Эта промо-статья посвящена гайду по колористике для UX/UI дизайнеров. Этот материал является частью большого комплекса гайдов, которые помогут новичкам освоить новую для себя тему, а опытным дизайнерам – открыть для себя тему цвета значительно детальнее. Без воды и лирических отступлений.
Мой подход к изучению дизайна основан на том, что сначала ученик должен получить базовые знания графического редактора, в нашем случае это Figma. Следующий шаг – освоение теории визуального дизайна UI. А только после этого – переход к более сложным темам по UX дизайну.
Сейчас мы остановимся на втором шаге – UI дизайне и продолжим изучать его, разобравшись в теме цветов. Первым шагом было освоение типографики. Гайды на эту тему вы можете найти здесь.
Цвет влияет на эмоциональное состояние пользователей, создает атмосферу и определяет впечатление от продукта. Правильно подобранный цвет может облегчить навигацию, улучшить удобство использования и даже повлиять на конверсию.
I suggest you no longer work with colors by choosing them by eye or randomly. Also, do not limit yourself to client colors. This approach not only improves the interaction with the product but also increases its accessibility for all users, making the design inclusive and suitable for a wide audience.
Итак, внутри гайда вы найдете следующее:
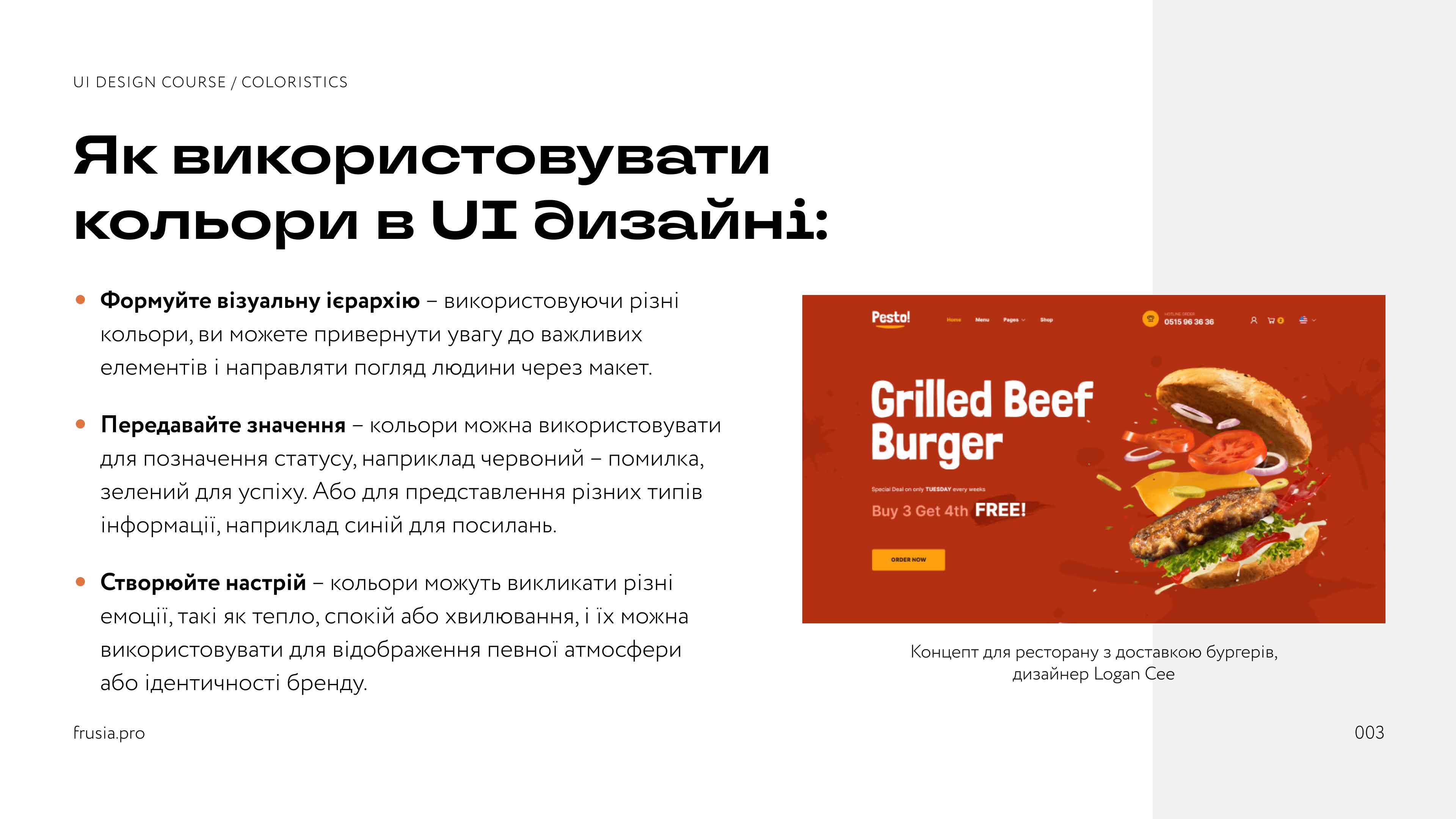
- Основные понятия колористики и использование цветов в UI дизайне;
