Як працює дизайнер? Невже всі ідеї народжуються в його голові? Такі питання часто ставлять люди, далекі від роботи веб-дизайнера. Ми ж знаємо, що ідеї потрібно черпати з різних джерел, і контент для майбутніх сайтів чи інтерфесів теж треба десь брати.
Я зробила добірку сайтів, які щодня використовую у своїй роботі.
Неймовірна кількість професійних фото в дуже високій якості. Я часто використовую фото звідси, за рахунок великого розміру вони ідеально підходять навіть для блоків бекграунду на сайті.
Чудове доповнення Unsplash, фото такі ж стильні та якісні. База зростає з кожним днем, є дуже багато тем. Вільна ліцензія на використання та редагування фото.
Схожий на два попередні сайти, але база фото значно менша. Тут мало специфічних кадрів, але при цьому можна знайти по-справжньому круті фото на загальні теми.
Велика кількість безкоштовних фотографій та векторних ілюстрацій. Є й інші види контенту, включаючи іконки, мокапи тощо.
Обожнюю цей сайт. Колекція безкоштовних загальних ілюстрацій з можливістю підлаштування під ваш колір. Достатньо вписати код кольору у верхньому меню і сайт перемалює картинку під ваші потреби. Дуже зручно.
Агрегатор PNG з прозорим фоном. Є як фото, так і ілюстрації на велику кількість тем. Мінус один – часто зображення не у високій якості.
А ось пара сайтів для зменшення розміру графічних файлів або відео. Для цього використовується компресія та оптимізація:
Цей сайт можна назвати орієнтиром для багатьох веб-дизайнерів у всьому світі. Тут ви знайдете безкоштовний каталог відмінних шрифтів, які можна фільтрувати за типом та дивитися шрифтові поєднання. Звісно, шрифти можна завантажити собі. На Гугл фонтс не потрапляють відверто погані шрифти. Саме тому сайт ідеальний варіант для новачків, в тих ситуаціях, коли на око ще не можеш відрізнити поганий шрифт від хорошого.
Хороший сайт, якщо вам потрібні не зовсім звичайні шрифти та шрифти для логотипів. Майже всі представлені в каталозі можна завантажити безкоштовно в один клік.
Хороший сайт, на якому можна знайти приклади продуктів із використанням шрифтів, а також датами створення, регіоном та історією. Більше підійде для натхнення.
За допомогою цього інструменту можна легко знайти назву шрифту по картинці і відразу отримати посилання на нього в каталозі. Багато разів рятував мене, коли замовник просив відновити логотип або друковану продукцію по малюнку.
Один із найпопулярніших сайтів у цій тематиці. Незважаючи на наявність преміум-підписки, тут багато безкоштовних іконок. Їх можна завантажити у форматі png, svg, eps та psd. Для однотонних іконок існує вбудований редактор кольору, який дозволяє заощаджувати час на фарбування в графічному редакторі.
Велика база іконок у різних стилях: аутлайн, гліф, флет і навіть 3D. Є зручний фільтр та безкоштовний контент.
Понад два мільйони файлів вже на сайті. Для завантаження потрібно реєстрація. Я завжди заходжу на цей сайт у пошуку незвичайних піктограм, яких немає ніде. Якось на роботі, нам із командою довелося працювати над e-commerce на тематику іграшок для дорослих. Так ось на цьому сайті був повний перелік іконок такого роду:)
Досить цікаві та безкоштовні іконки.
Шрифтовий варіант, добре підійде у випадку, якщо вам потрібні іконки невеликого розміру. Вони розроблені таким чином, щоб не втрачати якість ліній, тобто не розпливатися. Працювати з цим досить просто:
- Скачайте та встановіть у себе на комп'ютері відповідні шрифти FontAwesome.
- За допомогою пошуку на сайті знайдіть відповідні іконки.
- На внутрішній сторінці іконки знаходиться кнопка “Сopy Unicode Glyph”. Натисніть на неї.
- Перейдіть до макету та зробіть контейнер для тексту.
- Вставте скопійовану іконку (Ctrl/Сmd + V) та виберіть зі списку шрифтів Font Awesome. Ви маєте побачити обрану вами іконку.
Кольорове коло від Adobe для вибору кольорових поєднань.
Чудовий вибір готових градієнтів.
Добірка гарних кольорових схем.
Хороший сайт для вибору відтінків. Можна змінити колірний режим у налаштуваннях: CMYК, RGB, HEX тощо.
На сайті зібрана багата колекція лендінгів. На кожну з них можна перейти і подивитися не тільки дизайн, а й адаптивність, анімації тощо.
