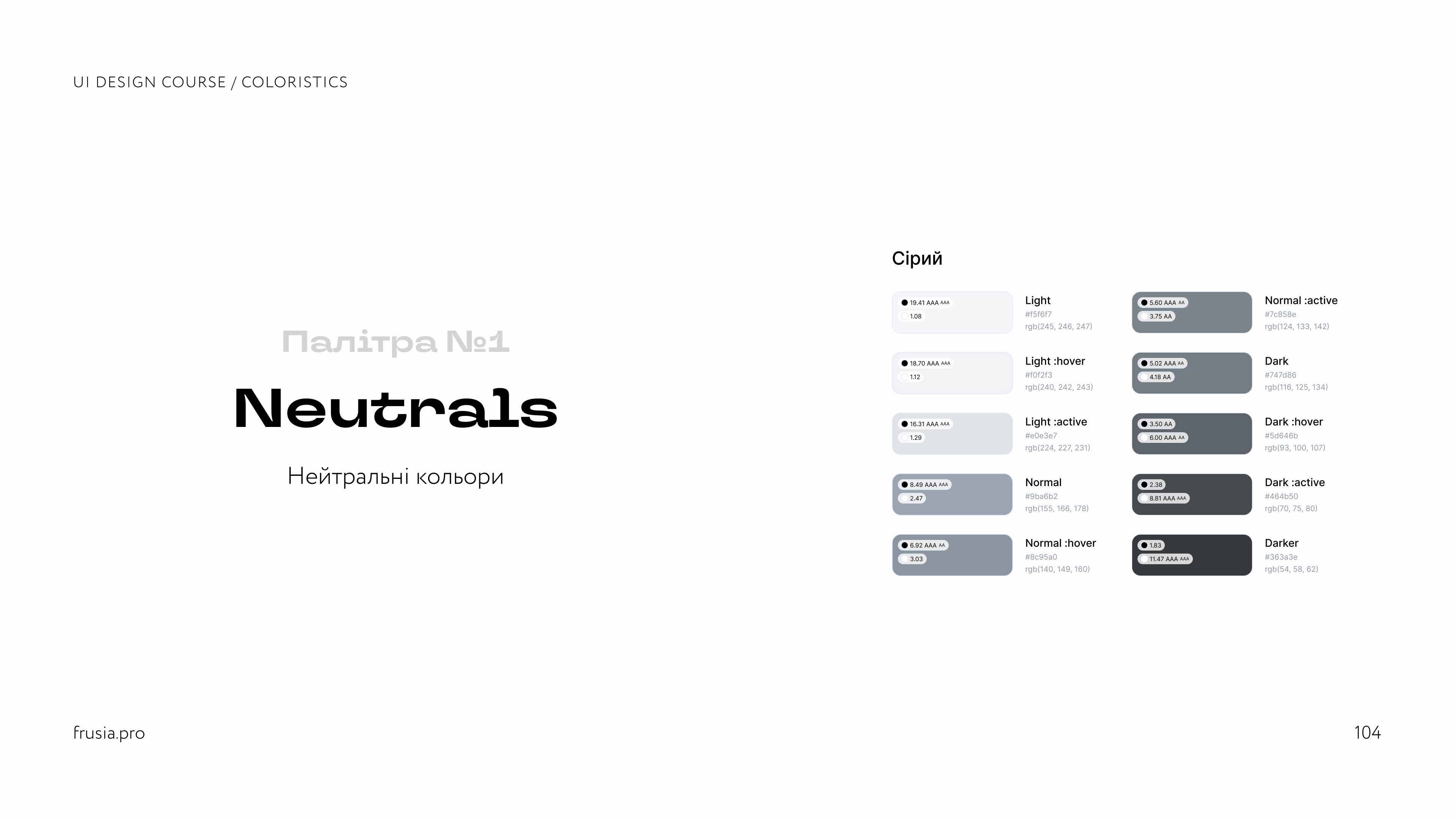
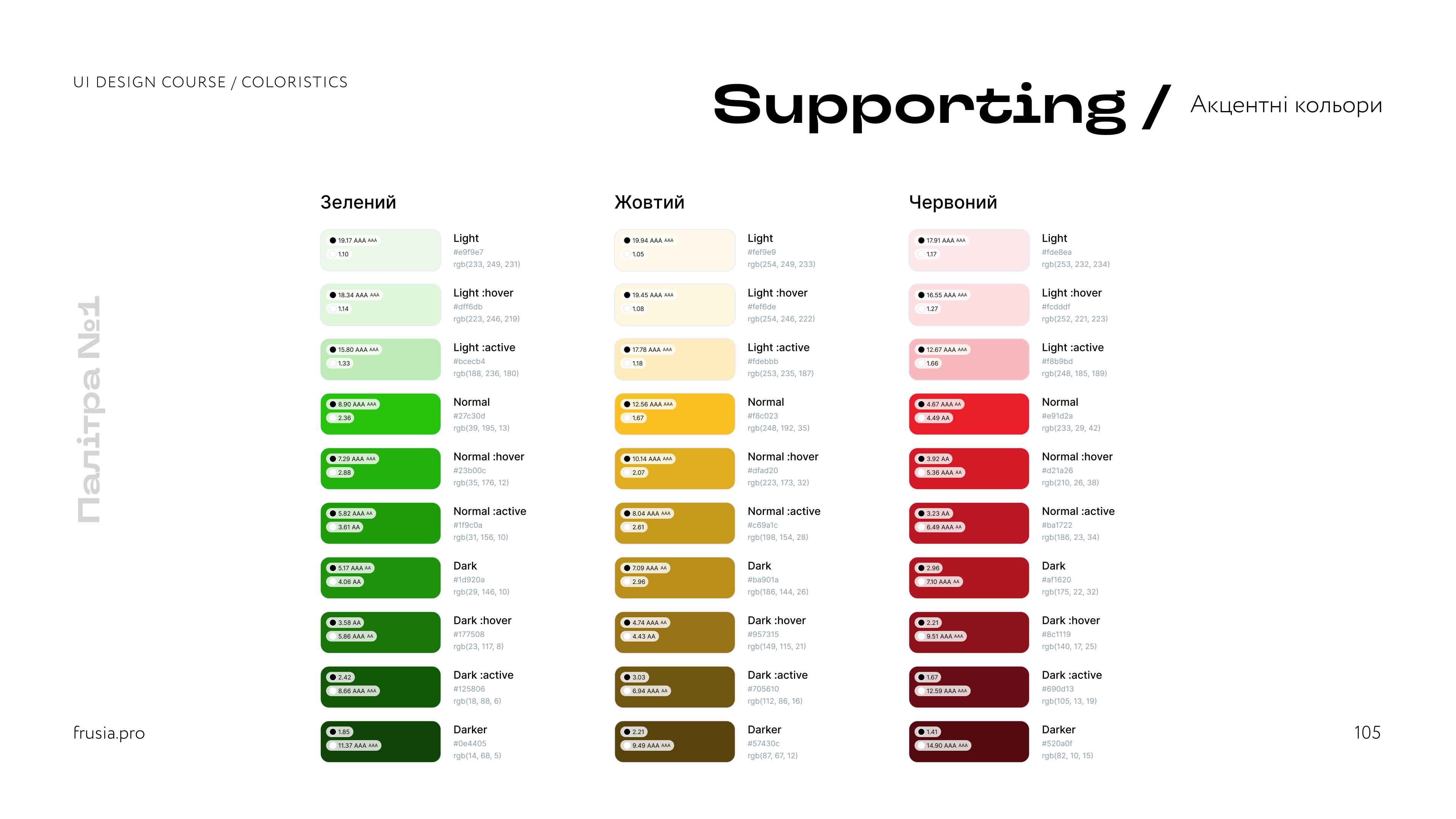
- Як самостійно створити колірну палітру проєкту? Будуємо ієрархію покроково маючи лише основний колір;
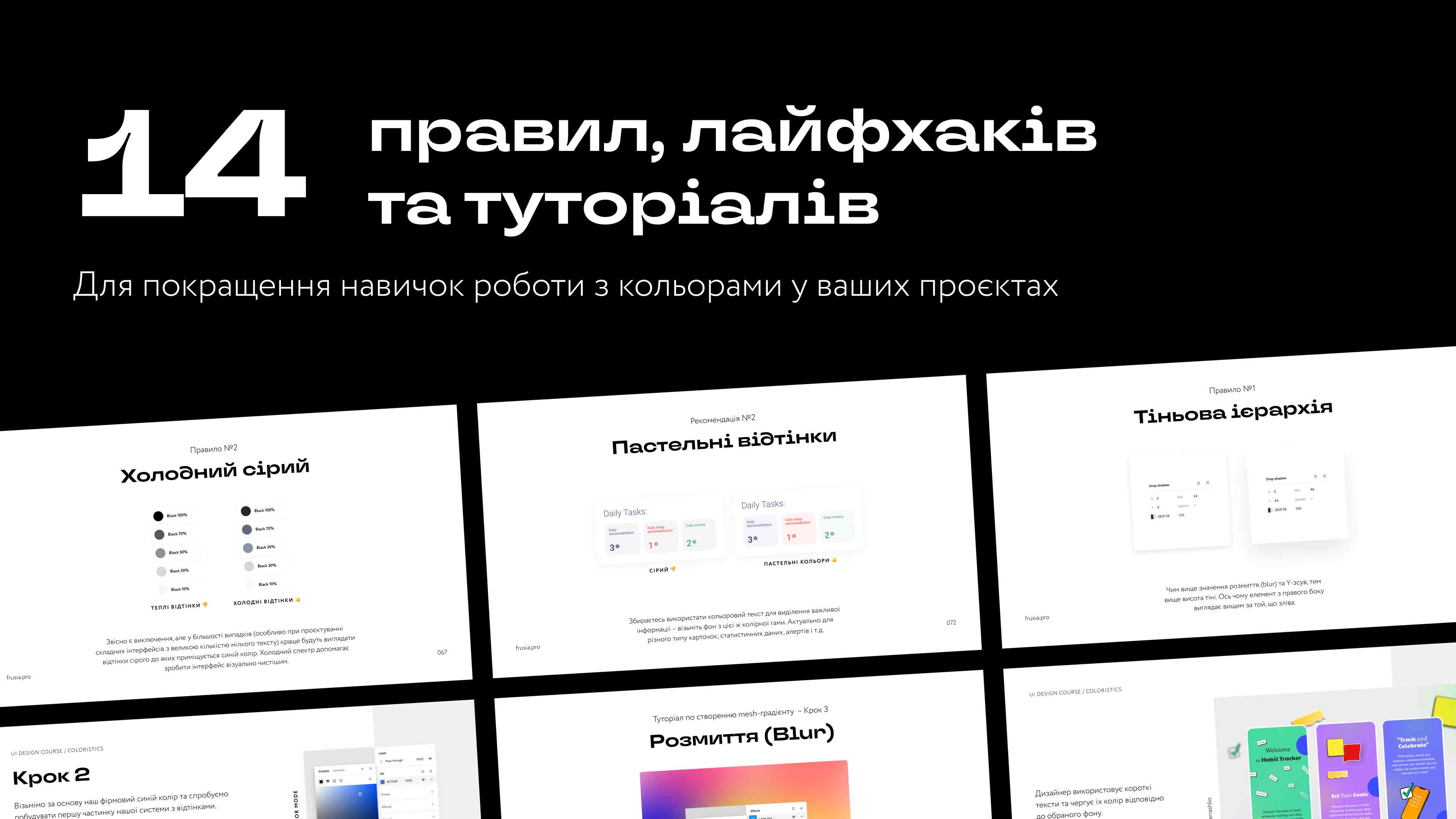
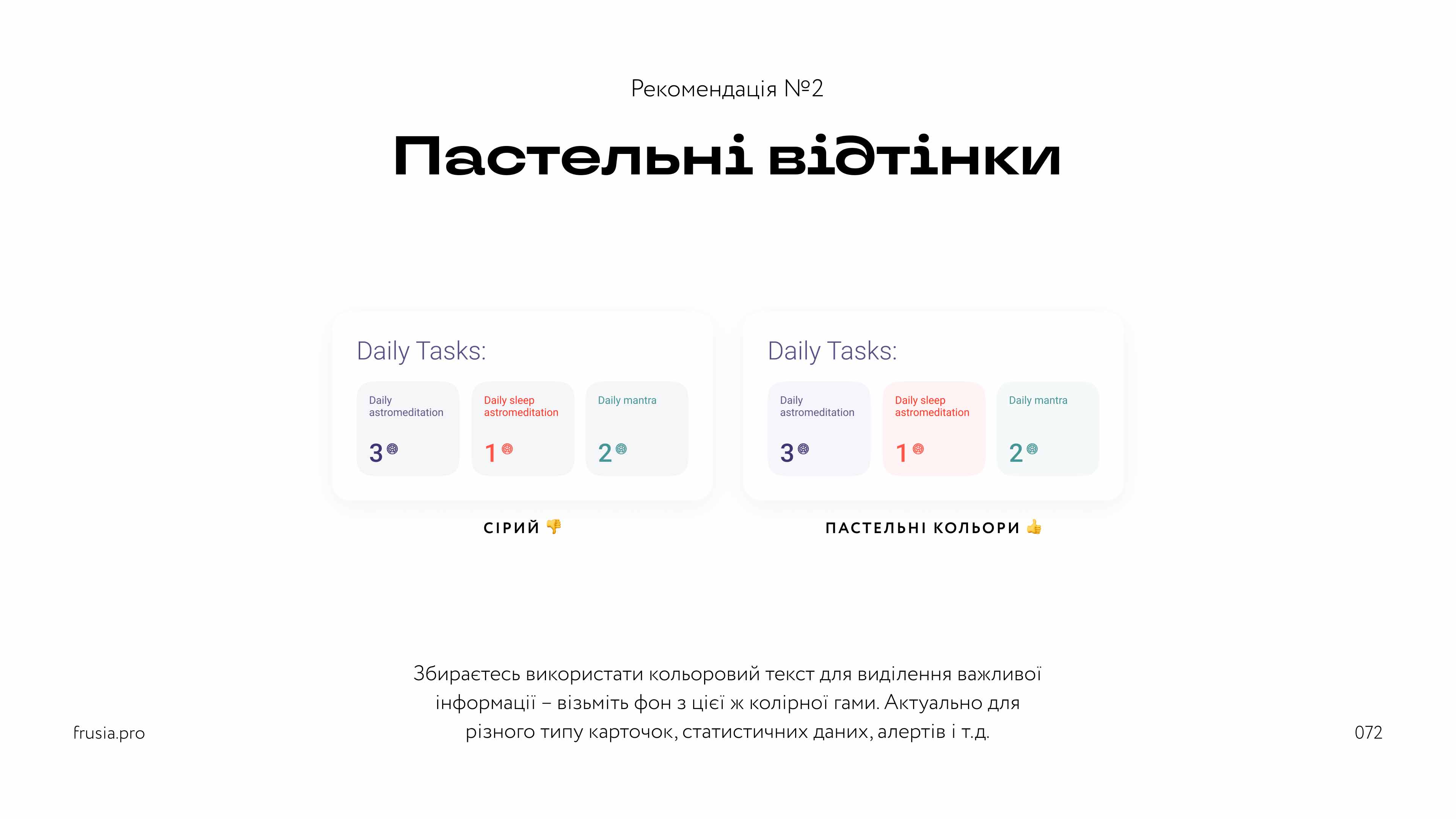
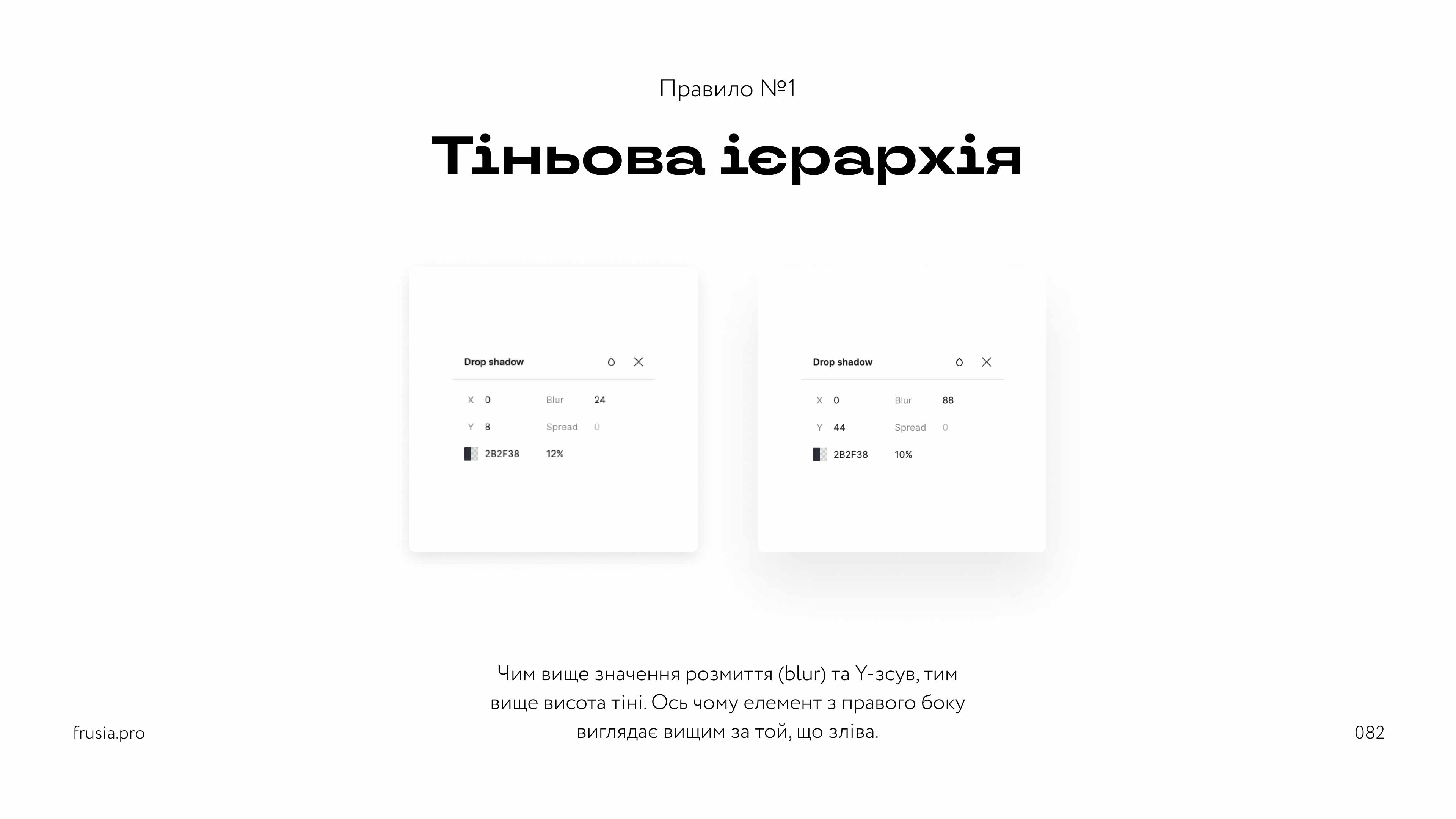
- Правила та лайфхаки: працюємо з кольором для тексту, фону та тінями;
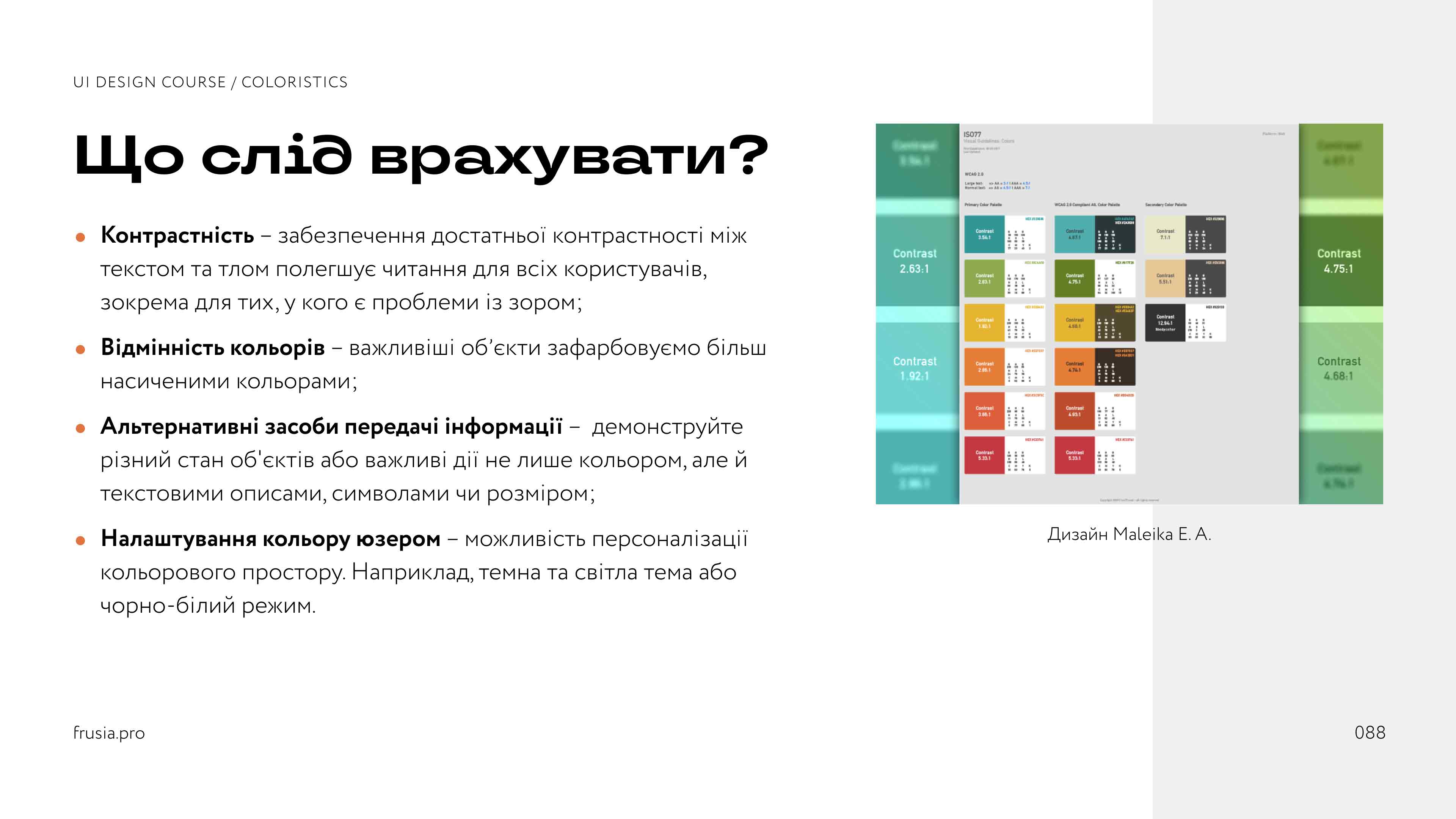
