Кто сказал, что классный графический редактор – наше все? На практике дизайнер веб и мобильных продуктов кучу времени проводит в браузере. Поиск идей, иконок, фото, шрифтов может занимать намного больше времени, чем этап отрисовки макета. И не стоит забывать о тестировании как макета, так и уже готовой верстки.
Чем удобнее организовано ваше рабочее окружение в браузере, тем меньше времени у вас будет уходить на эту работу.
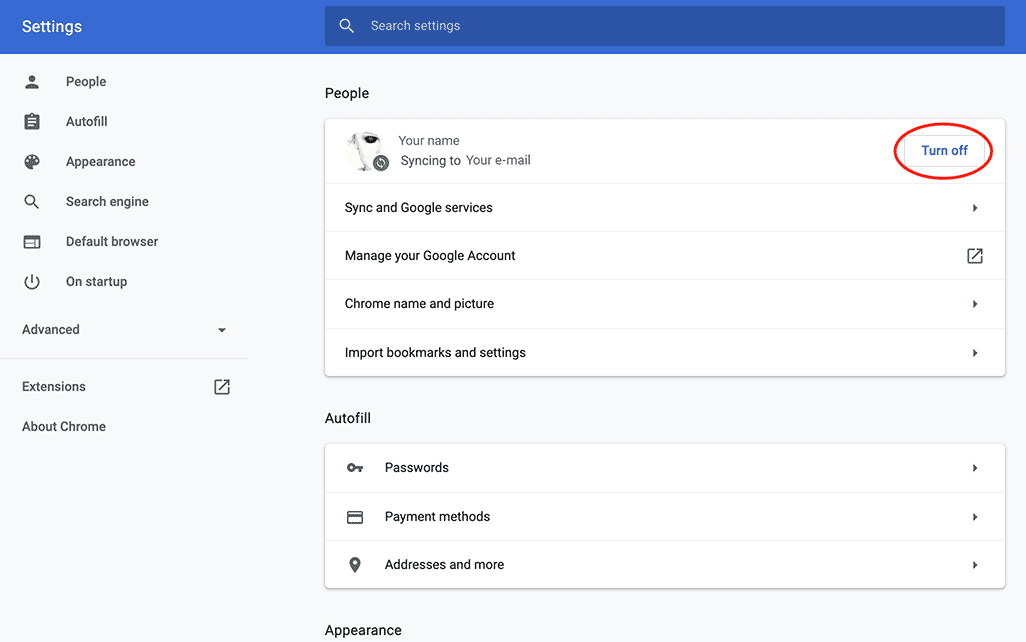
Ваши закладки и расширения должны быть доступны с любого устройства, на котором вы будете работать. Сделать это можно с помощью Google Account в Chrome. Зарегистрируйтесь на Gmail и включите режим синхронизации в настройках браузера. Таким образом, просто войдя в свою почту с другого компьютера, вы сможете получить доступ к своему пространству.
На практике это может пригодиться. Например, если мне нужно закончить срочную работу дома, все закладки, история поиска и другое дублируются в браузере личного ноутбука.