- Типы цветовых моделей: разбираемся вместе в чем разница и когда какую использовать;
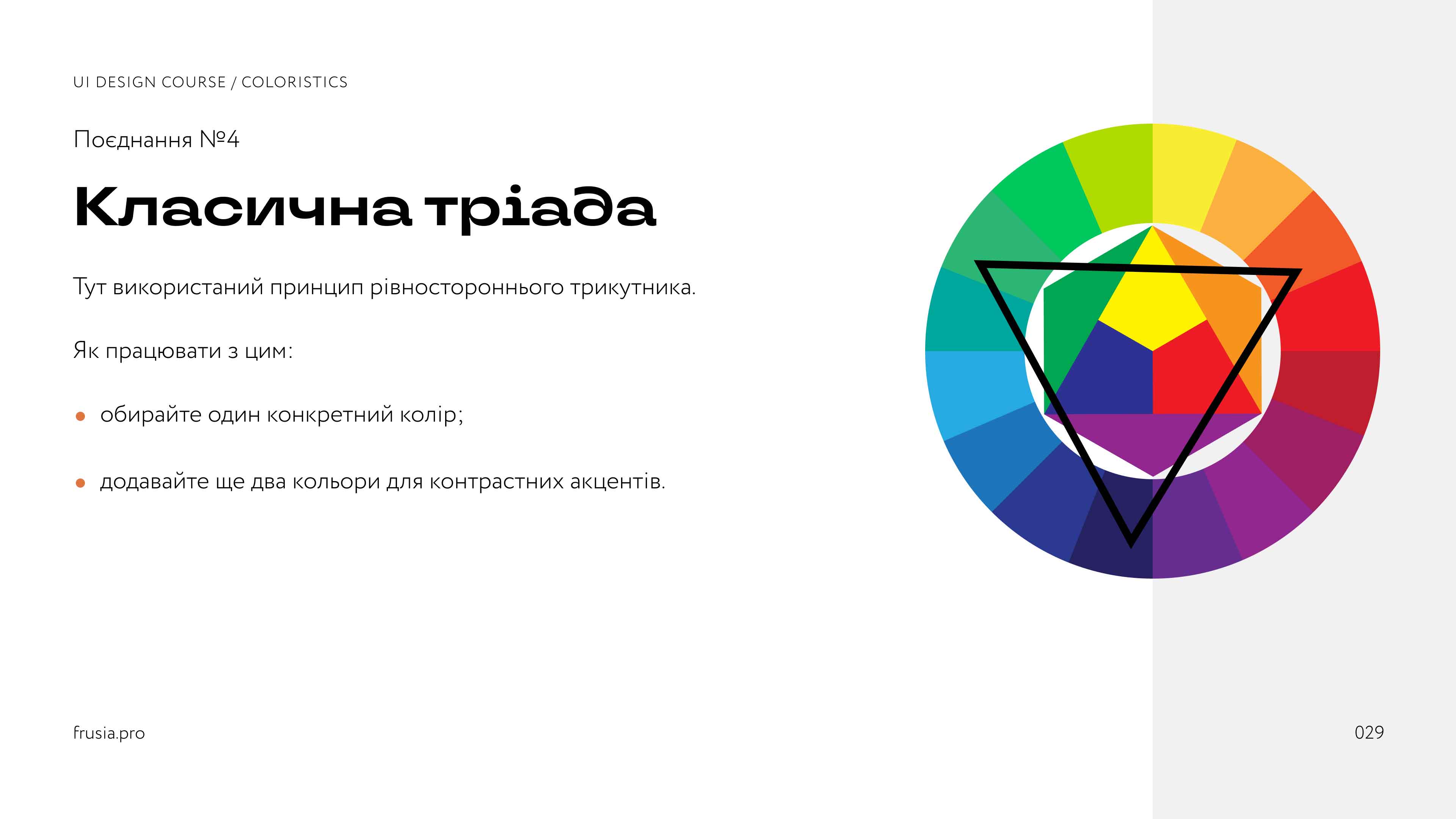
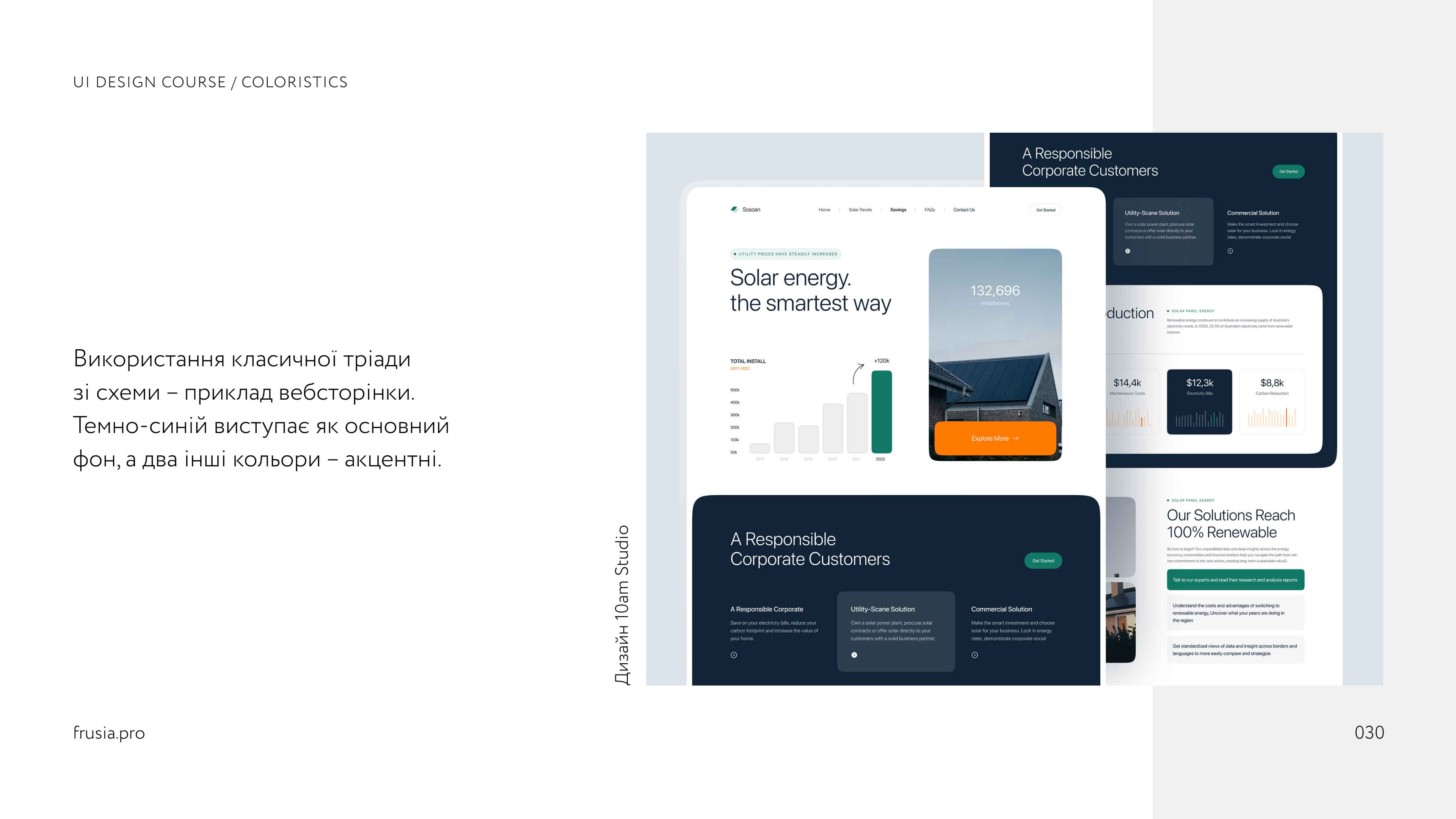
- Цветовое колесо Иттена: как с ним работать на реальных примерах;
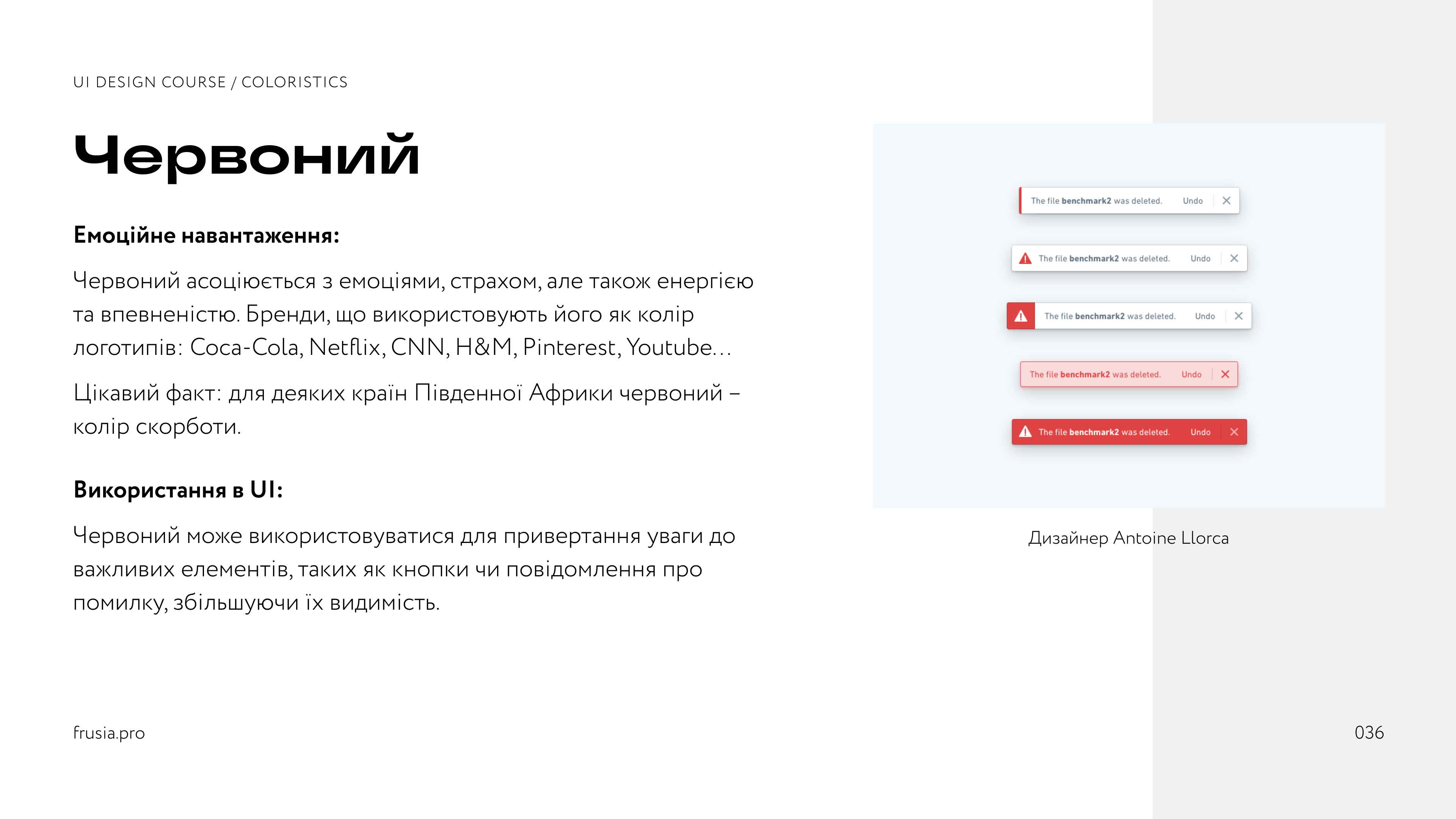
- Психология цветов: о эмоциональной нагрузке и использовании в UI дизайне;
- Выбор цветов для проекта в зависимости от его масштабности. Как не наделать ошибок;