Ще один сайт із добіркою класних лендингів на різні тематики.
Соціальна мережа для дизайнерів з усього світу. Тут можна не тільки шукати натхнення в інших роботах, а й публікувати власні. Ресурс дозволяє робити повноцінні презентації та використовувати ваш профіль в якості портфоліо. Behance вже давно став одним із шляхів просування себе як дизайнеру. Часто майданчик використовують для пошуку співробітників ейчарами компаній. Це одна з причин, чому Біханс може стати важливою частиною кар'єри в дизайні.
Перша всесвітньо відома спільнота дизайнерів. Суть у публікації невеликих шотів – одна або кілька картинок, що розкриває концепт або висвітлює найкрутіші фішки проєкту. Перегляд робіт доступний усім, а ось публікація лише після запрошення від учасника, що вже зареєстрований. Дуже добре підходить для пошуку робіт для натхнення. Я часто підглядаю тут поєднання кольорів.
Це більше, ніж просто ресурс для натхнення. Тут зібрані лише найкращі роботи, визнанні експертами. Якщо шукаєте щось незвичайне, трендове та свіже, то вам однозначно сюди. Кожна дизайн-студія пишається візнакою Awwwards.
Ресурс зібрав у собі зображення на будь-яку тематику, дизайн у тому числі. Дозволяє створювати власні дошки за темами й наповнювати їх зображеннями, що сподобалися.
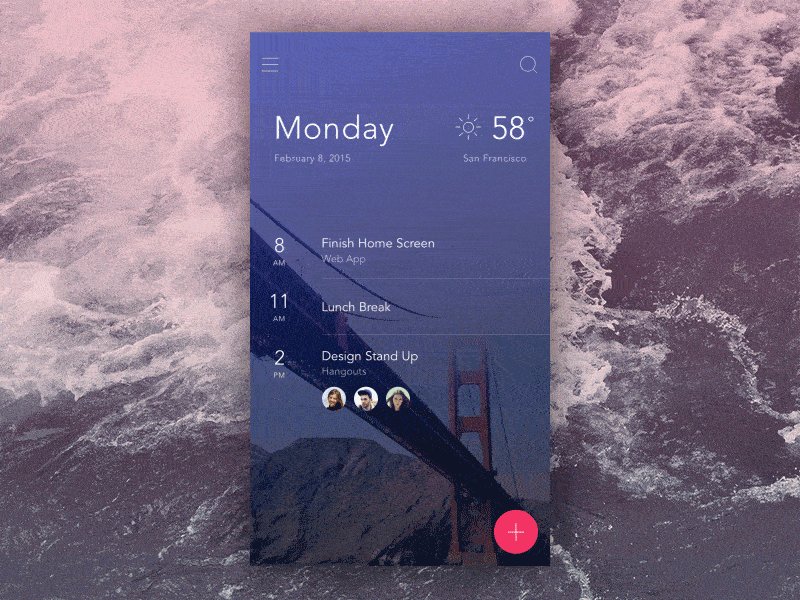
