Хто сказав, що класний графічний редактор – наше все? На практиці дизайнер веб та мобільних продуктів купу часу проводить у браузері. Пошук ідей, іконок, фото, шрифтів може займати набагато більше часу, ніж етап відмальовки макету. І не варто забувати про тестування як макета, так і вже готової верстки.
Чим зручніше організоване ваше робоче середовище у браузері, тим менше часу у вас буде йти на цю роботу.
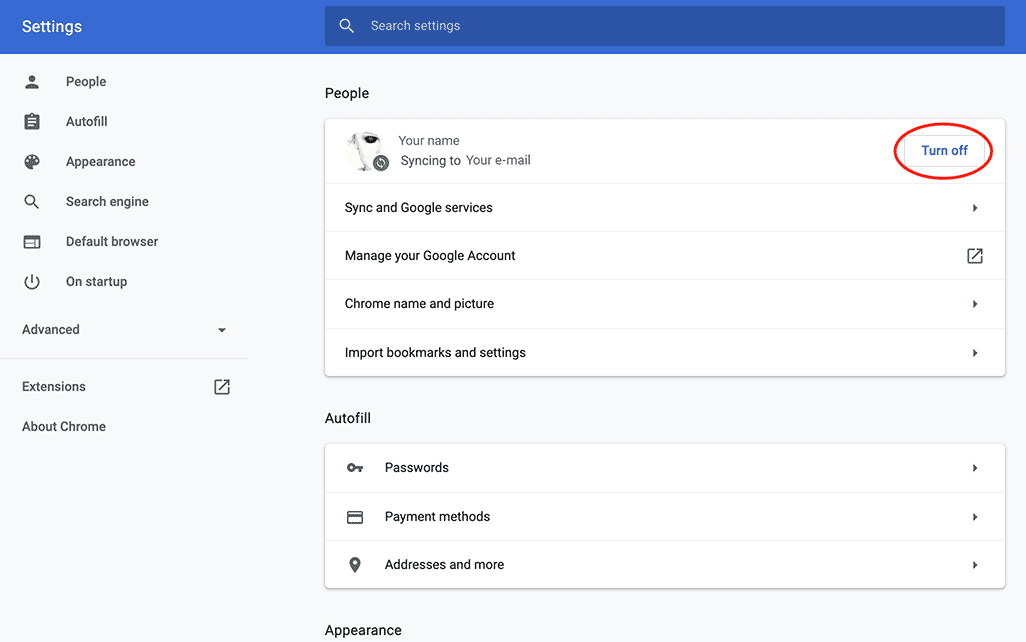
Ваші закладки та розширення повинні бути доступні з будь-якого пристрою, на якому ви працюватимете. Зробити це можна за допомогою Google Account у Chrome. Зареєструйтесь на Gmail і увімкніть режим синхронізації в налаштуваннях браузера. Таким чином, просто увійшовши до своєї пошти з іншого комп'ютера, ви зможете отримати доступ до свого простору.
На практиці це може стати в нагоді. Наприклад, якщо мені потрібно закінчити термінову роботу вдома, всі закладки, історія пошуку та інше дублюються у браузері особистого ноутбука.