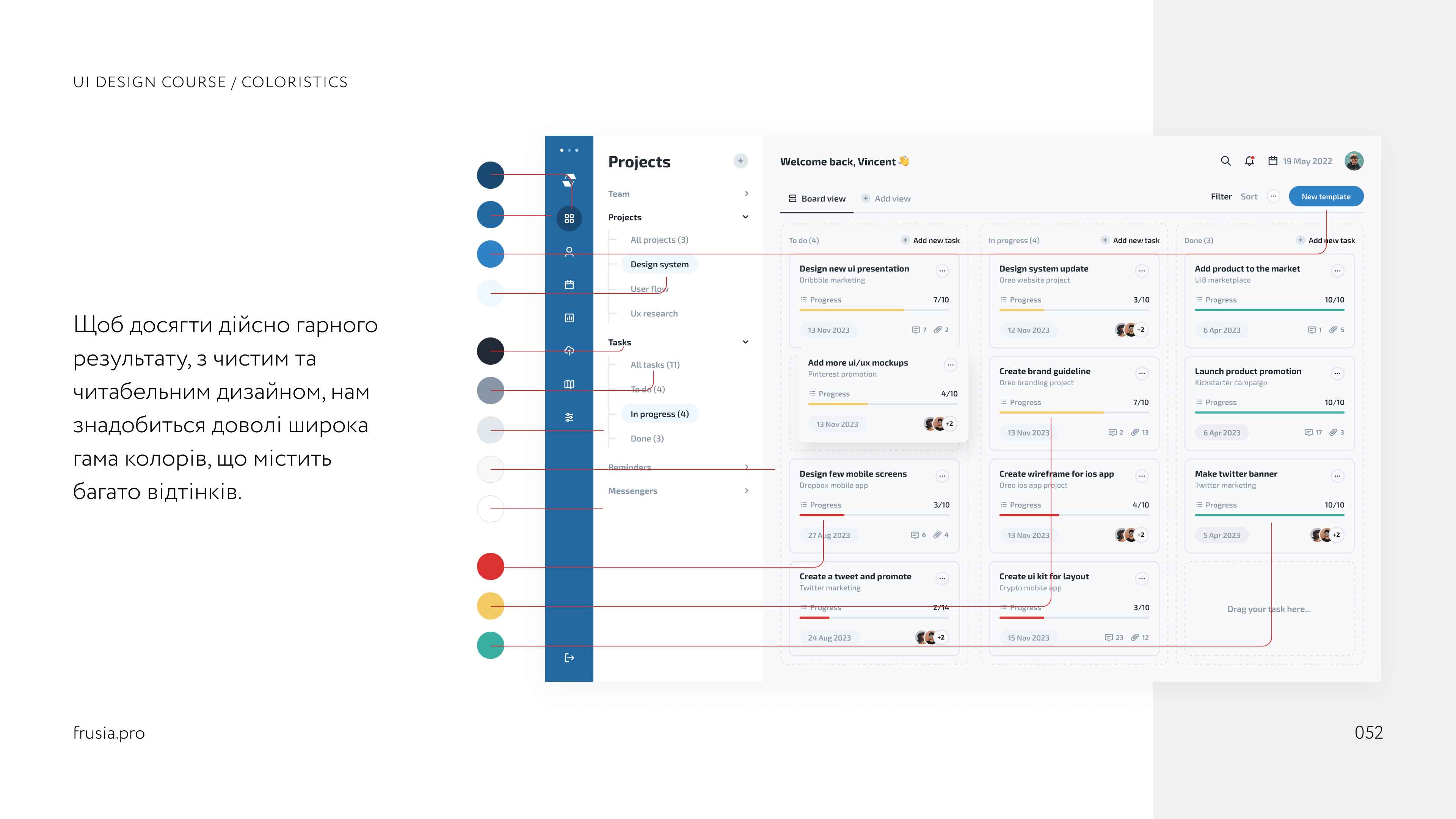
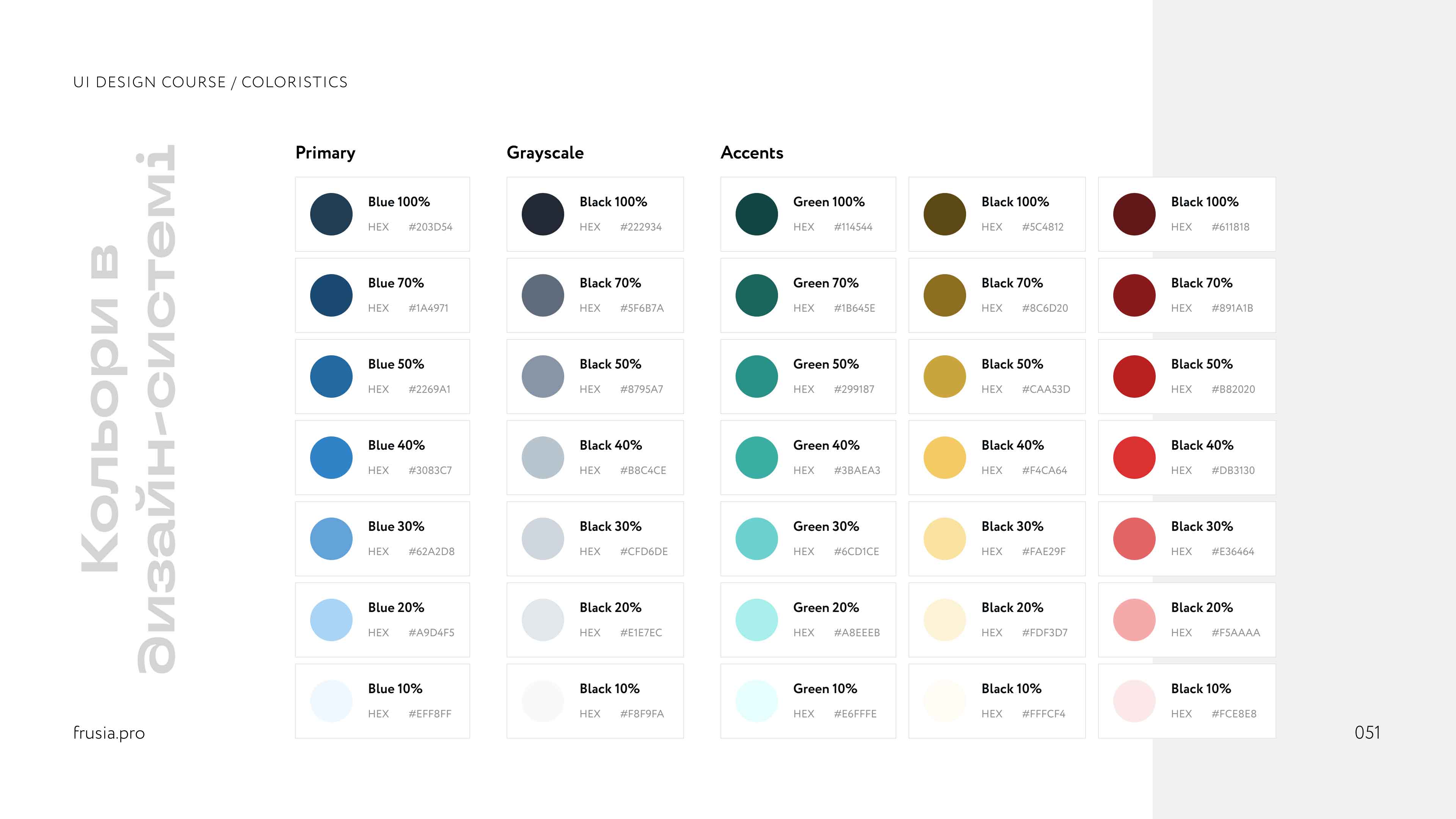
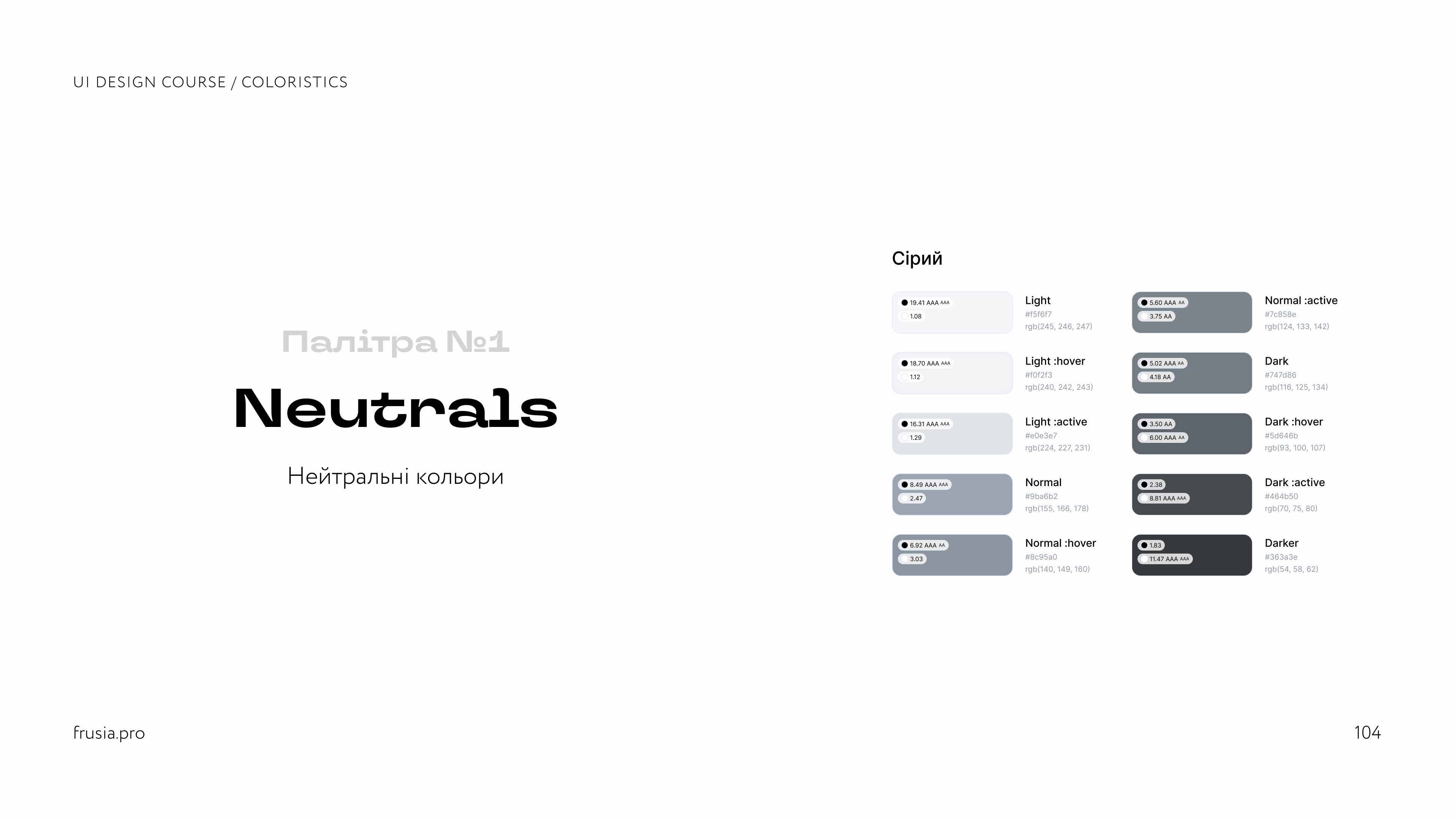
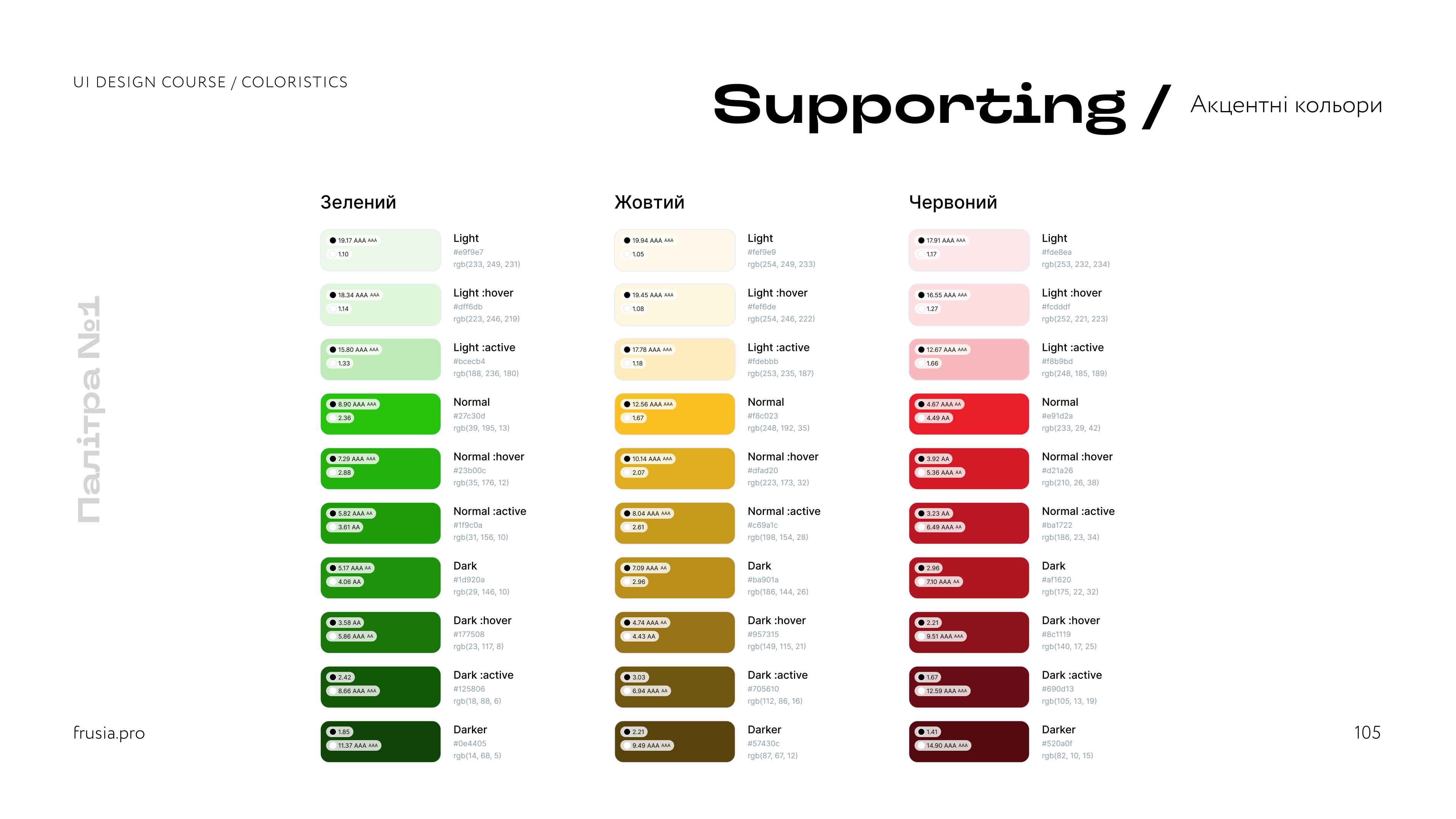
- Как самостоятельно создать цветовую палитру проекта? Строим иерархию пошагово имея только основной цвет;
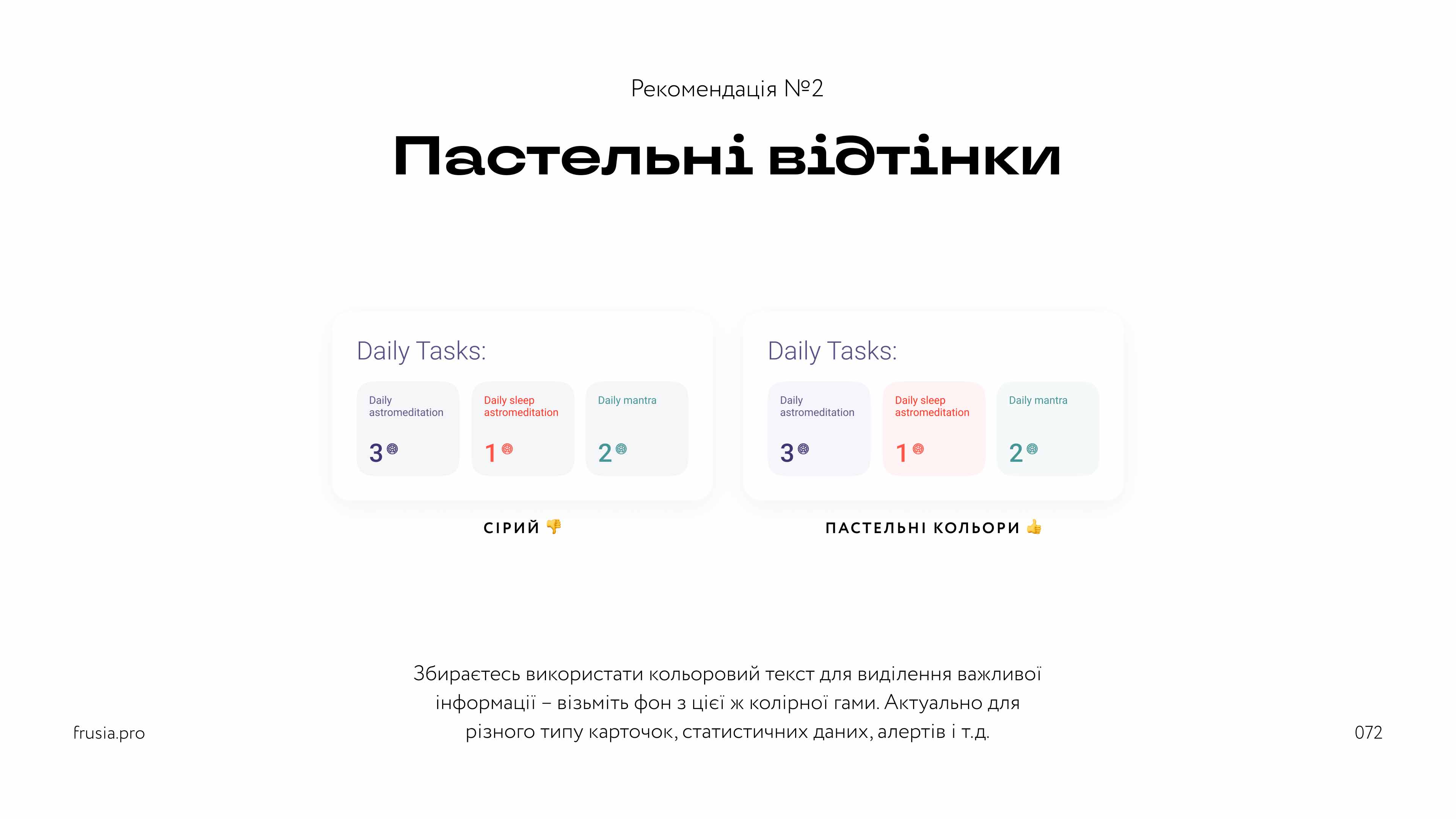
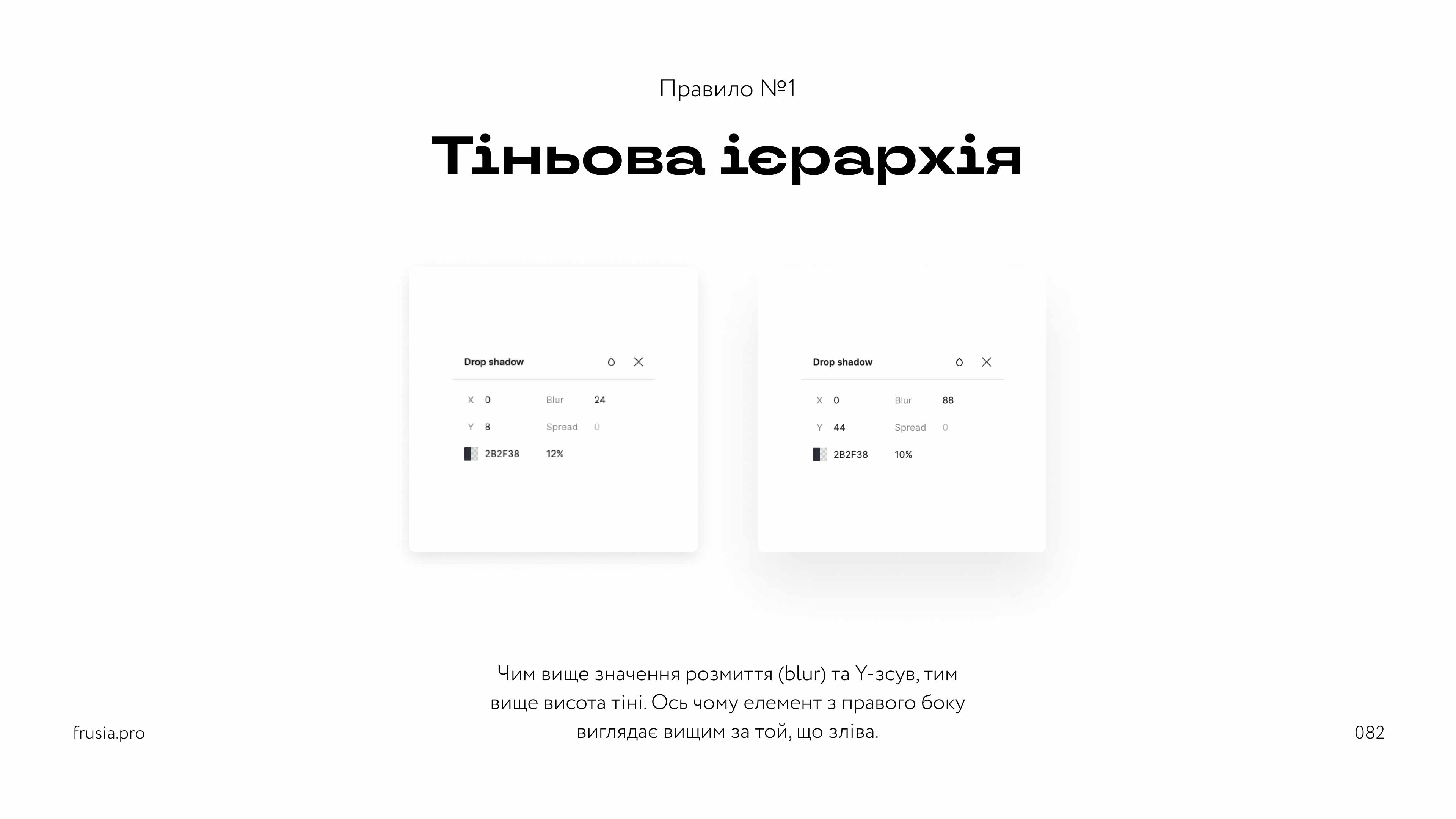
- Правила и лайфхаки: работаем с цветом для текста, фона и тенями;
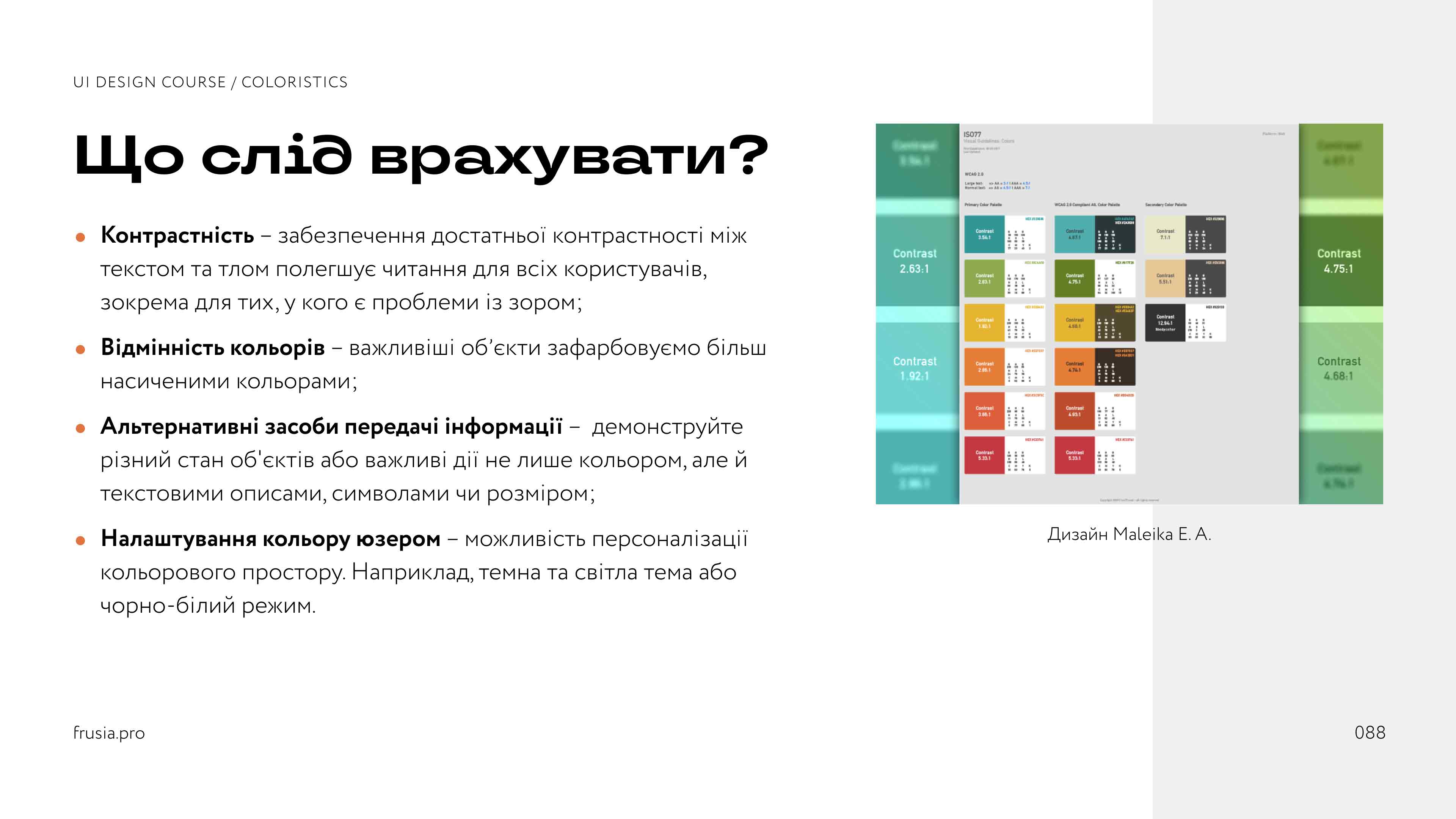