- Accessibility або перевірка продукту на доступність. В чому суть та як з цим працювати;
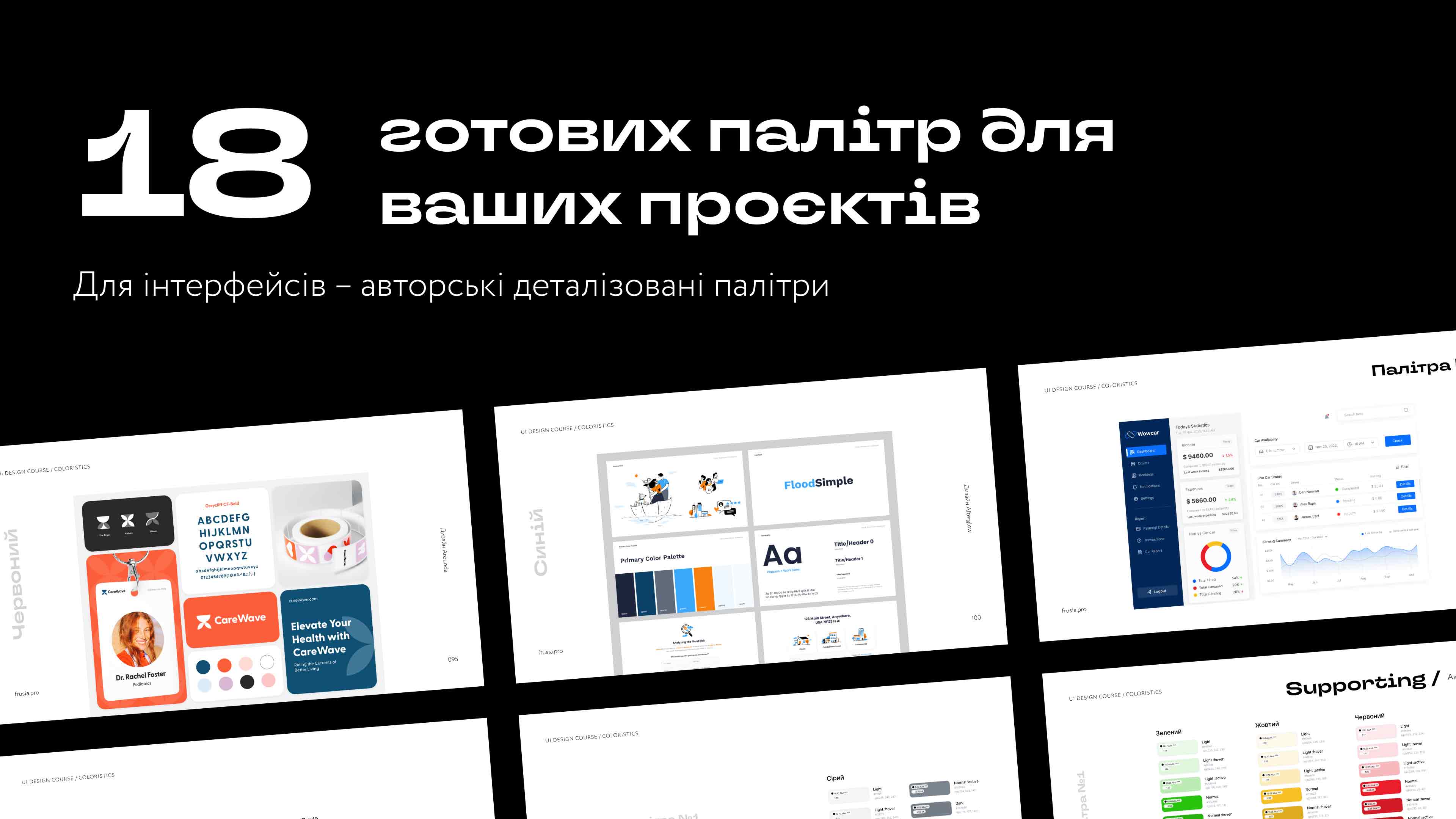
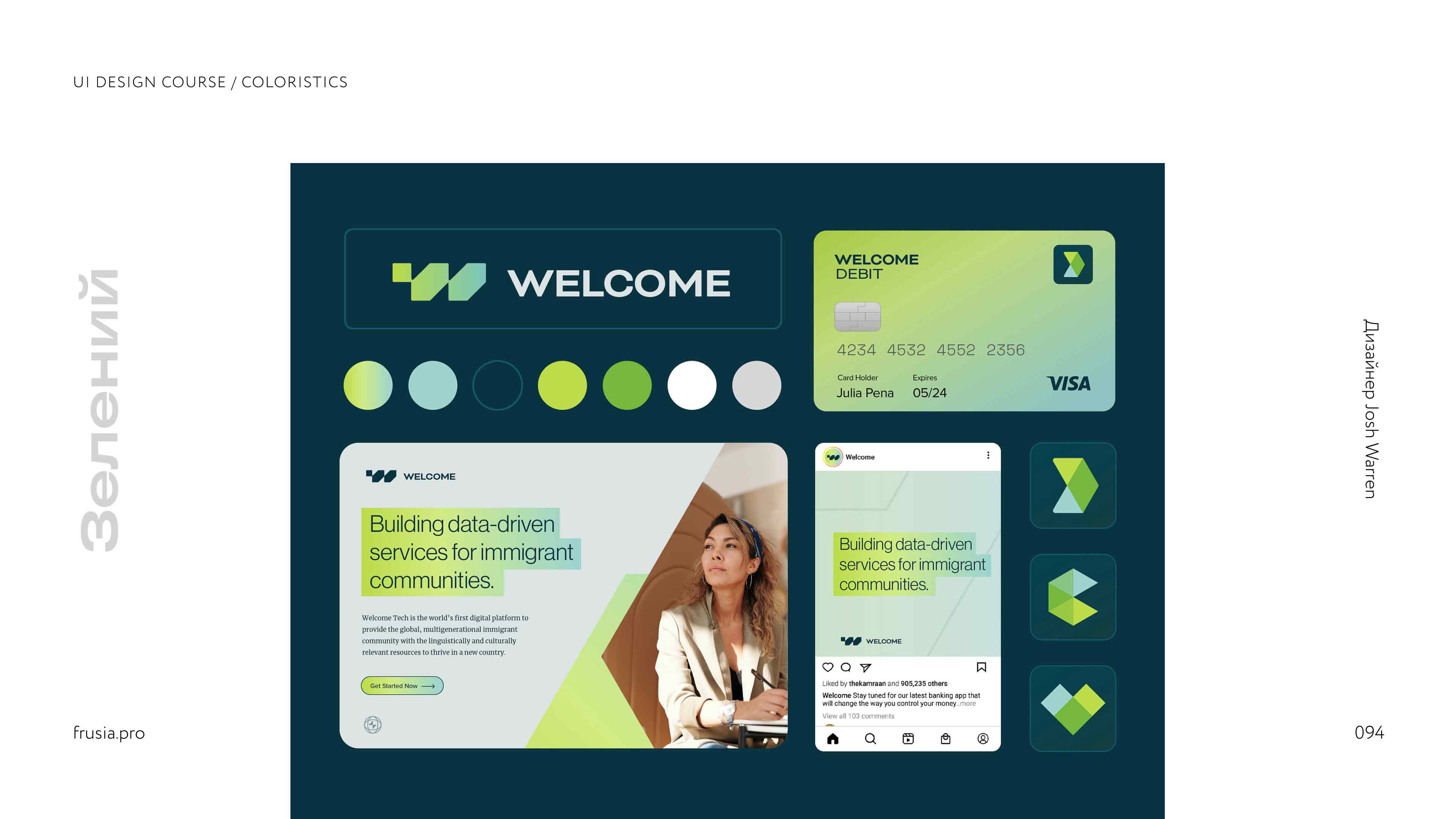
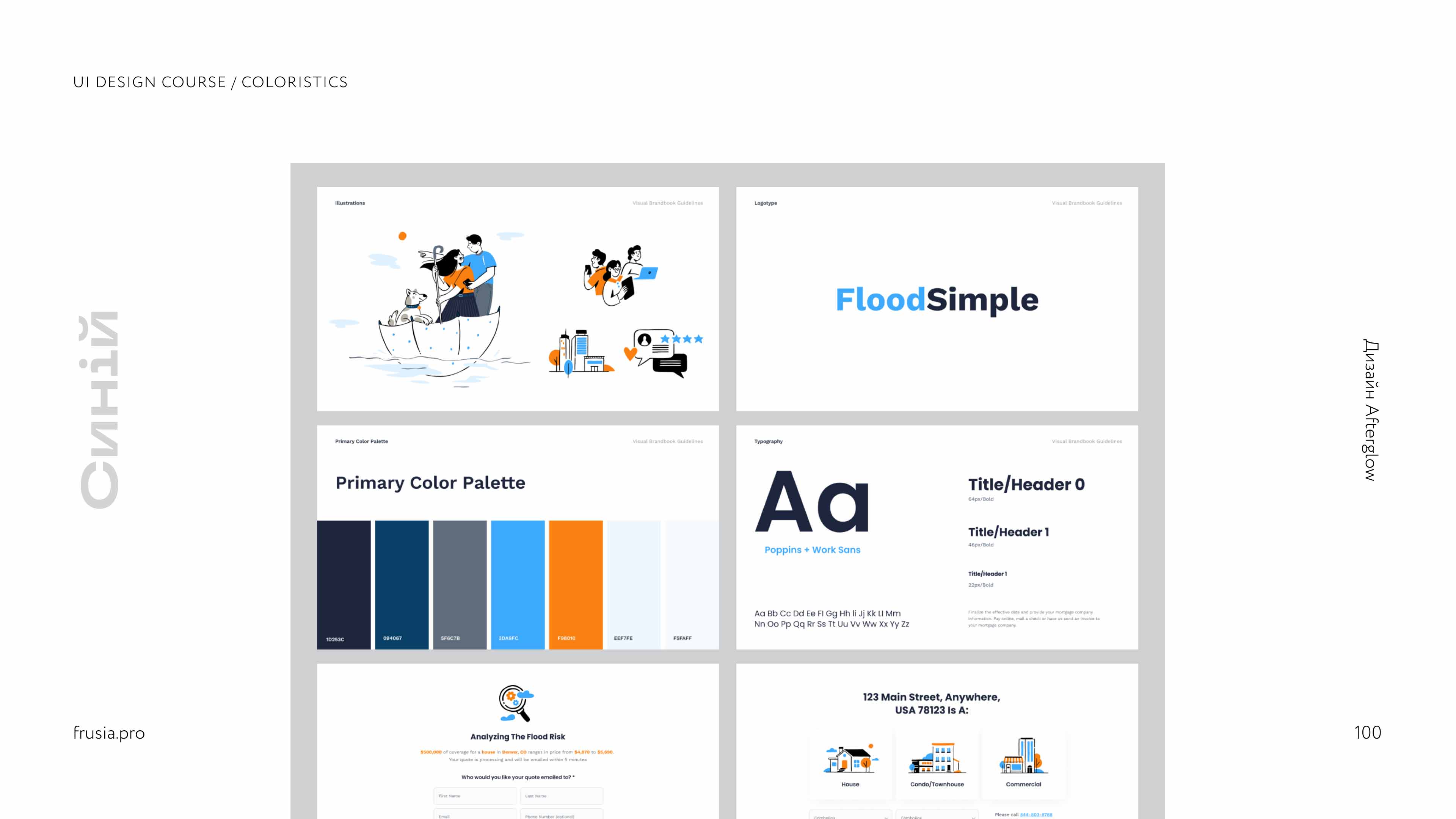
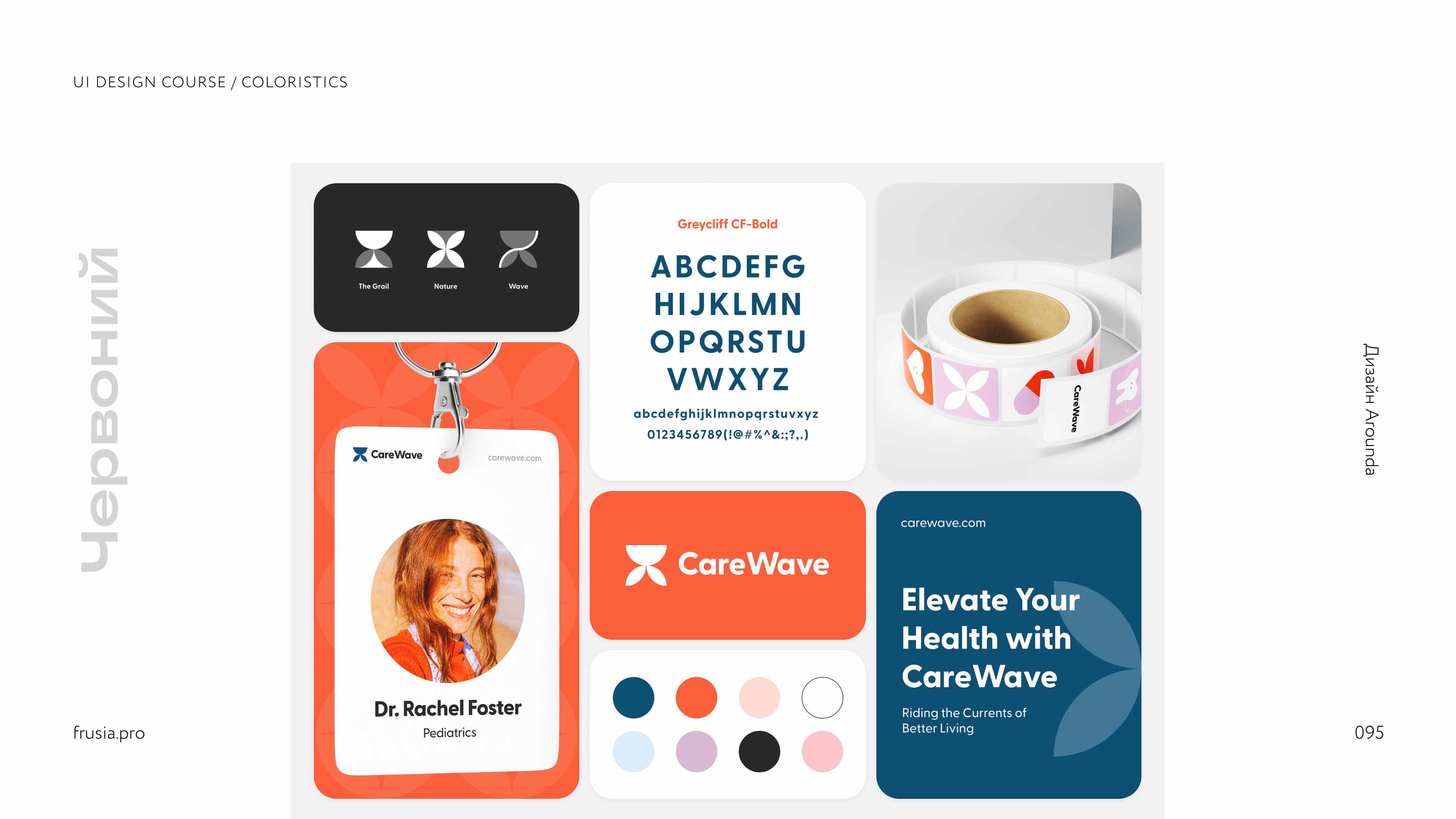
- Палітри для натхнення. Вебсайти. 10 деталізованих палітр для вашого інтерфейсу з прикладом реалізації;
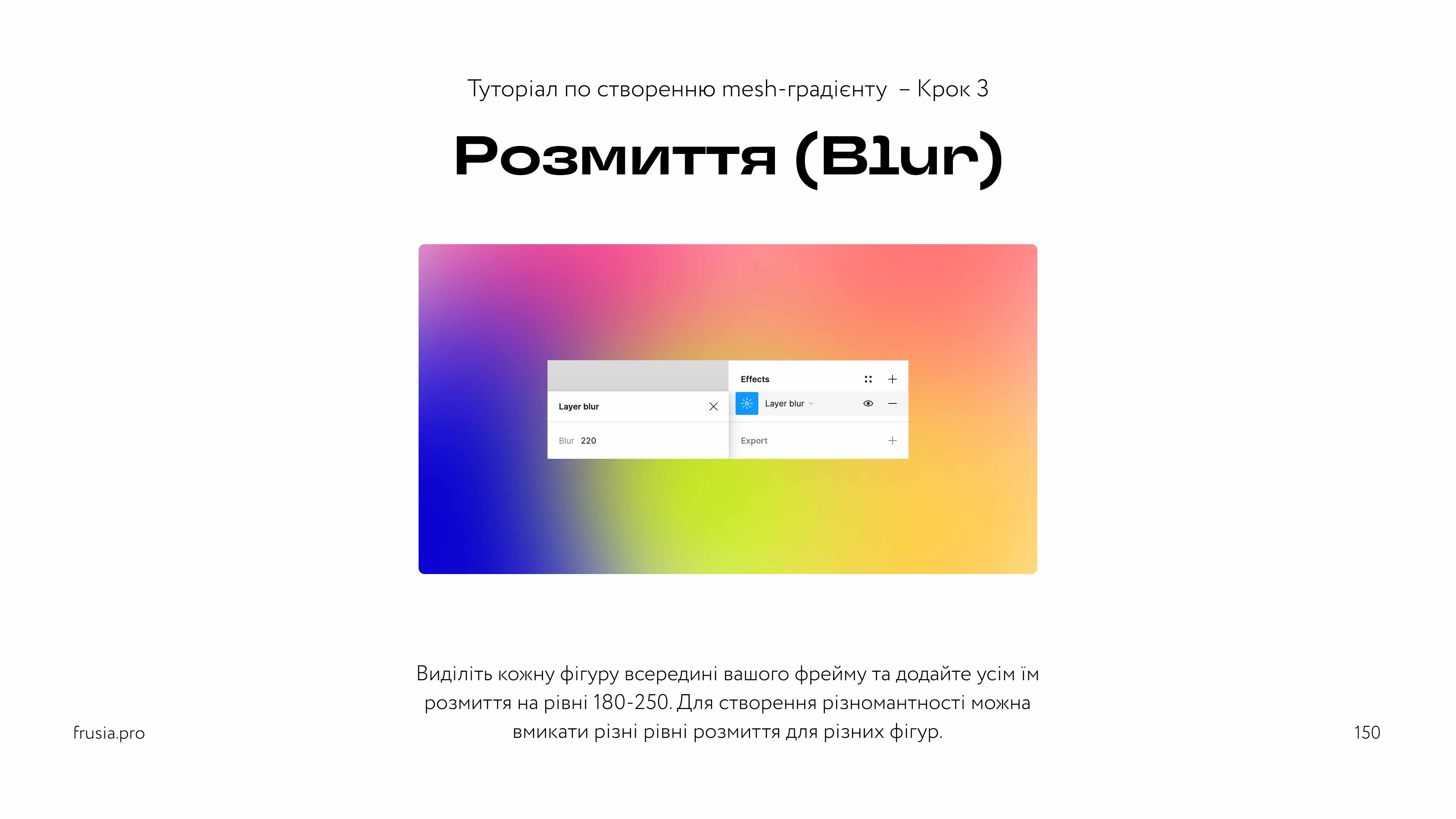
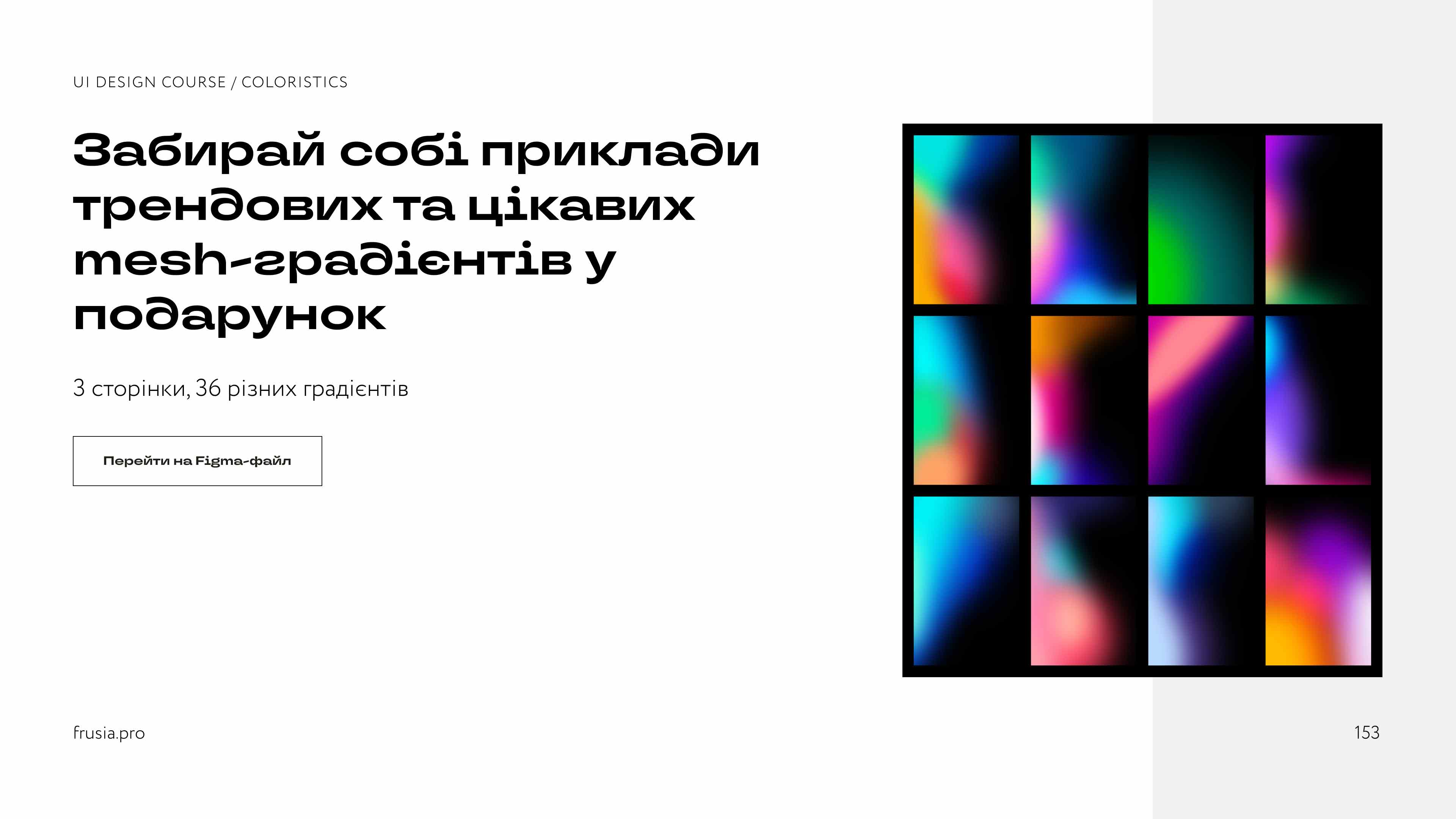
- Сітчасті градієнти (mesh). Туторіал по створенню mesh-градієнту у Figma;