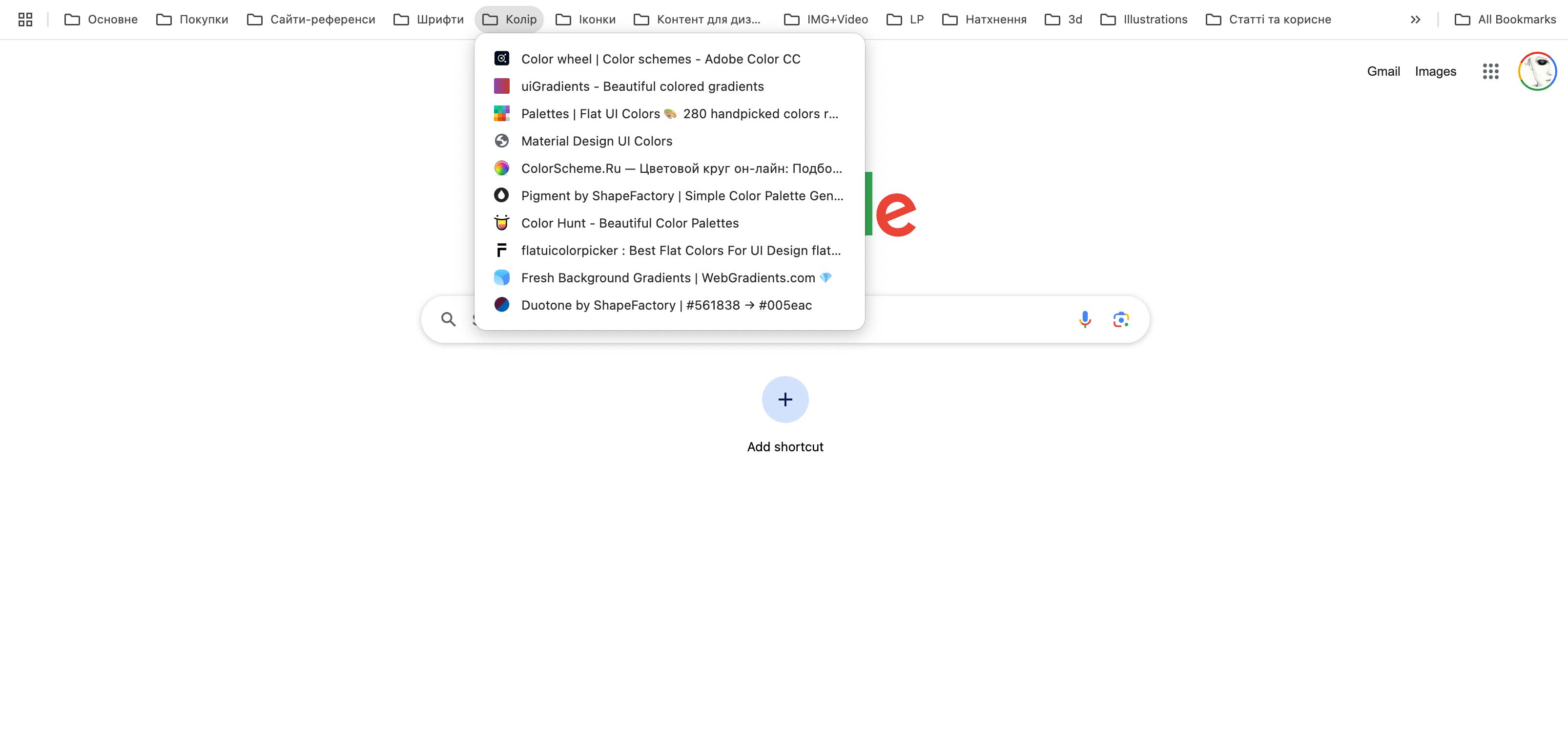
Для того, щоб легко переходити на потрібні сайти, логічно розподіліть закладки по теках (папках). Я використовую такі категорії:
- Шрифти
- Колір
- Іконки
- Сітки
- Гарні вебсайти. Сюди додаю веб-сайти, які вважаю ідеальними)
- Landing Page. Тут все для дизайну посадкових сторінок)
- Контент для дизайну. До цієї категорії входять фото- та відео-стоки, мокапи, сайти з векторною графікою та інші сайти з контентом для дизайну)
- Натхнення. Дизайнерські соціальні мережі та портфоліо крутих студій)
- Статті та корисне

Зауважу, що закладку «Контент для дизайну» можна було б розбити ще докладніше, але річ у тому, що тоді теки займуть надто багато робочого простору в довжину, а для мене це не зовсім зручно. Я часто використовую браузер на ноутбуці. Про те, які саме сайти для дизайну я додала в закладки, ви можете прочитати у статті «Організація робочого простору дизайнера в Google Chromі частина 2: корисні сайти».
Оскільки розширень браузера дуже багато, я розподілила їх на групи. У кожній з них ви можете вибрати 1-2, що найбільше сподобаються. Ставити все немає сенсу, ви лише перевантажите свій браузер непотрібними іконками, про які незабаром забудете.
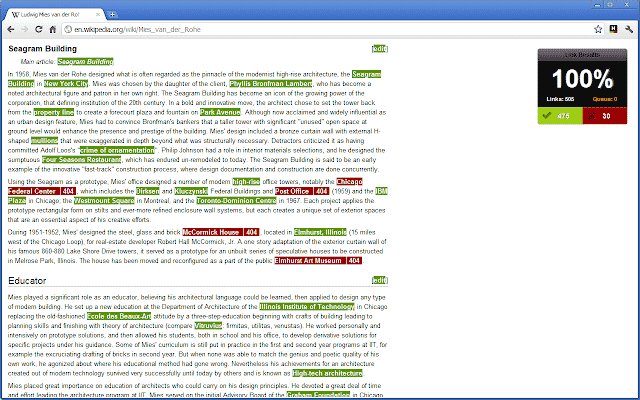
What font
Найпопулярніший плагін для перегляду шрифтів на сайті. Для використання потрібно навести курсор на рядок із текстом.