- Accessibility или проверка продукта на доступность. В чем суть и как с этим работать;
- Палитры для вдохновения. Вебсайты. 10 детализированных палитр для вашего интерфейса с примером реализации;
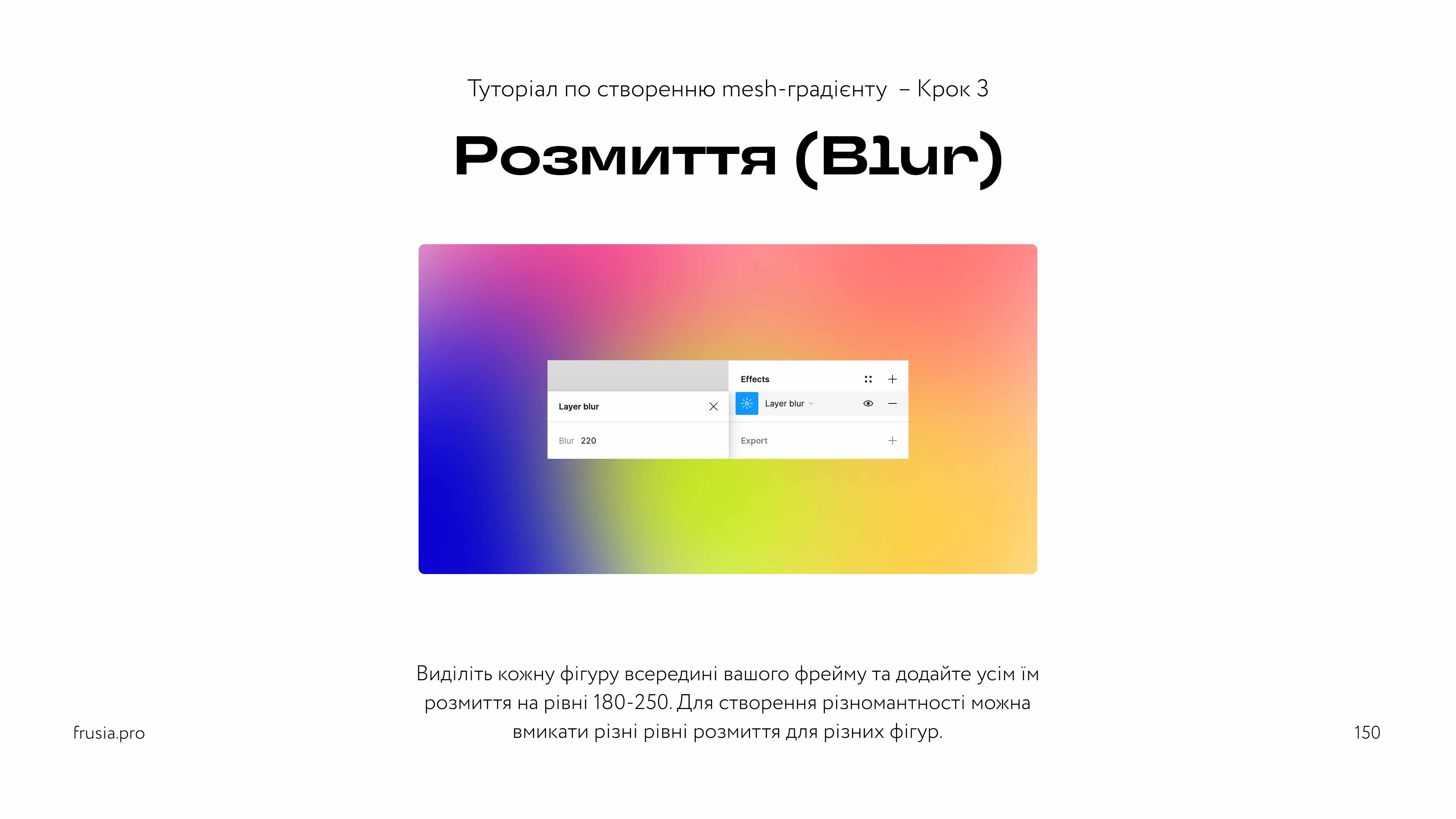
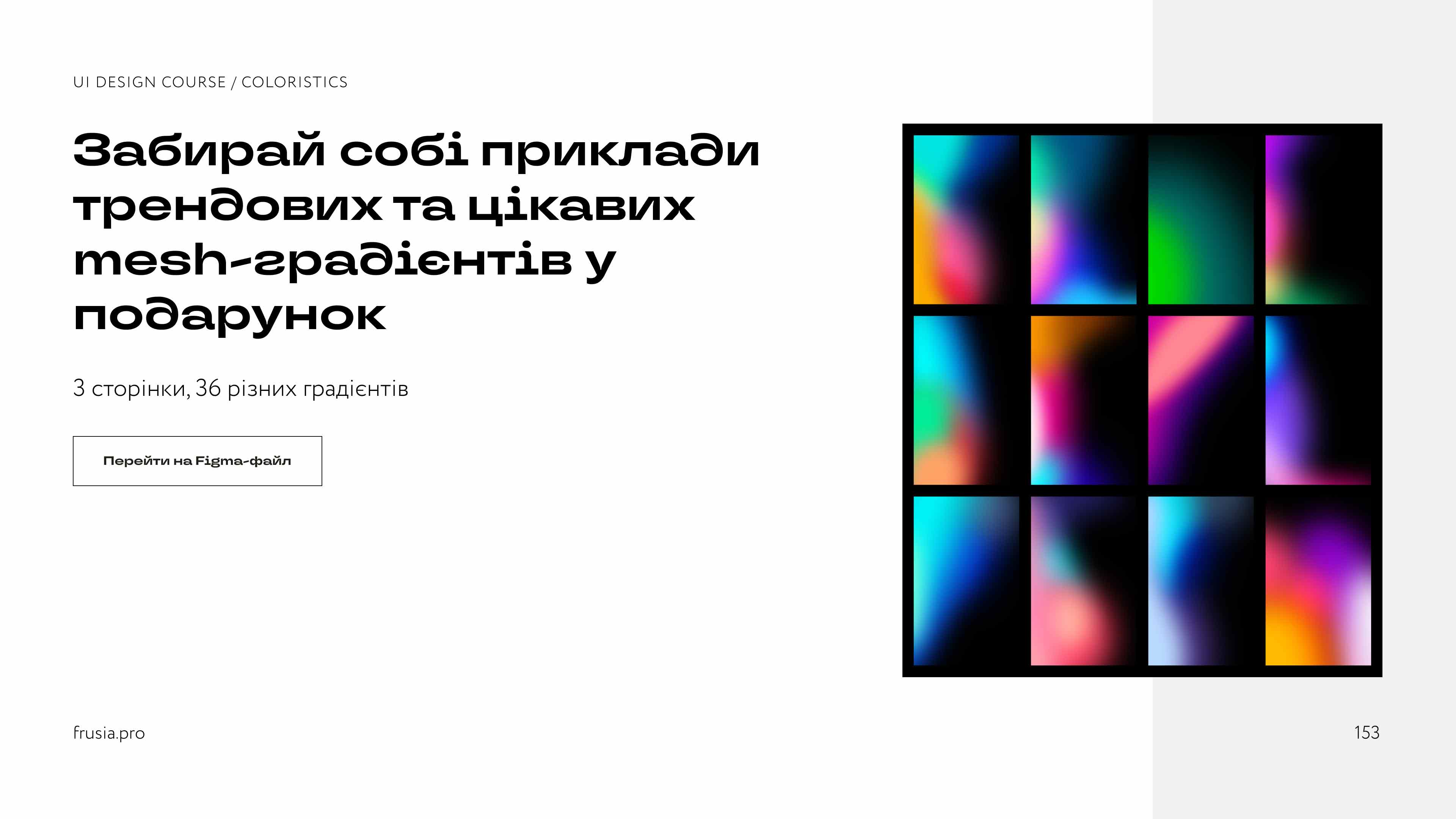
- Сетчатые градиенты (mesh). Туториал по созданию mesh-градиента в Figma;
- Подарок – 36 стильных векторных градиентов в отдельном файле;
- Ресурсы: цветовые палитры, книги и плагины для Figma.
