Как работает дизайнер? Неужели все идеи рождаются в его голове? Такие вопросы часто задают люди, далекие от работы веб-дизайнера. Мы же знаем, что идеи нужно черпать из разных источников, и контент для будущих сайтов или интерфейсов тоже надо где-то брать.
Я сделала подборку сайтов, которые ежедневно использую в своей работе.
Невероятное количество профессиональных фотографий в очень высоком качестве. Я часто использую фото отсюда, благодаря большому размеру они идеально подходят даже для блоков фона на сайте.
Отличное дополнение Unsplash, фотографии такие же стильные и качественные. База растет с каждым днем, есть очень много тем. Свободная лицензия на использование и редактирование фотографий.
Похожий на два предыдущих сайта, но база фото значительно меньше. Здесь мало специфических кадров, но при этом можно найти по-настоящему классные фото на общие темы.
Бесплатные видео для сайта. Для скачивания не нужна регистрация.
Большое количество бесплатных фотографий и векторных иллюстраций. Есть и другие виды контента, включая иконки, макеты и т.д.
Я обожаю этот сайт. Коллекция бесплатных общих иллюстраций с возможностью подгонки под ваш цвет. Достаточно ввести код цвета в верхнем меню, и сайт перерисует картинку под ваши нужды. Очень удобно.
Агрегатор PNG с прозрачным фоном. Есть как фото, так и иллюстрации на большое количество тем. Минус один – часто изображения не в высоком качестве.
А вот еще парочка сайтов для уменьшения размера графических файлов или видео. Для этого используется компрессия и оптимизация:
Этот сайт можно назвать ориентиром для многих веб-дизайнеров по всему миру. Здесь вы найдете бесплатный каталог отличных шрифтов, которые можно фильтровать по типу и смотреть шрифтовые сочетания. Конечно, шрифты можно загрузить себе. На Гугл шрифтах не попадают откровенно плохие шрифты. Именно поэтому сайт идеальный вариант для новичков, в тех ситуациях, когда на глаз еще не можешь отличить плохой шрифт от хорошего.
Хороший сайт, если вам нужны не совсем обычные шрифты и шрифты для логотипов. Почти все представленные в каталоге можно скачать бесплатно в один клик.
Хороший сайт, на котором можно найти примеры продуктов с использованием шрифтов, а также датами создания, регионом и историей. Больше подойдет для вдохновения.
С помощью этого инструмента можно легко найти название шрифта по картинке и сразу получить ссылку на него в каталоге. Много раз выручал меня, когда заказчик просил восстановить логотип или печатную продукцию по рисунку.
Один из самых популярных сайтов в этой тематике. Несмотря на наличие премиум-подписки, здесь много бесплатных иконок. Их можно загрузить в формате png, svg, eps и psd. Для однотонных иконок существует встроенный редактор цвета, который позволяет экономить время на окрашивании в графическом редакторе.
Большая база иконок в различных стилях: аутлайн, глиф, флет и даже 3D. Есть удобный фильтр и бесплатный контент.
Более двух миллионов файлов уже на сайте. Для загрузки нужна регистрация. Я всегда захожу на этот сайт в поисках необычных пиктограмм, которых нет нигде. Однажды на работе, нам с командой пришлось работать над e-commerce на тему игрушек для взрослых. Так вот, на этом сайте был полный перечень иконок такого рода:)
Досить цікаві та безкоштовні іконки.
Шрифтовой вариант, хорошо подойдет в случае, если вам нужны иконки небольшого размера. Они разработаны таким образом, чтобы не терять качество линий, то есть не расплываться. Работать с этим довольно просто:
- Скачайте и установите на своем компьютере соответствующие шрифты FontAwesome.
- С помощью поиска на сайте найдите соответствующие иконки.
- На внутренней странице иконки находится кнопка “Сopy Unicode Glyph”. Нажмите на нее.
- Перейдите к макету и сделайте контейнер для текста.
- Вставьте скопированную иконку (Ctrl/Сmd + V) и выберите из списка шрифтов Font Awesome. Вы должны увидеть выбранную вами иконку.
Цветовое колесо от Adobe для выбора цветовых комбинаций.
Отличный выбор готовых градиентов.
Сборник красивых цветовых схем.
Хороший сайт для выбора оттенков. Можно изменить цветовой режим в настройках: CMYK, RGB, HEX и т.д.
На сайте собрана богатая коллекция лендингов. На каждую из них можно перейти и посмотреть не только дизайн, а и адаптивность, анимации и т.д.