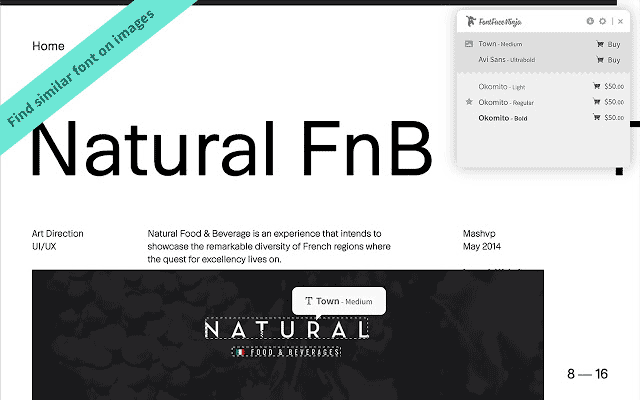
Font Face Ninja
Для себе обрала саме це розширення. При активації у верхньому правому куті сайту показується перелік всіх шрифтів, які використовуються на сторінці, а також ціни на них, якщо вони платні.

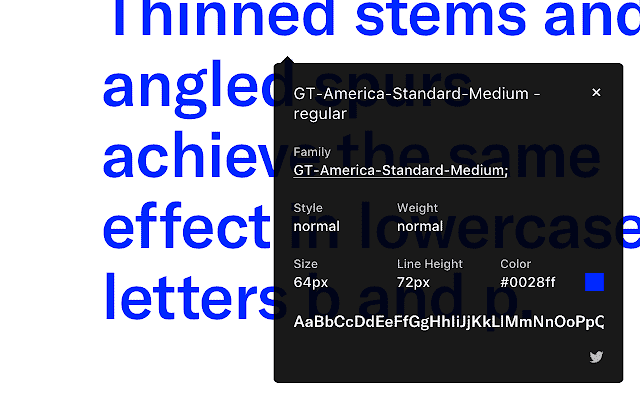
Fontanello
Плагін також показує шрифт, зображення, а також величини і колір вибраного тексту. Для активації слід використовувати праву клавішу миші.

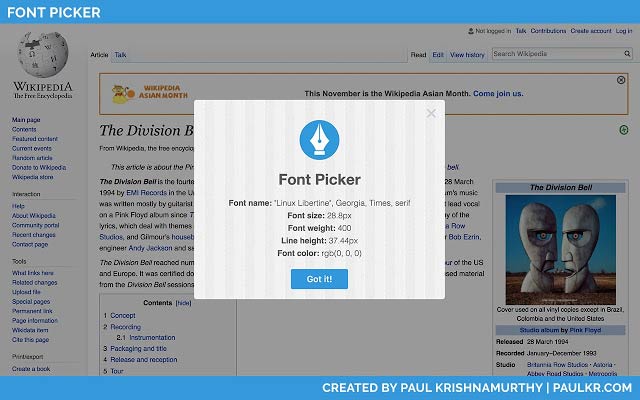
Font Picker
Працює аналогічно як і Fontanello. Виділяємо фразу, натискаємо праву кнопку миші, обераємо потрібну вкладку в меню і переглядаємо інформацію в попапі.

