Who said that a cool graphic editor is everything we need? In practice, a web and mobile product designer spends a lot of time in the browser. Searching for ideas, icons, photos, and fonts can take much more time than the stage of drawing the layout. And we should not forget about testing both the layout and the already completed layout.
The better organized your working environment in the browser is, the less time you will spend on this work.
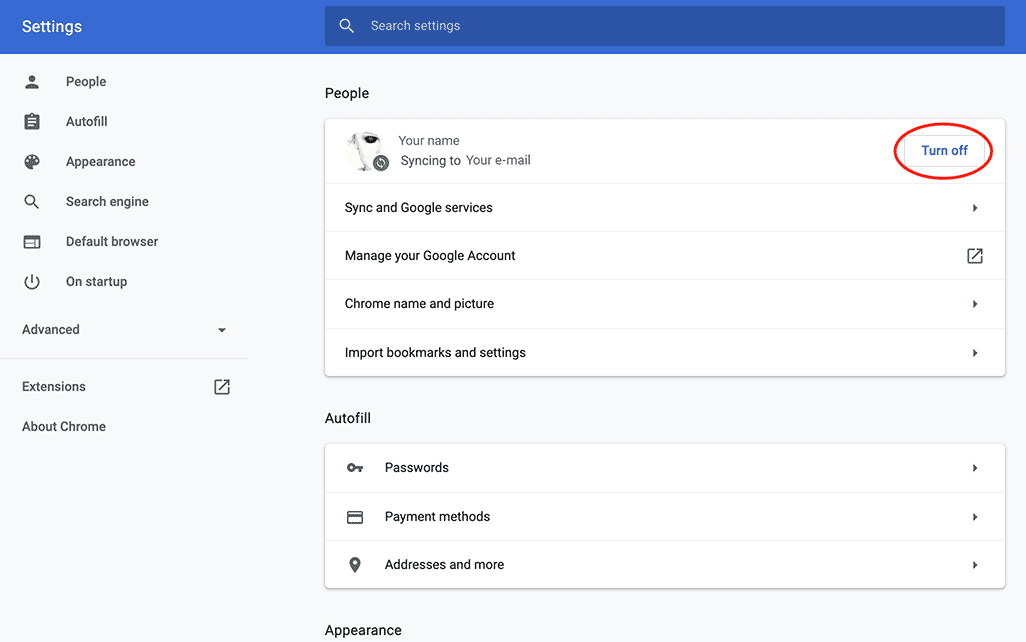
Your bookmarks and extensions should be accessible from any device you are working on. This can be done using a Google Account in Chrome. Sign up for Gmail and enable sync mode in the browser settings. This way, simply by logging into your email from another computer, you can access your space.
In practice, this can be useful. For example, if I need to finish an urgent task at home, all bookmarks, search history, and other data are mirrored in the browser of my personal laptop.