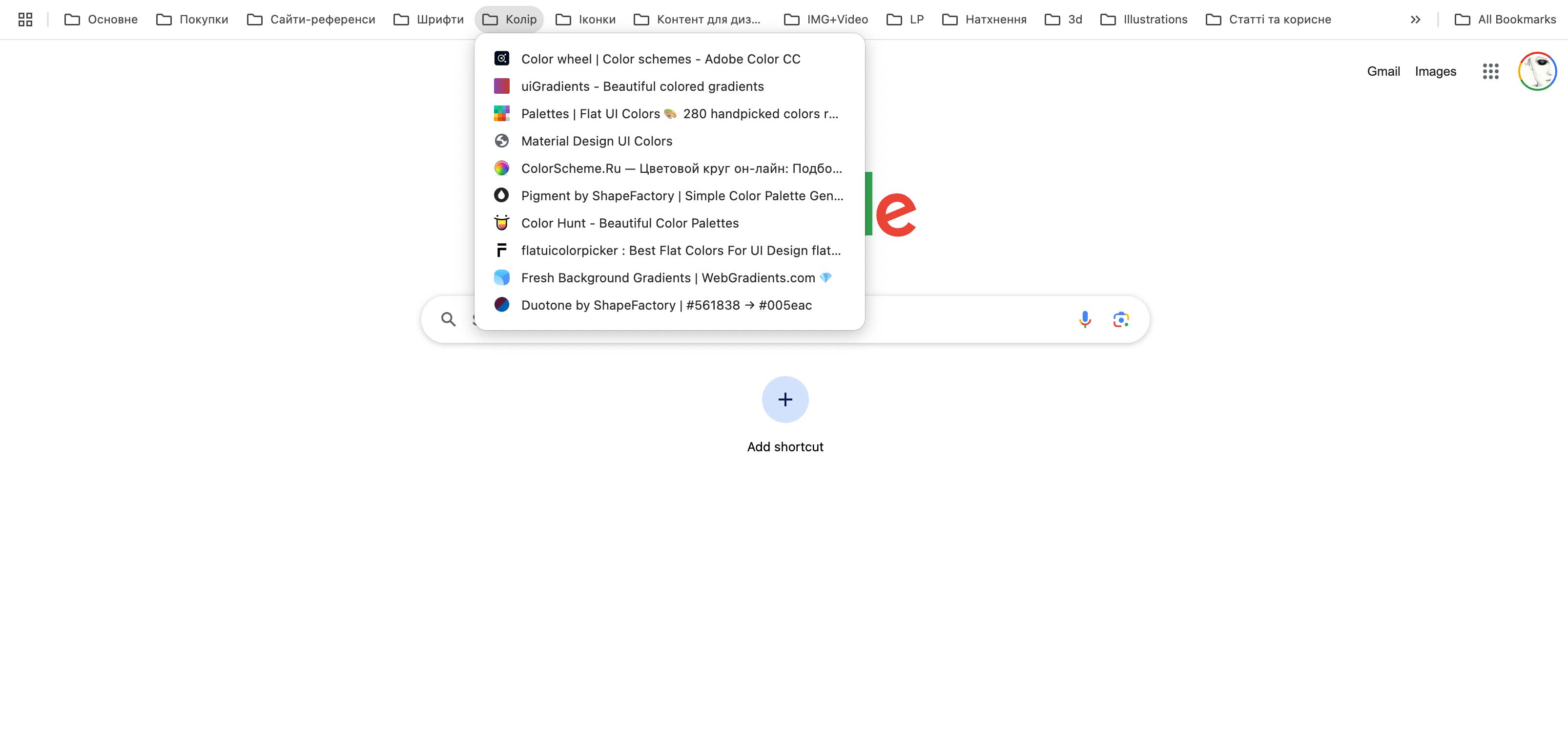
Для того, чтобы легко переходить на нужные сайты, логично распределите закладки по папкам. Я использую такие категории:
- Шрифты
- Цвет
- Иконки
- Сетки
- Красивые вебсайты. Сюда добавляю веб-сайты, которые считаю идеальными)
- Landing Page. Тут все для дизайна посадочных страниц)
- Контент для дизайна. В эту категорию входят фото- и видео-стоки, мокапы, сайты с векторной графикой и другие сайты с контентом для дизайна)
- Вдохновение. Дизайнерские социальные сети и портфолио крутых студий)
- Статьи и полезное

Замечу, что закладку «Контент для дизайна» можно было бы разбить еще подробнее, но дело в том, что тогда папки займут слишком много рабочего пространства в длину, а для меня это не совсем удобно. Я часто использую браузер на ноутбуке. О том, какие именно сайты для дизайна я добавила в закладки, вы можете прочитать в статье «Организация рабочего пространства дизайнера в Google Chromе часть 2: полезные сайты».
Поскольку расширений браузера очень много, я распределила их на группы. В каждой из них вы можете выбрать 1-2, которые больше всего понравятся. Ставить все нет смысла, вы лишь перегрузите свой браузер ненужными иконками, о которых вскоре забудете.
What font
Самый популярный плагин для просмотра шрифтов на сайте. Для использования нужно наведите курсор на строку с текстом.

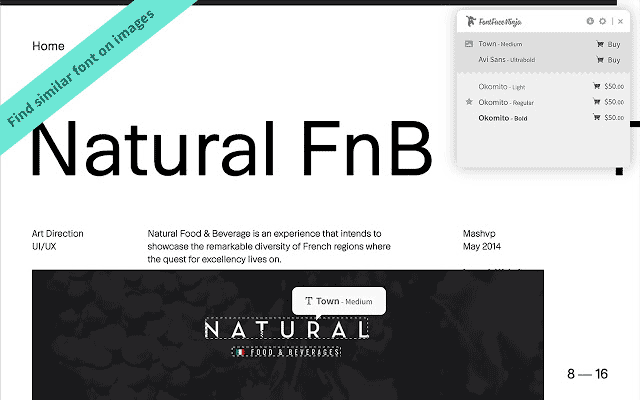
Font Face Ninja
Я выбрала именно это расширение. При активации в верхнем правом углу сайта отображается список всех шрифтов, которые используются на странице, а также цены на них, если они платные.