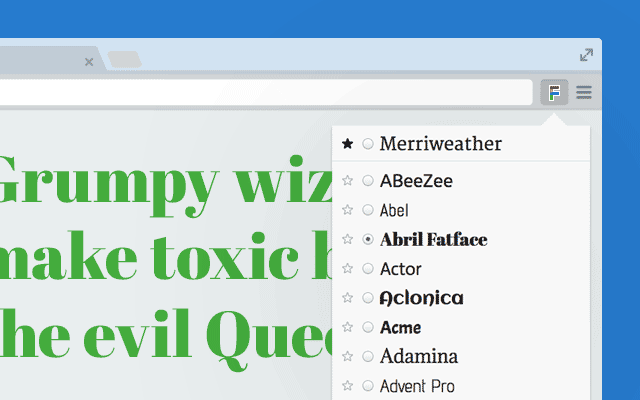
Google Font Previewer
Запустивши розширення, ви зможете змінити шрифт на поточній вкладці на один з каталогу Google Fonts. Дуже зручно, якщо плануєте редизайн сайту.

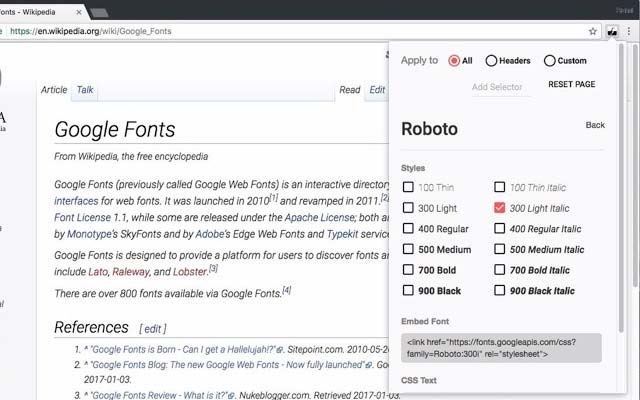
Font Swap
Схоже на попереднє розширення. Зручний інструмент швидкої заміни шрифтів на сайті. Усі шрифти беруться з каталогу Google Fonts.

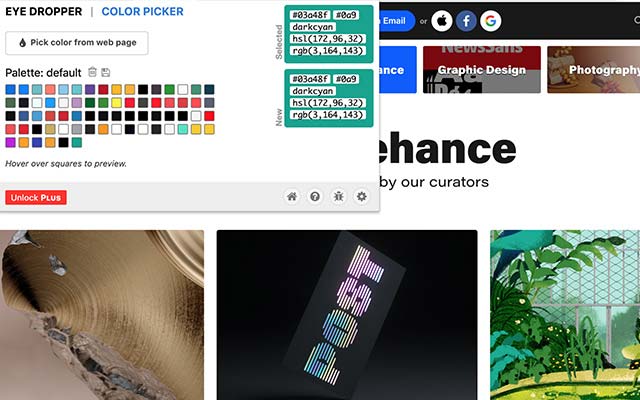
Eye Dropper
Плагін дозволяє піпеткою вибрати колір на сайті, а також зберігає історію попередніх кольорів.

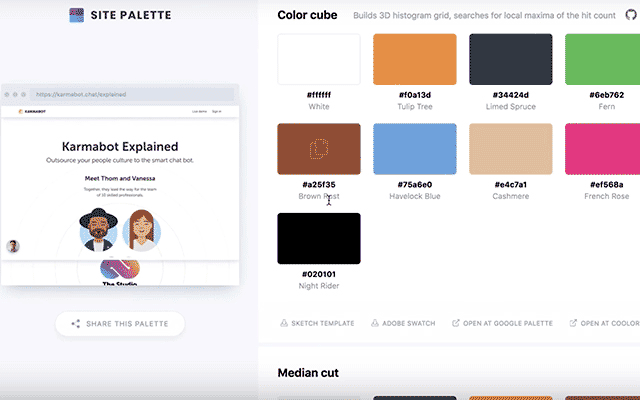
Site Palette
Дійсно гарне розширення, генерує повну кольорову палітру веб-сторінки в окремому вікні.

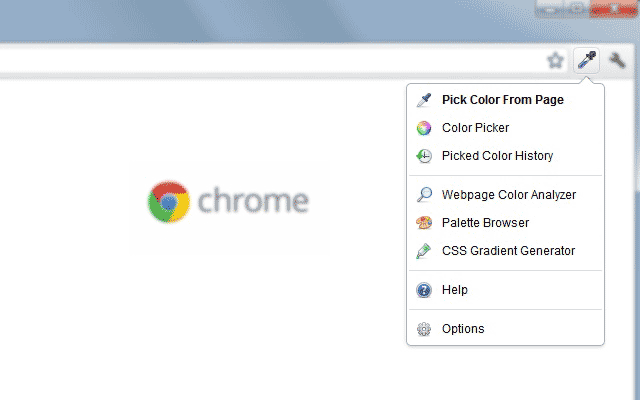
ColorZilla
Крім стандартної піпетки у розширенні є також генератор додаткових кольорів та градієнтів.