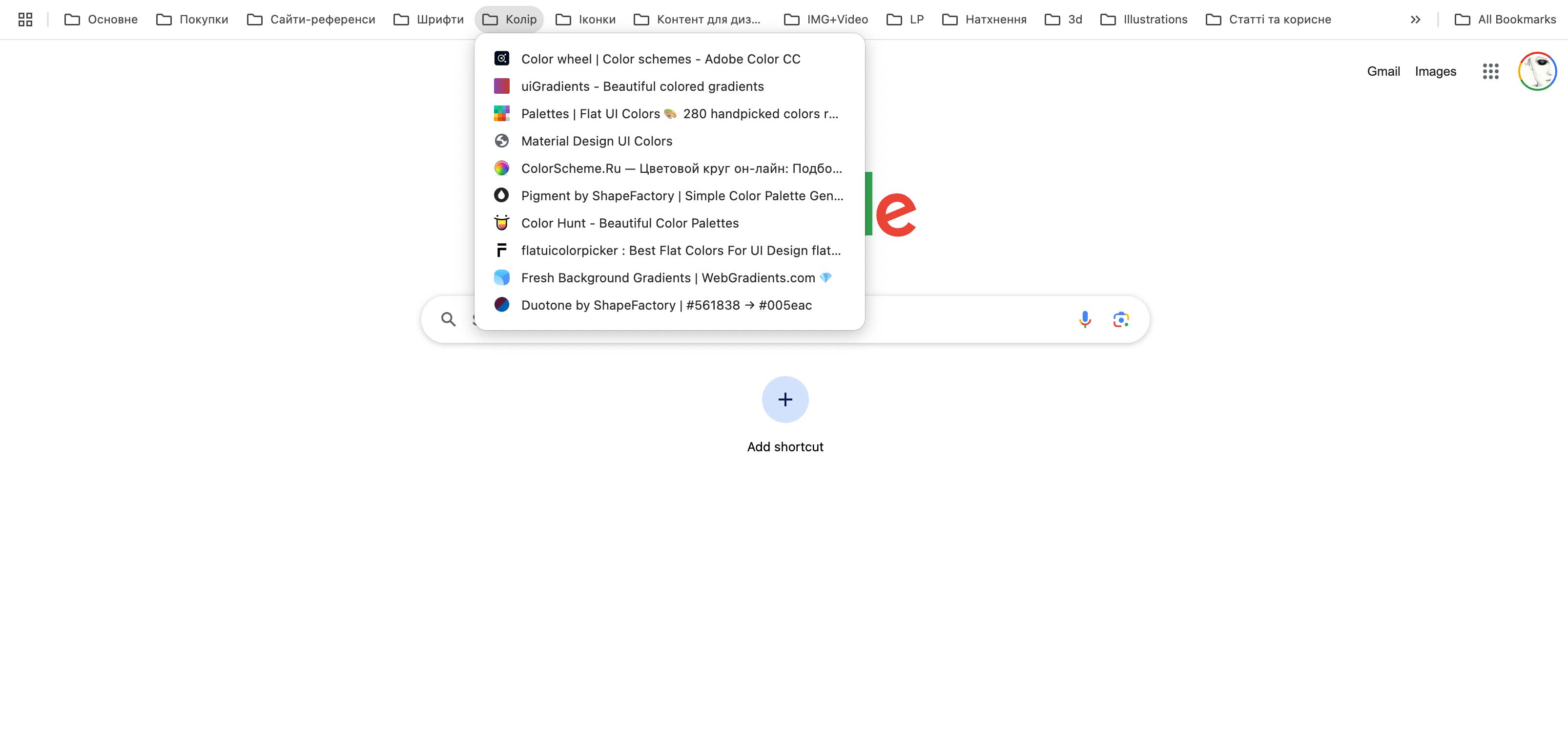
To easily navigate to the necessary sites, logically distribute bookmarks into folders. I use the following categories:
- Fonts
- Color
- Icons
- Grids
- Nice websites. Here I add websites that I consider perfect)
- Landing Page. Everything for landing page design is here)
- Content for design. This category includes photo and video stocks, mockups, sites with vector graphics, and other content sites for design)
- Inspiration. Designer social networks and portfolios of cool studios)
- Articles and useful resources

I should note that the bookmark «Content for design» could be broken down even further, but the thing is that then the folders would take up too much workspace in length, and for me, that is not very convenient. I often use the browser on my laptop. You can read about which design sites I have bookmarked in the article «Organizing a designer's workspace in Google Chrome part 2: useful sites».
Since there are a lot of browser extensions, I have categorized them into groups. In each of them, you can choose 1-2 that you like the most. It doesn't make sense to install everything; you will only overload your browser with unnecessary icons that you will soon forget about.
What font
The most popular plugin for viewing fonts on a website. To use it, hover the cursor over the line of text.

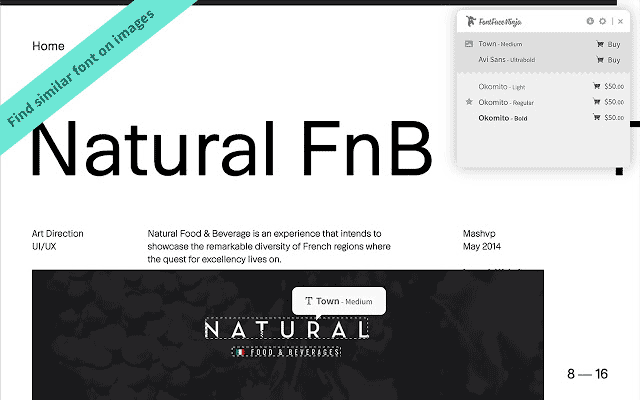
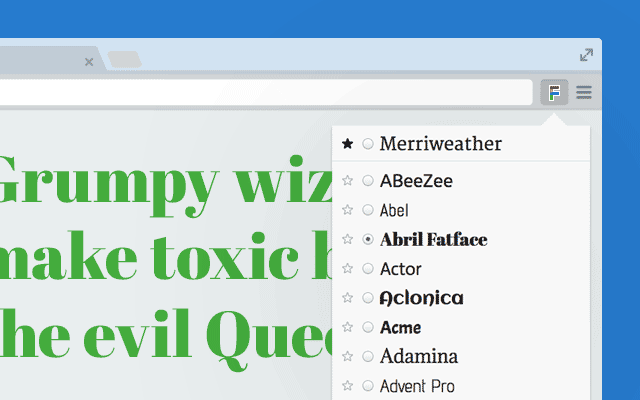
Font Face Ninja
I chose this extension for myself. When activated, a list of all the fonts used on the page is displayed in the upper right corner of the site, along with their prices if they are paid.