Думаю, вы не раз замечали, что самостоятельный подбор цветов не приносит такого же результата, как у других, более мастерских, дизайнеров? Дело не в какой-то магии, хотя, конечно, есть люди, одаренные, которые могут на глаз подобрать идеальные комбинации. Но ведь большинство (в том числе и я) не из этой выборки людей :) Мы – люди ремесла и должны оттачивать свои навыки, чтобы улучшить результат.
Поэтому я предлагаю вам ознакомиться и взять на вооружение подборку приемов, которые улучшат ваш дизайн и раскроют секрет, почему же у дизайнеров с опытом так хорошо получается даже без использования референсов.
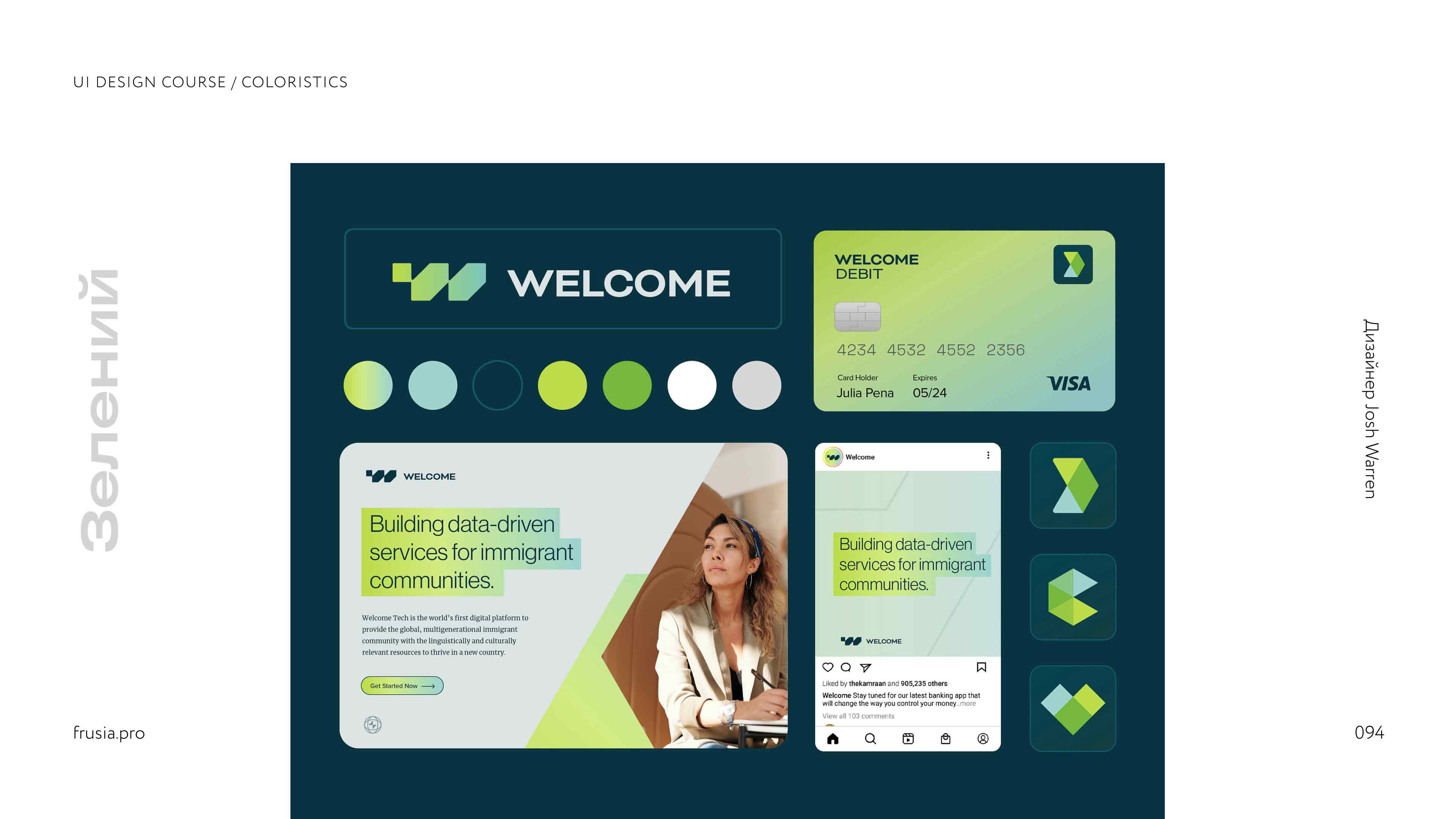
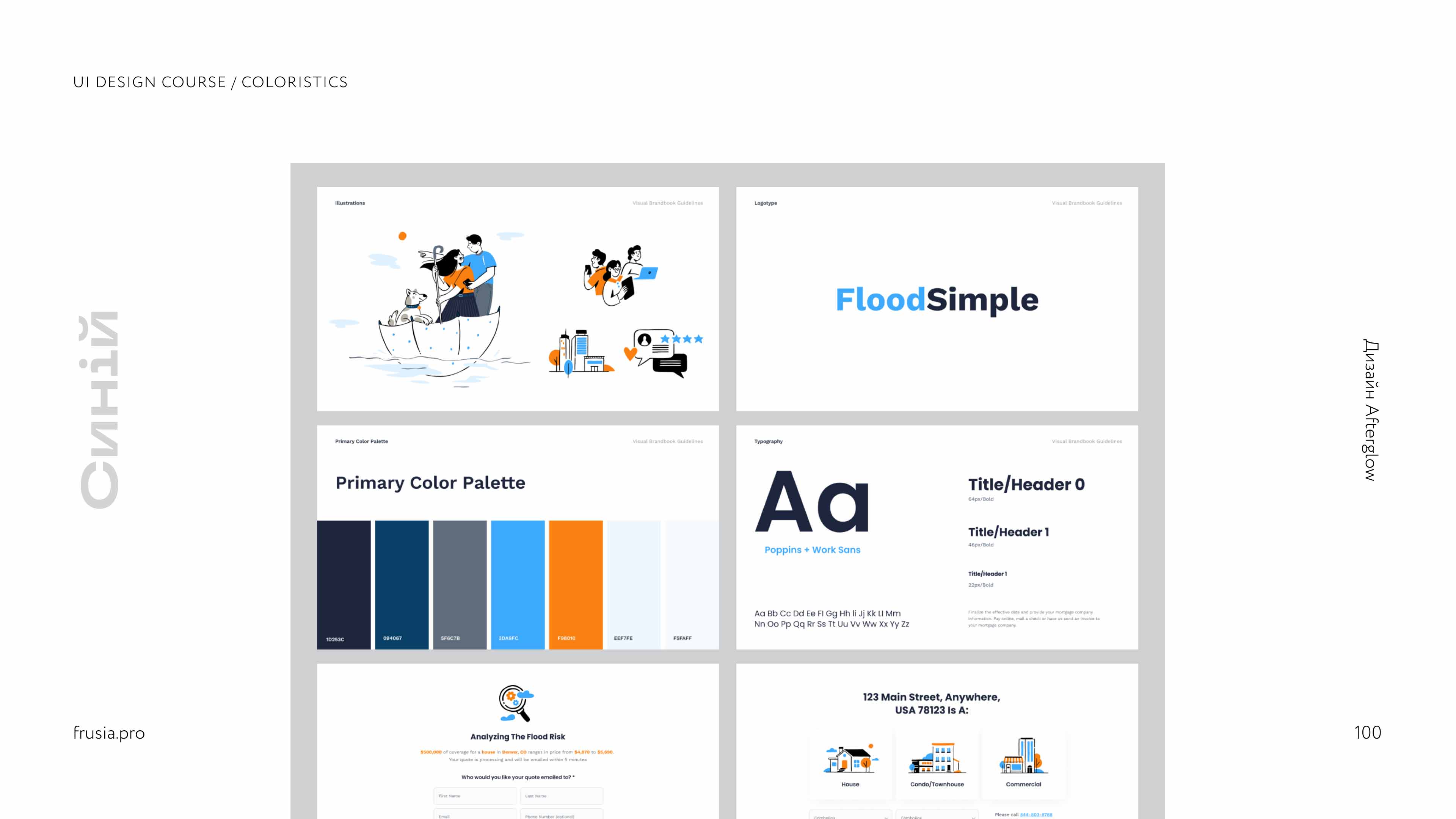
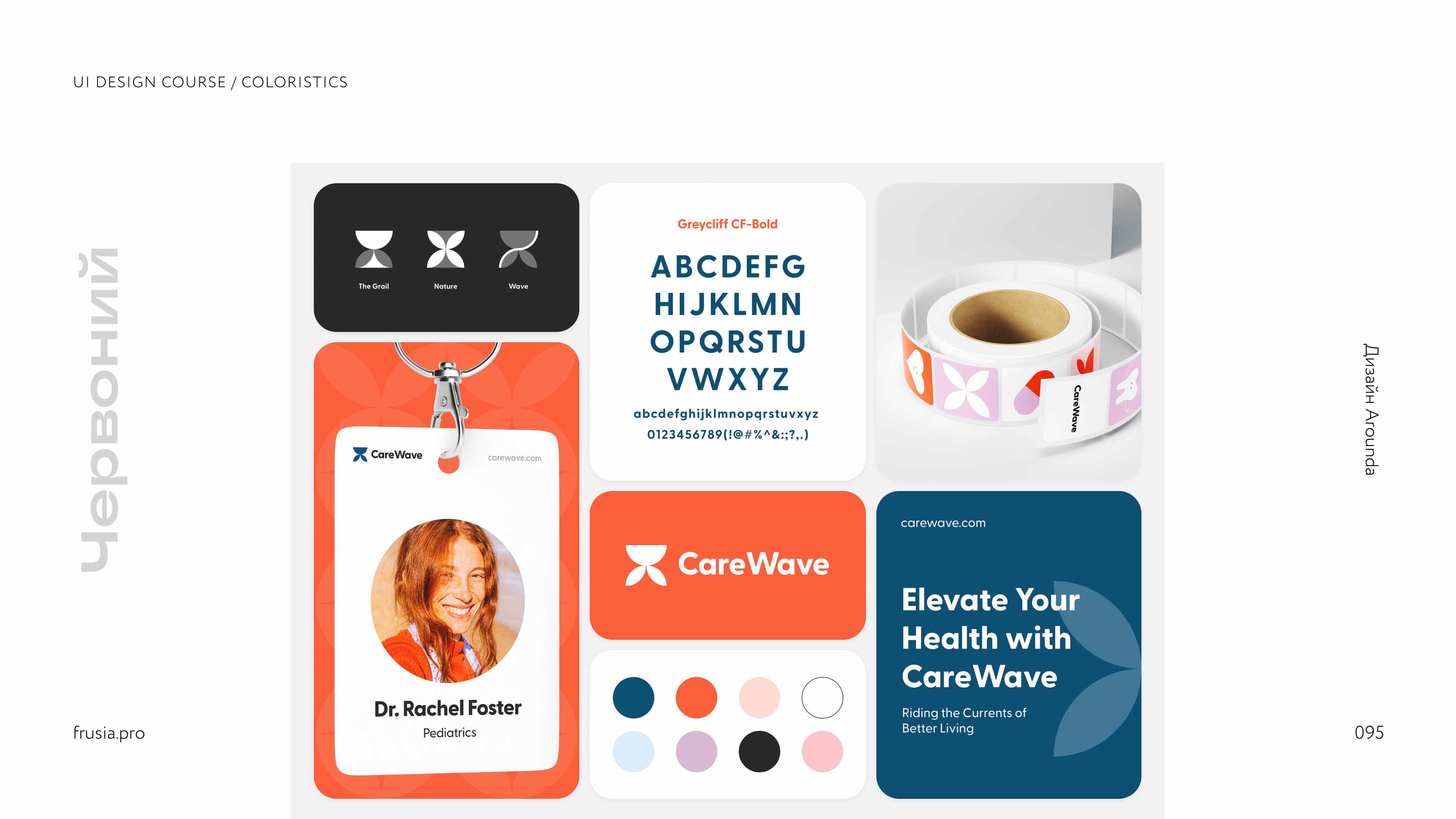
В гайде вы найдете подборки детализированных готовых палитр, которые можно использовать в своих проектах. Для проектирования дизайна интерфейсов я подобрала 10 разнообразных цветовых сочетаний и показала на реальном примере, как с ними нужно работать. Отдельно есть также 8 палитр для сайтов, приложений, презентаций или других нужд.
Чтобы придать этому материалу еще большую ценность, я подготовила для вас подарок в виде 36-ти трендовых векторных градиентов. Это не просто фоны из двух точек, а полноценные интересные mesh-градиенты.