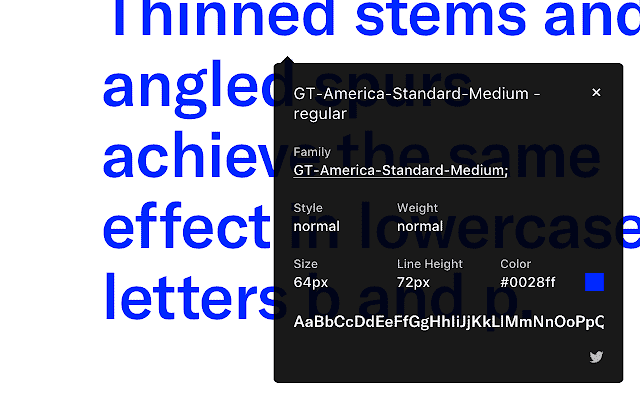
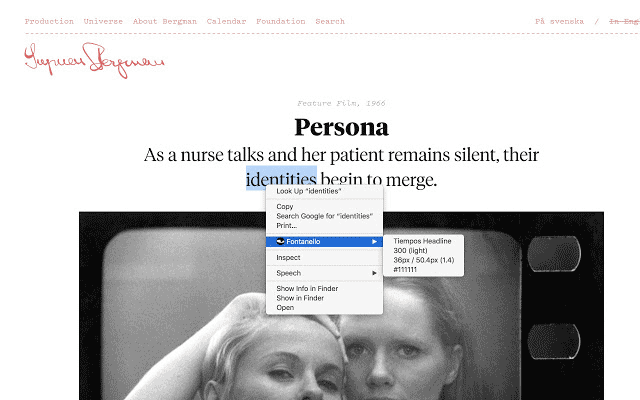
Fontanello
Плагин также показывает шрифт, изображение, а также величины и цвет выбранного текста. Для активации следует использовать правую клавишу мыши.

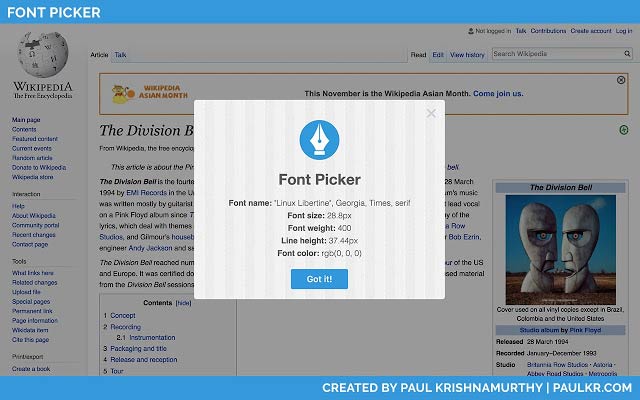
Font Picker
Работает аналогично как и Fontanello. Выделяем фразу, нажимаем правую кнопку мыши, выбираем нужную вкладку в меню и просматриваем информацию в попапе.

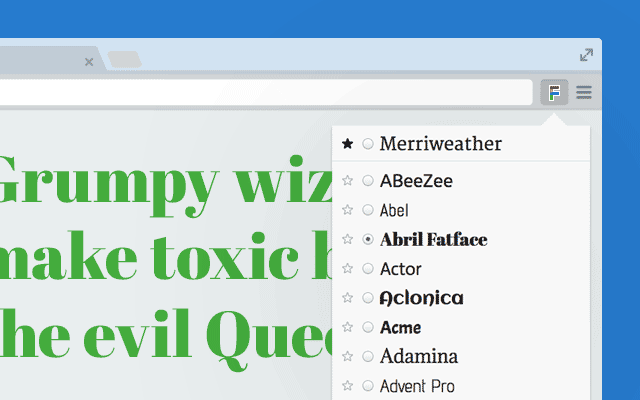
Google Font Previewer
Запустивши розширення, ви зможете змінити шрифт на поточній вкладці на один з каталогу Google Fonts. Дуже зручно, якщо плануєте редизайн сайту.