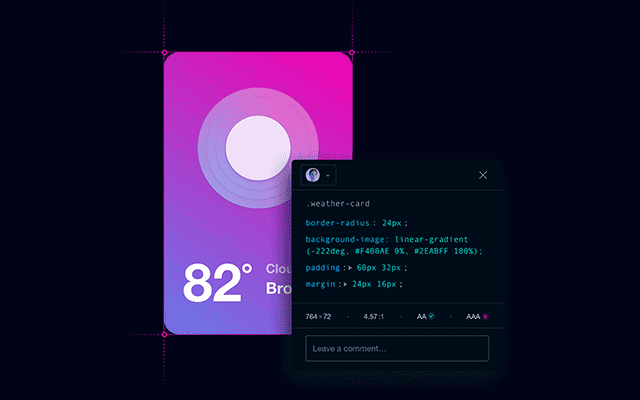
Toybox
Дуже хороший інструмент для перевірки вашого сайту. Звіряєте стилі і додаєте коментар. При цьому плагін автоматично робить скріншот. Зручно для внесення поправок при верстці. Інструмент є платним, але є 30-денна безкоштовна версія.

Check My Links
Перевіряє усі посилання на сторінці. Якщо посилання зламане, то плагін виділить його червоним кольором.

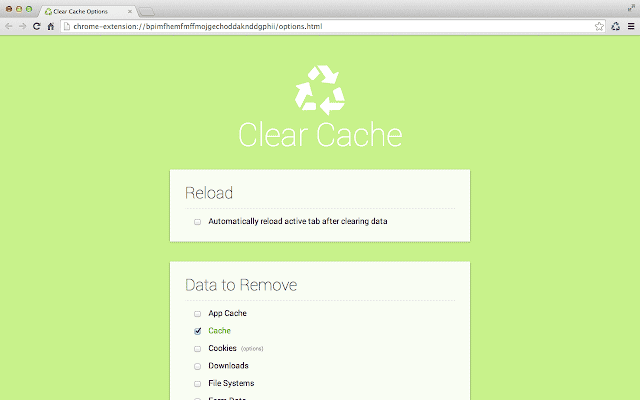
Clear Cache
Думаю у кожного виникали проблеми з повним та частковим очищенням кешу. Це розширення вирішує цю проблему повністю, тому що дозволяє налаштувати цей процес. Ви можете опціонально вибрати, що саме буде видалятись: тільки кеш, Cookies, завантаження, автозаповнення форм та паролі, історія, локальне сховище та інше.

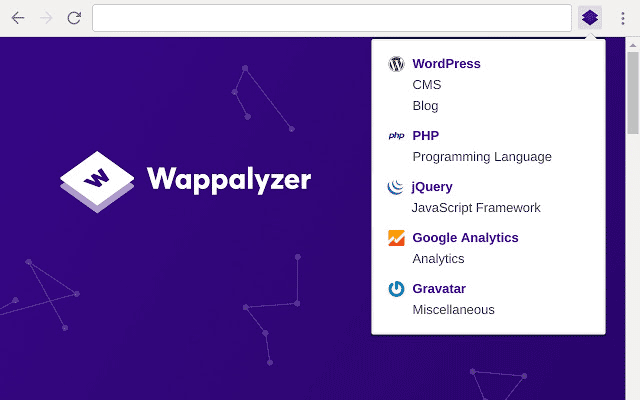
Wappalyzer
Дозволяє отримати інформацію про всі технології, що використовуються на сайті. Додаток не раз рятував, якщо замовник демонструє приклад, і потрібна приблизна оцінка вартості сайту.