Так, гайд создала я, опираясь на свои знания, проверенные источники и опыт, который я получила в процессе менторства моих учеников. Поэтому у меня есть понимание как о потребностях новичков в освоении материала, так и о том, какая именно информация понадобится в работе дизайнеру.
- Новичкам, которые хотят начать изучение UX/UI дизайна;
- Уже работающим дизайнерам, которые имеют пробелы в знаниях по теме цвета;
- Всем дизайнерам, которые хотят применять системный подход к подбору цветов в своих проектах и узнать, как строить цветовую иерархию;
- Тем, кому интересна углубленная информация о том, как из одного цвета создать целую палитру;
- Дизайнерам, которые хотят иметь под рукой готовую информацию на тему цветов в UI-дизайне без воды;
- Людям других профессий, которые часто имеют дело с оформлением презентаций или рекламных креативов и интересуются психологией цвета.
Стоимость гайда 399 грн. Купить гайд можно тремя способами:
С помощью кнопки «Купить». Вас перенаправит на страницу бесконтактной оплаты через безопасный сервис LiqPay. Для использования необходимы банковские карты Visa / Mastercard. Нажимая «Купить», вы соглашаетесь с условиями Публичной оферты.
Перевод на безналичный счет по Украине. Чтобы получить реквизиты для перевода напиши в Instagram @frusia.pro или Telegram @frusia.
Перевод на счет PayPal. Для международных платежей. Чтобы получить реквизиты для перевода напиши нам в Instagram @frusia.pro или Telegram @frusia.
После подтверждения оплаты, вы сразу получите ссылку на гайд. Приятного обучения :)