This promotional article is dedicated to a guide on typography for UX/UI designers. This is the first part of a large set of guides that will help beginners master a new topic for themselves, while experienced designers will have a summary of knowledge about typography at hand. No fluff and lyrical digressions.
I remind you that in the previous lessons, which are still available for free, we completed the study of the graphic editor Figma and gained a good knowledge base. New challenges await us. It's time to move on to studying design theory.
My approach to learning design is based on the idea that first, a student must acquire basic knowledge of graphic editors, in our case, this is Figma. The next step is mastering the theory of visual UI design. Only after that comes the transition to more complex topics in UX design.
Now we will focus on the second step – UI design and we will start with its first topic.
Although it may seem like a minor element, typography is the foundation of any design. Its use can solve many problems with readability, ease of perception, and the overall impression of your product.
In the web space, there are practically no websites that do not use text. Therefore, for a UX/UI designer, it is important to understand how to properly use fonts and how to format text blocks for maximum user comfort. Proper application of typography can make the design more accessible and understandable, provide convenient navigation, and ensure a high level of interaction between the user and the design.
You can expect two guides. The first is a comprehensive guide on typography for UX/UI designers. The guide contains 120+ pages. Its content:
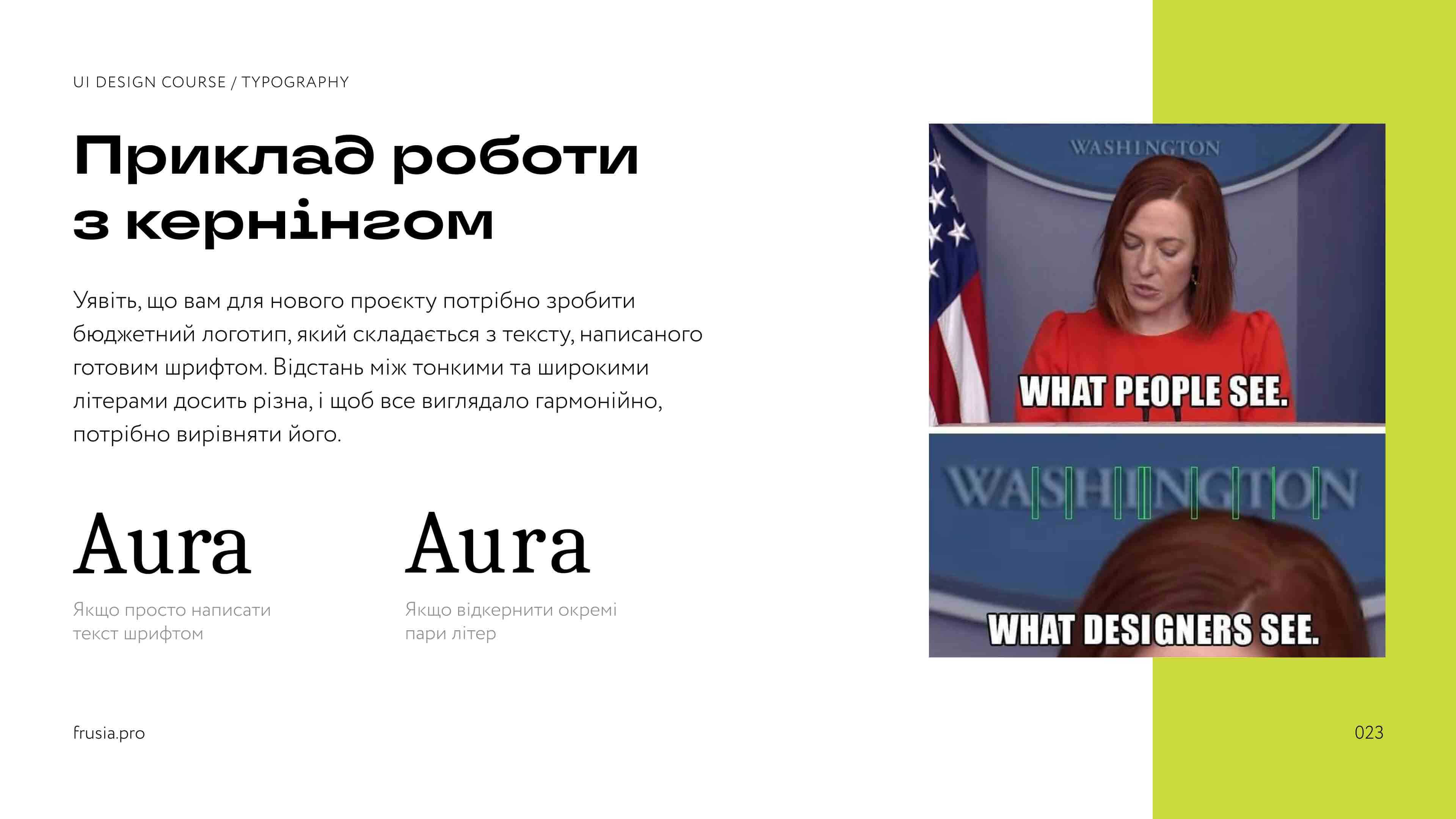
- Basic concepts of typography;
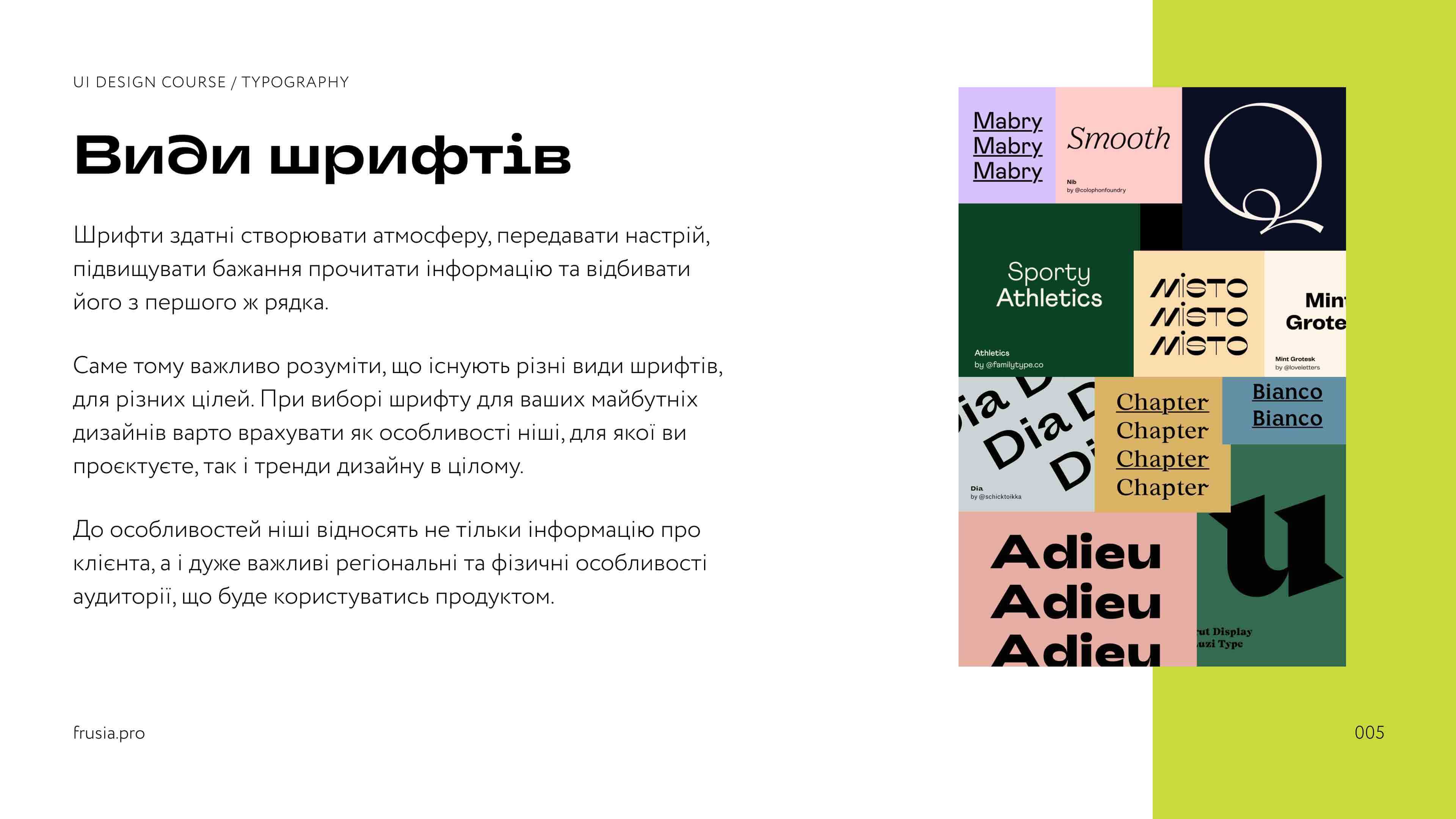
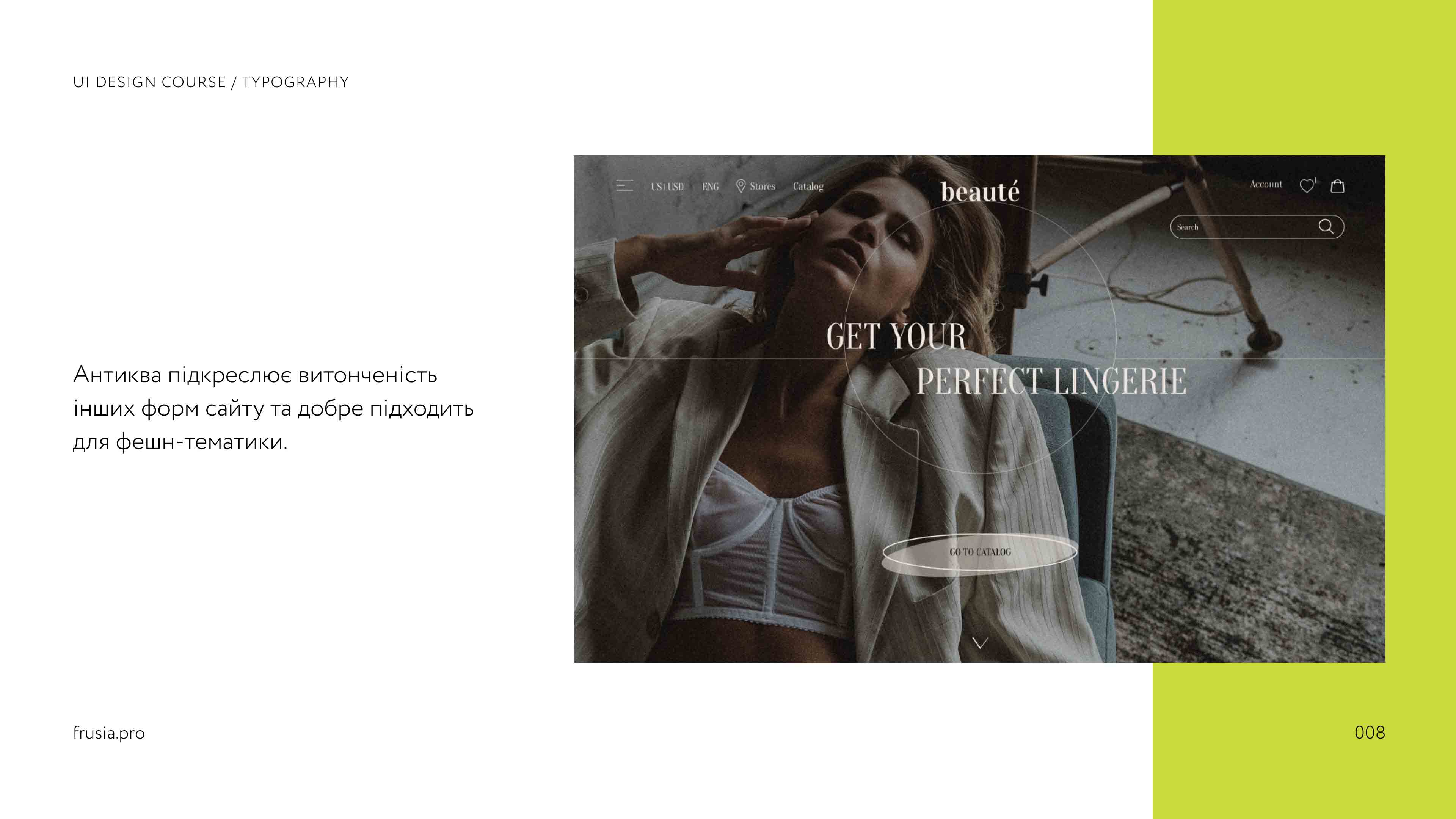
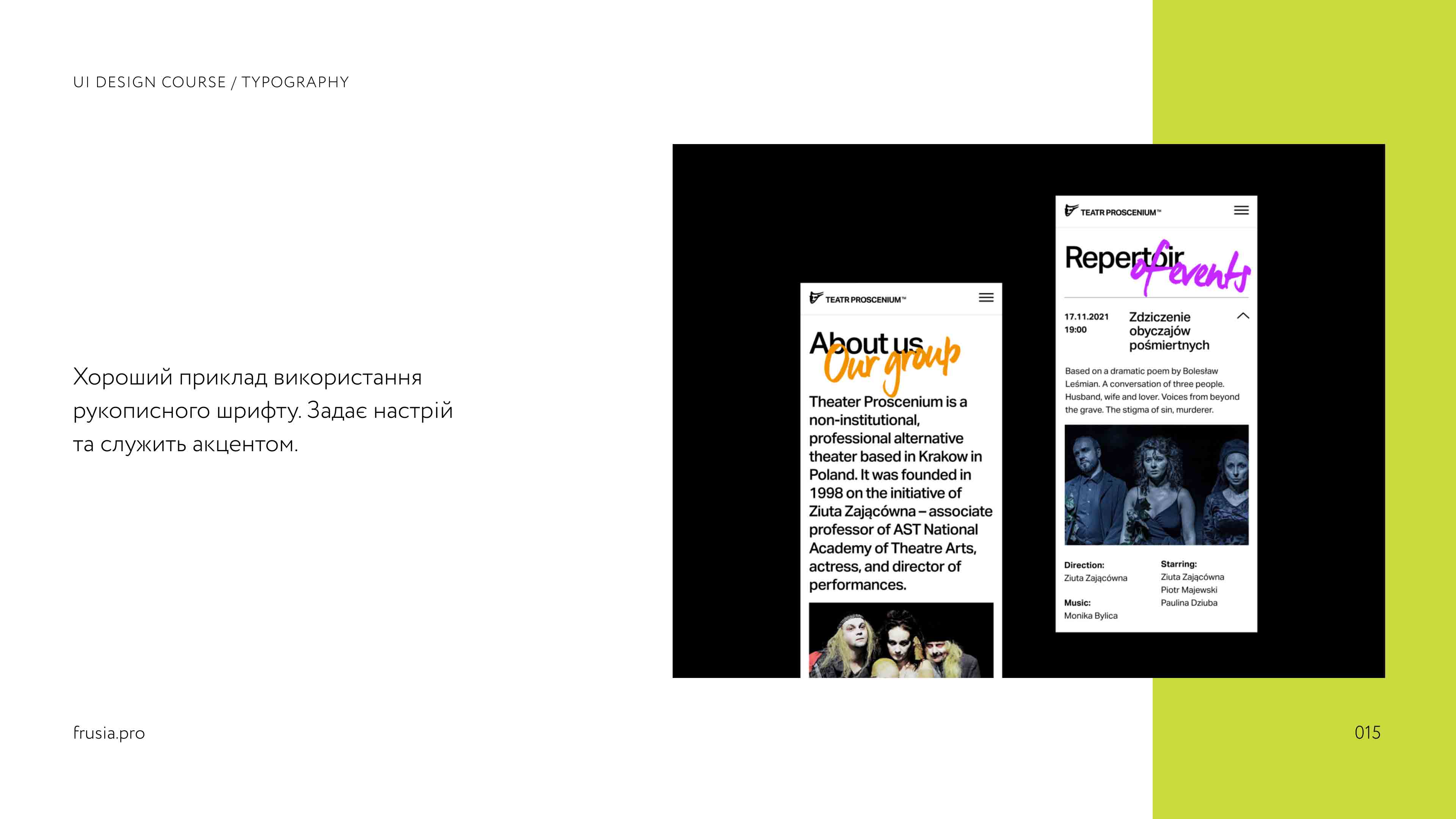