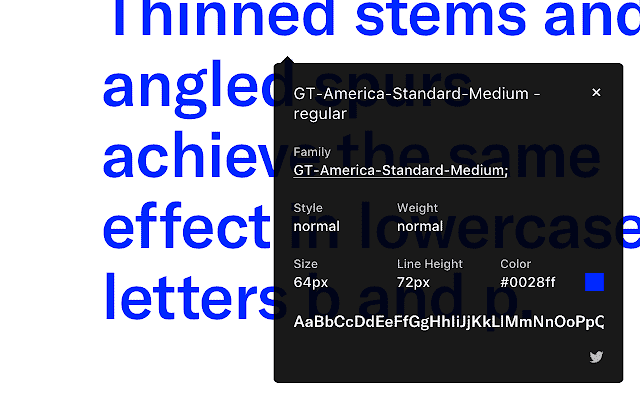
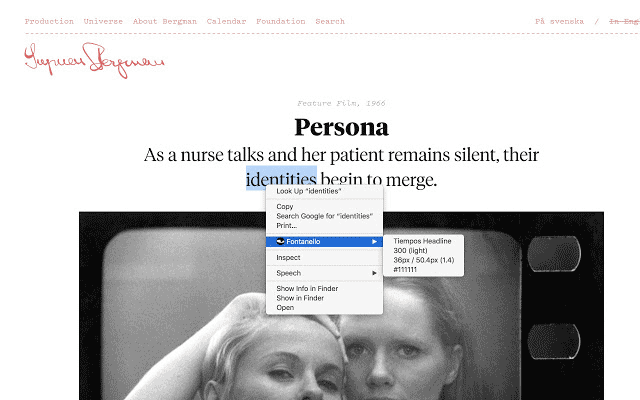
Fontanello
The plugin also shows the font, image, as well as the size and color of the selected text. To activate, use the right mouse button.

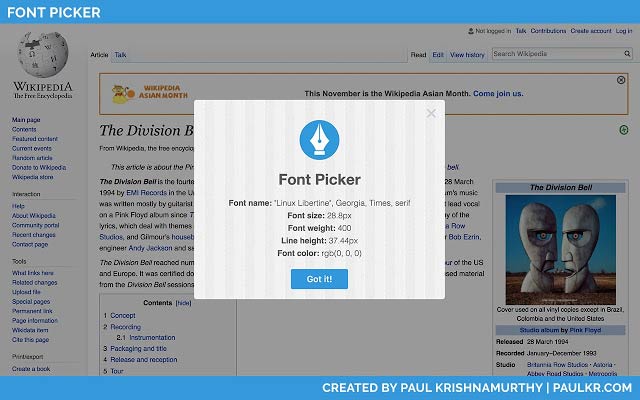
Font Picker
Works similarly to Fontanello. Highlight the phrase, right-click, choose the desired tab from the menu, and view the information in the popup.

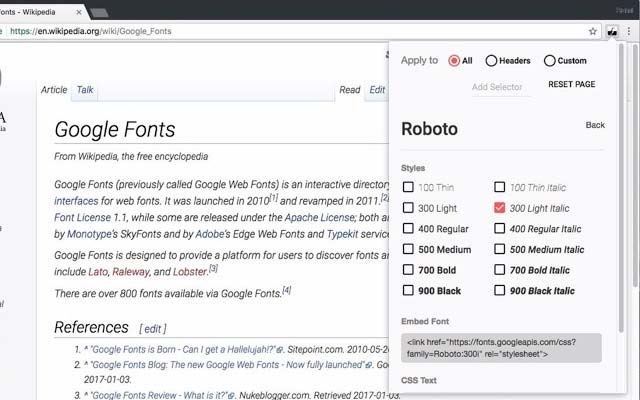
Google Font Previewer
By launching the extension, you will be able to change the font on the current tab to one from the Google Fonts catalog. It's very convenient if you plan to redesign the website.