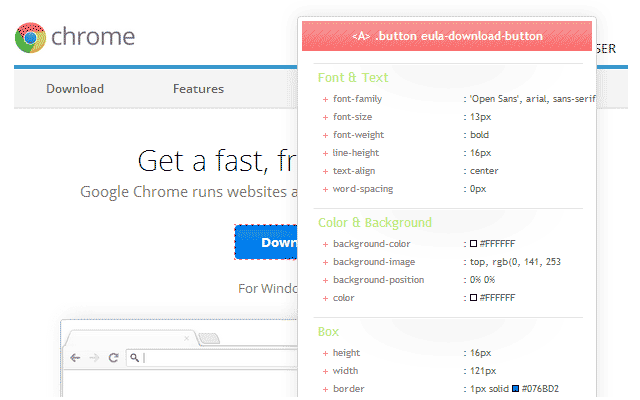
CSS Viewer
Ще одне розширення, що дозволяє зібрати інформацію з елементів на веб-сайті, не відкриваючи інспектор коду.

Perfect Pixel
Маст-хев багатьох розробників. Звіряє верстку з макетом і показує різницю.

Visual Inspector
Дозволяє змінити верстку готового сайту і при цьому працює за принципом візуального редактора.

Dark Mode Dev Tools
Плагін перемикає інструменти розробника на темну тему. Для цього потрібно лише один раз включити його, і зміни застосовуються для всіх сайтів, які ви переглядаєте через Chrome.

Window Resizer
Емулятор роздільної здатності різних мобільних пристроїв прямо у вікні браузера. Інспектор коду більше не потрібен. У додатку підібрано найпопулярніші приклади.

Corporate Ipsum
Накидує випадкові речення, для тих кому набрид Lorem Ipsum.

Loom
Прекрасне розширення для запису відео з браузера. Дозволяє показати те, що неможливо зробити скріншотами і при цьому додати відео у кутку з веб-камери з вашими поясненнями. Крім того, розширення має десктопну версію.

Full Page Screen Capture
Дозволяє робити скріншоти довгих сайтів. Тобто, якщо у вас лендінг на декілька екранів, то розширення автоматично зробить скріншот кожного екрану і зліпить їх в одне довге зображення.

Muzli 2
Щоденна порція якісного контенту гарантована. Тепер щоразу відкриваючи нову вкладку мені випадково показується цікавий візуал. Розширення вимагає реєстрації за допомогою гугл-аккаунту.

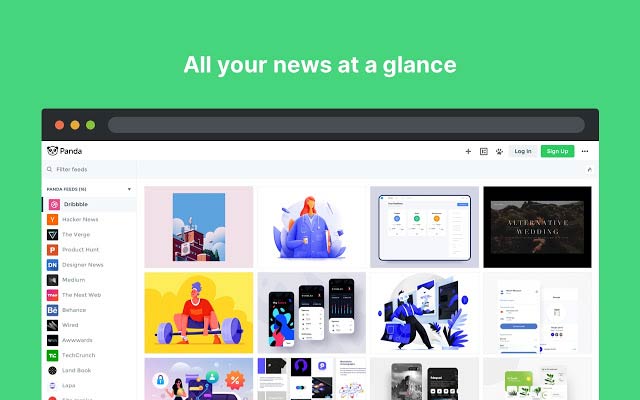
Panda
Плагін дуже схожий на Muzli, з невеликими відмінностями. Наприклад, є можливість налаштовувати вид подачі інформації: кількість новин, розмір «плиток».

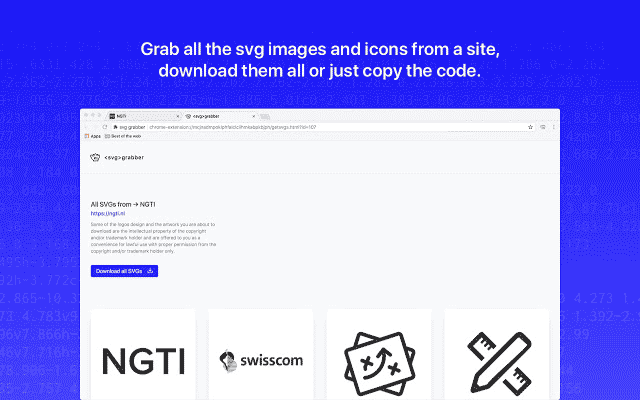
SVG Grabber
Дозволяє у кілька клацань витягти всі SVG зображення, які використовуються на сторінці.