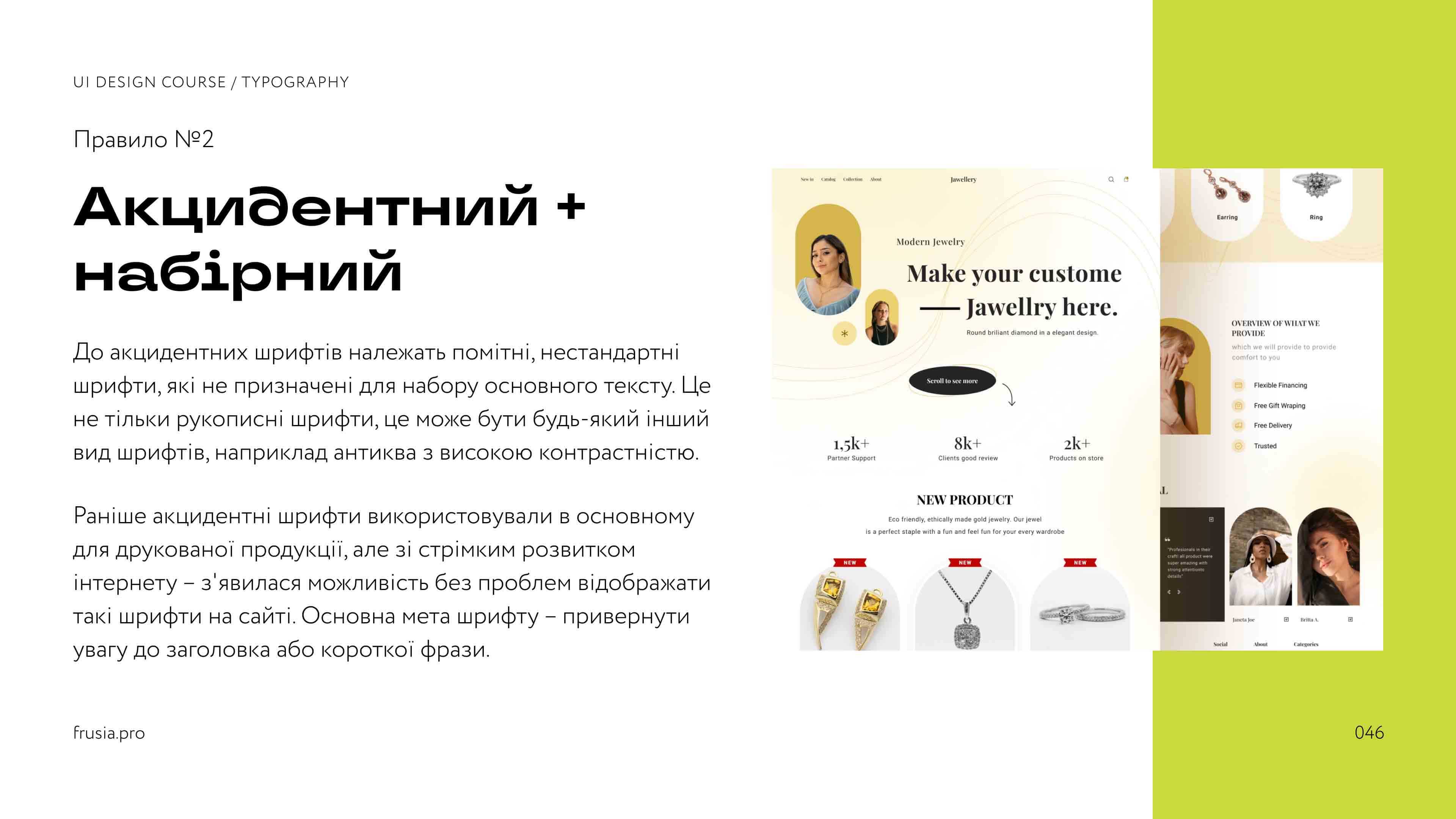
- Types of fonts and examples of their use;
- Font display settings: design approach to working with text. Knowing these rules will reveal the secret of why experienced designers achieve such great results;
- Working with hierarchy in layouts: how to build your own system for working with text in a project;
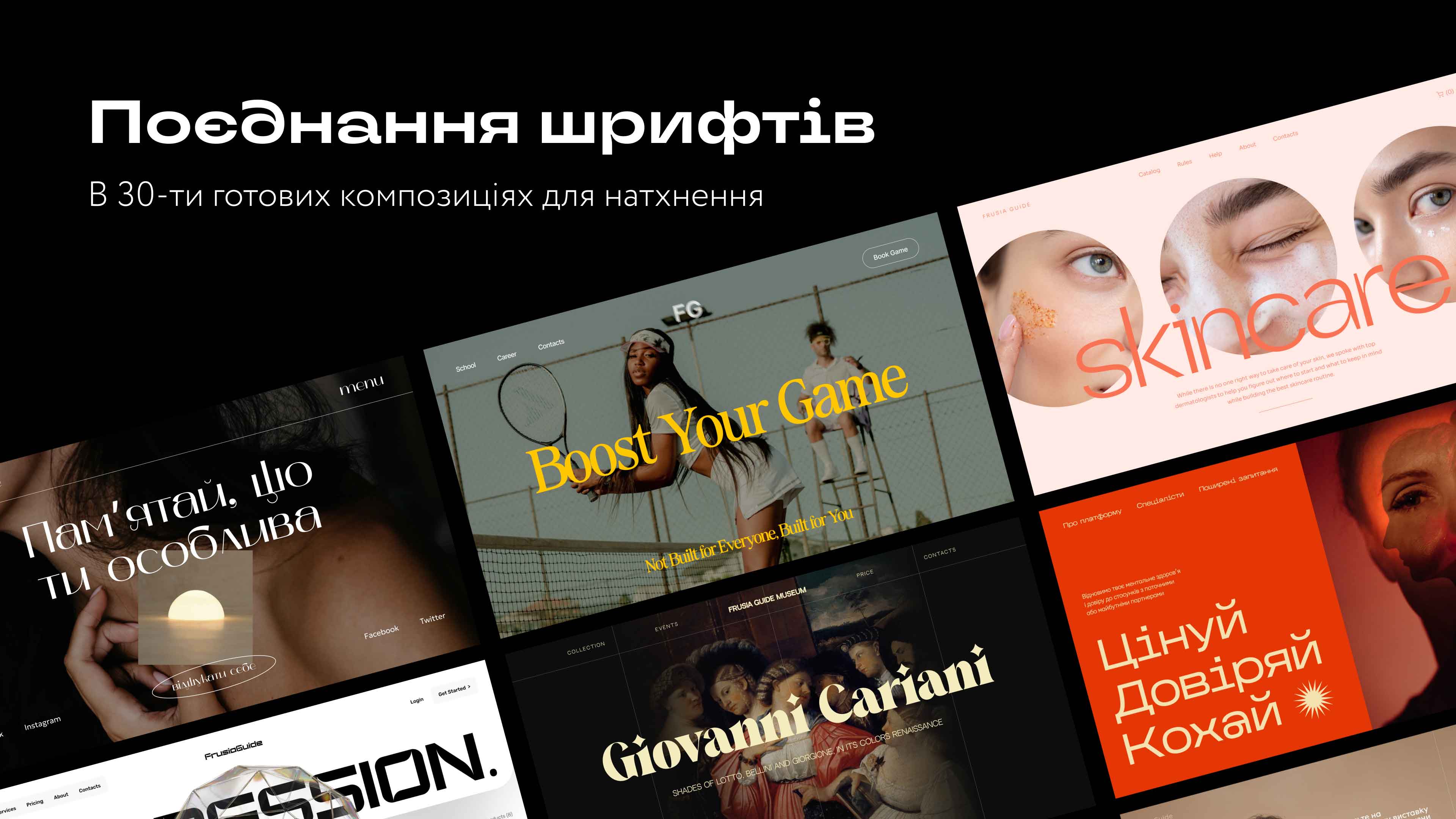
- Selecting fonts for layouts;
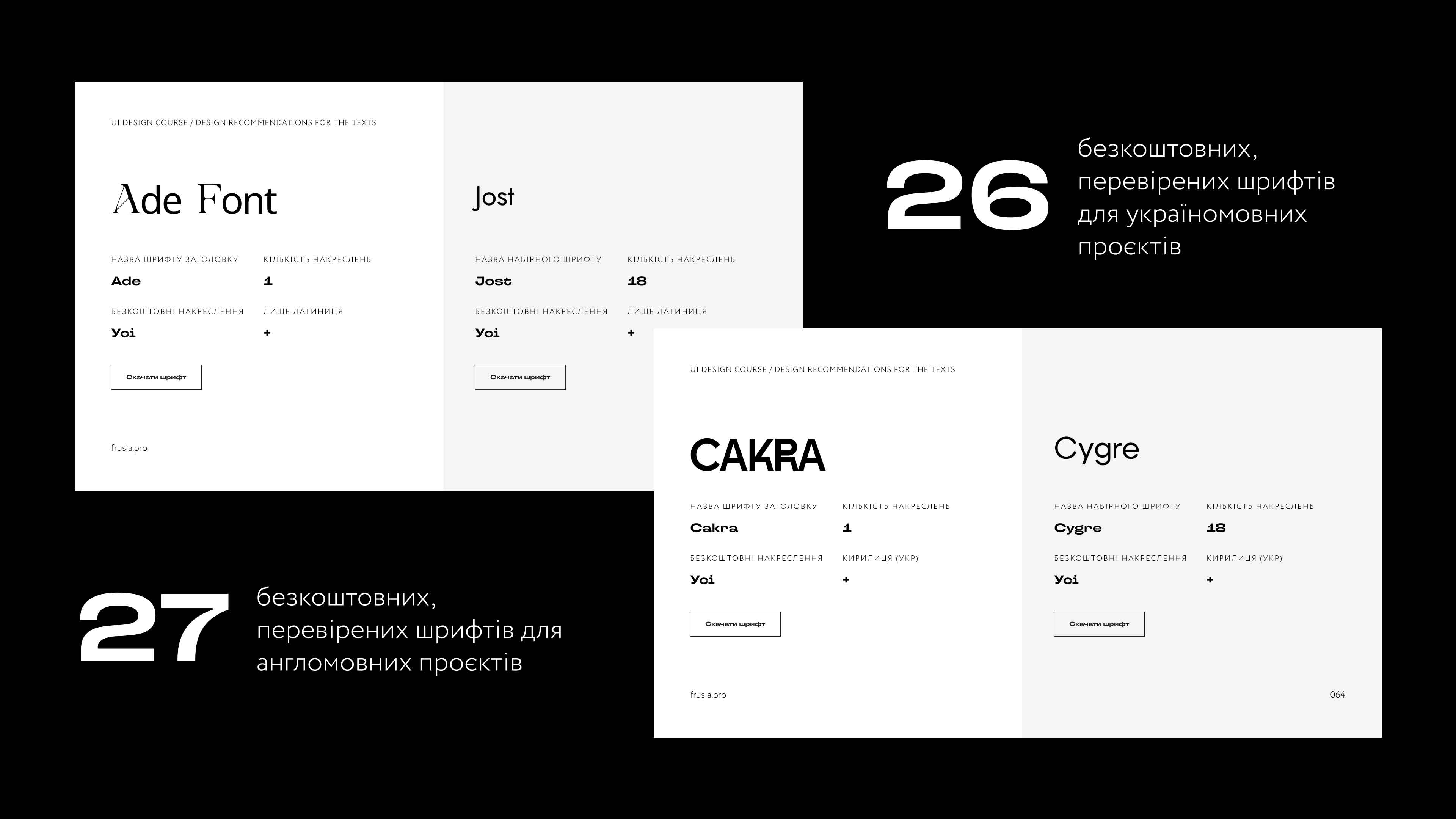
- Free fonts for Cyrillic: free license, examples of combinations in one composition, support for the Ukrainian language, and download options;