Font Swap
Similar to the previous extension. A convenient tool for quickly swapping fonts on the site. All fonts are taken from the Google Fonts catalog.

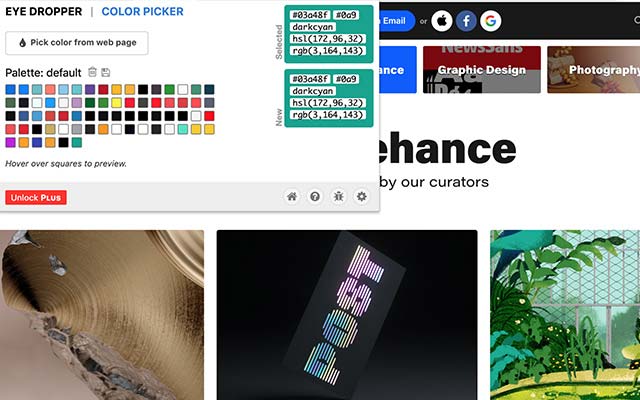
Eye Dropper
The plugin allows you to use a pipette to select a color on the website, and it also keeps a history of previous colors.

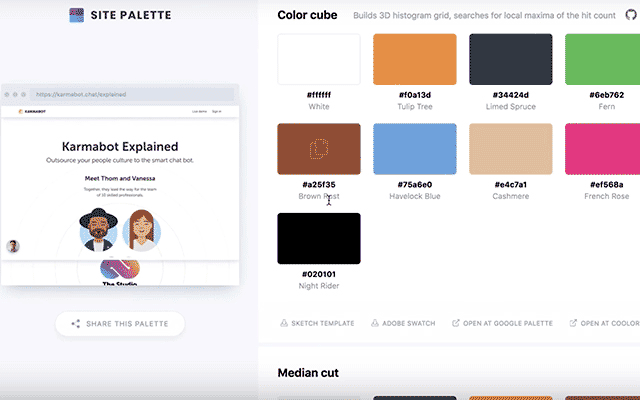
Site Palette
A really nice extension that generates the complete color palette of a webpage in a separate window.

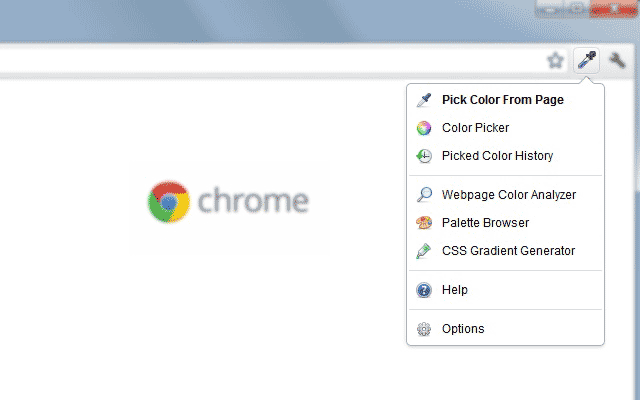
ColorZilla
In addition to the standard eyedropper, the extension also includes a generator for additional colors and gradients.

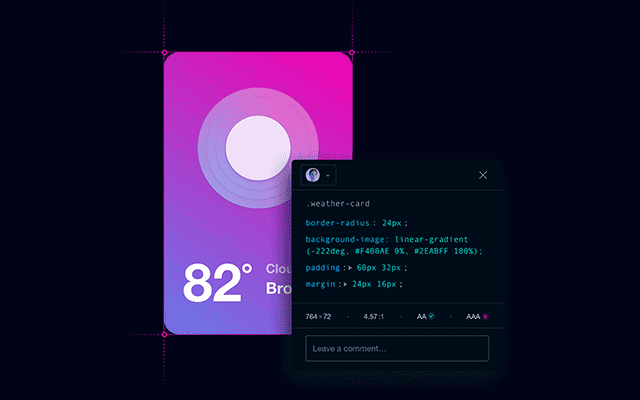
Toybox
A very good tool for checking your site. It compares styles and adds comments. At the same time, the plugin automatically takes a screenshot. Convenient for making adjustments during layout. The tool is paid, but there is a 30-day free version.

Check My Links
Checks all links on the page. If a link is broken, the plugin will highlight it in red.