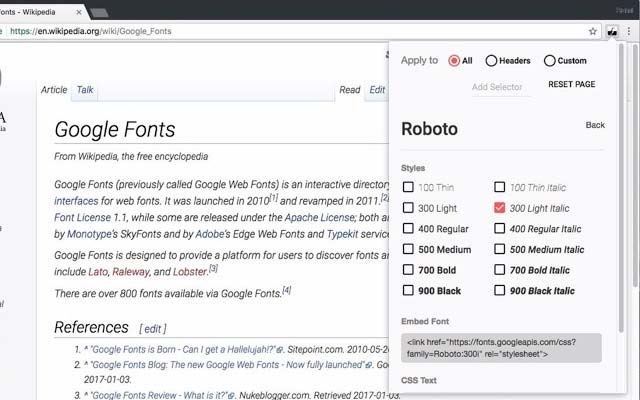
Font Swap
Похоже на предыдущее расширение. Удобный инструмент быстрой замены шрифтов на сайте. Все шрифты берутся из каталога Google Fonts.

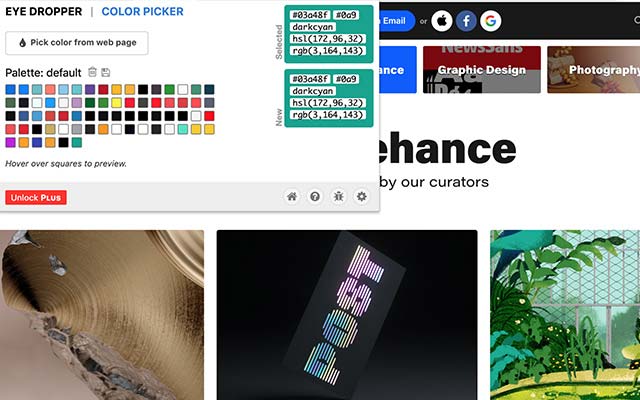
Eye Dropper
Плагин позволяет пипеткой выбрать цвет на сайте, а также сохраняет историю предыдущих цветов.

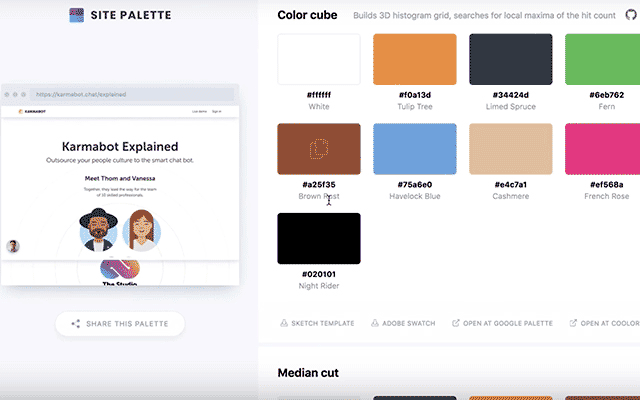
Site Palette
Действительно хорошее расширение, генерирует полную цветовую палитру веб-страницы в отдельном окне.

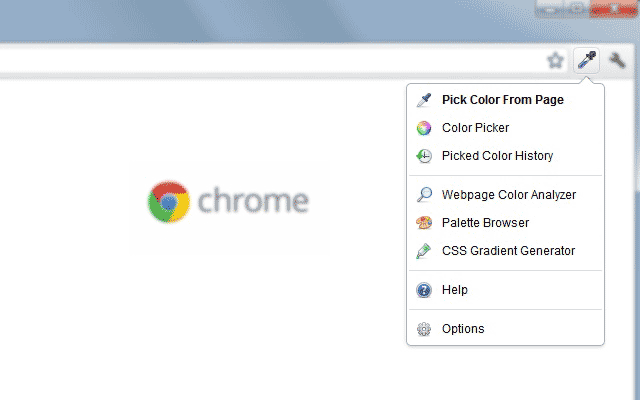
ColorZilla
Кроме стандартной пипетки в расширении есть также генератор дополнительных цветов и градиентов.

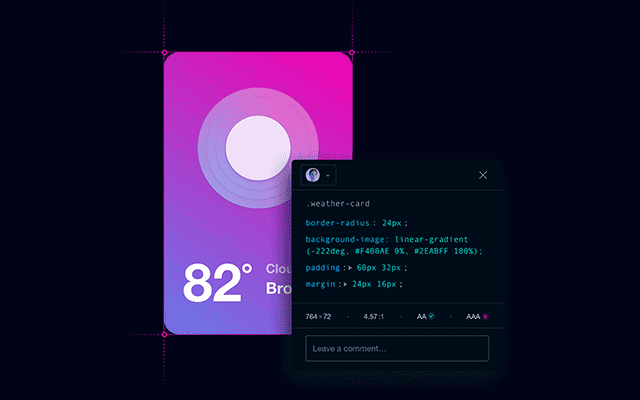
Toybox
Очень хороший инструмент для проверки вашего сайта. Сравниваете стили и добавляете комментарий. При этом плагин автоматически делает скриншот. Удобно для внесения правок при верстке. Инструмент является платным, но есть 30-дневная бесплатная версия.