- Подарунок – 36 стильних векторних градієнтів в окремому файлі;
- Ресурси: колірні палітри, книжки та плагіни для Figma.
Думаю ви неодноразово помічали, що самостійний підбір кольорів не приносить такого ж результату, як у інших, більш майстерних, дизайнерів? Справа не в якійсь магії, хоча звісно є люди обдаровані, які можуть на око підібрати ідеальні комбінації. Але ж більшість (у тому числі і я) не з цієї вибірки людей:) Ми – люди ремесла і повинні відточувати свої навички аби покращити результат.
Тому, я пропоную вам ознайомитись та взяти собі на озброєння підбірку прийомів, які покращать ваш дизайн та розкриють секрет, чому ж у дизайнерів із досвідом так гарно виходить навіть без використання референсів.
У гайді ви знайдете підбірки деталізованих готових палітр, які можна використати у своїх проєктах. Для проєктування дизайну інтерфейсів я підібрала 10 різноманітних колірних поєднань та показала на реальному прикладі, як із ними потрібно працювати. Окремо є також 8 палітр для сайтів, додатків, презентації або інших потреб.
Щоб надати цьому матеріалу ще більше цінності, я підготувала для вас подарунок у вигляді 36-ти трендових векторних градієнтів. Це не просто фони з двох точок, а повноцінні цікаві mesh-градієнти.

Так, гайд створила я, опираючись на свої знання, перевірені джерела та досвід, який я отримала в процесі менторства моїх учнів. Тому