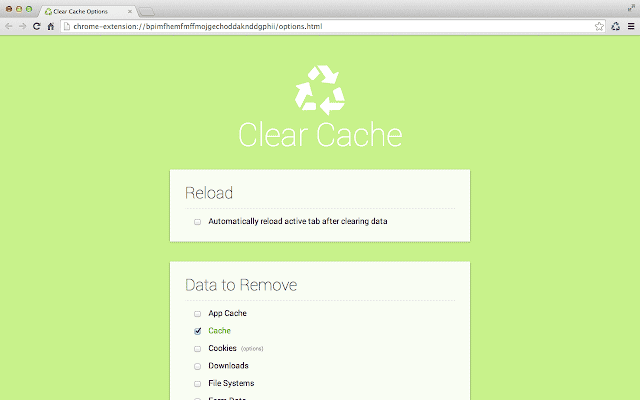
Clear Cache
I think everyone has had problems with fully and partially clearing the cache. This extension completely resolves this issue by allowing you to customize this process. You can optionally choose what exactly will be deleted: only the cache, Cookies, downloads, form autofill and passwords, history, local storage, and more.

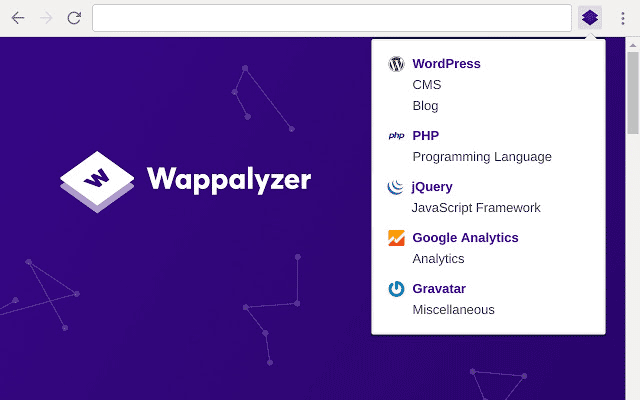
Wappalyzer
Allows you to obtain information about all the technologies used on the site. The application has saved the day multiple times when a client shows an example and a rough estimate of the site's cost is needed.

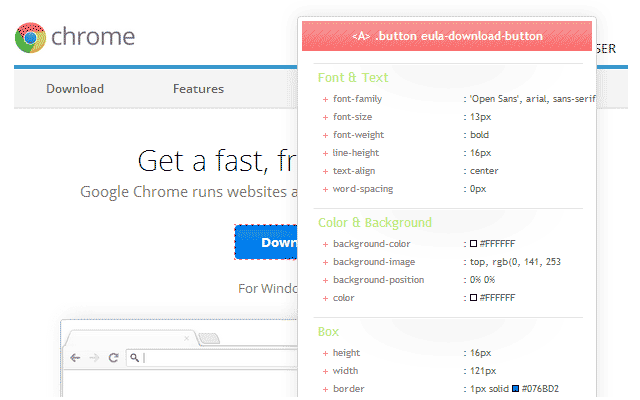
CSS Viewer
Another extension that allows you to gather information from elements on a website without opening the code inspector.

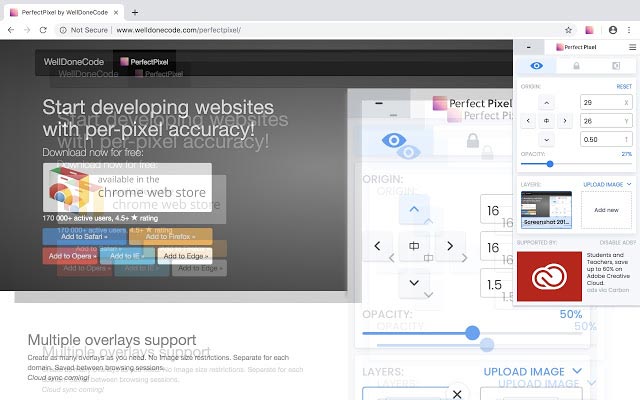
Perfect Pixel
A must-have for many developers. It compares the layout with the mockup and shows the difference.

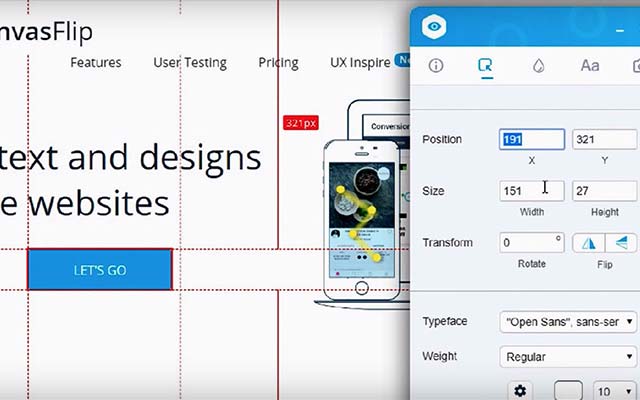
Visual Inspector
Allows you to change the layout of the finished site while working on the principle of a visual editor.