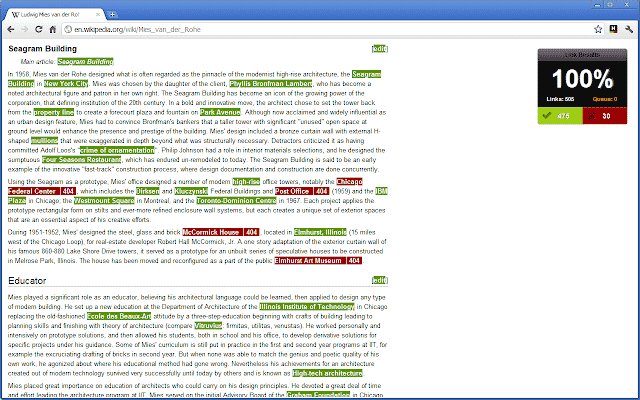
Check My Links
Проверяет все ссылки на странице. Если ссылка сломана, то плагин выделит её красным цветом.

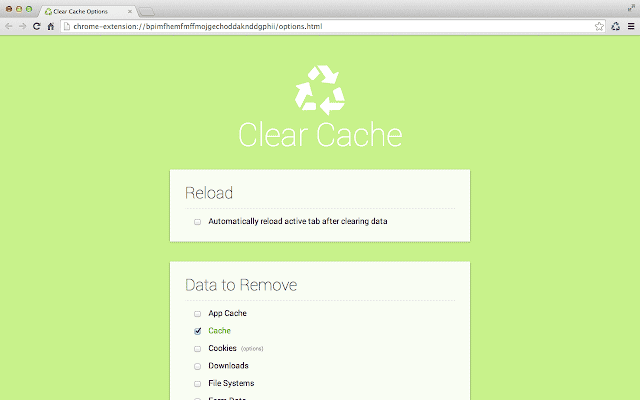
Очистить кеш
Думаю, у каждого возникали проблемы с полным и частичным очищением кеша. Это расширение решает эту проблему полностью, потому что позволяет настроить этот процесс. Вы можете опционально выбрать, что именно будет удаляться: только кеш, Cookies, загрузки, автозаполнение форм и пароли, история, локальное хранилище и другое.

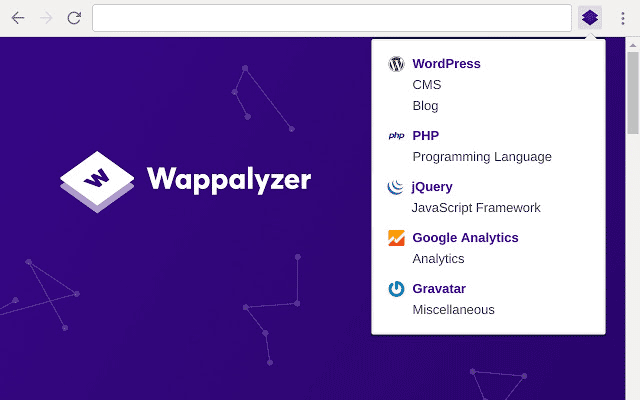
Wappalyzer
Позволяет получить информацию о всех технологиях, используемых на сайте. Приложение не раз выручало, если заказчик демонстрирует пример, и нужна приблизительная оценка стоимости сайта.

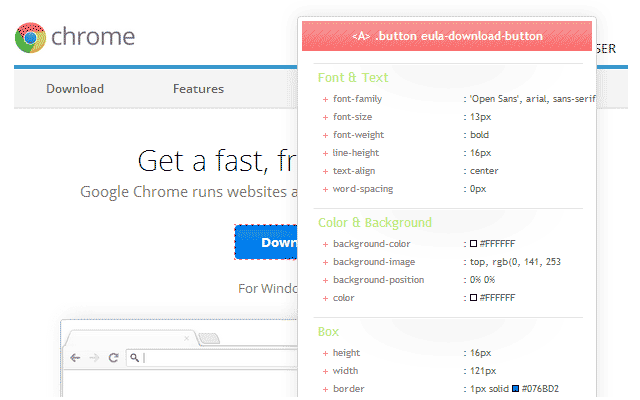
CSS Viewer
Еще одно расширение, которое позволяет собрать информацию из элементов на веб-сайте, не открывая инспектор кода.