- Free fonts for Latin: free license, examples of combinations in one composition, and download options;
- Font pair compatibility table: perfect for beginners;
- Resources: where to find good fonts and what to read to improve even more.
Below are examples of the guide slides.
I suggest you find ideas for inspiration in ready-made compositions. I see a certain mission in showing designers options for good typography for Ukrainian texts. However, I still understand that the global English-speaking market also needs to be considered. Therefore, you will find over 50 fonts for various purposes with the possibility of instant download.
Everything you see in the pictures is in the guide.
The second guide - recommendations for formatting texts. Don't know how to work with quotation marks? What about dashes, numerical values, or non-breaking spaces? Writing dates, times, and phone numbers. All of this is here as well.
Yes, I created the guides based on my knowledge, verified sources, and the experience I gained while mentoring my students. Therefore, I have an understanding of both the needs of beginners in mastering the material and the specific information that a designer will need in their work.
These guides will be useful:
- Beginners who want to start learning UX/UI design;
- Already working designers who have gaps in their knowledge of typography and need good examples of combinations;
- All designers who need to find stylish fonts with a free license for their projects in just a few minutes;
- Designers who want to have ready information on typography without fluff;
- People from other professions who often deal with text design for the web. For example, creating presentations, advertising creatives, etc.
Guides are sold as a set. Together, they have 130+ pages of quality information. The cost of both guides is 399 UAH. You can buy the guides in three ways:
Using the "Buy" button. You will be redirected to the contactless payment page via the secure LiqPay service. Visa / Mastercard bank cards are required for use. By clicking "Buy", you agree to the terms of the Public Offer.
Transfer to a cashless account in Ukraine. To get the details for the transfer, write to us on Instagram @frusia.pro or Telegram @frusia.
Transfer to a PayPal account. For international payments. To get the details for the transfer, write to us on Instagram @frusia.pro or Telegram @frusia.
After payment confirmation, you will immediately receive a link to the guides. Happy learning :)