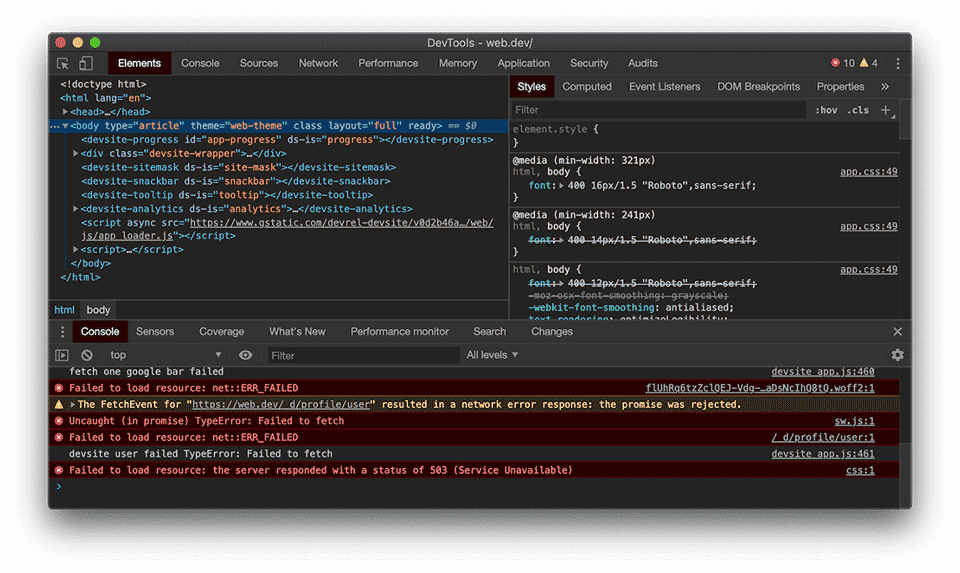
Dark Mode Dev Tools
The plugin switches the developer tools to a dark theme. You only need to enable it once, and the changes apply to all sites you visit through Chrome.

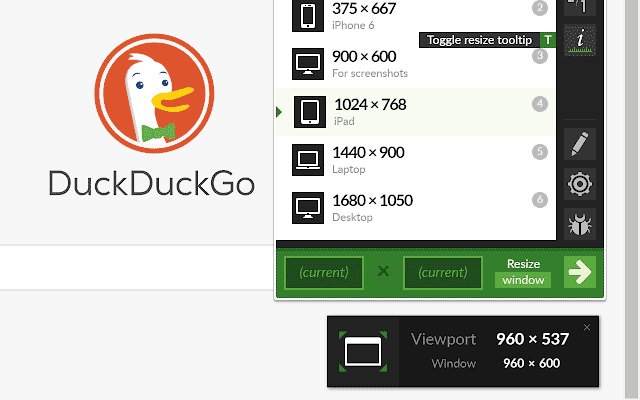
Window Resizer
An emulator for the screen resolution of various mobile devices right in the browser window. The code inspector is no longer needed. The app features the most popular examples.


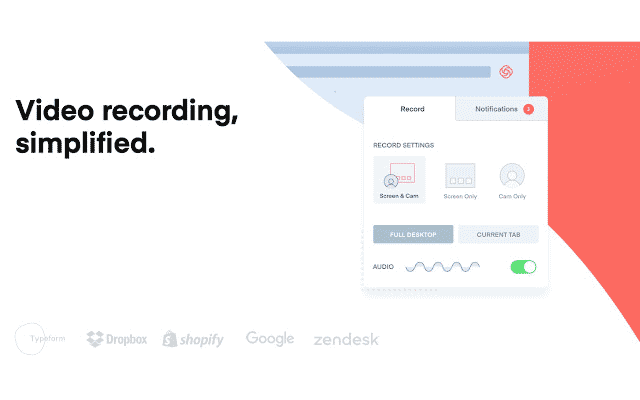
Loom
A wonderful extension for recording video from the browser. It allows you to show what cannot be captured with screenshots while also adding a video in the corner from your webcam with your explanations. Additionally, the extension has a desktop version.