Еще один сайт с подборкой классных лендингов на разные тематики.
Социальная сеть для дизайнеров со всего мира. Здесь можно не только искать вдохновение в других работах, но и публиковать собственные. Ресурс позволяет делать полноценные презентации и использовать ваш профиль в качестве портфолио. Behance уже давно стал одним из способов продвижения себя как дизайнеру. Часто площадку используют для поиска сотрудников рекрутерами компаний. Это одна из причин, почему Биханс может стать важной частью карьеры в дизайне.
Первая всемирно известная сообщество дизайнеров. Суть в публикации небольших шотов – одно или несколько изображений, которые раскрывают концепт или освещают самые крутые фишки проекта. Просмотр работ доступен всем, а вот публикация только после приглашения от участника, который уже зарегистрирован. Очень хорошо подходит для поиска работ для вдохновения. Я часто подсматриваю здесь сочетания цветов.
Это больше, чем просто ресурс для вдохновения. Здесь собраны только лучшие работы, признанные экспертами. Если ищете что-то необычное, трендовое и свежее, то вам однозначно сюда. Каждая дизайн-студия гордится наградой Awwwards.
Ресурс собрал изображения на любую тематику, дизайн в том числе. Позволяет создавать собственные доски по темам и наполнять их изображениями, которые понравились.
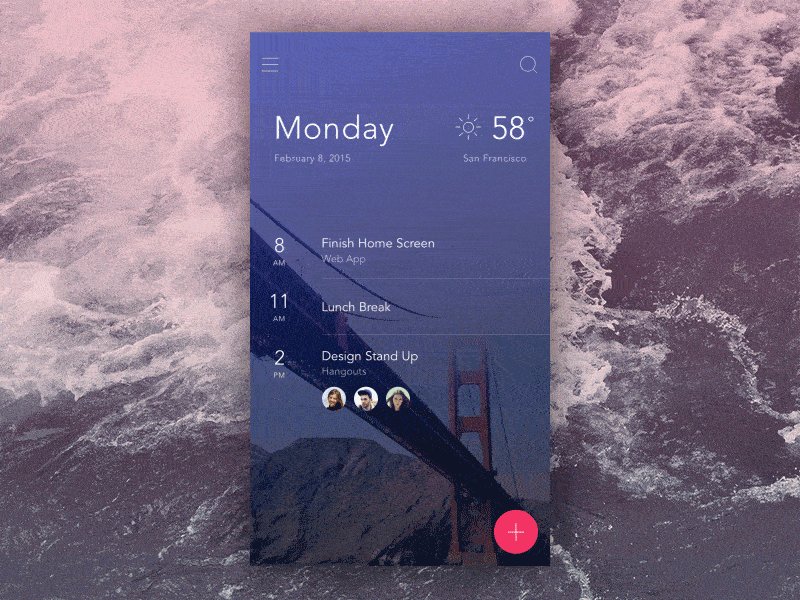