маю розуміння як про потреби новачків у освоєнні матеріалу, так і у тому, яка саме інформація знадобиться в роботі дизайнеру.
- Новачкам, які хочуть почати вивчення UX/UI дизайну;
- Вже працюючим дизайнерам, які мають пробіли у знаннях темі кольору;
- Усім дизайнерам, які хочуть застосовувати системний підхід до підбору кольорів у своїх проєктах та дізнатись як будувати колірну ієрархію;
- Тим, кому цікава поглиблена інформація про те, як з одного кольору створити цілу палітру;
- Дизайнерам, які хочуть мати під рукою готову інформацію на тему кольорів у UI-дизайні без води;
- Людям інших професій, які часто мають справу з оформленням презентацій або рекламних креативів та цікавляться психологією кольору.
Вартість гайду 399 грн. Купити гайд можна трьома способами:
За допомогою кнопки «Купити». Вас перенаправить на сторінку безконтактної оплати через безпечний сервіс LiqPay. Для використання необхідні банківські картки Visa / Mastercard. Натискаючи «Купити», ви погоджуєтесь з умовами Публічної оферти.
Переказ на безготівковий рахунок по Україні. Щоб отримати реквізити для переказу напиши в Instagram @frusia.pro або Telegram @frusia.
Переказ на рахунок PayPal. Для міжнародних платежів. Щоб отримати реквізити для переказу напиши нам в Instagram @frusia.pro або Telegram @frusia.
Після підтвердження оплати, ви одразу отримаєте лінк на гайд. Приємного навчання :)