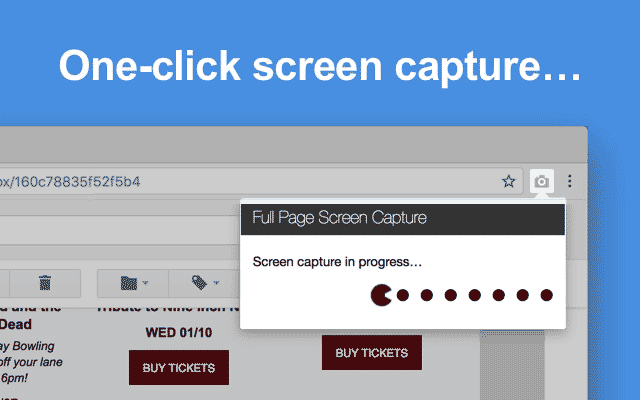
Full Page Screen Capture
Allows you to take screenshots of long websites. That is, if you have a landing page spanning multiple screens, the extension will automatically take a screenshot of each screen and stitch them into one long image.

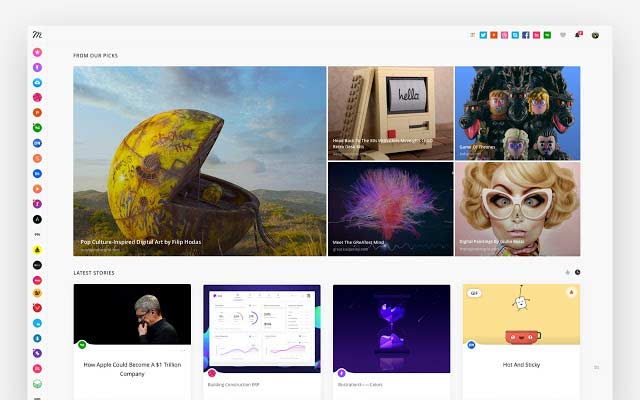
Muzli 2
A daily dose of quality content is guaranteed. Now, every time I open a new tab, an interesting visual is randomly shown to me. The extension requires registration using a Google account.

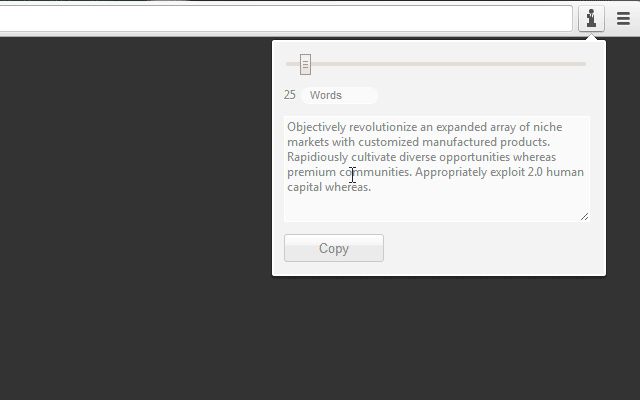
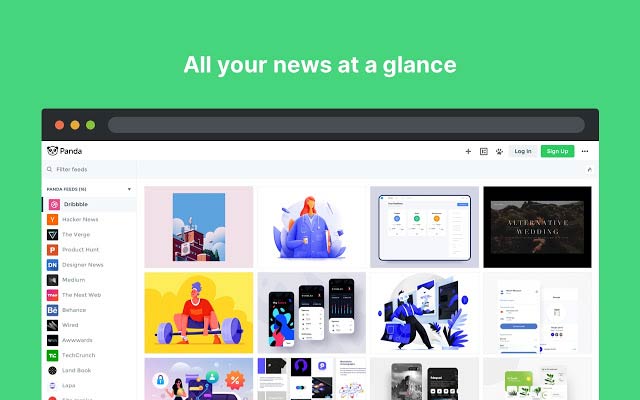
Panda
The plugin is very similar to Muzli, with a few differences. For example, there is an option to customize the presentation of information: the number of news items, the size of the "tiles".

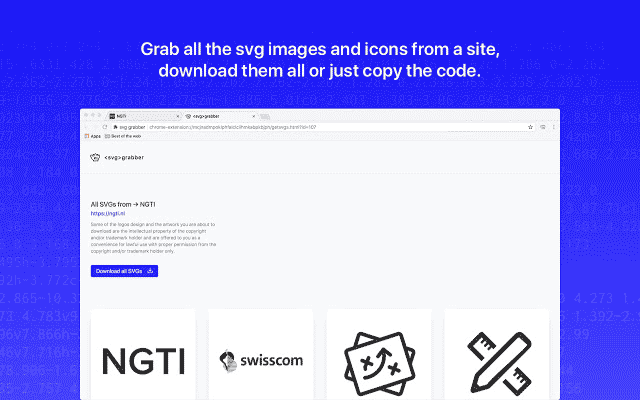
SVG Grabber
Allows you to extract all SVG images used on the page with just a few clicks.