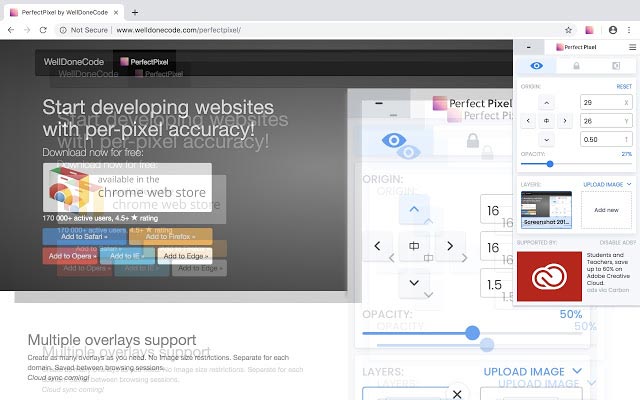
Perfect Pixel
Маст-хев многих разработчиков. Сравнивает верстку с макетом и показывает разницу.

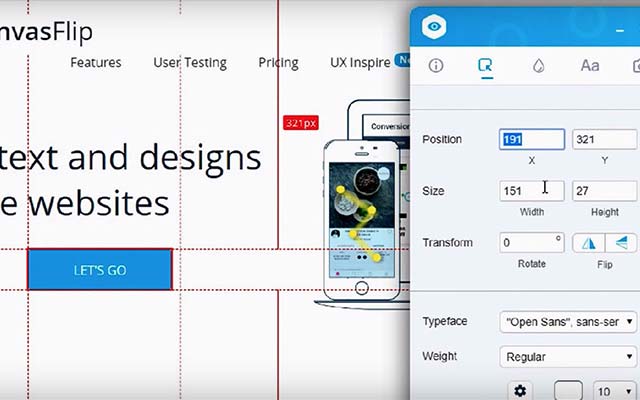
Visual Inspector
Позволяет изменить верстку готового сайта и при этом работает по принципу визуального редактора.

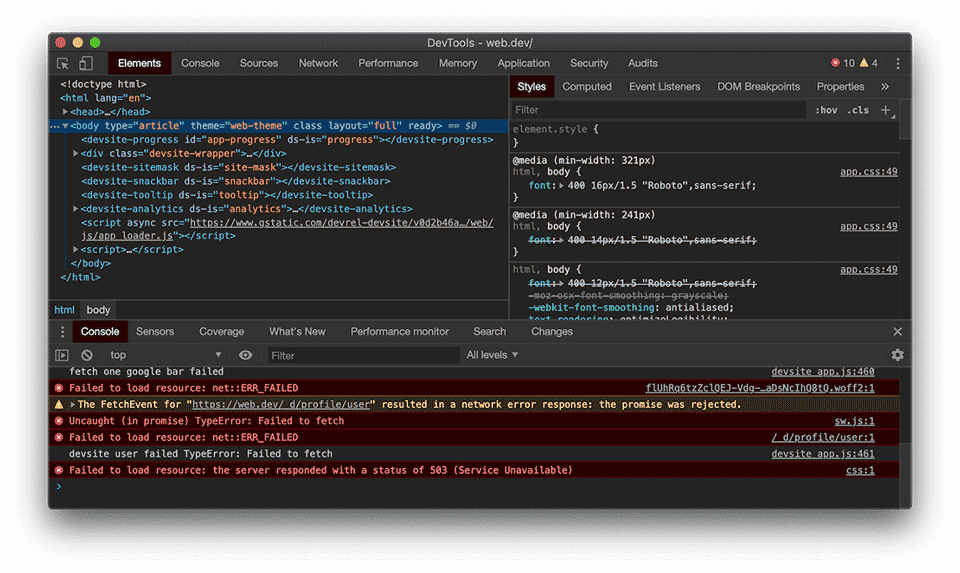
Dark Mode Dev Tools
Плагин переключает инструменты разработчика на темную тему. Для этого нужно всего лишь один раз включить его, и изменения применяются ко всем сайтам, которые вы просматриваете через Chrome.