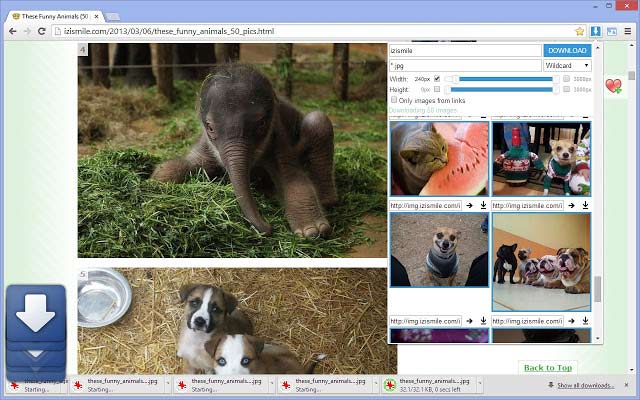
Image Downloader
Дозволяє переглянути та завантажити всі зображення з вибраного сайту.


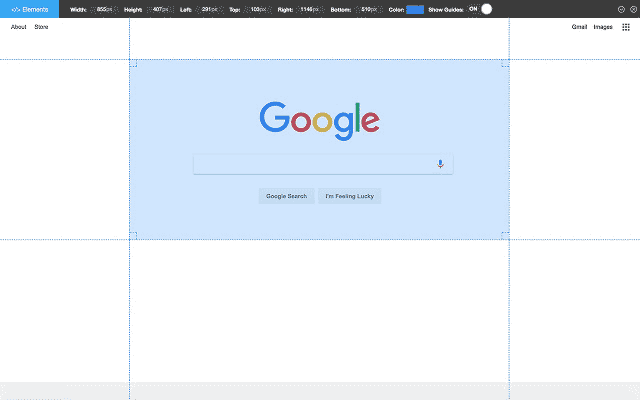
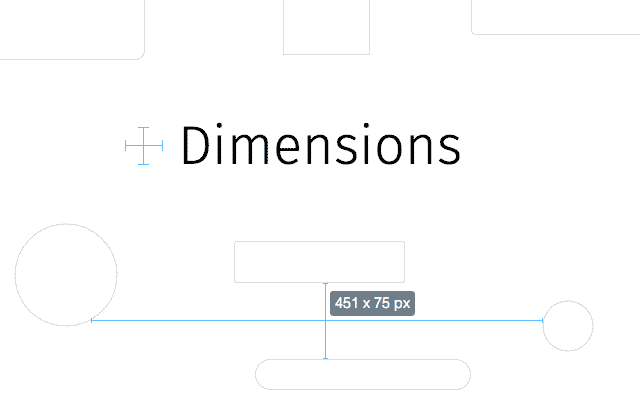
Dimensions
Допоможе дізнатися які розміри у об'єктів і які відстані між ними. Звісно, все в пікселях.

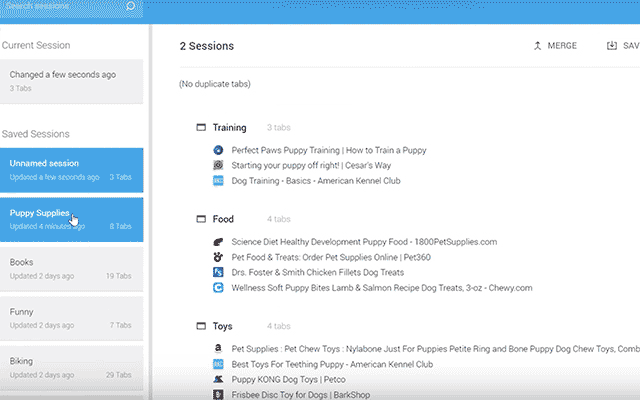
Sessions Buddy
Інструмент для керування вкладками. Допоможе розподілити вкладки на окремі сесії та відкрити їх пізніше. Дуже корисно, якщо ви відкрили багато вкладок для поточного проєкту, але потрібно зробити перерву і повернутися до нього пізніше. Плагін допоможе не навантажувати оперативну пам'ять та ефективно використовувати браузер.

uBlock
Блокування непотрібної реклами, яке дозволить швидше отримати доступ до потрібної інформації.

Підписуйтесь на мене в Instagram – @frusia.pro – будьте в курсі анонсів нових уроків, дивіться перевірки домашніх завдань у сторіс, ставте запитання, а також на вас чекає безліч корисних постів про дизайн.