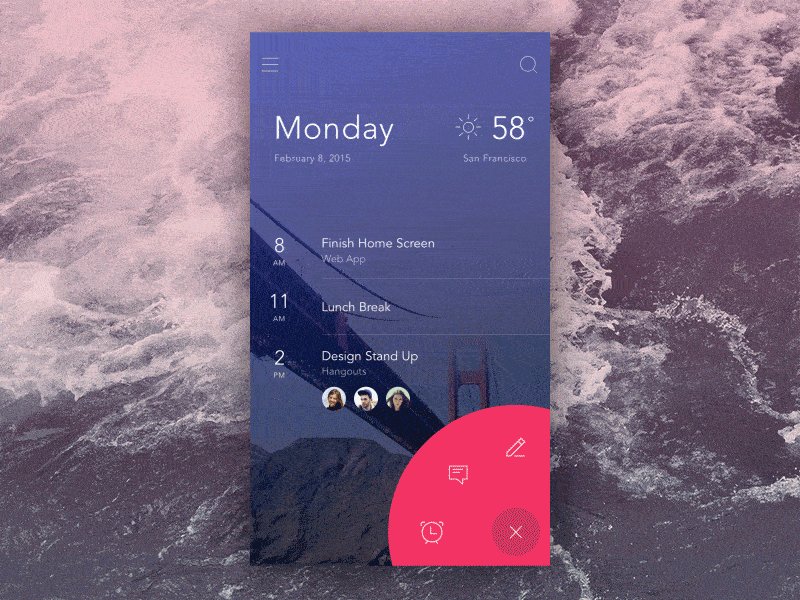
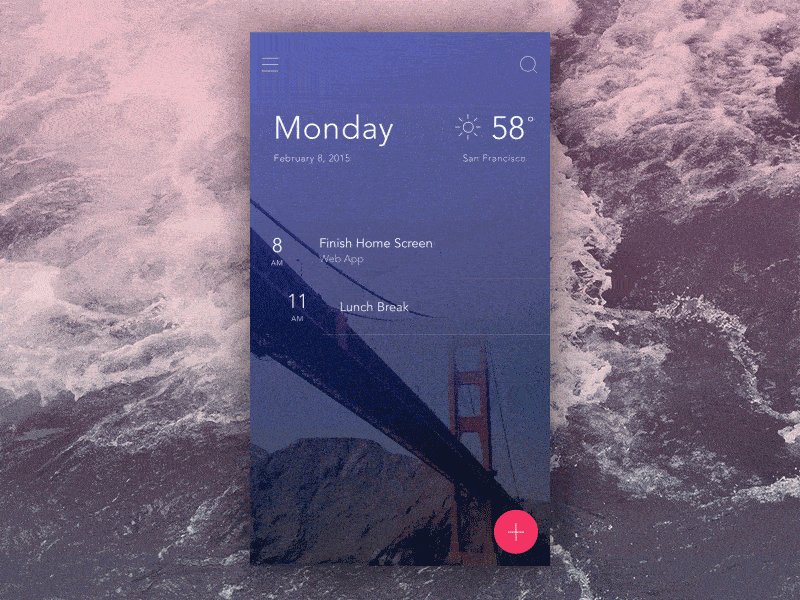
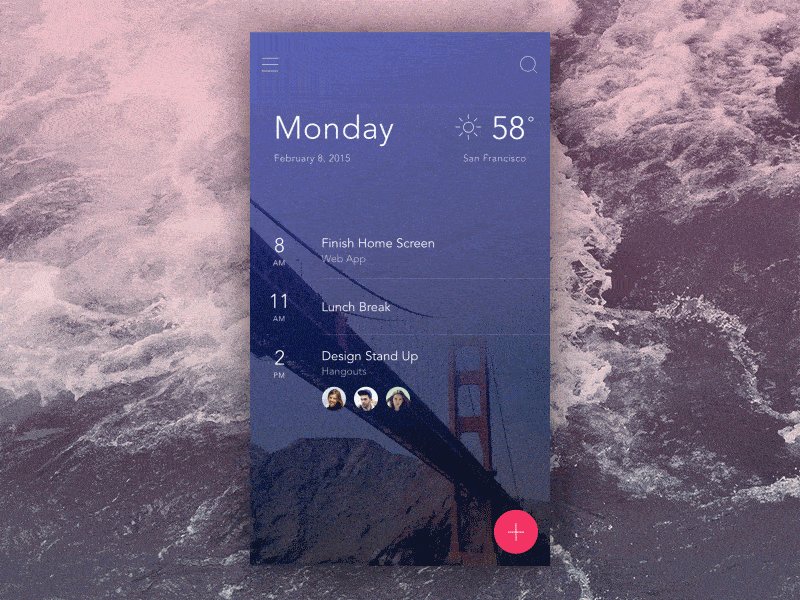
Примеры и паттерны готовых решений для мобильных приложений. Если не знаете, как показать ту или иную функцию.
Хороший и свежий ресурс о UX на русском языке.
Чек-лист, который станет в нагоді на больших проектах. Каждое составляющее качественного user-experience подробно расписано.
Инструмент для создания кликабельного прототипа или презентации уже готового сайта или приложения заказчику. Есть бесплатная учетная запись с возможностью создать один прототип. Кроме того, для быстрой интеграции своего макета в среду InVision существует специальный плагин Craft.
Отличный аналог InVision, который также позволяет сделать прототип онлайн или загрузить уже существующие макеты. Для бесплатной учетной записи действует ограничение в один проект.
Полезные статьи, подборки крутого дизайна, советы и ссылки от дизайнеров со всего мира. На Medium можно найти практически всё.
Сайт українською мовою від дизайн-школи Projector. Висвічує не лише спільні теми, а й цікаві події у світі української дизайн спільноти.
Підписуйтесь на мене в Instagram – @frusia.pro – будьте в курсі анонсів нових уроків, дивіться перевірки домашніх завдань у сторіс, ставте свої запитання, а також на вас чекає безліч корисних постів про дизайн.