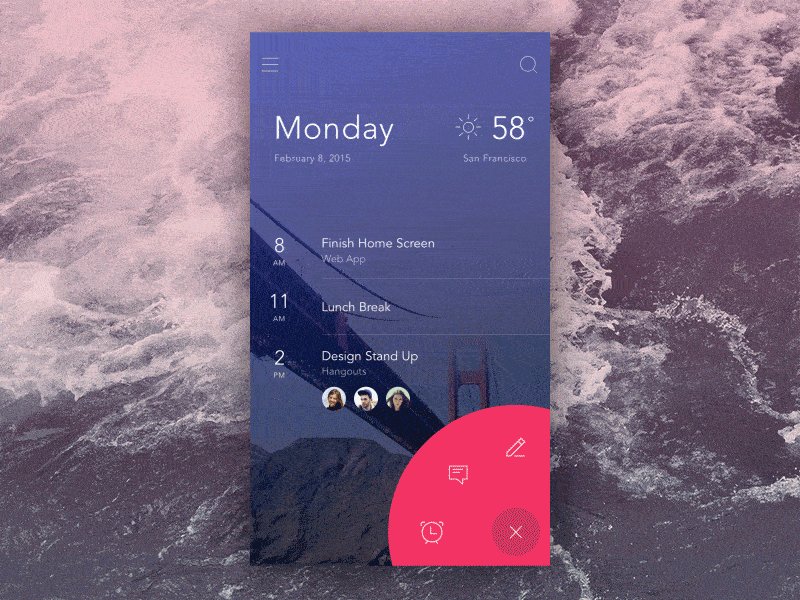
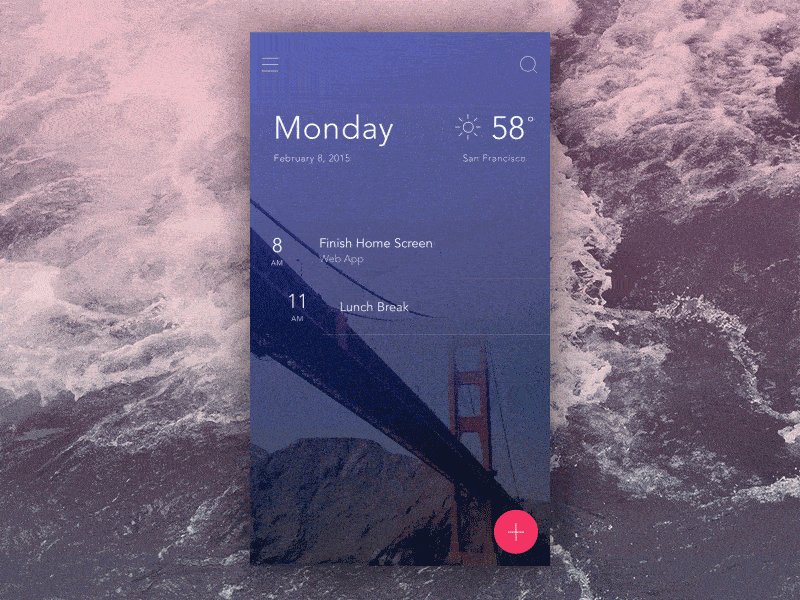
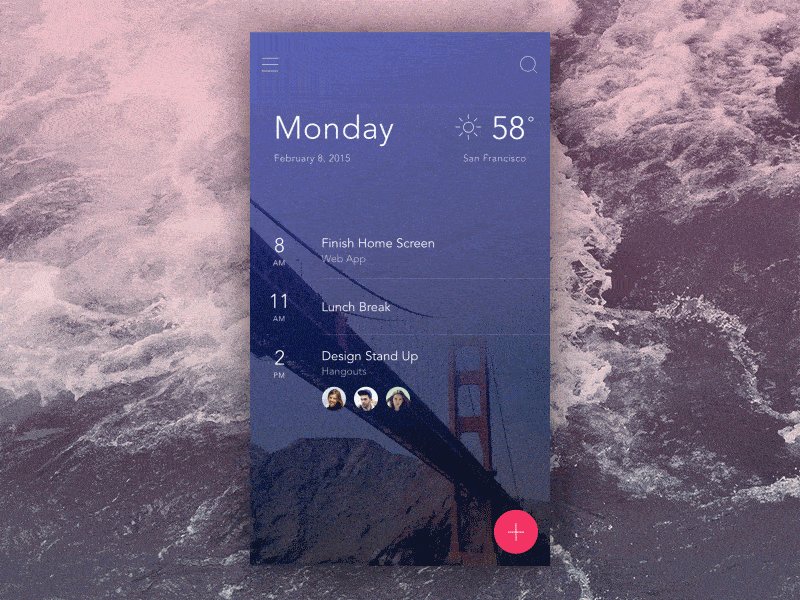
Приклади і патерни готових рішень для мобільних додатків. Якщо не знаєте, як показати ту чи іншу функцію.
Хороший та свіжий ресурс про UX російською мовою.
Чек-ліст, який стане в нагоді на великих проєктах. Кожна складова якісного user-experience докладно розписана.
Інструмент для створення клікабельного прототипу чи презентації вже готового сайту або додатку замовнику. Є безкоштовний обліковий запис з можливістю створити один прототип. Крім того, для швидкої інтеграції свого макету у середовище InVision існує спеціальний плагін Craft.
Відмінний аналог InVision, який також дозволяє зробити прототип онлайн або завантажити вже існуючі макети. Для безкоштовного облікового запису діє обмеження в один проєкт.
Корисні статті, добірки крутого дизайну, поради та посилання від дизайнерів з усього світу. На медіумі можна знайти практично все.
Сайт українською мовою від дизайн-школи Projector. Висвічує не лише спільні теми, а й цікаві події у світі української дизайн спільноти.
Підписуйтесь на мене в Instagram – @frusia.pro – будьте в курсі анонсів нових уроків, дивіться перевірки домашніх завдань у сторіс, ставте свої запитання, а також на вас чекає безліч корисних постів про дизайн.