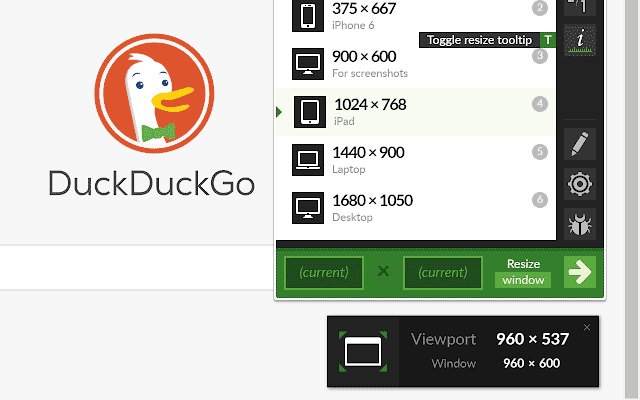
Window Resizer
Эмулятор разрешения различных мобильных устройств прямо в окне браузера. Инспектор кода больше не нужен. В приложении подобраны самые популярные примеры.

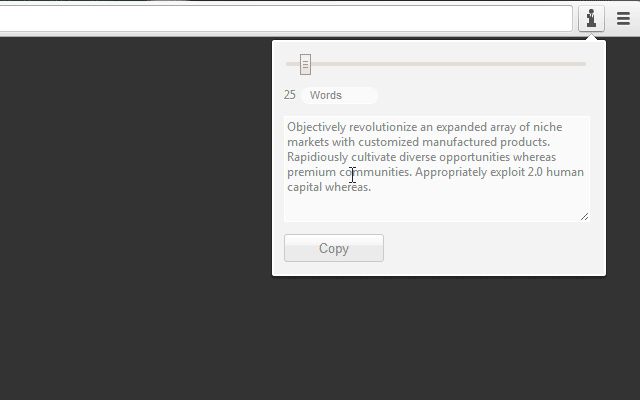
Corporate Ipsum
Генерирует случайные предложения для тех, кому надоел Lorem Ipsum.

Loom
Прекрасное расширение для записи видео из браузера. Позволяет показать то, что невозможно сделать скриншотами и при этом добавить видео в углу с веб-камеры с вашими пояснениями. Кроме того, расширение имеет десктопную версию.

Полное захватывание экрана страницы
Позволяет делать скриншоты длинных сайтов. То есть, если у вас лендинг на несколько экранов, то расширение автоматически сделает скриншот каждого экрана и слепит их в одно длинное изображение.

Muzli 2
Ежедневная порция качественного контента гарантирована. Теперь каждый раз, открывая новую вкладку, мне случайно показывается интересный визуал. Расширение требует регистрации с помощью гугл-аккаунта.

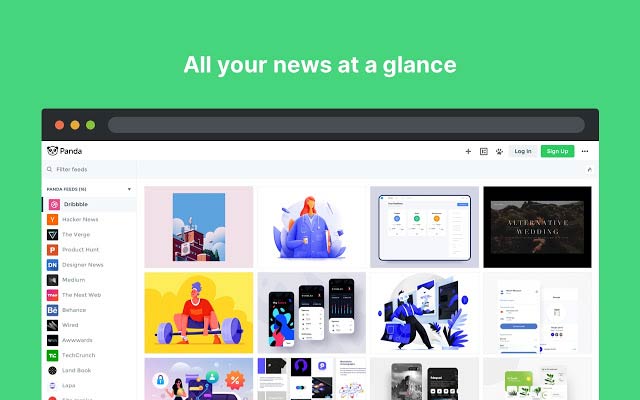
Panda
Плагин очень похож на Muzli, с небольшими отличиями. Например, есть возможность настраивать вид подачи информации: количество новостей, размер «плиток».

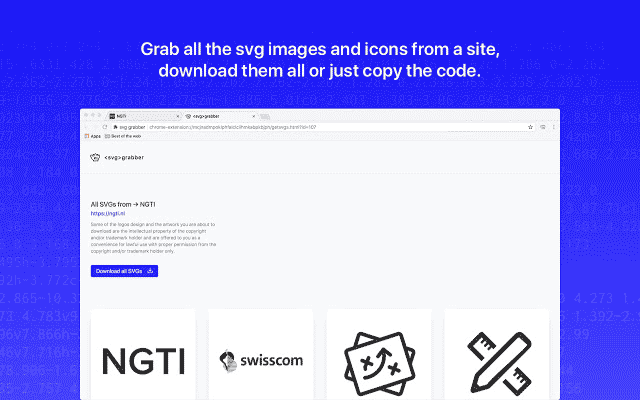
SVG Grabber
Позволяет в несколько кликов извлечь все SVG изображения, которые используются на странице.