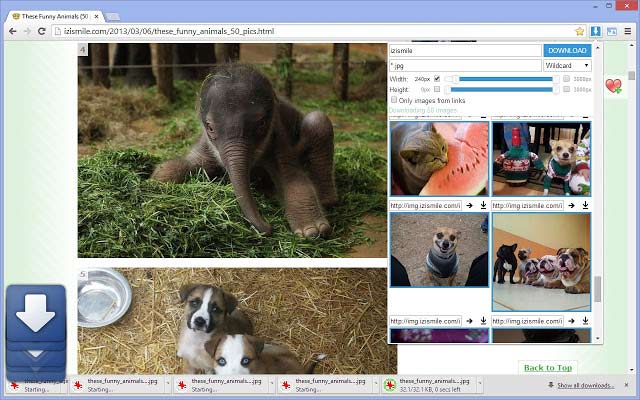
Image Downloader
Allows you to view and download all images from the selected website.


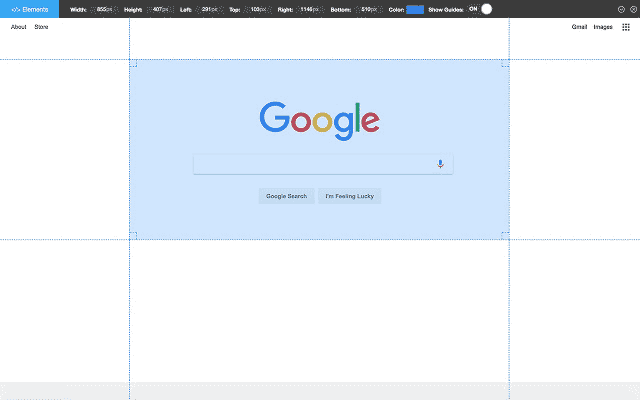
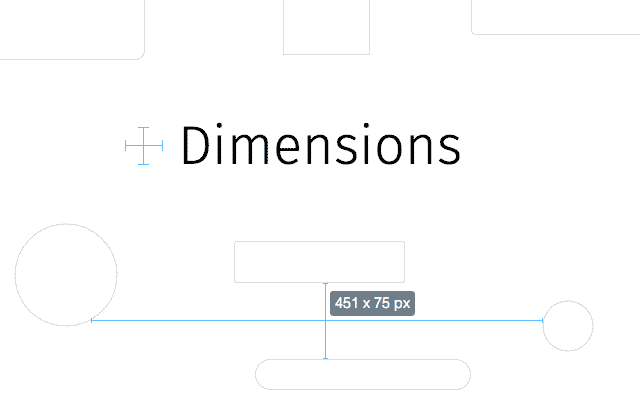
Dimensions
Helps to find out the sizes of objects and the distances between them. Of course, everything is in pixels.

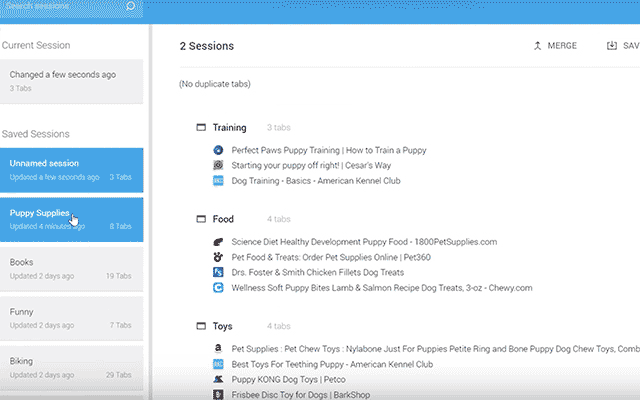
Sessions Buddy
A tool for managing tabs. It helps to distribute tabs into separate sessions and open them later. Very useful if you have opened many tabs for the current project but need to take a break and come back to it later. The plugin will help avoid overloading the RAM and effectively utilize the browser.

uBlock
Blocking unnecessary ads, which will allow faster access to the information you need.

Follow me on Instagram – @frusia.pro – stay updated on announcements of new lessons, watch homework reviews in stories, ask questions, and look forward to a variety of useful posts about design.