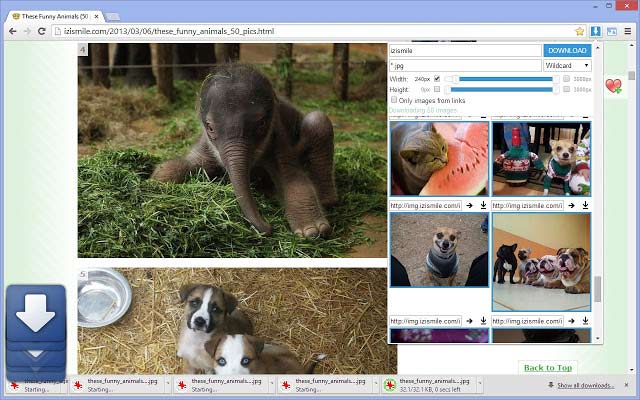
Image Downloader
Позволяет просмотреть и загрузить все изображения с выбранного сайта.


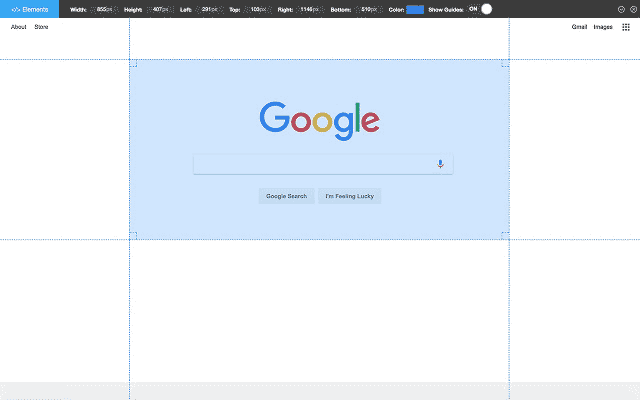
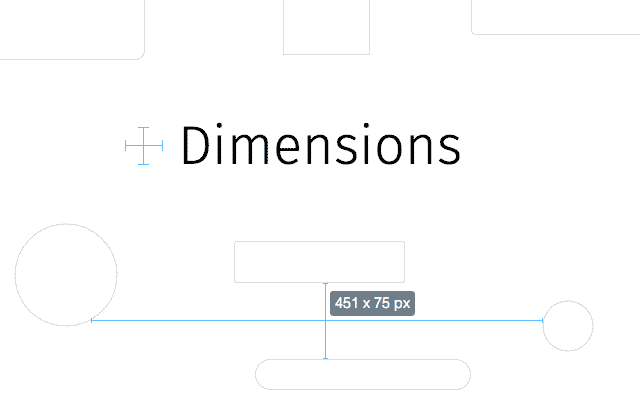
Dimensions
Поможет узнать, какие размеры у объектов и какие расстояния между ними. Конечно, все в пикселях.

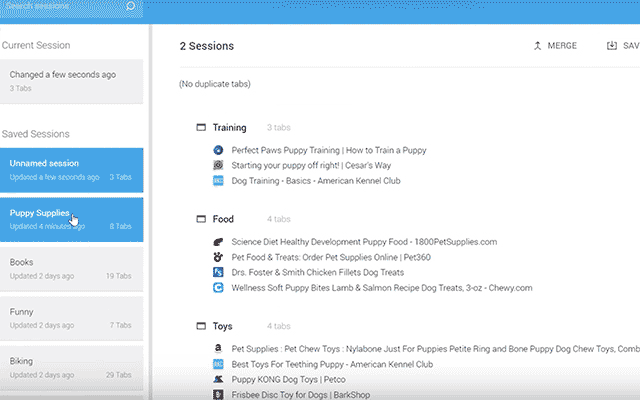
Sessions Buddy
Инструмент для управления вкладками. Поможет распределить вкладки на отдельные сессии и открыть их позже. Очень полезно, если вы открыли много вкладок для текущего проекта, но нужно сделать перерыв и вернуться к нему позже. Плагин поможет не нагружать оперативную память и эффективно использовать браузер.

uBlock
Блокировка ненужной рекламы, которая позволит быстрее получить доступ к нужной информации.

Подписывайтесь на меня в Instagram – @frusia.pro – будьте в курсе анонсов новых уроков, смотрите проверки домашних заданий в сторис, ставьте вопросы, а также на вас ждет множество полезных постов о дизайне.